Deseja adicionar o clique com o botão direito do mouse às suas imagens do WordPress?
Se você é fotógrafo, artista ou criador de conteúdo, provavelmente está preocupado com o fato de as pessoas roubarem suas imagens. Embora seja difícil impedir completamente o roubo de imagens, você pode dificultar o roubo de imagens do seu site.
Neste artigo, mostraremos como adicionar facilmente um clique com o botão direito do mouse em imagens e galerias do WordPress.

Por que não adicionar o botão direito do mouse nas imagens do WordPress?
A Internet tornou mais fácil compartilhar seu trabalho com o mundo, mas também tornou mais fácil para as pessoas roubarem suas imagens.
Essas pessoas podem usar seu conteúdo para promover golpes ou produtos fraudulentos. Elas podem até vender sua arte digital e seus gráficos on-line, ganhando dinheiro com seu trabalho árduo enquanto você não ganha nada.
Se você é um influenciador on-line ou tem muitos seguidores nas mídias sociais, as pessoas podem até roubar suas fotos e se passar por você on-line. Por exemplo, elas podem fingir que você é parceiro de marketing de afiliados delas.
Mesmo que você simplesmente escreva um blog no WordPress, as pessoas ainda podem usar suas fotos pessoais como parte de golpes on-line, como anúncios ou avaliações falsas.
Os golpistas podem até mesmo copiar o conteúdo e as imagens do seu blog WordPress e republicá-lo em outros sites. Esse conteúdo duplicado pode prejudicar o SEO do WordPress.
Embora não exista uma solução única que possa impedir completamente o roubo de propriedade intelectual e de imagens, você pode tornar seu site um alvo menos atraente.
Dito isso, vamos ver como você pode adicionar um clique com o botão direito do mouse nas imagens e galerias do WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Método 1. Como adicionar a opção de não clicar com o botão direito do mouse a todas as suas imagens do WordPress
A maneira mais fácil de proteger suas imagens é usar o No Right Click Images. Esse plug-in gratuito permite desativar o clique com o botão direito do mouse somente para imagens, para que os usuários ainda possam clicar com o botão direito do mouse em outros conteúdos, inclusive links.
Você também pode ativar e desativar o clique com o botão direito do mouse com base no fato de o visitante estar conectado à sua conta. Isso é perfeito se você tiver um site WordPress de fotos de estoque somente para assinantes ou alguma outra forma de site de associação.
Primeiro, você precisará instalar e ativar o plug-in No Right Click Images. Se precisar de ajuda, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Após a ativação, vá para Settings ” No Right Click Images para definir as configurações do plug-in.

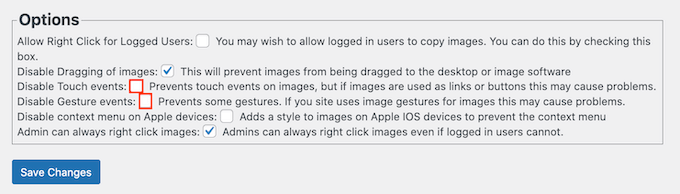
As opções padrão devem funcionar para a maioria dos usuários, mas ainda vale a pena verificar se é necessário fazer alguma alteração. Em particular, essas configurações podem ajudá-lo a fechar quaisquer brechas que as pessoas possam usar para contornar a proteção contra o clique com o botão direito do mouse.
Quando sai da caixa, o plug-in desativa o arrastamento de imagens para que os usuários não possam copiar uma imagem arrastando-a para a área de trabalho ou para outra guia. Com isso em mente, sempre recomendamos deixar a opção “Disable Dragging of images” marcada.
A opção No Right Click Images também desativa eventos de toque e gesto, o que pode impedir que as pessoas roubem imagens em dispositivos que usam esse tipo de ação, como smartphones.
No entanto, isso pode causar problemas se você usar imagens como links ou botões. Também não é recomendado se você tiver gráficos interativos, como imagens de antes e depois.
Se você encontrar problemas, poderá ativar o suporte a eventos de toque e gestos desmarcando as seguintes caixas: ‘Desativar eventos de toque’ e ‘Desativar eventos de gestos’.

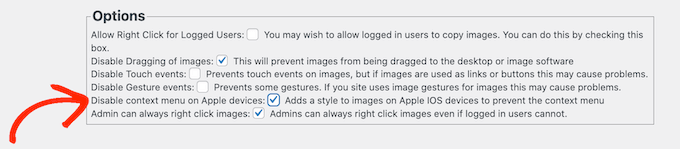
Por padrão, os visitantes ainda podem abrir um menu de contexto e salvar suas imagens em dispositivos Apple.
Dito isso, talvez você queira marcar a caixa ao lado de ‘Disable context menu on Apple devices’.

Quando estiver satisfeito com a configuração do plug-in, não se esqueça de clicar em “Save Changes” (Salvar alterações) para armazenar suas configurações.
Agora você pode fazer logout da sua conta de administrador do WordPress e acessar seu site. Em seguida, basta clicar em qualquer imagem para ver se a opção de clique com o botão direito do mouse do plug-in está funcionando.
Método 2. Como adicionar a opção de não clicar com o botão direito do mouse às galerias de imagens
Se você deseja proteger imagens individuais em seu site, o primeiro método é uma boa opção. No entanto, às vezes você pode querer criar uma galeria de imagens no WordPress e, em seguida, desativar o clique com o botão direito do mouse para toda a galeria.
Por exemplo, você pode criar um portfólio de fotografias ou exibir seus produtos mais populares em um belo layout de galeria.
É aí que entra a Envira Gallery.
É o melhor plug-in de proteção de conteúdo para imagens e vem com um complemento de proteção que desativa a funcionalidade de clique com o botão direito do mouse em todas as galerias que você criar usando o plug-in.

A primeira coisa que você precisa fazer é instalar e ativar o plug-in Envira Gallery. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
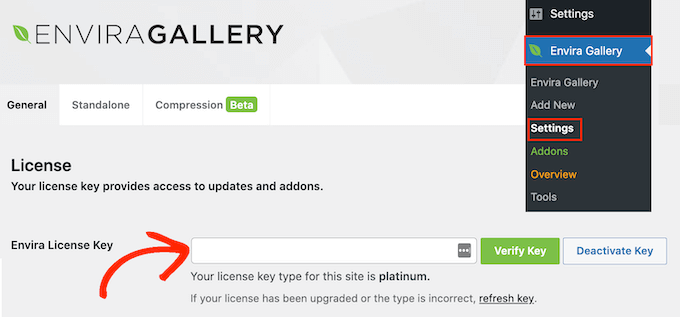
Após a ativação, acesse a página Envira Gallery ” Configurações na barra lateral de administração do WordPress e insira sua chave de licença.

Você pode encontrar essas informações em sua conta no site da Envira Gallery.
Feito isso, clique em “Verify Key” (Verificar chave).
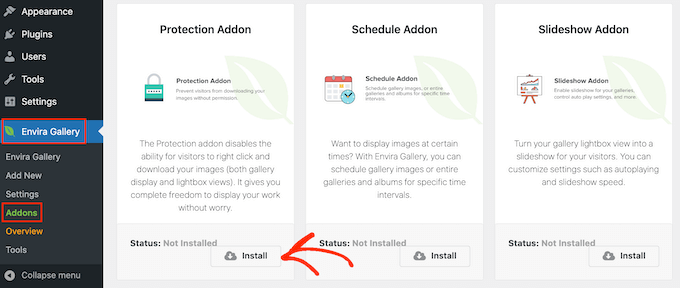
Em seguida, vá para a página Envira Gallery ” Addons. Aqui, encontre o complemento Protection e clique no botão “Install” (Instalar).

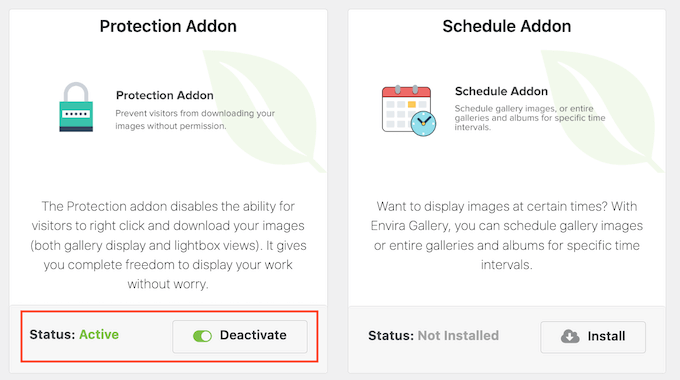
Quando vir o controle deslizante “Inactive” (Inativo), clique nele para que ele mostre “Active” (Ativo).
Depois disso, você estará pronto para começar a criar galerias de imagens protegidas.

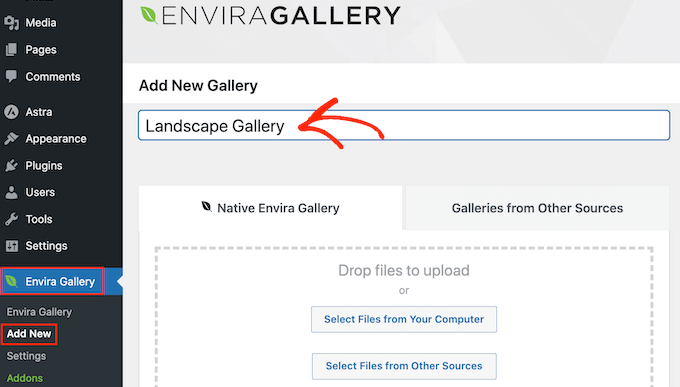
Para começar, vá para a página Envira Gallery ” Add New e digite um nome para sua galeria.
Isso é apenas para sua referência, portanto, você pode usar qualquer coisa que o ajude a identificar a galeria no painel do WordPress.

Agora você está pronto para adicionar imagens à galeria. Você pode clicar em “Select Files from Your Computer” (Selecionar arquivos do seu computador) ou “Select Files from Other Sources” (Selecionar arquivos de outras fontes) e, em seguida, escolher imagens da biblioteca de mídia do WordPress.
Depois disso, role até a seção “Currently in your Gallery” (Atualmente na sua galeria) e clique na guia “Misc” (Diversos).

Em “Image Protection Settings” (Configurações de proteção de imagem), marque a caixa ao lado de “Enable Image Protection” (Ativar proteção de imagem).
Isso desativa a ação de clicar com o botão direito do mouse em todas as suas galerias Envira.

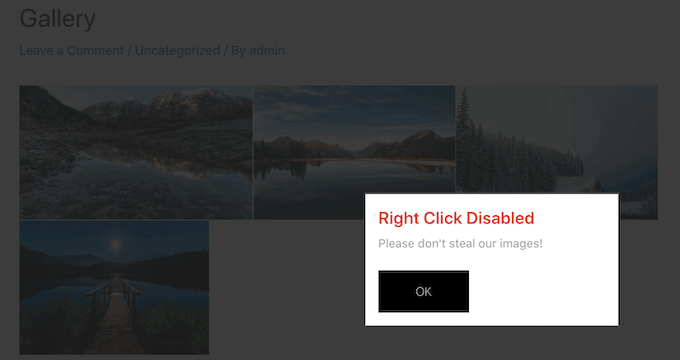
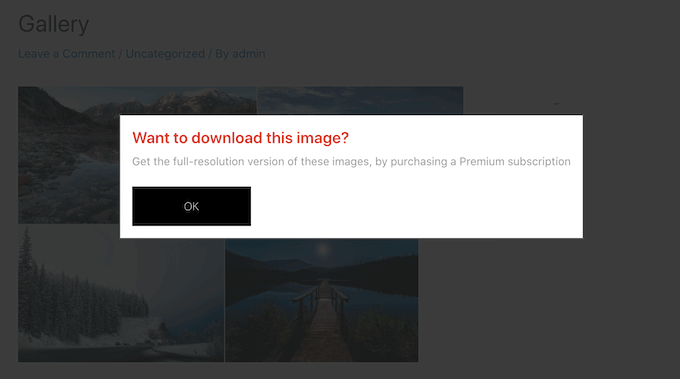
Se um visitante tentar clicar com o botão direito do mouse em uma galeria, talvez você queira exibir um pop-up em seu site do WordPress. Por exemplo, você pode informar a essa pessoa que suas imagens são protegidas por direitos autorais e não podem ser baixadas sem sua permissão.
Se você estiver vendendo obras de arte ou fotos digitais, poderá usar o pop-up para obter mais vendas em sua loja on-line.

Para criar um pop-up, marque a caixa ao lado de “Ativar alerta de pop-up”.
Em seguida, você pode digitar um título e uma mensagem.

Por padrão, os visitantes clicarão em um botão “OK” para fechar a janela pop-up.
Você pode substituir “OK” por sua própria mensagem personalizada digitando-a no campo “Button Text” (Texto do botão).

Quando estiver satisfeito com a configuração da galeria, clique em “Publish” (Publicar) para salvar suas configurações.
Para adicionar a galeria ao seu site, basta editar o post ou a página em que deseja exibir as imagens e clicar no ícone “+”.
Na janela pop-up, digite “Envira Gallery” e clique no bloco à direita quando ele aparecer.

Isso adiciona o bloco da Envira Gallery no editor de conteúdo do WordPress.
Agora você pode abrir o menu suspenso e selecionar a galeria que acabou de criar.

Quando estiver satisfeito com a aparência da página, clique em “Publish” (Publicar) ou “Update” (Atualizar) para ativar a galeria protegida.
Prós e contras de desativar o clique com o botão direito do mouse em imagens do WordPress
Desativar a ação de clicar com o botão direito do mouse torna mais difícil para as pessoas roubarem suas imagens. Isso também lembra aos usuários que eles não podem simplesmente salvar arquivos de imagem sem a permissão do proprietário.
Às vezes, isso será suficiente para impedir que as pessoas roubem suas fotos. Isso é particularmente verdadeiro para golpistas, que tendem a procurar maneiras fáceis de baixar o maior número possível de imagens. Isso também pode desencorajar visitantes genuínos, que podem presumir que podem baixar e usar qualquer conteúdo on-line.
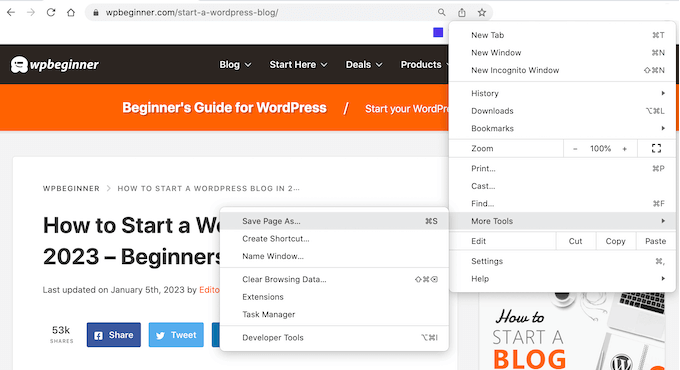
No entanto, ainda há maneiras de contornar a proteção contra o clique com o botão direito do mouse em um site. Por exemplo, os usuários ainda podem fazer o download de uma página inteira.

Isso copiará o conteúdo da página em um arquivo, incluindo todas as imagens.
As pessoas podem até mesmo usar a ferramenta de visualização da fonte ou de inspeção do navegador para acessar diretamente um arquivo de imagem sem clicar com o botão direito do mouse.

Com isso em mente, a desativação do clique com o botão direito do mouse pode não ser suficiente para manter suas imagens seguras.
Por outro lado, alguns visitantes podem ter um motivo genuíno para fazer o download de suas imagens. Por exemplo, eles podem querer compartilhar seu trabalho com um futuro cliente em potencial ou publicá-lo nas mídias sociais.
Você pode até permitir que as pessoas reutilizem suas imagens de maneiras específicas, como usar sua arte digital em um site sem fins lucrativos. Nesse caso, a desativação do clique com o botão direito pode impedir que usuários genuínos acessem suas imagens, o que é uma experiência ruim para o visitante.
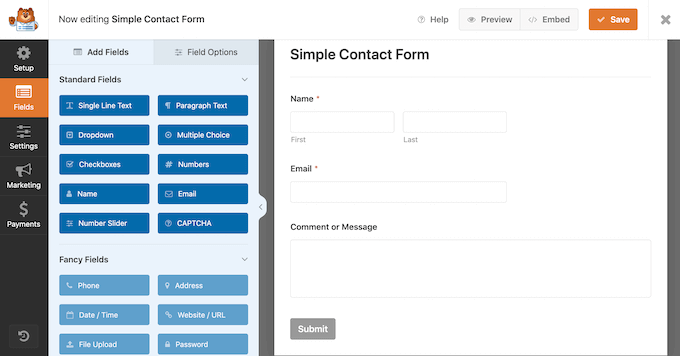
Se você não adicionar nenhum clique com o botão direito do mouse ao seu site, recomendamos oferecer às pessoas uma maneira fácil de solicitar acesso às suas imagens. Isso pode ser feito adicionando um formulário de contato ao WordPress usando um plug-in como o WPForms.

Se os visitantes precisarem de acesso imediato às suas imagens, você também pode adicionar um bate-papo ao vivo ao seu site. Isso permite que as pessoas enviem suas solicitações e recebam uma resposta em tempo real, o que é uma ótima experiência para o usuário.
Maneiras alternativas de desencorajar o roubo de imagens em seu site
Quando se trata de proteger suas imagens, desativar o clique com o botão direito do mouse é um bom primeiro passo. No entanto, se você realmente quiser impedir os ladrões, recomendamos que tome algumas medidas adicionais.
Com isso em mente, aqui estão algumas maneiras adicionais de impedir que as pessoas façam download, reutilizem e vendam imagens sem o seu consentimento.
1. Adicione um aviso de direitos autorais abaixo de suas imagens
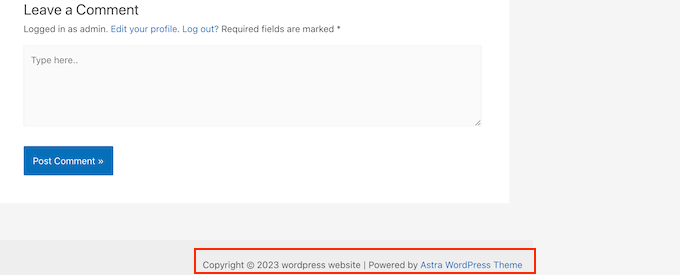
Se ainda não o fez, você deve adicionar um aviso de direitos autorais ao seu site. Recomendamos adicionar uma data de copyright dinâmica ao rodapé do WordPress para que ela apareça em todas as páginas e sempre mostre a data atual.

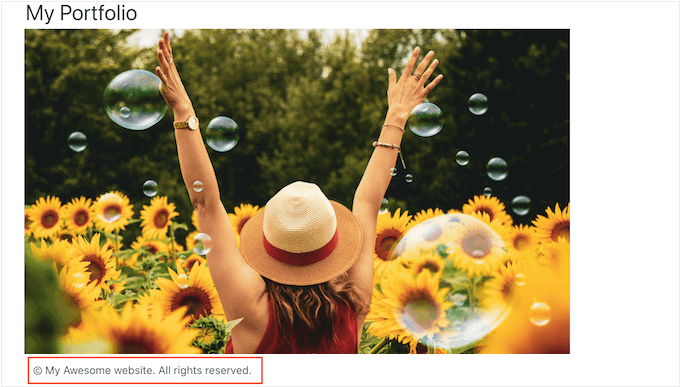
Esse é um ótimo começo, mas também é uma boa ideia adicionar um aviso de direitos autorais abaixo de cada imagem em texto simples. Isso desestimula as pessoas a roubarem suas fotos, sem afetar a aparência da imagem em seu site.
Alguns visitantes simplesmente presumem que podem baixar e reutilizar qualquer imagem que veem on-line. Ao adicionar um aviso de direitos autorais, você pode esclarecer qualquer confusão e impedir que as pessoas cometam esse erro inocente.

2. Adicione marcas d’água às suas imagens
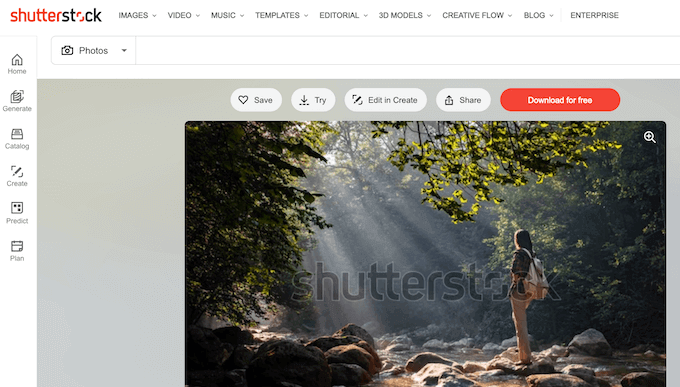
Outra opção é adicionar uma marca d’água às suas imagens. Isso funciona muito bem para sites de banco de imagens em que os visitantes esperam ver uma marca d’água, mas suas imagens podem não ter a melhor aparência possível.

Isso pode ser um problema para alguns sites, principalmente se você for um fotógrafo ou artista digital que esteja promovendo seu trabalho.
Por esse motivo, recomendamos posicionar suas marcas d’água com cuidado para que elas desencorajem as pessoas a roubar a imagem, sem prejudicar a aparência da imagem em seu site.
Para adicionar uma marca d’água, você pode usar o Envira Gallery, que é o melhor plug-in de galeria do WordPress no mercado.
Para saber mais, consulte nosso guia sobre como adicionar marcas d’água automaticamente às imagens.
3. Configurar notificações automáticas de roubo de conteúdo
Às vezes, os sites mencionam o nome da sua empresa ou marca ao lado das imagens roubadas, principalmente se tiverem extraído uma página inteira do seu site.
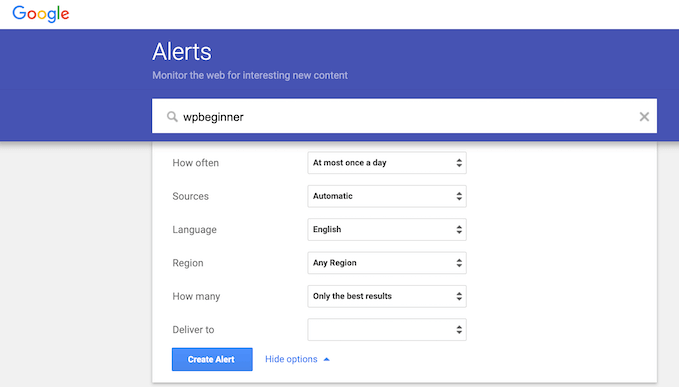
Com isso em mente, é uma boa ideia configurar notificações de nomes de marcas usando um serviço como o Google Alerts. Basta ir até a página do Google Alerts e digitar o nome de seu site, marca, produtos ou qualquer outro texto importante.
Se houver uma frase específica ou uma chamada para ação que você adiciona a cada publicação, talvez seja interessante digitá-la no Google Alerts.

Depois disso, use os menus suspensos para configurar o alerta e digite o endereço de e-mail no qual você deseja receber as notificações.
Quando você estiver satisfeito com a configuração do alerta, clique em “Create Alert” (Criar alerta).
Agora, você receberá um e-mail informando se alguém extrai e publica seu conteúdo.
4. Pesquisa reversa de imagens com o Google
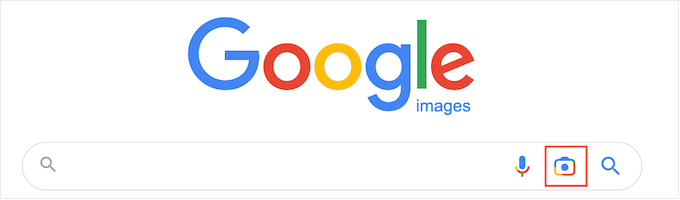
Você pode usar a pesquisa de imagens do Google para encontrar todos os locais em que uma determinada imagem é usada on-line. Basta ir até a página do Google Images e clicar no pequeno ícone da câmera.

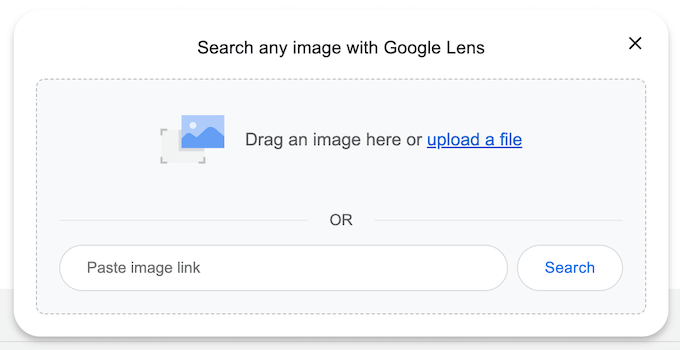
Isso adicionará uma seção na qual você poderá colar um link direto para a imagem ou carregar uma cópia do seu computador.
Depois disso, clique em “Search” (Pesquisar).

O Google agora mostrará todas as imagens semelhantes à sua. Se você encontrar a imagem exata em outro site, poderá clicar para ver como essa imagem está sendo usada.
Se você tiver muitas fotos, verificar cada uma delas manualmente pode exigir muito tempo e esforço. No entanto, o Google Reverse Image é uma ótima maneira de descobrir sites que reutilizam suas imagens, portanto, é inteligente fazer uma pesquisa de tempos em tempos.
Como alternativa, você pode usar um serviço avançado de imagem reversa, como o Pixsy.
5. Entre em contato com o host ou o registrador do site
Se alguém roubou e republicou suas imagens, recomendamos que entre em contato com essa pessoa. Há uma chance de que ela não saiba que está usando ilegalmente imagens protegidas por direitos autorais.
No entanto, se for um site de spam, talvez seja difícil encontrar informações de contato. Em vez disso, você pode usar a ferramenta de pesquisa IsItWP para descobrir onde o domínio e o site estão hospedados.

A ferramenta obterá todas as informações disponíveis, inclusive a empresa de hospedagem na Web.
O roubo de conteúdo é uma atividade ilegal e a maioria das empresas de hospedagem na Web não quer hospedar sites que estejam infringindo a lei. Com isso em mente, você pode entrar em contato diretamente com o host e o registrador para tentar retirar o site do ar.
A maioria das empresas de hospedagem na Web de boa reputação leva a sério as reclamações da DMCA (Lei de Direitos Autorais do Milênio Digital), portanto, esse método geralmente obtém bons resultados.
Esperamos que este artigo tenha ajudado você a não clicar com o botão direito do mouse nas imagens do WordPress. Talvez você também queira ver nosso guia definitivo de segurança do WordPress ou conferir nossa seleção especializada dos melhores plug-ins do Instagram para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
I appreciate this post.
Also, can user perform a screenshot on the image and crop it. If it’s possible, so I would not need to protect it in this way.
I accept adding a watermark and put copyright notice below the images, this is the best way to me as the user will be promoting your brand when he used or share your image accross the media.
thanks.
Jiří Vaněk says
I’ve also been thinking about how to protect my images on the website, and perhaps the best solution is a watermark. Despite disabling the right-click, people still take screenshots or find other ways to bypass that.
WPBeginner Support says
That is also a viable option
Administrador
Else says
Can’t wait to try it!
@Ryan above, so I guess that means you are one of the ones who takes images? Who cares if it ANNOYS people?
Comics are my job, and the more ways to stop them, the better. Most people are lazy, and won’t go further when they can’t right click. This includes teachers & students, about half my traffic, because they want to steal everything and pay for nothing.
My answer to why big blogs don’t use this: because they ignore copyright & fair use. They SHOULD use this.
Can I ask how to do what Paresh suggested, add a transparent png to the image?
Paresh Khatri says
There is another way to make it harder for the users to download images from your site similar to Flickr…. Put transparent png or gif images and you are done
Put transparent png or gif images and you are done
Ryan Lee Ball says
I’ve never liked the idea of disabling browser functionality – it annoys people. If someone really want to download your photos they will – either via a browser plugin, Google image search or screen grabs. You can’t stop it.
Keith Davis says
Hi Guys
Thanks for the heads up on a useful plugin.
I’m not bothered about people stealing my images, but what about hot linking?
How about a post on that?
Editorial Staff says
Hotlinking is a huge topic. It requires proper .htaccess rules otherwise you end up screwing up your site.
Administrador
Keith Davis says
Too true… I did mess with my .htaccess some time ago and caused a few problems.
Had to give up eventually and restore the old .htaccess.
Are you guys doing a post on the comment system you have set up?
I like the look and the idea of integrating twitter and facebook.
Editorial Staff says
Oh, not sure if you had a look at our Blueprint section. Everything that we have on the site is covered there.
https://www.wpbeginner.com/blueprint/
There is one called “Comments”. That will show you how
Keith Davis says
Found it gents – many thanks.
Nino Blasco says
Yes, you’re right hotlinking is really a problem.
Possible that on wordpress there is still a solution?
Well, word to the experts.
Editorial Staff says
Hotlinking solutions are mostly server ended rather than platform based. You have to block server requests using .htaccess file. Then when you factor in CDN, it gets even more complex. So many scenario’s its hard to cover them.
Administrador
Ahmad Awais says
Using this plugin can increase the pageload time I guess?
Other question is why don’t most of the big blogs don’t use such stuff?
Editorial Staff says
The load time increase would not be significant. This is pretty annoying that is why most big blogs dont’ use it. The only reason we wrote it about was because a user asked for it.
Administrador
Ahmad Awais says
Can I get information on how the Share & Comment bar slides on your single.php
Editorial Staff says
Just one of the many custom codes that we haven’t gotten around to sharing yet. The main reason why we don’t share this type of information is because it involves more CSS than anything else. People are very un-original. If we post a CSS code, they will implement it as-is. This causes hundreds of sites to look the exact same. Hope you understand.
Ahmad Awais says
That is quite a good one.Well it looks great.
Pardeep says
Nice plugin sir thanx
Ankur says
Good option but easy to crack. Simple way is to use your site logo or watermark so that it cannot be reused, even if it does, you get the publicity.