¿Quieres mostrar una foto del antes y el después en WordPress?
Una foto del antes y el después le permite mostrar una comparación de dos imágenes con pequeñas diferencias. Es perfecta para mostrar el impacto de tus productos y servicios o simplemente para animar a la gente a interactuar con tu contenido.
En este artículo, le mostraremos cómo añadir una foto de antes/después a su sitio web WordPress con un efecto deslizante.

Cuándo utilizar un deslizador de fotos antes y después en WordPress
Una imagen del antes y el después es una imagen interactiva que suele mostrar algún tipo de cambio.
Los visitantes pueden utilizar un carrusel / control deslizante para alternar entre las distintas “versiones” de la imagen de forma atractiva e interactiva.

Si tienes una tienda online que utiliza un plugin como WooCommerce, entonces una foto del antes y el después puede mostrar el efecto de tus productos o servicios.
Basta con mostrar una foto del “antes” con la que el cliente pueda identificarse y una foto del “después” deseable. Esto hará que los compradores quieran comprar lo que les lleva del estado “antes” al estado “después”.
Si te dedicas al marketing de afiliación, mostrar fotos persuasivas del antes y el después en tu sitio web es una forma estupenda de promocionar tus enlaces de afiliación y conseguir más ofertas.
Arrastrar un carrusel / control deslizante para mostrar la foto del “después” también es una forma sencilla de conseguir más participación, lo que puede hacer que los visitantes permanezcan más tiempo en tu sitio. Esto también puede ayudar a aumentar las páginas vistas y reducir la tasa de rebote en WordPress.
Dicho esto, veamos cómo puedes crear una foto del antes y el después en WordPress utilizando un efecto deslizar. Simplemente utilice los enlaces rápidos a continuación para saltar directamente al método que desea utilizar:
Método 1: Mostrar una foto del antes y el después con un plugin gratuito (Fácil)
La forma más sencilla de crear fotos del antes y el después es utilizando el carrusel / control deslizante de imágenes del antes y el después (BEA).
El plugin BEA permite crear carruseles horizontales y verticales y personalizar la imagen con diferentes etiquetas y colores.

Lo primero que debe hacer es instalar y activar el plugin Ultimate Before After Image Slider & Gallery (BEA). Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
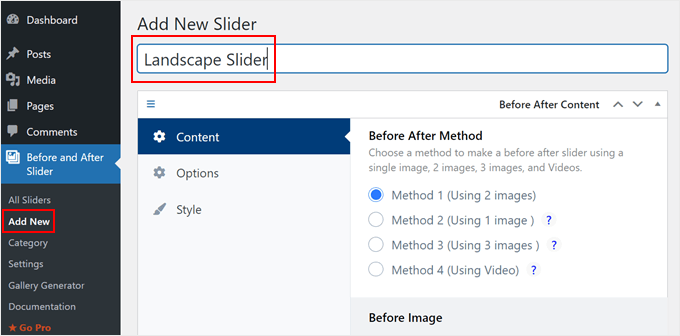
Una vez activado, vaya a Antes y después del carrusel / control deslizante ” Añadir nuevo en su Escritorio.
Para empezar, escriba un nombre para el carrusel / control deslizante de imágenes. Esto es sólo para su referencia, por lo que puede utilizar cualquier cosa que le ayude a identificarlo.

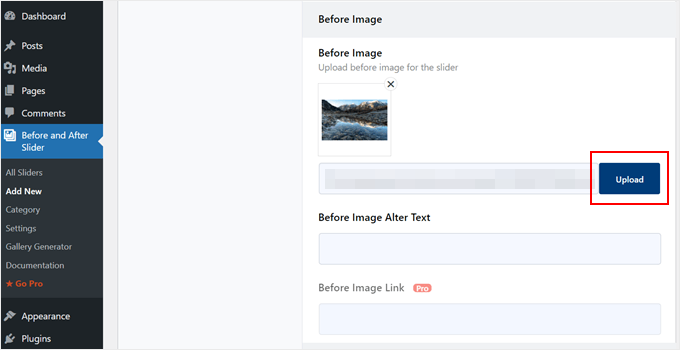
Una vez hecho esto, puede añadir la imagen del “antes” desplazándose hasta la sección “Imagen del antes”.
Aquí, haga clic en “Cargar” y, a continuación, elija una imagen de la biblioteca multimedia de WordPress o cargue un nuevo archivo desde su ordenador.

Para ayudar a los motores de búsqueda a entender esta imagen y mostrarla a las personas adecuadas, es una buena idea añadir un texto alternativo a la imagen. Para ello, simplemente escriba en el campo ‘Image Alt’.
Para más información acerca del texto alternativo, consulte nuestra guía para principiantes sobre SEO de imágenes.
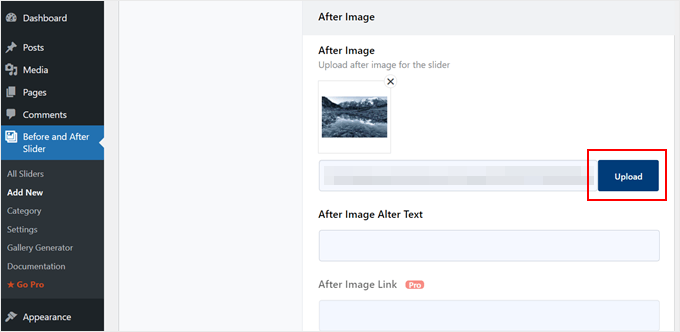
Una vez hecho esto, desplácese hasta la sección “Después de la imagen”.
Ahora puedes añadir la imagen del “después” siguiendo el mismo proceso descrito anteriormente. No olvides añadir también un texto alternativo a esta imagen, ya que es importante para el SEO de WordPress.

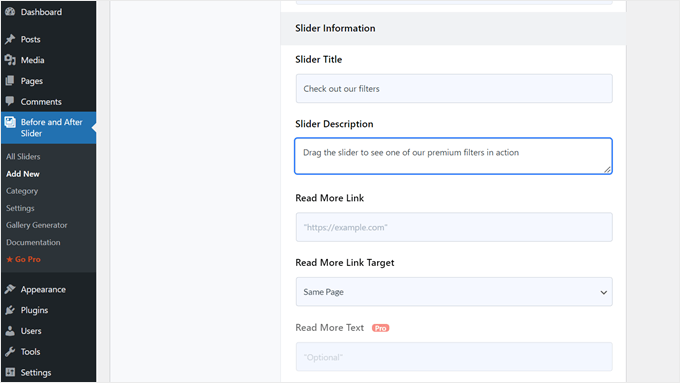
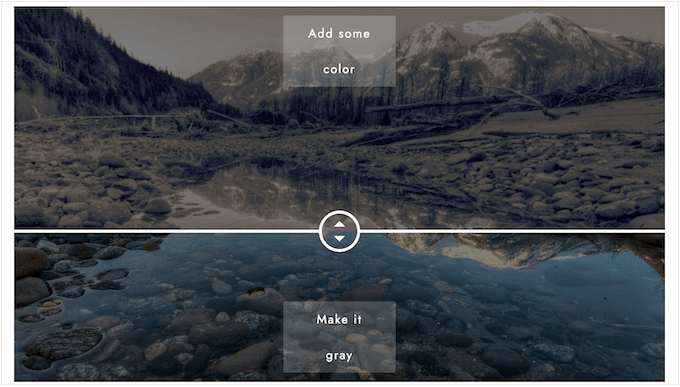
También puede mostrar texto debajo de la imagen añadiendo un título y una descripción.
Por ejemplo, puede animar a los visitantes a interactuar con el carrusel / control deslizante. Esto es especialmente importante para los visitantes que nunca se han encontrado con una foto del antes y el después.

También es una forma fácil de añadir algo de contexto a la imagen.
Para añadir texto, basta con escribirlo en los campos “Título del carrusel / control deslizante” o “Descripción del carrusel / control deslizante”.

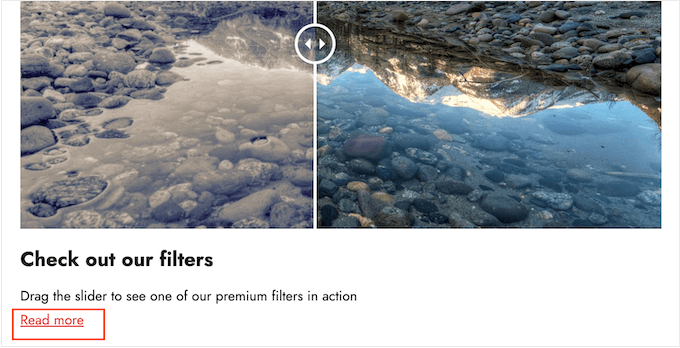
También puede añadir una URL de “Leer más”, que puede enlazar a cualquier entrada o página de su sitio web WordPress o incluso a un sitio web externo. Por ejemplo, puede enviar a los visitantes a una página en la que puedan comprar el producto que aparece en la imagen del carrusel / control deslizante.
Este enlace aparecerá debajo de la imagen antes/después y también debajo de cualquier título o descripción del carrusel / control deslizante que esté utilizando.

Si enlaza a otro sitio web, le recomendamos que elija “Nueva pestaña” para no desviar a los visitantes de su blog de WordPress.
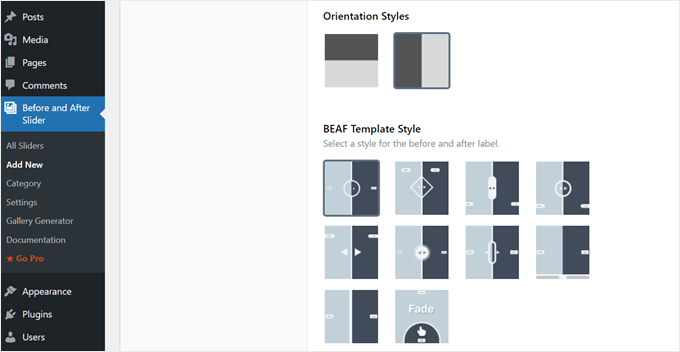
Una vez hecho esto, puede elegir si desea crear un carrusel / control deslizante vertical u horizontal al hacer clic en una de las miniaturas de la sección “Estilo de orientación”.

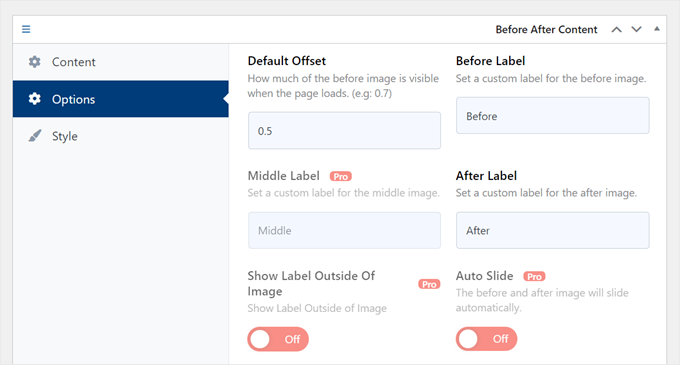
A continuación, desplácese hasta la parte superior de la pantalla y haga clic en “Opciones”.
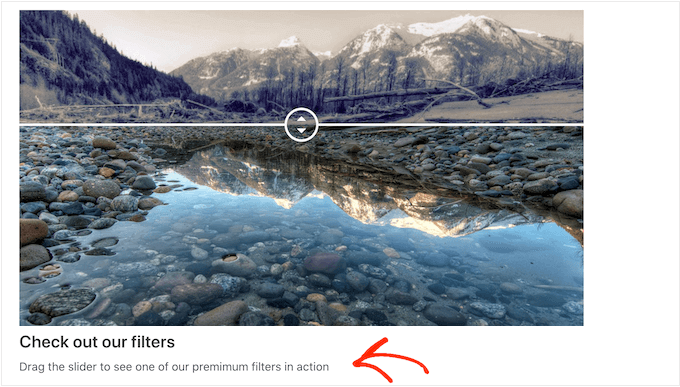
Aquí verá que el “Desplazamiento por defecto” está establecido en 0,5. Esto significa que el visitante ve la mitad de la imagen ‘antes’ cuando la página se carga por primera vez.
Si desea mostrar más de la imagen anterior, escriba un número mayor, como 0,6, 0,7 o superior.

Si desea mostrar toda la imagen anterior, escriba 1.
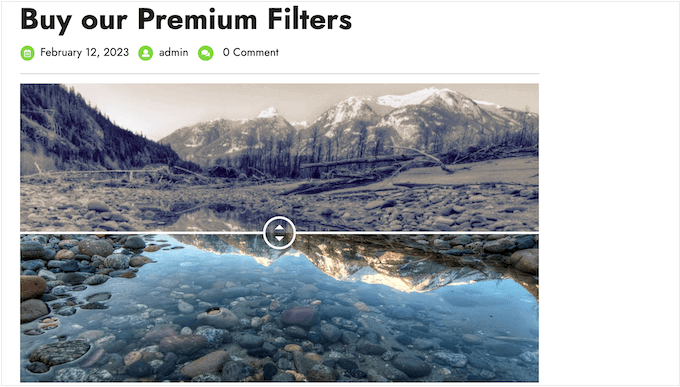
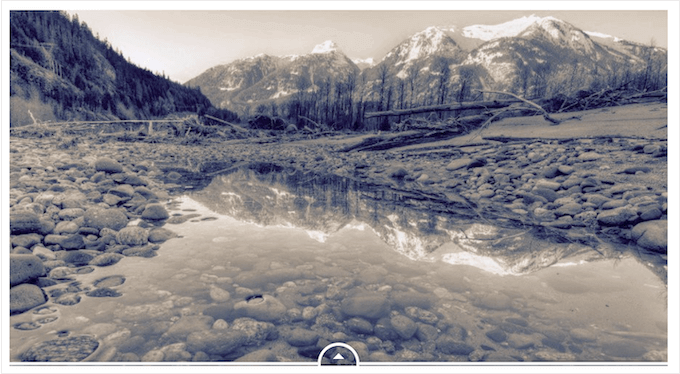
Esto colocará el deslizador en la parte superior o derecha de la imagen anterior, como puede ver en la siguiente imagen.

Por defecto, el plugin muestra las etiquetas “Antes” y “Después” cuando el visitante pasa el cursor sobre la imagen.
Puede sustituir estas etiquetas por algo más descriptivo.

Para ello, escriba en los campos “Antes de la etiqueta” y “Después de la etiqueta”.
Por defecto, los visitantes moverán el carrusel / control deslizante arrastrando y soltando. Algunas personas pueden encontrar esto difícil, especialmente si tienen problemas de movilidad o están utilizando dispositivos más pequeños como teléfonos inteligentes o tabletas.
Dicho esto, es posible que desee cambiar la forma en que los visitantes mueven el carrusel / control deslizante.
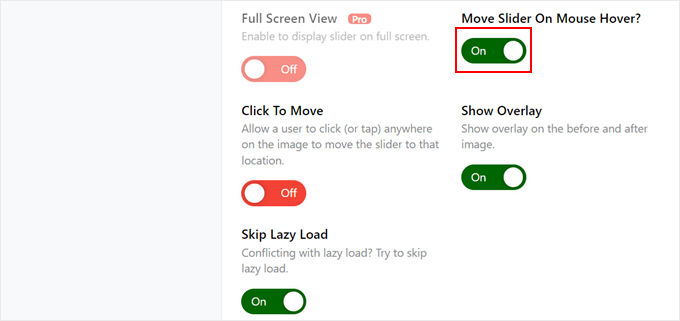
Si activa el botón “Activado” situado junto a “¿Mover el control deslizante al pasar el ratón por encima?”, los visitantes podrán mover el control deslizante con sólo pasar el ratón por encima de la imagen.

Si activa el botón “Hacer clic para mover”, los visitantes podrán hacer clic en cualquier parte de la imagen para mover el control deslizante hasta ese punto.
Estos ajustes pueden facilitar la interacción con la imagen antes/después, pero normalmente no es la forma en que se comportan los carruseles / controles deslizantes. Teniendo esto en cuenta, te recomendamos que utilices estos ajustes con cuidado.
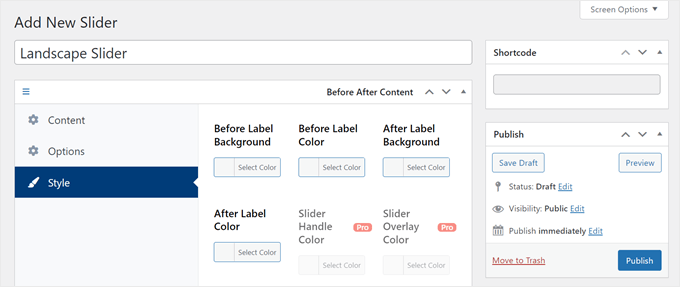
A continuación, haga clic en la pestaña “Estilo”.

Aquí puede cambiar los colores utilizados para las diferentes etiquetas, fondos, encabezados, descripciones y el botón de leer más. Esto puede ayudar a que la imagen de antes/después se integre con tu tema de WordPress o incluso destaque sobre el resto del diseño de tu sitio web.
También puedes cambiar el tamaño de letra y la alineación del texto.
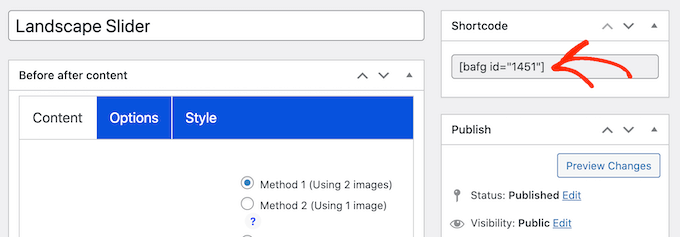
Cuando esté satisfecho con cómo se ha establecido el carrusel / control deslizante, haga clic en el botón “Publicar”.
Esto crea un shortcode que te permite añadir la imagen antes/después y el slider a cualquier página, post o área preparada para widgets.
Para obtener más información sobre cómo colocar el shortcode, consulte nuestra guía sobre cómo añadir un shortcode en WordPress.

Después de añadir el shortcode a su sitio, sólo tiene que hacer clic en el botón “Publicar” o “Actualizar” para que la imagen del antes/después y el efecto del carrusel / control deslizante se muestren en directo.
Método 2: Mostrar una foto del antes y el después con SeedProd (más personalizable)
Si simplemente desea añadir una imagen del antes y el después a una página o entrada, entonces el plugin BEA puede ser una buena opción. Sin embargo, si está utilizando la imagen para promocionar un producto, servicio o negocio, entonces le recomendamos que utilice SeedProd.
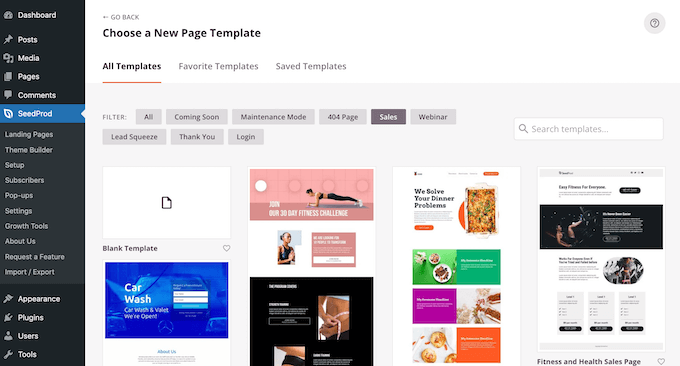
SeedProd es el mejor editor de arrastrar y soltar de páginas de WordPress. Viene con más de 300+ plantillas listas que puede utilizar para crear páginas de destino de alta conversión, diseños de ventas, temas de WordPress personalizados y mucho más.

También dispone de un bloque “Conmutador antes y después” que puede utilizar para crear bonitas imágenes del antes y el después con las que sus usuarios puedan interactuar.
Sólo tiene que arrastrar el bloque desde el menú de la izquierda y soltarlo en cualquier diseño de página en el que esté trabajando, incluidas las páginas de ventas.

Si está utilizando WooCommerce para vender sus productos, entonces SeedProd se integra con WooCommerce e incluso viene con bloques especiales de comercio electrónico. Esto es perfecto si usted planea utilizar antes y después de las imágenes para promover sus productos WooCommerce.
Nota: Hay una versión gratuita de SeedProd que le permite crear páginas personalizadas sin importar su presupuesto. Sin embargo, vamos a utilizar la versión premium, ya que viene con el bloque Before After Toggle.
También se integra con muchos de los mejores servicios de marketing por correo electrónico que ya puede estar utilizando en su sitio web.
Para obtener información sobre cómo utilizar SeedProd, consulte nuestra guía sobre cómo crear una página personalizada en WordPress.
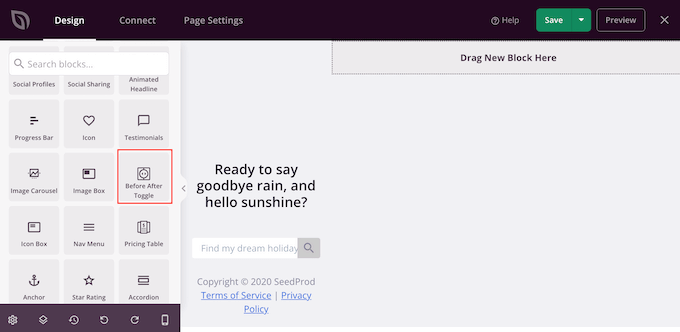
Después de crear una página, es fácil añadir una imagen del antes y el después a su diseño. En el editor de páginas SeedProd, simplemente encuentre el bloque ‘Conmutador Antes Después’.

A continuación, puede arrastrar y soltar este bloque en cualquier lugar de su diseño para añadirlo a la estructura / disposición / diseño / plantilla de la página.
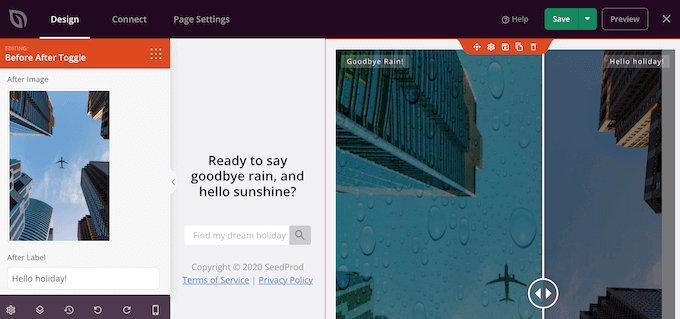
Una vez hecho esto, sólo tienes que hacer clic para seleccionar el bloque “Conmutador antes-después”. El menú de la izquierda se actualizará para mostrar todos los ajustes que puede utilizar para crear su imagen de antes y después.

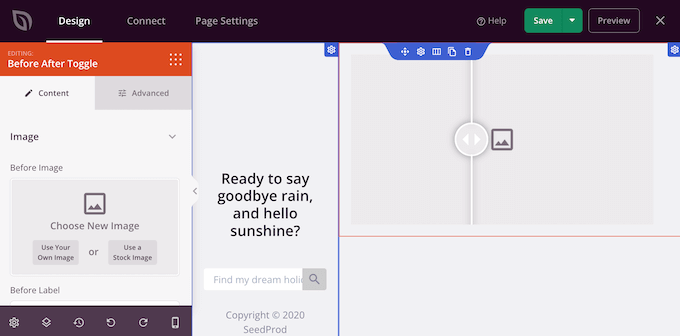
Para empezar, tendrás que añadir la foto que quieras utilizar como imagen de antes. En “Imagen anterior”, haz clic en “Utilizar tu propia imagen” o en “Utilizar una imagen de inventario / existencias” y elige la imagen que quieras utilizar.
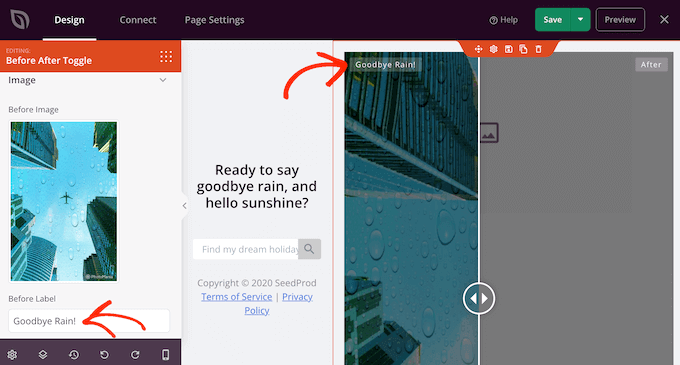
Por defecto, SeedProd muestra una etiqueta ‘Antes’ encima de esta imagen. Sin embargo, puede cambiarla por otra más descriptiva escribiéndola en el campo “Etiqueta Antes”.

Una vez hecho esto, desplácese hasta la sección “Después de la imagen”.
Ahora puede añadir una imagen y personalizar la etiqueta “Después” por defecto siguiendo el mismo proceso descrito anteriormente.

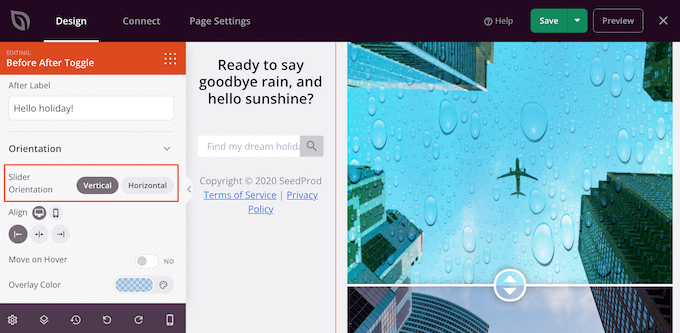
SeedProd puede añadir un efecto de deslizamiento vertical u horizontal.
Para cambiar entre estos dos estilos, desplácese hasta la sección “Orientación del carrusel / control deslizante” y haga clic en “Vertical” u “Horizontal”.

Por defecto, los visitantes se desplazarán entre las imágenes del antes y el después arrastrando el carrusel / control deslizante. Sin embargo, algunos usuarios pueden encontrar más fácil mover el carrusel / control deslizante al pasar el cursor sobre la imagen. Esto es especialmente cierto en el caso de las imágenes más grandes, en las que el visitante tendría que arrastrar el carrusel / control deslizante una distancia mayor.
Para probar este ajuste, active “Mover al pasar el cursor” en el menú de la izquierda.
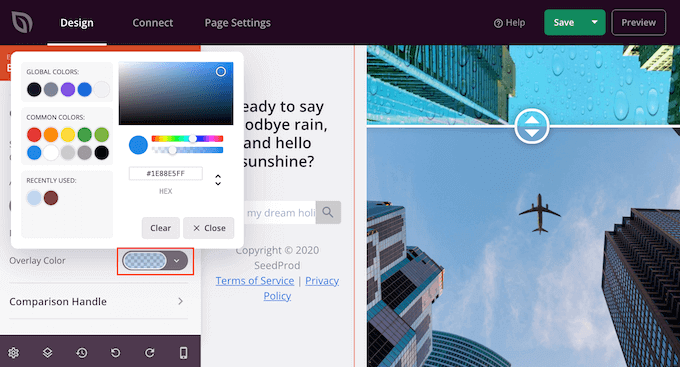
A continuación, puede añadir una capa de color a las imágenes del antes y el después. Esto puede ayudar a que la imagen se mezcle con el resto de la combinación de colores o destaque sobre el fondo.
Incluso puede hacer que la superposición de color sea semitransparente para crear un efecto más sutil.
Para probar diferentes colores, haga clic en la sección “Color de superposición” y, a continuación, realice los cambios en el mensaje / ventana emergente que aparece.

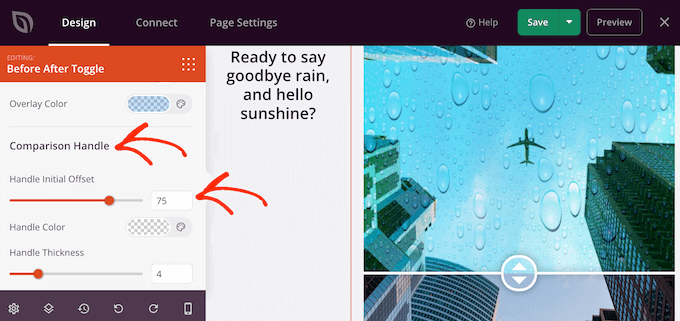
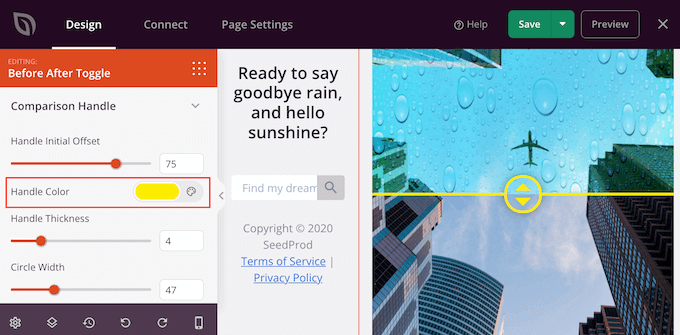
Una vez hecho esto, puede personalizar el mando deslizante al hacer clic para ampliar la sección “Mando de comparación”.
Por defecto, SeedProd muestra la mitad de la imagen “antes” y la mitad de la imagen “después”. Para cambiar esto, simplemente arrastre el carrusel / control deslizante ‘Handle Initial Offset’.

Para mostrar menos de la imagen anterior, arrastre el carrusel / control deslizante hacia la izquierda, de modo que muestre un número menor. Para mostrar más de la imagen anterior, arrastre el carrusel / control deslizante hacia la derecha, de modo que aumente el número.
A continuación, puede cambiar el color del carrusel / control deslizante utilizando los ajustes de “Color del mando”.

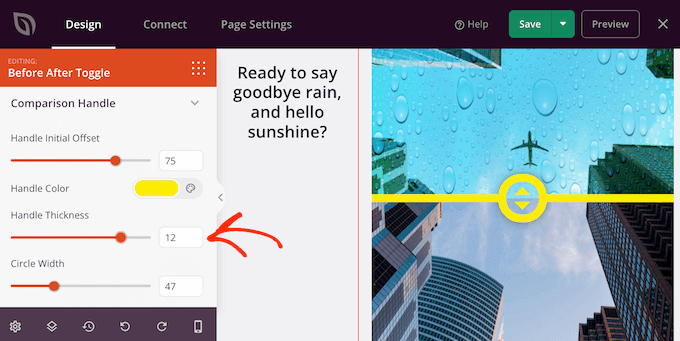
También puede hacer que el mango sea más grueso o más fino utilizando el carrusel / control deslizante “Grosor del mango”.
De este modo, puede resaltar el tirador o crear un efecto más sutil.

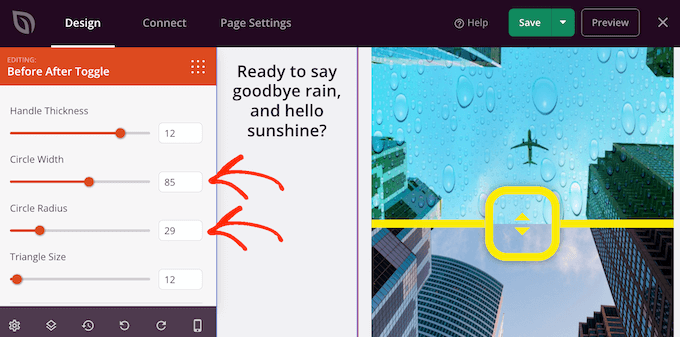
Cuando esté satisfecho con el asa, puede cambiar el círculo. Puedes ampliar o reducir el círculo con los ajustes de “Anchura del círculo” y cambiar el “Radio del círculo” para crear esquinas afiladas o curvas.
A medida que realice cambios, la vista previa se actualizará automáticamente, de modo que podrá probar distintos ajustes para ver cuál es el más adecuado.

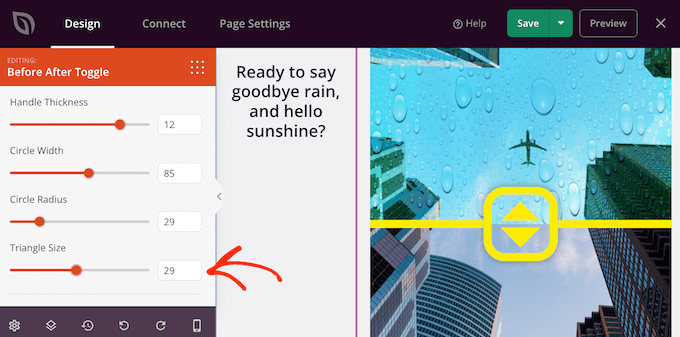
Cuando estés satisfecho con el círculo, es posible que quieras cambiar el tamaño de los triángulos dentro de ese círculo. Por ejemplo, si has agrandado el círculo, quizá quieras aumentar también el tamaño de los triángulos.
Para realizar este cambio, arrastre el carrusel / control deslizante “Tamaño del triángulo” hasta que esté satisfecho con su aspecto.

Una vez hecho esto, puede seguir añadiendo nuevos bloques y personalizando el contenido de su página SeedProd.
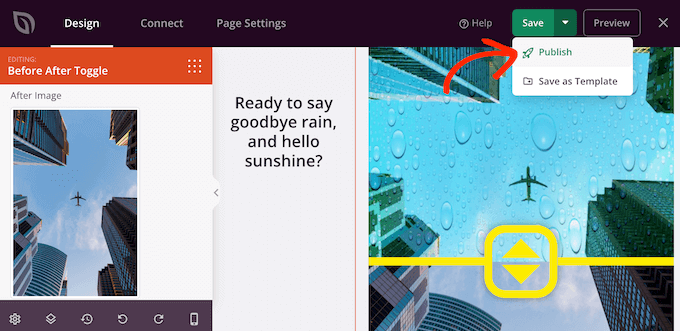
Cuando esté satisfecho con el aspecto de la página, sólo tiene que hacer clic en la flecha situada junto al botón “Guardar” y, a continuación, seleccionar “Publicar”.

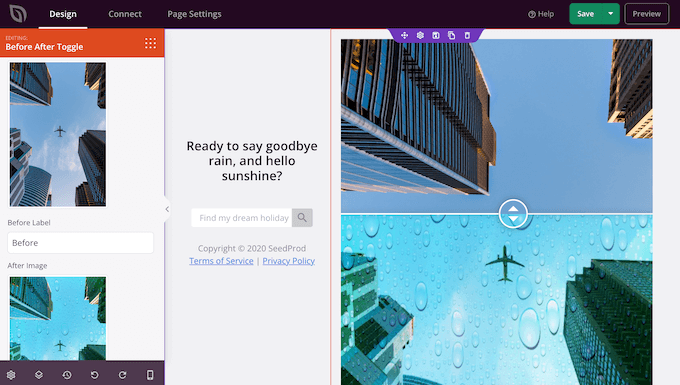
Ahora, si visita su sitio web, verá el diseño de su página con las imágenes del antes y el después en directo.
Esperamos que este artículo te haya ayudado a aprender cómo añadir una foto del antes y el después a tu sitio web en WordPress con un efecto deslizante. También puedes consultar nuestra guía sobre los mejores plugins de prueba social para WordPress y cómo elegir el mejor software de diseño web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the articles. We are currently preparing a website for solar technology, where it will be great to see the house before and after it, so that people can get an idea. This method seems much more creative to me than two before and after photos next to each other. Great idea and inspiration for creating a website in this context. Thanks for the idea.
Manny T. says
Hi, I added the slider just fine but I am trying to set it as my featured image for my post? Can you help please?
WPBeginner Support says
Not all themes have a built-in option to add it as a featured image, you would want to check with your theme or page builder for how to add it as a featured image.
Administrador
lindsey says
Does this work with Gutenberg?
WPBeginner Support says
FOr this question, you would want to reach out to the plugin’s support and they should be able to let you know.
Administrador
Jule says
Hi, I just installed this plugin to use with Elementor, and I don’t even see the add 20/20 option on a post. I have to choose to edit with elementor and then use the 20/20 widget in the elementor page builder. Once I have the slider in place, I can’t seem to resize it at all, and it’s gigantic. Do you happen to have any ideas?
WPBeginner Support says
For this, you would want to reach out to the 20/20 plugin’s support to see if this is a known issue with the plugin as the plugin should be compatible with Elementor
Administrador