El editor de bloques en WordPress es el editor por defecto para escribir contenido y editar su sitio.
Se presentó en 2019 con el alias de Gutenberg y sustituyó al antiguo editor clásico.
El editor de bloques ofrece una forma fácil e intuitiva de crear contenido y editar su sitio de WordPress.
En este tutorial, le mostraremos cómo utilizar el editor de bloques de WordPress y dominarlo para crear entradas y páginas de blog visualmente impresionantes.

Cuál es la diferencia entre el editor de bloques (Gutenberg) y el editor clásico?
Antes de sumergirnos en el editor de bloques, comparemos y entendamos las diferencias entre el editor de bloques de Gutenberg y el antiguo editor clásico.
Este es el aspecto del editor clásico de WordPress:

Tenía un cuadro de edición de texto con algunas opciones básicas de formato. Su funcionalidad y aspecto visual eran bastante limitados.
Este es el aspecto del editor de bloques en WordPress:

Como puede ver, son dos editores completamente diferentes para crear contenido en WordPress.
El antiguo editor clásico era un editor de texto con botones de formato similar a Microsoft Word.
El nuevo editor utiliza un enfoque diferente, denominado “Bloques” (de ahí el nombre de Editor de Bloques).
Los bloques son elementos de contenido que puedes añadir a la pantalla de edición para crear disposiciones / disposición / diseño / plantilla. Cada elemento / artículo que añades a tu entrada o página es un bloque.
Por ejemplo, puede añadir bloques para párrafos, imágenes, vídeos, galerías, audio, listas y mucho más. Hay bloques para todos los elementos de contenido comunes, y se pueden añadir más mediante plugins de WordPress.
¿En qué es mejor el editor de bloques de WordPress que el editor clásico?
El editor de bloques de WordPress ofrece una forma sencilla de añadir distintos tipos de contenido a sus entradas y páginas.
Por ejemplo, antes, si querías añadir una tabla a tu contenido utilizando el editor clásico, necesitabas un plugin de tablas aparte.
Con el editor de bloques, basta con añadir un bloque de tabla, seleccionar las columnas y filas y empezar a añadir contenido.

Puede mover los elementos de contenido arriba y abajo, editarlos como bloques individuales y crear fácilmente contenidos ricos en medios.
Y lo que es más importante, el editor de bloques de WordPress es fácil de usar y aprender.
Esto supone una inmensa ventaja para todos los principiantes en WordPress que están empezando su primer blog o construyendo un sitio web de negocios DIY.
Dicho esto, echemos un vistazo a cómo utilizar el editor de bloques de WordPress como un profesional para crear un gran contenido.
Esto es lo que cubriremos en este tutorial de Gutenberg:
- Using Gutenberg – The WordPress Block Editor
- Creating a New Blog Post or Page Using The Block Editor
- How to Add a Block in the Block Editor
- Working With Blocks in the New Editor
- Organizing Blocks in Groups and Columns
- Saving and Reusing Blocks in Gutenberg
- Publishing and Managing Options in Gutenberg Block Editor
- Plugin Settings in Gutenberg
- Adding Some Common Blocks in the Block Editor
- Exploring Other Content Blocks in the Block Editor
- Bonus Tips to Use Gutenberg Like a Pro
- Adding More Blocks to Gutenberg Block Editor in WordPress
- FAQs About Gutenberg – The Block Editor in WordPress
¿Preparados? Empecemos.
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Uso de Gutenberg – El editor de bloques de WordPress
El editor de bloques está diseñado para ser intuitivo y flexible. Aunque su aspecto es diferente al del antiguo editor de WordPress, sigue haciendo todas las cosas que podías hacer en el editor clásico.
Empecemos por cubrir las cosas básicas que se hacían en el editor clásico y cómo se hacen en el editor de bloques.
Cómo crear una nueva entrada o página de blog con el editor de bloques
Empezarás creando una nueva entrada de blog o página como lo harías normalmente. Simplemente haz clic en el menú Entradas ” Añadir Nueva Entrada en tu administrador de WordPress. Si está creando una página, vaya al menú Páginas ” Añadir nueva.

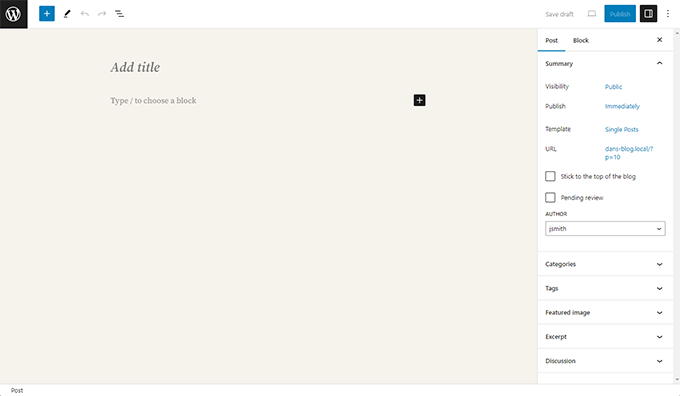
Se abrirá el editor de bloques.
Cómo añadir un bloque en el editor de bloques
El primer bloque de cada entrada o página es el título.
Puedes utilizar el ratón para moverte por debajo del título o pulsar la tecla de pestaña del teclado para mover el cursor hacia abajo y empezar a escribir.

Por defecto, el siguiente bloque es un bloque de Párrafo. Esto permite a los usuarios empezar a escribir de inmediato.
Sin embargo, si desea añadir algo diferente, puede hacer clic en el botón [+] de añadir nuevo bloque situado en la esquina superior izquierda del editor, debajo de un bloque existente o a la derecha de un bloque.

Al hacer clic en el botón aparecerá el menú de añadir bloque con una barra de búsqueda en la parte superior y los bloques más utilizados debajo.
Puede hacer clic en las pestañas para examinar las categorías de bloques o escribir una palabra clave para buscar rápidamente un bloque concreto.

Si no quieres utilizar el ratón para hacer clic en el botón, también puedes utilizar un atajo de teclado.
Escriba / para buscar un bloque e insértelo pulsando la tecla Intro del teclado.

Trabajar con bloques en el nuevo editor
Cada bloque tiene su propia barra de herramientas que aparece en la parte superior del bloque. Los botones de la barra de herramientas cambiarán en función del bloque que esté editando.
Por ejemplo, en la captura de pantalla siguiente, estamos trabajando en un bloque Párrafo que muestra botones de formato básicos como alineación de texto, negrita, cursiva, insertar enlace y más opciones que están disponibles en el menú de tres puntos.

Además de la barra de herramientas, cada bloque puede tener sus propios ajustes, que aparecen en la columna derecha de la pantalla de edición.
Estos ajustes varían en función del bloque que esté editando. Por ejemplo, el bloque Párrafo permite editar el color del texto, del fondo y del enlace, así como la tipografía.

Puedes mover los bloques arriba y abajo y reorganizarlos.
Para ello, basta con hacer clic para arrastrar o soltar, o bien pulsar los botones arriba y abajo de la barra de herramientas de bloque.

Organización de bloques en grupos y columnas
El editor de bloques también incluye prácticas herramientas para gestionar y organizar las estructuras / disposiciones / diseño / plantillas de contenido.
Puede seleccionar varios bloques al hacer clic en ellos mientras pulsa la tecla Mayús del teclado.

A continuación, haga clic en el botón de tipo de bloque de la barra de herramientas para transformar los bloques seleccionados en Grupos o Columnas.
A continuación, puede aplicar estilos a todo el bloque Grupo, como cambiar la alineación o el espaciado.

El editor de bloques también permite añadir un bloque vacío de Grupo o Columnas.
Después, puedes rellenarlos con otros bloques.

Puede añadir cualquier tipo de bloque en cada columna según sea necesario.
Esto le permite crear hermosas estructuras / disposición / diseño / plantillas para diferentes casos de uso.

Guardar o reutilizar bloques en Gutenberg
Una de las mejores cosas acerca de usar bloques es que se pueden guardar o reutilizar. Esto es especialmente útil para propietarios de sitios web y blogueros que necesitan añadir con frecuencia fragmentos de código específicos a sus artículos o páginas.
Basta con hacer clic en el botón de menú situado en la esquina derecha de la barra de herramientas de cada bloque. En el menú, seleccione la opción “Crear patrón”.

Nota: También puede utilizar grupos y columnas enteros como bloques reutilizables. Esto le permite guardar secciones enteras y utilizarlas cuando las necesite.
Aparecerá una ventana emergente en la que deberá indicar un nombre para este patrón. Puede ser cualquier cosa que le ayude a identificarlo fácilmente cuando necesite reutilizarlo.
A continuación, puede elegir categorías. Esto te ayuda a clasificar tus patrones de forma organizada.

A continuación, haga clic en el botón “Crear” para guardar su patrón. WordPress guardará tu patrón con todos los bloques que contiene.
Para reutilizar tu patrón, sólo tienes que editar la entrada o página donde quieras añadirlo.
A continuación, haz clic en el botón [+] para añadir bloque o utiliza el atajo de teclado /. Puedes encontrar el patrón escribiendo el nombre que le diste.

Los patrones facilitan a los propietarios de sitios la tarea de añadir a sus disposiciones elementos de uso común, como llamadas a la acción, botones de medios sociales, banners, etc.
Su tema de WordPress o plugins pueden incluso venir con sus propios patrones o puede encontrar patrones creados por otros en la biblioteca WordPress Block Patterns.
Si necesitas más ayuda, tenemos una guía aparte sobre cómo encontrar y utilizar patrones de bloques de WordPress para principiantes.
Publicación y gestión de opciones en el editor de bloques Gutenberg
Cada entrada de WordPress contiene muchos metadatos. Esto incluye información como la fecha de publicación, categorías y etiquetas, imágenes destacadas y mucho más.
Todas estas opciones están perfectamente situadas en la columna derecha de la pantalla del editor.

Opciones de plugins en Gutenberg
Los plugins de WordPress pueden aprovechar la API del editor de bloques para integrar sus ajustes en la pantalla de edición.
Algunos plugins populares vienen con sus propios bloques.
Por ejemplo, WPForms, el mejor plugin maquetador de formularios para WordPress, le permite añadir formularios a su contenido mediante un bloque.

Otros plugins de WordPress también pueden añadir sus ajustes a la pantalla del editor de bloques.
Por ejemplo, así es como All in One SEO para WordPress le permite editar sus ajustes SEO en la parte inferior del editor de bloques:

Del mismo modo, si estás gestionando una tienda online utilizando WooCommerce, entonces te darás cuenta de que también tiene sus propios bloques.
Estos bloques le permiten añadir sus productos a cualquiera de sus entradas y páginas de WordPress.

Añadir algunos bloques comunes en el editor de bloques
Básicamente, el editor de bloques puede hacer todo lo que hacía el antiguo editor clásico.
Sin embargo, harás las cosas de forma más rápida y elegante que antes. Además, puede hacer mucho más, como permitirte dar estilo a tu contenido con un montón de opciones sin código.
Éstos son algunos de los bloques habituales que puede utilizar.
1. Añadir una imagen en el editor de bloques de WordPress
Hay un bloque de imagen listo para usar en el editor de bloques de WordPress. Solo tienes que añadir el bloque y, a continuación, subir un archivo de imagen o seleccionarlo de la biblioteca de medios.

También puede arrastrar y soltar imágenes desde su ordenador, y el editor creará automáticamente un bloque Imagen.
Una vez que haya añadido una imagen, podrá ver los ajustes del bloque, donde podrá añadir metadatos para la imagen, como el texto alternativo, el tamaño de resolución de la imagen y enlazarla.

Para más información, eche un vistazo a nuestro tutorial sobre cómo añadir imágenes en WordPress.
2. Añadir un enlace en el editor de bloques
El editor de bloques viene con varios bloques en los que puedes añadir texto. El más utilizado es el bloque Párrafo, que tiene un botón para enlazar en la barra de herramientas.
Todos los demás bloques de texto de uso común también tienen un botón para enlazar en la barra de herramientas.

También puede enlazar utilizando el atajo de teclado, que es Comando + K para Mac y CTRL + K en ordenadores Windows.
3. Añadir una galería de imágenes en Gutenberg
El bloque Galería funciona como el bloque Imagen. Lo añades y luego subes o seleccionas archivos de imagen.

Para más detalles, consulte nuestra guía sobre la creación de una galería de imágenes en WordPress.
4. Cómo añadir shortcodes en entradas de WordPress usando Gutenberg
Todos tus shortcodes funcionarán igual que en el editor clásico. Puedes añadirlos a un bloque Párrafo o utilizar el bloque Shortcode.

Exploración de otros bloques de contenido en el editor de bloques
El editor Gutenberg ha prometido resolver algunos problemas de usabilidad de larga data en WordPress mediante la introducción de algunos bloques nuevos.
Los siguientes son algunos de los favoritos que creemos que los usuarios encontrarán inmensamente útiles.
1. Añadir una imagen a continuación de un texto en WordPress
Con el antiguo editor, muchos de nuestros usuarios no podían colocar una imagen a continuación del texto. Ahora puedes hacerlo con el bloque de medios y texto.

Este sencillo bloque viene con dos bloques colocados uno al lado del otro, lo que le permite añadir fácilmente una imagen con algo de texto a su lado.
2. Añadir un botón en entradas y páginas de WordPress
Añadir un botón a las entradas o páginas de tu blog era otra molestia en el antiguo editor. Tenías que usar un plugin que creaba un shortcode para el botón, o tenías que cambiar al modo HTML y escribir código.
Por suerte, Gutenberg viene con un bloque Botón que te permite añadir rápidamente un botón a cualquier entrada o página.

Puedes añadir un enlace para tu botón, cambiar los colores y mucho más. Para más detalles, consulte nuestro artículo sobre cómo añadir botones fácilmente en WordPress.
3. Cómo añadir bellas imágenes de portada en entradas de blog y páginas de destino
Otra característica interesante que puedes probar es el bloque Portada, que te permite añadir imágenes de portada o portadas de fondo de color a tus entradas y páginas.
Una imagen de portada es una imagen más amplia que suele utilizarse para una nueva sección de una página o el comienzo de una historia. Tiene un aspecto atractivo y permite crear estructuras / disposición / diseño / plantillas de contenido atractivas.
Simplemente añade un bloque de Portada y luego sube la imagen que quieras utilizar. Puedes elegir un color de superposición para la portada o convertirla en una imagen de fondo corregida para crear un efecto de paralaje cuando los usuarios se desplacen por la página.

Para más detalles, consulte nuestro artículo sobre la diferencia entre imágenes de portada y destacadas en WordPress.
4. Creación de tablas dentro de artículos
El editor clásico no tenía un botón para añadir tablas a tus entradas de WordPress. Tenías que usar un plugin o crear una tabla escribiendo CSS personalizado y HTML.
Ahora, el editor de bloques tiene un bloque de Tabla por defecto, lo que hace súper fácil añadir tablas a tus entradas y páginas. Solo tienes que añadir el bloque y seleccionar el número de columnas y filas que quieres insertar.

Ahora puede seguir adelante y empezar a añadir datos a las filas de la tabla. Siempre puede añadir más filas y columnas si es necesario, y hay dos opciones básicas de estilo disponibles.
5. Creación de contenido en varias columnas
Lacreación de contenido en varias columnas era otro problema que el editor clásico no resolvía en absoluto.
Afortunadamente, el editor de bloques permite añadir un bloque Columnas, que básicamente añade dos columnas de bloques de párrafo.

Este bloque de columnas es bastante flexible. Puede añadir hasta 6 columnas seguidas e incluso utilizar otros bloques dentro de cada columna.
Consejos adicionales para usar Gutenberg como un profesional
Al ver el editor de bloques, es posible que se pregunte si pasará más tiempo añadiendo y ajustando bloques que creando contenido real.
Bueno, el editor de bloques es increíblemente rápido e incluso un uso muy básico durante unos minutos te permitirá añadir bloques instantáneamente sin ni siquiera pensarlo.
Pronto te darás cuenta de cuánto más rápido será tu flujo de trabajo con este enfoque.
Aquí tienes algunos consejos extra para usuarios potentes que te ayudarán a trabajar aún más rápido con el editor de bloques de WordPress.
1. Mueva la barra de herramientas de bloques a la parte superior
Puede que haya advertido en las capturas de pantalla anteriores que hay una barra de herramientas que aparece en la parte superior de cada bloque. Puede mover esta barra de herramientas a la parte superior del editor.
Basta con hacer clic en el botón de tres puntos situado en la esquina superior derecha de la pantalla y seleccionar la opción “Barra de herramientas superior”.

2. Utilice atajos de teclado
Gutenberg viene con varios atajos prácticos que harán que tu flujo de trabajo sea aún más rápido y fácil. El primero que deberías empezar a utilizar de inmediato es el /.
Sólo tienes que introducir /, empezar a escribir y el editor te mostrará los bloques coincidentes que puedes añadir al instante.
Para más atajos, haz clic en el menú de tres puntos de la esquina superior derecha de la pantalla y selecciona “Atajos de teclado”.

Aparecerá una ventana emergente con una lista de todos los atajos de teclado que puedes utilizar. La lista tendrá diferentes atajos para los usuarios de Windows y Mac.
3. Arrastrar y soltar medios para crear automáticamente bloques de medios
Gutenberg le permite arrastrar y soltar archivos en cualquier lugar de la pantalla y creará automáticamente un bloque para usted.
Por ejemplo, puede soltar un único archivo de imagen o vídeo y el sistema creará el bloque por usted. También puedes soltar varios archivos de imagen para crear un bloque de galería.

4. Añadir YouTube, Twitter, Vimeo y otros incrustados
El editor de bloques facilita incrustar contenido de terceros en tu contenido de WordPress. Hay bloques para todos los servicios populares de terceros.

Sin embargo, puede copiar y pegar la URL incrustada en cualquier punto, y se creará automáticamente un bloque para usted.
Por ejemplo, si añades la URL de un vídeo de YouTube, se creará automáticamente un bloque incrustado de YouTube y se mostrará el vídeo.

La opción por defecto de incrustar no funcionará para Facebook e Instagram, pero hay una solución. Consulta nuestro artículo sobre cómo incrustar entradas de Facebook e Instagram en WordPress.
Cómo añadir más bloques al editor de bloques de Gutenberg en WordPress
El editor de bloques de WordPress permite a los desarrolladores crear sus propios bloques. Hay algunos excelentes plugins de WordPress que ofrecen lotes de bloques para el nuevo editor.
He aquí algunas de ellas:
1. Spectra WordPress Gutenberg Bloques

Spectra WordPress Gutenberg Blocks es una biblioteca de bloques con muchos bloques avanzados que te ayudan a añadir más elementos de diseño a tu contenido.
Creado por la gente detrás del popular tema Astra WordPress, Spectra le ayuda a crear hermosos diseños sin escribir ningún código.

PublishPress Blocks es otra potente biblioteca de bloques que viene con bloques adicionales para ampliar el editor de bloques Gutenberg.
Incluye hermosas opciones de disposición, carruseles / deslizadores, botones, iconos, galerías de imágenes, mapas, pestañas, testimonios, acordeones y mucho más.
3. Apilable – Bloques Gutenberg

Stackable – Gutenberg Blocks es una colección de bloques Gutenberg bellamente diseñados que puedes usar en tu sitio web. Incluye bloques para el contenedor, entradas, cuadrícula de características, acordeón, cuadro de imagen, lista de iconos, llamada a la acción y más.
FAQ Acerca de Gutenberg – El Editor de Bloques en WordPress
Desde que Gutenberg se convirtió en el editor por defecto de WordPress, hemos estado recibiendo un montón de preguntas acerca de cómo usarlo. Aquí están las respuestas a algunas de las preguntas más frecuentes acerca del editor de bloques.
1. ¿Qué ocurre con mis entradas y páginas más antiguas en el editor de bloques? ¿Puedo seguir editándolas?
Tus entradas y páginas antiguas están completamente a salvo y no se ven afectadas por el editor en bloque. Puedes seguir editándolas, y el editor las abrirá automáticamente en un bloque que contenga el editor clásico.

Puede editarlos dentro del editor antiguo, o puede convertir los artículos antiguos en bloques y utilizar el editor de bloques.
2. ¿Puedo seguir utilizando el antiguo editor?
Sí, puedes seguir utilizando el editor antiguo. Simplemente instala y activa el plugin Classic Editor.
Al activarlo, desactivará el editor de bloques y podrá seguir utilizando el editor clásico.
Tenga en cuenta que el Editor clásico será compatible con / dar soporte hasta 2024. Sería mejor empezar a utilizar el editor de bloques ahora para familiarizarse con él.
3. ¿Qué hago si el editor de bloques no funciona con un plugin o tema que estoy utilizando?
El Proyecto Gutenberg estuvo en desarrollo durante mucho tiempo. Esto dio a los autores de plugins y temas mucho tiempo para probar la compatibilidad de su código.
Sin embargo, aún existe la posibilidad de que algunos plugins y temas no funcionen bien con el editor de bloques. En ese caso, puedes instalar el plugin Classic Editor, solicitar al desarrollador que añada soporte para Gutenberg, o simplemente encontrar un plugin o tema alternativo.
4. ¿Cómo puedo aprender más trucos y consejos sobre Gutenberg?
WPBeginner es el mejor sitio para aprender acerca del editor de bloques en WordPress. Somos el mayor sitio de recursos de WordPress en Internet.
Publicaremos nuevos artículos y actualizaremos nuestros antiguos recursos para ayudarle a dominar el editor de bloques.
Mientras tanto, si tiene alguna pregunta, no dude en ponerse en contacto con nosotros dejando un comentario o utilizando el formulario de contacto de nuestro sitio web.
5. ¿Problemas con Gutenberg?
Si tiene problemas con el editor de bloques de WordPress, hemos creado una guía práctica para diagnosticar los problemas más comunes del editor de bloques de WordPress y cómo corregirlos.
Esperamos que este tutorial de Gutenberg te haya ayudado a aprender a usar el editor de bloques de WordPress. Puede que también quieras ver nuestra completa guía de rendimiento de WordPress para mejorar la velocidad de tu sitio web o comprobar nuestra comparativa de los mejores servicios de marketing por correo electrónico para pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Melissa says
I really don’t know what I’m doing wrong, for some reason the website I’m working on, doesn’t look the same as the website that you can search for. I’m so clueless and really struggling. How does the published site look so different to site I’m still busy editing? I’m so confused…
WPBeginner Support says
There are a few possible reasons, if your theme adds many customizations to the design then it could be some confusion from your theme but if you mean your changes are not being applied then it is likely a caching issue.
Administrador
Jiří Vaněk says
I still think, and am convinced, that Gutenberg does not have the same quality as many external builders. The single and huge advantage of Gutenberg is that it is free and native to the system. And since WordPress itself announced a major improvement of the editor itself, I’m trying to learn to work with Gutenberg, which I didn’t really like from the beginning. These videos help me a lot. I just hope that such work pays off and that one day Gutenberg will be as simple as Seed Prod or Elementor.
Ahmed Omar says
actually I am using classic editor which is great for me.
butvi found that some plugins are not working with it.
so, I had to change to block editor which is new for me.
I am following the video step by step which make it easy
thank you
WPBeginner Support says
You’re welcome.
Administrador
Annabelle Franklin says
All I want is something that’s easy to use. The Classic editor has always allowed me to do things easily, e.g. copy and paste text from Word, without needing plugins that are only available to self-hosted sites.
WPBeginner Support says
There is a learning curve when anything changes but we hope as the block editor improves you find it more useful
Administrador
Annabelle Franklin says
Does the Block Editor only work better than the Classic for self-hosted blogs? I can’t afford to pay for a site, and before I start using it I want to make sure it works at least as well as the Classic for people who don’t pay for their WordPress blog.
WPBeginner Support says
It would depend on if there was something that you specifically wanted from the classic editor. If you are just starting out and don’t have experience with either editor then we would recommend using the block editor.
Administrador
Ben Eng says
How do I enable Gutenberg editor for comments?
WPBeginner Support says
The Gutenrberg/Block editor is not currently available for your comments section.
Administrador