Möchten Sie die dynamische Feldbelegung in WordPress nutzen, um Formulare auf Ihrer Website automatisch auszufüllen?
Mit der dynamischen Feldbelegung können Sie Formularfelder auf der Grundlage von Benutzerauswahl, Abfragezeichenfolgen oder Feldtyp automatisch ausfüllen. Dies macht Ihre Formulare intelligent, spart den Benutzern Zeit, bietet eine bessere Benutzererfahrung und verbessert letztendlich die Ausfüllrate.
In diesem Artikel zeigen wir Ihnen, wie Sie die dynamische Feldbelegung in WordPress nutzen können, um Formulare automatisch auszufüllen.

Was ist die dynamische Feldbevölkerung?
Die dynamische Befüllung von Feldern ist eine Technik, die es Website-Besitzern ermöglicht, Formularfelder auf der Grundlage von Benutzerauswahl, Formulartyp, Abfragezeichenfolgen oder bedingter Logik automatisch zu füllen.
Ein eCommerce-Geschäft kann beispielsweise ein Formular erstellen, bei dem das Produktfeld im Formular dynamisch mit vorhandenen Produkten in WooCommerce oder einer anderen eCommerce-Software ausgefüllt wird.
In ähnlicher Weise kann eine Immobilien-Website automatisch Felder für Angebote, Makler und Immobilientypen in ihren Termin- und Lead-Generierungsformularen ausfüllen.
Fortgeschrittene Benutzer und Entwickler können auch URL-Parameter verwenden, um Formularfelder mit intelligenten Links aus E-Mail-Newslettern oder anderen Website-Interaktionen dynamisch auszufüllen.
Schauen wir uns nun an, wie man die dynamische Feldbelegung in WordPress einfach nutzen kann.
Verwendung der dynamischen Feldbelegung in WordPress
Zunächst müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
WPForms ist das beste WordPress-Kontaktformular-Plugin auf dem Markt. Es ermöglicht Ihnen die einfache Erstellung von Online-Formularen mit einem einfachen Drag-and-Drop-Tool.
Außerdem verfügt es über dynamische Feldbelegung, bedingte Logik und erweiterte Formularfelder. Mit diesen Funktionen können Sie intelligentere und interaktivere Formulare für Ihre Website erstellen.
Sie können unsere vollständige WPForms Überprüfung für weitere Details zu sehen.
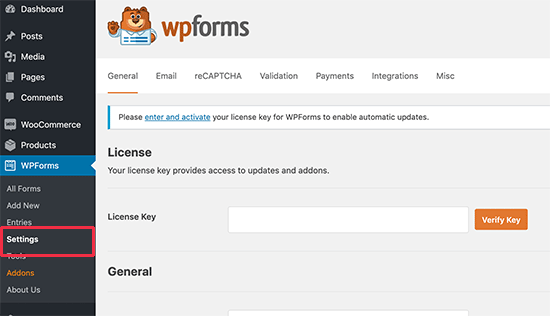
Nach der Aktivierung des Plugins müssen Sie die Seite WPForms “ Einstellungen besuchen, um Ihren Lizenzschlüssel einzugeben. Sie können diese Informationen unter Ihrem Konto auf der WPForms Website finden.

Als nächstes müssen Sie WPForms “ Add New besuchen, um Ihr erstes Formular zu erstellen.
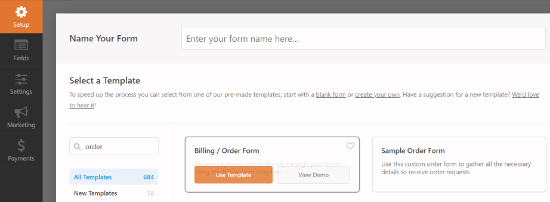
Sie werden aufgefordert, einen Namen für Ihr Formular anzugeben und dann eine Vorlage auszuwählen, mit der Sie beginnen möchten.
Es gibt zahlreiche Formularvorlagen, aus denen Sie wählen können. Für dieses Tutorial verwenden wir die Vorlage „Rechnungs-/Bestellformular“.

WPForms lädt Ihr Formular jetzt mit vorausgewählten Feldern. Sie können auf die Formularfelder klicken, um sie zu bearbeiten, oder die Drag-and-Drop-Funktion verwenden, um sie nach oben oder unten zu verschieben. Sie können auch Formularfelder mit nur einem Klick hinzufügen und entfernen.
Fügen wir ein neues Formularfeld hinzu, um es mit dynamischen Auswahlmöglichkeiten zu füllen.
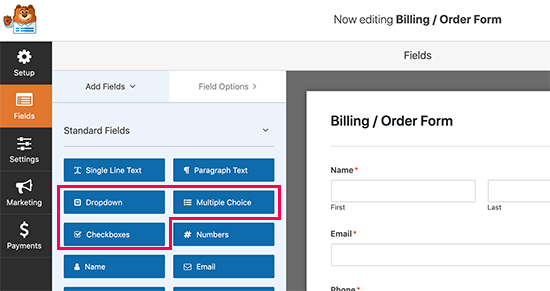
Sie können Ihrem Formular ein Dropdown-, Multiple-Choice- oder ein Kontrollkästchenfeld hinzufügen, um dynamische Auswahlmöglichkeiten zu verwenden. Klicken Sie einfach auf ein Feld in der linken Spalte und ziehen Sie es, um es Ihrem Formular hinzuzufügen.

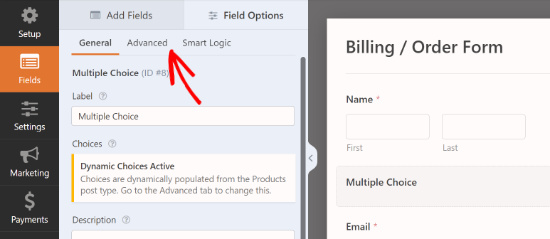
Anschließend können Sie auf klicken, um die Formularfelder zu bearbeiten.
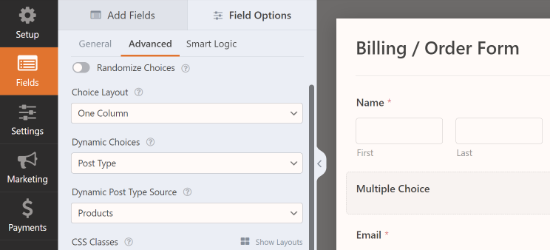
Wechseln Sie einfach zum Menü Erweitert in der linken Spalte.

Hier müssen Sie „Dynamische Auswahlen“ auswählen.
WPForms unterstützt Beitragstypen und Taxonomien, die auf Ihrer WordPress-Website registriert sind.
Für dieses Tutorial werden wir „Post Type“ als dynamische Auswahl und „Products“ als Quelle für den dynamischen Post Type auswählen.

WPForms lädt jetzt automatisch die Felder und zeigt sie in der Formularvorschau an.
Sie können Ihr Formular nun speichern.
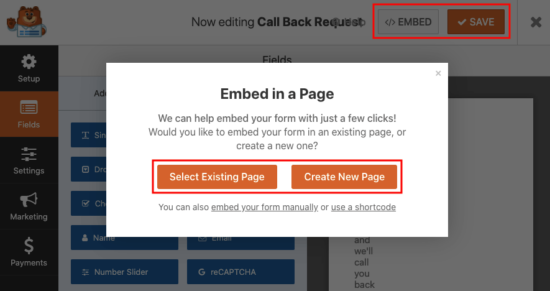
Um das Formular einzubetten, klicken Sie einfach auf die Schaltfläche „Einbetten“ am oberen Rand der Formularerstellung. Von hier aus können Sie eine bestehende Seite zum Einbetten des Formulars auswählen oder eine neue Seite erstellen.

Alternativ können Sie auch den WPForms-Block verwenden, um das Formular zu einem WordPress-Beitrag oder einer Seite hinzuzufügen. Bearbeiten Sie den Beitrag oder die Seite, zu der Sie das Formular hinzufügen möchten.
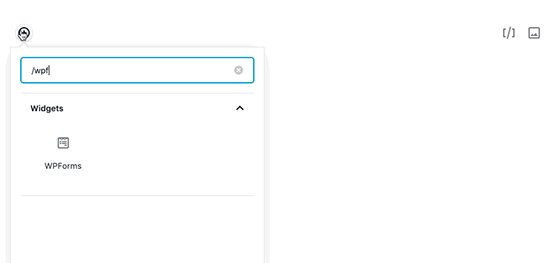
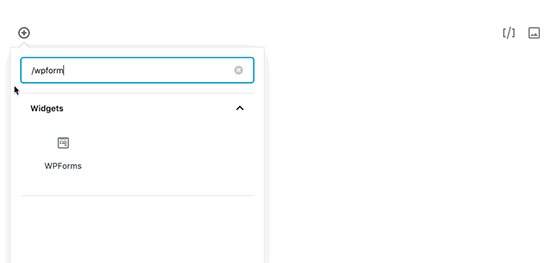
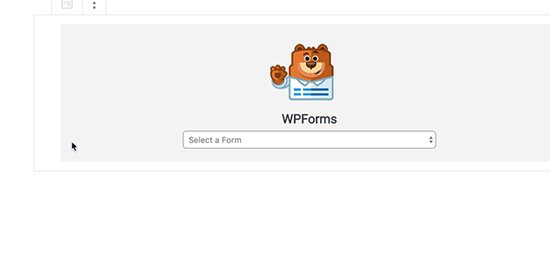
Sobald Sie sich im WordPress-Inhaltseditor befinden, fügen Sie den WPForms-Block zu Ihrem Beitragsbearbeitungsbereich hinzu. Wählen Sie dann einfach das Formular, das Sie zuvor erstellt haben, aus dem Dropdown-Menü aus.

Sie können nun Ihren Beitrag oder Ihre Seite speichern.
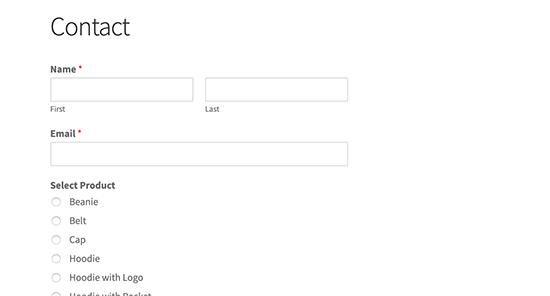
Besuchen Sie anschließend Ihre Website, um Ihr Formular mit dynamischen Feldwerten in Aktion zu sehen.

Formularfelder mit URL-Parametern automatisch ausfüllen
WPForms ermöglicht es Ihnen auch, Formularfelder mit URL-Parametern dynamisch zu füllen. Diese Funktion ermöglicht es Ihnen, intelligente Links zu erstellen, die automatisch Informationen an das Formular weitergeben und es für Ihre Benutzer ausfüllen, um es abzuschicken.
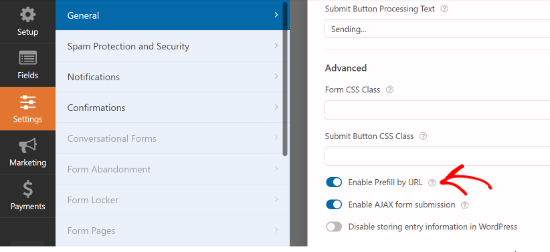
Zunächst müssen Sie ein neues Formular erstellen oder ein bestehendes Formular in WPForms bearbeiten. Sobald Sie mit der Erstellung Ihres Formulars fertig sind, wechseln Sie zur Registerkarte „Einstellungen“ in der linken Spalte und wählen Sie dann die Registerkarte „Allgemein“.
Auf diesem Bildschirm müssen Sie auf das Kästchen für die Option „Vorabausfüllen nach URL aktivieren“ klicken.

Sie können nun Ihr Formular speichern und den Formularersteller verlassen. Ihr Formular ist nun bereit, Formularfelder mit URL-Parametern dynamisch auszufüllen.
Links mit URL-Parametern erstellen
WPForms akzeptiert dynamische Formularfelder, die über URL-Parameter in einem bestimmten Format übergeben werden.
https://example.com/contact/?wpf15_1=value
Schauen wir uns das mal an.
- Der Teil der URL vor dem Fragezeichen ‚?‘ ist die URL der Seite, die Ihr Formular enthält. Zum Beispiel die Seite Ihres Kontaktformulars.
- ?wpf – Gibt den Beginn der WPForm-Formularfeldparameter an.
- 15 – Ist die ID Ihres Formulars
- _1 – Ist die Feld-ID
- =Wert – = Gibt den Anfang des Wertes an, der an das Formular übergeben werden soll, gefolgt von dem eigentlichen Feldwert.
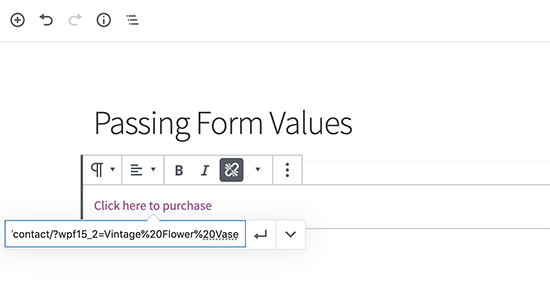
Hier ist ein Beispiel für eine URL, bei der wir einen Produkttitel als Textfeld an ein Feedback-Formular übergeben.
https://example.com/contact/?wpf15_2=Vintage%20Flower%20Vase

Beachten Sie, dass wir %20 verwendet haben, um Leerzeichen zwischen den Wörtern des Produkttitels anzuzeigen.
Suche nach Formular- und Feld-IDs in WPForms
Um URL-Parameter erstellen zu können, müssen Sie die IDs der Formulare und Felder kennen. Hier erfahren Sie, wie Sie diese Werte finden können.
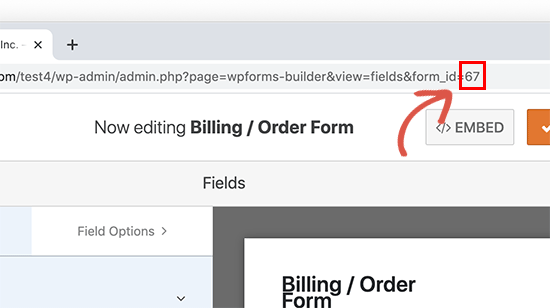
Bearbeiten Sie einfach Ihr Formular, und Sie werden die Formular-ID in der Adressleiste Ihres Browsers sehen.

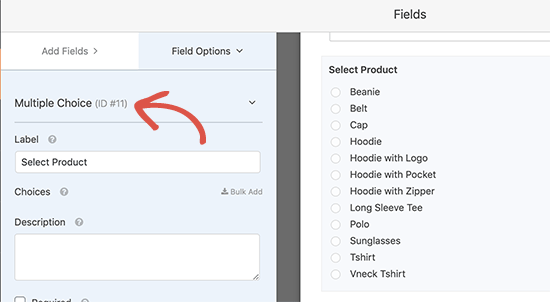
Um die ID des Formularfeldes zu finden, müssen Sie einfach auf das Feld klicken, um es zu bearbeiten.
In der linken Spalte sehen Sie die Eigenschaften des Formularfeldes und oben die Feld-ID.

Was aber, wenn Sie einen Wert an ein Unterfeld übergeben wollen?
Fügen Sie einfach den Teilfeldbezeichner nach der Feld-ID in Ihrer URL wie folgt ein:
https://example.com/contact/?wpf15_3_city=london
Weitere Details finden Sie in der WPForms-Entwicklerdokumentation, die weitere Beispiele für die Verwendung verschiedener Parameter für alle Arten von Formularfeldern enthält.
Sie können diese Funktion nun in Kombination mit Ihrer CRM-Software oder Ihrem E-Mail-Marketingdienst nutzen, um intelligente Formularlinks an Ihre Nutzer zu senden. Die meisten Marketingplattformen verfügen über ihre eigenen personalisierten MERGE-Tags, die Sie in die Smart-URL einfügen können, um automatisch persönliche Informationen in das Formular einzutragen.
Sie können die dynamische Feldbelegungsfunktion auch mit anderen Formular-Plugins wie Formidable Forms, Gravity Forms oder anderen verwenden. Wir empfehlen jedoch die Verwendung von WPForms, weil es den gesamten Prozess einfach macht, und wir kennen es gut, weil wir das Produkt entwickelt haben.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie die dynamische Feldbelegung in WordPress zum automatischen Ausfüllen von Formularen nutzen können. Vielleicht interessieren Sie sich auch für unseren Artikel über die Verfolgung und Reduzierung von Formularabbrüchen in WordPress und unsere Expertenauswahl der besten Live-Chat-Software für kleine Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
David R says
Hi, Great article!
I was wondering if this will work with a QR code. In other words, can I create a QRcode from this URL with all form field parameters, and when scanned, will it direct the user to the page and fill in all fields?
Thank you.
WPBeginner Support says
As long as it keeps the URL parameters it should work
Admin