La plupart des sites WordPress ont une mise en page en deux colonnes contenant le contenu et la colonne latérale. Malgré le fait qu’elles soient visibles sur chaque page d’un site, les colonnes latérales sont souvent les zones les moins optimisées. Dans cet article, nous partagerons les meilleures astuces de la colonne latérale de WordPress pour obtenir un maximum de résultats pour votre site.
1. Widgets dynamiques pour la colonne latérale
Par défaut, les colonnes latérales de WordPress restent identiques. Cela signifie que vous affichez aux utilisateurs/utilisatrices la même colonne latérale, qu’ils/elles voient une page d’archive, une catégorie, une page d’accueil ou une page unique.
Modifié en fonction du contenu que l’utilisateur regarde, la modification des widgets de la colonne latérale en conséquence peut avoir un impact énorme sur la façon dont les utilisateurs/utilisatrices interagissent avec la barre latérale sur votre site.
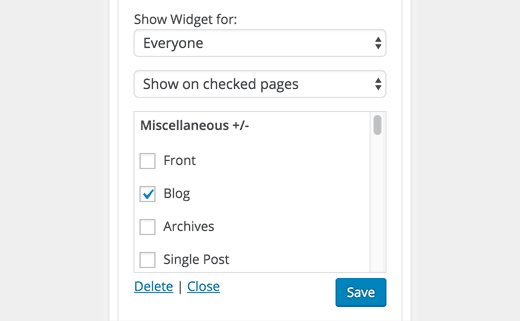
L’extension Display Widgets vous permet d’afficher et de masquer les widgets de la colonne latérale sur les publications, les pages, les archives, la page d’accueil ou la page du blog. Vous pouvez également afficher ou masquer les widgets pour les utilisateurs/utilisatrices en fonction de leur état de connexion.
2. Plusieurs colonnes latérales
Une autre approche pour créer des colonnes latérales intelligentes consiste à utiliser plusieurs colonnes latérales à la fois. Chaque colonne latérale apparaît en fonction d’un critère que vous sélectionnez.
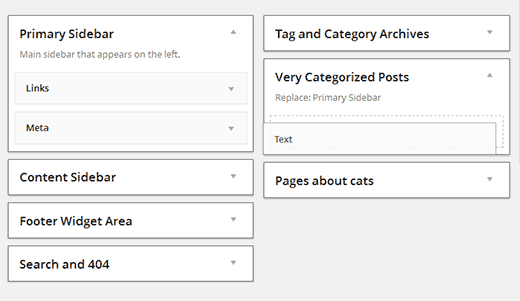
Installez et activez l’extension Content Aware Sidebars. Il vous permet de créer des colonnes latérales intelligentes. Au lieu d’afficher ou de masquer des widgets pour des pages spécifiques, vous pouvez créer de toutes nouvelles colonnes latérales pour ces pages.
3. Widgets épinglés dans la colonne latérale
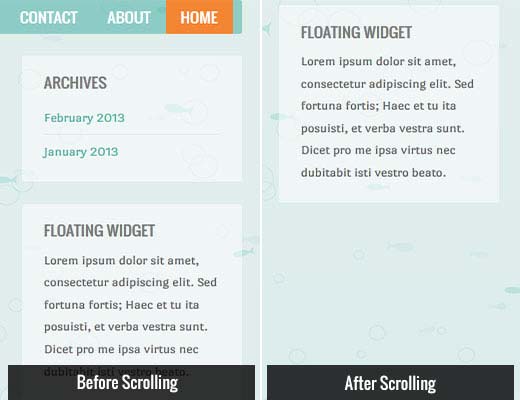
En général, la colonne de contenu de votre site est un peu plus longue que votre colonne latérale. Cela signifie que lorsque les utilisateurs/utilisatrices défilent vers le bas, il n’y a rien à regarder dans la colonne latérale.
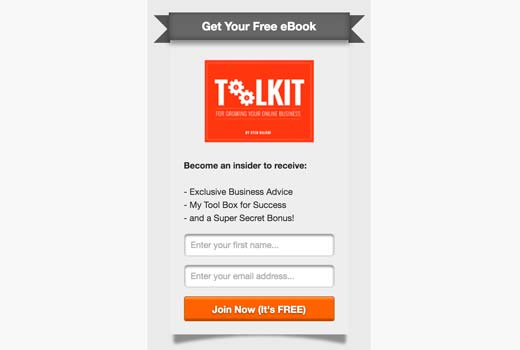
Vous pouvez ajouter des widgets de colonne latérale flottants et épinglés pour vous assurer qu’il y a toujours un appel à l’action visible pour vos lecteurs lorsqu’ils défilent vers le bas.
4. Abonnement à l’e-mail
Vous êtes-vous déjà demandé pourquoi les formulaires d’inscription par e-mail sont souvent le premier article de la colonne latérale des blogs les plus populaires ? C’est parce que l’e-mail reste le moyen le plus efficace de communiquer avec vos lecteurs. Consultez notre guide sur les raisons pour lesquelles vous devriez commencer à construire votre liste d’e-mails dès maintenant.
La plupart des fournisseurs de services d’e-mail comme MailChimp, AWeber, etc, vous fourniront un code simple que vous pourrez ajouter à un widget de texte dans votre colonne latérale WordPress. Cependant, ces formulaires d’inscription ne sont pas très efficaces en termes de conversion.
En utilisant OptinMonster pour créer des formulaires d’optin de colonne latérale beaux et très engageants, vous pouvez augmenter considérablement vos formulaires conversationnels.
OptinMonster vous permet également d’effectuer des tests A/B sur vos formulaires d’optin de colonne latérale, afin que vous puissiez prendre des décisions basées sur des données sur ce qui fonctionne et ce qui ne fonctionne pas.
5. Mettez en avant votre meilleur contenu
Les sites WordPress sont dotés d’un widget intégré pour les publications récentes. Ce widget n’est pas très performant.
La raison en est simple : vos publications récentes ne sont pas toujours le meilleur contenu pour décrire votre site à un nouvel utilisateur.
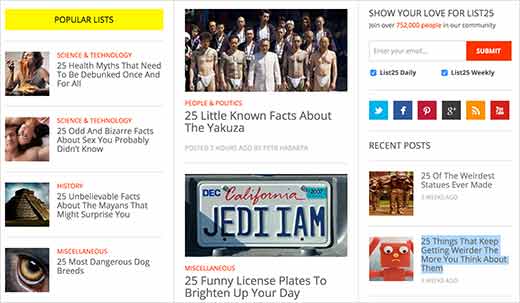
Vous devriez utiliser une extension de publications populaires pour afficher votre contenu le plus populaire. Vous pouvez également le combiner avec une extension de publications similaires pour présenter le contenu le plus pertinent aux utilisateurs/utilisatrices nouveaux.
6. Listes personnalisées dynamiques Outil de personnalisation
Pourquoi s’arrêter aux publications populaires ou similaires ? Vous pouvez créer vos propres listes de publications qui, selon vous, vous apporteront plus de conversion.
Il vous suffit de créer une nouvelle publication dans WordPress et d’utiliser l’éditeur visuel pour créer une liste à puces des articles ou des pages que vous souhaitez afficher. Passez à l’éditeur de texte et copiez le code HTML.
Ajoutez maintenant un nouveau widget texte à votre colonne latérale et collez le code HTML à l’intérieur. Vous pouvez créer autant de listes que vous le souhaitez et afficher différentes listes pour différentes zones de votre site.
7. Utiliser des images
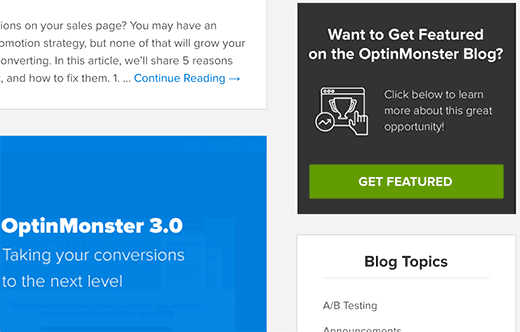
Les images sont beaucoup plus attrayantes qu’un texte simple. Si vous souhaitez attirer l’attention des utilisateurs/utilisatrices, utilisez des images comme bannières et boutons. Vous pouvez lier ces bannières et ces appels à l’action à différentes parties de votre site.
Vous pouvez simplement téléverser une image à l’aide du Téléversement des médias et ajouter le code HTML pour afficher l’image dans un widget de texte. Si vous n’êtes pas familier avec le HTML, vous pouvez utiliser un widget d’image pour ajouter des images dans votre colonne latérale WordPress.
Consultez notre guide sur l ‘ajout d’une image dans le widget de la colonne latérale de WordPress pour obtenir des instructions détaillées.
Dans l’exemple du blog OptinMonster ci-dessus, lorsque l’utilisateur clique sur une image, il charge une fenêtre surgissante lui demandant de saisir ses informations. C’est ce qu’on appelle MonsterLinks, une technologie d’optin en 2 étapes…
8. Mettre en avant la preuve sociale
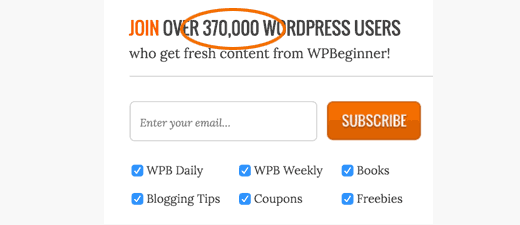
Avez-vous vu comment les blogs populaires se vantent de leur nombre d’abonnés dans leur colonne latérale ? L’affichage du nombre d’abonnés dans la colonne latérale s’appelle la preuve sociale. Il s’agit d’une technique de marketing qui vous aide à gagner la confiance des gens en affichant le nombre d’abonnés que vous avez déjà.
Vous pouvez utiliser le widget Social Count Plus pour afficher le nombre de vos abonnés. Vous pouvez également afficher le nombre d’abonnés/abonnées MailChimp pour encourager davantage d’utilisateurs/utilisatrices à s’inscrire à votre liste d’e-mails.
Voici 11 autres exemples de preuve sociale que vous pouvez ajouter sur votre site.
9. Les outils d’engagement des utilisateurs/utilisatrices
Commentaires récents, sondages et enquêtes, classement des utilisateurs, système de points, sont autant de moyens de stimuler l’engagement des utilisateurs sur votre site WordPress. Les afficher dans votre colonne latérale aide à stimuler l’engagement des utilisateurs sur votre site. Vous augmentez ainsi le nombre de pages vues et le temps que chaque personne passe sur votre site.
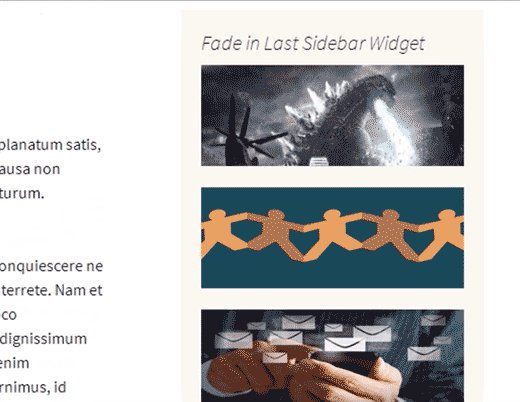
10. Widget de fondu enchaîné sur la dernière colonne latérale
Ce petit truc astucieux est utilisé sur de nombreux blogs et sites populaires. Il s’agit simplement de faire apparaître en fondu le dernier widget de la colonne latérale. L’animation permet d’attirer l’attention sur le widget et de le notifier, ce qui augmente considérablement le taux de clics.
Consultez notre tutoriel sur la façon d’appliquer un fondu au dernier widget de la colonne latérale dans WordPress.
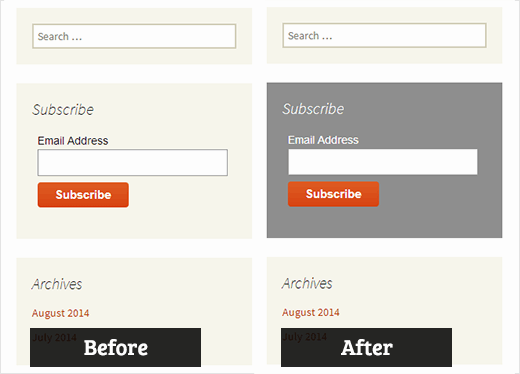
11. Utiliser des styles personnalisés pour les widgets
Habituellement, tous les widgets de la colonne latérale utilisent les mêmes couleurs et le même style définis par votre thème WordPress. Ils se ressemblent donc tous. Vous pouvez utiliser des styles personnalisés pour utiliser des couleurs différentes pour certains de vos widgets afin de les rendre plus perceptibles.
Consultez notre guide sur la façon d’ajouter des styles personnalisés aux widgets WordPress pour obtenir des instructions détaillées.
12. Activer les codes courts dans les widgets de texte
Par défaut, WordPress filtre les codes courts dans les widgets de texte. Vous pouvez facilement désactiver cela en ajoutant cette ligne de code au fichier functions.php de votre thème ou à une extension spécifique à votre site.
add_filter('widget_text','do_shortcode') ;
Nous espérons que cet article vous a aidé à apprendre de nouvelles astuces pour la colonne latérale de WordPress afin d’obtenir un maximum de résultats sur votre site. Vous pouvez également consulter notre liste des 25 widgets WordPress les plus utiles pour votre site.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.

















Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Nathan says
Hi guys!
I know it’s not the exactly topic of this post, but I’m having a problem with sidebars since yesterday that I don’t have idea to fix. I’m wondering If someone could help me…
When I try to add HTML code to the sidebar or header, no matter with which plugin (i’ve tried enhanced text, wordpress ad widget or even the standart « text » option), I hit the « save » button and it keeps loading forever, never finishs…
When I refresh the page the code it’s not there… I realized this start happening yesterday, but I updated to version 4.5 last week…
Someone could help me? I need to place my ads…
Thanks!!
WPBeginner Support says
When this happens, try right clicking anywhere on the page and select Inspect from browser menu. This will open developer tools. Click on the Console tab to see if it is reporting any errors. You can also Try deactivating all WordPress plugins and switching to a default theme. Now try adding the code in widget again. If this works then figure out which plugin or theme was causing the conflict by activating them one by one.
Administrateur
Tariq Kamal says
Hi
I need to know if I am using widgets on my blog with the options set in the visibility mode where I set a certain criteria for certain widgets to appear (or be hidden) on some categories or pages. This obviously means that I will use more widgets, some will appear in one category the others in other categories. Is it an extra load on my blog? Is my blog loading all the widgets at startup or it will only load the widgets when the desired category is visited.
I hope you guys understand what I want to say and give me some feedback.
Thank you
Tony N says
Great article! Is there a plug in that is similar to the recent posts widget, but will let you select only certain specific post categories to show, and perhaps style the text and head?
Johnathan says
I think it’s all dependent on who your visitors are and where they are coming from, but I am seeing that mobile devices are ruling my traffic sources. Which made me take a closer look and think harder about what my blog looks like on mobile devices. Of course, always use a theme that works well with mobile.
The problem I am seeing, at least with the theme I’m using, is that on mobile it pushes my sidebar to the bottom of scrolling. I’m looking into ways of getting my CTAs into every post rather than depending on the sidebar to d it for me.
In the past, I’ve used a plugin that put whatever I wanted at the beginning and end of every post, but for the life of me I can find anything like it again.
Any suggestions?
RW says
Excellent point Johnathan. I agree completely. It’s becoming a reality, that on some sites, sidebars aren’t all that necessary.
Nata says
Excellent list. My sidebars were a total mess. I just wish there were one plugin that would do it all!