Vous cherchez un guide pour utiliser Mailchimp avec WordPress ?
Mailchimp est l’un des services de marketing e-mail les plus populaires, et il peut être facilement utilisé avec votre site WordPress.
Dans ce guide, nous allons vous afficher comment intégrer facilement Mailchimp dans WordPress et commencer à construire votre liste d’e-mails.

Voici un aperçu rapide des sujets que nous aborderons dans ce guide :
- Why Build an Email List?
- Why Use Mailchimp With Your WordPress Site?
- Getting Started With Mailchimp
- Adding Mailchimp Email Signup Forms in WordPress
- Adding Beautiful Signup Forms Using OptinMonster
- Creating a Custom Mailchimp Signup Form With WPForms
- Automate Anything in WordPress and Mailchimp
- Bonus Tips to Grow Your Mailchimp Email List Fast
Pourquoi Version de l’E-mail expéditeur ?
Plus de 70 % des utilisateurs/utilisatrices qui abandonnent votre site ne reviendront probablement jamais, à moins que vous ne réussissiez à les abonner à votre liste d’e-mails.
L’e-mail est privé, personnel et de loin le formulaire de communication le plus direct sur Internet. De nombreuses personnes vérifient leur boîte de réception plus que leurs flux de réseaux sociaux.
De plus, un e-mail restera dans la boîte de réception à moins qu’un utilisateur/utilisatrice n’y donne suite. Sur les réseaux sociaux, votre message sera rapidement enterré dans une chronologie sans fin.
Pour plus de détails sur la façon dont le marketing e-mail peut faire croître votre entreprise, consultez notre guide sur les raisons pour lesquelles vous devriez commencer à construire votre liste d’e-mails dès maintenant.
Pourquoi utiliser Mailchimp avec votre site WordPress ?
Mailchimp est l’un des services de marketing par e-mail les plus populaires. Pourquoi ? Parce qu’il propose une offre gratuite à vie qui vous permet d’envoyer jusqu’à 1 000 e-mails par mois à un maximum de 500 abonnés/abonnés.
Si le nombre d’abonnés/abonnés dépasse 500 ou si vous avez besoin d’envoyer plus d’e-mails, vous aurez besoin d’une offre payante, qui peut s’avérer assez onéreuse.
Outre le marketing par e-mail, Mailchimp propose également des outils d’automatisation de base qui s’avèrent très utiles pour développer votre activité en ligne.
Cependant, Mailchimp est loin d’être parfait. Ils ne sont plus le service de marketing e-mail le plus facile ou le plus rentable du marché.
Certaines alternatives à Mailchimp comme Constant Contact, Drip et HubSpot proposent des outils d’automatisation du marketing plus avancés et plus faciles à utiliser.
D’autres entreprises comme Brevo (anciennement Sendinblue) et ConvertKit proposent également des offres gratuites à vie qui vous permettent d’envoyer davantage d’e-mails à un plus grand nombre d’abonnés/abonnées.
Ceci étant dit, voyons comment utiliser Mailchimp avec WordPress pour développer votre entreprise et commencer à construire votre liste d’e-mails.
Premiers pas avec Mailchimp
Pour connecter Mailchimp à votre site WordPress, la première chose dont vous aurez besoin est un compte Mailchimp.
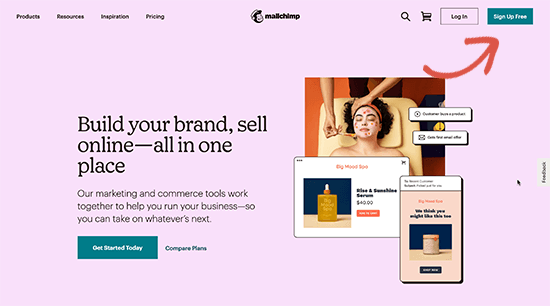
Pour Premiers pas, rendez-vous sur le site de Mailchimp et cliquez sur le bouton « S’inscrire gratuitement » en haut à droite.

Indiquez simplement votre e-mail, créez un identifiant et un mot de passe pour votre compte, et continuez à suivre les instructions à l’écran pour terminer la configuration du compte.
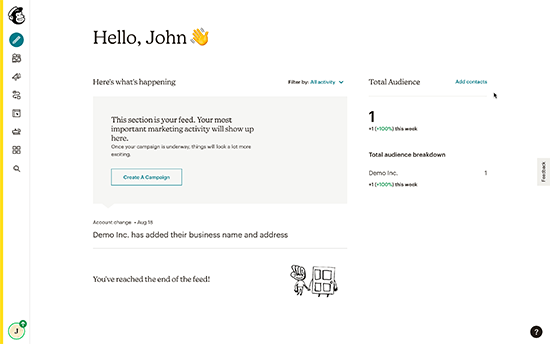
Une fois que vous avez créé votre compte, vous accédez à votre Tableau de bord Mailchimp, qui se présente comme suit :

Ajout de formulaires d’inscription à l’E-mail de Mailchimp dans WordPress
Mailchimp propose des formulaires d’abonnement intégrés que vous pouvez intégrer à votre site WordPress.
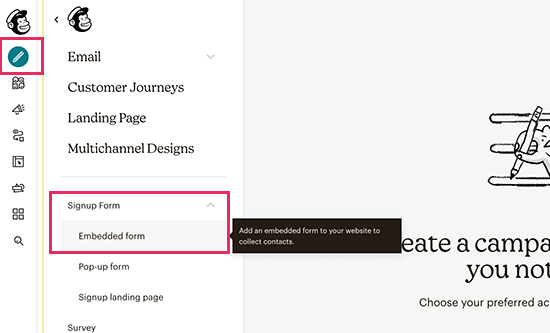
Il suffit de cliquer sur le bouton Créer dans la barre d’outils de gauche, puis de sélectionner l’option Formulaire d’inscription » Contenu embarqué « .

Vous accédez à la page de configuration du formulaire.
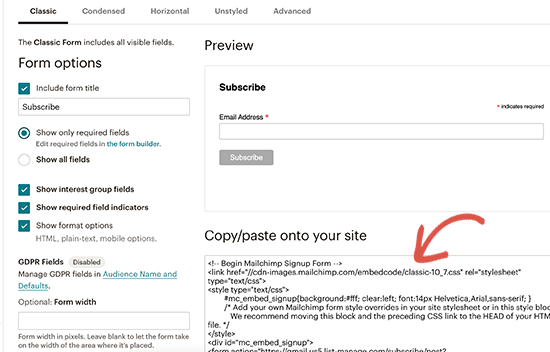
À partir de là, vous pouvez choisir les champs du formulaire à afficher et sélectionner d’autres options pour votre formulaire d’inscription.

Une fois que vous êtes satisfait du formulaire, vous devez copier le code d’intégration affiché à l’écran.
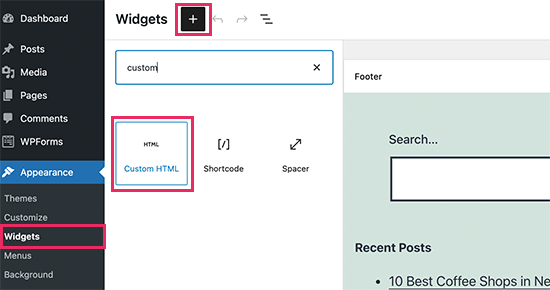
Ensuite, vous devez passer à la zone d’administration de votre site WordPress et aller à la page Apparence » Widgets. À partir de là, vous devez ajouter le bloc de widgets HTML personnalisé à votre zone de widgets.

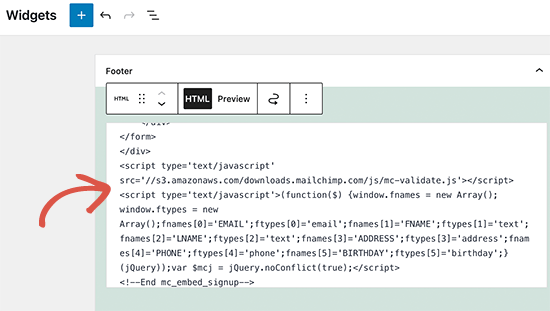
Dans les Réglages du widget, vous devez coller le code que vous avez copié sur le site de Mailchimp.
N’oubliez pas de cliquer sur le bouton « Mettre à jour » pour enregistrer les réglages de votre widget.

Si vous utilisez un thème bloc, alors vous n’aurez pas accès à une zone de widgets. Cependant, vous pouvez ajouter le formulaire Mailchimp à votre site en utilisant l’éditeur de site complet. Pour plus de modifications, consultez notre guide complet sur l’édition de site complète.
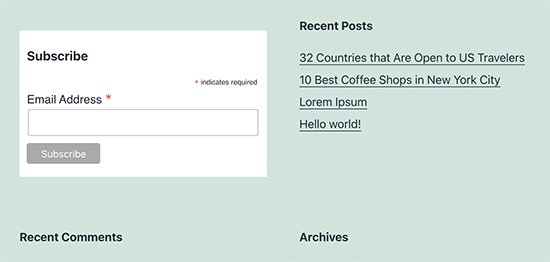
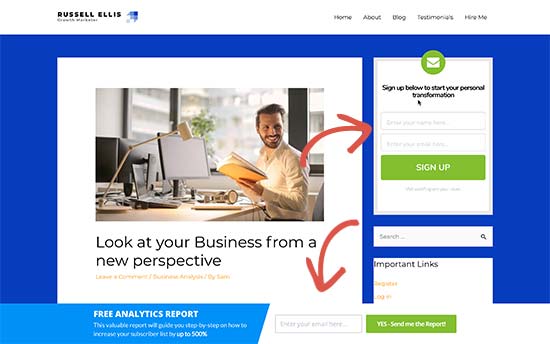
Vous pouvez maintenant visiter votre site pour voir votre formulaire d’inscription Mailchimp en action.
Voici à quoi cela ressemble sur notre site de démonstration.

Vous pouvez également ajouter le code embarqué aux publications ou aux pages à l’aide du bloc HTML. Consultez notre guide sur la façon de modifier le HTML dans WordPress pour plus de détails.
Ajouté de beaux formulaires d’inscription à l’aide d’OptinMonster
Mailchimp vous permet de créer des formulaires d’inscription de base aux e-mails. Cependant, ces formulaires sont difficiles à personnaliser et ne sont pas accompagnés de nombreuses options de ciblage et de personnalisation.
C’est là qu’intervient OptinMonster. C’est le meilleur logiciel d’optimisation des conversions sur le marché et il vous aide à convertir facilement les internautes en abonnés/abonnées.
OptinMonster s’intègre à votre compte Mailchimp et est livré avec des dizaines de modèles magnifiques et un constructeur de campagne puissant.
De plus, il dispose de règles de ciblage et d’affichage incroyables, qui vous permettent d’afficher vos formulaires d’inscription au bon moment. Par exemple, vous pouvez afficher une fenêtre surgissante aux utilisateurs qui sont sur le point de quitter votre site, afficher une campagne différente aux utilisateurs/utilisatrices dans des régions spécifiques, et plus encore.
Tout d’abord, vous devez vous inscrire pour obtenir un compte OptinMonster.

Ensuite, vous devez installer et activer l’extension OptinMonster sur votre site WordPress. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Cette extension agit comme un connecteur entre WordPress et votre compte OptinMonster.
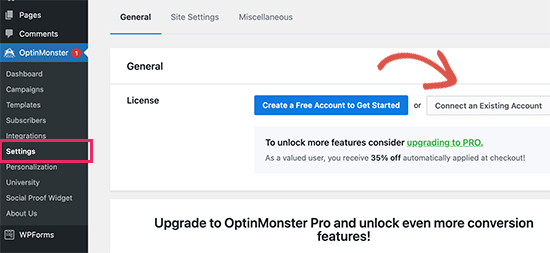
Une fois activé, vous devez vous rendre sur la page » Réglages » d’OptinMonster. De là, il suffit de cliquer sur le bouton » Se connecter sur un compte existant » pour intégrer OptinMonster à votre site.

Vous êtes maintenant prêt à créer votre premier formulaire d’inscription à la newsletter Mailchimp.
Pour Premiers pas, rendez-vous sur la page OptinMonster » Campagnes « et cliquez sur le bouton » Ajouter une nouvelle » en haut de la page.

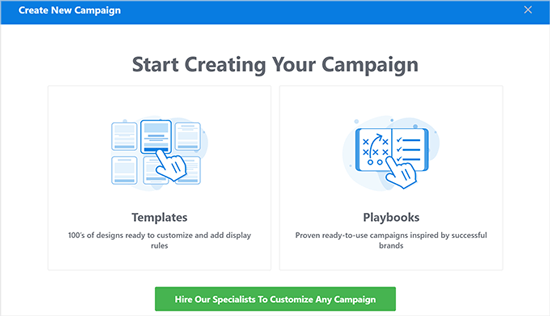
Ensuite, OptinMonster vous demandera de choisir entre les Modèles et les Playbooks.
Les modèles sont des campagnes où vous concevez vos propres campagnes. Les Playbooks vous permettent d’utiliser des modèles inspirés de campagnes bien menées par les plus grands prospects du monde.

Pour les besoins de ce tutoriel, nous utiliserons des modèles.
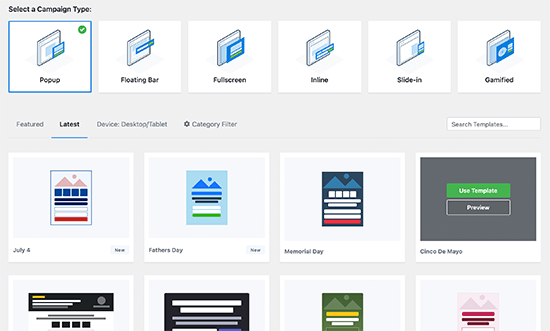
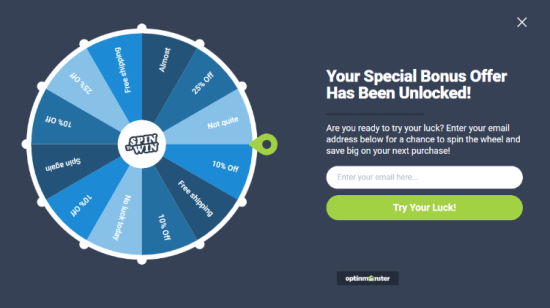
OptinMonster vous permet de créer plusieurs types de campagnes, y compris des popups lightbox, des barres flottantes, des campagnes inline, des popups slide-in, fullscreen, et des popups spin-a-wheel gamifiés.

Ensuite, vous devez choisir un modèle pour votre campagne. Vous avez le choix entre plusieurs modèles magnifiques, que vous pouvez modifier autant que vous le souhaitez.
Après avoir choisi le Modèle, vous devrez saisir un nom pour votre campagne et lancer le Constructeur de campagne.

OptinMonster dispose d’une interface intuitive par glisser-déposer où vous pouvez simplement pointer et cliquer pour modifier n’importe quel article. Vous pouvez également ajouter de nouveaux éléments de conception appelés blocs pour ajouter vos propres images, textes, boutons, et plus encore.
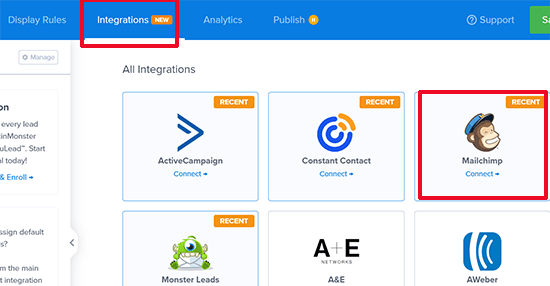
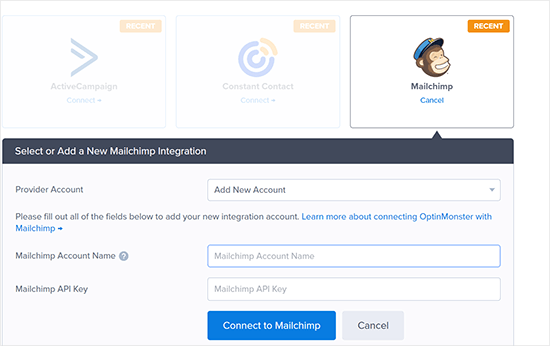
Une fois que vous êtes satisfait de la conception de la campagne, connectez-la à votre compte Mailchimp. Il vous suffit de passer à l’onglet Intégrations et de cliquer sur » Connecter » sous l’intégration Mailchimp.

Ensuite, vous devez choisir un nom pour cette connexion.
Ensuite, vous devez saisir votre clé de l’API de Mailchimp.

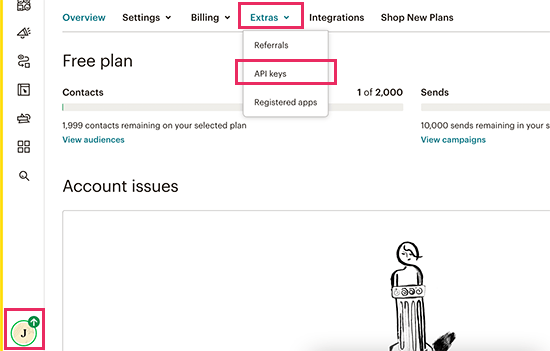
Vous pouvez générer ou localiser votre clé API Mailchimp dans votre compte sur le site de Mailchimp.
Depuis votre Tableau de bord Mailchimp, il vous suffit de cliquer sur l’icône de votre profil en bas à gauche de l’écran. Cliquez ensuite sur Extras » Clés de l’API dans le menu supérieur.

Après avoir saisi vos clés API dans le constructeur OptinMonster, cliquez sur le bouton » Se connecter à Mailchimp « .
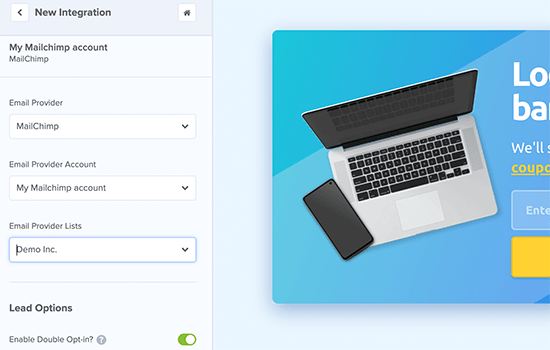
Sélectionné, vous devez sélectionner votre compte Mailchimp et votre liste d’e-mails.

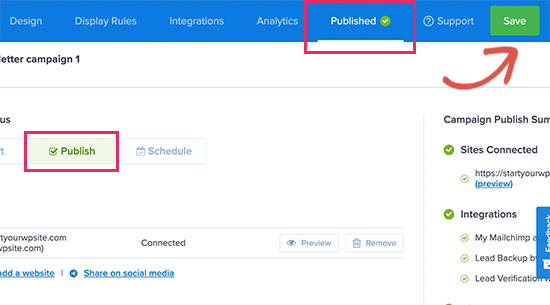
Vous pouvez maintenant enregistrer et publier votre campagne OptinMonster.
Fermez ensuite le Constructeur de formulaires.

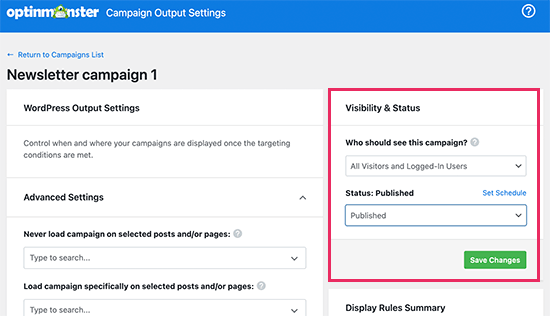
Vous accéderez ainsi à la page de sortie de la campagne sur votre site WordPress.
À partir de là, vous devez choisir l’endroit où vous souhaitez afficher la campagne et la publier.

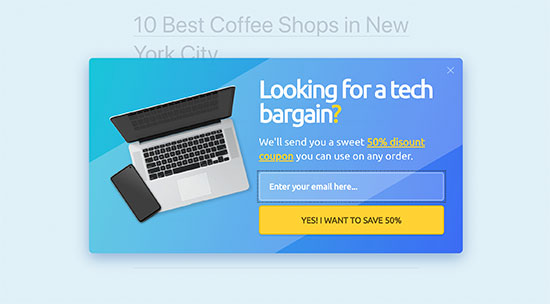
Vous pouvez maintenant visiter votre site pour voir votre formulaire d’e-mail en action.
Voici à quoi cela ressemble sur notre site de démonstration.

Créer un formulaire d’inscription personnalisé pour Mailchimp avec WPForms
WPForms est la meilleure extension de constructeur de formulaires WordPress sur le marché. Il vous permet de créer facilement tout type de formulaire, y compris les formulaires d’inscription à la newsletter.
WPForms est également l’une des meilleures extensions Mailchimp. Il s’intègre à votre compte Mailchimp afin que vous puissiez enregistrer les entrées de votre formulaire dans votre liste d’e-mails.
Tout d’abord, vous devez installer et activer l’extension WPForms. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Lors de l’activation, vous devez vous rendre sur la page WPForms » Réglages pour saisir votre clé de licence. Vous pouvez la trouver dans votre compte sur le site de WPForms.

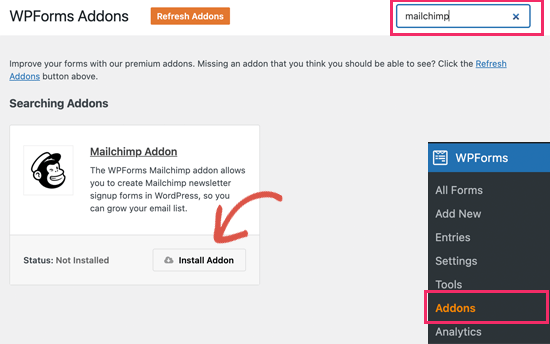
Ensuite, vous devez visiter la page WPForms » Addons.
À partir de là, vous pouvez installer le module Mailchimp.

Vous êtes maintenant prêt à créer votre premier formulaire d’inscription à la newsletter.
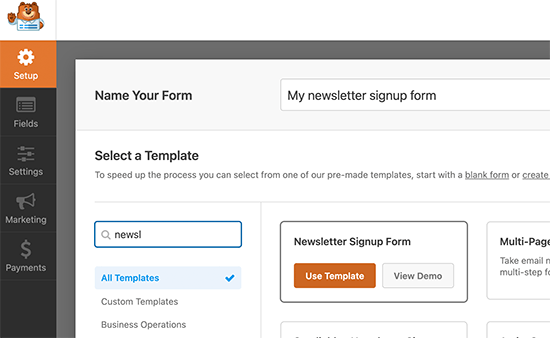
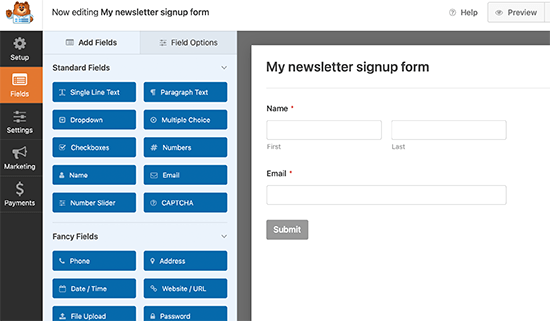
Il vous suffit de vous rendre sur la page WPForms » Ajouter un nouveau formulaire, de saisir un titre pour votre formulaire, puis de choisir le modèle de formulaire d’inscription à la newsletter.

Ce Constructeur de formulaires va se lancer avec tous les champs obligatoires pour votre formulaire d’inscription à votre liste d’e-mails.
Vous pouvez modifier ou supprimer les champs du formulaire en cliquant simplement dessus.

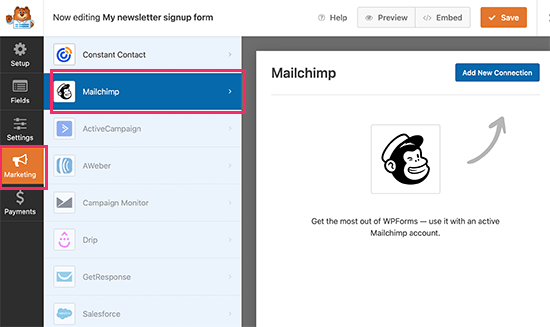
Une fois que vous êtes satisfait du formulaire, vous devez passer à l’onglet » Marketing » et cliquer sur la section Mailchimp.
À partir de là, vous devez cliquer sur le bouton « Ajouter une nouvelle connexion ».

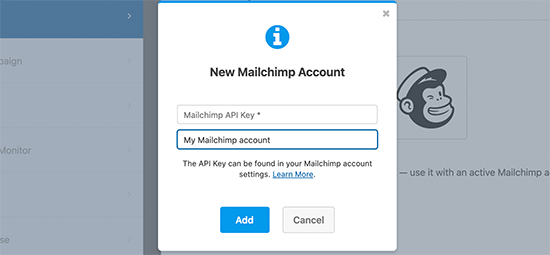
Ensuite, il vous sera demandé de nommer la connexion et de saisir la clé API de votre compte Mailchimp.
Vous trouverez la clé de l’API dans votre compte sur le site de Mailchimp.

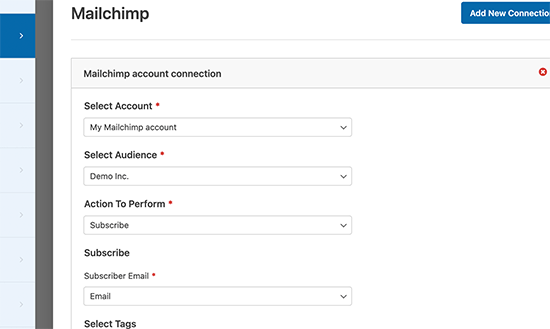
Ensuite, vous devez choisir votre compte Mailchimp et votre audience.
Vous pouvez alors choisir le champ du formulaire qui correspond au champ de l’e-mail.

Vous pouvez maintenant enregistrer les réglages de votre formulaire et quitter le Constructeur de formulaires.
WPForms permet d’ajouter très facilement votre formulaire n’importe où sur votre site.
Si vous souhaitez afficher le formulaire dans la barre latérale de votre site, alors vous pouvez aller sur la page Apparence » Widgets et ajouter le bloc de widgets WPForms à votre barre latérale ou à n’importe quelle zone de widgets.

N’oubliez pas de cliquer sur le bouton « Mettre à jour » pour enregistrer les réglages de votre widget.
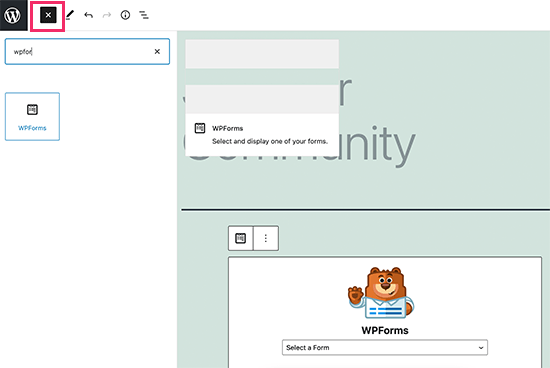
De même, si vous souhaitez ajouter le formulaire d’inscription à la newsletter à une publication ou à une page, vous pouvez modifier la publication ou la page et ajouter le bloc WPForms.

N’oubliez pas de publier ou d’enregistrer les modifications pour mettre à jour votre publication ou votre page.
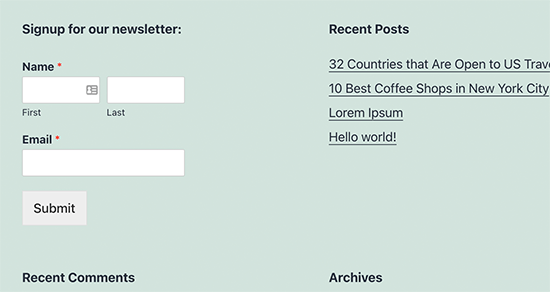
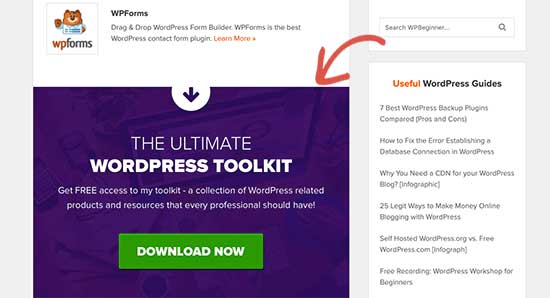
Vous pouvez désormais vous rendre sur votre site pour voir votre formulaire d’inscription à la newsletter personnalisé de Mailchimp en action.

Automatiser n’importe quoi avec WordPress et Mailchimp
L’e-mail est extrêmement puissant, surtout lorsqu’il est personnalisé et opportun. Avec les bons outils, vous pouvez facilement créer des automatismes d’e-mails à fort taux de conversion qui sont ciblés pour chaque abonné/abonné.
Par exemple, vous pouvez envoyer un e-mail automatique pour présenter des produits similaires à ceux que votre client a déjà achetés ou envoyer automatiquement un e-mail aux utilisateurs/utilisatrices lorsque vous publiez un nouvel article sur votre site.
C’est là que vous avez besoin d’Uncanny Automator. C’est le meilleur plugin d’extension WordPress qui vous permet de créer des flux de travail automatisés pour votre site WordPress.

Uncanny Automator fonctionne avec tous les meilleurs plugins WordPress, les plateformes d’e-commerce, les plugins d’adhésion et plus de 3000 applications grâce à Zapier. Il se connecte également à Mailchimp, ce qui signifie que vous pouvez créer des campagnes d’e-mail plus intelligentes en quelques clics.
La première chose à faire est d’installer et d’activer l’extension Uncanny Automator. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
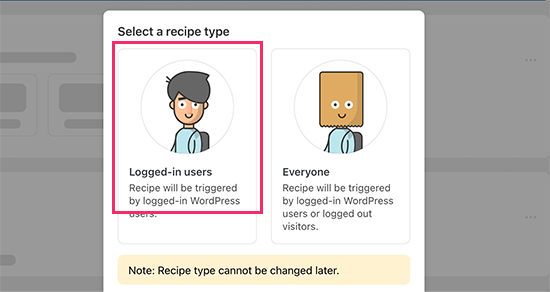
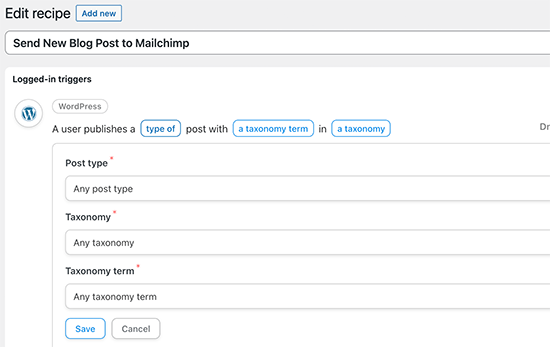
Une fois activé, vous devez vous rendre sur la page Automator » Ajouter une nouvelle pour créer votre première recette. Il vous sera demandé de sélectionner le type de recette que vous souhaitez créer.
Pour les besoins de ce tutoriel, nous enverrons un e-mail automatisé aux abonnés/abonnés chaque fois que nous publierons une nouvelle publication. Pour Premiers pas, sélectionnez l’option « Utilisateurs/utilisatrices connectés ».

Ensuite, vous devez choisir WordPress comme intégration qui déclenchera l’action.
Pour le déclencheur, vous pouvez choisir le moment où un compte publie un article.

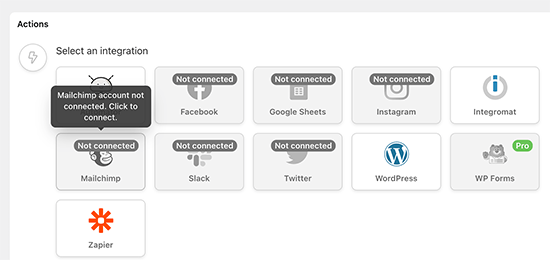
Vient ensuite la partie action, où vous choisissez l’action qui sera déclenchée.
Il suffit de cliquer sur l’icône Mailchimp pour le connecter à votre site.

Une fenêtre surgissante s’affiche, dans laquelle vous devez suivre les instructions à l’écran pour terminer la connexion.
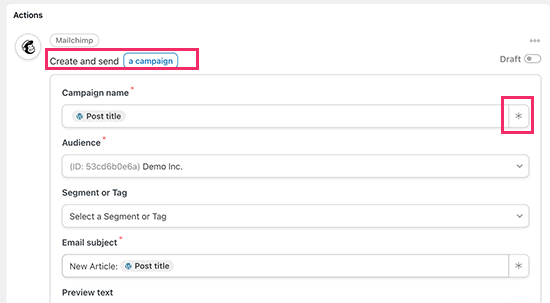
Une fois connecté, vous pourrez choisir l’action que vous souhaitez effectuer sur votre compte Mailchimp.

Par exemple, ici, nous l’avons configuré pour envoyer un nouvel e-mail à notre public avec le titre de l’article de blog et un message personnalisé.
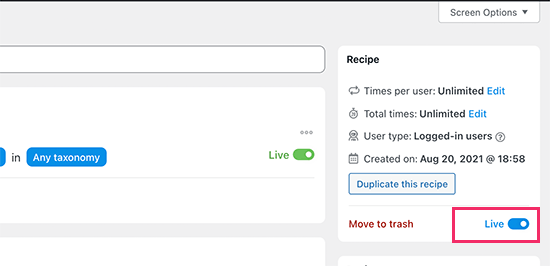
Une fois que vous avez terminé, vous pouvez faire passer la recette du statut de brouillon à celui d’En direct.

Désormais, lorsque vous publierez un nouvel article sur votre site, Mailchimp enverra automatiquement un e-mail à vos abonnés/abonnées.
Uncanny Automator est un outil puissant pour connecter Mailchimp et WordPress afin que vous puissiez automatiser votre marketing et stimuler les ventes et les conversions.
Astuces pour développer rapidement votre liste d’e-mails Mailchimp
Si vous ne faites pas la promotion de votre liste d’e-mails auprès des visiteurs de votre site, vous perdez des abonnés/abonnés, des clients/clientes et des ventes potentiels.
Voici quelques-unes des meilleures astuces éprouvées qui vous aideront à développer votre newsletter Mailchimp plus rapidement.
1. Formulaires d’inscription multiples

Ne vous contentez pas d’ajouter un formulaire d’inscription dans la colonne latérale. Donnez plutôt à vos utilisateurs/utilisatrices de nombreuses possibilités de s’inscrire à l’aide de plusieurs formulaires d’abonnement par e-mail.
Consultez notre tutoriel sur la création d’un formulaire d’inscription à une bannière de site sous WordPress.
2. Utiliser la gamification pour gagner des abonnés/abonnées

La gamification apporte une interaction amusante à vos formulaires d’e-mail. Les gens sont plus enclins à saisir leur adresse e-mail s’ils ont une chance de gagner quelque chose en échange.
Consultez notre tutoriel sur l ‘ajout de fenêtres surgissantes dans WordPress.
3. Créer des prospects

Les aimants à prospects sont des incitations que vous pouvez offrir à vos utilisateurs/utilisatrices en échange de leur inscription à votre liste d’e-mails. Par exemple, vous pouvez leur envoyer un ebook, un échantillon de chapitre, un code de remise, et bien plus encore.
Pour en savoir plus, consultez notre tutoriel sur la façon de nécessiter une adresse e-mail pour télécharger un fichier dans WordPress.
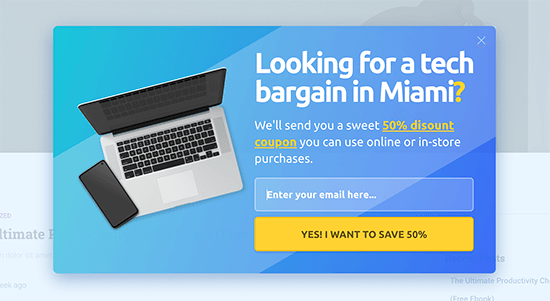
4. Utiliser des campagnes ciblées et la personnalisation

Vos formulaires d’inscription à l’e-mail obtiendront plus d’abonnés/abonnées s’ils sont affichés aux bons utilisateurs/utilisatrices au bon moment.
Par exemple, vous pouvez afficher un message de bienvenue aux internautes provenant des réseaux sociaux ou afficher une offre de remise aux acheteurs qui sont sur le point d’abandonner leur panier.
Pour des instructions détaillées, consultez notre guide sur la façon d’afficher du contenu personnalisé aux utilisateurs/utilisatrices dans WordPress.
5. Suivez vos conversions

Vous voulez savoir quels sont les formulaires qui vous apportent le plus d’abonnés/abonnées ? Pour cela, vous aurez besoin de MonsterInsights, qui est la meilleure extension Google Analytics du marché.
MonsterInsights vous aide à comprendre quels formulaires sont plus efficaces pour développer votre liste d’e-mails. Pour plus de détails, consultez notre guide complet sur la façon de suivre les conversions dans WordPress comme un pro.
Pour en savoir plus sur ce Sujet, consultez notre guide sur la façon de faire croître votre liste d’e-mails rapidement avec plus d’astuces exploitables.
Nous espérons que cet article vous a aidé à apprendre comment utiliser Mailchimp avec WordPress pour construire votre liste d’e-mails. Vous pouvez également consulter notre guide sur les meilleurs services SMTP pour envoyer en toute sécurité des e-mails WordPress avec une délivrabilité plus élevée et notre choix d’experts des meilleurs services de téléphonie d’entreprise pour les petites entreprises.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Li says
All of a sudden, only my featured photo shows in my mailchimp email campaign. No other photos in my article. Would that be a WordPress or mailchimp issue? I can’t seem to find help either way
WPBeginner Support says
You would want to first go through MailChimp’s troubleshooting recommendations first to ensure it is not an issue from their end.
Administrateur
Jiří Vaněk says
Setting up Mailchimp correctly was quite difficult for me until I understood everything and set up the newsletter. Thanks for the guide.
WPBeginner Support says
You’re welcome
Administrateur
Maria G says
Is there a way to use an embedded form to allow users to update their newsletter preferences without them having to type in their email? If they’re logged into WordPress, is there a way for the MailChimp form to already be prefilled with their email address and all they have to do is select the newsletters they wish to subscribe to and submit?
WPBeginner Support says
You would want to check with MailChimp for their current integration options.
Administrateur
Michael says
I would like to make accessible the monthly MailChimp newsletters from a non-profit’s website so subscribers can access past newsletters.
Thank you for any help you can provide.
WPBeginner Support says
You would need to reach out to MailChimp and they should be able to assist you with what tools they have available
Administrateur
Poornima M says
I’m trying to add an embedded form from Mail Chimp to my WordPress website for blog subscription, but unable to see where to paste the form code inside WordPress. The Text box as mentioned in this article doesn’t seem to be the right place.
WPBeginner Support says
You should be able to use a custom HTML widget now but other than that the method has not changed for embedding it on your site.
Administrateur
Chloé says
Hello,
Is it possible to use Mailchimp if I don’t have a domain?
For example : myblog(.)wordpress(.)com
WPBeginner Support says
WordPress.com does allow you to use MailChimp currently.
Administrateur
Tolu says
Thanks for your helpful articles. My challenge is how to make a newsletter that automatically updates my subscribers on new posts. How do I place latest blog posts in an automated mail using mailchimp?
WPBeginner Support says
It would depend on the newsletter tool you are using but there should be the option to set up an RSS campaign for what you’re wanting
Administrateur
jan says
I’m really struggling with this tutorial. The « Adding MailChimp Email Signup Forms in WordPress » section looks like nothing I can find. There is nothing called, « lists page » anywhere.
WPBeginner Support says
MailChimp changed lists to audience as well as a few other updates, we will be sure to look into updating this article when we are able.
Administrateur
P V Chowdary says
I was struggling to integrate email subscription list with my blog.
This guide helped me complete from start till end.
Thank you
Colleen Wildenhaus says
Is this information updated? I am on mailchimp right now trying to follow this post and I am not seeing the same information. Thank you.
Shakir says
What about, MailChimp forms created in wordpress section of mailchimp, i used that form, but can’t get the email
Eric S Brister says
Thanks! I was finally able to hook this up and design a welcome letter! Your information was very easy to understand, and setting it up with a cinch! I’ve been avoiding this because I thought it would be hard but this was simple thank you so much for the help!
thank you so much for the help!
Seth says
I don’t see a widget option anywhere. Just Customize, Menus, Header, Background, Theme FAQ, and Editor. Any ideas how I can get this to work?
Shelley says
There’s a MailChimp Sign-Up Form widget. Why do you recommend using a text widget?
My MailChimp Sign Up Form isn’t working; do you recommend the text widget instead?
edward says
hello, my rss feed is sending only one post. How can i send all post of a day in one email?
Greg says
Hello,
I am running a blog on wordpress.com with Rowling theme.
I tried to add newsletter signup using Mailchimp following this guide, but once I put the copied Mailchimp’s standard (also superslim or naked) signup form code to WordPress.com Sidebar text widget – half of the code comes up as text. Moreover, the subscribe button does not work and fields that should be filled up do not show up (only their « titles/description ».
I consulted the previous comments, but none of the solutions seem to be working.
HELP!
Vivian says
I had the same issue at first. Then I found out I pasted the MailChimp’s standard text in the ‘Visual’ box instead of ‘text’ box. It’s a simple fix for me – just click ‘text’ and past the content in ‘text’ instead of visual.
Amir says
Amazing Article. This is probably my favorite site on the internet, right behind Google. I’m doing so much with WordPress and I admire how much hard work you put into it. Thanks a lot brother
Terminally Pretty says
Can I only install plugins if I have a wordpress business plan? I have a personal plan and when I paste the code provided by mailchimp into a text widget on my blog sidebar, it just appears like code text on my sidebar instead of an email subscribe form. I don’t know why it’s happening, please help me.
WPBeginner Support says
Hello,
If you are talking about WordPress.com, then yes you’ll need a Business Plan to install plugins. For self-hosted WordPress.org website, you just go a head and install any plugin you need. For details see our comparison of WordPress.com vs WordPress.org.
Administrateur
Nat says
So I created my first email campaign for blog updates with mailchimp. I sent out a test update and it looks great. However, I am still receiving the old automated blog updates and I dont know how to delete them, so now everytime theres a new blog, people are getting 2 update emails about the same post. How do I delete the old blog identification? I don’t have anything other then mail chimp installed for this and I don’t see any other campaign for blog updates there that I can delete. please help.
WPBeginner Support says
Hi Nat,
Please check your MailChimp settings or contact their support.
Administrateur
yashwanth says
Hi I dont find the Rss button I have the automated button instead . I would like to know how to work on with that option .
Tosin Oluwalowo says
How can I make it send emails to subscribers immediately I publish?