Você deseja mostrar uma foto de antes e depois no WordPress?
Uma foto antes e depois permite que você mostre uma comparação lado a lado de duas imagens com pequenas diferenças. Isso é perfeito para mostrar o impacto de seus produtos e serviços ou simplesmente incentivar as pessoas a interagir com seu conteúdo.
Neste artigo, mostraremos como adicionar uma foto antes/depois ao seu site WordPress com um efeito de slide.

Quando usar um controle deslizante de fotos antes e depois no WordPress
Uma imagem antes e depois é uma imagem interativa que normalmente mostra algum tipo de mudança.
Os visitantes podem usar um controle deslizante para alternar entre as diferentes “versões” da imagem de uma forma envolvente e interativa.

Se você tiver uma loja on-line usando um plug-in como o WooCommerce, uma foto de antes e depois poderá mostrar o efeito de seus produtos ou serviços.
Você só precisa mostrar uma foto do “antes” com a qual o cliente possa se identificar e uma foto do “depois” que seja desejável. Isso fará com que os compradores queiram comprar o que os leva do estado “antes” para o estado “depois”.
Se você é um profissional de marketing de afiliados, mostrar fotos persuasivas de antes e depois em seu site é uma ótima maneira de promover seus links de afiliados e obter mais vendas.
Arrastar um controle deslizante para revelar a foto “depois” também é uma maneira fácil de obter mais engajamento, o que pode manter os visitantes em seu site por mais tempo. Isso também pode ajudar a aumentar suas visualizações de página e reduzir a taxa de rejeição no WordPress.
Dito isso, vamos ver como você pode criar uma foto de antes e depois no WordPress usando um efeito de slide. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Método 1: Mostrar uma foto de antes e depois usando um plug-in gratuito (fácil)
A maneira mais fácil de criar fotos de antes e depois é usar o Ultimate Before After Image Slider & Gallery (BEA).
O plug-in BEA permite que você crie controles deslizantes horizontais e verticais e personalize a imagem com rótulos e cores diferentes.

A primeira coisa que você precisa fazer é instalar e ativar o plug-in Ultimate Before After Image Slider & Gallery (BEA). Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
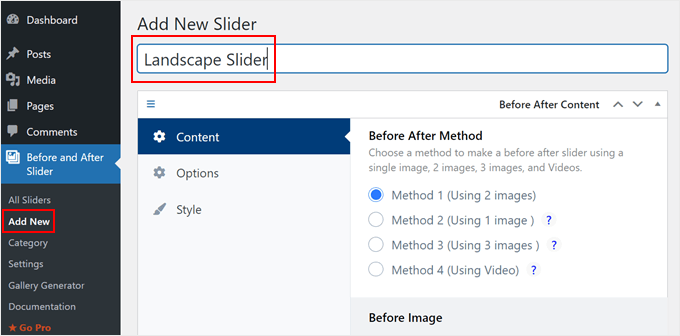
Após a ativação, vá para Before and After Slider ” Add New em seu painel.
Para começar, digite um nome para o controle deslizante de imagem. Isso é apenas para sua referência, portanto, você pode usar qualquer coisa que o ajude a identificá-lo.

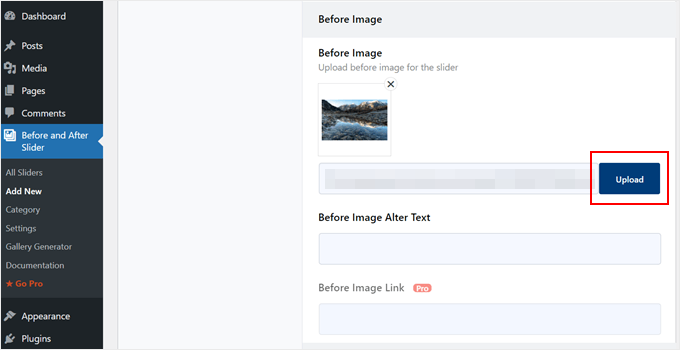
Feito isso, você pode adicionar a imagem “antes” rolando até a seção “Before Image” (Imagem anterior).
Aqui, clique em “Upload” e escolha uma imagem da biblioteca de mídia do WordPress ou carregue um novo arquivo do seu computador.

Para ajudar os mecanismos de pesquisa a entender essa imagem e mostrá-la às pessoas certas, é uma boa ideia adicionar um texto alternativo à imagem. Para fazer isso, basta digitar no campo “Image Alt”.
Para obter mais informações sobre o texto alternativo, consulte nosso guia para iniciantes em SEO de imagens.
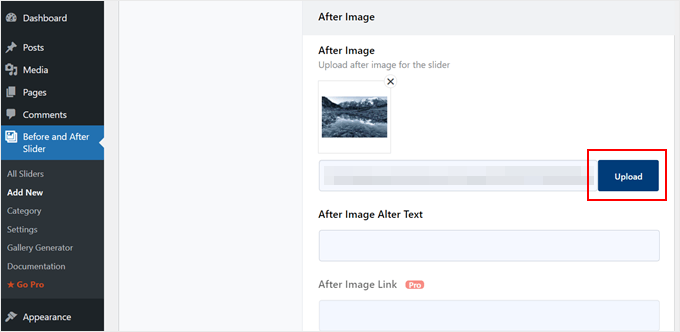
Feito isso, vá até a seção “After Image” (Depois da imagem).
Agora você pode adicionar a imagem “depois” seguindo o mesmo processo descrito acima. Não se esqueça de adicionar também um texto alternativo a essa imagem, pois ele é importante para o SEO do WordPress.

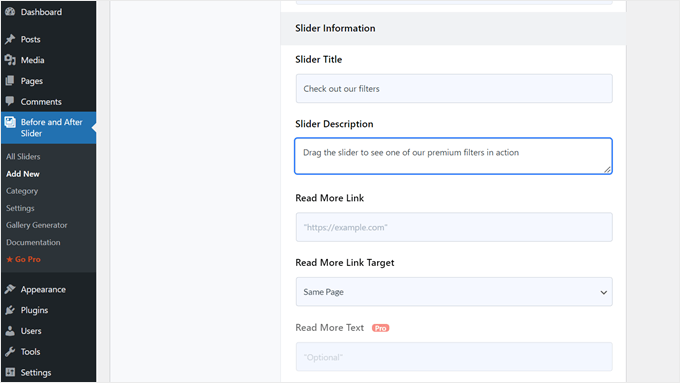
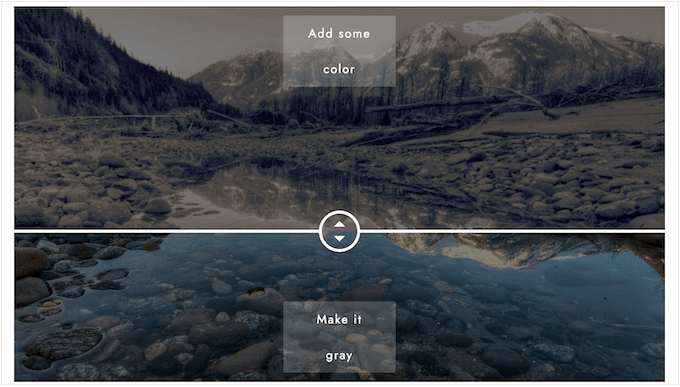
Você também pode exibir algum texto abaixo da imagem, adicionando um título e uma descrição.
Por exemplo, você pode incentivar os visitantes a interagir com o controle deslizante. Isso é especialmente importante para os visitantes que talvez nunca tenham se deparado com uma foto de antes e depois.

Essa também é uma maneira fácil de adicionar algum contexto à imagem.
Para adicionar algum texto, basta digitar nos campos “Slider Title” (Título do controle deslizante) ou “Slider Description” (Descrição do controle deslizante).

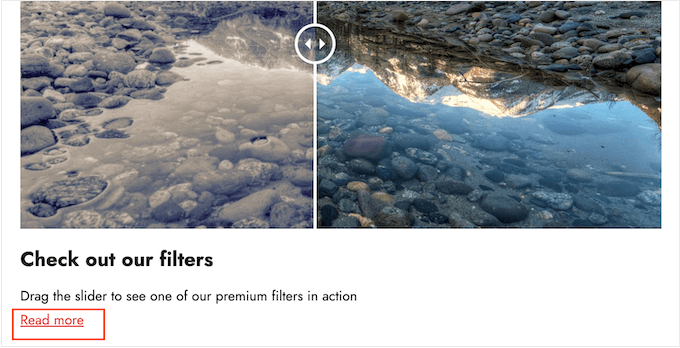
Você também pode adicionar um URL “Leia mais”, que pode ser vinculado a qualquer post ou página do seu site WordPress ou até mesmo a um site externo. Por exemplo, você pode enviar os visitantes para uma página onde eles podem comprar o produto apresentado na imagem do controle deslizante.
Esse link aparecerá abaixo da imagem antes/depois e também abaixo de qualquer título ou descrição do controle deslizante que você estiver usando.

Se estiver criando um link para outro site, recomendamos que escolha “Nova guia” para não afastar os visitantes do seu blog WordPress.
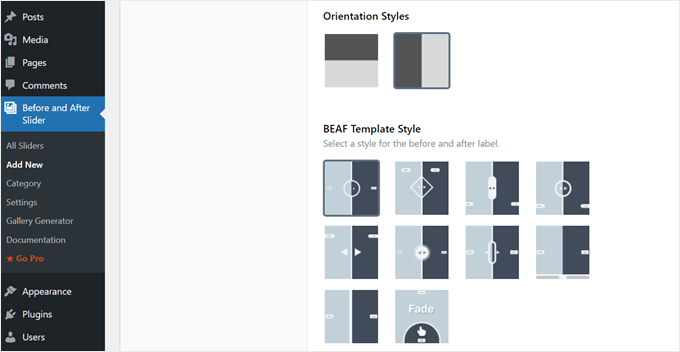
Feito isso, você pode escolher se deseja criar um controle deslizante vertical ou horizontal clicando em uma das miniaturas na seção “Orientation Style” (Estilo de orientação).

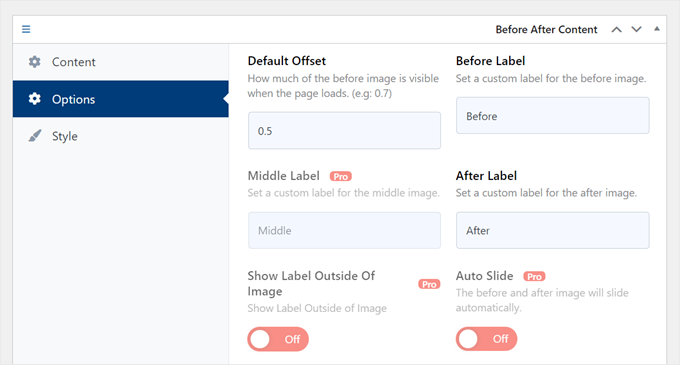
Depois disso, role até a parte superior da tela e clique em “Options” (Opções).
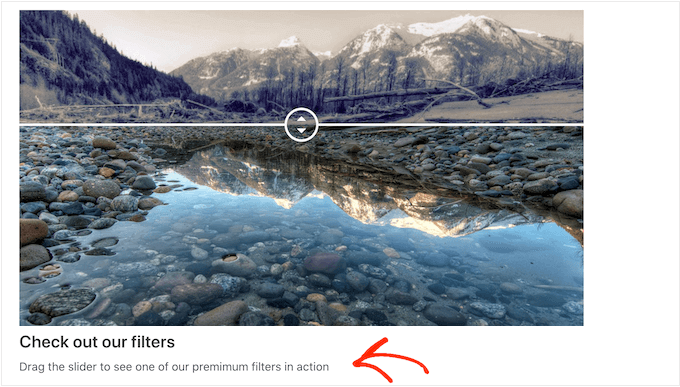
Aqui, você verá que o “Deslocamento padrão” está definido como 0,5. Isso significa que o visitante vê metade da imagem “antes” quando a página é carregada pela primeira vez.
Se você quiser mostrar mais da imagem anterior, digite um número maior, como 0,6, 0,7 ou mais.

Se você quiser mostrar a imagem anterior inteira, digite 1.
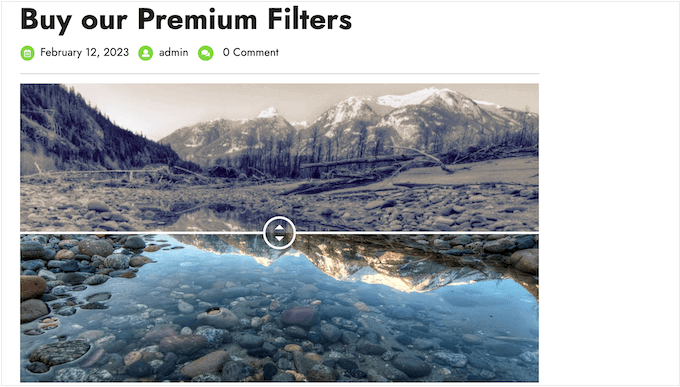
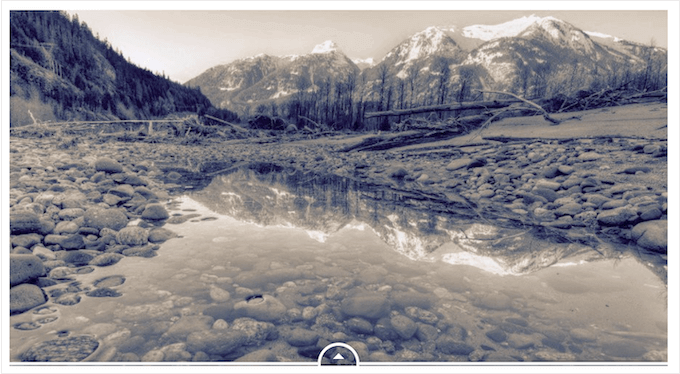
Isso colocará o controle deslizante na parte superior ou direita da imagem anterior, como você pode ver na imagem a seguir.

Por padrão, o plug-in mostra os rótulos “Antes” e “Depois” quando o visitante passa o mouse sobre a imagem.
Talvez você queira substituir esses rótulos por algo mais descritivo.

Para fazer isso, basta digitar nos campos “Before Label” e “After Label”.
Por padrão, os visitantes moverão o controle deslizante usando o recurso de arrastar e soltar. Algumas pessoas podem achar isso difícil, especialmente se tiverem problemas de mobilidade ou se estiverem usando dispositivos menores, como smartphones ou tablets.
Dito isso, talvez você queira alterar a forma como os visitantes movem o controle deslizante.
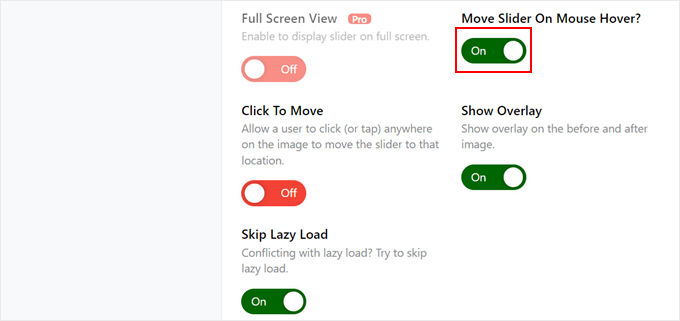
Se você ativar o botão “On” ao lado de “Move Slider On Mouse Hover?”, os visitantes poderão mover o controle deslizante simplesmente passando o mouse sobre a imagem.

Se você ativar o botão “Click To Move”, os visitantes poderão clicar em qualquer lugar da imagem para mover o controle deslizante até aquele ponto.
Essas configurações podem facilitar a interação com a imagem antes/depois, mas normalmente não é assim que os controles deslizantes se comportam. Tendo isso em mente, recomendamos usar essas configurações com cuidado.
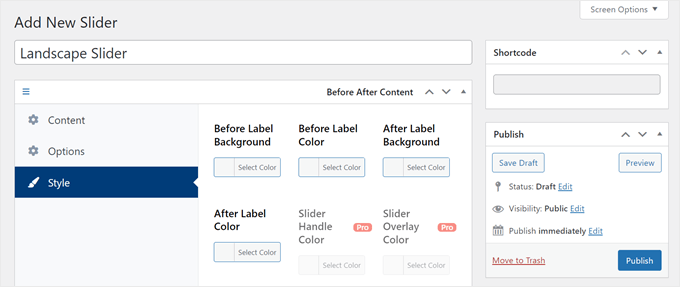
Em seguida, clique na guia “Style” (Estilo).

Aqui, você pode alterar as cores usadas para os diferentes rótulos, planos de fundo, cabeçalhos, descrições e o botão Ler mais. Isso pode ajudar a imagem antes/depois a se misturar com o tema do WordPress ou até mesmo a se destacar do restante do design do seu site.
Você também pode alterar o tamanho da fonte e o alinhamento do texto.
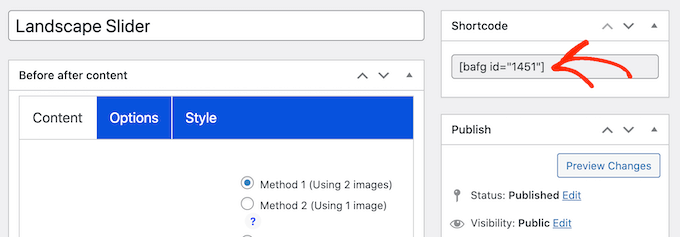
Quando estiver satisfeito com a configuração do controle deslizante, clique no botão “Publicar”.
Isso cria um shortcode que permite adicionar a imagem antes/depois e o controle deslizante a qualquer página, publicação ou área pronta para widget.
Para obter mais informações sobre como colocar o shortcode, consulte nosso guia sobre como adicionar um shortcode no WordPress.

Depois de adicionar o shortcode ao seu site, basta clicar no botão “Publish” (Publicar) ou “Update” (Atualizar) para ativar a imagem antes/depois e o efeito do controle deslizante.
Método 2: Mostrar uma foto de antes e depois usando o SeedProd (mais personalizável)
Se você quiser simplesmente adicionar uma imagem antes e depois a uma página ou publicação, o plug-in BEA pode ser uma boa opção. Entretanto, se estiver usando a imagem para promover um produto, serviço ou negócio, recomendamos o uso do SeedProd.
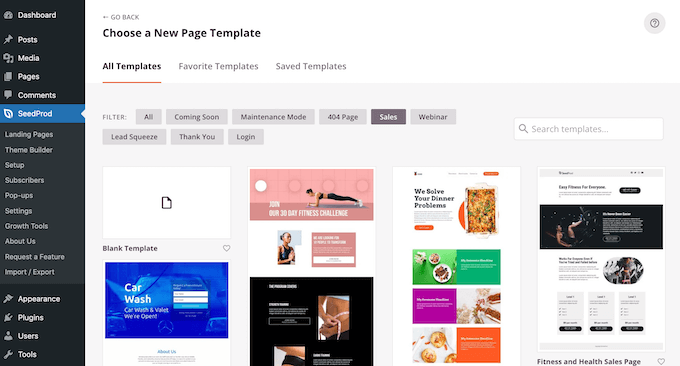
O SeedProd é o melhor construtor de páginas para WordPress do tipo arrastar e soltar. Ele vem com mais de 300 modelos prontos que você pode usar para criar páginas de destino de alta conversão, designs de vendas, temas personalizados do WordPress e muito mais.

Ele também tem um bloco pronto “Before After Toggle” que pode ser usado para criar belas imagens de antes e depois com as quais seus usuários podem interagir.
Basta arrastar o bloco do menu à esquerda e soltá-lo em qualquer design de página em que esteja trabalhando, incluindo páginas de vendas.

Se você estiver usando o WooCommerce para vender seus produtos, o SeedProd se integra ao WooCommerce e ainda vem com blocos especiais de comércio eletrônico. Isso é perfeito se você planeja usar imagens de antes e depois para promover seus produtos do WooCommerce.
Observação: há uma versão gratuita do SeedProd que permite criar páginas personalizadas, independentemente do seu orçamento. No entanto, usaremos a versão premium, pois ela vem com o bloco Before After Toggle.
Ele também se integra a muitos dos melhores serviços de marketing por e-mail que você talvez já esteja usando em seu site.
Para obter informações sobre como usar o SeedProd, consulte nosso guia sobre como criar uma página personalizada no WordPress.
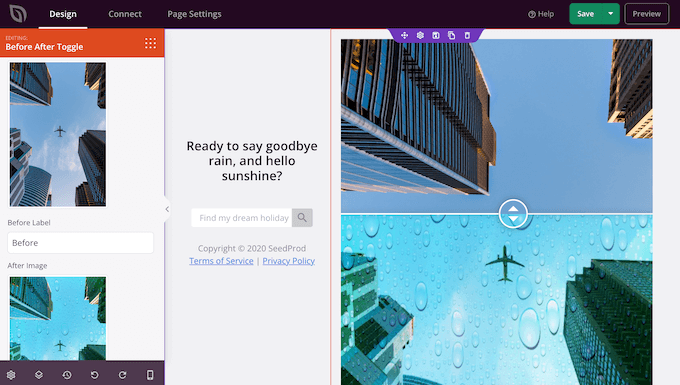
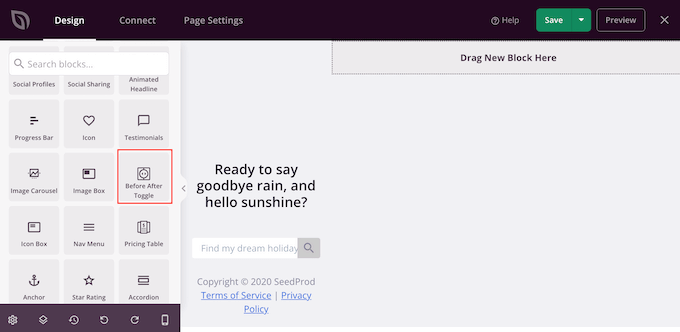
Depois de criar uma página, é fácil adicionar uma imagem de antes e depois ao seu design. No editor de páginas do SeedProd, basta localizar o bloco “Before After Toggle” (alternância entre antes e depois).

Em seguida, você pode arrastar e soltar esse bloco em qualquer lugar do seu design para adicioná-lo ao layout da página.
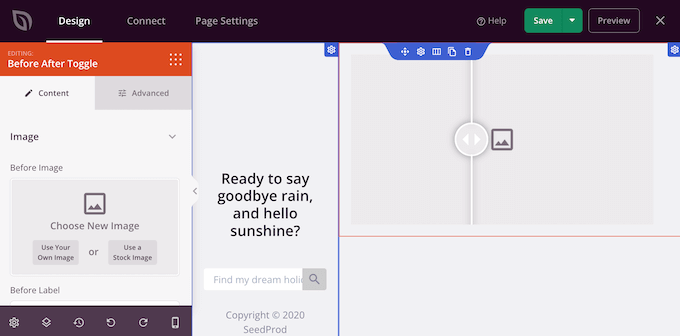
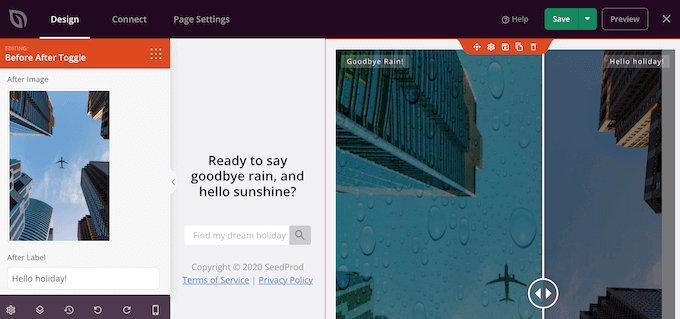
Feito isso, basta clicar para selecionar o bloco “Before After Toggle”. O menu do lado esquerdo será atualizado para mostrar todas as configurações que você pode usar para criar sua imagem de antes e depois.

Para começar, você precisará adicionar a imagem que deseja usar como imagem anterior. Em “Before Image” (Imagem anterior), clique em “Use Your Own Image” (Usar sua própria imagem) ou “Use a Stock Image” (Usar uma imagem de estoque) e escolha a imagem que deseja usar.
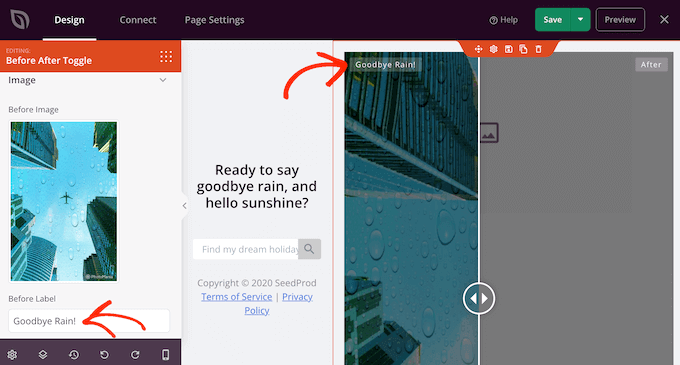
Por padrão, o SeedProd mostra um rótulo “Before” (Antes) acima dessa imagem. No entanto, você pode alterar esse rótulo para algo mais descritivo digitando-o no campo “Before Label” (Rótulo anterior).

Feito isso, vá até a seção “After Image” (Depois da imagem).
Agora você pode adicionar uma imagem e personalizar o rótulo padrão “After” seguindo o mesmo processo descrito acima.

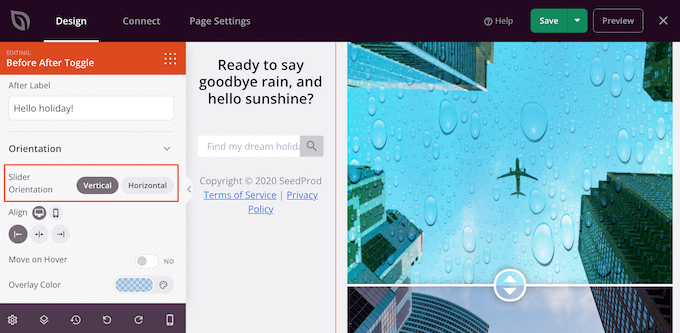
O SeedProd pode adicionar um efeito de slide vertical ou horizontal.
Para alternar entre esses dois estilos, vá até a seção “Slider Orientation” (Orientação do controle deslizante) e clique em “Vertical” ou “Horizontal”.

Por padrão, os visitantes se moverão entre as imagens antes e depois arrastando o controle deslizante. No entanto, alguns usuários podem achar mais fácil mover a barra deslizante passando o mouse sobre a imagem. Isso é particularmente verdadeiro para imagens maiores, em que o visitante precisaria arrastar o controle deslizante por uma distância maior.
Para experimentar essa configuração, ative “Move on Hover” (Mover ao passar o mouse) no menu à esquerda.
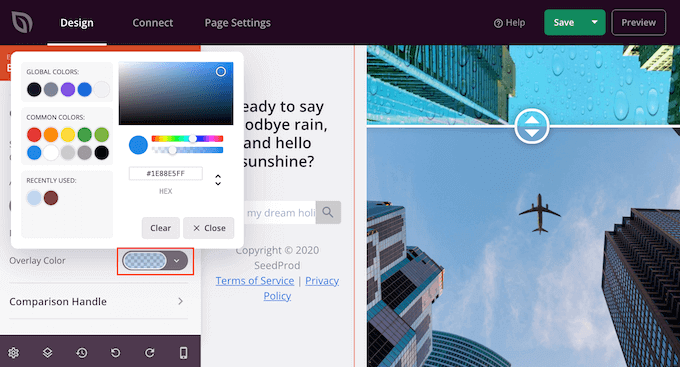
Em seguida, talvez você queira adicionar uma sobreposição colorida às imagens de antes e depois. Isso pode ajudar a imagem a se misturar com o restante do esquema de cores ou a se destacar do plano de fundo.
Você pode até mesmo tornar a sobreposição colorida semitransparente para criar um efeito mais sutil.
Para experimentar cores diferentes, clique na seção “Overlay Color” e faça as alterações na janela pop-up exibida.

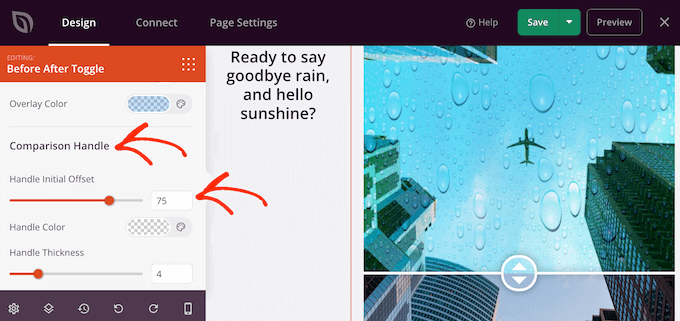
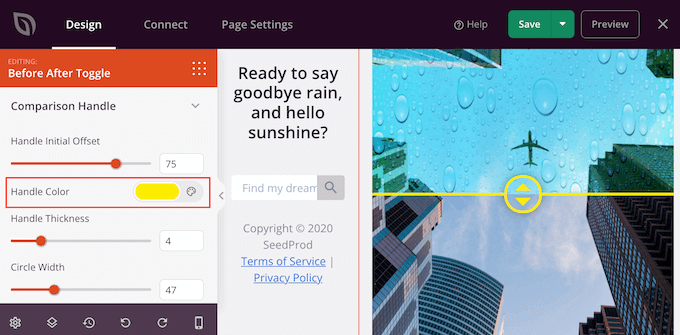
Feito isso, você pode personalizar a alça do controle deslizante clicando para expandir a seção “Comparison Handle” (Alça de comparação).
Por padrão, o SeedProd mostra metade da imagem “antes” e metade da imagem “depois”. Para alterar isso, basta arrastar o controle deslizante “Handle Initial Offset”.

Para exibir menos da imagem anterior, arraste o controle deslizante para a esquerda para que ele mostre um número menor. Para mostrar mais da imagem anterior, arraste o controle deslizante para a direita, o que aumenta o número.
Em seguida, você pode alterar a cor do controle deslizante usando as configurações de “Handle Color”.

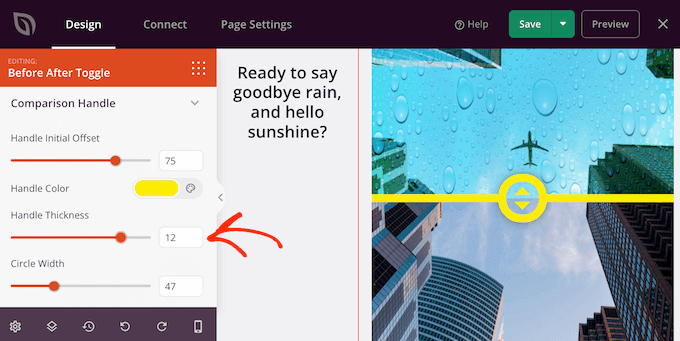
Você também pode tornar a alça mais grossa ou mais fina usando o controle deslizante “Handle Thickness” (Espessura da alça).
Dessa forma, você pode fazer com que a alça se destaque ou criar um efeito mais sutil.

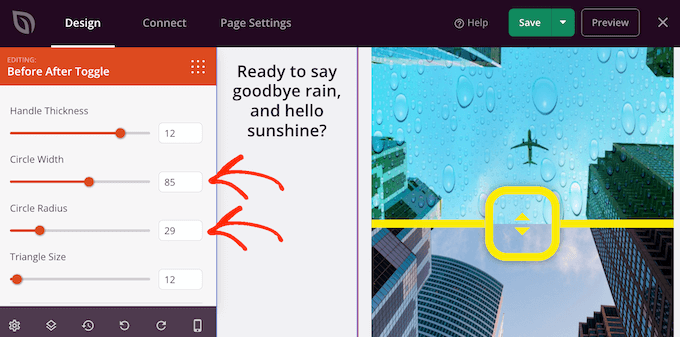
Quando estiver satisfeito com a alça, talvez você queira alterar o círculo. Você pode aumentar ou diminuir o círculo usando as configurações de “Circle Width” (Largura do círculo) e alterar o “Circle Radius” (Raio do círculo) para criar cantos agudos ou curvos.
À medida que você fizer alterações, a visualização ao vivo será atualizada automaticamente, para que você possa experimentar configurações diferentes e ver qual é a melhor.

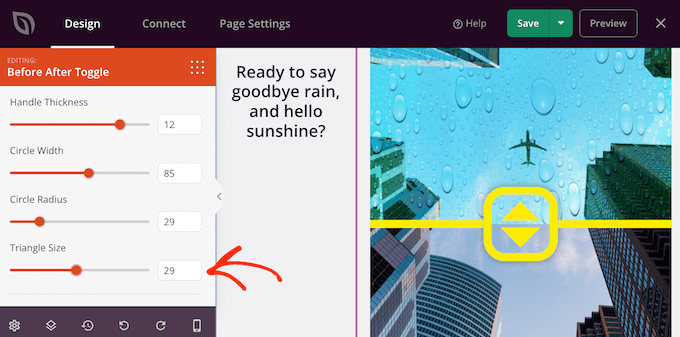
Quando estiver satisfeito com o círculo, talvez você queira alterar o tamanho dos triângulos dentro dele. Por exemplo, se você tiver aumentado o círculo, talvez queira aumentar o tamanho dos triângulos também.
Para fazer essa alteração, arraste o controle deslizante “Tamanho do triângulo” até ficar satisfeito com a aparência.

Com isso feito, você pode continuar adicionando novos blocos e personalizando o conteúdo da sua página do SeedProd.
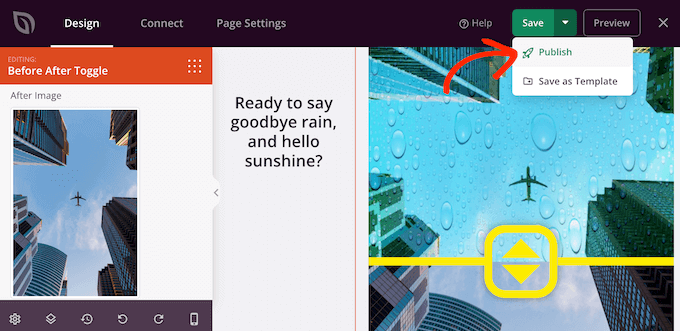
Quando estiver satisfeito com a aparência da página, basta clicar na seta ao lado do botão “Salvar” e, em seguida, selecionar “Publicar”.

Agora, se você visitar seu site, verá o design da página com as imagens de antes e depois ao vivo.
Esperamos que este artigo tenha ajudado você a aprender como adicionar uma foto de antes e depois ao seu site WordPress com um efeito de slide. Você também pode consultar nosso guia sobre os melhores plug-ins de prova social para WordPress e como escolher o melhor software de web design.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
Nice one, thanks for opening my eyes. I will like to share this article to my friend wanted to create a fashion blog with cosmetics store, it can be used to show before and after the cream has been applied.
thanks.
Jiří Vaněk says
Thanks for the articles. We are currently preparing a website for solar technology, where it will be great to see the house before and after it, so that people can get an idea. This method seems much more creative to me than two before and after photos next to each other. Great idea and inspiration for creating a website in this context. Thanks for the idea.
Manny T. says
Hi, I added the slider just fine but I am trying to set it as my featured image for my post? Can you help please?
WPBeginner Support says
Not all themes have a built-in option to add it as a featured image, you would want to check with your theme or page builder for how to add it as a featured image.
Administrador
lindsey says
Does this work with Gutenberg?
WPBeginner Support says
FOr this question, you would want to reach out to the plugin’s support and they should be able to let you know.
Administrador
Jule says
Hi, I just installed this plugin to use with Elementor, and I don’t even see the add 20/20 option on a post. I have to choose to edit with elementor and then use the 20/20 widget in the elementor page builder. Once I have the slider in place, I can’t seem to resize it at all, and it’s gigantic. Do you happen to have any ideas?
WPBeginner Support says
For this, you would want to reach out to the 20/20 plugin’s support to see if this is a known issue with the plugin as the plugin should be compatible with Elementor
Administrador