Voulez-vous afficher une photo avant et après dans WordPress ?
Une photo avant et après vous permet d’afficher une comparaison côte à côte de deux images présentant des différences mineures. C’est parfait pour afficher l’impact de vos produits et services ou simplement encourager les gens à interagir avec votre contenu.
Dans cet article, nous allons vous afficher comment ajouter une photo avant/après à votre site WordPress avec un effet diapositif.

Quand utiliser une barre de défilement de photos avant-après dans WordPress ?
Une image avant-après est une image interactive qui affiche généralement une certaine modification.
Les internautes peuvent utiliser un Diaporama pour passer d’une « version » de l’image à l’autre de manière attrayante et interactive.

Si vous gérez une boutique en ligne à l’aide d’une extension telle que WooCommerce, alors une photo avant et après peut afficher l’effet de vos produits ou services.
Il vous suffit d’afficher une photo « avant » à laquelle le client/cliente peut se référer et une photo « après » souhaitable. Cela donnera aux acheteurs l’envie d’acheter ce qui leur permettra de passer de l’état « avant » à l’état « après ».
Si vous êtes un spécialiste du marketing d’affiliation, afficher des photos convaincantes avant et après sur votre site est un excellent moyen de promouvoir vos liens d’affiliation et d’augmenter vos ventes.
Faire glisser un Diaporama pour révéler la photo » après » est également un moyen facile d’obtenir plus d’engagement, ce qui peut garder les internautes sur votre site plus longtemps. Cela peut également contribuer à augmenter le nombre de pages vues et à réduire le taux de rebond sur WordPress.
Ceci étant dit, voyons comment vous pouvez créer une photo avant et après dans WordPress en utilisant un effet diapositif. Il suffit d’utiliser les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Méthode 1 : Afficher une photo avant et après à l’aide d’un plugin gratuit (facile)
La façon la plus simple de créer des photos avant et après est d’utiliser l’Ultimate Before After Image Diaporama & Gallery (BEA).
Le plugin Outil de personnalisation vous permet de créer des Diaporamas horizontaux et verticaux et de personnaliser l’image avec différents libellés et couleurs.

La première chose à faire est d’installer et d’activer le plugin Ultimate Before After Image Diaporama & Gallery (BEA). Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
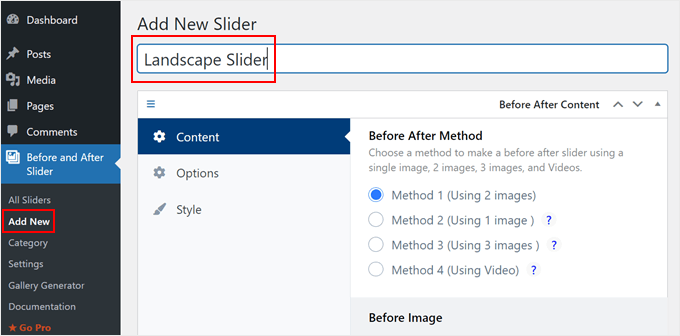
Une fois activé, allez dans Before and After Diaporama » Add New dans votre Tableau de bord.
Pour commencer, saisissez un nom pour le Diaporama. Il s’agit d’une simple référence, vous pouvez donc utiliser n’importe quel nom qui vous aidera à l’identifier.

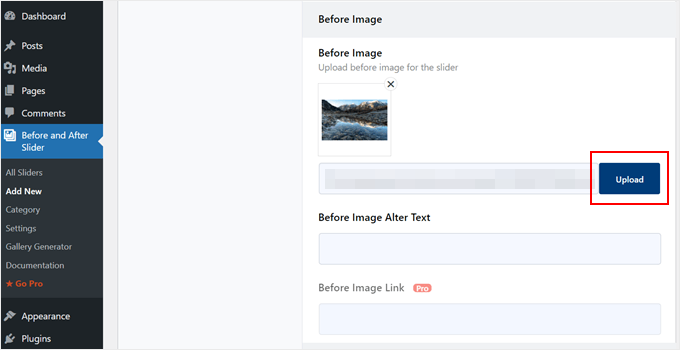
Ceci fait, vous pouvez ajouter l’image « avant » en défilant jusqu’à la section « Image avant ».
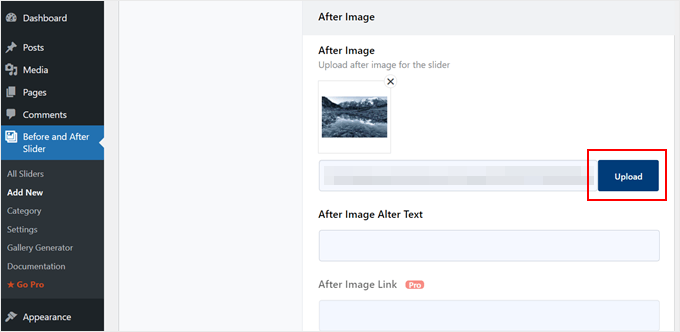
Cliquez sur « Télécharger », puis choisissez une image dans la bibliothèque multimédia de WordPress ou téléchargez un nouveau fichier depuis votre ordinateur.

Pour aider les moteurs de recherche à comprendre cette image et à l’afficher aux bonnes personnes, il est conseillé d’ajouter un texte alt. Pour ce faire, il suffit de taper dans le champ « Image Alt ».
En savoir plus sur le texte alt, veuillez consulter notre guide pour débutants sur le SEO image.
Une fois cette étape franchie, défilez jusqu’à la section « Après l’image ».
Vous pouvez maintenant ajouter l’image » après » en suivant le même processus décrit ci-dessus. N’oubliez pas d’ajouter un texte alt à cette image, car il est important pour le SEO de WordPress.

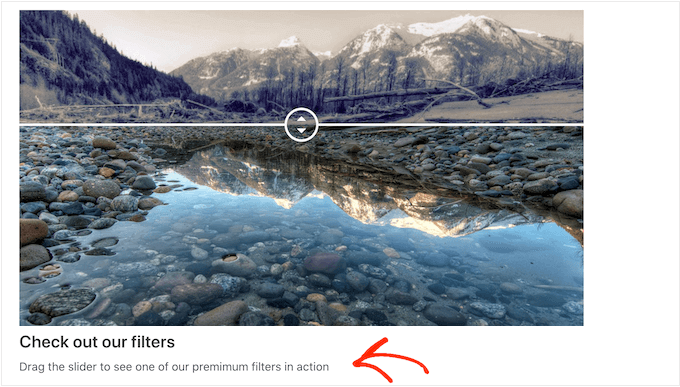
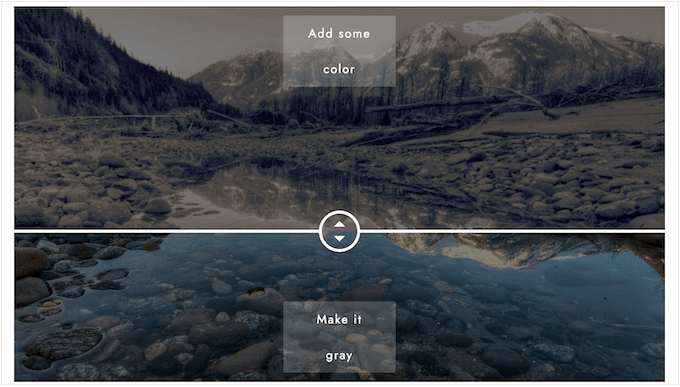
Vous pouvez également afficher du texte sous l’image en ajoutant un titre et une description.
Par exemple, vous pouvez encourager les internautes à interagir avec le Diaporama. C’est particulièrement important pour les internautes qui n’ont jamais vu de photos avant et après.

C’est aussi un moyen facile d’ajouter du contexte à l’image.
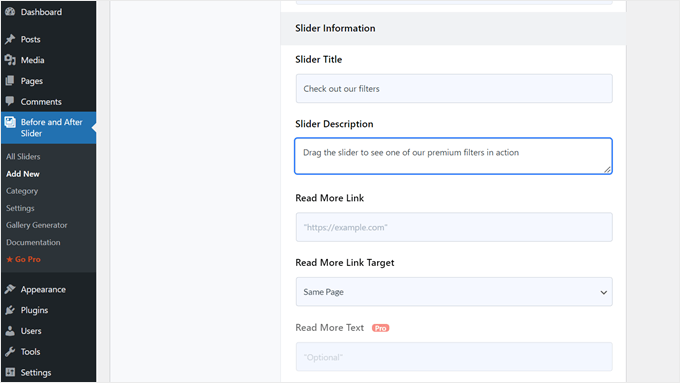
Pour ajouter du texte, il suffit de taper dans les champs « Titre du Diaporama » ou « Description du Diaporama ».

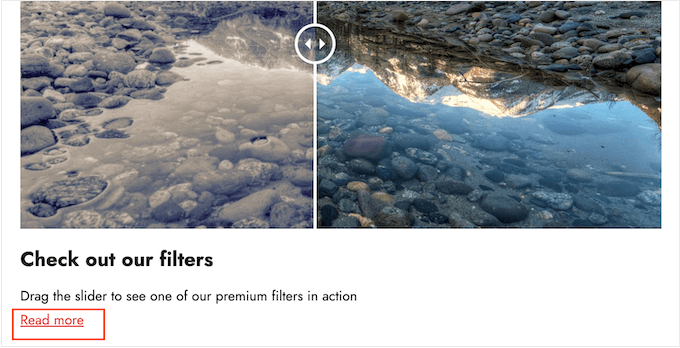
Vous pouvez également ajouter une URL « Lire la suite », qui peut renvoyer à n’importe quelle publication ou page de votre site WordPress ou même à un site externe. Par exemple, vous pouvez envoyer les internautes vers une page où ils peuvent acheter le produit mis en avant dans l’image Diaporama.
Ce lien apparaîtra sous l’image avant/après ainsi que sous le titre ou la description du Diaporama que vous utilisez.

Si vous créez un lien vers un autre site, nous vous recommandons de choisir « Nouvel onglet » afin de ne pas éloigner les internautes de votre blog WordPress.
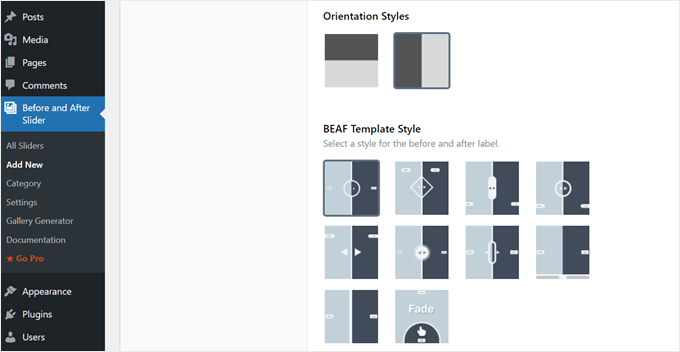
Ceci fait, vous pouvez choisir de créer un Diaporama vertical ou horizontal en cliquant sur l’une des miniatures de la section « Style d’orientation ».

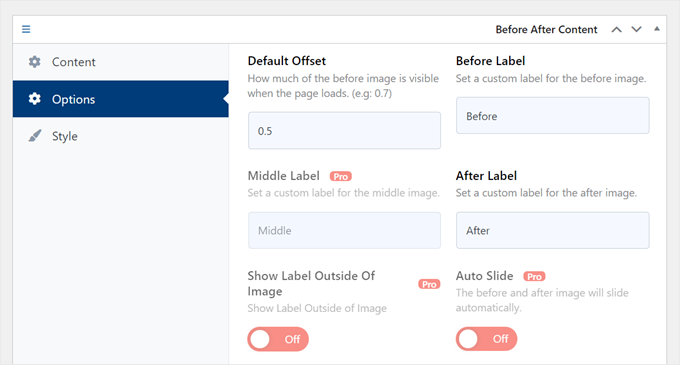
Ensuite, défilez vers le haut de l’écran et cliquez sur « Options ».
Consultez cette page pour voir que le « Décalage par défaut » est défini sur 0,5. Cela signifie que l’internaute voit la moitié de l’image « avant » lorsque la page est chargée pour la première fois.
Si vous souhaitez afficher une plus grande partie de l’image précédente, saisissez un nombre plus élevé, tel que 0.6, 0.7, ou plus.

Si vous souhaitez afficher l’intégralité de l’image précédente, tapez 1.
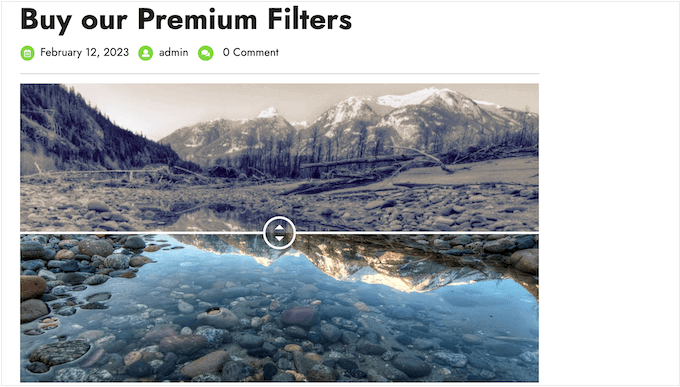
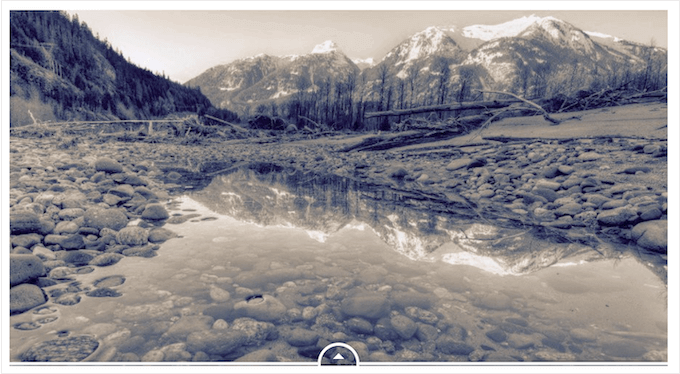
Cela placera le curseur en haut ou à droite de l’image précédente, comme vous pouvez le voir dans l’image suivante.

Par défaut, l’extension affiche les libellés « Avant » et « Après » lorsque l’internaute survole l’image avec sa souris.
Vous pouvez remplacer ces libellés par quelque chose de plus descriptif.

Pour ce faire, il suffit de remplir les champs « Avant le libellé » et « Après le libellé ».
Par défaut, les internautes déplacent le Diaporama par glisser-déposer. Certaines personnes peuvent trouver cela difficile, en particulier si elles ont des problèmes de mobilité ou si elles utilisent des appareils plus petits comme les smartphones ou les tablettes.
Ceci étant dit, vous pouvez modifier la façon dont les internautes déplacent le Diaporama.
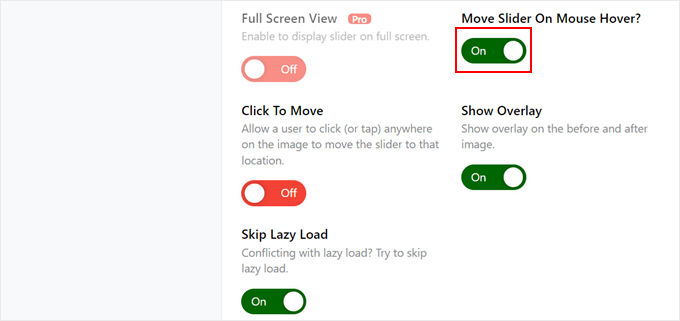
Si vous activez le bouton « On » à côté de « Move Slider On Mouse Hover ? », les visiteurs peuvent déplacer le curseur simplement en passant la souris sur l’image.

Si vous activez le bouton « Cliquer pour déplacer », les visiteurs peuvent cliquer n’importe où sur l’image pour déplacer le curseur à cet endroit.
Ces réglages peuvent faciliter l’interaction avec l’image avant/après, mais ce n’est généralement pas le comportement des Diaporamas. C’est pourquoi nous vous recommandons d’utiliser ces réglages avec précaution.
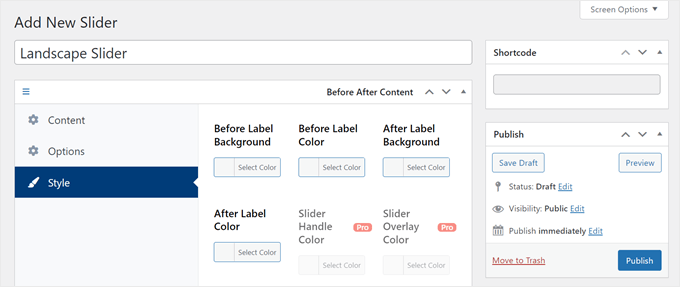
Cliquez ensuite sur l’onglet « Style ».

Ici, vous pouvez modifier les couleurs utilisées pour les différents libellés, les arrière-plan, les titres, les descriptions et le bouton lire la suite. Cela peut aider l’image avant/après à se fondre dans votre thème WordPress ou même à se démarquer du reste du design de votre site.
Vous pouvez également modifier la taille de la police et l’alignement du texte.
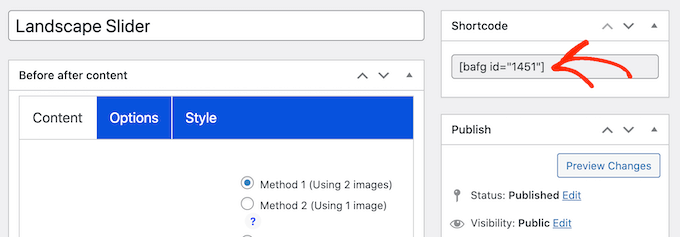
Lorsque vous êtes satisfait de la façon dont le Diaporama est configuré, cliquez sur le bouton « Publier ».
Cela crée un shortcode qui vous permet d’ajouter l’image avant/après et le slider à n’importe quelle page, article ou zone prête à recevoir des widgets.
En savoir plus sur le placement du code court, Veuillez consulter notre guide sur l’ajout d’un module court dans WordPress.

Après avoir ajouté le code court à votre site, il vous suffit de cliquer sur le bouton » Publier » ou » Mettre à jour » pour rendre l’image avant/après et l’effet Diaporama directs.
Méthode 2 : Montrer une photo avant et après en utilisant SeedProd (plus personnalisable)
Si vous souhaitez simplement ajouter une image avant et après à une page ou une publication, l’extension BEA peut être un bon choix. Cependant, si vous utilisez l’image pour promouvoir un produit, un service ou une entreprise, nous vous recommandons d’utiliser SeedProd.
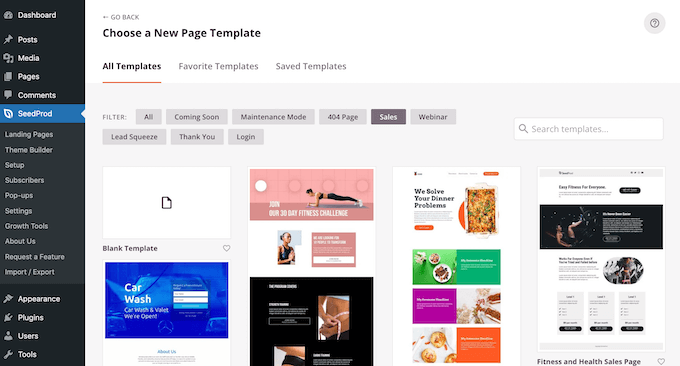
AvancéeProd est le meilleur constructeur de page WordPress drag-and-drop. Il est livré avec plus de 300+ modèles prêts à l’emploi que vous pouvez utiliser pour créer des pages d’atterrissage à fort taux de conversion, des designs de vente, des thèmes WordPress personnalisés, et plus encore.

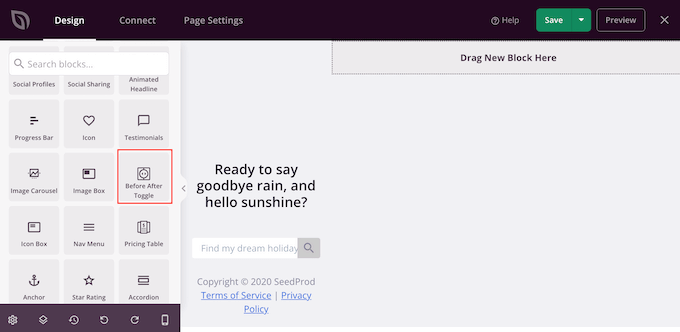
Il dispose également d’un bloc » Before After Toggle » prêt à l’emploi que vous pouvez utiliser pour créer de belles images avant-après avec lesquelles vos utilisateurs/utilisatrices peuvent interagir.
Il suffit de faire glisser le bloc depuis le menu de gauche, puis de le déposer sur n’importe quelle page sur laquelle vous travaillez, y compris les pages de vente.

Si vous utilisez WooCommerce pour vendre vos produits, alors SeedProd s’intègre à WooCommerce et est même livré avec des blocs eCommerce spéciaux. C’est parfait si vous avez l’intention d’utiliser des images avant et après pour promouvoir vos produits WooCommerce.
Note : Il existe une version gratuite de SeedProd qui vous permet de créer des pages personnalisées quel que soit votre budget. Cependant, nous utiliserons la version premium car elle est livrée avec le bloc de basculement avant-après.
Il s’intègre également à la plupart des meilleurs services de marketing par courriel que vous utilisez peut-être déjà sur votre site web.
Pour plus d’informations sur l’utilisation de SeedProd, veuillez consulter notre guide sur la façon de créer une page personnalisée dans WordPress.
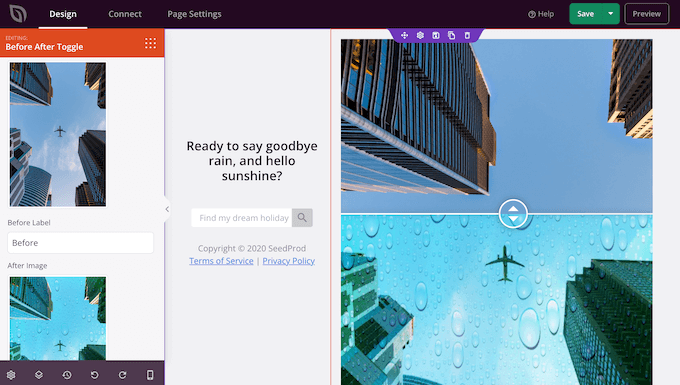
Après avoir créé une page, il est facile d’ajouter une image avant et après à votre conception. Dans l’éditeur/éditrices de pages SeedProd, il suffit de trouver le bloc « Before After Toggle ».

Vous pouvez ensuite faire glisser et déposer ce bloc n’importe où dans votre conception pour l’ajouter à la mise en page.
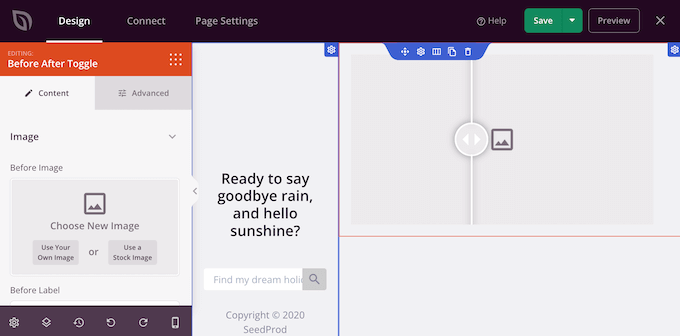
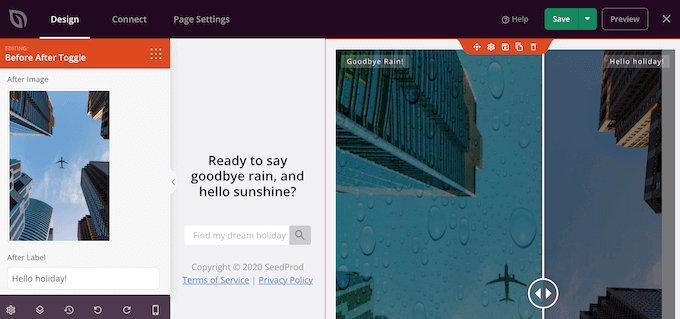
Une fois cela fait, cliquez simplement pour sélectionner le bloc « Before After Toggle » (bascule avant-après). Le menu de gauche s’actualise alors pour afficher tous les réglages que vous pouvez utiliser pour créer votre image avant-après.

Pour commencer, vous devez ajouter l’image que vous souhaitez utiliser comme image de référence. Dans la rubrique « Image avant », cliquez sur « Utiliser votre propre image » ou « Utiliser une image de stock » et choisissez l’image que vous souhaitez utiliser.
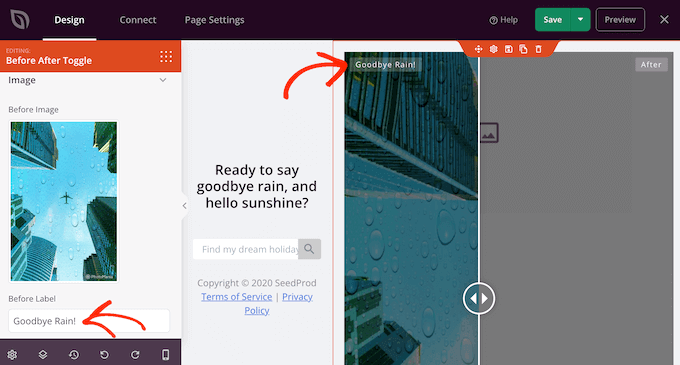
Par défaut, SeedProd affiche un libellé ‘Avant’ au-dessus de cette image. Cependant, vous pouvez le modifier pour quelque chose de plus descriptif en le tapant dans le champ ‘Before Label’.

Une fois cette étape franchie, défilez jusqu’à la section « Après l’image ».
Vous pouvez maintenant ajouter une image et personnaliser le libellé par défaut « Après » en suivant la même procédure que celle décrite ci-dessus.

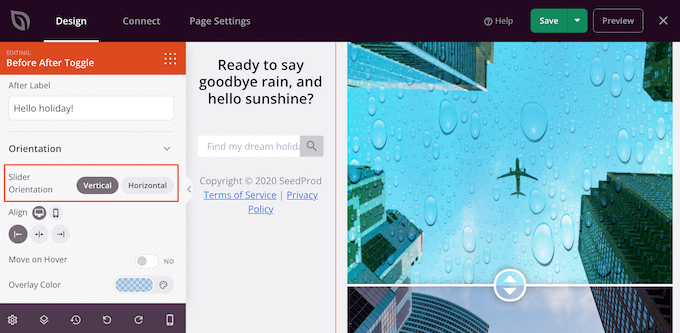
SeedProd peut ajouter un effet de diapositive verticale ou horizontale.
Pour passer d’un style à l’autre, défilez jusqu’à la section « Orientation du Diaporama » et cliquez sur « Vertical » ou « Horizontal ».

Par défaut, les internautes se déplacent entre les images avant et après en faisant glisser le Diaporama. Toutefois, certains utilisateurs/utilisatrices trouveront plus facile de déplacer le Diaporama en survolant l’image avec leur souris. C’est particulièrement vrai pour les images de grande taille, pour lesquelles l’internaute devra faire glisser le curseur sur une plus grande distance.
Pour essayer ce réglage, activez l’option « Déplacer au survol » dans le menu de gauche.
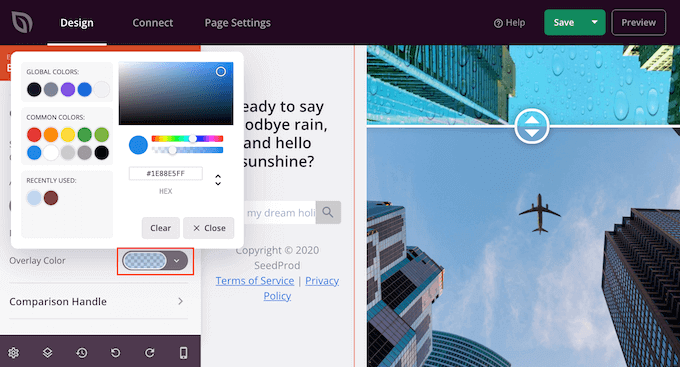
Ensuite, vous pouvez ajouter une incrustation de couleur aux images avant et après. Cela peut aider l’image à se fondre dans le reste de la palette de couleurs ou à se détacher de l’arrière-plan.
Vous pouvez même rendre la superposition colorée semi-transparente pour créer un effet plus subtil.
Pour essayer différentes couleurs, cliquez sur la section « Couleur de superposition », puis effectuez vos modifications dans la fenêtre surgissante.

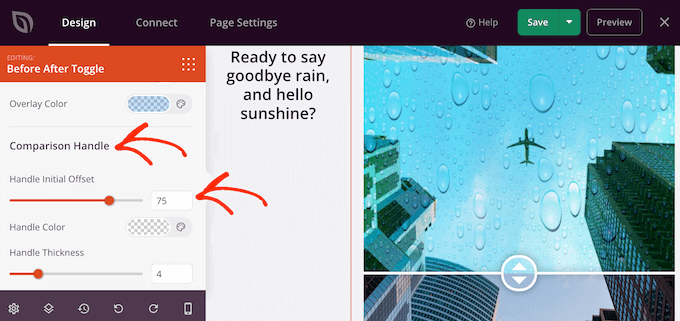
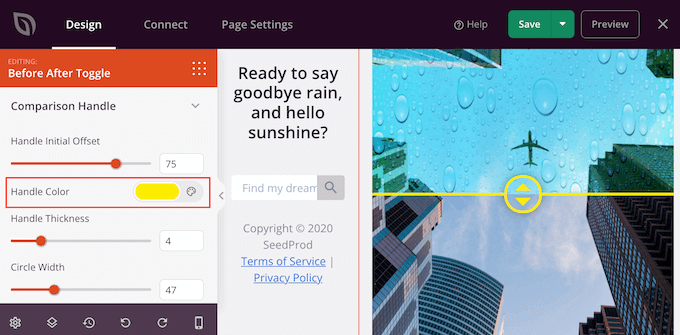
Ceci fait, vous pouvez personnaliser la poignée du Diaporama en cliquant pour déplier la section « Poignée de comparaison ».
Par défaut, SeedProd affiche la moitié de l’image ‘avant’ et la moitié de l’image ‘après’. Pour modifier cela, il suffit de faire glisser le Diaporama « Poignée Initial Offset » (décalage initial de la Poignée).

Pour afficher une partie moins importante de l’image précédente, faites glisser le Diaporama vers la gauche de manière à afficher un nombre moins élevé. Pour afficher une plus grande partie de l’image précédente, faites glisser le Diaporama vers la droite, ce qui a pour effet d’augmenter le nombre.
Vous pouvez ensuite modifier la couleur du Diaporama à l’aide des Réglages « Couleur de la Poignée ».

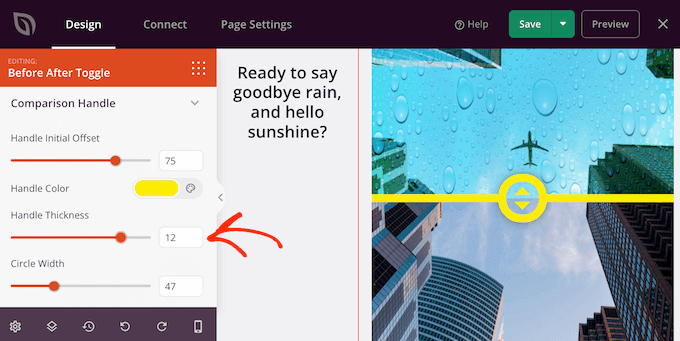
Vous pouvez également rendre la poignée plus ou moins épaisse à l’aide du Diaporama « Epaisseur de la Poignée ».
Vous pouvez ainsi faire ressortir la Poignée ou créer un effet plus subtil.

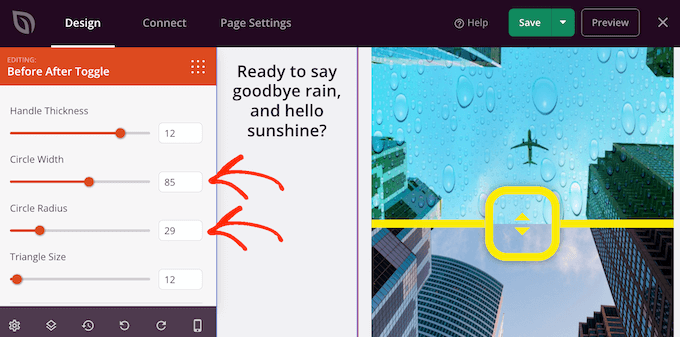
Lorsque vous êtes satisfait de la Poignée, vous pouvez modifier le cercle. Vous pouvez agrandir ou réduire le cercle à l’aide des Réglages de la « Largeur du cercle » et modifier le « Rayon du cercle » pour créer des angles vifs ou arrondis.
Au fur et à mesure que vous apportez des modifications, la Prévisualisation directe se met à jour automatiquement, ce qui vous permet d’essayer différents Réglages pour voir ce qui vous convient le mieux.

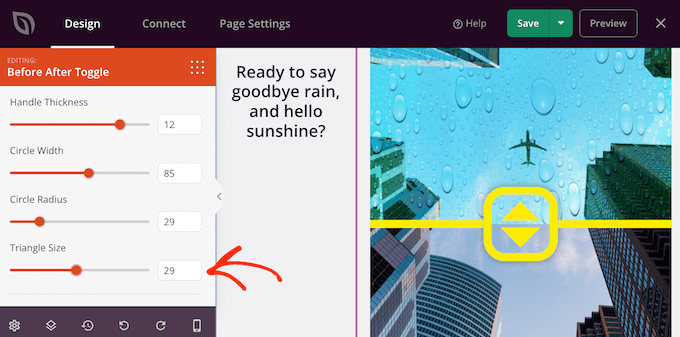
Lorsque vous êtes satisfait du cercle, vous pouvez modifier la taille des triangles à l’intérieur de ce cercle. Par exemple, si vous avez agrandi le cercle, vous pouvez également augmenter la taille des triangles.
Pour effectuer cette modification, faites glisser le Diaporama « Taille du triangle » jusqu’à ce que vous soyez satisfait de son aspect.

Ceci fait, vous pouvez continuer à ajouter de nouveaux blocs et à personnaliser le contenu de votre page SeedProd.
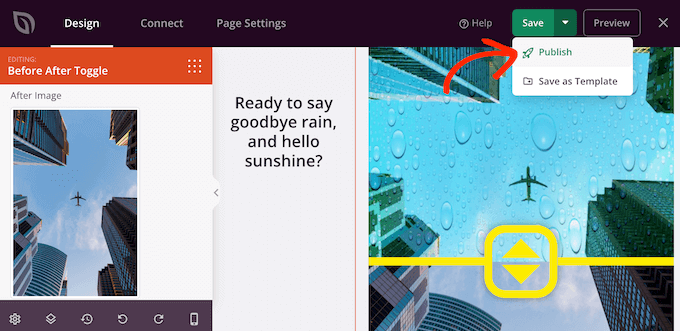
Lorsque vous êtes satisfait de l’aspect de la page, il vous suffit de cliquer sur la flèche située à côté du bouton « Enregistrer », puis de sélectionner « Publier ».

Maintenant, si vous visitez votre site, vous verrez le design de votre page avec les images avant et après en direct.
Nous espérons que cet article vous a aidé à apprendre comment ajouter une photo avant et après sur votre site WordPress avec un effet diapositif. Vous pouvez également consulter notre guide sur les meilleures extensions de preuve sociale pour WordPress et comment choisir le meilleur logiciel de création de site web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the articles. We are currently preparing a website for solar technology, where it will be great to see the house before and after it, so that people can get an idea. This method seems much more creative to me than two before and after photos next to each other. Great idea and inspiration for creating a website in this context. Thanks for the idea.
Manny T. says
Hi, I added the slider just fine but I am trying to set it as my featured image for my post? Can you help please?
WPBeginner Support says
Not all themes have a built-in option to add it as a featured image, you would want to check with your theme or page builder for how to add it as a featured image.
Administrateur
lindsey says
Does this work with Gutenberg?
WPBeginner Support says
FOr this question, you would want to reach out to the plugin’s support and they should be able to let you know.
Administrateur
Jule says
Hi, I just installed this plugin to use with Elementor, and I don’t even see the add 20/20 option on a post. I have to choose to edit with elementor and then use the 20/20 widget in the elementor page builder. Once I have the slider in place, I can’t seem to resize it at all, and it’s gigantic. Do you happen to have any ideas?
WPBeginner Support says
For this, you would want to reach out to the 20/20 plugin’s support to see if this is a known issue with the plugin as the plugin should be compatible with Elementor
Administrateur