El editor clásico es un editor de contenido de WordPress que se utilizaba anteriormente para crear, editar y dar formato a entradas y páginas.
Fue el editor por defecto en WordPress durante muchos años hasta que fue sustituido por el editor de bloques.
Aunque recomendamos utilizar el nuevo editor de bloques, es posible volver al editor clásico instalando un plugin o utilizando un fragmento de código.

¿Cuál es la diferencia entre el editor de bloques y el editor clásico?
El editor clásico fue la forma predeterminada de crear contenido de WordPress desde WordPress 1.5 en 2004 hasta que el editor de bloques se convirtió en el nuevo predeterminado con WordPress 5.0 en 2018.
En aquellos años, muchos usuarios estaban acostumbrados a programas de procesamiento de textos como Microsoft Word, por lo que el editor clásico se diseñó para funcionar de forma similar. Esta familiaridad desempeñó un importante perfil en el crecimiento y la popularidad de WordPress.

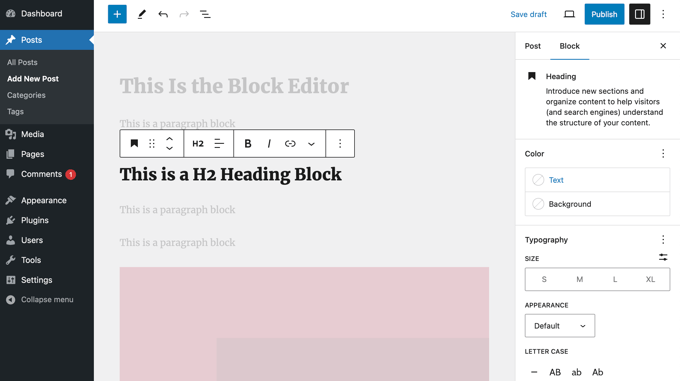
En la parte superior de la ventana del editor de contenidos hay una barra de herramientas para añadir formato al texto, como estilos de encabezado, negrita, cursiva, listas y alineación. También hay iconos para enlazar y mostrar una segunda línea de iconos.
Esto funciona bien para entradas y páginas que se presentan como un simple documento.
El editor de bloques, también conocido como editor Gutenberg, está diseñado para estructuras / disposiciones / diseño / plantillas más complejas. Puedes crear una página añadiendo bloques individuales para párrafos, imágenes, encabezados, etc.

Estos bloques pueden moverse arrastrándolos y soltándolos, y usted puede personalizarlos individualmente. Esto ofrece un mayor control sobre la apariencia y disposición de su contenido.
Puede obtener más información en nuestra guía sobre cómo utilizar el editor de bloques de WordPress.
¿Por qué utilizar el editor clásico en lugar del editor de bloques?
Recomendamos que la mayoría de los usuarios utilicen el editor de bloques a la hora de crear contenido para sus sitios web en WordPress. Es fácil de usar y permite crear páginas más complejas.
Además, el editor de bloques es el futuro de WordPress. En futuras versiones de WordPress se realizarán más tareas utilizando una interfaz de bloques.
¿Hay alguna razón para elegir el editor clásico? Las hay, pero estas razones son menos convincentes con cada nueva versión de WordPress.
Algunos usuarios simplemente se sienten más cómodos con el editor clásico. Fue el editor por defecto durante más de una década, y prefieren usarlo por su familiaridad. Sin embargo, les animamos a cambiar al editor de bloques en cuanto puedan.
Además, algunos plugins aún no son compatibles con el editor de bloques y requieren el editor clásico para funcionar. Sin embargo, la mayoría de los plugins son compatibles con el editor de bloques desde hace algún tiempo, o bien existe un plugin alternativo.
Por suerte, el editor clásico puede activarse / activarse fácilmente si desea utilizarlo.
Cómo volver al editor clásico de WordPress
Puede activar el editor clásico mediante un plugin o un fragmento de código.
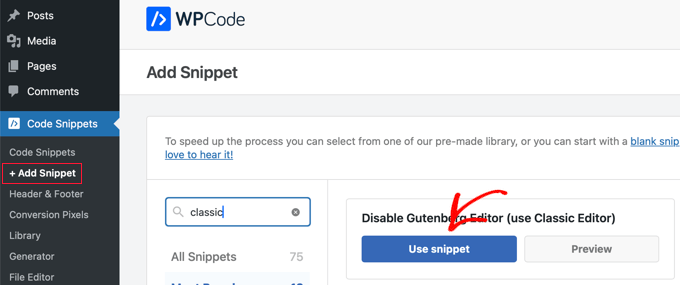
En WPBeginner, recomendamos desactivar Gutenberg usando un fragmento de código de WPCode. El plugin WPCode facilita añadir código personalizado en WordPress e incluye un fragmento de código en su biblioteca que puede activar el editor clásico.
Simplemente busca ‘editor clásico’ y luego haz clic en ‘Usar fragmento de código’ debajo del fragmento llamado ‘Desactivar editor Gutenberg (usar editor clásico)’.

Para obtener instrucciones detalladas y conocer más métodos, solo tienes que consultar nuestra guía sobre cómo desactivar Gutenberg y mantener el editor clásico en WordPress.
Ahora se utilizará el editor clásico para crear entradas y páginas.
Esperamos que este artículo le haya ayudado a aprender más acerca del editor clásico de WordPress. Puede que también quieras ver nuestra lista de Lecturas Adicionales más abajo para artículos relacionados sobre consejos, trucos e ideas útiles para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




