Recientemente, uno de nuestros lectores nos preguntó cómo cambiar el lado de la barra lateral en un tema de WordPress. Recibimos esta pregunta a menudo cuando los usuarios quieren cambiar su barra lateral de izquierda a derecha, o de derecha a izquierda. En este artículo, le mostraremos cómo cambiar el lado de la barra lateral en WordPress.
Por qué cambiar la barra lateral en WordPress
Los expertos en usabilidad creen que la gente explora las páginas de izquierda a derecha. Recomiendan poner el contenido importante a la izquierda para que los usuarios vean el contenido primero. Sin embargo, esto podría invertirse si su sitio está en un idioma que se escribe de derecha a izquierda.
Muchos sitios de WordPress utilizan la típica disposición de blog con dos columnas. Una para el contenido, y la otra columna para la barra lateral.
Si usted está comenzando un sitio web, entonces usted debe seleccionar un tema de WordPress que tiene la barra lateral en su lugar preferido.
Muchos temas tienen opciones para cambiar los lados de la barra lateral desde los ajustes del tema. Sin embargo, si tu tema no tiene esta opción, tendrás que cambiar los lados de la barra lateral manualmente.
Dicho esto, echemos un vistazo a cómo puede cambiar fácilmente el lado de la barra lateral en WordPress usando un poco de CSS.
Cambiar el lado de la barra lateral en WordPress usando CSS
Antes de realizar cualquier cambio en su tema, debería considerar la posibilidad de crear un tema hijo. Usando un tema hijo, podrá actualizar su tema padre sin perder sus cambios.
En segundo lugar, siempre debe crear una copia de seguridad de su sitio de WordPress cuando realice cambios directos en su tema activo de WordPress.
Necesitará un cliente FTP para editar los archivos de su tema. Vea nuestra guía para principiantes sobre cómo usar FTP para subir archivos a WordPress.
Conéctese a su sitio WordPress usando el cliente FTP y vaya a la carpeta de su tema. Normalmente se encuentra en:
/su_sitioweb/wp-content/themes/carpeta-de-su-tema/
Ahora tienes que descargar y abrir el archivo principal de la hoja de estilos de tu tema en un editor de texto plano como el Bloc de notas. Este archivo se llama style.css, y se encuentra en el directorio raíz de su tema.
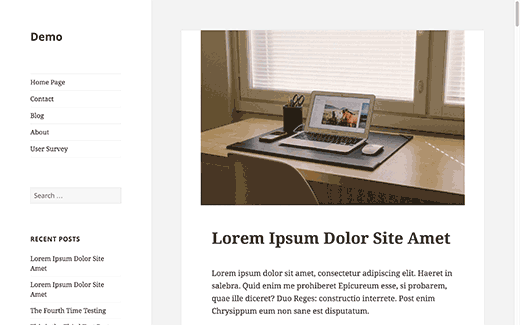
En este archivo, busca la clase CSS para tu barra lateral. Normalmente es .sidebar. En este ejemplo, estamos utilizando el tema por defecto de WordPress Twenty Fifteen que tiene este CSS para definir la barra lateral:
.sidebar {
float: left;
margin-right: -100%;
max-width: 413px;
position: relative;
width: 29.4118%;
}
Como puedes ver flota la barra lateral a la izquierda con un margen de -100% a la derecha. Lo cambiaremos a float right y margin-left así:
.sidebar {
float: right;
margin-left: -100%;
max-width: 413px;
position: relative;
width: 29.4118%;
}
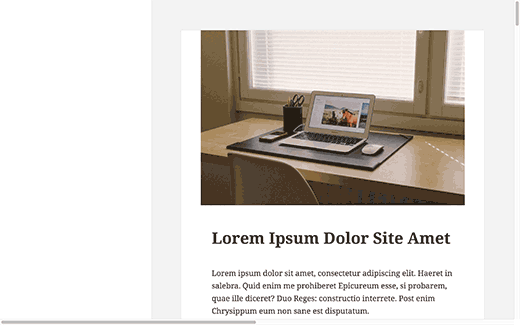
Guarda los cambios y vuelve a subir el archivo style.css a tu sitio web usando el cliente FTP. Ahora, si usted visita su sitio web, se verá así:
Eso es porque hemos movido la barra lateral pero no hemos movido el área de contenido. Twenty Fifteen utiliza este CSS para definir la posición del área de contenido.
.site-content {
display: block;
float: left;
margin-left: 29.4118%;
width: 70.5882%;
}
Vamos a cambiarlo para mover el contenido a la derecha. Así:
.site-content {
display: block;
float: left;
margin-right: 29.4118%;
width: 70.5882%;
}
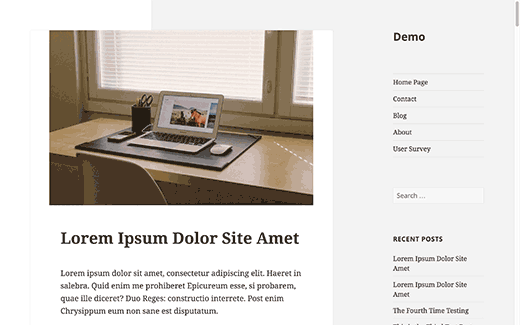
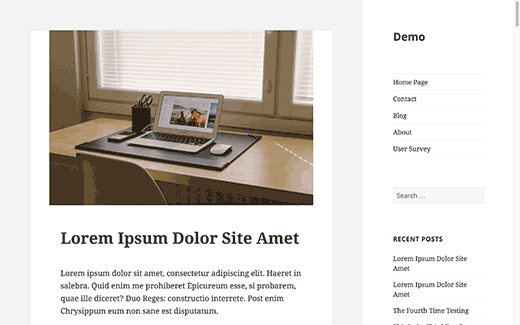
Este es el aspecto de nuestro sitio web después de aplicar este CSS.
Como puede ver, hemos cambiado de lado el contenido y la barra lateral. Sin embargo, todavía hay un bloque blanco a la izquierda.
Te encontrarás con este tipo de cosas cuando trabajes con CSS. Tendrás que hacer un poco de trabajo detectivesco para averiguar qué está causando eso y cómo ajustarlo.
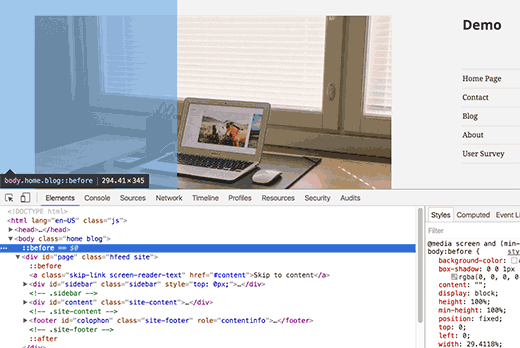
Utiliza la herramienta “Inspeccionar” de tu navegador para ver el código fuente. Apunta con el ratón a la zona afectada en el navegador, haz clic con el botón derecho y selecciona Inspeccionar en el menú del navegador.
A medida que mueva el ratón en la vista del código fuente, observará que las zonas afectadas aparecen resaltadas en la vista previa. En el panel derecho, podrá ver el CSS utilizado para ese elemento seleccionado.
Hemos descubierto que este CSS en nuestra hoja de estilos necesita un ajuste.
@media screen and (min-width: 59.6875em) {
body:before {
background-color: #fff;
box-shadow: 0 0 1px rgba(0, 0, 0, 0.15);
content: "";
display: block;
height: 100%;
min-height: 100%;
position: fixed;
top: 0;
left: 0;
width: 29.4118%;
z-index: 0; /* Fixes flashing bug with scrolling on Safari */
}
Este código CSS añade un bloque de contenido vacío de 29.4118% de ancho y 100% de ancho en la parte superior izquierda. Así es como lo moveremos a la derecha.
@media screen and (min-width: 59.6875em) {
body:before {
background-color: #fff;
box-shadow: 0 0 1px rgba(0, 0, 0, 0.15);
content: "";
display: block;
height: 100%;
min-height: 100%;
position: fixed;
top: 0;
right: 0;
width: 29.4118%;
z-index: 0; /* Fixes flashing bug with scrolling on Safari */
}
Tras guardar y volver a subir la hoja de estilos al servidor, este es el aspecto de nuestro sitio web.
Trabajar con CSS puede ser confuso para los principiantes. Si no quieres hacer todo el trabajo manual de código, entonces puedes probar CSS Hero. Te permite editar CSS sin escribir ningún código, y funciona con todos los temas de WordPress.
Esperamos que este artículo te haya ayudado a cambiar el lado de la barra lateral en WordPress. Puede que también quieras ver nuestra lista de 12 trucos para la barra lateral de WordPress para obtener los máximos resultados.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Facebook.











Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Steven Denger says
This would be nice if it worked. It moved it over but throws my sidebar all the way to the bottom of page.
WPBeginner Support says
It sounds like your specific theme may have some conflicting CSS or similar. If you check with the theme’s support they should be able to assist.
Administrador
Dragoon says
I have found 116 different .sidebar on my theme which one should I edit?
mama says
how to move comment field from right to left in wordpress
first comment thean posted date then category’
Yogi says
That is a nice article, float from right to left is doing the trick here. I would also suggest to make a new template for this where one shows the sidebar on the left and other shows the sidebar on the right. This will give users the option to select the desired design for the page.
Ronny says
As good as this tutorial is, i noticed that it is fraught with many errors. For instance, there are no changes between the @media rule and the modified one. Please check all the codes in the article again.
Thanks, anyway…