La maggior parte dei siti WordPress ha un layout a due colonne che contiene il contenuto e la barra laterale. Nonostante siano visibili su ogni pagina di un sito web, le barre laterali sono spesso le aree meno ottimizzate. In questo articolo condivideremo i migliori trucchi per la barra laterale di WordPress per ottenere i massimi risultati per il vostro sito.
1. Widget dinamici per la barra laterale
Per impostazione predefinita, le barre laterali di WordPress rimangono invariate. Ciò significa che mostrerete agli utenti la stessa barra laterale sia che stiano visualizzando una pagina di archivio, una categoria, una home page o una singola pagina.
A seconda del contenuto che l’utente sta guardando, cambiare i widget della barra laterale di conseguenza può avere un impatto enorme sul modo in cui gli utenti interagiscono con la barra laterale del vostro sito.
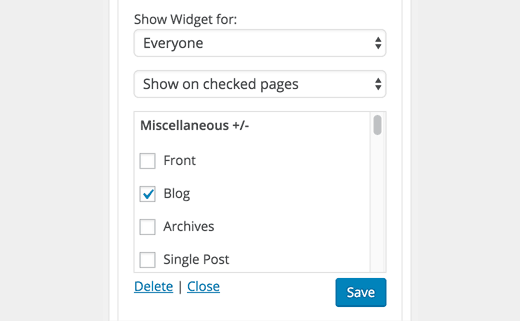
Utilizzando il plugin Display Widgets, è possibile mostrare e nascondere i widget della barra laterale su post, pagine, archivi, home page o pagina del blog. È anche possibile mostrare o nascondere i widget agli utenti in base al loro stato di accesso.
2. Barre laterali multiple
Un altro approccio per creare barre laterali intelligenti è quello di utilizzare più barre laterali contemporaneamente. Ogni barra laterale appare in base a un criterio selezionato dall’utente.
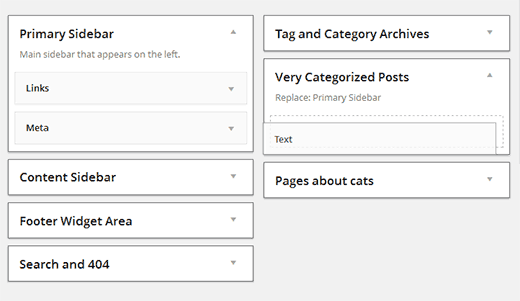
Installare e attivare il plugin Content Aware Sidebars. Consente di creare barre laterali intelligenti. Invece di mostrare o nascondere i widget per pagine specifiche, è possibile creare barre laterali completamente nuove per esse.
3. Widget della barra laterale appiccicosi
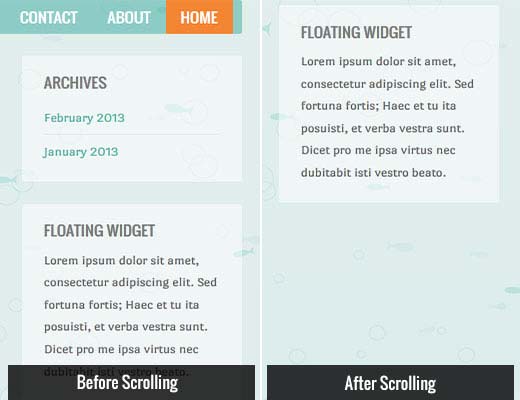
Di solito la colonna dei contenuti del sito web diventa un po’ più lunga della barra laterale. Ciò significa che quando gli utenti scorrono verso il basso, non c’è nulla da guardare nella colonna della barra laterale.
È possibile aggiungere widget fluttuanti appiccicosi alla barra laterale per assicurarsi che ci sia sempre un invito all’azione visibile ai lettori mentre scorrono verso il basso.
4. Iscrizione via e-mail
Vi siete mai chiesti perché i moduli di iscrizione via e-mail sono spesso il primo elemento nelle sidebar dei blog più popolari? Perché l’e-mail è ancora il modo più efficace per comunicare con i lettori. Consultate la nostra guida sul perché dovreste iniziare subito a costruire la vostra lista di e-mail.
La maggior parte dei fornitori di servizi di posta elettronica come MailChimp, AWeber, ecc. vi forniranno un semplice codice da aggiungere a un widget di testo nella sidebar di WordPress. Tuttavia, questi moduli di iscrizione non sono molto efficaci in termini di conversione.
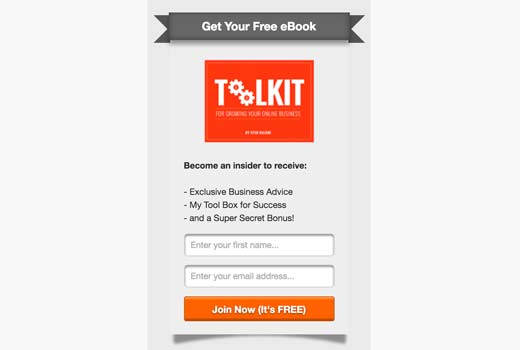
Utilizzando OptinMonster per creare moduli di iscrizione nella sidebar belli e altamente coinvolgenti, è possibile aumentare significativamente le conversioni.
OptinMonster vi permette anche di effettuare test A/B sui vostri moduli di iscrizione nella barra laterale, in modo da poter prendere decisioni basate sui dati su ciò che funziona e ciò che non funziona.
5. Mettete in mostra i vostri contenuti migliori
I siti WordPress sono dotati di un widget per i post recenti. Questo widget non funziona molto bene.
Il motivo è semplice: non sempre i vostri post recenti sono i contenuti migliori per descrivere il vostro sito a un nuovo utente.
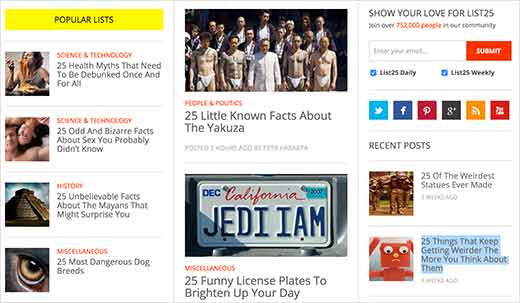
Dovreste utilizzare un plugin per i post più popolari per visualizzare i vostri contenuti più popolari. Potete anche combinarlo con un plugin per i post correlati per mostrare i contenuti più rilevanti ai nuovi utenti.
6. Elenchi dinamici personalizzati
Perché fermarsi ai soli post popolari o correlati? Potete creare i vostri elenchi di post che ritenete possano portare più conversioni.
Basta creare un nuovo post in WordPress e utilizzare l’editor visuale per creare un elenco puntato di post o pagine che si desidera visualizzare. Passate all’editor di testo e copiate il codice HTML.
Ora aggiungete un nuovo widget di testo alla vostra barra laterale e incollate il codice HTML al suo interno. Potete creare tutti gli elenchi che volete e mostrarne di diversi per le varie aree del vostro sito.
7. Usare le immagini
Le immagini sono molto più coinvolgenti del testo semplice. Se volete catturare l’attenzione dell’utente, utilizzate le immagini come banner e pulsanti. Potete collegare tali banner e call to action a diverse aree del vostro sito web.
Potete semplicemente caricare un’immagine utilizzando il media uploader e aggiungere il codice HTML per visualizzare l’immagine in un widget di testo. Se non avete dimestichezza con l’HTML, potete utilizzare un widget di immagini per aggiungere immagini nella barra laterale di WordPress.
Per istruzioni dettagliate, consultate la nostra guida su come aggiungere un’immagine nel widget della barra laterale di WordPress.
Nell’esempio del blog di OptinMonster, quando l’utente fa clic su un’immagine, viene caricato un popup che chiede di inserire le informazioni. Questo si chiama MonsterLinks ed è una tecnologia Optin in 2 fasi…
8. Mostra la prova sociale
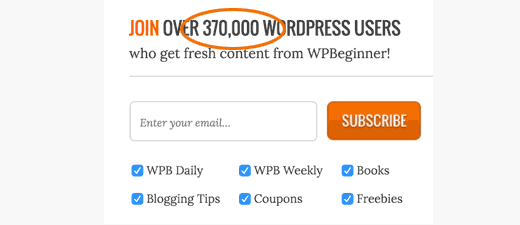
Avete visto come i blog più famosi si vantano del loro numero di follower nella barra laterale? Mostrare il numero di follower nella barra laterale si chiama social proof. È una tecnica di marketing che vi aiuta a guadagnare fiducia mostrando alle persone il numero di follower che avete già.
È possibile utilizzare il widget Social Count Plus per visualizzare il numero di follower. Potete anche mostrare il vostro numero di iscritti a MailChimp per incoraggiare più utenti a iscriversi alla vostra lista di e-mail.
Ecco altri 11 esempi di prova sociale che potete aggiungere al vostro sito web.
9. Strumenti di coinvolgimento degli utenti
Commenti recenti, sondaggi e inchieste, classifiche degli utenti, sistema di punti, sono solo alcuni dei modi per aumentare il coinvolgimento degli utenti sul vostro sito WordPress. La loro visualizzazione nella barra laterale contribuisce ad aumentare il coinvolgimento degli utenti sul vostro sito. Questo aumenta le pagine viste e il tempo che ogni persona trascorre sul vostro sito.
10. Dissolvenza dell’ultimo widget della barra laterale
Questo piccolo trucco è utilizzato in molti blog e siti web popolari. Si tratta di una semplice dissolvenza dell’ultimo widget della barra laterale. L’animazione rende il widget accattivante e visibile, aumentando notevolmente il tasso di clic.
Consultate il nostro tutorial su come sfumare l’ultimo widget della barra laterale in WordPress.
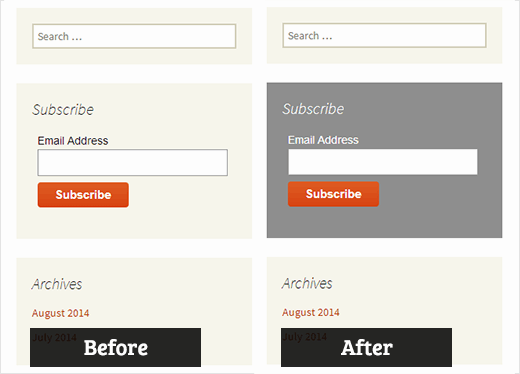
11. Utilizzare stili personalizzati per i widget
Di solito tutti i widget della barra laterale utilizzano gli stessi colori e lo stesso stile definito dal tema di WordPress. Questo li fa sembrare tutti uguali. È possibile utilizzare stili personalizzati per utilizzare colori diversi per alcuni dei widget, in modo da renderli più evidenti.
Per istruzioni dettagliate, consultate la nostra guida su come aggiungere stili personalizzati ai widget di WordPress.
12. Abilitare gli shortcode nei widget di testo
Per impostazione predefinita, WordPress filtra gli shortcode nei widget di testo. È possibile disabilitarlo facilmente aggiungendo questa singola riga di codice al file functions.php del tema o a un plugin specifico per il sito.
add_filter('widget_text','do_shortcode');
Speriamo che questo articolo vi abbia aiutato a imparare alcuni nuovi trucchi per la barra laterale di WordPress per ottenere i massimi risultati sul vostro sito. Potreste anche voler consultare il nostro elenco dei 25 widget WordPress più utili per il vostro sito.
Se vi è piaciuto questo articolo, iscrivetevi al nostro canale YouTube per i video tutorial di WordPress. Potete trovarci anche su Twitter e Facebook.

















Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Nathan says
Hi guys!
I know it’s not the exactly topic of this post, but I’m having a problem with sidebars since yesterday that I don’t have idea to fix. I’m wondering If someone could help me…
When I try to add HTML code to the sidebar or header, no matter with which plugin (i’ve tried enhanced text, wordpress ad widget or even the standart “text” option), I hit the “save” button and it keeps loading forever, never finishs…
When I refresh the page the code it’s not there… I realized this start happening yesterday, but I updated to version 4.5 last week…
Someone could help me? I need to place my ads…
Thanks!!
WPBeginner Support says
When this happens, try right clicking anywhere on the page and select Inspect from browser menu. This will open developer tools. Click on the Console tab to see if it is reporting any errors. You can also Try deactivating all WordPress plugins and switching to a default theme. Now try adding the code in widget again. If this works then figure out which plugin or theme was causing the conflict by activating them one by one.
Admin
Tariq Kamal says
Hi
I need to know if I am using widgets on my blog with the options set in the visibility mode where I set a certain criteria for certain widgets to appear (or be hidden) on some categories or pages. This obviously means that I will use more widgets, some will appear in one category the others in other categories. Is it an extra load on my blog? Is my blog loading all the widgets at startup or it will only load the widgets when the desired category is visited.
I hope you guys understand what I want to say and give me some feedback.
Thank you
Tony N says
Great article! Is there a plug in that is similar to the recent posts widget, but will let you select only certain specific post categories to show, and perhaps style the text and head?
Johnathan says
I think it’s all dependent on who your visitors are and where they are coming from, but I am seeing that mobile devices are ruling my traffic sources. Which made me take a closer look and think harder about what my blog looks like on mobile devices. Of course, always use a theme that works well with mobile.
The problem I am seeing, at least with the theme I’m using, is that on mobile it pushes my sidebar to the bottom of scrolling. I’m looking into ways of getting my CTAs into every post rather than depending on the sidebar to d it for me.
In the past, I’ve used a plugin that put whatever I wanted at the beginning and end of every post, but for the life of me I can find anything like it again.
Any suggestions?
RW says
Excellent point Johnathan. I agree completely. It’s becoming a reality, that on some sites, sidebars aren’t all that necessary.
Nata says
Excellent list. My sidebars were a total mess. I just wish there were one plugin that would do it all!