Récemment, un de nos lecteurs nous a demandé comment il pouvait utiliser Mailchimp avec WordPress.
Mailchimp est l’un des services de marketing e-mail les plus populaires, et il peut être facilement utilisé avec votre site WordPress. Cependant, la plupart des gens ne savent pas comment le faire et comment tirer le meilleur parti de Mailchimp.
Chez WPBeginner, nous avons plus de 16 ans d’expérience à aider les utilisateurs/utilisatrices à configurer différents services de marketing e-mail sur leurs sites.
Dans ce guide, nous allons vous afficher comment intégrer facilement Mailchimp dans WordPress et commencer à construire votre liste d’e-mails.
Voici un aperçu rapide des sujets que nous aborderons dans ce guide :
- Why Build an Email List?
- Why Use Mailchimp With Your WordPress Site?
- Getting Started With Mailchimp
- Adding Mailchimp Email Signup Forms in WordPress
- Adding Beautiful Signup Forms Using OptinMonster
- Creating a Custom Mailchimp Signup Form With WPForms
- Automate Anything in WordPress and Mailchimp
- Bonus Tips to Grow Your Mailchimp Email List Fast
Pourquoi Version de l’E-mail expéditeur ?
Plus de 70 % des utilisateurs/utilisatrices qui abandonnent votre site ne reviendront probablement jamais, à moins que vous ne réussissiez à les abonner à votre liste d’e-mails.
L’e-mail est privé, personnel et de loin le formulaire de communication le plus direct sur Internet. De nombreuses personnes vérifient leur boîte de réception plus que leurs flux de réseaux sociaux.
De plus, un e-mail restera dans la boîte de réception à moins qu’un utilisateur/utilisatrice n’y donne suite. Sur les réseaux sociaux, votre message sera rapidement enterré dans une chronologie sans fin.
Pour plus de détails sur la façon dont le marketing e-mail peut faire croître votre entreprise, consultez notre guide sur les raisons pour lesquelles vous devriez commencer à construire votre liste d’e-mails dès maintenant.
Pourquoi utiliser Mailchimp avec votre site WordPress ?
Mailchimp est l’un des services de marketing par e-mail les plus populaires. Pourquoi ? Parce qu’il propose une offre gratuite à vie qui vous permet d’envoyer jusqu’à 1 000 e-mails par mois à un maximum de 500 abonnés/abonnés.
Si le nombre d’abonnés/abonnés dépasse 500 ou si vous avez besoin d’envoyer plus d’e-mails, vous aurez besoin d’une offre payante, qui peut s’avérer assez onéreuse.
Outre le marketing e-mail, Mailchimp propose également des outils d’automatisation de base qui peuvent vous aider à développer votre activité en ligne.
Cependant, Mailchimp est loin d’être parfait. Ils ne sont plus le service de marketing e-mail le plus simple ou le plus rentable du marché.
Certaines alternatives à Mailchimp comme Constant Contact, Drip et HubSpot proposent des outils d’automatisation du marketing plus avancés et plus faciles à utiliser.
D’autres entreprises, comme Brevo (anciennement Sendinblue) et ConvertKit, proposent également des offres gratuites à vie qui vous permettent d’envoyer davantage d’e-mails à un plus grand nombre d’abonnés/abonnés.
Ceci étant dit, voyons comment utiliser Mailchimp avec WordPress pour développer votre entreprise et commencer à construire votre liste d’e-mails.
Premiers pas avec Mailchimp
Pour connecter Mailchimp à votre site WordPress, la première chose dont vous aurez besoin est un compte Mailchimp.
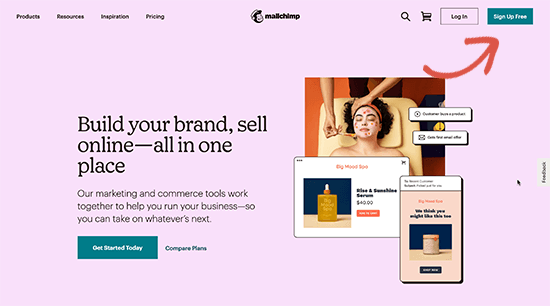
Pour Premiers pas, rendez-vous sur le site de Mailchimp et cliquez sur le bouton « S’inscrire gratuitement » en haut à droite.

Indiquez simplement votre e-mail, créez un identifiant et un mot de passe pour votre compte, et continuez à suivre les instructions à l’écran pour terminer la configuration du compte.
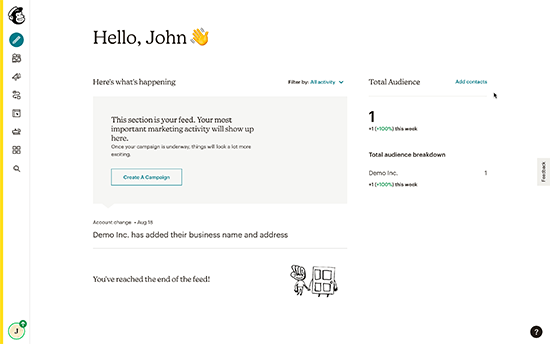
Une fois que vous avez créé votre compte, vous accédez à votre Tableau de bord Mailchimp, qui se présente comme suit :

Ajout de formulaires d’inscription à l’E-mail de Mailchimp dans WordPress
Mailchimp propose des formulaires d’abonnement intégrés que vous pouvez intégrer à votre site WordPress.
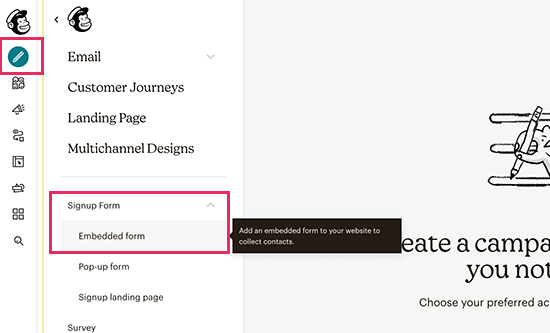
Il suffit de cliquer sur le bouton Créer dans la barre d’outils de gauche, puis de sélectionner l’option Formulaire d’inscription » Contenu embarqué « .

Vous accédez à la page de configuration du formulaire.
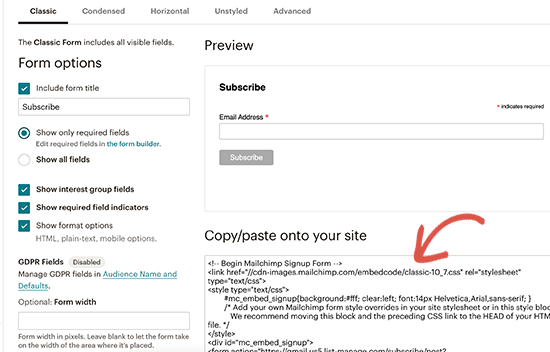
À partir de là, vous pouvez choisir les champs du formulaire à afficher et sélectionner d’autres options pour votre formulaire d’inscription.

Une fois que vous êtes satisfait du formulaire, vous devez copier le code d’intégration affiché à l’écran.
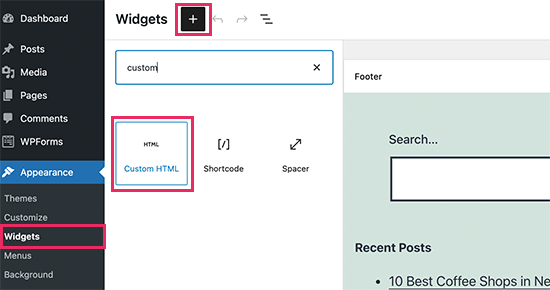
Ensuite, vous devez passer à la zone d’administration de votre site WordPress et aller à la page Apparence » Widgets. À partir de là, vous devez ajouter le bloc de widgets HTML personnalisé à votre zone de widgets.

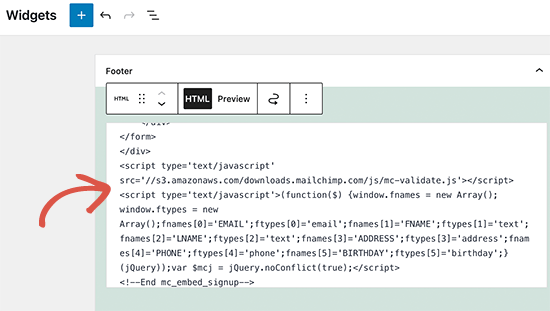
Dans les Réglages du widget, vous devez coller le code que vous avez copié sur le site de Mailchimp.
N’oubliez pas de cliquer sur le bouton « Mettre à jour » pour enregistrer les réglages de votre widget.

Si vous utilisez un thème bloc, alors vous n’aurez pas accès à une zone de widgets. Cependant, vous pouvez ajouter le formulaire Mailchimp à votre site en utilisant l’éditeur de site complet. Pour plus de modifications, consultez notre guide complet sur l’édition de site complète.
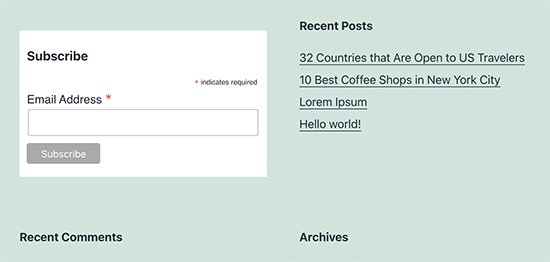
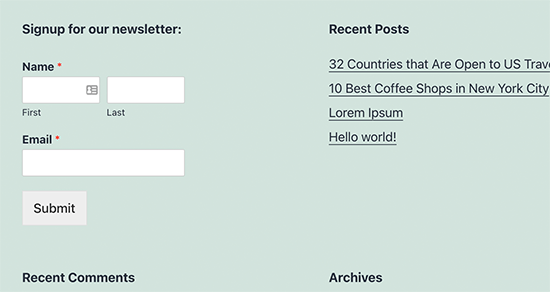
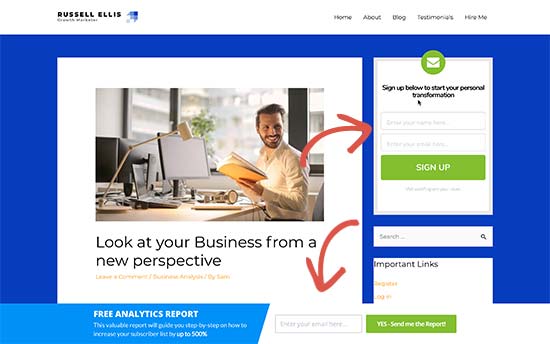
Vous pouvez maintenant visiter votre site pour voir votre formulaire d’inscription Mailchimp en action.
Voici à quoi cela ressemble sur notre site de démonstration.

Vous pouvez également ajouter le code embarqué aux publications ou aux pages à l’aide du bloc HTML. Consultez notre guide sur la façon de modifier le HTML dans WordPress pour plus de détails.
Ajouté de beaux formulaires d’inscription à l’aide d’OptinMonster
Mailchimp vous permet de créer des formulaires d’inscription de base aux e-mails. Cependant, ces formulaires sont difficiles à personnaliser et ne sont pas accompagnés de nombreuses options de ciblage et de personnalisation.
C’est là qu’intervient OptinMonster. C’est le meilleur logiciel d’ optimisation des conversions et de génération de prospects sur le marché et il vous aide à convertir facilement les internautes en abonnés/abonnées.
OptinMonster s’intègre à votre compte Mailchimp et est livré avec des dizaines de modèles magnifiques et un constructeur de campagne puissant.
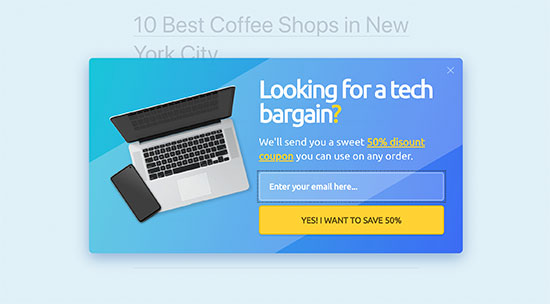
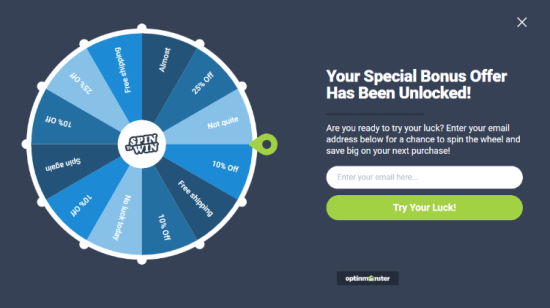
De plus, il dispose de règles de ciblage et d’affichage incroyables, qui vous permettent d’afficher vos formulaires d’inscription au bon moment. Par exemple, vous pouvez afficher une fenêtre surgissante aux utilisateurs qui sont sur le point de quitter votre site, afficher une campagne différente aux utilisateurs/utilisatrices dans des régions spécifiques, et plus encore.
Tout d’abord, vous devez vous inscrire pour obtenir un compte OptinMonster.

Ensuite, vous devez installer et activer l’extension OptinMonster sur votre site WordPress. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Cette extension agit comme un connecteur entre WordPress et votre compte OptinMonster.
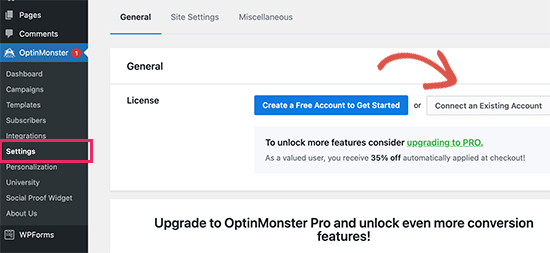
Une fois activé, vous devez vous rendre sur la page » Réglages » d’OptinMonster. De là, il suffit de cliquer sur le bouton » Se connecter sur un compte existant » pour intégrer OptinMonster à votre site.

Vous êtes maintenant prêt à créer votre premier formulaire d’inscription à la newsletter Mailchimp.
Pour Premiers pas, rendez-vous sur la page OptinMonster » Campagnes « et cliquez sur le bouton » Ajouter une nouvelle » en haut de la page.

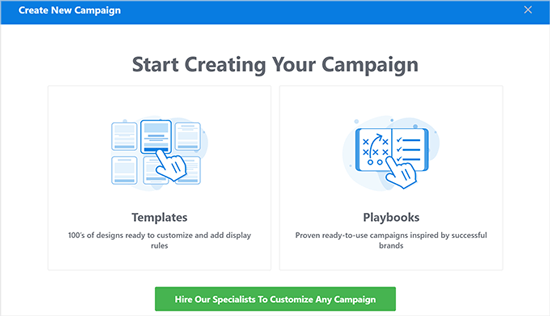
Ensuite, OptinMonster vous demandera de choisir entre les Modèles et les Playbooks.
Les modèles sont des campagnes où vous concevez vos propres campagnes. Les Playbooks vous permettent d’utiliser des modèles inspirés de campagnes bien menées par les plus grands prospects du monde.

Pour les besoins de ce tutoriel, nous utiliserons des modèles.
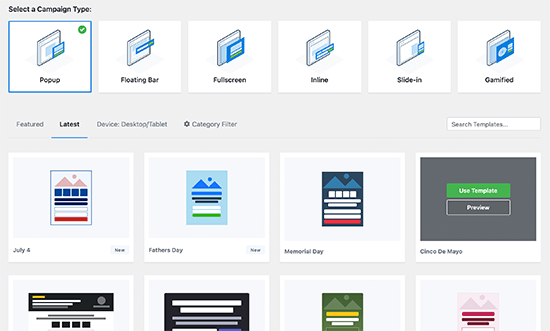
OptinMonster vous permet de créer plusieurs types de campagnes, y compris des popups lightbox, des barres flottantes, des campagnes inline, des popups slide-in, fullscreen, et des popups spin-a-wheel gamifiés.

Ensuite, vous devez choisir un modèle pour votre campagne. Vous avez le choix entre plusieurs modèles magnifiques, que vous pouvez modifier autant que vous le souhaitez.
Après avoir choisi le Modèle, vous devrez saisir un nom pour votre campagne et lancer le Constructeur de campagne.

OptinMonster dispose d’une interface intuitive par glisser-déposer où vous pouvez simplement pointer et cliquer pour modifier n’importe quel article. Vous pouvez également ajouter de nouveaux éléments de conception appelés blocs pour ajouter vos propres images, textes, boutons, et plus encore.
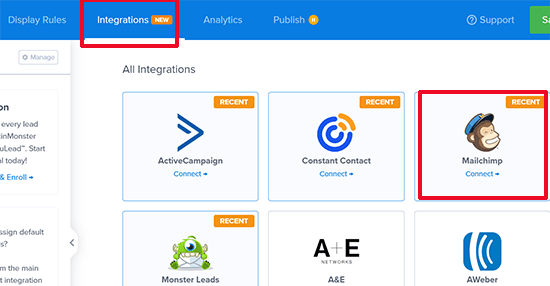
Une fois que vous êtes satisfait de la conception de la campagne, connectez-la à votre compte Mailchimp. Il vous suffit de passer à l’onglet Intégrations et de cliquer sur » Connecter » sous l’intégration Mailchimp.

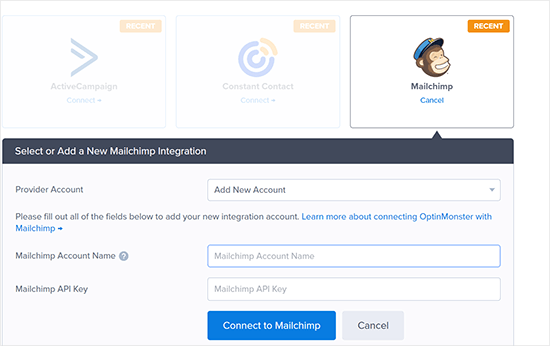
Ensuite, vous devez choisir un nom pour cette connexion.
Ensuite, vous devez saisir votre clé de l’API de Mailchimp.

Vous pouvez générer ou localiser votre clé API Mailchimp dans votre compte sur le site de Mailchimp.
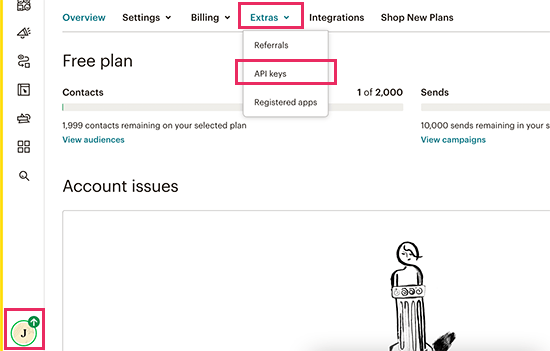
Depuis votre Tableau de bord Mailchimp, il vous suffit de cliquer sur l’icône de votre profil en bas à gauche de l’écran. Cliquez ensuite sur Extras » Clés de l’API dans le menu supérieur.

Après avoir saisi vos clés API dans le constructeur OptinMonster, cliquez sur le bouton » Se connecter à Mailchimp « .
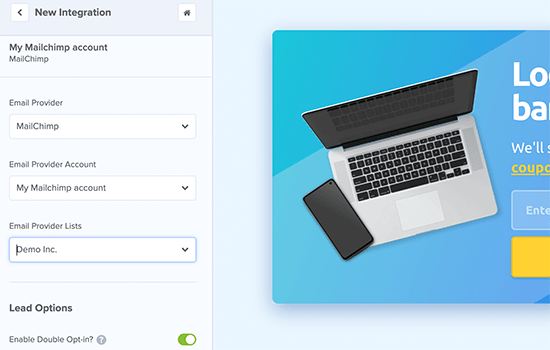
Sélectionné, vous devez sélectionner votre compte Mailchimp et votre liste d’e-mails.

Vous pouvez maintenant enregistrer et publier votre campagne OptinMonster.
Fermez ensuite le Constructeur de formulaires.

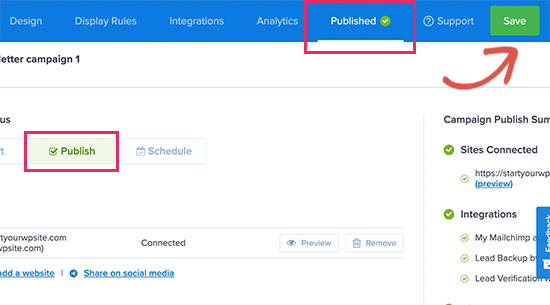
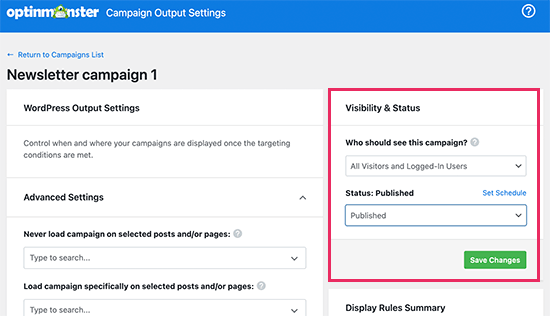
Vous accéderez ainsi à la page de sortie de la campagne sur votre site WordPress.
À partir de là, vous devez choisir l’endroit où vous souhaitez afficher la campagne et la publier.

Vous pouvez maintenant visiter votre site pour voir votre formulaire d’e-mail en action.
Voici à quoi cela ressemble sur notre site de démonstration.

Créer un formulaire d’inscription personnalisé pour Mailchimp avec WPForms
WPForms est la meilleure extension de constructeur de formulaires WordPress sur le marché. Il vous permet de créer facilement tout type de formulaire, y compris les formulaires d’inscription à la newsletter.
WPForms est également l’une des meilleures extensions Mailchimp. Il s’intègre à votre compte Mailchimp afin que vous puissiez enregistrer les entrées de votre formulaire dans votre liste d’e-mails.
Tout d’abord, vous devez installer et activer l’extension WPForms. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Lors de l’activation, vous devez vous rendre sur la page WPForms » Réglages pour saisir votre clé de licence. Vous pouvez la trouver dans votre compte sur le site de WPForms.

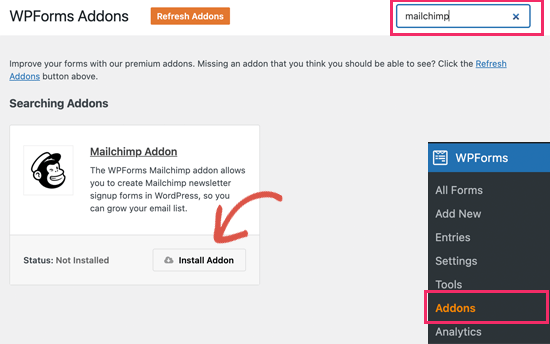
Ensuite, vous devez visiter la page WPForms » Addons.
À partir de là, vous pouvez installer le module Mailchimp.

Vous êtes maintenant prêt à créer votre premier formulaire d’inscription à la newsletter.
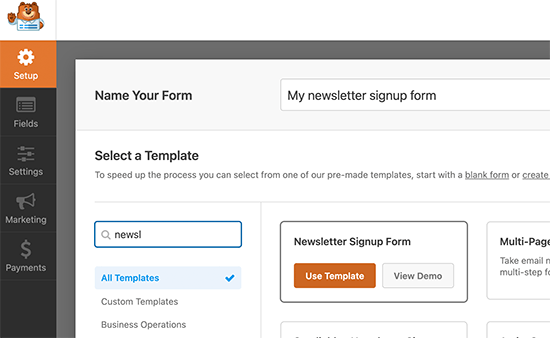
Il vous suffit de vous rendre sur la page WPForms » Ajouter un nouveau formulaire, de saisir un titre pour votre formulaire, puis de choisir le modèle de formulaire d’inscription à la newsletter.

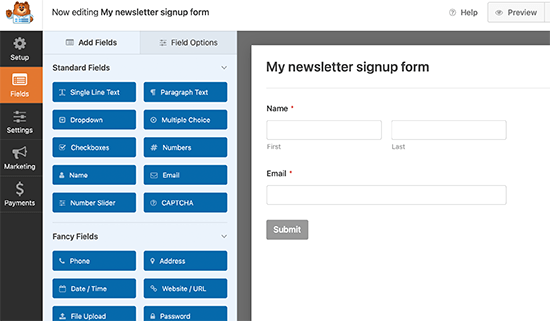
Ce Constructeur de formulaires va se lancer avec tous les champs obligatoires pour votre formulaire d’inscription à votre liste d’e-mails.
Vous pouvez modifier ou supprimer les champs du formulaire en cliquant simplement dessus.

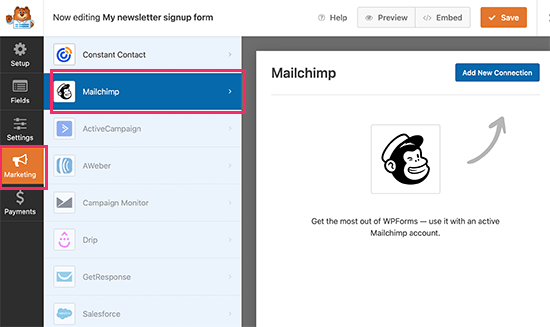
Une fois que vous êtes satisfait du formulaire, passez à l’onglet » Marketing » et cliquez sur la section Mailchimp.
À partir de là, vous devez cliquer sur le bouton « Ajouter une nouvelle connexion ».

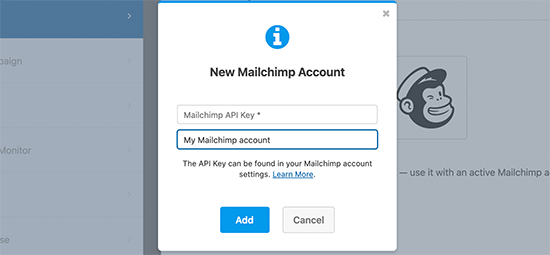
Ensuite, il vous sera demandé de nommer la connexion et de saisir la clé API de votre compte Mailchimp.
Vous trouverez la clé de l’API dans votre compte sur le site de Mailchimp.

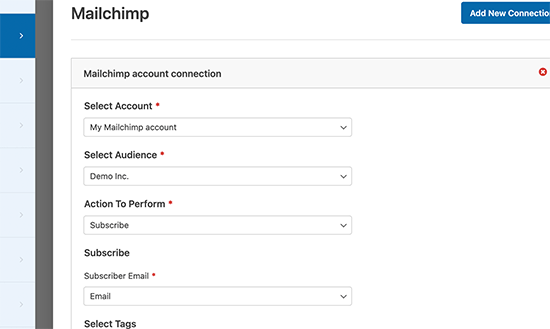
Ensuite, vous devez choisir votre compte Mailchimp et votre audience.
Vous pouvez alors choisir le champ du formulaire qui correspond au champ de l’e-mail.

Vous pouvez maintenant enregistrer les réglages de votre formulaire et quitter le Constructeur de formulaires.
WPForms permet d’ajouter très facilement votre formulaire n’importe où sur votre site.
Si vous souhaitez afficher le formulaire dans la barre latérale de votre site, alors vous pouvez aller sur la page Apparence » Widgets et ajouter le bloc de widgets WPForms à votre barre latérale ou à n’importe quelle zone de widgets.

N’oubliez pas de cliquer sur le bouton « Mettre à jour » pour enregistrer les réglages de votre widget.
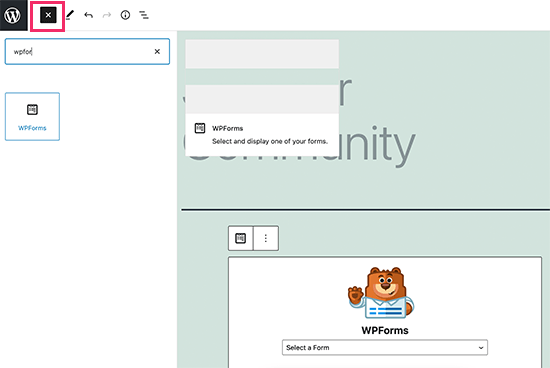
De même, si vous souhaitez ajouter le formulaire d’inscription à la newsletter à une publication ou à une page, vous pouvez modifier la publication ou la page et ajouter le bloc WPForms.

N’oubliez pas de publier ou d’enregistrer les modifications pour mettre à jour votre publication ou votre page.
Vous pouvez désormais vous rendre sur votre site pour voir votre formulaire d’inscription à la newsletter personnalisé de Mailchimp en action.

Automatiser n’importe quoi avec WordPress et Mailchimp
L’e-mail est extrêmement puissant, surtout lorsqu’il est personnalisé et opportun. Avec les bons outils, vous pouvez facilement créer des automatismes d’e-mails à fort taux de conversion qui sont ciblés pour chaque abonné/abonné.
Par exemple, vous pourriez envoyer un e-mail automatique pour présenter des produits similaires à ceux que vos clients ont déjà achetés ou pour envoyer automatiquement un e-mail aux utilisateurs/utilisatrices lorsque vous publiez un nouvel article sur votre site.
C’est là que vous avez besoin d’Uncanny Automator. C’est le meilleur plugin d’extension WordPress qui vous permet de créer des flux de travail automatisés pour votre site WordPress.

Uncanny Automator fonctionne avec tous les meilleurs plugins WordPress, les plateformes d’e-commerce, les plugins d’adhésion et plus de 3000 applications grâce à Zapier. Il se connecte également à Mailchimp, ce qui signifie que vous pouvez créer des campagnes d’e-mail plus intelligentes en quelques clics.
La première chose à faire est d’installer et d’activer l’extension Uncanny Automator. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
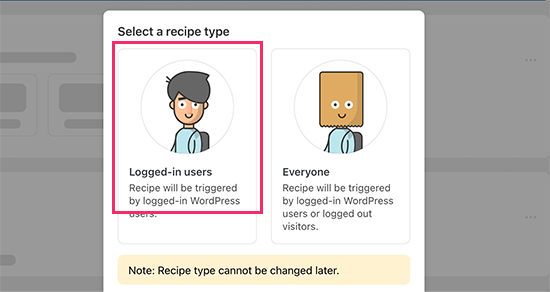
Une fois activé, vous devez vous rendre sur la page Automator » Ajouter une nouvelle pour créer votre première recette. Il vous sera demandé de sélectionner le type de recette que vous souhaitez créer.
Pour les besoins de ce tutoriel, nous enverrons un e-mail automatisé aux abonnés/abonnés chaque fois que nous publierons une nouvelle publication. Pour Premiers pas, sélectionnez l’option « Utilisateurs/utilisatrices connectés ».

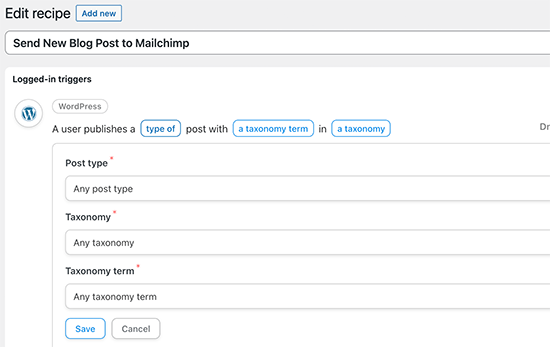
Ensuite, vous devez choisir WordPress comme intégration qui déclenchera l’action.
Pour le déclencheur, vous pouvez choisir le moment où un compte publie un article.

Vient ensuite la partie action, où vous choisissez l’action qui sera déclenchée.
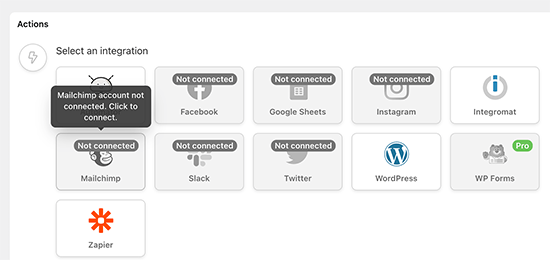
Il suffit de cliquer sur l’icône Mailchimp pour le connecter à votre site.

Une fenêtre surgissante s’affiche, dans laquelle vous devez suivre les instructions à l’écran pour terminer la connexion.
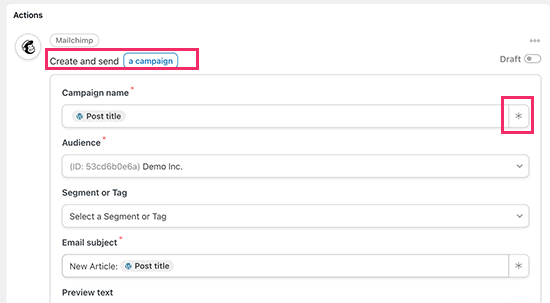
Une fois connecté, vous pourrez choisir l’action que vous souhaitez effectuer sur votre compte Mailchimp.

Par exemple, ici, nous l’avons configuré pour envoyer un nouvel e-mail à notre public avec le titre de l’article de blog et un message personnalisé.
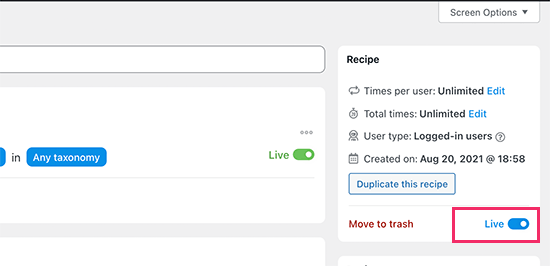
Une fois que vous avez terminé, vous pouvez faire passer la recette du statut de brouillon à celui d’En direct.

Désormais, lorsque vous publierez un nouvel article sur votre site, Mailchimp enverra automatiquement un e-mail à vos abonnés/abonnées.
Uncanny Automator est un outil puissant pour connecter Mailchimp et WordPress. Il vous autorise à automatiser votre marketing et à booster vos ventes et vos conversions.
Astuces pour développer rapidement votre liste d’e-mails Mailchimp
Si vous ne faites pas la promotion de votre liste d’e-mails auprès des visiteurs de votre site, vous perdez des abonnés/abonnés, des clients/clientes et des ventes potentiels.
Voici quelques-unes des meilleures astuces éprouvées qui vous aideront à développer votre newsletter Mailchimp plus rapidement.
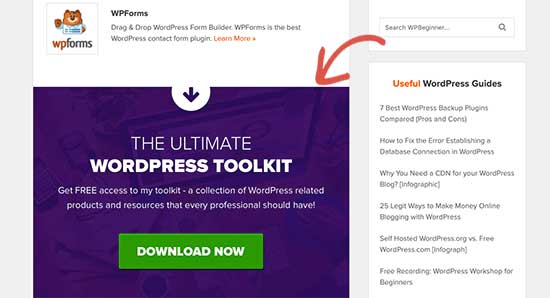
1. Formulaires d’inscription multiples

Ne vous contentez pas d’ajouter un formulaire d’inscription dans la colonne latérale. Donnez plutôt à vos utilisateurs/utilisatrices de nombreuses possibilités de s’inscrire à l’aide de plusieurs formulaires d’abonnement par e-mail.
Consultez notre tutoriel sur la création d’un formulaire d’inscription à une bannière de site sous WordPress.
2. Utiliser la gamification pour gagner des abonnés/abonnées

La gamification apporte une interaction amusante à vos formulaires d’e-mail. Les gens sont plus enclins à saisir leur adresse e-mail s’ils ont une chance de gagner quelque chose en échange.
Consultez notre tutoriel sur l ‘ajout de fenêtres surgissantes dans WordPress.
3. Créer des prospects

Les aimants à prospects sont des incitations que vous pouvez offrir à vos utilisateurs/utilisatrices en échange de leur inscription à votre liste d’e-mails. Par exemple, vous pouvez leur envoyer un ebook, un échantillon de chapitre, un code de remise, et bien plus encore.
Pour en savoir plus, consultez notre tutoriel sur la façon de nécessiter une adresse e-mail pour télécharger un fichier dans WordPress.
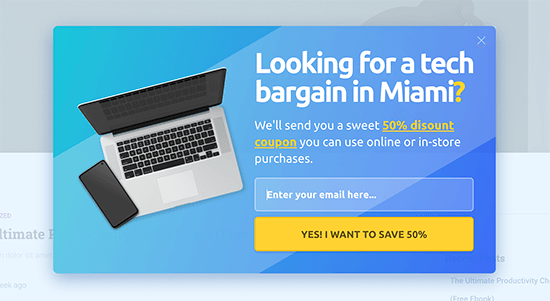
4. Utiliser des campagnes ciblées et la personnalisation

Vos formulaires d’inscription à l’e-mail obtiendront plus d’abonnés/abonnées s’ils sont affichés aux bons utilisateurs/utilisatrices au bon moment.
Par exemple, vous pouvez afficher un message de bienvenue aux internautes provenant des réseaux sociaux ou afficher une offre de remise aux acheteurs qui sont sur le point d’abandonner leur panier.
Pour des instructions détaillées, consultez notre guide sur la façon d’afficher du contenu personnalisé aux utilisateurs/utilisatrices dans WordPress.
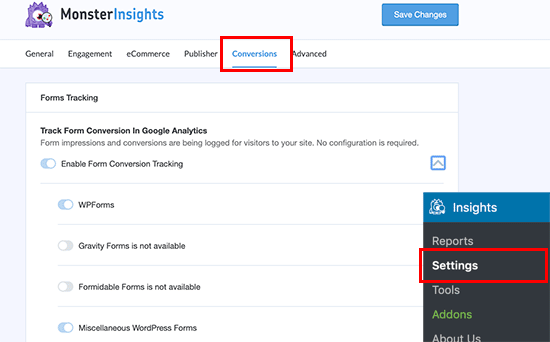
5. Suivez vos conversions

Vous voulez savoir quels sont les formulaires qui vous apportent le plus d’abonnés/abonnées ? Pour cela, vous aurez besoin de MonsterInsights, qui est la meilleure extension Google Analytics du marché.
MonsterInsights vous aide à comprendre quels formulaires sont plus efficaces pour développer votre liste d’e-mails. Pour plus de détails, consultez notre guide complet sur la façon de suivre les conversions dans WordPress comme un pro.
Pour en savoir plus sur ce Sujet, consultez notre guide sur la façon de faire croître votre liste d’e-mails rapidement avec plus d’astuces exploitables.
Nous espérons que cet article vous a aidé à apprendre comment utiliser Mailchimp avec WordPress pour construire votre liste d’e-mails. Vous pouvez également consulter notre guide sur la façon de créer un formulaire d’abonnement Mailchimp dans WordPress ou notre choix d’experts des meilleures alternatives à Mailchimp.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.






Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Li says
All of a sudden, only my featured photo shows in my mailchimp email campaign. No other photos in my article. Would that be a WordPress or mailchimp issue? I can’t seem to find help either way
WPBeginner Support says
You would want to first go through MailChimp’s troubleshooting recommendations first to ensure it is not an issue from their end.
Administrateur
Jiří Vaněk says
Setting up Mailchimp correctly was quite difficult for me until I understood everything and set up the newsletter. Thanks for the guide.
WPBeginner Support says
You’re welcome
Administrateur
Maria G says
Is there a way to use an embedded form to allow users to update their newsletter preferences without them having to type in their email? If they’re logged into WordPress, is there a way for the MailChimp form to already be prefilled with their email address and all they have to do is select the newsletters they wish to subscribe to and submit?
WPBeginner Support says
You would want to check with MailChimp for their current integration options.
Administrateur
Michael says
I would like to make accessible the monthly MailChimp newsletters from a non-profit’s website so subscribers can access past newsletters.
Thank you for any help you can provide.
WPBeginner Support says
You would need to reach out to MailChimp and they should be able to assist you with what tools they have available
Administrateur
Poornima M says
I’m trying to add an embedded form from Mail Chimp to my WordPress website for blog subscription, but unable to see where to paste the form code inside WordPress. The Text box as mentioned in this article doesn’t seem to be the right place.
WPBeginner Support says
You should be able to use a custom HTML widget now but other than that the method has not changed for embedding it on your site.
Administrateur
Chloé says
Hello,
Is it possible to use Mailchimp if I don’t have a domain?
For example : myblog(.)wordpress(.)com
WPBeginner Support says
WordPress.com does allow you to use MailChimp currently.
Administrateur
Tolu says
Thanks for your helpful articles. My challenge is how to make a newsletter that automatically updates my subscribers on new posts. How do I place latest blog posts in an automated mail using mailchimp?
WPBeginner Support says
It would depend on the newsletter tool you are using but there should be the option to set up an RSS campaign for what you’re wanting
Administrateur
jan says
I’m really struggling with this tutorial. The « Adding MailChimp Email Signup Forms in WordPress » section looks like nothing I can find. There is nothing called, « lists page » anywhere.
WPBeginner Support says
MailChimp changed lists to audience as well as a few other updates, we will be sure to look into updating this article when we are able.
Administrateur
P V Chowdary says
I was struggling to integrate email subscription list with my blog.
This guide helped me complete from start till end.
Thank you
Colleen Wildenhaus says
Is this information updated? I am on mailchimp right now trying to follow this post and I am not seeing the same information. Thank you.
Shakir says
What about, MailChimp forms created in wordpress section of mailchimp, i used that form, but can’t get the email
Eric S Brister says
Thanks! I was finally able to hook this up and design a welcome letter! Your information was very easy to understand, and setting it up with a cinch! I’ve been avoiding this because I thought it would be hard but this was simple thank you so much for the help!
thank you so much for the help!
Seth says
I don’t see a widget option anywhere. Just Customize, Menus, Header, Background, Theme FAQ, and Editor. Any ideas how I can get this to work?
Shelley says
There’s a MailChimp Sign-Up Form widget. Why do you recommend using a text widget?
My MailChimp Sign Up Form isn’t working; do you recommend the text widget instead?
edward says
hello, my rss feed is sending only one post. How can i send all post of a day in one email?
Greg says
Hello,
I am running a blog on wordpress.com with Rowling theme.
I tried to add newsletter signup using Mailchimp following this guide, but once I put the copied Mailchimp’s standard (also superslim or naked) signup form code to WordPress.com Sidebar text widget – half of the code comes up as text. Moreover, the subscribe button does not work and fields that should be filled up do not show up (only their « titles/description ».
I consulted the previous comments, but none of the solutions seem to be working.
HELP!
Vivian says
I had the same issue at first. Then I found out I pasted the MailChimp’s standard text in the ‘Visual’ box instead of ‘text’ box. It’s a simple fix for me – just click ‘text’ and past the content in ‘text’ instead of visual.
Amir says
Amazing Article. This is probably my favorite site on the internet, right behind Google. I’m doing so much with WordPress and I admire how much hard work you put into it. Thanks a lot brother
Terminally Pretty says
Can I only install plugins if I have a wordpress business plan? I have a personal plan and when I paste the code provided by mailchimp into a text widget on my blog sidebar, it just appears like code text on my sidebar instead of an email subscribe form. I don’t know why it’s happening, please help me.
WPBeginner Support says
Hello,
If you are talking about WordPress.com, then yes you’ll need a Business Plan to install plugins. For self-hosted WordPress.org website, you just go a head and install any plugin you need. For details see our comparison of WordPress.com vs WordPress.org.
Administrateur
Nat says
So I created my first email campaign for blog updates with mailchimp. I sent out a test update and it looks great. However, I am still receiving the old automated blog updates and I dont know how to delete them, so now everytime theres a new blog, people are getting 2 update emails about the same post. How do I delete the old blog identification? I don’t have anything other then mail chimp installed for this and I don’t see any other campaign for blog updates there that I can delete. please help.
WPBeginner Support says
Hi Nat,
Please check your MailChimp settings or contact their support.
Administrateur
yashwanth says
Hi I dont find the Rss button I have the automated button instead . I would like to know how to work on with that option .
Tosin Oluwalowo says
How can I make it send emails to subscribers immediately I publish?
Francesco says
Thanks for the post!!
Quick question..
Is it possible to create a newsletter that dinamically takes my last 3 post? Or I should put them manually everytime?
This is a features the plugin « Newsletter » has native and it’s really useful.
Every helps is really appreciated
Francesco
Vana says
Exactly what I needed!
Thank you so much! You are the best.
Will says
Great article. Need help! Installed mailchimp subscriber form on my blog. I am getting notification the confirmation email is sent for double opt. Yet am not receiving the link and no emails are being added to the mailchimp list. Beyond frustrated! Any help appreciated. Seems to be a issue on many help forums.
Shelley says
I have two different opt-in forms on my site, both connected to mail chimp. I have some subscribers going to mail chimp email list and some on wordpress. Any idea why this is happening?
Mackenzie Waters says
This was exactly what I needed and walked me through the process so easily! Thank you!
Chris says
The only reservation I have about switching from FeedBurner is that if someone unsubscribes from the RSS driving posts, but they still want to get the newsletter (or vice versa), then there is no way to accommodate that (that I can tell).
I would like my readers to have control over which content they get but not be completely committed to « all of the above » only.
MartinR says
Many Thanks! I just followed these instructions to create a free MailChimp account, create a Subscribe form for posts on my self hosted WordPress site, and start a « campaign » which will email my latest post to subscribers. This is exactly what I was looking for. Again, thanks, great article!
Sunday says
I followed all the instruction, but I am asked to register a custom email account with an organisation to be paid before I can continue. Where did I missed it?
James Clewlow says
I followed all of the instructions correctly but when I copy and paste the link into the text widget in the sidebar it comes up as a massive link on my website.
Please help!
MartinR says
in that above writeup I typed:
…Code button to add a « » at the beginning and a « » at end of the pasted link/block, SAVE, then remove the beginning and ending « » tags, SAVE again…
But the « code » tags I typed in the 1st reply got interpreted as actual HTML – you would actually see the code tags without all the spaces – hope that makes sense…
MartinR says
This editor keeps interpreting what I’m trying to type as actual code tags so I’ll just say:
If you follow the first reply – what I did was add a beginning and ending code tag to surround the pasted link – via the Code button, SAVE, then remove them, SAVE again, all was well.
Camille says
Hi I followed these instructions and this morning I got the email but my latest blog post isn’t in it. It’s just the template but I though it would pull the latest blog posts into the email. Just curious if you have a resource that could help me on this. Mail chimp doesn’t seem to have anything on their website. Thanks!
John E. says
Hi, and thanks for a great article. I’m currently using Mailpoet but thinking of moving to Mailchimp. I want to use the RSS campaign feature, but I also want to include evergreen articles that I occasionally update, but don’t appear as new in the RSS feed. Is there any way to do this with Mailchimp? Or at least drop them manually into a template? Many thanks in advance
Dylan says
Thank you so much for this! Exactly what I needed!
WPBeginner Support says
Hey Dylan,
Glad you found it useful. You should also check out our YouTube Channel for WordPress video tutorials.
Administrateur
Stephanie O says
After pasting the Mailchimp signup code on WordPress ‘text’ widget, half of the text is showing And the form appears as a text, as in you cannot click anything and the space to enter your email address/name is invisible!..
I have a wordpress.com website with the Textbook theme.
Andrew Gilbert says
I have this same problem! Do I have to have a premium account for this to work?
Ella says
Hi,
When you paste the signup code, a part of it dictates the style of the form which might clash with the style of your page, is easy just omit/delete this part:
#mc_embed_signup{background:#fff; clear:left; font:14px Helvetica,Arial,sans-serif; }
/* Add your own MailChimp form style overrides in your site stylesheet or in this style block.
We recommend moving this block and the preceding CSS link to the HEAD of your HTML file. */
Hope it help,
Ella
Nik Cree says
Do you know of any plugins or methods to send the full post to MailChimp rather than the Excerpt. I have ‘Full Text’ rather than ‘Summary’ selected in Reading Settings, but it is still the excerpt that is going to MailChimp. Any ideas how to get the Full Post instead?
Stef J says
Were you able to find an answer or solution to this? I’m struggling with the same issue.
Nik Cree says
Yes – it is a setting inside the MailChimp newsletter builder.
portia lambert says
I have copied and pasted my form code into the widget side bar etc and its not coming up on my website. help please!
Gerald says
i want my susbcriber to pay to my paypal before they subscribe
can i achieve this with mailchimp?
WPBeginner Support says
The default MailChimp forms do not have a payment option. You should check out WPForms it comes with payment options like Stripe and PayPal and also supports MailChimp.
Administrateur
Jim Farthing says
I am trying to get mailchimp and wp on the same page, so to speak. I can setup a form to have people sign up for my updates through mailchimp with no problem. I can get people to sign up for my forum with no problem.
Having people sign up for my site and add them to mailchimp at the same time, big problem. I just cannot seem to get that one down.
I really want to use one form so that my visitors do not have to fill out two forms, one to have access to my forums and one to get on my mailing list.
What am I missing? I have tried setting up the mailchimp for wp plugin with no success, I am using ultimate membership pro and have filled out the mailchimp info there with no success.
So at this point I am pulling my hair out so any suggestions will be greatly appreciated.
Jim
Sancheo says
I have that exact problem as well! Just so need to get this sorted already :/ May we find our answers soon
MPdev says
I am having this issue as well. Have you already checked out the Mailchimp site?
Anu says
Thanks a lot for this tutorial. I’m a mailchimp noob and this was very helpful.
Marisa Moon says
I’m new to this RSS Feed concept, but upon setting it up I began to wonder if the wordpress site will still be emailing my subscribers when a new post is published. I don’t want my subscribers getting two emails on the same post. Is there a way to disable the wordpress post emails so I can just use Mail Chimp?
Another question I have is about the mail chimp campaign design. After adding the RSS Header and Items, I’m still left with a rather short description and excerpt of the post. Do I have to update the campaign with a photo from the particular blog post each time before it goes out (if I want photos in it)? I use a lot of photos in my blog post, so this RSS campaign will fall flat without the photo content. But what’s the point of this auto-sending feature if I have to go in and add the content again.
Anyways, thank you for the info. I hope to find the answers, especially about the first question.
Jordan White says
Marisa,
Did you figure out how to stop WordPress from sending those automatic « new post » emails? I am having the same problem. Now that I have mailchimp, I don’t want my subscribers getting too emails.
LM says
Great article and i looooove your site as I set up my new blog. I am planning to sign up for MailChimp. And although i know you recommend OptinMonster, I saw that Mailchimp also has a optin plug-in for WordPress. Do you have any thoughts on it? I’m at the stage where I don’t want to have to pay for anything else and OptimMonster has a monthly fee. I see that as an upgrade opportunity.
Marisa Moon says
I don’t remember many of the differences, but I ended up going with PopUp Ally which is a free wordpress plugin. I found it had more features than mail chimp was offering and, even though it had less than optin monster, it was free. Hope this helps! I think for us new bloggers, who don’t have thousands of hits a day, we shouldn’t worry about the « monster » plugins out there just yet unless we’re ready to pay for it.
Andrea says
Thank you so much! I’m looking for a free pop-up plugin too, so I’ll try the one you suggested first
Marcel says
Good Tutorial. I have one problem though:
I have the double opt-in option enabled but when clicking the opt in link in the email the subscription is not directly confirmed but the user has the prove he is human. How can I disable that?
Many Thanks.
Marisa Moon says
I had this same problem. I don’t think you can change it or disable it (according to mail chimp). This is what I wrote two subscribers who complained about not being able to confirm: After trying the subscription myself on several browsers, laptops, and mobile devices, I found out that the trouble is really when using a mobile device. Were you using a mobile device when you had trouble subscribing? In the screen shot attached it shows you that I cannot edit the « robot » test, so i am stuck with it. But the other image I attached is to help explain a few ways you might be able to overcome the issue. When you are asked to select images to prove you’re not a robot, the images can be blurry, they can also reappear once you’ve already clicked them, and you have to continue to click the photos even if new ones appear. Then, once you’ve clicked all of the photos that reappear (as you can see explained at the top and bottom of my photo), you click « verify ». But if you click « verify » before letting the photos run their course, then you will have to try again. If you want to skip the photographs all together, then you can click the little headphone icon that is to the left of « Verify », and you will be taken to a screen where you can listen to people speak a sequence of numbers that you have to type out and submit. It might be easier!
Tracy says
Great tutorial, as always!
I am the process of starting to use Mailchimp but was a little concerned that currently, my new blog posts are automatically sent out by Jetpack. Do I need to disable this to ensure there is no duplication?
Constance Sohodski says
This is a great tutorial, but I have a question it doesn’t answer. I am in the process of creating my account. MailChimp warns me against using a gmail account, and I understand why. However, I can’t figure out how to set up an email account associated with my wordpress site. Can anyone help?
April G says
Hi. I’m using Mailchimp to write a newsletter and I looked up how to embed a link to a website withtin text. But when I click on the text it doesn’t take me to the website in my code. Do you know what could be the problem?
Angela Dvorak says
Hi!
I used this article successfully to set up my RSS email campaign, but then it just stopped working. The feed URL appeared to be bad. I validated it using an RSS validator and it works, but Mail Chimp is still saying its not valid. Any ideas on why that might be? I checked for typos and syntax and just not finding the source of the issue.
WPBeginner Support says
We are not sure what could be causing this issue. Try disabling all your plugins and switching to a default theme. After that try to add your RSS in MailChimp. If the issue is revolved then this mean that a plugin or theme on your website is causing the issue. Alternately, you can also rechout to MailChimp support and see what they have to say.
Administrateur
Saeful says
Thanks for the tutorial
very helpful especially for me as a beginner blogger
regards
WPBeginner Support says
Hi Saeful, glad you found it helpful. Don’t forget to follow us on Facebook for more WordPress tips and tutorials.
Administrateur
Melinda says
I am following the instructions for setting up the embedded form but I’m not getting any kind of link to paste…I’ve tried several times using the set up as shown in the tutorial. What do I need to do to see this code to use on my WP site?
Pat Mingarelli says
Is there way to send an RSS email from MailChimp that shows a partial post and the featured image?
Thanks!
Pat M
Florine says
Hey, I have the same problem as Kate Armstrong and the suggested solutions did not work. I tried using a different form (slim/ naked) and also to disable Javaskript, still it only shows plain text or code, no subscribe button. Do you have any idea what the problem might be and how to solve it?
Thanks!
Kamran says
Sir i configure it as per your instructions , but post is not showing in the mail box , there are only facebook , twitter i cons are shown but Post is not , plz help what is the problem