Deseja exibir widgets em páginas específicas de seu site WordPress?
Por padrão, quando você adiciona widgets ao seu site, eles aparecem em todas as páginas. Mas, às vezes, você pode querer mostrar apenas widgets selecionados em determinadas páginas. Isso pode ajudá-lo a personalizar melhor o seu site e oferecer uma experiência de usuário mais personalizada.
Neste artigo, mostraremos a você como mostrar ou ocultar widgets em páginas específicas do WordPress.

Por que mostrar ou ocultar widgets nas páginas do WordPress?
Os widgets do WordPress permitem que você adicione conteúdo adicional à barra lateral, ao rodapé e ao cabeçalho do seu site. Eles tornam componentes importantes do site, como um formulário de contato, botões de mídia social, ofertas de vendas ou suas páginas mais valiosas, mais visíveis para os visitantes.
Por exemplo, exibir um widget de caixa de pesquisa na página de checkout de sua loja on-line não traz nenhum benefício para os visitantes. No entanto, exibir cupons de desconto para produtos e serviços na área do widget pode aumentar suas vendas.
Da mesma forma, talvez você queira manter sua página inicial limpa e reduzir as distrações. Ocultar widgets na página inicial a manterá livre de desordem e aumentará o envolvimento do usuário em seu site WordPress.
Infelizmente, o WordPress não oferece uma opção para mostrar ou ocultar widgets por padrão. Dito isso, você ainda pode exibir widgets em páginas específicas usando um plug-in do WordPress.
Exibição/ocultação de widgets do WordPress em páginas específicas
Você pode ocultar ou exibir facilmente os widgets em páginas específicas usando o Widget Options. É um plug-in completo de gerenciamento de widgets que o ajuda a atribuir e restringir widgets para diferentes páginas, posts e dispositivos.
Observação: Se você usar um tema de blocos, o Widget Options converterá suas áreas de widgets baseadas em blocos em áreas de widgets clássicas. Em seguida, você poderá usar o plug-in para mostrar/ocultar widgets em seu site.
Para começar, primeiro você precisará instalar e ativar o plug-in Widget Options. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você pode ir para Configurações ” Opções de widget na barra lateral do administrador do WordPress. Em seguida, você encontrará diferentes opções que o plug-in oferece para personalizar seus widgets.
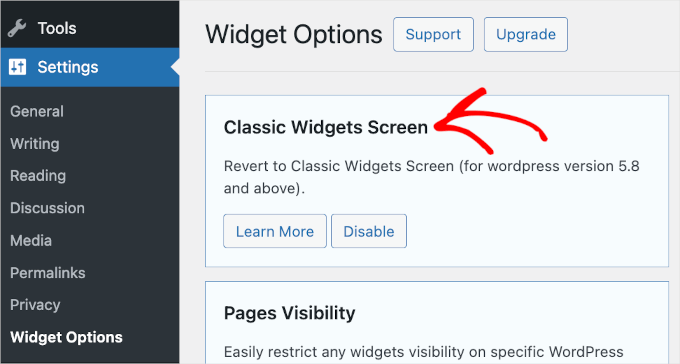
Antes de tudo, certifique-se de que a opção “Tela de widgets clássicos” esteja ativada.

Isso garante que você possa ocultar ou exibir widgets em seu site.
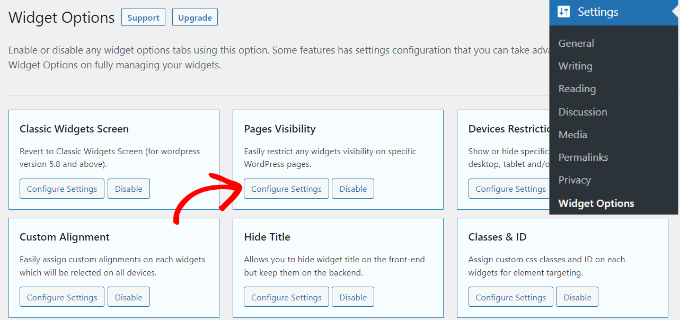
Depois disso, localize a seção “Pages Visibility” (Visibilidade das páginas) e clique no botão “Configure Settings” (Definir configurações).

A partir daí, você pode controlar onde os widgets ficarão visíveis e escolher onde não deseja exibi-los.
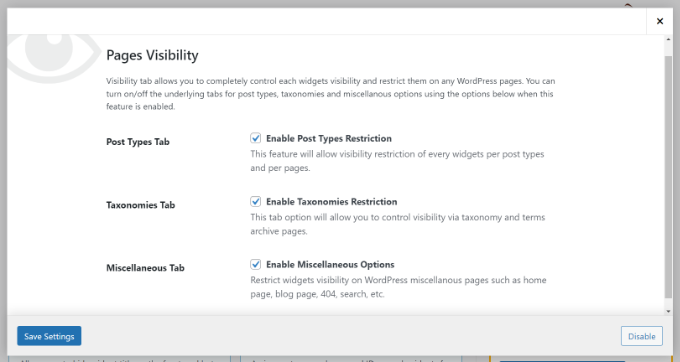
Por padrão, o plug-in já terá ativadas as opções da guia Post Types, Taxonomies e Miscellaneous. No entanto, você pode desmarcar a caixa de qualquer opção para personalizar a visibilidade dos widgets em páginas diferentes.

Quando tiver feito as alterações, basta clicar no botão “Save Settings” (Salvar configurações).
Agora, você deve acessar Appearance ” Widgets na barra lateral do administrador do WordPress. Em seguida, basta clicar em qualquer widget que você queira exibir ou ocultar. Isso expandirá as configurações do widget e você verá opções para a visibilidade do widget.
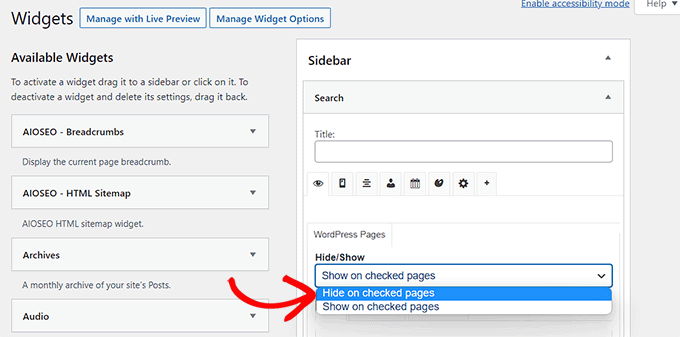
No menu suspenso “Hide/Show” (Ocultar/Mostrar), você pode selecionar a opção relevante: “Hide on checked page” (Ocultar na página marcada) ou “Show on checked pages” (Mostrar nas páginas marcadas).
Por padrão, o widget ficará oculto nas páginas marcadas, mas você pode alterar isso para mostrar os widgets nas páginas marcadas.

A seguir, vamos ver as opções de configuração do recurso “Hide/Show”. No menu suspenso, você encontrará três guias. São as guias “Pages”, “Post Types” e “Taxonomies”.
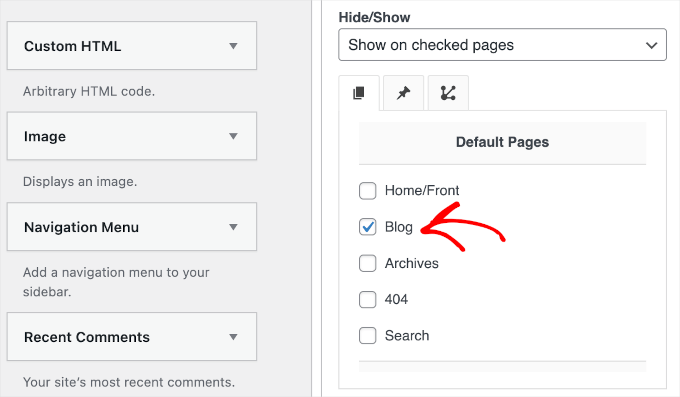
A guia “Pages” oferece opções para ocultar/mostrar widgets na página inicial/frontal, na seção do blog, nos arquivos, nas páginas 404 e na página de pesquisa. Vá em frente e escolha uma página.

Depois disso, você pode ir para a guia “Post Types” e escolher quais páginas deseja ocultar/mostrar o widget do WordPress.
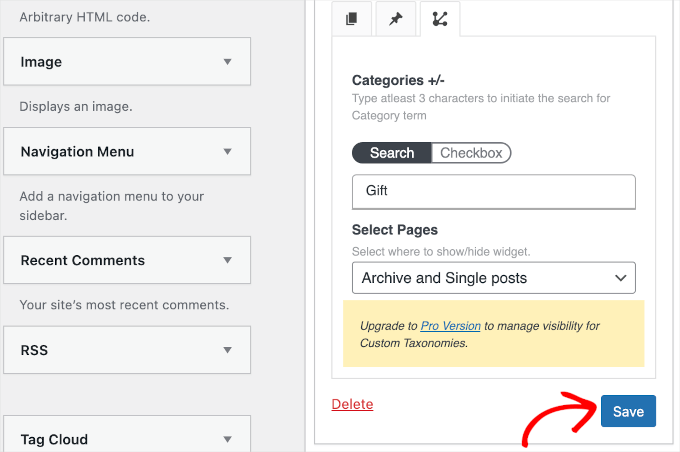
Em seguida, vá em frente e mude para a guia “Taxonomias” e selecione as categorias para ocultar ou exibir seus widgets do WordPress. Isso significa que o widget será exibido ou ocultado para as publicações do blog nessa categoria específica do WordPress.
Quando terminar, não se esqueça de clicar no botão “Save” (Salvar) para não perder seu progresso.

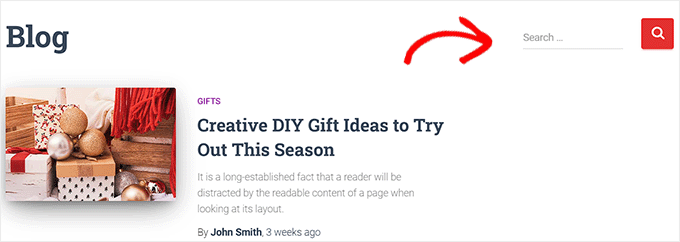
Agora você pode visitar seu site para vê-lo em ação.
Para este tutorial, exibimos o widget “Search” somente na página “Blog” e o ocultamos em todas as outras páginas do nosso site WordPress.

Esperamos que este artigo tenha ajudado você a aprender como mostrar ou ocultar widgets em páginas específicas do WordPress. Em seguida, talvez você também queira ver nossa lista dos widgets mais úteis do WordPress ou ler nosso artigo sobre como criar um endereço de e-mail comercial gratuito.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Amber says
This widget doesn’t work at all. It doesn’t change the widget options or anything.
WPBeginner Support says
The plugin has not been updated for the new widget block editor, you can disable it to use the classic widget editor to see the options following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-disable-widget-blocks-in-wordpress-restore-classic-widgets/
Administrador
Ian Hanson says
After hours of perusing all my WP Theme options (why it takes me this long to solve problems I’ll never know) I Googled how to show widgets on certain pages and not others…and found your post.
It’s SO easy now. How I lived without it before I’ll never know. Actually, I don’t think I was living. Thanks!
WPBeginner Support says
Glad our guide could help
Administrador
Roman says
This is an awesome free plugin. Worked like a charm. THank you.
WPBeginner Support says
Glad our recommendation could help
Administrador
Jim Gersetich says
The plugin referenced does not work. I installed Widget Context and activated it. However, the Appearance | Widgets page still only shows the defaults (Blog Sidebar, Footer 1, and Footer 2.) The dialog box you show does not appear, even after closing the browser and reentering.
WPBeginner Support says
The section should be on individual widgets. If they are not appearing you may need to reach out to the plugin’s support to see possible issues.
Administrador
Vikram Bheel says
Sir, I bought the Business 5 theme from the instamajo on October 3, 2018. I have 2 problems in customizing this theme.
1. Apperiance >> Customize >> Widget
Sidebar 1 is not visible here in place of widget and a message is visible
Your theme has 1 other widget area, but this particular page does not display it.
You can navigate to other pages on your site while using the Customizer to view and edit the widgets on those pages.
How to solve this problem
2. The option of logging in footer area of this theme is also coming, how to remove it
Please request to the Wpbeginner team to resolve these issues.
WPBeginner Support says
Hi Vikram,
Your theme does not display widgets on the page you are viewing in the customizer. An easier way to add widgets is by going to Appearance > Widgets page instead.
Administrador
Sandra says
Total Awesomeness! Thank you so much!!! I’m finally going to have a great looking site!
Abby says
Hello, I don’t know to get my subscribe widget to show on every page. Right now it shows on every page on my computer but only shows on my “About Me” Page for others. I have selected for it to appear everywhere. Can you help?
Katie says
So I am totally new to this whole thing. I managed to get the TopConsult theme installed and now Widget Context but unless I am being a dumb blonde it’t not working. When I click on a widget the only option I have is to add or cancel. As well as there are “default widgets” built into the theme one of which is a smart slider that I only want to appear on the home page! And it doesn’t look like I can edit those at all? Can anybody help me?!
Phil says
Widget Context clashes with Site Origin Widgets and disallows access to the Widgets.php file.
Julie Spears says
I am trying to use the visibility option on my Text widget to hide the sidebar from a specific page. But it isn’t working. The widget still shows up on that page. Any ideas?
Gary McGeown says
super, one more small job completed.
Thanks,
Gary
Sergio says
The “popular posts” widget isn’t visible to the public. How can this be adjusted?
john says
I am sorry but widget context does not have the ability to display on every page? If I click the setting that says show widget everywhere it does not display my slider widget on every page. If I click on show widget on selected and enter a custom URL (the URL to one of the pages on my site) it still does not show the slider widget on that page. I am not sure why or how to fix this but help would be appreciated.
Anand says
have a similar issue as John..
Ganesh says
Even i have similar issue.
Debabrata Mondal says
Thank you! That was really helpful!
santhosh says
Awesome work! very easy to use plugin thank you very much.
thank you very much.
David Norwood says
Thank you for your reply. I need a plugin like Display Widget, as I have it set up to show menus on the sidebar in specific categories . Maybe I am doing it incorrectly, but it seems to be more global?
David Norwood says
Thank you for the plug-in suggestion. I need a replacement for Display Widget
however, widget context Untested with your version of WordPress, which is the most recent .
Do you if it will be updated anytime soon?
WPBeginner Support says
Hi David,
We tested it with the latest WordPress version and it works well.
Administrador
David Law says
Display Widgets Plugin v2.6.3.1 has been removed from the repo due to hacking code:
David Law
WPBeginner Support says
Hi David,
Thanks for the heads up. We have removed the plugin mention and replaced it with a new plugin.
Administrador
David Norwood says
which plugin did you replace Display Widget with. I have not been able to get Widget options to work yet.
Noel says
Hi All, it seems this plugin has been removed. Anyone know of another plugin that operates in the same way – showing certain widgets on certain pages and hiding sidebar (show full width page) on pages you do not want the widgets to appear on – similar to what Display Widgets did?
Joel Newcomer says
Widget Options is the best alternative that I’ve been able to find.
Alex says
Unfortunately, it looks like the latest WordPress update broke editing the widgets. The settings I had set for my widgets before the update remain, but I can’t change them or add settings to future widgets. Does anyone have a fix for this?
Steve says
This all works great, however, there is one situation where it does NOT work and that is for a specific URL that is part of a third party integration, like aMember.
The aMember page do not appear as any of the normal taxonomy, so you would need to somehow add the specific URL to the widget. So far I do not see that functionality.
Wondering if there is another way to hide widgets you want to shown on the rest of the site, but not on these third party integration pages. Any ideas?
Steve says
Took me only a few minutes to figure this one out, here’s the solution:
For any pages that reside outside of the WordPress taxonomy, you can use the logic setting. Click the gear symbol, then open the “logic” tab.
In my case, simply entering the conditional: is_page( $page = ‘/member/*.php’ )
hides the widgets on all pages associated with my WP integrated third party membership scripts.
Mark Saffell says
Thank you! This was the perfect video. It made my life easy. Great job.
Michael J Ming says
Almost too easy. I used Display Widget for the first time and it did exactly want I wanted it too.
Miriam says
The widget is only showing up on categories, not on pages. I have tried all different combinations and none but categories are working. Please help.
resa says
Uninstall it. It’s generating spam. Try the one suggested above.
Lori says
I’m using the Divi theme and the widget isn’t showing on the pages I checked. I have updated to the latest version of the theme and WordPress. Help!
lee says
will this allow me to use controversial content without being banned by google adsense
Shaun Taylor says
Hello,
This is great and just what I’m looking for, however Is there a way, instead of showing or hiding on different pages, to show and hide in different sections?
For example if my site structure is:
Home
About
–Subpage
–Subpage
–Subpage
Work
Services
–Subpage
–Subpage
–Subpage
Contact
So rather than me having to choose all of the sub pages in the service section, can I just choose everything under example.com/services/ will show or hide a certain widget?
Any help would be appreciated!
Gaurav Kumar says
Hi,
I have removed text widget from blog, still it is loading when I am opening the site.
Please tell me what should I do.
WPBeginner Support says
You are probably seeing a cached version of your blog. Purge your cache and revisit the page.
Administrador
Gaurav Kumar says
Thank you but even now it is showing widget in Older post pages.
Is there a plugin to stop it showing in older pages like page no 2 page 3 page 4 etc.
Victor says
Hey, does this work with WP 4.5.4 or later? Because I have installed it and shows no difference. Im trying to hide a widget from a page.
Thanks
Steph says
I am having exactly the same problem, it used to work for me but has stopped working recently
Mahendra says
It will work 100% on some themes.
But in other themes when you will hide widget, a message will display instead of widget.
I have a trick for second type of themes.
Add only text widget, inside the text widget, text will be nothing.
I have used this trick in my sites. for example I have used in my own site.
Jeff says
Thanks for the post, i’ve been trying to figure this out for quite some time
Robert says
I don´t think it works with WP 4.5?
WPBeginner Support says
We checked, it works.
Administrador
badongranger says
really? on mine it doesn’t
WPBeginner Support says
Please contact plugin author for support. They would be able to help you better.
Fazal says
It’s not working for me, WordPress 4.5.3.
Anne says
Does this plugin also work with posts rather than pages?
Steven says
Yes! Also u can also filter by page/post id
Mujahid Rasul says
I installed and used Widgets Display plugin. why hidden widgets are still occupying space in the site pages. I mean the there should be left only one column showing the text on the whole screen. Now the widgets are not showing but space is empty. please provide solution of this problem
Danielle says
I am having this problem as well. Have you found a solution?
Bob Clinton says
Installed on WP 4.3 and WP 3.5.1 Just get a blank text area field under the words “Widget logic: ”
What am I missing???
WPBeginner Support says
Update your WordPress plugins.
Administrador
Anurag Singh says
very nice i am very thank full to you wondering from last month for this.
now it’s done
AyhanSipahi says
i used to use widget logic before this.
is_page(); is_single(23,454,53,1,); used to use code based taxonomies
wpbeginner says
@Ynotwebdesigns Yes it is because we tried it
Ynotwebdesigns says
Is this plugin compatible with the latest WP version?