Vous souhaitez créer un formulaire de contact et l’ajouter à votre site WordPress ?
Chaque site a besoin d’un formulaire de contact, afin que les internautes puissent facilement vous contacter au sujet de vos produits et services. Par défaut, WordPress ne dispose pas d’un formulaire de contact intégré, mais il existe un moyen simple d’ajouter des formulaires de contact à votre site.
Dans cet article, nous allons vous afficher comment créer facilement un formulaire de contact dans WordPress sans toucher à une seule ligne de code.

Pourquoi avez-vous besoin d’un formulaire de contact WordPress ?
Vous vous demandez peut-être pourquoi j’ai besoin d’un formulaire de contact ? Ne puis-je pas simplement ajouter mon adresse e-mail sur mon site, afin que les gens puissent m’envoyer un e-mail ?
C’est une question très fréquente de la part des débutants, car ils craignent que l’ajout d’un formulaire de contact nécessite des connaissances en matière de codage.
Heureusement, vous pouvez utiliser une extension WordPress pour ajouter simplement un formulaire de contact à votre site WordPress sans aucune connaissance en codage.
Vous trouverez ci-dessous les trois principales raisons pour lesquelles un formulaire de contact est préférable au fait de coller votre adresse e-mail sur une page.
- Protection contre le spam – Les robots anti-spam parcourent régulièrement les sites web à la recherche de l’adresse e-mail identifiée mailto :. Lorsque vous publiez votre adresse e-mail sur le site, vous commencez à recevoir un grand nombre d’e-mails indésirables. En revanche, votre formulaire de contact peut bloquer les spams de formulaire de contact et arrêter presque tous les e-mails indésirables.
- Desinformations cohérentes – Lors de l’envoi d’un e-mail, les personnes ne vous transmettent pas toujours toutes les informations dont vous avez besoin. Avec un formulaire de contact, vous pouvez indiquer à l’utilisateur exactement les informations que vous recherchez, comme son numéro de téléphone, son budget, les détails de son projet, etc.
- Gagner du temps – Les formulaires de contact vous aident à enregistrer plus de temps que vous ne pouvez l’imaginer. Outre la cohérence des informations, vous pouvez également utiliser les confirmations de formulaire pour indiquer aux utilisateurs/utilisatrices les prochaines étapes à suivre. Par exemple, regarder une vidéo ou attendre jusqu’à 24 heures pour obtenir une responsive, afin qu’ils ne vous envoient pas plusieurs demandes.
Ceci étant dit, nous allons vous afficher comment créer facilement un formulaire de contact dans WordPress, étape par étape.
Tutoriel vidéo
Si vous préférez les instructions écrites, veuillez poursuivre votre lecture.
Étape par étape. Choisir la meilleure extension de formulaire de contact WordPress
La première chose à faire est de choisir une extension de formulaire de contact WordPress.
Bien qu’il existe plusieurs extensions de formulaires de contact WordPress gratuites et payantes parmi lesquelles vous pouvez choisir, nous utilisons WPForms sur notre site et pensons qu’il s’agit de la meilleure option sur le marché.
Voici les trois raisons pour lesquelles nous pensons que WPForms est le meilleur :
- C’est l’extension de formulaire de contact la plus conviviale pour les débutants. Vous pouvez utiliser le Constructeur drag & drop pour créer facilement un formulaire de contact en quelques clics.
- WPForms Lite est 100 % gratuit, et vous pouvez l’utiliser pour créer un simple formulaire de contact (plus de 6 millions de sites l’utilisent).
- Lorsque vous êtes prêt pour des fonctionnalités plus puissantes, alors vous pouvez mettre à niveau vers WPForms Pro.
Pour en savoir plus, consultez notre Avis détaillé sur WPForms.
Maintenant que nous avons opté pour l’extension de formulaire de contact, allons-y et installons-la sur votre site.
Étape par étape. Installer une extension de formulaire de contact dans WordPress
Pour ce tutoriel, nous utiliserons WPForms Lite car il est gratuit et facile à utiliser.
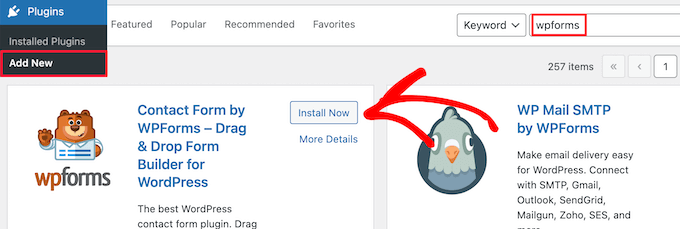
Vous pouvez installer ce plugin sur votre site en vous connectant à votre Tableau de bord WordPress et en allant dans Plugins » Ajouter un nouveau module.
Ensuite, dans le champ de recherche, tapez ‘WPForms’, et cliquez sur le bouton ‘Installer maintenant’.

Cela installera automatiquement l’extension sur votre site.
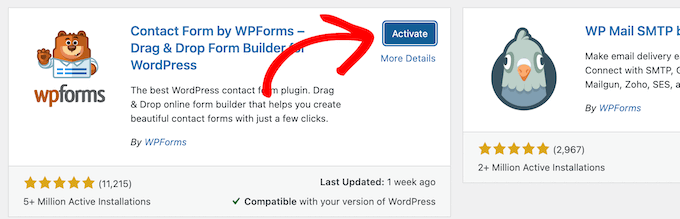
Ensuite, vous devez activer l’extension en cliquant sur le bouton » Activer « .

Si vous ne voyez pas le menu des extensions ou si vous souhaitez des instructions plus détaillées, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
Étape par étape. Créer un formulaire de contact dans WordPress
Maintenant que vous avez activé WPForms, vous êtes prêt à créer un formulaire de contact dans WordPress.
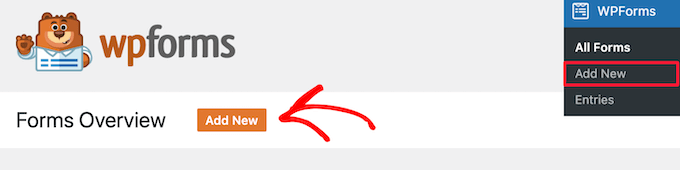
Pour ce faire, naviguez vers WPForms » All Forms dans votre panneau d’administration WordPress. Cliquez ensuite sur le bouton « Ajouter une nouvelle ».

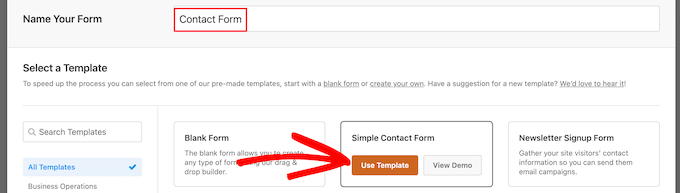
Cela ouvrira la bibliothèque de modèles du Constructeur de formulaires par glisser-déposer de WPForms. Commencez par donner un nom à votre formulaire de contact, puis sélectionnez votre modèle de formulaire de contact.
Pour choisir un modèle, il suffit de survoler celui-ci et de cliquer sur le bouton « Utiliser le modèle ».
WPForms Lite est livré avec plus de 20+ modèles de formulaires gratuits à choisir. Vous pouvez les utiliser pour créer à peu près n’importe quel type de formulaire de contact que vous aimez.
Pour les besoins de cet exemple, nous allons sélectionner le modèle « Formulaire de contact simple ». Il ajoutera automatiquement les champs Nom, E-mail et Message.

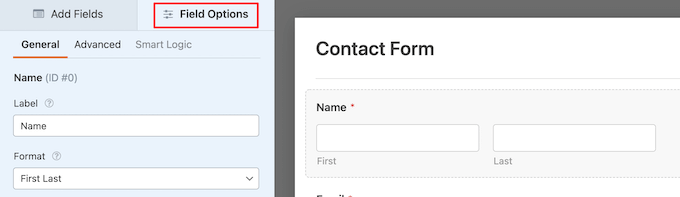
Vous pouvez cliquer sur n’importe quel champ du formulaire pour le modifier.
Lorsque vous cliquez sur un champ de formulaire, un panneau « Options du champ » s’affiche sur la gauche, dans lequel vous pouvez apporter des modifications.

Vous pouvez également utiliser votre souris pour faire glisser les champs et en modifier l’ordre.

Si vous souhaitez ajouter un nouveau champ, il vous suffit de sélectionner l’un des champs disponibles dans la colonne latérale gauche.
Vous pouvez le faire glisser sur votre formulaire ou cliquer dessus, et il sera automatiquement ajouté à votre formulaire.

Confirmez la personnalisation de votre formulaire en cliquant sur le bouton « Enregistrer ».
Étape par étape. Configuration des notifications et des confirmations des formulaires WordPress
Maintenant que vous avez créé votre formulaire de contact, il est important que vous configuriez correctement les options de notification et de confirmation du formulaire.
La confirmation du formulaire est ce que l’internaute voit après avoir envoyé le formulaire. Il peut s’agir d’un simple message de remerciement, d’une page sur laquelle vous avez téléversé des PDF téléchargeables, ou de tout autre élément de votre choix.
La notification de formulaire est l’e-mail que vous recevez après que quelqu’un a envoyé le formulaire de contact sur votre blog WordPress.
Pour personnaliser le message de confirmation, cliquez sur l’onglet « Réglages », puis sur l’onglet « Confirmations » dans le Constructeur de formulaires.
Il existe déjà un message de remerciement par défaut.
Toutefois, vous pouvez personnaliser ce message dans la case « Message de personnalisation », si vous le souhaitez.

Si vous souhaitez rediriger les utilisateurs/utilisatrices après une entrée de formulaire réussie au lieu d’afficher un message, sélectionnez « Aller à l’URL » dans le menu déroulant « Type de confirmation ».
Saisissez ensuite l’URL vers laquelle vous souhaitez rediriger les utilisateurs/utilisatrices.

Si vous apportez des modifications à ce niveau, n’oubliez pas de cliquer sur le bouton « Enregistrer ».
Confirmez ensuite que les Réglages des notifications du formulaire sont corrects. Il vous suffit de cliquer sur l’onglet « Notifications » dans le même menu « Réglages ».
La meilleure partie de WPForms est que les réglages par défaut sont idéaux pour les débutants. Lorsque vous allez dans les réglages de la notification, tous les champs seront pré-remplis dynamiquement.

Par défaut, les Réglages sont envoyés à l’e-mail de l’administrateur que vous avez défini lorsque vous avez créé votre site.
Si vous souhaitez l’envoyer à une adresse e-mail personnalisée, vous pouvez la modifier. Si vous souhaitez envoyer la notification à plusieurs e-mails, séparez chaque adresse e-mail par une virgule.
Le champ « Nom de l’e-mail » est pré-rempli avec le nom de votre formulaire. Le champ « Nom de l’expéditeur » est automatiquement rempli avec le nom de votre compte.

Lorsque vous répondez à la demande du formulaire, la réponse est envoyée à l’e-mail que votre compte a rempli dans le formulaire de contact.
Confirmez-vous que vous avez bien cliqué sur le bouton « Enregistrer » si vous apportez des modifications ici.
Si vous souhaitez envoyer l’e-mail de votre formulaire à plusieurs personnes ou à différents services, consultez notre guide sur la création d’un formulaire de contact avec plusieurs destinataires.
Si vous rencontrez des problèmes avec la réception des e-mails de formulaire, consultez notre guide sur la façon de corriger le problème de non-envoi d’e-mail par WordPress.
Étape par étape. Ajout d’un formulaire de contact WordPress dans une page
Maintenant que vous avez fini de configurer votre formulaire de contact WordPress, il est temps de l’ajouter à une page.
Vous pouvez soit l’ajouter à une page de contact existante, soit créer une nouvelle page dans WordPress.
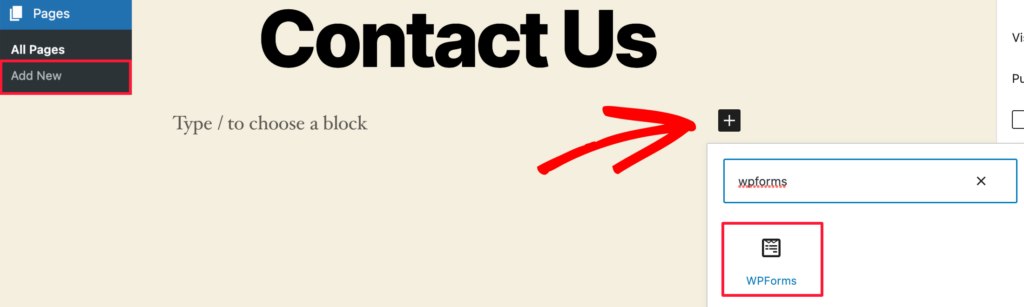
Si vous souhaitez créer une nouvelle page de formulaire de contact, il vous suffit d’aller dans Pages » Ajouter un nouveau et de donner un nom à votre page.
Nous utiliserons le bloc WPForms pour ajouter le formulaire dans une page. Il suffit de cliquer sur le bouton d’ajout de module « Plus » et de rechercher « WPForms ».
Cliquez ensuite sur le bloc « WPForms ».

Le bloc WPForms apparaît désormais dans la zone de contenu de votre page.
Vous devez cliquer sur le menu déroulant pour sélectionner le formulaire que vous avez créé précédemment.

WPForms chargera la Prévisualisation de votre formulaire de contact à l’intérieur de l’éditeur. Vous pouvez maintenant cliquer sur le bouton « Publier » ou « Mettre à jour » pour enregistrer votre formulaire.
Maintenant, vous pouvez visiter votre site pour le voir en action.
Voici à quoi ressemble le formulaire sur une page de contact WordPress :

Si vous vouliez uniquement ajouter le formulaire de contact sur la page, vous avez terminé. Félicitations.
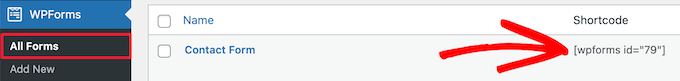
WPForms est également livré avec un shortcode pour le formulaire de contact WordPress. Vous pouvez l’utiliser en visitant WPForms » All Forms et en copiant le code court à côté de votre formulaire.

Il vous suffit ensuite d’ouvrir la page où vous souhaitez l’ajouter, de cliquer sur le bouton d’ajout de blocs « Plus » et de rechercher « Shortcode ».
Cliquez ensuite sur le bloc « Shortcode ».

Ensuite, collez le code court que vous avez copié ci-dessus dans la boîte.
Cliquez ensuite sur « Mettre à jour » ou « Publier » et votre formulaire de contact sera en direct sur votre site, comme indiqué ci-dessus.

Pour en savoir plus sur les codes courts, consultez notre guide ultime sur l ‘ajout d’un module court sur WordPress.
Étape par étape. Ajout d’un formulaire de contact WordPress dans une colonne latérale
WPForms est également livré avec un widget de formulaire de contact WordPress que vous pouvez utiliser pour ajouter votre formulaire de contact à une colonne latérale ou à toute autre zone prête à recevoir des widgets dans votre thème WordPress.
Pour ce faire, vous devez vous rendre dans Apparence » Widgets, puis cliquer sur l’icône du bloc d’ajout » Plus » dans la zone du widget où vous souhaitez ajouter votre formulaire.

Ensuite, recherchez « WPForms ».
Cliquez ensuite sur le bloc « WPForms » pour l’ajouter à votre colonne latérale.

Ensuite, vous devez sélectionner votre formulaire de contact dans la liste déroulante.
Une prévisualisation de votre formulaire s’affichera automatiquement.

Cliquez ensuite sur le bouton « Mettre à jour » pour enregistrer vos modifications.
Maintenant, vous pouvez visiter votre site et voir votre formulaire de contact en direct dans votre colonne latérale ou dans une autre zone de widgets.

Pour en savoir plus sur les widgets, consultez notre guide sur l ‘ajout et l’utilisation de widgets dans WordPress.
Faire passer votre formulaire de contact WordPress à la vitesse supérieure
Outre la création des formulaires de contact simples, WPForms Pro est livré avec plus de 1300+ modèles de formulaires prédéfinis que vous pouvez utiliser pour créer rapidement tout type de formulaire WordPress dont vous avez besoin.
Il existe des fonctionnalités puissantes telles que la logique conditionnelle, les enquêtes et les sondages, la collecte de signatures électroniques, l’abandon de formulaires, les données de géolocalisation, les codes de coupon personnalisables, et bien plus encore.
De plus, il vous permet d’accepter facilement les paiements en ligne via Stripe, PayPal, Authorize.Net et Square. Même la version gratuite de WPForms vous permet de collecter des paiements via Stripe.
Sans oublier qu’il s’intègre à des milliers d’outils marketing et commerciaux tels que Google sheets, HubSpot et bien d’autres pour vous aider à rationaliser votre flux de travail.
WPForms a également ajouté des outils de personnalisation de formulaire comme des pages d’atterrissage de formulaire, des formulaires conversationnels et des formulaires de prospect qui vous permet d’ajouter des formulaires interactifs sur votre site sans les coûts élevés.

Pour plus de détails, consultez notre guide pas à pas sur la création d’un formulaire conversationnel sur WordPress.
Nous espérons que cet article vous a aidé à créer un formulaire de contact simple sur WordPress. Vous pouvez également consulter notre guide sur la façon de créer une newsletter par e-mail de la bonne manière, et nos choix d’experts des meilleurs services de téléphonie d’entreprise pour les petites entreprises.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Shamli says
Hi, I’ve done all the steps as mentioned above, but I cannot see the Contact page when I preview.
Please help me to solve.
Thank you.
WPBeginner Support says
Hi Shamli,
You need to edit the page, insert the form, and then click on the preview button. Your contact form will only appear on the page where you insert the form.
Administrateur
Brenda says
HI – We are using this contact form and it’s fine but I would like to add Captcha and, more importantly, some text that can be overwritten in the message box. There is a local company with a very similar name so we are constantly receiving messages which relate to this other company. We want to have some text, that has to be overwritten, to reiterate what our company is to try and reduce these messages. Is this possible?
Brenda Donovan says
I redid the form and rechecked the add recaptcha on the confirmation settings and it worked this time. I had done it before but somehow didn’t take.
now on to the mail problem. thanks
safi says
sir how can i know which email system notify or receive message i did everything but don,t which i will receive the email from client i am beginner with wp
WPBeginner Support says
Hi Safi,
Please see how to fix WordPress not sending emails issue
Administrateur
Yamin Kamboh says
Thank you, was really helpful.
Sarah Zubair says
So how do I access the library of media (if I’ve an option of attaching some files in my WP forms) then where do they all get stored?
WPBeginner Support says
Hi Sarah,
By default, the user-uploaded files are stored in the WPForms folder inside the Uploads directory of your site.
If you’d prefer to upload the files to the WordPress Media Library, click on the File Upload field in the form builder. Then, under Advanced Options, check the box next to Store file in WordPress Media Library.
For more details see this guide.
Administrateur
marypeter says
This is truly helpful. I can say it is my first time to leave a review in any website. The information you have provided has prompted me to do this. Thank you a thousand times!!
Eston says
Hi
how do i set it up that i recieve emails in Gmail, and be able to reply to customers right there in Gmail.com?
WPBeginner Support says
Hi Eston,
You can go to settings section of any form and click on the confirmation tab. From here you can add any email address where you want to be notified.
Administrateur
Cathy says
I found this very helpful in setting up, however, after completion I ran a test, so did a friend of mine, I cannot figure out why we are not receiving the email tests sent from the web site? Although I’ve gone through the steps a second time to be sure all was correctly set up, I am not receiving messages from the web site, I hope you can assist with constructive suggestions to aid in problem solving, much appreciate the assistance…
Lori Jo says
I am very new, easily confused! Regarding the assigned admin email address in my WP blog site, can that actually be used to receive messages from the contact form? I think the address looks more professional and it would be nice to have all site messages responding back to the actual site instead of an outside email like my Gmail. I did a test and I could not find the reply, installed Flamingo and I did see it but there is no reply option like regular email.
Please let me know, thanks!
Ron Isaac says
Thanks, this was a great help to me!
Yoshi says
I’m looking to build my own contact form plugin because the contact forms in the market I’ve tried slow down my site. Is this the best alternative?
Srinivas Goud says
What is the easiest way to add products in wp
Shirley says
Thank you so much! Your help saved my hours of banging my head against the wall.
Eslam Tolba says
Hi,
Is there a way to add onClick code for the submit button for WpForms lite?
Thanks
gigi says
hi, i have key in my email address in the notification but i’m yet to get any notification from my email even though i have done few testing.. how do i solve this matter? please guide, thanks
Al Kadam says
I have contact form plugin installed but customization is very limited and the code is too long and complicated. Now I plan to copy a simpler .php code and install it myself. is it better to do it this way? is there security issue accessing the .php file from the page where the contact form is placed?
Ashley says
Hi, I have tried several different forms and this keeps happening. Whenever I go to the contact page, under the title it says « >contact ». I can remove the word « contact » by removing the page title, but that little carrot ( > ) is still there. how do I get rid of that? Thanks.
Joe Tittiger says
The mail does not arrive from this form.
Is there a video on how WP handles email so that I can fix this?
Keith says
Thanks guys, a real easy process that let me set up my first contact form in like 10 minutes; tested and works
Dave says
Hello. I’ve had wpforms set up for a couple weeks and have tried to send to it from two other email accounts, from two separate login locations….but I’ve yet to receive an email to my admin email account. Please help.
WPBeginner Support says
Hi Dave,
Please take a look at our guide on how to fix WordPress not sending email issue. If that doesn’t help, then please contact WPForms support and they’ll be able to help you fix it.
Administrateur
olx says
Hello
i tried inserting form after creating it but on the add page the form did not insert. my wordpress seems to be limited and cant add and form. please help
pratima Shrivastav says
Hi,
I have created the Wp form as mentioned but when I test it out I am receiving any email notifications. i have turned on the notifications by clicking on email Notification section of the form. Am I missing any other settings? Please guide me to this
WPBeginner Support says
Hi Pratima,
Please see our article on fixing WordPress not sending email issue.
Administrateur
Yvonne says
I have set up the form, just like it was explained, but it isn’t showing up on the page I told to add the form.
Rodrigo says
Hello, is it possible to use html / css in forms construction?
WPBeginner Support says
Hi Rodrigo,
Yes, you can add HTML and custom CSS with WPForms.
Administrateur
david says
Can I export this contact form to an Excel file?
Rebecca Yurkanin says
WP forms is super easy to set up, but DOES NOT work. I tried several times to send an email to myself. It worked once! The other 20 times did not. I went back and tried to change things around. It still did nothing. I am familiar with shortcodes, so that wasn’t the problem. And never saw a recaptcha. And wpforms doesn’t even have a contact form to fill out so I can contact them! What a joke!
WPBeginner Support says
Hi Rebecca,
To fix the email issue, please take a look at our guide on how to fix WordPress not sending email issue.
If you are using the free version of the plugin, then you can ask for support on the plugin’s support page on WordPress.org. If you are using the paid version of the plugin then you can contact support on plugin’s website.
Hope this helps.
Administrateur
Brenda says
My blog isn’t even launched yet. I have a Coming Soon Page. I have been working on getting a Contact Form to appear for what seems like hours. I had added a new Contact Page on my menu. I saved the code on my Contact Page. Published. And, The Contact Form is not showing up when I live preview Contact on my primary menu. I’m following your tutorial. This seems so easy, and yet…not so much! Does this work with Genesis child? I’ve tried WPForms and Contact Form. I don’t know what I’m doing wrong. Since I’m a newbie, I’m having trouble with menu + page connection and menu category drop downs. This blog setup is more difficult than I thought. Any advice?
zelda zerafa says
When I go on SETTINGS it looks different to your video.
I get 3 tabs : General, Integrations and System Info as follows:
General > Form Styling/ Email/Re Captcha/Validations
Integrations > Integrate Constant Contact with WP forms
System info
I have no idea what to fill in for Validations and Email.
Under validations there are also two mysterious fields : Number and Confirm Value
Please help!
WPBeginner Support says
Hey Zelda,
The screen you are viewing is for the plugin settings. Click on WPForms » All Forms and then edit a form or go to WPForms » Add New to launch the WPForms’ form builder interface. There you will see a screen like the screenshot above with a Settings tab. These settings are specific to the form you are creating.
Administrateur
MAINUDDIN says
When i instal wpforms another page not working only wpforms page is showing
WPBeginner Support says
Hi,
Can you please share the link of your website? You can also contact WPForms support.
Administrateur
Maciej says
Hi,
Is it possible to add a simple text to the form like: « The file must be max 2mb »?
Saumya says
Please help me to resolve the issue of email,i am not getting e-mail notification.
Myri says
Is this setup (Form plugin) recommended for creating a form with ~500 entries per month where users upload images + complete payments. Eg. Now I am using contact form 7 plus cc7 paypal addon to create a « submit your images + pay » type form. Is this sustainable or is it better to use a professional form builder service?
Catherine O says
Thanks for this. Easy to follow!
Dock says
excellent blog, very rich in content and correctly thought out, personally I found
here much interesting and useful…..Well! let know my friend as well.
Heather Pooley says
I followed this tutorial and I got the contact form working. But when I tried to send a test email through it to my blog email address from my personal one, it didn’t get to me. Any advice on how I can fix this?
WPBeginner Support says
Hi Heather,
Please see our guide on how to fix WordPress not sending email issue.
Administrateur
Prats says
Unable to add contact form as sidebar. Already created form using WPforms, added to WordPress widgets (Appearance-widgets) but unable to see the form on page (But getting the title form the form on the sidebar widget area). Tried several times, so frustrated, Can you help ?
FYI, I am using live composure and beaver page builder to design page.
Thanks in advance
WPBeginner Support says
Hi,
Try adding a form to a post or page to see if it appears correctly there.
Administrateur
Kathy Broyles says
Hi! created the form and linked the page – works great! but… when i do a test and hit submit, I get this:
how do I fix that?
thanks,
Kathy
Kathy Broyles says
think I’ve got it!
WPBeginner Support says
Hi Kathy,
You are seeing this error because you have set an invalid email as the from email address in your form settings. You can fix it by adding a valid email address.
Administrateur
Calli Jacobs says
Hello,
For some reason, the shortcode doesn’t work, and the « add form » button doesn’t, either. It just gives me the shortcode in both « text » and « visual. » What am I doing wrong?
Asking you because I used the suggested plugin.
WPBeginner Support says
Try to deactivate all other WordPress plugins on your site and then test. If it works, then probably a plugin on your site is causing the conflict.
Administrateur
Roxanne says
Thank you, this was super helpful!
Joe Andrews says
How long does it take for the wpforms contact me plugin to work? I set it up on my wordpress site and the submit appears to work and the reply message appeared as expected. I have tested it 3 times (now an hour later on the last one) and have yet to receive any of the notices. I tried it first to the admin, and then changed it to my regular email. 0-3 have been received. I have checked the spam folder.
WPBeginner Support says
Hi Joe,
If you are using the PRO version of WPForms, then you can go to WPForms » Entries to confirm that the message you submitted using contact form was actually submitted.
In most cases it is the problem with how your WordPress hosting provider handles emails generated from WordPress. Please take a look at our guide on how to fix WordPress not sending email issue.
Administrateur
Ediwin says
Thanks for sharing.
stephen thomas says
how do I use the same form but know what page it has come from automatically. I want to design a simple form and have custom made a few for every page I place it on. I’d rather it just emailed me and somewhere tells me ‘came from contact us page’ or ‘enquiry came from price list page’
Kevin says
Hello thanks for the post. Is there away to change the font color? The font is black and our web page, thus you can’t see the words.
Thanks
WPBeginner Support says
Hi Kevin,
Please see this guide to learn how to change colors and style your form.
Administrateur
The Mayflower says
This is awesome information. Thank you so so much.
Neil Hanes says
I’m brand new to blogging and this guide is fantastic! Thank you. I have a couple of follow up queries:
– If I fill in a custom email address, can I respond to the inquiry through my website? If so, how?
– Is there any way to change the font of the form to be more in line with my website theme? I’m thinking maybe I just want to unbold the title and field headings.
Thanks
Neil
WPBeginner Support says
You can respond to emails using an email service. Yes you can use custom CSS to adjust fonts and styles.
Administrateur
Alicia says
After building up the contact form, (yes, i did add the email address for notification) do not receive any notification. I had trouble with Contact Form 7 so I am now trying WPForms and it shows the same problem! How to make WPForms work? Thx.
WPBeginner Support says
Please see our guide on how to fix WordPress not sending email issue.
Administrateur
Saher says
From:domain name [mailto:info@domain name]
Sent: Sunday, May 15, 2016 4:53 AM
To: info@domain name
Subject: Contact from domain name
Name : XYZ
Email :]xyz@gmail.com
Message :This is testing email
Hi ,
when I used short code of contact form & send testing email to check I got email with 1st paragraph . I don’t need this info can you help how can I stop it ?
WPBeginner Support says
We are not sure we understand your question. The first part is added by your email client. It shows you where this email message is coming from.
Administrateur
Harsha says
I installed. I filled info in the form to test it and clicked « sumbit ». It said « Thank you, will be in touch with you » And nowhere it appeared in the mail. Where to see that info???
WPBeginner Support says
Please see Step 4: Configuring Form Notification and Confirmations in the article. By default the plugin will send email to the admin address provided in WordPress settings, you can add more email addresses in the notifications.
If you still don’t receive email, then please take a look at our guide on how to fix WordPress not sending email issue.
Administrateur
Harsha says
I have set up email using go daddy C panel. Is it same for WordPress also? Or Do I have to setup a different admin email id in WordPress? Please guide me.
However I have included all email ids in the notification settings separated by commas (Cpannel id & personal gmail id)
But nowhere I received any mail regarding the info I filled in the contact form for testing purpose.
Also, I went through the link « how to fix WordPress not sending email issue » and installed Gmail SMTP it didn’t work either. I tried troubleshooting by configuring port with 587 (with TLS encryption), 465 (with SSL encryption). 25 with TLS first and then SSL. Nothing worked.
Lesley Jackson says
Hi,
This all looks very useful but when I want to use some of this I can’t seem to find it on my admin site. I wanted to create a contact form but can’t find any way to add a new plug in. Are these tips and suggestions just for people who have a self hosted WordPress blog?
WPBeginner Support says
Yes, these are just for people using self hosted WordPress blog. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Administrateur
jo dewberry says
Thank you so much. I am new to blogging and your step by step information was easy to understand and I installed my Contact plug in first time.
WPBeginner Support says
Glad you found it helpful.
Administrateur
Jayne Bodell says
Thanks for the information. I installed the form, easy peasy.