La mayoría de los sitios de WordPress tienen una estructura / disposición / diseño / plantilla de dos columnas que contiene el contenido y la barra lateral. A pesar de ser visibles en todas las páginas de un sitio web, las barras laterales son a menudo las áreas menos optimizadas. En este artículo, vamos a compartir los mejores trucos de WordPress barra lateral para obtener los máximos resultados para su sitio.
1. Widgets dinámicos para la barra lateral
Por defecto, las barras laterales de su WordPress siguen siendo las mismas. Esto significa que usted está mostrando a los usuarios la misma barra lateral si están viendo una página de archivo, categoría, página de inicio, o una sola página.
Dependiendo del contenido que esté viendo el usuario, cambiar los widgets de la barra lateral puede tener un gran impacto en cómo los usuarios interactúan con la barra lateral de su sitio.
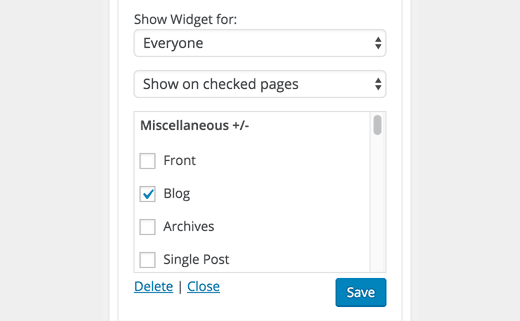
Usando el plugin Display Widgets, puedes mostrar y ocultar los widgets de la barra lateral en entradas, páginas, archivos, página de inicio / página de blog. También puede mostrar u ocultar widgets a los usuarios en función de su estado de acceso / acceso.
2. Múltiples barras laterales
Otra forma de crear barras laterales inteligentes es utilizar varias barras laterales a la vez. Cada barra lateral aparece en función de un criterio que usted selecciona.
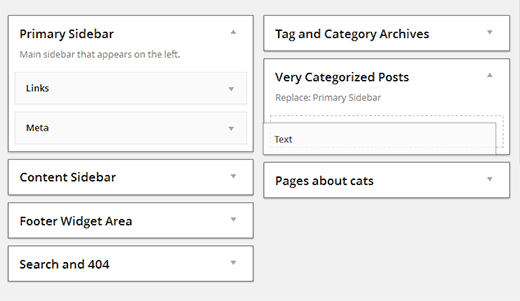
Instale y active el plugin Content Aware Sidebars. Le permite crear barras laterales inteligentes. En lugar de mostrar u ocultar widgets para páginas específicas, puede crear barras laterales totalmente nuevas para ellas.
3. Widgets de barra lateral fijos
Normalmente, la columna de contenido de su sitio web es un poco más larga que la barra lateral. Esto significa que cuando los usuarios se desplazan hacia abajo, no hay nada que mirar en la columna de la barra lateral.
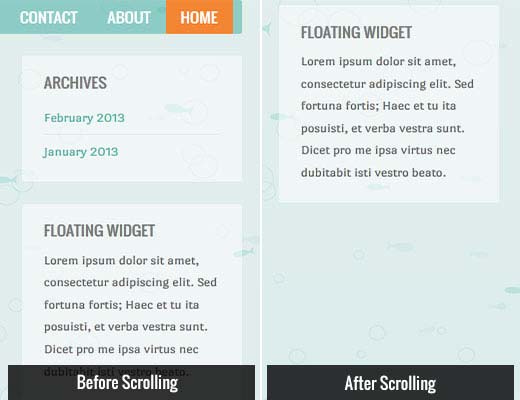
Puedes añadir widgets fijos y flotantes en la barra lateral para asegurarte de que siempre haya una llamada a la acción visible para tus lectores mientras se desplazan hacia abajo.
4. Suscripción por correo electrónico
¿Alguna vez se ha preguntado por qué los formularios de suscripción por correo electrónico suelen ser el primer elemento / artículo de las barras laterales de los blogs más populares? Porque el correo electrónico sigue siendo la forma más correcta de comunicarse con los lectores. Vea nuestra guía sobre por qué debería empezar a crear su lista de correo electrónico ahora mismo.
La mayoría de los proveedores de servicios de correo electrónico como Mailchimp, AWeber, etc, le proporcionarán un código simple que puede añadir a un widget de texto en su barra lateral de WordPress. Sin embargo, estos formularios de registro no son muy eficaces en términos de conversión.
Mediante el uso de OptinMonster para crear hermosas y muy atractivas formas de optin barra lateral, puede aumentar significativamente sus conversiones.
OptinMonster también le permite realizar pruebas A/B de sus formularios de suscripción en la barra lateral, para que pueda tomar decisiones basadas en datos acerca de lo que funciona y lo que no.
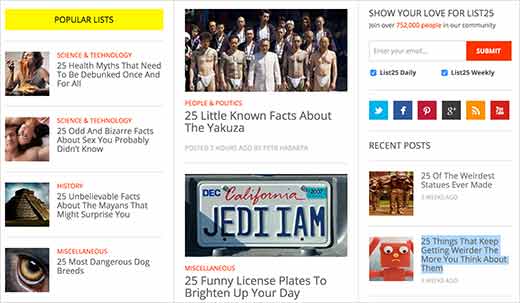
5. Muestre su mejor contenido
Los sitios WordPress vienen con un widget de entradas recientes incorporado. Este widget no rinde muy bien.
La razón es simple, sus entradas recientes no siempre son el mejor contenido para describir su sitio a un nuevo usuario.
Deberías usar un plugin de entradas populares para mostrar tu contenido más popular. También puedes combinarlo con un plugin de entradas relacionadas para mostrar el contenido más relevante a los nuevos usuarios.
6. Listas dinámicas personalizadas
¿Por qué limitarse a entradas populares o relacionadas? Puedes crear tus propios anuncios / catálogos / fichas de entradas que crees que te aportarán más conversión.
Simplemente crea una nueva entrada en WordPress y utiliza el editor visual para crear una lista con viñetas de entradas o páginas que quieras mostrar. Cambia al editor de texto y copia el código HTML.
Ahora añade un nuevo widget de texto a tu barra lateral y pega el código HTML dentro de él. Puedes crear tantos anuncios / catálogos / fichas como quieras y mostrar diferentes listas para diferentes áreas de tu sitio web.
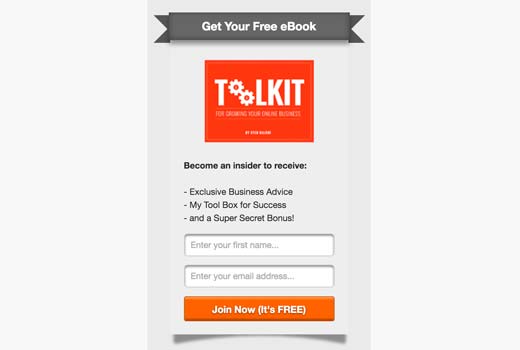
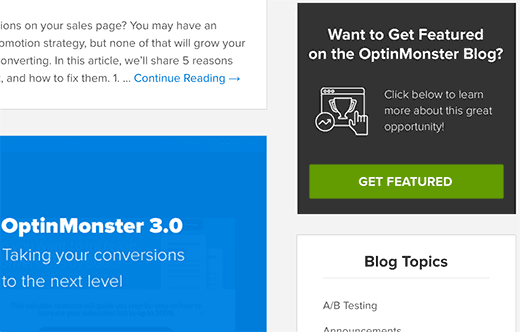
7. Utilizar imágenes
Las imágenes son mucho más atractivas que el texto. Si quiere captar la atención del usuario, utilice imágenes como banners y botones. Puede enlazar esos banners y llamadas a la acción a distintas áreas de su sitio web.
Puedes simplemente subir una imagen utilizando el cargador de medios y añadir el código HTML para mostrar la imagen en un widget de texto. Si no estás familiarizado con HTML, entonces puedes usar un widget de imagen para añadir imágenes en tu barra lateral de WordPress.
Consulte nuestra guía sobre cómo añadir una imagen en el widget de la barra lateral de WordPress para obtener instrucciones detalladas.
En el ejemplo anterior del blog OptinMonster, cuando el usuario hace clic en una imagen, se carga un mensaje / ventana emergente pidiéndole que introduzca su información. Eso se llama MonsterLinks que es un 2 Paso Optin Tecnología ..
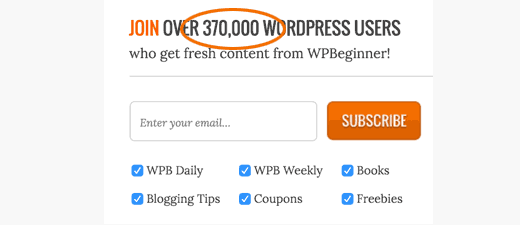
8. Mostrar la Prueba Social
¿Has visto cómo los blogs más populares presumen de su número de seguidores en la barra lateral? Mostrar el número de seguidores en la barra lateral se denomina prueba social. Es una técnica de marketing que te ayuda a ganar confianza mostrando a la gente el número de seguidores que ya tienes.
Puedes utilizar el widget Social Count Plus para mostrar tu número de seguidores. También puedes mostrar el recuento de suscriptores de Mailchimp para animar a más usuarios a suscribirse a tu lista de correo electrónico.
Aquí tienes otros 11 ejemplos de prueba social que puedes añadir a tu sitio web.
9. Herramientas de participación de los usuarios
Comentarios recientes, sondeos y encuestas, clasificaciones de usuarios, sistema de puntos, son sólo algunas de las formas de impulsar la participación de los usuarios en su sitio WordPress. Mostrarlos en tu barra lateral ayuda a aumentar la participación de los usuarios en tu sitio web. Esto aumenta las páginas vistas y el tiempo que cada persona pasa en su sitio.
10. Widget de desvanecimiento en la última barra lateral
Este ingenioso truco se utiliza en muchos blogs y sitios web populares. Simplemente se desvanece en el último widget de la barra lateral. La animación hace que el widget sea llamativo y notable, lo que aumenta drásticamente la tasa de clics.
Vea nuestra guía práctica sobre cómo desvanecer el último widget de la barra lateral en WordPress.
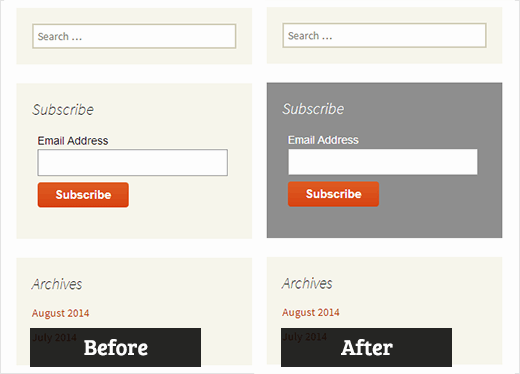
11. Usar estilos personalizados para widgets
Normalmente todos los widgets de la barra lateral usan los mismos colores y estilo definidos por su tema de WordPress. Esto hace que todos parezcan iguales. Puede utilizar estilos personalizados para utilizar diferentes colores para algunos de sus widgets para que sean más perceptibles.
Consulte nuestra guía sobre cómo añadir estilos personalizados a los widgets de WordPress para obtener instrucciones detalladas.
12. Activar shortcodes en widgets de texto
Por defecto, WordPress filtra los shortcodes en los widgets de texto. Puede desactivarlo fácilmente añadiendo esta única línea de código al archivo functions. php de su tema o a un plugin específico del sitio.
add_filter('widget_text','do_shortcode');
Esperamos que este artículo te haya ayudado a aprender algunos trucos nuevos sobre la barra lateral de WordPress para obtener los máximos resultados en tu sitio. Puede que también quieras ver nuestra lista de los 25 widgets de WordPress más útiles para tu sitio.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Facebook.

















Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Nathan says
Hi guys!
I know it’s not the exactly topic of this post, but I’m having a problem with sidebars since yesterday that I don’t have idea to fix. I’m wondering If someone could help me…
When I try to add HTML code to the sidebar or header, no matter with which plugin (i’ve tried enhanced text, wordpress ad widget or even the standart “text” option), I hit the “save” button and it keeps loading forever, never finishs…
When I refresh the page the code it’s not there… I realized this start happening yesterday, but I updated to version 4.5 last week…
Someone could help me? I need to place my ads…
Thanks!!
WPBeginner Support says
When this happens, try right clicking anywhere on the page and select Inspect from browser menu. This will open developer tools. Click on the Console tab to see if it is reporting any errors. You can also Try deactivating all WordPress plugins and switching to a default theme. Now try adding the code in widget again. If this works then figure out which plugin or theme was causing the conflict by activating them one by one.
Administrador
Tariq Kamal says
Hi
I need to know if I am using widgets on my blog with the options set in the visibility mode where I set a certain criteria for certain widgets to appear (or be hidden) on some categories or pages. This obviously means that I will use more widgets, some will appear in one category the others in other categories. Is it an extra load on my blog? Is my blog loading all the widgets at startup or it will only load the widgets when the desired category is visited.
I hope you guys understand what I want to say and give me some feedback.
Thank you
Tony N says
Great article! Is there a plug in that is similar to the recent posts widget, but will let you select only certain specific post categories to show, and perhaps style the text and head?
Johnathan says
I think it’s all dependent on who your visitors are and where they are coming from, but I am seeing that mobile devices are ruling my traffic sources. Which made me take a closer look and think harder about what my blog looks like on mobile devices. Of course, always use a theme that works well with mobile.
The problem I am seeing, at least with the theme I’m using, is that on mobile it pushes my sidebar to the bottom of scrolling. I’m looking into ways of getting my CTAs into every post rather than depending on the sidebar to d it for me.
In the past, I’ve used a plugin that put whatever I wanted at the beginning and end of every post, but for the life of me I can find anything like it again.
Any suggestions?
RW says
Excellent point Johnathan. I agree completely. It’s becoming a reality, that on some sites, sidebars aren’t all that necessary.
Nata says
Excellent list. My sidebars were a total mess. I just wish there were one plugin that would do it all!