Suchen Sie nach einer Möglichkeit, einem benutzerdefinierten Beitragstyp auf einfache Weise Kategorien hinzuzufügen?
Kategorien sind eine der eingebauten Taxonomien in WordPress, aber sie erscheinen standardmäßig nur in Beiträgen.
In diesem Artikel zeigen wir Ihnen, wie Sie Kategorien zu einem benutzerdefinierten Beitragstyp in WordPress hinzufügen können.

Wann müssen Sie Kategorien zu einem benutzerdefinierten Beitragstyp hinzufügen?
WordPress ermöglicht es Plugin-Entwicklern und Website-Besitzern, ihre eigenen Inhaltstypen zu erstellen. Ähnlich wie bei Beiträgen und Seiten können diese benutzerdefinierten Beitragstypen auch ihre eigenen Taxonomien wie Kategorien und Tags haben.
Wenn Sie zum Beispiel Filmkritiken veröffentlichen, sollten Sie einen benutzerdefinierten Beitragstyp für „Filme“ erstellen.
Möglicherweise müssen Sie Ihre Filme auch in geeignete Themen einordnen, wofür Sie eine benutzerdefinierte Taxonomie benötigen. Sie können eine Taxonomie namens Genre erstellen.
Was aber, wenn Sie dieselben Kategorien, die Sie für Ihre Blogbeiträge verwenden, auch für den Beitragstyp Filme verwenden möchten?
In diesem Fall müssen Sie Kategorien für Ihren benutzerdefinierten Beitragstyp aktivieren. So können Sie dieselben Kategorien sowohl für Ihre Blogbeiträge als auch für Ihren benutzerdefinierten Beitragstyp verwenden.
Schauen wir uns nun an, wie man einem benutzerdefinierten Beitragstyp in WordPress ganz einfach Kategorien hinzufügen kann.
Kategorien zu einem benutzerdefinierten Beitragstyp mit einem Plugin hinzufügen
Anfängern empfehlen wir die Verwendung des Plugins Custom Post Type UI, um benutzerdefinierte Beitragstypen zu erstellen.
Mit dem Custom Post Type UI-Plugin haben Sie die Möglichkeit, Ihren benutzerdefinierten Beitragstyp mit jeder integrierten oder benutzerdefinierten Taxonomie, einschließlich Kategorien, zu verknüpfen.
Zunächst müssen Sie das Custom Post Type UI-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
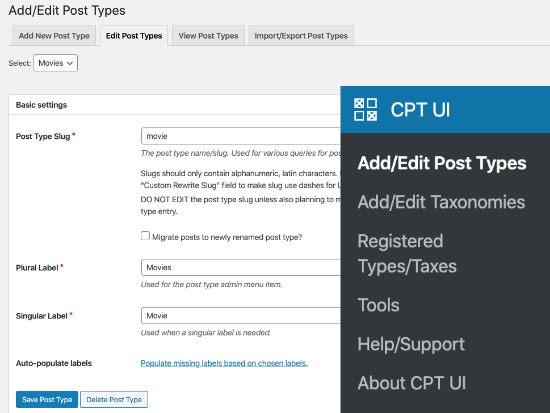
Nach der Installation müssen Sie CPT UI “ Add/Edit Post Types aufrufen, um einen neuen benutzerdefinierten Beitragstyp zu erstellen oder einen bestehenden benutzerdefinierten Beitragstyp zu bearbeiten, den Sie mit dem Plugin erstellt haben.

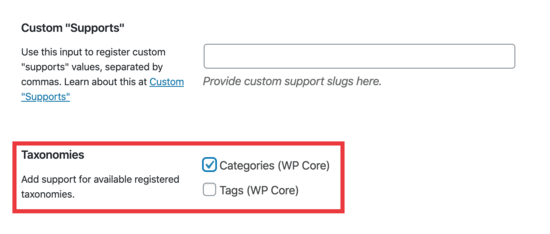
Scrollen Sie zum unteren Rand, wo sich die Einstellungsoptionen befinden. Dort sehen Sie den Bereich “ Taxnomies“.
Aktivieren Sie das Kontrollkästchen neben den Kategorien und speichern Sie Ihren benutzerdefinierten Beitragstyp.

Vergessen Sie nicht, auf die Schaltfläche „Beitragstyp speichern“ zu klicken, um Ihre Einstellungen zu speichern.
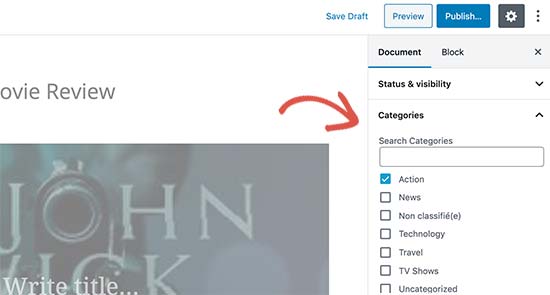
Jetzt können Sie jeden Inhalt unter diesem bestimmten Beitragstyp bearbeiten, und in der rechten Spalte des WordPress-Blockeditors sehen Sie die Option zur Auswahl von Kategorien.

Manuelles Hinzufügen von Kategorien zu einem benutzerdefinierten Beitragstyp mit Code
Wenn Sie Ihren benutzerdefinierten Beitragstyp erstellt haben, indem Sie den Code in der Datei functions.php Ihres Themes, in einem Site-spezifischen Plugin oder in einem Code-Snippets-Plugin hinzugefügt haben, müssen Sie den Code ändern, um Kategorie als unterstützte Taxonomie hinzuzufügen.
Sie müssen lediglich diese Zeile in die Argumente für Ihren benutzerdefinierten Beitragstyp einfügen.
'taxonomies' => array( 'category' ),
Es ist wahrscheinlich, dass Sie diese Zeile bereits im bestehenden Code für Ihren benutzerdefinierten Beitragstyp mit einer anderen benutzerdefinierten Taxonomie darin haben. Wenn ja, müssen Sie nur ein Komma dahinter setzen und eine Kategorie hinzufügen, etwa so:
'taxonomies' => array('topics', 'category' ),
Hier ist ein vollständiges Codebeispiel, in dem wir einen benutzerdefinierten Beitragstyp namens „Filme“ mit Unterstützung für integrierte Kategorien erstellt haben.
function custom_post_type() {
// Set UI labels for Custom Post Type
$labels = array(
'name' => _x( 'Movies', 'Post Type General Name', 'twentythirteen' ),
'singular_name' => _x( 'Movie', 'Post Type Singular Name', 'twentythirteen' ),
'menu_name' => __( 'Movies', 'twentythirteen' ),
'parent_item_colon' => __( 'Parent Movie', 'twentythirteen' ),
'all_items' => __( 'All Movies', 'twentythirteen' ),
'view_item' => __( 'View Movie', 'twentythirteen' ),
'add_new_item' => __( 'Add New Movie', 'twentythirteen' ),
'add_new' => __( 'Add New', 'twentythirteen' ),
'edit_item' => __( 'Edit Movie', 'twentythirteen' ),
'update_item' => __( 'Update Movie', 'twentythirteen' ),
'search_items' => __( 'Search Movie', 'twentythirteen' ),
'not_found' => __( 'Not Found', 'twentythirteen' ),
'not_found_in_trash' => __( 'Not found in Trash', 'twentythirteen' ),
);
// Set other options for Custom Post Type
$args = array(
'label' => __( 'movies', 'twentythirteen' ),
'description' => __( 'Movie news and reviews', 'twentythirteen' ),
'labels' => $labels,
'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ),
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'show_in_nav_menus' => true,
'show_in_admin_bar' => true,
'menu_position' => 5,
'can_export' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'capability_type' => 'page',
'show_in_rest' => true,
// This is where we add taxonomies to our CPT
'taxonomies' => array( 'category' ),
);
// Registering your Custom Post Type
register_post_type( 'movies', $args );
}
/* Hook into the 'init' action so that the function
* Containing our post type registration is not
* unnecessarily executed.
*/
add_action( 'init', 'custom_post_type', 0 );
Mehrere Beitragstypen auf der Kategorieseite anzeigen
Standardmäßig wird auf den Kategorieseiten Ihrer WordPress-Website nur der Standard-Posttyp „Posts“ angezeigt.

Um Ihre benutzerdefinierten Beitragstypen auf derselben Kategorieseite wie Ihre Standardbeiträge anzuzeigen, müssen Sie diesen Code in die Datei functions.php Ihres Themes oder in ein Code-Snippets-Plugin einfügen:
add_filter('pre_get_posts', 'query_post_type');
function query_post_type($query) {
if( is_category() ) {
$post_type = get_query_var('post_type');
if($post_type)
$post_type = $post_type;
else
$post_type = array('nav_menu_item', 'post', 'movies'); // don't forget nav_menu_item to allow menus to work!
$query->set('post_type',$post_type);
return $query;
}
}
Hinweis: Vergessen Sie nicht, „movies“ durch den Namen Ihres eigenen benutzerdefinierten Beitragstyps zu ersetzen.
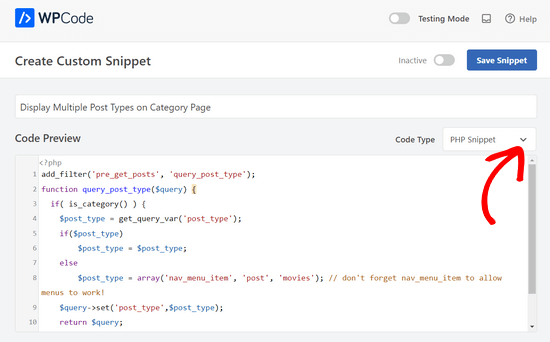
Wir empfehlen, diesen Code mit WPCode hinzuzufügen, dem besten Code Snippets Plugin auf dem Markt. WPCode macht es sicher und einfach, benutzerdefinierten Code in WordPress hinzuzufügen, ohne die functions.php-Datei Ihres Themes zu bearbeiten.
Um loszulegen, müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress-Plugins.
Sobald das Plugin aktiviert ist, gehen Sie im WordPress-Dashboard auf Code Snippets “ Snippet hinzufügen.
Bewegen Sie auf der Seite „Snippet hinzufügen“ den Mauszeiger über die Option „Eigenen Code hinzufügen (neues Snippet)“ und klicken Sie auf die Schaltfläche „Snippet verwenden“.

Als Nächstes fügen Sie oben auf der Seite einen Titel für Ihr Snippet ein. Dieser dient nur als Referenz und kann alles sein, was Ihnen hilft, sich zu erinnern, wofür der Code gedacht ist.
Fügen Sie dann den obigen Code in das Feld „Codevorschau“ ein und wählen Sie „PHP Snippet“ als Codetyp aus dem Dropdown-Menü auf der rechten Seite.

Danach schalten Sie einfach den Schalter oben auf der Seite von „Inaktiv“ auf „Aktiv“ um und klicken auf die Schaltfläche „Snippet speichern“.

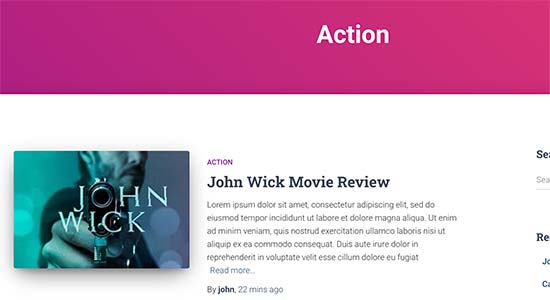
Sie können nun eine Kategorie-Archivseite besuchen, auf der Ihre Einträge aus Ihrem benutzerdefinierten Beitragstyp angezeigt werden.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie Kategorien zu Ihrem benutzerdefinierten Beitragstyp in WordPress hinzufügen können. Sie können die gleichen Methoden verwenden, um Tags zu Ihren benutzerdefinierten Beitragstypen hinzuzufügen. In unserem Leitfaden zu Kategorien vs. Tags erfahren Sie mehr.
Vielleicht interessieren Sie sich auch für unsere Expertenauswahl von WordPress-Plugins, die Sie unbedingt benötigen, um Ihre Website zu erweitern, oder für diese Tipps, wie Sie Ihren Blog-Traffic erhöhen können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Chandu Mullangi says
Hi tanks for this article
To Displaying Multiple Post Types on Category Page code is working well.
I want to display multiple post types on Tags page, Can you please share that code.
WPBeginner Support says
To have tags added to your custom post types you would add ‚post_tag‘ to your taxonomy array so it would look like:
‚taxonomies‘ => array( ‚category‘, ‚post_tag‘ ),
Admin
Muhamad Shahzad says
How can we separate the category lists custom post type from the blog post categories. i added above code and it works. But the issue is categories of this custom post type and blog posts are mixed. they should be separated.
WPBeginner Support says
The goal of this tutorial is to have them mix, for what you are looking for it may be best to use a different category for the custom post types for them to not appear in your category archive pages.
Admin
Poulomi Basu says
Hello,
I used this code and it worked perfectly! The CPT shows in the post category that I chose for it.
But it doesn’t show in my blog archive. Like the default archive, which shows all posts.
How can I show it there as well?
Thanks a lot!
WPBeginner Support says
You would want to take a look at our article below that covers how to do this
https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-post-types-in-wordpress/
Admin
Connie says
Please tell me how to add a CPT-category to a menu?
I have the CPT „article“ with category „car“ and „truck“
I want to have a custom menu with these entries:
All – cars – trucks
I search and search and don’t find it. I see the categories in the menu-administration and I can add them to the menue, but the result of these links = blank pages
I suppose that the listed categories are meant as post-categpories and not as cpt-categpories…
Do you have a hint for me?
Connie
WPBeginner Support says
You may want to check your screen options in the menu area to see if the custom post type is an option there for you to add that is unchecked currently
Admin
Vico says
I’ve created a post type called products and use core wp categories,
My product url structure is mysite.com/product/skf bearing 12
My category pages show mysite.com/category/bearings
Why product url doesn’t display the Category inside the Url? Like this
mysite.com/bearings/skf bearing 12
My custom post permalink is %category%%post%
I saved the permalink but still showing the same structure
dharamjeet says
hey! my default posts category list shows in custom post type category list
please help me to correct it
carlos ballin says
finally works for me thank you
thank you
Moises says
Why did u add the twentythirteen in the code?
WPBeginner Support says
Hi Moises,
This string is used for translation. If your theme supports translation, then you need to replace it with your theme’s text domain. If you are unsure about what to use here, then ask your theme support. You can also paste it as is and those strings will be ignored.
Admin
Brian says
FYI, this will break your bulk edit in the admin. I added this to a bunch of post types and when I go to bulk edit, the post_type part of the query becomes „Array“ instead of the post type its trying to edit in the admin.
To get around this you just need to add this before if( is_category() ):
`if ( is_admin() ) return;`
rose says
Hi, I need some help.
I have 2 CPT and I don’t want them to have a shared taxonomy.
Like
CPT 1
– Taxonomy (Types)
– Type A
– Type B
CPT 2
– Taxonomy (Types)
– Type c
– Type D
Note: I dont want to show here the types A&B from CPT 1
Thank you
WPBeginner Support says
Hi Rose,
When creating your taxonomies you can name them differently and allow them to have same labels.
Admin
Gabriela says
How to add a second custom post type?
I tried repeating the code only changing the names of my CPTs but it doesn’t work…
Any ideas?
Arun Sathiya says
The displaying CPT in category pages code works like a charm, thank you! But, there is something that you should note though. The latest post / CPT post tagged with a category name does not show up on that category page immediately. It shows up only on the second similar action – only when another post / CPT post is added to the same category, the first post appears on that category page. is there a fix to this?
Sonjoe says
I am using CPT UI. I created custom post type „jobs“ and allowed categories. But this same categories is also on Posts. They using the same categories. It is possible, that my custom post type „jobs“ will have own categories and classic posts will have own categories? Thanks
Rizky says
Same question. Do we need to run a custom query if we want to create a category archive of that custom post type?
fathur says
how do you deal with Recent Posts sidebar widget that also list the menu item?
$post_type = array(’nav_menu_item‘, ‚post‘, ‚movies‘);
WPBeginner Support says
you can remove nav_menu_item
Admin
vivek says
Thanks for the great tutorial here.
Can you please tell me how can i show custom posts by category on separate page.
Default category page is working properly, it displays the posts. but when I tried to display posts under the same category in a different page, it returns empty array. Pleas help
Matthew Wright says
Thank you! This is awesome. It solved simply a problem that I’ve been working on with much more convoluted solutions (that didn’t work).
One question though, I’ve never added the taxonomy declaration when creating custom taxonomies for my CPTs and the taxonomies have always worked. I added just the ‚category‘ to see what would happen and it worked beautifully, added post categories to my CPT with no ill effect on the existing custom taxonomies.
Is it best practice though to put custom tax in the CPT arguments?
Thanks again for sharing
WPBeginner Support says
Yes, if you already know that you will be using a custom taxonomy for that particular post type.
Admin
Daisy says
Custom code for adding category and sub categorues in custom post type.If i choose $post_type = array(‘nav_menu_item’, ‘post’, ‘myPostType’); code for displaying my categories it only display that category only but if i reuse the same function for another category it won’t work.please give any idea
Chris Najman says
Hello. I successfully created a custom post type (Artwork) in functions.php. Then I created a custom taxonomy (‚hierarchical‘ => true) which means I can add custom categories when I create a new Artwork post.
I was wondering if, within the same custom taxonomy function, I could pre-define the categories for the Artwork post.
What I want are only two categories to be selectable by the user : 1) Painting, 2) Sculpture. I don’t want the user to be able to add any more categories. Ideally, the user would be ‚forced‘ to choose one or the other category, i.e. the post wouldn’t be publishable unless a category had been chosen.
Is this possible?
WPBeginner Support says
It is possible by creating custom user roles with limit on creating categories.
Admin
Mau Ferrusca says
I am adding more then one categories to several custom post types.
How can you add more than one in the line:
$post_type = array(’nav_menu_item‘, ‚post‘, ‚myPostType‘);
?
Thanks!
Mau Ferrusca says
Already solved my problem.
Perhaps instinctively, I started listing my custom post types as an array, but turns out that all I needed to do was to list them inside the $post_type object, separated with commas.
Thanks!
Eren says
Hi, i have a question. I’m using a plugin as a post type and it has its own category area. I want to use my wordpress’s core categories in this plugin but couldnt able to do it so far. I used the plugin above and after that it creates 2 categories area under the plugin and when i want to show the posts under that post type with categories, it shows nothing as the plugin’s own category list is empty. I tried lots of things including manipulating the code of the plugin yet none solved my issue. Is there a way you can suggest?
Davide says
Did you find any solution for this issue?
David says
Has this article been updated recently to work with the current version of WP? I noticed the plugin used hasn’t been updated in over 2 years, which makes me a little hesitant to use it.
David says
Sorry, nevermind, I see the updated info.
Piyush says
Thanks for the great tutorial. can you please tell me how can i show custom posts by category on separate page. Lets say i have CPT „talent“ and a category „art“. I have two different posts one is created under CPT „talents“ and other is general post created under „posts“. Both posts are assigned to „art“ category(this is common for both CPT and general posts). Now i know that for the general posts you can view the category page as example.com/category/art/. For CPT category page i guess the url should be example.com/talent/art/ but it is giving me 404 error.
WPBeginner Support says
Try updating your permalink structure. Simply visit Settings » Permalinks and then click on the save changes button without changing anything.
Admin
Robert says
Well done thanks!
I have a couple of troubles:
– in „Categories“ widget appear the Categories of Custom Post Types but on clic it returns a „nothing found“ message.
– in „Recent Posts“ widget don’t appear Custom Post Type Posts.
There is a way to fix it?
Hemang Rindani says
Interesting article. WordPress is a powerful enterprise web content management service that allows a company to have efficient websites that suits their business requirements. It’s easy to use and effortless tools makes the development look easier. From responsive design to security and expand-ability, WordPress CMS has it all in it however, searching the right tools for a website is important.
Adding category to custom post type sometimes becomes a necessity for differentiating one post from other where the methods mentioned in the article will be useful. Using plugin will be an easy method where even a non-technical person will be able to implement this, however with this article, I don’t feel that using code to add this feature by a non-technical person will be difficult.
Thanks for sharing.
Emily Johns says
Great tips, I’ve got the way to fix my problem with this. Thanks!