¿Quieres crear un formulario de contacto y añadirlo a tu sitio WordPress?
Todos los sitios web necesitan un formulario de contacto para que los visitantes puedan ponerse en contacto con usted acerca de sus productos y servicios. Por defecto, WordPress no viene con un formulario de contacto incorporado, pero hay una manera fácil de añadir formularios de contacto a su sitio.
En este artículo, le mostraremos cómo crear fácilmente un formulario de contacto en WordPress sin tocar una sola línea de código.

¿Por qué necesita un formulario de contacto de WordPress?
Quizá se pregunte por qué necesito un formulario de contacto. ¿No puedo simplemente añadir mi dirección de correo electrónico en mi sitio web para que la gente pueda enviarme un mensaje?
Es una pregunta muy común entre los principiantes porque temen que añadir un formulario de contacto requiera conocimientos de código.
Por suerte, puedes utilizar un plugin de WordPress para añadir un formulario de contacto a tu sitio web con cero conocimientos de código.
A continuación se exponen las 3 razones principales por las que un formulario de contacto es mejor que pegar su dirección de correo electrónico en una página.
- Protección contra Spam – Los robots de Spam rastrean regularmente sitios web en busca de la etiqueta mailto: dirección de correo electrónico. Cuando publique su dirección electrónica en el sitio web, empezará a recibir muchos correos basura. Por otro lado, su formulario de contacto puede bloquear el spam de formulario de contacto y detener casi todos los correos electrónicos no deseados.
- Información coherente: cuando se envía un correo electrónico, no siempre se recibe toda la información necesaria. Con un formulario de contacto, puedes decirle al usuario exactamente qué información buscas, como su número de teléfono, presupuesto, detalles del proyecto, etc.
- Ahorra tiempo – Los formularios de contacto le ayudan a guardar o ahorrar tiempo, según contexto. Minientrada la información, también puedes utilizar las confirmaciones de los formularios para indicar al usuario los siguientes pasos que debe dar. Por ejemplo, ver un vídeo o esperar hasta 24 horas para obtener una respuesta, para que no te envíen múltiples consultas.
Dicho esto, vamos a mostrarte cómo crear fácilmente un formulario de contacto en WordPress, paso a paso.
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Paso 1. Elegir el mejor plugin de formulario de contacto de WordPress Elegir el mejor plugin de WordPress para formularios de contacto
Lo primero que debe hacer es elegir un plugin de formulario de contacto para WordPress.
Aunque hay varios plugins de formularios de contacto para WordPress gratuitos y de pago entre los que puede elegir, nosotros utilizamos WPForms en nuestro sitio y creemos que es la mejor opción del mercado.
A continuación se presentan las tres razones por las que creemos que WPForms es el mejor:
- Es el plugin de formulario de contacto más fácil de usar. Puede utilizar el editor de arrastrar y soltar para crear fácilmente un formulario de contacto en tan sólo unos clics.
- WPForms Lite es 100% gratuito, y puedes utilizarlo para crear un sencillo formulario de contacto (más de 6 millones de sitios lo utilizan).
- Cuando esté listo para características más potentes, entonces puede actualizar a WPForms Pro.
Para saber más, vea nuestra detallada reseña / valoración de WPForms.
Ahora que nos hemos decidido por el plugin de formulario de contacto, vamos a instalarlo en tu sitio.
Segundo paso. Instalar un plugin de formulario de contacto en WordPress
Para este tutorial, usaremos WPForms Lite porque es gratis y fácil de usar.
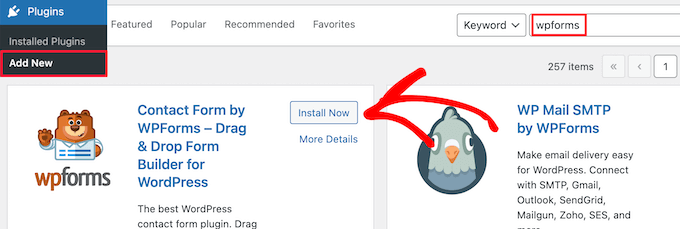
Puede instalar este plugin en su sitio accediendo a su escritorio de WordPress y yendo a Plugins ” Añadir nuevo.
A continuación, en el campo de búsqueda, escriba “WPForms” y haga clic en el botón “Instalar ahora”.

Esto instalará automáticamente el plugin en su sitio.
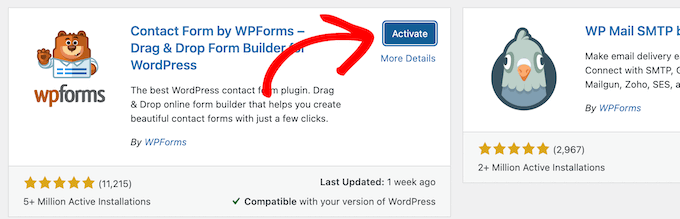
A continuación, deberá activar el plugin al hacer clic en el botón “Activar”.

Si no ve el menú de plugins o desea instrucciones más detalladas, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Paso 3. Crear un formulario de contacto en WordPress Crear un formulario de contacto en WordPress
Ahora que ha activado WPForms, está listo para crear un formulario de contacto en WordPress.
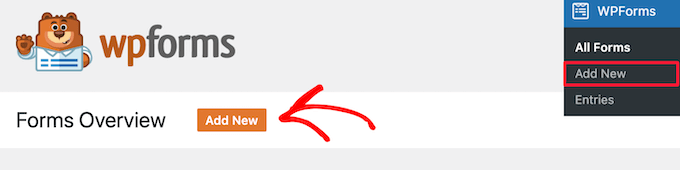
Para ello, vaya a WPForms ” Todos los formularios en su panel de administrador de WordPress. A continuación, haga clic en el botón “Añadir nuevo”.

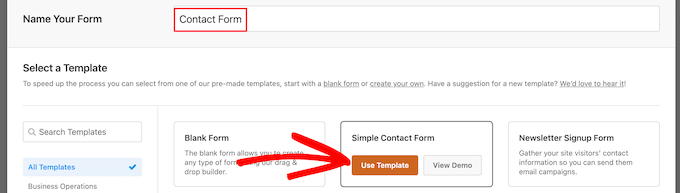
Esto abrirá la biblioteca de plantillas del editor de arrastrar y soltar formularios WPForms. Comience por darle un nombre a su formulario de contacto y luego seleccione su plantilla de formulario de contacto.
Para elegir una plantilla, simplemente pase el cursor sobre ella y haga clic en el botón “Usar plantilla”.
WPForms Lite viene con más de 20 plantillas de formularios gratuitas para elegir. Usted puede utilizar estos para crear casi cualquier tipo de formulario de contacto que te gusta.
Para este ejemplo, seleccionaremos la plantilla “Formulario de contacto simple”. Se añadirán automáticamente los campos Nombre, Correo electrónico y Mensaje.

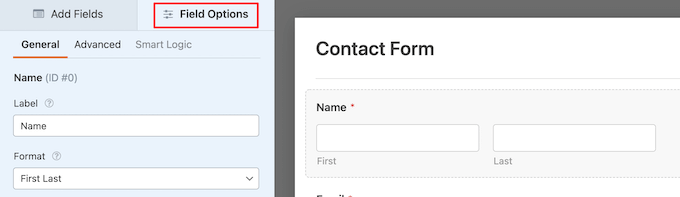
Puede hacer clic en cualquiera de los campos del formulario para editarlo.
Al hacer clic en un campo de formulario, aparecerá un panel de “Opciones de campo” a la izquierda en el que podrá realizar cambios.

También puede arrastrar y soltar los campos con el ratón para cambiar el orden.

Si desea añadir un nuevo campo, sólo tiene que seleccionar uno de los campos disponibles en la barra lateral izquierda.
Puedes arrastrarlo hasta tu formulario o hacer clic en él, y se añadirá automáticamente a tu formulario.

Cuando haya terminado de personalizar su formulario, asegúrese de hacer clic en el botón “Guardar”.
Paso 4. Configuración de avisos y confirmaciones de formularios de WordPress
Ahora que ha creado su formulario de contacto, es importante que configure correctamente las opciones de aviso y confirmación del formulario.
La confirmación del formulario es lo que el visitante de su sitio web ve después de enviar el formulario. Puede ser un simple mensaje de agradecimiento, una página en la que haya subido archivos PDF descargables o cualquier otra cosa que desee.
El aviso de formulario es el correo electrónico que recibe cuando alguien envía el formulario de contacto de su blog de WordPress.
Para personalizar el mensaje de confirmación, haga clic en la pestaña “Ajustes” y luego en la pestaña “Confirmaciones” dentro del maquetador de formularios.
Ya existe un mensaje de agradecimiento por defecto.
No obstante, si lo desea, puede personalizarlo en el cuadro “Mensaje de confirmación”.

Si desea redirigir a los usuarios tras el envío correcto del formulario en lugar de mostrar un mensaje, seleccione “Ir a URL” en el menú desplegable “Tipo de confirmación”.
A continuación, introduzca la URL a la que desea redirigir a los usuarios.

Si realiza algún cambio aquí, asegúrese de hacer clic en el botón “Guardar”.
Después, puedes asegurarte de que los ajustes de los avisos del formulario son correctos. Basta con hacer clic en la pestaña “Notificaciones” del mismo menú “Ajustes”.
La mejor parte acerca de WPForms es que los ajustes por defecto son ideales para principiantes. Cuando vaya a los ajustes de aviso, todos los campos se rellenarán previamente de forma dinámica.

Los avisos por defecto se envían al correo electrónico del administrador que haya establecido al crear su sitio.
Si desea enviarlo a una dirección de correo electrónico personalizada, puede cambiarla. Si desea enviar el aviso a varias direcciones de correo electrónico, separe cada una de ellas con una coma.
El campo “Asunto del correo electrónico” se rellena con el nombre del formulario. El campo “Nombre del remitente” se rellena automáticamente con el nombre del usuario.

Cuando responda a la consulta del formulario, lo hará al correo electrónico que el usuario rellenó en el formulario de contacto.
Asegúrese de hacer clic en el botón “Guardar” si realiza cambios aquí.
Si desea enviar el correo electrónico del formulario a varias personas o a distintos departamentos, consulte nuestra guía sobre cómo crear un formulario de contacto con varios destinatarios.
Si tiene problemas con la recepción de correos electrónicos de formularios, consulte nuestra guía sobre cómo corregir el problema de que WordPress no envíe correos electrónicos.
Paso 5. Añadir el formulario de contacto de WordPress en una página
Ahora que ha terminado de configurar su formulario de contacto de WordPress, es el momento de añadirlo a una página.
Puede añadirlo a una página de contacto existente o crear una nueva página en WordPress.
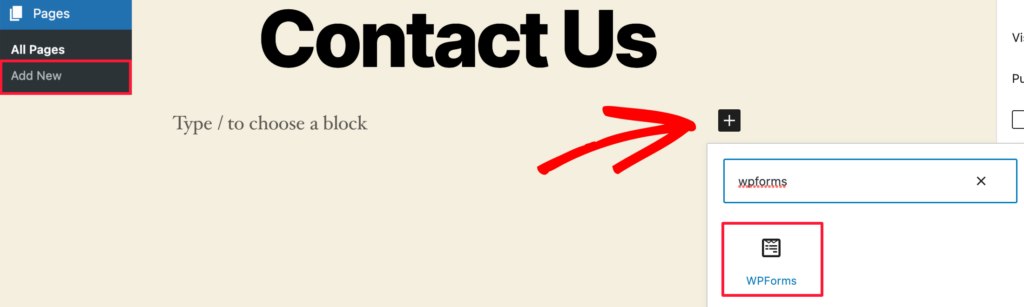
Si desea crear una nueva página de formulario de contacto, simplemente vaya a Páginas ” Añadir nuevo y, a continuación, dé un nombre a su página.
Usaremos el bloque WPForms para añadir el formulario en una página. Simplemente haga clic en el botón ‘Plus’ añadir bloque y busque ‘WPForms’.
A continuación, haga clic en el bloque ‘WPForms’.

El bloque WPForm aparecerá ahora en el área de contenido de tu página.
Debe hacer clic en el menú desplegable para seleccionar el formulario que creó anteriormente.

WPForms cargará la vista previa de su formulario de contacto dentro del editor. Ahora puede hacer clic en el botón ‘Publicar’ o ‘Actualizar’ para guardar su formulario.
Ahora, puede visitar su sitio web para verlo en acción.
Este es el aspecto del formulario en una página de contacto de WordPress de ejemplo:

Si solo querías añadir el formulario de contacto en la página, ya has terminado. Enhorabuena.
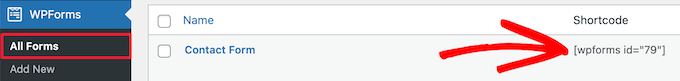
WPForms también viene con un shortcode de formulario de contacto de WordPress. Puede utilizarlo visitando WPForms ” Todos los formularios y copiando el shortcode siguiente a su formulario.

Después, todo lo que tienes que hacer es abrir la página donde quieres añadirlo y hacer clic en el botón ‘Más’ añadir bloque y buscar ‘Shortcode’.
A continuación, haga clic en el bloque “Shortcode”.

A continuación, pegue el shortcode que ha copiado anteriormente en el cuadro.
A continuación, haz clic en “Actualizar” o “Publicar” y tu formulario de contacto aparecerá en tu sitio web, como en el caso anterior.

Para saber más acerca de los shortcodes, consulte nuestra guía definitiva sobre cómo añadir un shortcode en WordPress.
Paso 6. Añadir el formulario de contacto de WordPress en una barra lateral
WPForms también viene con un widget de formulario de contacto de WordPress que puede utilizar para añadir su formulario de contacto a una barra lateral o cualquier otra área lista para widgets en su tema de WordPress.
Para ello, tienes que ir a Apariencia ” Widgets y, a continuación, hacer clic en el icono “Más” añadir bloque en el área de widget que desea añadir su formulario.

A continuación, busque “WPForms”.
A continuación, haz clic en el bloque “WPForms” para añadirlo a tu barra lateral.

A continuación, seleccione su formulario de contacto en el menú desplegable.
Esto cargará automáticamente una vista previa de su formulario.

A continuación, haga clic en el botón “Actualizar” para guardar los cambios.
Ahora, puede visitar su sitio para ver su formulario de contacto en vivo en su barra lateral u otra área de widget.

Para saber más acerca de los widgets, consulte nuestra guía sobre cómo añadir y utilizar widgets en WordPress.
Lleve su formulario de contacto de WordPress al siguiente nivel
Minientrada de crear los formularios de contacto simples, WPForms Pro viene con más de 1300+ plantillas de formularios pre-hechos que puede utilizar para crear rápidamente cualquier tipo de formulario de WordPress que usted necesita.
Dispone de potentes características como lógica condicional, encuestas y sondeos, recogida de firmas electrónicas, abandono de formularios, datos de geolocalización, códigos de cupón personalizables y mucho más.
Además, le permite aceptar fácilmente pagos en línea a través de Stripe, PayPal, Authorize.Net y Square. Incluso la versión gratuita de WPForms le permite cobrar pagos de Stripe.
Por no mencionar que se integra con miles de herramientas de marketing y empresariales como Google sheets, HubSpot, etc. para ayudarte a agilizar tu flujo de trabajo.
WPForms también ha añadido herramientas de personalización de formularios como páginas de destino de formularios, formularios conversacionales y formularios de clientes potenciales que le permiten añadir formularios interactivos en su sitio sin los altos costos.

Para más detalles, consulte nuestra guía paso a paso sobre cómo crear un formulario conversacional en WordPress.
Esperamos que este artículo te haya ayudado a crear un sencillo formulario de contacto en WordPress. También puedes consultar nuestra guía sobre cómo crear un boletín de correo electrónico de forma correcta y nuestra selección de los mejores servicios telefónicos para pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Shamli says
Hi, I’ve done all the steps as mentioned above, but I cannot see the Contact page when I preview.
Please help me to solve.
Thank you.
WPBeginner Support says
Hi Shamli,
You need to edit the page, insert the form, and then click on the preview button. Your contact form will only appear on the page where you insert the form.
Administrador
Brenda says
HI – We are using this contact form and it’s fine but I would like to add Captcha and, more importantly, some text that can be overwritten in the message box. There is a local company with a very similar name so we are constantly receiving messages which relate to this other company. We want to have some text, that has to be overwritten, to reiterate what our company is to try and reduce these messages. Is this possible?
Brenda Donovan says
I redid the form and rechecked the add recaptcha on the confirmation settings and it worked this time. I had done it before but somehow didn’t take.
now on to the mail problem. thanks
safi says
sir how can i know which email system notify or receive message i did everything but don,t which i will receive the email from client i am beginner with wp
WPBeginner Support says
Hi Safi,
Please see how to fix WordPress not sending emails issue
Administrador
Yamin Kamboh says
Thank you, was really helpful.
Sarah Zubair says
So how do I access the library of media (if I’ve an option of attaching some files in my WP forms) then where do they all get stored?
WPBeginner Support says
Hi Sarah,
By default, the user-uploaded files are stored in the WPForms folder inside the Uploads directory of your site.
If you’d prefer to upload the files to the WordPress Media Library, click on the File Upload field in the form builder. Then, under Advanced Options, check the box next to Store file in WordPress Media Library.
For more details see this guide.
Administrador
marypeter says
This is truly helpful. I can say it is my first time to leave a review in any website. The information you have provided has prompted me to do this. Thank you a thousand times!!
Eston says
Hi
how do i set it up that i recieve emails in Gmail, and be able to reply to customers right there in Gmail.com?
WPBeginner Support says
Hi Eston,
You can go to settings section of any form and click on the confirmation tab. From here you can add any email address where you want to be notified.
Administrador
Cathy says
I found this very helpful in setting up, however, after completion I ran a test, so did a friend of mine, I cannot figure out why we are not receiving the email tests sent from the web site? Although I’ve gone through the steps a second time to be sure all was correctly set up, I am not receiving messages from the web site, I hope you can assist with constructive suggestions to aid in problem solving, much appreciate the assistance…
Lori Jo says
I am very new, easily confused! Regarding the assigned admin email address in my WP blog site, can that actually be used to receive messages from the contact form? I think the address looks more professional and it would be nice to have all site messages responding back to the actual site instead of an outside email like my Gmail. I did a test and I could not find the reply, installed Flamingo and I did see it but there is no reply option like regular email.
Please let me know, thanks!
Ron Isaac says
Thanks, this was a great help to me!
Yoshi says
I’m looking to build my own contact form plugin because the contact forms in the market I’ve tried slow down my site. Is this the best alternative?
Srinivas Goud says
What is the easiest way to add products in wp
Shirley says
Thank you so much! Your help saved my hours of banging my head against the wall.
Eslam Tolba says
Hi,
Is there a way to add onClick code for the submit button for WpForms lite?
Thanks
gigi says
hi, i have key in my email address in the notification but i’m yet to get any notification from my email even though i have done few testing.. how do i solve this matter? please guide, thanks
Al Kadam says
I have contact form plugin installed but customization is very limited and the code is too long and complicated. Now I plan to copy a simpler .php code and install it myself. is it better to do it this way? is there security issue accessing the .php file from the page where the contact form is placed?
Ashley says
Hi, I have tried several different forms and this keeps happening. Whenever I go to the contact page, under the title it says “>contact”. I can remove the word “contact” by removing the page title, but that little carrot ( > ) is still there. how do I get rid of that? Thanks.
Joe Tittiger says
The mail does not arrive from this form.
Is there a video on how WP handles email so that I can fix this?
Keith says
Thanks guys, a real easy process that let me set up my first contact form in like 10 minutes; tested and works
Dave says
Hello. I’ve had wpforms set up for a couple weeks and have tried to send to it from two other email accounts, from two separate login locations….but I’ve yet to receive an email to my admin email account. Please help.
WPBeginner Support says
Hi Dave,
Please take a look at our guide on how to fix WordPress not sending email issue. If that doesn’t help, then please contact WPForms support and they’ll be able to help you fix it.
Administrador
olx says
Hello
i tried inserting form after creating it but on the add page the form did not insert. my wordpress seems to be limited and cant add and form. please help
pratima Shrivastav says
Hi,
I have created the Wp form as mentioned but when I test it out I am receiving any email notifications. i have turned on the notifications by clicking on email Notification section of the form. Am I missing any other settings? Please guide me to this
WPBeginner Support says
Hi Pratima,
Please see our article on fixing WordPress not sending email issue.
Administrador
Yvonne says
I have set up the form, just like it was explained, but it isn’t showing up on the page I told to add the form.
Rodrigo says
Hello, is it possible to use html / css in forms construction?
WPBeginner Support says
Hi Rodrigo,
Yes, you can add HTML and custom CSS with WPForms.
Administrador
david says
Can I export this contact form to an Excel file?
Rebecca Yurkanin says
WP forms is super easy to set up, but DOES NOT work. I tried several times to send an email to myself. It worked once! The other 20 times did not. I went back and tried to change things around. It still did nothing. I am familiar with shortcodes, so that wasn’t the problem. And never saw a recaptcha. And wpforms doesn’t even have a contact form to fill out so I can contact them! What a joke!
WPBeginner Support says
Hi Rebecca,
To fix the email issue, please take a look at our guide on how to fix WordPress not sending email issue.
If you are using the free version of the plugin, then you can ask for support on the plugin’s support page on WordPress.org. If you are using the paid version of the plugin then you can contact support on plugin’s website.
Hope this helps.
Administrador
Brenda says
My blog isn’t even launched yet. I have a Coming Soon Page. I have been working on getting a Contact Form to appear for what seems like hours. I had added a new Contact Page on my menu. I saved the code on my Contact Page. Published. And, The Contact Form is not showing up when I live preview Contact on my primary menu. I’m following your tutorial. This seems so easy, and yet…not so much! Does this work with Genesis child? I’ve tried WPForms and Contact Form. I don’t know what I’m doing wrong. Since I’m a newbie, I’m having trouble with menu + page connection and menu category drop downs. This blog setup is more difficult than I thought. Any advice?
zelda zerafa says
When I go on SETTINGS it looks different to your video.
I get 3 tabs : General, Integrations and System Info as follows:
General > Form Styling/ Email/Re Captcha/Validations
Integrations > Integrate Constant Contact with WP forms
System info
I have no idea what to fill in for Validations and Email.
Under validations there are also two mysterious fields : Number and Confirm Value
Please help!
WPBeginner Support says
Hey Zelda,
The screen you are viewing is for the plugin settings. Click on WPForms » All Forms and then edit a form or go to WPForms » Add New to launch the WPForms’ form builder interface. There you will see a screen like the screenshot above with a Settings tab. These settings are specific to the form you are creating.
Administrador
MAINUDDIN says
When i instal wpforms another page not working only wpforms page is showing
WPBeginner Support says
Hi,
Can you please share the link of your website? You can also contact WPForms support.
Administrador
Maciej says
Hi,
Is it possible to add a simple text to the form like: “The file must be max 2mb”?
Saumya says
Please help me to resolve the issue of email,i am not getting e-mail notification.
Myri says
Is this setup (Form plugin) recommended for creating a form with ~500 entries per month where users upload images + complete payments. Eg. Now I am using contact form 7 plus cc7 paypal addon to create a “submit your images + pay” type form. Is this sustainable or is it better to use a professional form builder service?
Catherine O says
Thanks for this. Easy to follow!
Dock says
excellent blog, very rich in content and correctly thought out, personally I found
here much interesting and useful…..Well! let know my friend as well.
Heather Pooley says
I followed this tutorial and I got the contact form working. But when I tried to send a test email through it to my blog email address from my personal one, it didn’t get to me. Any advice on how I can fix this?
WPBeginner Support says
Hi Heather,
Please see our guide on how to fix WordPress not sending email issue.
Administrador
Prats says
Unable to add contact form as sidebar. Already created form using WPforms, added to WordPress widgets (Appearance-widgets) but unable to see the form on page (But getting the title form the form on the sidebar widget area). Tried several times, so frustrated, Can you help ?
FYI, I am using live composure and beaver page builder to design page.
Thanks in advance
WPBeginner Support says
Hi,
Try adding a form to a post or page to see if it appears correctly there.
Administrador
Kathy Broyles says
Hi! created the form and linked the page – works great! but… when i do a test and hit submit, I get this:
how do I fix that?
thanks,
Kathy
Kathy Broyles says
think I’ve got it!
WPBeginner Support says
Hi Kathy,
You are seeing this error because you have set an invalid email as the from email address in your form settings. You can fix it by adding a valid email address.
Administrador
Calli Jacobs says
Hello,
For some reason, the shortcode doesn’t work, and the “add form” button doesn’t, either. It just gives me the shortcode in both “text” and “visual.” What am I doing wrong?
Asking you because I used the suggested plugin.
WPBeginner Support says
Try to deactivate all other WordPress plugins on your site and then test. If it works, then probably a plugin on your site is causing the conflict.
Administrador
Roxanne says
Thank you, this was super helpful!
Joe Andrews says
How long does it take for the wpforms contact me plugin to work? I set it up on my wordpress site and the submit appears to work and the reply message appeared as expected. I have tested it 3 times (now an hour later on the last one) and have yet to receive any of the notices. I tried it first to the admin, and then changed it to my regular email. 0-3 have been received. I have checked the spam folder.
WPBeginner Support says
Hi Joe,
If you are using the PRO version of WPForms, then you can go to WPForms » Entries to confirm that the message you submitted using contact form was actually submitted.
In most cases it is the problem with how your WordPress hosting provider handles emails generated from WordPress. Please take a look at our guide on how to fix WordPress not sending email issue.
Administrador
Ediwin says
Thanks for sharing.
stephen thomas says
how do I use the same form but know what page it has come from automatically. I want to design a simple form and have custom made a few for every page I place it on. I’d rather it just emailed me and somewhere tells me ‘came from contact us page’ or ‘enquiry came from price list page’
Kevin says
Hello thanks for the post. Is there away to change the font color? The font is black and our web page, thus you can’t see the words.
Thanks
WPBeginner Support says
Hi Kevin,
Please see this guide to learn how to change colors and style your form.
Administrador
The Mayflower says
This is awesome information. Thank you so so much.
Neil Hanes says
I’m brand new to blogging and this guide is fantastic! Thank you. I have a couple of follow up queries:
– If I fill in a custom email address, can I respond to the inquiry through my website? If so, how?
– Is there any way to change the font of the form to be more in line with my website theme? I’m thinking maybe I just want to unbold the title and field headings.
Thanks
Neil
WPBeginner Support says
You can respond to emails using an email service. Yes you can use custom CSS to adjust fonts and styles.
Administrador
Alicia says
After building up the contact form, (yes, i did add the email address for notification) do not receive any notification. I had trouble with Contact Form 7 so I am now trying WPForms and it shows the same problem! How to make WPForms work? Thx.
WPBeginner Support says
Please see our guide on how to fix WordPress not sending email issue.
Administrador
Saher says
From:domain name [mailto:info@domain name]
Sent: Sunday, May 15, 2016 4:53 AM
To: info@domain name
Subject: Contact from domain name
Name : XYZ
Email :]xyz@gmail.com
Message :This is testing email
Hi ,
when I used short code of contact form & send testing email to check I got email with 1st paragraph . I don’t need this info can you help how can I stop it ?
WPBeginner Support says
We are not sure we understand your question. The first part is added by your email client. It shows you where this email message is coming from.
Administrador
Harsha says
I installed. I filled info in the form to test it and clicked “sumbit”. It said “Thank you, will be in touch with you” And nowhere it appeared in the mail. Where to see that info???
WPBeginner Support says
Please see Step 4: Configuring Form Notification and Confirmations in the article. By default the plugin will send email to the admin address provided in WordPress settings, you can add more email addresses in the notifications.
If you still don’t receive email, then please take a look at our guide on how to fix WordPress not sending email issue.
Administrador
Harsha says
I have set up email using go daddy C panel. Is it same for WordPress also? Or Do I have to setup a different admin email id in WordPress? Please guide me.
However I have included all email ids in the notification settings separated by commas (Cpannel id & personal gmail id)
But nowhere I received any mail regarding the info I filled in the contact form for testing purpose.
Also, I went through the link “how to fix WordPress not sending email issue” and installed Gmail SMTP it didn’t work either. I tried troubleshooting by configuring port with 587 (with TLS encryption), 465 (with SSL encryption). 25 with TLS first and then SSL. Nothing worked.
Lesley Jackson says
Hi,
This all looks very useful but when I want to use some of this I can’t seem to find it on my admin site. I wanted to create a contact form but can’t find any way to add a new plug in. Are these tips and suggestions just for people who have a self hosted WordPress blog?
WPBeginner Support says
Yes, these are just for people using self hosted WordPress blog. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Administrador
jo dewberry says
Thank you so much. I am new to blogging and your step by step information was easy to understand and I installed my Contact plug in first time.
WPBeginner Support says
Glad you found it helpful.
Administrador
Jayne Bodell says
Thanks for the information. I installed the form, easy peasy.