El editor de bloques en WordPress es el editor por defecto para escribir contenido y editar su sitio.
Se presentó en 2019 con el alias de Gutenberg y sustituyó al antiguo editor clásico.
El editor de bloques ofrece una forma fácil e intuitiva de crear contenido y editar su sitio de WordPress.
En este tutorial, le mostraremos cómo utilizar el editor de bloques de WordPress y dominarlo para crear entradas y páginas de blog visualmente impresionantes.

Cuál es la diferencia entre el editor de bloques (Gutenberg) y el editor clásico?
Antes de sumergirnos en el editor de bloques, comparemos y entendamos las diferencias entre el editor de bloques de Gutenberg y el antiguo editor clásico.
Este es el aspecto del editor clásico de WordPress:

Tenía un cuadro de edición de texto con algunas opciones básicas de formato. Su funcionalidad y aspecto visual eran bastante limitados.
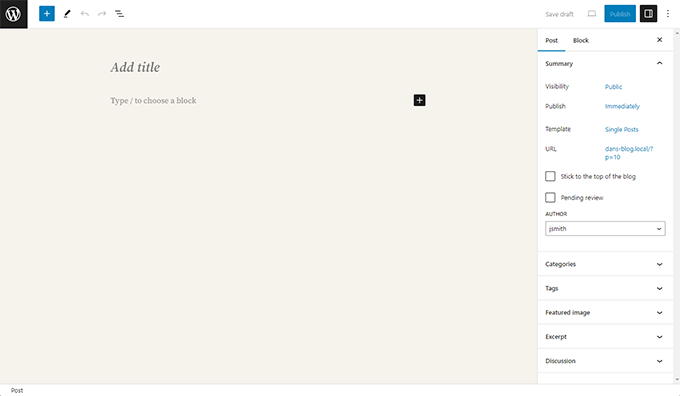
Este es el aspecto del editor de bloques en WordPress:

Como puede ver, son dos editores completamente diferentes para crear contenido en WordPress.
El antiguo editor clásico era un editor de texto con botones de formato similar a Microsoft Word.
El nuevo editor utiliza un enfoque diferente, denominado “Bloques” (de ahí el nombre de Editor de Bloques).
Los bloques son elementos de contenido que puedes añadir a la pantalla de edición para crear disposiciones / disposición / diseño / plantilla. Cada elemento / artículo que añades a tu entrada o página es un bloque.
Por ejemplo, puede añadir bloques para párrafos, imágenes, vídeos, galerías, audio, listas y mucho más. Hay bloques para todos los elementos de contenido comunes, y se pueden añadir más mediante plugins de WordPress.
¿En qué es mejor el editor de bloques de WordPress que el editor clásico?
El editor de bloques de WordPress ofrece una forma sencilla de añadir distintos tipos de contenido a sus entradas y páginas.
Por ejemplo, antes, si querías añadir una tabla a tu contenido utilizando el editor clásico, necesitabas un plugin de tablas aparte.
Con el editor de bloques, basta con añadir un bloque de tabla, seleccionar las columnas y filas y empezar a añadir contenido.

Puede mover los elementos de contenido arriba y abajo, editarlos como bloques individuales y crear fácilmente contenidos ricos en medios.
Y lo que es más importante, el editor de bloques de WordPress es fácil de usar y aprender.
Esto supone una inmensa ventaja para todos los principiantes en WordPress que están empezando su primer blog o construyendo un sitio web de negocios DIY.
Dicho esto, echemos un vistazo a cómo utilizar el editor de bloques de WordPress como un profesional para crear un gran contenido.
Esto es lo que cubriremos en este tutorial de Gutenberg:
- Using Gutenberg – The WordPress Block Editor
- Creating a New Blog Post or Page Using The Block Editor
- How to Add a Block in the Block Editor
- Working With Blocks in the New Editor
- Organizing Blocks in Groups and Columns
- Saving and Reusing Blocks in Gutenberg
- Publishing and Managing Options in Gutenberg Block Editor
- Plugin Settings in Gutenberg
- Adding Some Common Blocks in the Block Editor
- Exploring Other Content Blocks in the Block Editor
- Bonus Tips to Use Gutenberg Like a Pro
- Adding More Blocks to Gutenberg Block Editor in WordPress
- FAQs About Gutenberg – The Block Editor in WordPress
¿Preparados? Empecemos.
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Uso de Gutenberg – El editor de bloques de WordPress
El editor de bloques está diseñado para ser intuitivo y flexible. Aunque su aspecto es diferente al del antiguo editor de WordPress, sigue haciendo todas las cosas que podías hacer en el editor clásico.
Empecemos por cubrir las cosas básicas que se hacían en el editor clásico y cómo se hacen en el editor de bloques.
Cómo crear una nueva entrada o página de blog con el editor de bloques
Empezarás creando una nueva entrada de blog o página como lo harías normalmente. Simplemente haz clic en el menú Entradas ” Añadir Nueva Entrada en tu administrador de WordPress. Si está creando una página, vaya al menú Páginas ” Añadir nueva.

Se abrirá el editor de bloques.
Cómo añadir un bloque en el editor de bloques
El primer bloque de cada entrada o página es el título.
Puedes utilizar el ratón para moverte por debajo del título o pulsar la tecla de pestaña del teclado para mover el cursor hacia abajo y empezar a escribir.

Por defecto, el siguiente bloque es un bloque de Párrafo. Esto permite a los usuarios empezar a escribir de inmediato.
Sin embargo, si desea añadir algo diferente, puede hacer clic en el botón [+] de añadir nuevo bloque situado en la esquina superior izquierda del editor, debajo de un bloque existente o a la derecha de un bloque.

Al hacer clic en el botón aparecerá el menú de añadir bloque con una barra de búsqueda en la parte superior y los bloques más utilizados debajo.
Puede hacer clic en las pestañas para examinar las categorías de bloques o escribir una palabra clave para buscar rápidamente un bloque concreto.

Si no quieres utilizar el ratón para hacer clic en el botón, también puedes utilizar un atajo de teclado.
Escriba / para buscar un bloque e insértelo pulsando la tecla Intro del teclado.

Trabajar con bloques en el nuevo editor
Cada bloque tiene su propia barra de herramientas que aparece en la parte superior del bloque. Los botones de la barra de herramientas cambiarán en función del bloque que esté editando.
Por ejemplo, en la captura de pantalla siguiente, estamos trabajando en un bloque Párrafo que muestra botones de formato básicos como alineación de texto, negrita, cursiva, insertar enlace y más opciones que están disponibles en el menú de tres puntos.

Además de la barra de herramientas, cada bloque puede tener sus propios ajustes, que aparecen en la columna derecha de la pantalla de edición.
Estos ajustes varían en función del bloque que esté editando. Por ejemplo, el bloque Párrafo permite editar el color del texto, del fondo y del enlace, así como la tipografía.

Puedes mover los bloques arriba y abajo y reorganizarlos.
Para ello, basta con hacer clic para arrastrar o soltar, o bien pulsar los botones arriba y abajo de la barra de herramientas de bloque.

Organización de bloques en grupos y columnas
El editor de bloques también incluye prácticas herramientas para gestionar y organizar las estructuras / disposiciones / diseño / plantillas de contenido.
Puede seleccionar varios bloques al hacer clic en ellos mientras pulsa la tecla Mayús del teclado.

A continuación, haga clic en el botón de tipo de bloque de la barra de herramientas para transformar los bloques seleccionados en Grupos o Columnas.
A continuación, puede aplicar estilos a todo el bloque Grupo, como cambiar la alineación o el espaciado.

El editor de bloques también permite añadir un bloque vacío de Grupo o Columnas.
Después, puedes rellenarlos con otros bloques.

Puede añadir cualquier tipo de bloque en cada columna según sea necesario.
Esto le permite crear hermosas estructuras / disposición / diseño / plantillas para diferentes casos de uso.

Guardar o reutilizar bloques en Gutenberg
Una de las mejores cosas acerca de usar bloques es que se pueden guardar o reutilizar. Esto es especialmente útil para propietarios de sitios web y blogueros que necesitan añadir con frecuencia fragmentos de código específicos a sus artículos o páginas.
Basta con hacer clic en el botón de menú situado en la esquina derecha de la barra de herramientas de cada bloque. En el menú, seleccione la opción “Crear patrón”.

Nota: También puede utilizar grupos y columnas enteros como bloques reutilizables. Esto le permite guardar secciones enteras y utilizarlas cuando las necesite.
Aparecerá una ventana emergente en la que deberá indicar un nombre para este patrón. Puede ser cualquier cosa que le ayude a identificarlo fácilmente cuando necesite reutilizarlo.
A continuación, puede elegir categorías. Esto te ayuda a clasificar tus patrones de forma organizada.

A continuación, haga clic en el botón “Crear” para guardar su patrón. WordPress guardará tu patrón con todos los bloques que contiene.
Para reutilizar tu patrón, sólo tienes que editar la entrada o página donde quieras añadirlo.
A continuación, haz clic en el botón [+] para añadir bloque o utiliza el atajo de teclado /. Puedes encontrar el patrón escribiendo el nombre que le diste.

Los patrones facilitan a los propietarios de sitios la tarea de añadir a sus disposiciones elementos de uso común, como llamadas a la acción, botones de medios sociales, banners, etc.
Su tema de WordPress o plugins pueden incluso venir con sus propios patrones o puede encontrar patrones creados por otros en la biblioteca WordPress Block Patterns.
Si necesitas más ayuda, tenemos una guía aparte sobre cómo encontrar y utilizar patrones de bloques de WordPress para principiantes.
Publicación y gestión de opciones en el editor de bloques Gutenberg
Cada entrada de WordPress contiene muchos metadatos. Esto incluye información como la fecha de publicación, categorías y etiquetas, imágenes destacadas y mucho más.
Todas estas opciones están perfectamente situadas en la columna derecha de la pantalla del editor.

Opciones de plugins en Gutenberg
Los plugins de WordPress pueden aprovechar la API del editor de bloques para integrar sus ajustes en la pantalla de edición.
Algunos plugins populares vienen con sus propios bloques.
Por ejemplo, WPForms, el mejor plugin maquetador de formularios para WordPress, le permite añadir formularios a su contenido mediante un bloque.

Otros plugins de WordPress también pueden añadir sus ajustes a la pantalla del editor de bloques.
Por ejemplo, así es como All in One SEO para WordPress le permite editar sus ajustes SEO en la parte inferior del editor de bloques:

Del mismo modo, si estás gestionando una tienda online utilizando WooCommerce, entonces te darás cuenta de que también tiene sus propios bloques.
Estos bloques le permiten añadir sus productos a cualquiera de sus entradas y páginas de WordPress.

Añadir algunos bloques comunes en el editor de bloques
Básicamente, el editor de bloques puede hacer todo lo que hacía el antiguo editor clásico.
Sin embargo, harás las cosas de forma más rápida y elegante que antes. Además, puede hacer mucho más, como permitirte dar estilo a tu contenido con un montón de opciones sin código.
Éstos son algunos de los bloques habituales que puede utilizar.
1. Añadir una imagen en el editor de bloques de WordPress
Hay un bloque de imagen listo para usar en el editor de bloques de WordPress. Solo tienes que añadir el bloque y, a continuación, subir un archivo de imagen o seleccionarlo de la biblioteca de medios.

También puede arrastrar y soltar imágenes desde su ordenador, y el editor creará automáticamente un bloque Imagen.
Una vez que haya añadido una imagen, podrá ver los ajustes del bloque, donde podrá añadir metadatos para la imagen, como el texto alternativo, el tamaño de resolución de la imagen y enlazarla.

Para más información, eche un vistazo a nuestro tutorial sobre cómo añadir imágenes en WordPress.
2. Añadir un enlace en el editor de bloques
El editor de bloques viene con varios bloques en los que puedes añadir texto. El más utilizado es el bloque Párrafo, que tiene un botón para enlazar en la barra de herramientas.
Todos los demás bloques de texto de uso común también tienen un botón para enlazar en la barra de herramientas.

También puede enlazar utilizando el atajo de teclado, que es Comando + K para Mac y CTRL + K en ordenadores Windows.
3. Añadir una galería de imágenes en Gutenberg
El bloque Galería funciona como el bloque Imagen. Lo añades y luego subes o seleccionas archivos de imagen.

Para más detalles, consulte nuestra guía sobre la creación de una galería de imágenes en WordPress.
4. Cómo añadir shortcodes en entradas de WordPress usando Gutenberg
Todos tus shortcodes funcionarán igual que en el editor clásico. Puedes añadirlos a un bloque Párrafo o utilizar el bloque Shortcode.

Exploración de otros bloques de contenido en el editor de bloques
El editor Gutenberg ha prometido resolver algunos problemas de usabilidad de larga data en WordPress mediante la introducción de algunos bloques nuevos.
Los siguientes son algunos de los favoritos que creemos que los usuarios encontrarán inmensamente útiles.
1. Añadir una imagen a continuación de un texto en WordPress
Con el antiguo editor, muchos de nuestros usuarios no podían colocar una imagen a continuación del texto. Ahora puedes hacerlo con el bloque de medios y texto.

Este sencillo bloque viene con dos bloques colocados uno al lado del otro, lo que le permite añadir fácilmente una imagen con algo de texto a su lado.
2. Añadir un botón en entradas y páginas de WordPress
Añadir un botón a las entradas o páginas de tu blog era otra molestia en el antiguo editor. Tenías que usar un plugin que creaba un shortcode para el botón, o tenías que cambiar al modo HTML y escribir código.
Por suerte, Gutenberg viene con un bloque Botón que te permite añadir rápidamente un botón a cualquier entrada o página.

Puedes añadir un enlace para tu botón, cambiar los colores y mucho más. Para más detalles, consulte nuestro artículo sobre cómo añadir botones fácilmente en WordPress.
3. Cómo añadir bellas imágenes de portada en entradas de blog y páginas de destino
Otra característica interesante que puedes probar es el bloque Portada, que te permite añadir imágenes de portada o portadas de fondo de color a tus entradas y páginas.
Una imagen de portada es una imagen más amplia que suele utilizarse para una nueva sección de una página o el comienzo de una historia. Tiene un aspecto atractivo y permite crear estructuras / disposición / diseño / plantillas de contenido atractivas.
Simplemente añade un bloque de Portada y luego sube la imagen que quieras utilizar. Puedes elegir un color de superposición para la portada o convertirla en una imagen de fondo corregida para crear un efecto de paralaje cuando los usuarios se desplacen por la página.

Para más detalles, consulte nuestro artículo sobre la diferencia entre imágenes de portada y destacadas en WordPress.
4. Creación de tablas dentro de artículos
El editor clásico no tenía un botón para añadir tablas a tus entradas de WordPress. Tenías que usar un plugin o crear una tabla escribiendo CSS personalizado y HTML.
Ahora, el editor de bloques tiene un bloque de Tabla por defecto, lo que hace súper fácil añadir tablas a tus entradas y páginas. Solo tienes que añadir el bloque y seleccionar el número de columnas y filas que quieres insertar.

Ahora puede seguir adelante y empezar a añadir datos a las filas de la tabla. Siempre puede añadir más filas y columnas si es necesario, y hay dos opciones básicas de estilo disponibles.
5. Creación de contenido en varias columnas
Lacreación de contenido en varias columnas era otro problema que el editor clásico no resolvía en absoluto.
Afortunadamente, el editor de bloques permite añadir un bloque Columnas, que básicamente añade dos columnas de bloques de párrafo.

Este bloque de columnas es bastante flexible. Puede añadir hasta 6 columnas seguidas e incluso utilizar otros bloques dentro de cada columna.
Consejos adicionales para usar Gutenberg como un profesional
Al ver el editor de bloques, es posible que se pregunte si pasará más tiempo añadiendo y ajustando bloques que creando contenido real.
Bueno, el editor de bloques es increíblemente rápido e incluso un uso muy básico durante unos minutos te permitirá añadir bloques instantáneamente sin ni siquiera pensarlo.
Pronto te darás cuenta de cuánto más rápido será tu flujo de trabajo con este enfoque.
Aquí tienes algunos consejos extra para usuarios potentes que te ayudarán a trabajar aún más rápido con el editor de bloques de WordPress.
1. Mueva la barra de herramientas de bloques a la parte superior
Puede que haya advertido en las capturas de pantalla anteriores que hay una barra de herramientas que aparece en la parte superior de cada bloque. Puede mover esta barra de herramientas a la parte superior del editor.
Basta con hacer clic en el botón de tres puntos situado en la esquina superior derecha de la pantalla y seleccionar la opción “Barra de herramientas superior”.

2. Utilice atajos de teclado
Gutenberg viene con varios atajos prácticos que harán que tu flujo de trabajo sea aún más rápido y fácil. El primero que deberías empezar a utilizar de inmediato es el /.
Sólo tienes que introducir /, empezar a escribir y el editor te mostrará los bloques coincidentes que puedes añadir al instante.
Para más atajos, haz clic en el menú de tres puntos de la esquina superior derecha de la pantalla y selecciona “Atajos de teclado”.

Aparecerá una ventana emergente con una lista de todos los atajos de teclado que puedes utilizar. La lista tendrá diferentes atajos para los usuarios de Windows y Mac.
3. Arrastrar y soltar medios para crear automáticamente bloques de medios
Gutenberg le permite arrastrar y soltar archivos en cualquier lugar de la pantalla y creará automáticamente un bloque para usted.
Por ejemplo, puede soltar un único archivo de imagen o vídeo y el sistema creará el bloque por usted. También puedes soltar varios archivos de imagen para crear un bloque de galería.

4. Añadir YouTube, Twitter, Vimeo y otros incrustados
El editor de bloques facilita incrustar contenido de terceros en tu contenido de WordPress. Hay bloques para todos los servicios populares de terceros.

Sin embargo, puede copiar y pegar la URL incrustada en cualquier punto, y se creará automáticamente un bloque para usted.
Por ejemplo, si añades la URL de un vídeo de YouTube, se creará automáticamente un bloque incrustado de YouTube y se mostrará el vídeo.

La opción por defecto de incrustar no funcionará para Facebook e Instagram, pero hay una solución. Consulta nuestro artículo sobre cómo incrustar entradas de Facebook e Instagram en WordPress.
Cómo añadir más bloques al editor de bloques de Gutenberg en WordPress
El editor de bloques de WordPress permite a los desarrolladores crear sus propios bloques. Hay algunos excelentes plugins de WordPress que ofrecen lotes de bloques para el nuevo editor.
He aquí algunas de ellas:
1. Spectra WordPress Gutenberg Bloques

Spectra WordPress Gutenberg Blocks es una biblioteca de bloques con muchos bloques avanzados que te ayudan a añadir más elementos de diseño a tu contenido.
Creado por la gente detrás del popular tema Astra WordPress, Spectra le ayuda a crear hermosos diseños sin escribir ningún código.

PublishPress Blocks es otra potente biblioteca de bloques que viene con bloques adicionales para ampliar el editor de bloques Gutenberg.
Incluye hermosas opciones de disposición, carruseles / deslizadores, botones, iconos, galerías de imágenes, mapas, pestañas, testimonios, acordeones y mucho más.
3. Apilable – Bloques Gutenberg

Stackable – Gutenberg Blocks es una colección de bloques Gutenberg bellamente diseñados que puedes usar en tu sitio web. Incluye bloques para el contenedor, entradas, cuadrícula de características, acordeón, cuadro de imagen, lista de iconos, llamada a la acción y más.
FAQ Acerca de Gutenberg – El Editor de Bloques en WordPress
Desde que Gutenberg se convirtió en el editor por defecto de WordPress, hemos estado recibiendo un montón de preguntas acerca de cómo usarlo. Aquí están las respuestas a algunas de las preguntas más frecuentes acerca del editor de bloques.
1. ¿Qué ocurre con mis entradas y páginas más antiguas en el editor de bloques? ¿Puedo seguir editándolas?
Tus entradas y páginas antiguas están completamente a salvo y no se ven afectadas por el editor en bloque. Puedes seguir editándolas, y el editor las abrirá automáticamente en un bloque que contenga el editor clásico.

Puede editarlos dentro del editor antiguo, o puede convertir los artículos antiguos en bloques y utilizar el editor de bloques.
2. ¿Puedo seguir utilizando el antiguo editor?
Sí, puedes seguir utilizando el editor antiguo. Simplemente instala y activa el plugin Classic Editor.
Al activarlo, desactivará el editor de bloques y podrá seguir utilizando el editor clásico.
Tenga en cuenta que el Editor clásico será compatible con / dar soporte hasta 2024. Sería mejor empezar a utilizar el editor de bloques ahora para familiarizarse con él.
3. ¿Qué hago si el editor de bloques no funciona con un plugin o tema que estoy utilizando?
El Proyecto Gutenberg estuvo en desarrollo durante mucho tiempo. Esto dio a los autores de plugins y temas mucho tiempo para probar la compatibilidad de su código.
Sin embargo, aún existe la posibilidad de que algunos plugins y temas no funcionen bien con el editor de bloques. En ese caso, puedes instalar el plugin Classic Editor, solicitar al desarrollador que añada soporte para Gutenberg, o simplemente encontrar un plugin o tema alternativo.
4. ¿Cómo puedo aprender más trucos y consejos sobre Gutenberg?
WPBeginner es el mejor sitio para aprender acerca del editor de bloques en WordPress. Somos el mayor sitio de recursos de WordPress en Internet.
Publicaremos nuevos artículos y actualizaremos nuestros antiguos recursos para ayudarle a dominar el editor de bloques.
Mientras tanto, si tiene alguna pregunta, no dude en ponerse en contacto con nosotros dejando un comentario o utilizando el formulario de contacto de nuestro sitio web.
5. ¿Problemas con Gutenberg?
Si tiene problemas con el editor de bloques de WordPress, hemos creado una guía práctica para diagnosticar los problemas más comunes del editor de bloques de WordPress y cómo corregirlos.
Esperamos que este tutorial de Gutenberg te haya ayudado a aprender a usar el editor de bloques de WordPress. Puede que también quieras ver nuestra completa guía de rendimiento de WordPress para mejorar la velocidad de tu sitio web o comprobar nuestra comparativa de los mejores servicios de marketing por correo electrónico para pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
jeff says
I inserted a hyperlink on a phrase and I want to change the font color for that phrase. how do I do that? please help
WPBeginner Support says
If only for that specific phrase, you would need to edit the text as HMTL to add styling to that phrase at the moment
Administrador
Anne says
Hello!
I created a column block with 3 columns. Added content and everything was distributed across the page width equally. Then I added a 4th column and now the column block no longer distributes across the entire page width. It’s seems like it has “squooshed” (sorry, can’t think of a better word right now), all 4 columns and shrunk the info as well. I tried various alignments for each individual column and it still would not spread the entire block back out. Hope this makes sense and hope you can help. Thanks!!
WPBeginner Support says
It sounds like what you added to your largest column has a minimum width that is not allowing the content to adjust which would be the root of your problem.
Administrador
Mark Watts says
I’m struggling with the Gutenberg block editor. Heres a couple of questions but there will surely be many more to come.
How do I add a pdf document so it opens when I click a link? Used to create and highlight the link text then select “add media” and all worked fine.
When I try to add a link from within the paragraph block I no longer see a list of possible pages and posts so that I can chose. How do I get this list.
WPBeginner Support says
You would manually need to take the link from the document in your media library unless you wanted to embed it. In the paragraph block, there is the link button which is third from the right, as you type into it the dropdown should appear
Administrador
Tuan says
This upgrade so stupid. I spent more time to write. Haiz
WPBeginner Support says
Learning a new interface can certainly be troublesome but as the interface improves it should slowly become better to use
Administrador
Jennifer says
I’ve searched and can’t find an applicable answer to my issue, so I’m hoping you can help me.
I upgraded to the new block system for our website this past week. I need to find and copy the url for one of our buttons (it’s a redirect to PayPal), but I can’t find the url anywhere.
There’s no “edit button” when I hover over the button in the block. I checked the html and couldn’t find it there, either – the only thing I could see were the image files for the button itself.
Clicking on the button live still redirects correctly, so I know the link is working – I just can’t find it.
Any advice?
Thanks!
Jennifer
WPBeginner Support says
When you select the block there should be the block settings on the right-hand side where you would find the link settings for where the button links to if it was transferred as an image. If it is a button block then there should be the url beneath the button where you can edit it.
Administrador
Franklyn Fosu says
Please help me resolve the “Update failed” issue when trying to publish my articles using the Gutenberg.
WPBeginner Support says
To start, you would want to go through the steps in our troubleshooting guide: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
For a temporary workaround, you could also enable the classic editor plugin and reach out to the support for Gutenberg.
Administrador
Carlos Goncalves says
How to use the new advanced Css option. I Tried to put some code there, but It´s not run.
WPBeginner Support says
That is for adding a class to the object, you would want to take a look at our explanation of CSS to understand classes better: https://www.wpbeginner.com/glossary/css/
Administrador
Candi Clark says
On the top right of my block edit page, it doesn’t say publish. The button says update. When I click that button it says page has updated but when I go take a look at it on my website it hasn’t changed. Did something not upgrade correctly to have that button not say publish?
WPBeginner Support says
You may want to check any caching that you have on your site that could be causing the problem.
Administrador
Jim Kielbaso says
How do I go back to the old version? There was nothing wrong with it, and this version does not add anything. In fact, it makes it MUCH more confusing. It is NOT user-friendly, and it has been very frustrating. Upgrades should only be made to improve something, not just for the sake of changing.
WPBeginner Support says
The new editor was created to help those new to WordPress have less of a barrier to entry. For those who prefer the old editor, there is the Classic Editor plugin and we explain that plugin in our article here: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Administrador
Sufyan Shaikh says
Good article.
WPBeginner Support says
Thank you
Administrador
AlannaMH says
How do I change the font of text in blocks?
WPBeginner Support says
For setting up your site’s font, you would want to take a look at our article here: https://www.wpbeginner.com/wp-themes/how-to-add-custom-fonts-in-wordpress/
Administrador
Viktor says
Time consuming, if you go to WP you will see very negative comments
For me the solution was to activate a plugin called “Disable Gutenberg”
I understand there´s a learning curve…but I pass..sorry
WPBeginner Support says
If you’re not ready to use the Gutenberg editor then using a plugin like that is certainly understandable.
Administrador
Frank Kinghorn says
I am a complete novice in website writing and decided to use WP because it seemed to have good support. At that time I did not realise WPbeginner existed but wow! now that I’ve found various guides from wpbeginner I am convinced that I made the right choice. Specifically, this guide on the new editor is fantastic. Even its existence helped me out of a deep hole: I have installed WP on my pc so I can play with it before starting my first real website but got stumped because when I got to the stage of trying to edit a page there was no sign of the editor shown in the “Getting Started with WordPress” guide by iThemes. I spent hours trying to see if my download to my pc was corrupted or if I was missing something simple – now I know the classic editor has been replaced! Sorry for the long post but a real thank you for this guide and the several other documents I have found from WPbeginner.
WPBeginner Support says
Thank you, glad our site and articles could help you get up and running with WordPress
Administrador
vivek says
everytime i try to publish ..all i get is Auto Draft.
cant understand what is going on
WPBeginner Support says
For a starting point, you may want to go through our troubleshooting article here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Administrador
Aaron P says
Thanks for a great article! This really helped me make the transition. I was hesitant to switch, but now that I’ve played around for a while I like the new block editor.
WPBeginner Support says
You’re welcome, glad our article could ease the transition
Administrador
Matthew Pan says
Hi, thanks for this, was really helpful.
May I ask, for adding a button block, I’m currently unable to add one such that it opens up in a new tab. There used to be an easy checkbox for this. Do you know how to do so?
2. Adding a button in WordPress posts and pages
Thanks!
WPBeginner Support says
When adding a link you should have an option with three dots that you can click to have the open in new tab option again.
There is a button block you can use to add a button to your posts and pages
Administrador
sally says
How do I use Grammarly app with this new editor, because I cannot see Grammarly popping down there to correct my mistakes or even show me my mistakes? Thank you.
WPBeginner Support says
Once you reach the second line in a paragraph block the Grammarly check should appear in the bottom corner. If it’s not appearing you could reach out to Grammarly’s support and they should be able to help ensure it appears correctly in your editor.
Administrador
Linn says
Hi, as a brandnew beginner, I took two courses on WordPress 5 by Morten on Lynd. Gutenberg is easy to use. However, I still don’t know how to build header and footer with Gutenberg. I need a full width color background, onto which I add several buttons such as “about,” “services,” “products,” etc. Can you help?
WPBeginner Support says
Headers and footers styling is normally handled from your theme, you would either need knowledge of HTML, CSS, and PHP or you could take a look at our article here: https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/
Administrador
Ima says
Do you know if they have been able to fix the scrolling issue in the block editor? It is really annoying that you can’t scroll to the bottom of the block section without having to go to the Settings section and scroll there. I have googled and googled some more, and I am not finding a solution. Thanks so much!
WPBeginner Support says
Unless I hear otherwise, the error shouldn’t be an issue but you could reach out to the WordPress.org support for if the specific error you are running into was resolved.
Administrador
Steve Briese says
Come on, folks. These are not the people who created WordPress. These are the people who are kind enough to help you adjust to the blocks. How many times do they need to tell you to install the Classic Editor plugin if you don’t like blocks? I don’t know if I like blocks or not, but I feel more confident in testing them after reading this introduction. Thank You!
WPBeginner Support says
Glad our article could help
Administrador
Sandeep says
Hi, after I installed WordPress 5.1 , using Gutenberg if go to write text, on top of first word one line will come . I am not getting what’s issue. Can tell how to solve this
WPBeginner Support says
Have you tried disabling all of your plugins to see if this could be a plugin specific issue?
Administrador
Denny Gibson says
I’ve found no way to wrap text around images. Am I missing something or is this not as popular as I thought?
WPBeginner Support says
You would want to use the Media&Text block to have your text wrap with the block editor
Administrador
Tom Schulte says
Is there a way to still code in html in the block editor?
I ask this because the block editor inserted an extra wide space between 2 lines which I did not want. I could and did use the classic editor’s text option to get rid of the extra space.
WPBeginner Support says
Yes, you can use the ellipses in the top right to swap to HTML or you could use a classic block if you only wanted to edit a specific section in HTML
Administrador
Rick Swift says
I grudgingly started using this new block mentality, and I wasn’t happy about it. I am glad I found your article, though, because it has made navigating this new concept much easier.
Wondering if anyone has had this experience though. While adding tags to my Document, I will add the tags, hit enter and the little box doesn’t expand at all. I have NO idea how to see my tags that I have entered.
I use WooThemes – Canvas
Very frustrating experience right now.
WPBeginner Support says
If you have not already, you may want to try disabling your plugins and/or swapping themes to see if it is a conflict with one of those that is preventing the auto-expanding tag section from displaying properly.
Administrador
Charles says
Maybe one day I will figure out how to use this, but at the moment it seems impossible. I have used over a dozen word processors, and various web editors, but that experience is not helping me now.
I would like to indent a number of paragraphs. Sounds simple, but I have not found a way to do it. What is the use of having a paragraph block that can’t indent?
Last time I gave up on putting in a table and went back to editing HTML in the old system.
WPBeginner Support says
While the paragraph block does not have an indent option at the moment, should you use the block editor again you could add an indent using the Classic block
Administrador
Craig Wallace says
So the concept of allocating a Template to a new page is gone?
As far as I can see, when you are making a new page ‘from blocks’ there is not way to select a template that you may have constructed in the old way? (i.e. the drop down for templates is no where to be seen).
WPBeginner Support says
You would want to check under page attributes to set the template for a page if your current theme has templates.
Administrador
Nina Haeringer says
How do you increase font size in a list block? I have looked everywhere. I am new to WordPress and find it not very user friendly but I’m trying to get the hang of it. I need to be able to increase list block font size. Please help.
WPBeginner Support says
You would need to manually add CSS to change that font size or you could use a plugin such as CSS Hero:
https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/
For how to find the CSS you need to change you can use inspect element which we explain how to use in our article here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
Mario Garcia says
I just installed the new Word Press (blocks) and I am having trouble because Ido the title block fine, then whatever I type for the second block appears duplicated when I do the preview: I see that block under the title TWICE in the post. What am I doing wrong?
WPBeginner Support says
You may want to check with your theme’s support to ensure that this is not a style of your specific theme
Administrador
Ericka says
I’m trying to navigate the new Block editor. I’m simply looking for the “read more” button that you use to be able to simply click a button on the Classic editor and it would place the “read more” button to divide the text on the home page.
WPBeginner Support says
It was renamed into the More block
Administrador
TEGA PERKINS ODJEGBA says
How do I increase the size of my block, I have read through the guide several times. You did not address that.
If I want to increase the writings in a block, how do I do that, and is it possible to join two block?
WPBeginner Support says
It would depend on what you’re trying to change. You can copy and paste the content then remove the block you moved the content from but there is not a simple merge button at the moment. If you’re looking for the font size, that is normally governed by your theme’s CSS
Administrador
Kelsey says
I can’t figure out how to do a “read more” option so that the first few sentences of a blog show up as a preview on the main blog page. Any insight? Also is there a way to change the colour of the font of hyperlink? Thanks!!
WPBeginner Support says
You would want to add the More block to use the read more function. For the hyperlink color, you would want to modify the CSS, you can test the color changes you want to make using inspect element then copy the custom CSS to your Appearance>Customize>Additional CSS section: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
Vicky says
Great introduction, thank you!
WPBeginner Support says
You’re welcome
Administrador
Curry says
Under the classic edit I could place a picture within a paragraph and keep everything inside the margins. I have not been able to do it with Guttenberg. I have followed the instructions re: media-paragraph block and it appears to work fine. But when I switch to preview it places the picture before the paragraph. If I simple add a new bloick I can only place the picture left or right but then it is outside the margins of the script – which does not look good. Very frustrating. Looking for help.
WPBeginner Support says
Your browser window may not be wide enough for the text to not automatically be placed below, you would want to reach out to the support for your specific theme to see if the styling needs to be updated for it to work with the block editor.
Administrador
Curry says
I have followed your instructions for placing an image next to text in the new Gutenberg Editor. It looks fine – until I click on Preview. It then shows up as a large picture prior to the text. I have been unable to get it to transfer into Preview correctly
WPBeginner Support says
If you are on mobile it may be stacking the text and image due to the advanced settings for the image in that block.
Administrador
Debra Oakland says
Since this new format will no longer size my Fotolia cover photos as they wereiin the old editor, (I need them wide and narrow) I chose The Cover Block which widened and narrowed the photo. I put the title in the center of the cover block. The article says no title (obviously) so I need to change the permalink. I can’t delete the uncategorized and the number after it to put the proper permalink in. Just trying to work things out without going back to the old editor. Can’t find any info on changing this permalink. Hoping this makes sense. Thank you for this tutorial, it’s very helpful.
WPBeginner Support says
For editing your image’s size you may want to use an image editor such as one in our article: https://www.wpbeginner.com/showcase/tools-to-create-better-images-for-your-blog-posts/
If you have your category in your permalink then you would need to change your category and manually save your draft for the permalink to update to the new category.
Administrador
Silke says
Hi, how do I assign a menu to the footer bar wo it appearing underneath as well? Atm I create a custom footer menu. By assigning it to ‘Footer menu’ in Dashboard/Appearance/Menus it automatically appears on the page. If I now assign it to the footer bar I’ll have the menu twice.
Here’s the problem: If I DON’t assign ‘footer menu’ to my custom footer menu it’s not available in the footer bar editor.
WPBeginner Support says
Your theme may have a specific setting that could be causing an issue. If you reach out to your specific theme’s support and let them know about it not appearing/appearing twice
Administrador
Mark Braunstein says
I don’t have time to learn a new editor. Nor do I want to. Change is not always good. I have lost days of work. Thanks!
If it was better, then Microsoft Word would operate like Gutenberg. Really doesn’t matter. It needs to operate in a way we all know. Not some fancy theoretical method. Productivity is key, and if we cannot make it work, we have lost productivity. We dont need a better mousetrap, simply one that works. I guess I have to find another site platform.
I and I guess many others find it counter intuitive. There was once a button to use the Classic editor but now I cannot find it. I don’t want to keep adding plugins to my sight. They are fraught with bugs.
WPBeginner Support says
We are not in control of the development of WordPress, we try to help people understand how to use WordPress. Not all plugins are fraught with bugs, you may want to take a look at the plugin here: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Administrador
Cheryll says
I have been so confused and it already feels time consuming trying to learn this new way if doing things. As someone who is not tech savvy but really enjoys diy, this has set me back. Your article has definitely been helpful though so a huge thank you!
WPBeginner Support says
Glad our guide could help, if you wanted to revert to the old editor for the time being you could also take a look at: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Administrador
Virginia says
I find this Gutenberg time-consuming and not worth the effort, yet I feel I must make it work.
However, I am not seeing those marks at the left of the blocks, and can’t figure out how to move them.
Also, when I insert a pull quote it messes up the spacing of the other blocks and I can’t figure out how to fix that either.
WPBeginner Support says
For the quote, you may want to check with your theme’s support about the styling. For the icons on the left, they should appear when you hover your mouse near the block’s left side as long as you have more than one block. You may want to expand your browser window to see if that allows you to see them.
Administrador
Virginia says
Thank you. I figured out what the issue is. I have to enable Jet Pack for the icons to show. The weird thing is, I have to enable it for each post individually. I still hate this “improvement”.
Kevin says
Thanks for the helpful post. I haven’t tried WP Blocks yet, but it looks like it could be useful. I’ve been using Elementor for the past eight months and Blocks seems similar.
Can I make templates w/ blocks so that I can use the same layout on many pages/posts?
Thanks again.
WPBeginner Support says
The block editor does not have that level of customization at the moment, the closest to what you’re asking would be a reusable block: https://www.wpbeginner.com/beginners-guide/how-to-create-a-reusable-block-in-wordpress/
Administrador
Mike How says
Hi,
I upgraded to WordPress 5 and my updates page tells me I have the latest version. I have no gutenburg block editor, however. I see that the classic editor is activated on my list of plug ins. I’d like to try the block editor, but don’t know if it’s installed as I didn’t reactivate the classic editor after the update. What should I do? Just deactivate the classic editor? or use the prompt to re install WordPress 5? or something else? Goes without saying that I’ll back up first. Please advise
WPBeginner Support says
Hi Mike,
You can deactivate classic editor plugin to start using Gutenberg. You may also want to see our guide on testing your site for updating to Gutenberg.
Administrador
Sheriena says
I am trying to learn the new Gutenberg by practicing writing a post. My problem is after so many paragraphs the yoast plugin block is in front of the paragraphs so I can’t see what I am typing.
WPBeginner Support says
You may want to reach out to the support for the Yoast plugin to let them know about that for them to take a look into it.
Administrador
Hank Baust says
I have started edit with blocks and after a certain number I also can’t add any more. Is there a max page length for using blocks? The Yoast Plugin is at the bottom of the page but I don’t know it that is stopping additional blocks.
WPBeginner Support says
By default, there is not a max height. If you are being prevented from adding blocks by a plugin, if you reach out to that plugin’s support they should be able to assist in avoiding that issue.
Administrador
Janet Donaldson says
Block editing is not working at all on my site. It refuses to update and will not save any of my changes. I’m a little confused, how is this so much better? And there’s this huge tutorial on how to use it? That’s not making my life easier.
WPBeginner Support says
Sadly as it is a new WordPress feature there are bugs that are being worked out for different types of sites. For the time being, you can use the old editor with: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Administrador
Tim Bolen says
This Gutenberg is a real disappointment. I have 31 writers at who, with WordPress prior, could create superb health care articles, simply, right on the page – letting the content creative juices flow. Now, we have ANGRY writers, stumbling around in some batch of idiot boxes, losing focus – sending me whole articles via e-mail attachment for ME to figure out.
I ran out of swear words in the first 24 hours.
These people remind me of the Coca-Cola “New Coke” debacle.
Want to help? Start with what Gutenberg can ADD to a page or post, then go back and show how to do it using blocks. I am up for new things – but show me WHY I would want to do that, first.
Adnan says
i like your site
WPBeginner Support says
Glad you like our site
Administrador
Chris says
Hi
How well tested for responsiveness across various devices is Gutenberg ?
Chris
Ryan says
Really good article. I’m not a fan of this so far.
A couple reasons are:
1. I don’t see how to change the font face.
2. I can’t re-size table cell widths by dragging.
3. I don’t really need blocks.
WPBeginner Support says
WordPress developers will likely start creating tools to expand the block editor and give those controls but to revert to the old editor you could use: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Administrador
Mathukutty P. V. says
Today I tried to add a giphy gif but error showed could not embed. I tried some blocks and created 3/4 posts. Multi column blocks is a new information. Thanks.
Rama Rao says
Good article.
Editorial Staff says
Thanks Rama, glad you found it helpful
Administrador
Archer says
So many things to upgrade on wordpress (ex. Search fuction), but nooooo, lets change something that works and make it harder, more time consuming and confusing. Hey investors, we now have a hipster editor, look how great we are.
Gutenberg should be something optional and not mandatory.
Editorial Staff says
Hi Archer,
You can always install the Classic Editor plugin to keep the old editor
Administrador