Vous souhaitez ajouter un formulaire d’abonné/abonnée Mailchimp à votre site WordPress ?
Mailchimp est un outil de marketing par e-mail populaire qui propose un constructeur de formulaires. Cependant, ce Constructeur a des fonctionnalités et des options de personnalisation limitées. L’ajout d’un formulaire d’abonnement personnalisé vous donne plus de flexibilité et vous aide à développer votre liste d’e-mails.
Dans cet article, nous allons vous afficher comment créer un formulaire d’abonnement Mailchimp dans WordPress avec des champs personnalisés.

Pourquoi ajouter un formulaire d’abonnement Mailchimp personnalisé dans WordPress ?
Ajouter un formulaire d’abonnement à votre site WordPress est un excellent moyen de communiquer avec vos utilisateurs/utilisatrices.
Vous pouvez envoyer des bulletins d’information, des communiqués sur les nouveaux produits, des annonces et d’autres informations tout en créant un lien direct avec votre public.
Mailchimp est l’un des services de marketing par e-mail les plus populaires. Il vous aide à construire une liste d’e-mails, à envoyer des e-mails et à définir des campagnes d’e-mails automatisées. De plus, il propose un Constructeur de formulaires que vous pouvez utiliser pour créer un formulaire d’abonnement et l’intégrer à votre site.
Cependant, le Constructeur de formulaires de Mailchimp est très basique et n’offre pas beaucoup d’options de personnalisation. Vous obtenez des champs de formulaire limités à choisir, et il n’y a pas de réglages pour modifier la couleur, la police, et plus encore. Il ajoute également la marque Mailchimp au bas du formulaire.

Créer un formulaire d’abonnement Mailchimp personnalisé vous offre plus de flexibilité et de contrôle. Vous pouvez ajouter tous les types de champs de formulaire, modifier leur apparence, ajouter une logique conditionnelle pour afficher les champs en fonction des modifications apportées par l’utilisateur, et bien plus encore.
Ceci étant dit, voyons comment vous pouvez créer un formulaire d’abonnement Mailchimp avec des champs personnalisés.
Comment créer un formulaire d’abonnement Mailchimp dans WordPress
La façon la plus simple d’ajouter un formulaire d’abonnement Mailchimp WordPress est d’utiliser WPForms. C’est la meilleure extension de formulaire de contact pour WordPress qui est utilisée par plus de 6 millions de professionnels.
WPForms est une extension conviviale pour les débutants qui offre un constructeur de formulaires par glisser-déposer, 1300+ modèles prédéfinis et de nombreuses options de personnalisation. La meilleure partie est qu’il s’intègre facilement avec Mailchimp.
Note : Pour ce tutoriel, nous utiliserons la version WPForms Pro car elle inclut le module Mailchimp et les champs de formulaire personnalisés. Il existe également la version WPForms Lite qui est disponible gratuitement, mais elle ne propose pas d’intégration Mailchimp.
étape par étape : Connecter Mailchimp avec WPForms
Tout d’abord, vous devrez installer et activer l’extension WPForms. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Lors de l’activation, vous devrez aller dans WPForms » Réglages et ajouter la clé de licence. Vous pouvez trouver la clé dans votre espace de compte WPForms.
Après avoir saisi/saisie la clé de licence, cliquez sur le bouton « Vérifier la clé ».

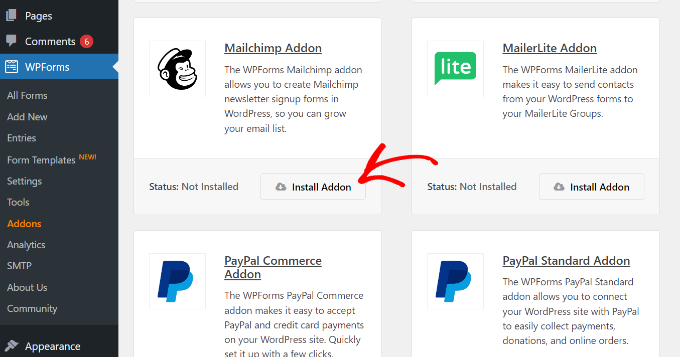
Ensuite, vous devrez installer le module Mailchimp.
Vous pouvez le faire en allant dans WPForms » Modules depuis le panneau d’administration de WordPress. De là, naviguez jusqu’au module complémentaire Mailchimp et cliquez sur le bouton » Installer le module complémentaire « .

Le module devrait maintenant être installé et activé.
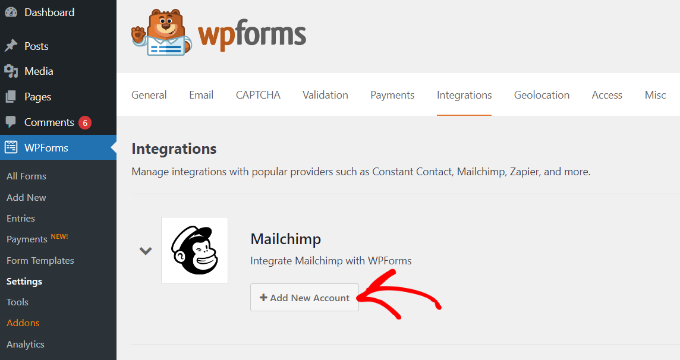
Une fois que c’est fait, il suffit d’aller dans WPForms » Réglages depuis votre Tableau de bord WordPress et de basculer sur l’onglet » Intégrations « .

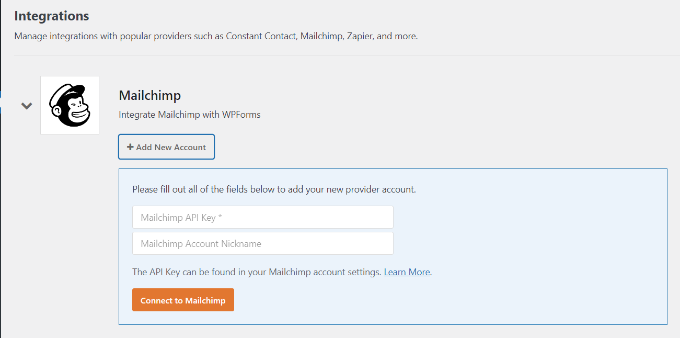
Ensuite, vous pouvez déplier les réglages de Mailchimp, puis cliquer sur le bouton » + Ajouter un nouveau compte » sous Mailchimp.
Dès que vous faites cela, vous verrez plus d’options. Pour intégrer Mailchimp, vous devez saisir la clé de l’API et le pseudonyme du compte. Cela permettra à WPForms de communiquer avec votre compte Mailchimp.

Création des clés API de Mailchimp pour l’intégration dans WPForms
Pour créer une clé API afin de connecter WPForms, vous devrez tout d’abord vous connecter à votre compte Mailchimp.
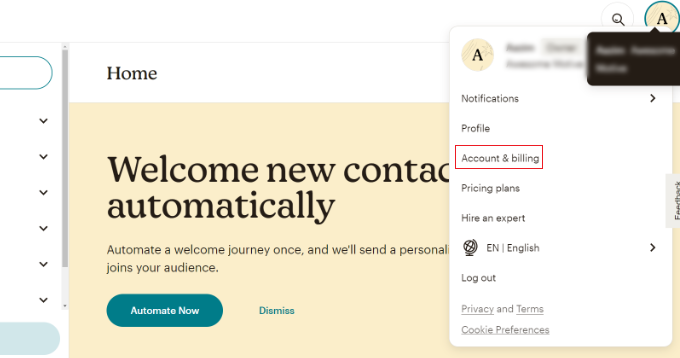
Une fois connecté, il vous suffit de cliquer sur votre avatar dans le coin supérieur droit et de sélectionner l’option « Compte et facturation ».

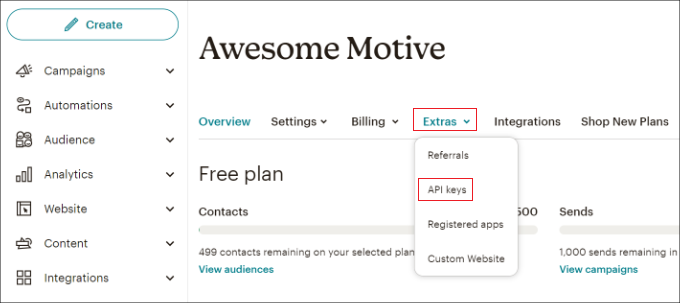
Sur la page suivante, vous verrez différents Réglages de compte.
Il suffit de cliquer sur le menu déroulant « Extras » et de sélectionner l’option « Clés API ».

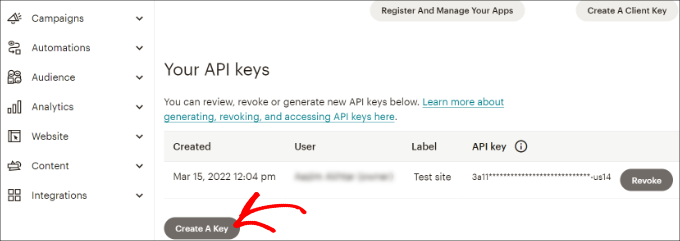
Ensuite, vous pouvez copier une clé API existante à utiliser pour votre intégration WPForms.
Si vous n’avez pas généré de clé auparavant, cliquez simplement sur le bouton « Créer une clé ».

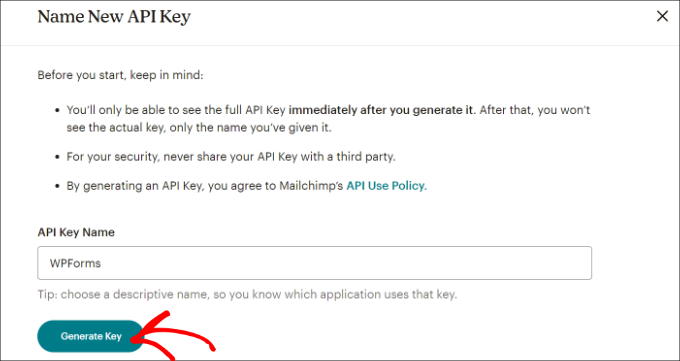
Ensuite, vous pouvez saisir un nom pour votre nouvelle clé API.
Une fois que c’est fait, il suffit de cliquer sur le bouton « Générer la clé ».

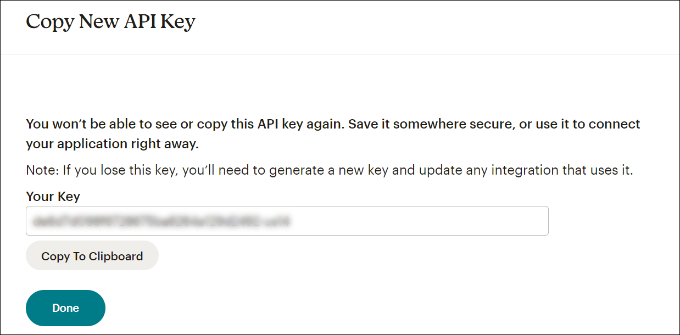
Ensuite, vous verrez apparaître la nouvelle clé de l’API.
Copiez la clé et cliquez sur le bouton « Terminé ».

Vous pouvez maintenant revenir à l’onglet ou à la fenêtre du navigateur avec vos Réglages d’intégration WPFroms.
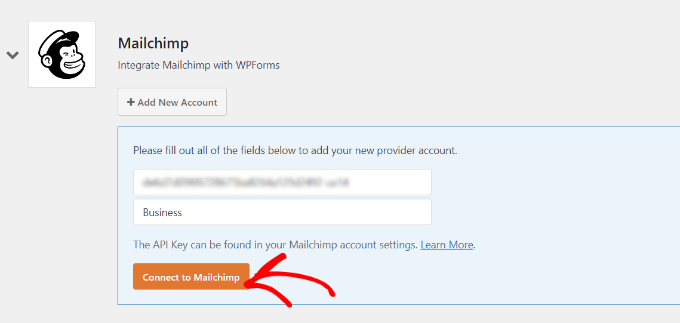
À partir de là, il vous suffit de coller la clé dans le champ » Clé de l’API « . Vous pouvez également ajouter un pseudonyme de compte Mailchimp pour vous souvenir du compte auquel vous êtes connecté.

Après avoir saisi/saisie la clé, allez-y et cliquez sur le bouton » Connecter à Mailchimp « .
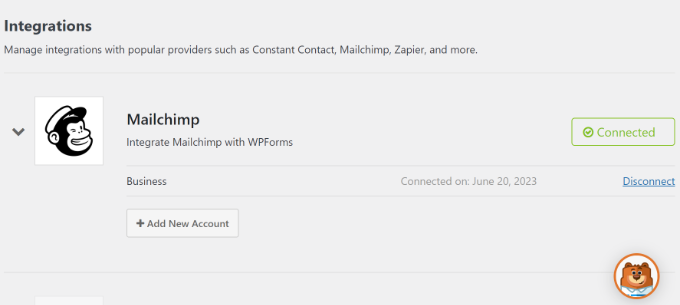
Vous devriez maintenant voir un bouton vert « Connecté » à côté des Réglages Mailchimp, montrant que l’outil de marketing e-mail est bien intégré à WPForms.

Étape par 2 : Design sur mesure d’un formulaire d’abonnement Mailchimp avec des champs personnalisés
Maintenant que vous avez intégré Mailchimp à WPForms, l’étape suivante consiste à créer un formulaire d’abonnement avec des champs personnalisés.
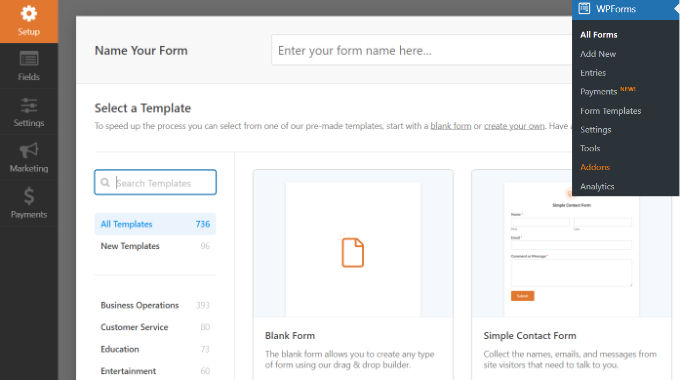
Tout d’abord, vous devez vous rendre dans WPForms » Ajouter nouveau depuis le Tableau de bord WordPress. Sélectionné, vous pouvez saisir un nom en haut et sélectionner un modèle de formulaire.

WPFomrs propose de nombreux modèles de formulaires prédéfinis, vous pouvez donc rapidement en choisir un et le personnaliser.
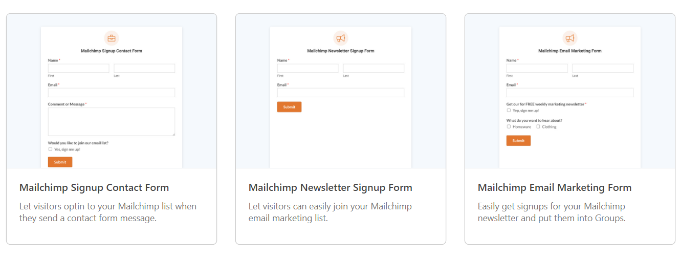
Il propose même des modèles de formulaires pour Mailchimp. Par exemple, vous pouvez créer un formulaire de contact d’inscription, un formulaire d’inscription à la newsletter ou un formulaire de marketing e-mail.

Pour ce tutoriel, nous choisirons le modèle de formulaire d’inscription à la newsletter de Mailchimp.
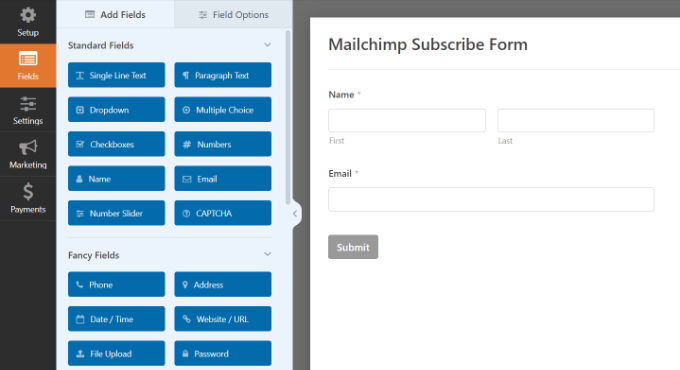
Sur l’écran suivant, vous verrez le Constructeur de formulaires par drag-and-drop de WPForms. Ici, vous pouvez personnaliser le formulaire et ajouter des champs personnalisés à partir du menu de gauche.

Le modèle de formulaire par défaut comporte un champ Nom et un champ E-mail.
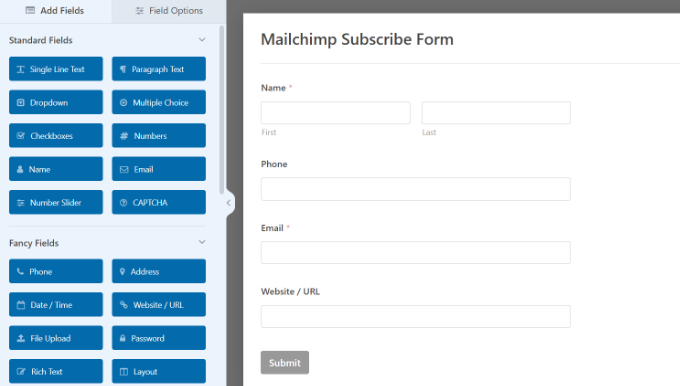
Cependant, vous pouvez simplement faire glisser n’importe quel champ de formulaire et le déposer sur le Modèle. Il existe des champs pour ajouter du texte, des options déroulantes, des choix multiples, un numéro de téléphone, une adresse, une date et une heure, un site, un mot de passe, et bien plus encore.
Par exemple, si vous utilisez un service téléphonique professionnel, vous pouvez ajouter un champ Téléphone. Cela vous aidera à envoyer des messages SMS ou à contacter des abonnés/abonnées par téléphone.

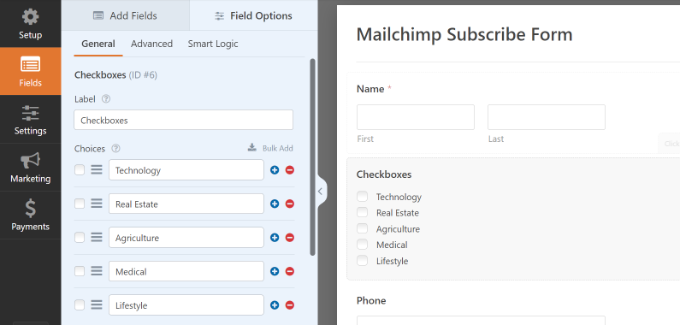
Vous pouvez ajouter un champ de case à cocher et permettre aux utilisateurs/utilisatrices de sélectionner leurs centres d’intérêt. De cette façon, vous pouvez segmenter vos abonnés/abonnés et leur envoyer des e-mails ciblés.
Ensuite, vous pouvez modifier chaque champ du formulaire dans le Modèle. Choisissez simplement un champ, et vous verrez plus d’options dans le panneau de gauche.
Par exemple, nous avons modifié les options du formulaire « cases à cocher ».

Vous pouvez également modifier le libellé du champ du formulaire, en faire un champ obligatoire, ajouter des images aux facultés de cocher, etc.
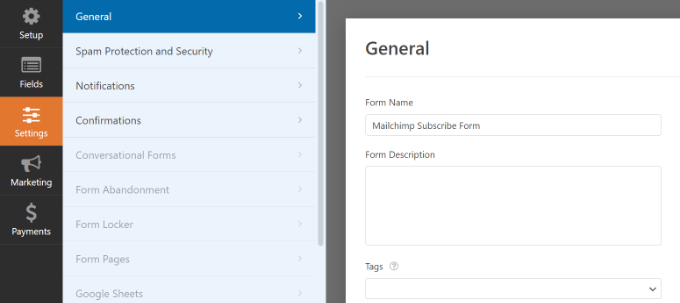
Une fois que vous avez fini d’ajouter des champs de formulaire personnalisés, passez à l’onglet » Réglages » dans le menu de gauche. Dans les Réglages généraux, vous pouvez modifier le nom et la description du formulaire, ajouter des identifiants, modifier le texte du bouton d’envoi, etc.

Ensuite, vous pouvez passer à l’onglet « Confirmations » et choisir ce que les abonnés/abonnées verront une fois qu’ils auront envoyé un formulaire.
WPForms vous permet d’afficher un message, une page spécifique comme une page de remerciement, ou de rediriger les utilisateurs/utilisatrices vers une URL.

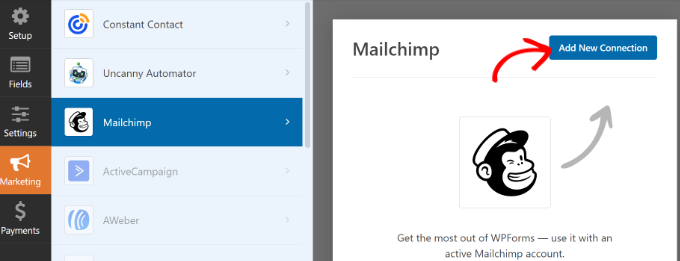
Après cela, vous pouvez vous rendre dans l’onglet » Marketing » du panneau de gauche, puis sélectionner Mailchimp.
Cliquez ensuite sur le bouton « Ajouter une nouvelle connexion ».

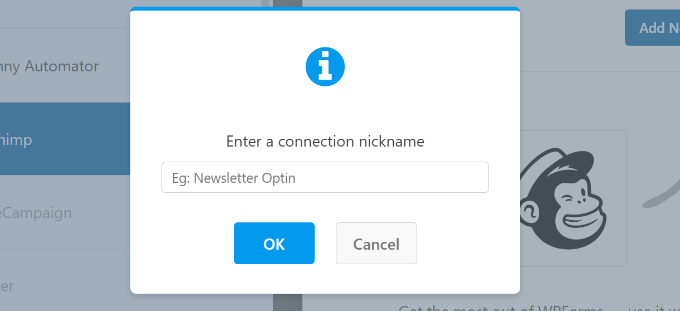
Ensuite, une petite fenêtre surgissante s’ouvrira dans laquelle vous devrez saisir le pseudonyme Mailchimp.
Après l’avoir saisi/saisie, cliquez sur le bouton « OK ».

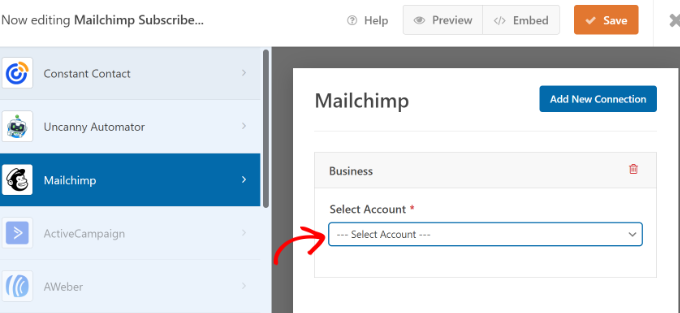
Ensuite, vous pouvez choisir le compte Mailchimp auquel vous vous êtes connecté précédemment.
Il vous suffit de cliquer sur le menu déroulant « Sélectionner un compte » et de choisir votre compte.

D’autres options apparaissent ensuite.
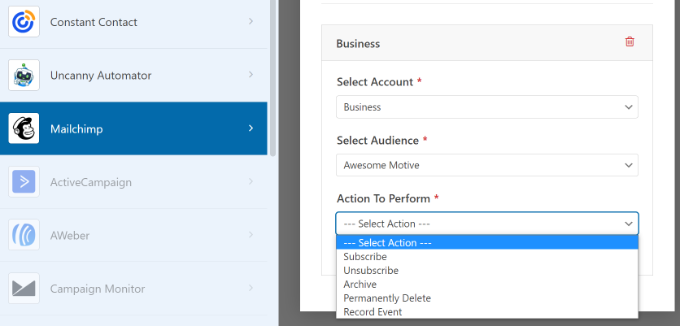
Vous pouvez sélectionner dans le menu déroulant l’audience à laquelle les nouveaux abonnés/abonnées seront ajoutés.

Vous avez le choix entre différentes actions, mais nous sélectionnerons l’option » S’abonner » pour ce tutoriel. L’utilisateur sera ainsi ajouté à votre compte Mailchimp en tant que nouveau contact.
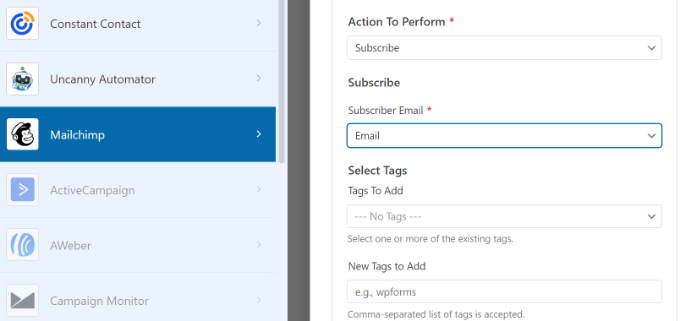
Ensuite, vous pouvez défiler vers le bas pour voir des réglages supplémentaires. Par exemple, il y a une option pour choisir le champ WPForms où les utilisateurs/utilisatrices peuvent saisir leur adresse e-mail.

Vous disposez également d’options permettant d’ajouter des identifiants aux abonnés/abonnés nouveaux et une note au profil de l’utilisateur.
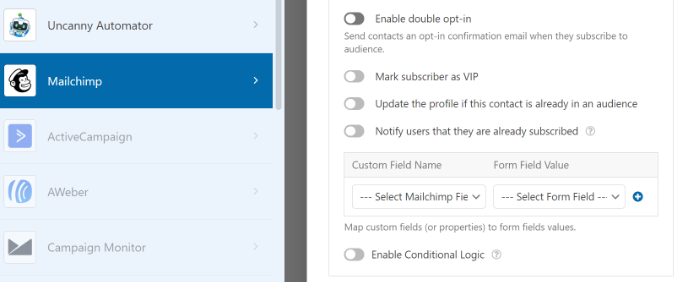
Si vous défilez plus bas, vous verrez d’autres réglages facultatifs. Par exemple, vous pouvez activer le double accord, marquer l’abonné/abonné comme VIP, mettre à jour son profil si le contact fait déjà partie d’une audience, et plus encore.

Vous êtes maintenant prêt à ajouter votre formulaire d’abonnement Mailchimp à votre blog ou site WordPress.
Dans le Constructeur de formulaires de WPForms, vous verrez une option « Contenu embarqué » en haut. Cliquez sur le bouton « Enregistrer » pour stocker vos modifications, puis cliquez sur le bouton « Contenu embarqué ».

Une fenêtre surgissante s’ouvre ensuite, dans laquelle vous devez sélectionner une page existante ou en créer une nouvelle.
Pour ce tutoriel, nous utiliserons l’option « Créer une nouvelle page ».

Ensuite, vous devrez saisir un nom pour votre nouvelle page.
Une fois cette étape franchie, il suffit de cliquer sur le bouton « Let’s Go ».

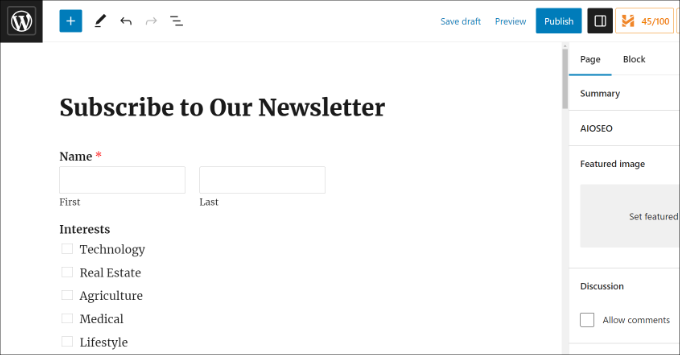
Ensuite, vous verrez une Prévisualisation de votre formulaire dans l’éditeur/éditrices de contenu de WordPress.
Vous pouvez ensuite cliquer sur le bouton » Publier » en haut pour rendre votre formulaire d’abonné/abonné Mailchimp direct.

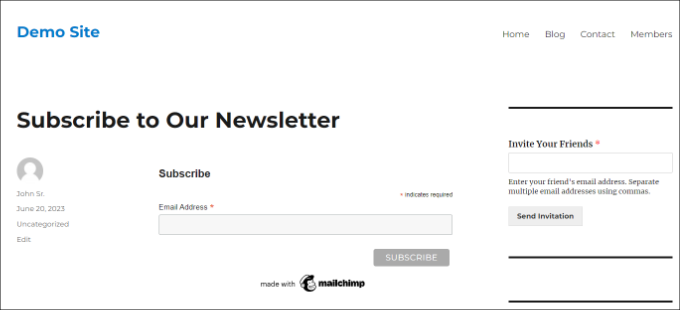
Vous avez maintenant créé avec succès un formulaire d’abonnement Mailchimp avec des champs personnalisés.
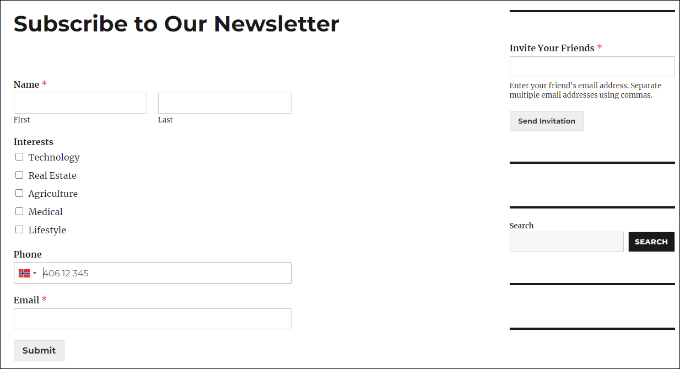
Vous pouvez visiter votre site pour voir le formulaire en action.

Vous pouvez également faire beaucoup plus avec Mailchimp et WordPress. Par exemple, vous pouvez l’intégrer à OptinMonster et afficher vos formulaires d’abonnement dans des campagnes de fenêtres surgissantes.
Pour en savoir plus, veuillez consulter notre guide ultime sur l’utilisation de Mailchimp et WordPress.
Nous espérons que cet article vous a aidé à apprendre comment créer un formulaire d’abonnement Mailchimp dans WordPress avec des champs personnalisés. Vous pouvez également consulter notre guide sur les moyens faciles de développer votre liste d’e-mails plus rapidement et nos choix d’experts pour les plugins WordPress incontournables pour développer votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
Really good and easy guide I upgraded my form with it.
However after 4 years with mailchimp I think about moving on. Pricing became a little bit expensive. What alternatives do you recomend for someone with small email list (2k contacts) that sends 2 newsletters per month? You guys know a lot about good alternatives and probably have guides for them already
WPBeginner Support says
We have a few different ones to consider in our list below!
https://www.wpbeginner.com/showcase/best-email-marketing-services/
Administrateur
Jiří Vaněk says
Thanks for the detailed breakdown on how to register and use Mailchimp. I wanted to create a newsletter for a friend and didn’t expect something so common, used by so many, to be so challenging for me. I spent quite a bit of time on Mailchimp, and the most challenging part for me was importing emails and then connecting them to Mailchimp. Thanks!
WPBeginner Support says
You’re welcome
Administrateur