Siete preoccupati di perdere le vostre personalizzazioni quando aggiornate il tema del vostro sito WordPress?
Una delle cose migliori di WordPress è la facilità di personalizzazione. Purtroppo, però, c’è un’alta probabilità di perdere alcune delle modifiche apportate quando si aggiorna il tema.
In questo articolo vi mostreremo come aggiornare facilmente un tema WordPress senza perdere la personalizzazione.

Come funzionano gli aggiornamenti dei temi in WordPress
WordPress è dotato di un potente sistema di installazione degli aggiornamenti non solo per WordPress stesso, ma anche per i plugin e i temi.
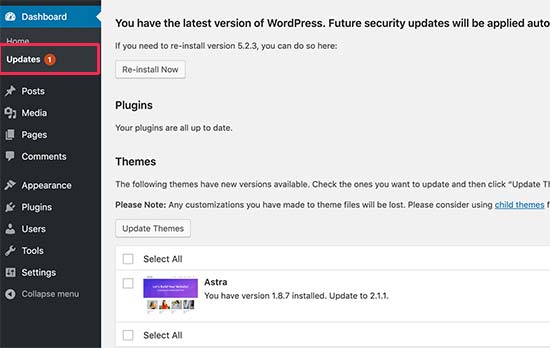
Il vostro sito WordPress controlla regolarmente la presenza di aggiornamenti e li visualizza nella pagina Dashboard ” Aggiornamenti.

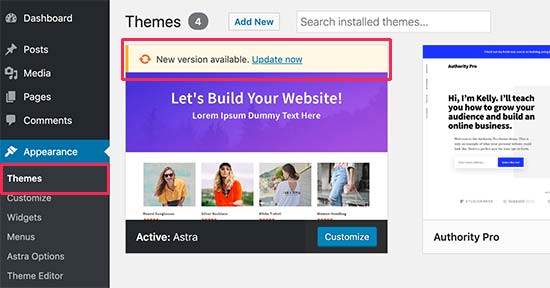
Quando un aggiornamento del tema è disponibile, viene visualizzata una notifica nella pagina Aspetto ” Temi.

Gli aggiornamenti sono molto importanti per la sicurezza e le prestazioni del vostro sito web WordPress. Oltre alla sicurezza e alla correzione di bug, gli sviluppatori di temi possono introdurre nuove funzionalità con questi aggiornamenti.
È sufficiente fare clic sul pulsante “Aggiorna ora” per installare la nuova versione.
WordPress scaricherà quindi il pacchetto del tema, lo decomprimerà e sostituirà i vecchi file con la nuova versione.
Questa operazione sovrascriverà tutti i vecchi file del tema sul vostro sito web. Se avete aggiunto manualmente del codice personalizzato ai file del tema di WordPress, perderete le modifiche apportate.
Detto questo, vediamo quali modifiche al tema sono sicure e quali personalizzazioni saranno cancellate.
Quali personalizzazioni si possono perdere durante l’aggiornamento del tema?
Esistono diversi modi per personalizzare un tema di WordPress. Alcune di queste personalizzazioni sono sicure perché le modifiche vengono memorizzate nel database stesso di WordPress.
Personalizzazioni che non andranno perse durante l’aggiornamento del tema
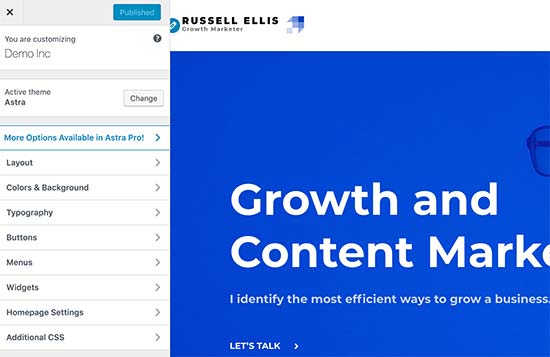
Non si perderanno le modifiche apportate attraverso il personalizzatore integrato del tema di WordPress, a cui si può accedere visitando la pagina Aspetto ” Personalizzazione.

Il personalizzatore di temi consente di modificare il tema di WordPress e di memorizzare tutte le modifiche nel database di WordPress. È possibile modificare l’immagine dell’intestazione, i colori, il layout, i CSS personalizzati e altro ancora.
Anche i widget e i menu di navigazione di WordPress non sono interessati dagli aggiornamenti del tema.
I temi WordPress più diffusi, come Astra e Ocean WP, sono ora dotati di plugin di accompagnamento. Questi plugin vengono utilizzati per aggiungere ulteriori funzionalità al tema. Qualsiasi modifica apportata al tema utilizzando questi plugin non viene influenzata da un aggiornamento del tema.
Se si personalizza il layout di WordPress utilizzando un costruttore di pagine di WordPress come SeedProd, Divi o Beaver Builder, le modifiche non subiranno alcun impatto.
Anche tutte le altre funzionalità aggiunte al vostro sito web tramite un plugin sono sicure. Ad esempio, i moduli di contatto di WordPress, Google Analytics, i popup delle newsletter e altro ancora.
Personalizzazioni che si perdono durante l’aggiornamento del tema
Si perderanno le modifiche apportate direttamente ai file del tema.
Ad esempio, è possibile che sia stato aggiunto del codice al file functions.php del tema o che sia stato aggiunto dello stile CSS al file del foglio di stile del tema(style.css). Queste modifiche andranno perse perché i file verranno sovrascritti quando il tema verrà aggiornato.
Lo stesso accadrà se sono state apportate modifiche ai modelli del tema, come index.php, header.php e footer.php. Anche questi file verranno sovrascritti e le modifiche andranno perse.
Tuttavia, se si aggiunge del codice al proprio sito WordPress utilizzando un plugin di snippets di codice, non si perdono queste personalizzazioni.
Ecco perché consigliamo sempre WPCode. Vi permette di aggiungere facilmente codice personalizzato direttamente dalla vostra dashboard di WordPress. Questi frammenti di codice funzionano come se fossero nei file del tema, ma rendono le vostre personalizzazioni a prova di futuro.

WPCode consente inoltre di gestire facilmente tutto il codice personalizzato da un’unica schermata centrale. In questo modo, non dovrete mai preoccuparvi di perdere uno snippet o di commettere un errore.
È possibile iniziare con la versione gratuita di WPCode per proteggere le personalizzazioni del proprio sito web in futuro. Per maggiori dettagli, consultate questa guida su come aggiungere facilmente codice personalizzato in WordPress.
Ora che sappiamo quali modifiche saranno cancellate, parliamo di come preservarle durante l’aggiornamento di un tema.
Metodo 1: Usare un plugin Code Snippets per conservare le personalizzazioni (consigliato)
Se avete aggiunto del codice personalizzato ai file del vostro tema WordPress, il modo più semplice per salvarlo è spostarlo nel plugin WPCode prima di aggiornare il tema.
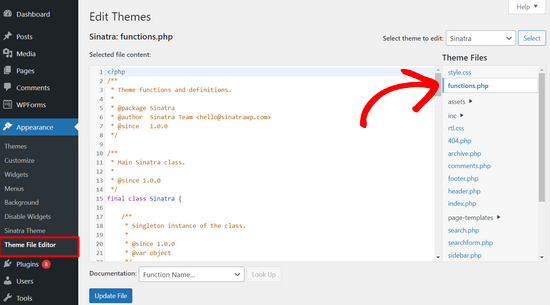
Per iniziare, andare su Aspetto ” Theme File Editor dalla dashboard di WordPress.
Quindi, navigare nella barra laterale nella colonna di destra e fare clic sul file functions.php per aprirlo nell’editor.

Da qui, è necessario individuare il punto in cui è stato precedentemente aggiunto il codice personalizzato, che spesso si trova alla fine del file. Una volta trovato il codice personalizzato, copiarlo e incollarlo in un editor di testo semplice sul computer, come Notepad.
Successivamente, è necessario installare e attivare il plugin gratuito WPCode. Se avete bisogno di aiuto, consultate il nostro tutorial su come installare un plugin di WordPress.
Una volta attivato il plugin, andare su Code Snippets “ Add Snippet dalla dashboard di WordPress. Quindi, passate il mouse sull’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)” e fate clic sul pulsante “Usa snippet”.

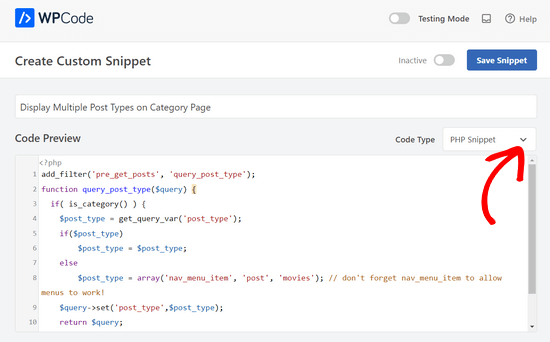
A questo punto, copiate uno dei frammenti di codice salvati sul computer nel passaggio precedente e incollatelo nella casella Anteprima codice.
Non dimenticate di scegliere “PHP Snippet” come tipo di codice dal menu a discesa sulla destra.

Si può anche aggiungere un titolo al proprio snippet nella parte superiore della pagina, per ricordare a cosa serve il codice.
A questo punto, è sufficiente spostare l’interruttore nella parte superiore della pagina da “Inattivo” ad “Attivo” e fare clic sul pulsante “Salva snippet”.

Il plugin caricherà automaticamente il codice sul vostro sito WordPress.
Nota: è necessario ripetere questa procedura per ogni snippet di codice personalizzato.
È possibile seguire una procedura simile anche per spostare qualsiasi personalizzazione dal file header.php e dal file footer.php nel plugin WPCode. Per istruzioni passo passo, consultate la nostra guida su come aggiungere il codice dell’intestazione e del piè di pagina in WordPress.
Una volta aggiunti tutti gli snippet di codice in WPCode, questi sono a prova di futuro e si può tranquillamente aggiornare il tema senza perdere le personalizzazioni.
Metodo 2: Creare un tema figlio per conservare le personalizzazioni
Un tema figlio è un tema WordPress che eredita le funzionalità, le caratteristiche e lo stile di un altro tema WordPress, il tema padre. È quindi possibile personalizzare il tema figlio senza apportare modifiche al tema padre.
Poiché le modifiche sono memorizzate nel tema figlio, è possibile aggiornare in modo sicuro il tema padre senza perdere le personalizzazioni. In questa esercitazione, creeremo un tema figlio e vi trasferiremo tutte le personalizzazioni.
È possibile creare il tema figlio utilizzando un plugin o il codice. Consultate la nostra guida per principianti su come creare un tema figlio di WordPress e createne subito uno. Il tema da aggiornare deve essere il tema padre.
Non attivare ancora il tema figlio. Lo faremo alla fine di questa guida.
Se si utilizza il metodo del codice per creare un tema figlio, è necessario crearlo in una cartella sul computer. Se si utilizza il metodo del plugin, si dovrà scaricare la cartella del tema figlio sul computer nella sezione successiva.
Scaricare le cartelle dei temi sul computer
La prima cosa da fare è collegarsi al proprio account di hosting WordPress utilizzando un client FTP.
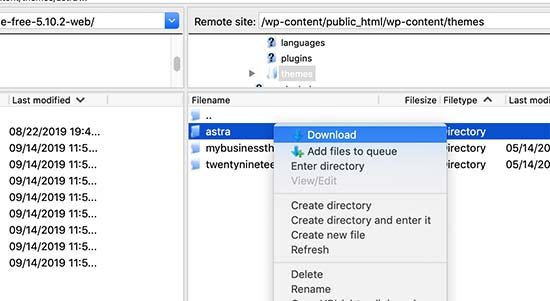
Una volta collegati, andate alla cartella /wp-content/themes/ e scaricate la cartella del vostro tema sul computer.

Questa cartella sarà il backup del tema e delle personalizzazioni. In seguito copieremo le personalizzazioni da questa cartella alla cartella del tema figlio.
Se si è creato un tema figlio usando il metodo dei plugin nella sezione precedente, si deve scaricare la sua cartella sul computer nello stesso modo.
Ora è necessario scaricare l’aggiornamento del tema. È necessario visitare il sito Web del tema e scaricare l’ultima versione sul computer. Successivamente, è necessario individuare il file zip del tema ed estrarlo.
A questo punto, sul computer dovrebbero essere presenti tre cartelle di temi: la nuova versione aggiornata del tema, la vecchia versione personalizzata del tema e il tema figlio appena creato.
Copiare le personalizzazioni nel tema figlio
Successivamente, è necessario identificare tutte le modifiche apportate al tema, in modo da poterle copiare nel tema figlio. Il modo più semplice per farlo è confrontare i file del vecchio e del nuovo tema.
È necessario utilizzare un software di confronto dei file per vedere la differenza tra la nuova e la vecchia versione di ciascun file. Si consiglia agli utenti di Windows di usare WinMerge, agli utenti di Mac di usare Kaleidoscope e agli utenti di Linux di usare Meld.
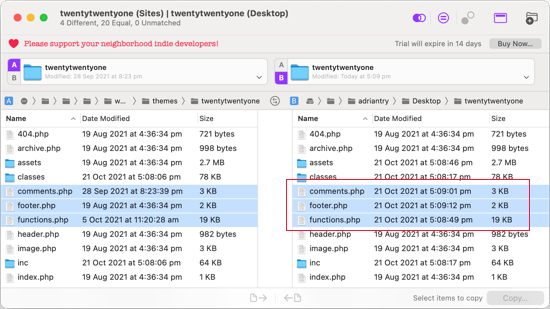
Aprire il software di confronto dei file e trascinare la versione aggiornata del tema nel pannello di sinistra e la vecchia versione personalizzata in quello di sinistra. Il software evidenzierà tutti i file che sono stati modificati o aggiunti.

A eccezione di functions.php e style.css, è necessario copiare i file evidenziati nel riquadro di destra nella cartella del tema figlio.
Il tema figlio ha già i propri file functions.php e style.css, quindi dobbiamo gestirli in modo diverso. È necessario copiare le modifiche apportate a questi file e incollarle in fondo ai file del tema figlio.
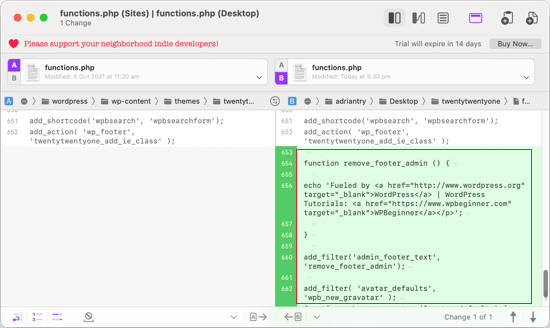
Innanzitutto, aprire la versione aggiornata e quella vecchia del file functions.php nel software di confronto. È necessario copiare il testo evidenziato dalla versione personalizzata e copiarlo negli appunti.

Successivamente, si deve incollare il testo in fondo al file functions.php del tema figlio. Assicurarsi di salvare il file dopo averlo fatto.
Se il file style.css del tema è stato modificato, è necessario ripetere la procedura con quel file.
Caricamento del tema aggiornato e delle cartelle del tema figlio
Dopo aver copiato le modifiche al tema figlio, si è pronti a caricare il tema aggiornato e il tema figlio sul proprio sito web.
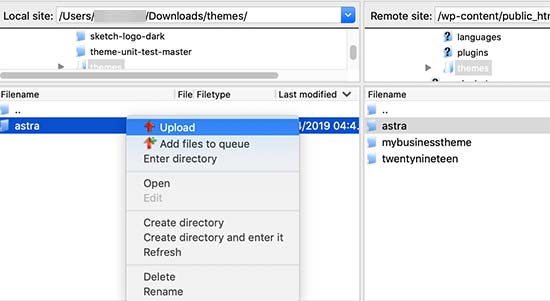
È sufficiente collegarsi al proprio sito web utilizzando il client FTP e andare alla cartella /wp-content/themes/. Dopodiché, è necessario selezionare la cartella del tema aggiornato e la cartella del tema figlio e caricarle sul proprio sito web.

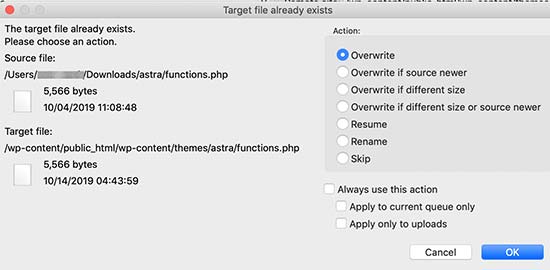
Il vostro client FTP vi avvertirà che i file con lo stesso nome esistono già. È necessario scegliere Sovrascrivi per assicurarsi che i file del vecchio tema vengano sostituiti dalle versioni aggiornate.

Importare le impostazioni del personalizzatore del tema
All’inizio di questo articolo abbiamo detto che le personalizzazioni effettuate con il personalizzatore di temi di WordPress non sono memorizzate nel tema e quindi non sono ancora state aggiunte al tema figlio.
Dovremo aggiungerli ora. Utilizzeremo un plugin per esportare le impostazioni del personalizzatore del tema dal tema padre e poi importarle nel tema figlio.
La prima cosa da fare è installare e attivare il plugin Customizer Export/Import su entrambi i siti in cui si desidera esportare/importare. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Successivamente, è necessario esportare le impostazioni del customizer del tema principale. Con il tema padre ancora attivo, è necessario visitare la pagina Temi ” Personalizza.

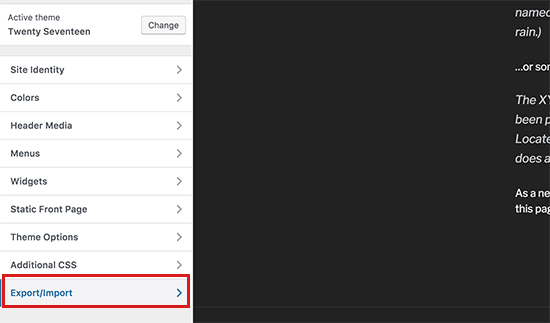
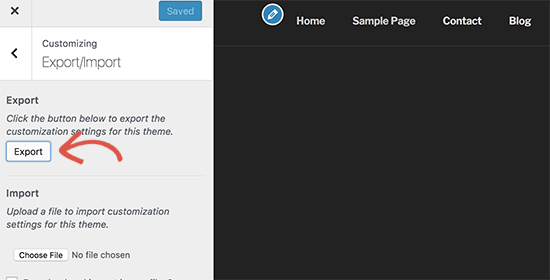
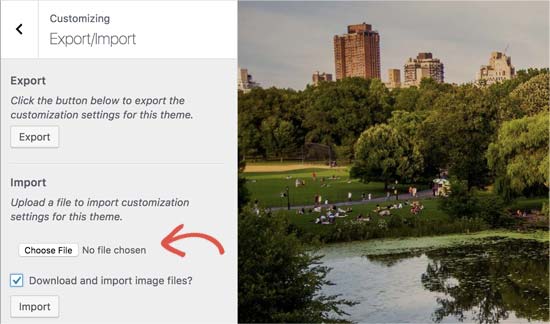
È quindi necessario fare clic sul pannello Esportazione/Importazione per visualizzarne le impostazioni e quindi fare clic sul pulsante Esporta.

Il plugin ora esporta le impostazioni del personalizzatore e le invia al computer in un file .dat.
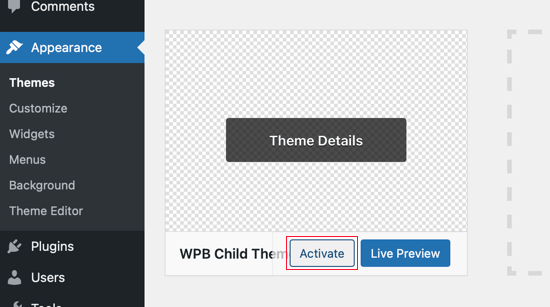
Successivamente, è necessario attivare il tema figlio. Basta andare in Aspetto ” Temi e cliccare sul pulsante Attiva sotto il tema figlio.

Successivamente, è necessario tornare alla pagina Aspetto ” Personalizzazione e fare clic sul pannello Esportazione/Importazione.
Fare clic sul pulsante “Scegli file” per selezionare il file esportato in precedenza. È inoltre necessario selezionare la casella accanto all’opzione “Scaricare e importare file immagine?” per importare l’intestazione e altri file immagine.

Successivamente, è necessario fare clic sul pulsante “Importa” per avviare il caricamento. Il plugin importerà ora le impostazioni del personalizzatore dal file di esportazione.
Una volta terminato, è possibile visualizzare l’anteprima delle modifiche nel customizer e quindi fare clic sul pulsante “Salva e pubblica” per rendere effettive le modifiche.
A questo punto, tutte le personalizzazioni sono state spostate nel tema figlio. In futuro, sarà possibile aggiornare il tema principale senza dover ripetere questi passaggi.
Speriamo che questo articolo vi abbia aiutato ad aggiornare il vostro tema WordPress senza perdere la personalizzazione. Se vi imbattete in qualche problema, consultate la nostra guida sugli errori più comuni di WordPress e su come risolverli. Potreste anche dare un’occhiata al nostro elenco di plugin WordPress indispensabili per far crescere il vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Can I try changing the template, saying that if I don’t like the new one, I’ll go back to the original one and nothing will happen? Or will I lose the changes I made and have to redo them? This means that I upload a new template, set it up on the website and then go back to the original one. Will the website remain unchanged in its original state, or will I lose some modifications?
WPBeginner Support says
For most themes you should keep the majority of your changes but it would depend on the specific theme for if anything is lost.
Admin
Jiří Vaněk says
Thank you for answer. So I will always prefer to make a backup of the website when changing the template.
arjun says
great man, i was trying from long time, but your article did in only 2 minutes.
WPBeginner Support says
Glad our article was able to help!
Admin
Jared says
Hi,
I have a WordPress Theme and a Child theme.
My child theme is activitad and I work from this.
Now my question If there is an update for the parent I always update this.
Do new functions etcetera also transfer to the child?
In other words, do I have to update my child theme as well.
On this particular website I use astra. if I click details the parent has version 3.9.4
the child however 1.0.0.
Is this something I need to be worried about?
WPBeginner Support says
If the child theme is only for your customizations then it does not need to be updated, it would have all of the updates from the parent theme and you would not need to worry about it.
Admin
Max says
Hello,
thank. you for the article. What do you think about this strategy:
1. Clone site via cpanel
2. Do all the updates
3. Fix problems if necessary,
4. If all works fine – just connect domain on this new cloned site.
What do you think?
WPBeginner Support says
You can follow that method as well and we even have a guide on creating a staging site here that can be used for a beginner friendly method to do the process
https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/
Admin
Daniel okinda says
I want to do some customisation to my theme.
I’ve never done this before and want to know what I need to do
to make sure that I will not lose my future updates
Michael Reed says
Good article as always. Since it was written though there are a number of good child theme creator plugins (or older ones updated and now that function well). I’ve chosen for the first time to use a child theme, after years of doing stuff the hard way. We’ll see how it goes
Kiira says
Hi,
If I want to switch to using a child theme after I have already used and customised the parent theme, Is there a way to keep all my theme settings and customisations and bring them to the child theme? Hopefully that’s clear enough
WPBeginner Support says
It would depend on the customizations added to your site. In that case, it would be best to create a staging site to test the changes.
Admin
WPBeginner Support says
If you didn’t manually edit the theme’s code then you shouldn’t need to worry about this.
Admin
Michelle says
Hi, Thank you for the article! Quick question- if I use the customizations to update my theme do I still need to follow all of these multiple steps? I thought changes made in customizations were safe from any changes with a theme update?
Andrea says
Thanks a lot for the clear piece of information. However, even though I have a child theme activated, when I update the theme (currently I am testing it on a staging environment) I still lose all customization. What am I doing wrong?
Not super clear on what the update procedure should be when using a child theme. I have even tried to copy paste all code from old child theme into the new child theme in the updated environment, without any result.
WPBeginner Support says
If you’re already using a child theme then you would want to ensure anything added in your functions.php is added as a custom plugin instead to prevent losing it rather than creating an additional child theme for your current child theme.
Admin
Tom says
Thank you for the information. However, I did not see the download option on my Cpanel. It’s just copy, move. I cant download the themes. I want to know if Cpanel does not have access to that.
WPBeginner Support says
You would want to reach out to your hosting provider to see if they have something custom specifically set up for their hosting.
Admin
Jop says
Unfortunately I’ve just updated my wordpress theme thus overwriting all additional codes included in the functions.php file. As this was a lot of code, is there any way to recover this? Help is much appreciated.
WPBeginner Support says
Only if you or your hosting provider has a backup of the file before your update.
Admin
Shraddha Kulkarni says
Excellent Information.
WPBeginner Support says
Thank you
Admin
Dr Amandeep Sandhu says
Thanks for sharing this useful information..!
WPBeginner Support says
You’re welcome
Admin
Nancy says
I’m still having trouble understanding the best thing to use overall between child themes, WordPress customizer additional css or css plugins. My question is, would there be any problem creating a child theme, even if I never end up using it, just having it there in case the need arose, and still using css customizer or css plugins. Just to cover all bases. Thanks.
WPBeginner Support says
There should be no problems with creating a child theme to have/use on your site while using the customizer or plugins depending on your preference.
Admin
Marwen says
I am wondering over the following: I have created a child theme to an existing theme. I have installed it, but since then I have added some changes via additional CSS. I would also like to change something in the functions.
I want to add the CSS changes to my child theme, and then update the child theme. If I want to replace the whole child theme via WordPress dashboard, I loose all my settings (disable and remove child theme and then add new version). Could I just replace the functions.php and style.css via the FTP without loosing settings etc. or is there another way to update the child theme?
WPBeginner Support says
If you wanted you could update the files using FTP
Admin
Gursehaj Singh says
Hello WP Beginner , I have made a WordPress site recently thanks all to your youtube videos. I was looking for updating my website with Google Adsense and some other edits but not figuring out how to edit them .I tried using the editor and editing the theme php files but I couldn’t edit it and it gave out some error saying uploading files through SFTP can help. Can you help me out in this matter.???
Thanks in Advance
Gursehaj Singh
Laura says
I have bought a theme in my name as a new customer, but i am trying to use it on a different site that needs the update, i have admin details and can get access to the site but struggling to link my new theme to it ?? help
Kaylee says
Once I have made customizations to my child theme will the changes transfer when I update it or will I need to back it up somehow?
WPBeginner Support says
Hi Kaylee,
Your child theme will not have any updates. You will still get updates for the parent theme. Updating parent theme will not affect your child theme.
Admin
Maria Ivanova says
I definitely will use this on my template upgrade. Thanks
Felipe says
Hi Guys,
If I make changes to a child theme using the WordPress Customizer or for example using the Storefront Powerpack extension (of course, for a Storefront theme) will I lose the changes when my theme is updated? I understand that when a theme is updated I lose all the customization but what about using the WordPress Customizer or Powerpack (Storefront) or Design Palette Pro (Genesis)? Thank you very much for your help!!
WPBeginner Support says
Hi Felipe,
If you are using a child theme you will not lose those changes. Customizer changes are stored locally so they are not affected by updates to your theme.
Admin
John says
To apply updates properly, do I first have to deactivate my child theme, and reactivate my parent theme? Or can I just apply the updates from within the activated child theme?
Thanks.
WPBeginner Support says
Hi John,
You can update your parent theme without deactivating child theme.
Admin
Esther Roche says
Hi guys! I always use your site for reference when having doubts about WordPress.
And today, it seems I can’t find an answer to my question right away. Perhaps you could write a post about this thing that is going round in my head:
What happens when you have a free wordpress theme installed in your web and the theme creators stop updating it? How does this impact the future performance and functioning of the site?
I guess that for a few months or even years, nothing important will happen to the site an it will not be affected too much. But I wonder what happens, for example, if with new versions of WordPress there could be a danger.
Thanks for your response!
Esther
WPBeginner Support says
Hi Esther,
If a theme hasn’t been updated, then you can reach out to theme authors. You can ask them if they are still maintaining the theme. If they are not planning to release an update, then you should look for another theme to switch.
Admin
Ravi Jordan says
Can i just directly update the theme, last time i have updated the theme, directly i just copied and and pasted my updated theme in the folder. nothing happens to my website everything was perfectly running.
today again there is an update for my theme, i am thinking to do the same, as i have kept a copy of my customized code that i have done, so the copy and paste method will work fine. should i proceed with this steps.
WPBeginner Support says
Hi Ravi,
To be on the safe side, make sure that you create a back up of existing theme before uploading the new version.
Admin
Mike says
Hey Guys!
I am going to have my site in other languages. Some of them are RTL such as Arabic and Farsi and some others are LTR.
As Enfold is a translation ready theme, could you guys let me know the steps (1- 2 – 3 …) I need to take to create my website in other languages. I’ll start with Farsi.
Thanks,
Mike
Prateek Goel says
Hey,
I have a question!!! My website is live with a wordpress theme, and I have another paid theme with me which I want to first customize the whole new theme and then making it live without disturbing my website. How can I do that? Is there any method or plugin, because I’m zero in coding extra.
Fred says
Hi there,
In the WinMerge part my comparison result has left only the majority and only one right only. Nothing more. The case is that it is supposed to have identical and different files and doesn’t have any… very strange. Why is this happening? Am I doing something wrong?
P. says
Hello WP Beginner Staff,
I am slightly familiar with WordPress and lately I’ve been looking into new ways to optimize my site. I have found a coder who I actually “watched” bring a site up from a score of 70/100 on Google Pagespeed Insights to a 99/100 by going into the wordpress and editing the code.
He did NOT use a child theme. He is new to this type of optimization and is just winging it. What happens when WP updates the site he was working on, kaboom?
Better yet -can a child theme actually protect THIS type of work on a site? I thought it mostly protects design elements of the site. Please give your valued opinion. You guys are well trusted and I’m sure others have similar questions to this.
Thanks!
WPBeginner Support says
If the coder made changes directly to the parent theme, then updating the theme will undo those changes. Using a child theme to make those changes would have been a better approach.
Admin
Biodun says
What happens if I do not update my theme? Any danger in that?
WPBeginner Support says
Yes, it is unsafe to not update your WordPress theme. WordPress is updated regularly and often it retires old functions and replaces them with better methods. Theme authors, then apply those changes to their themes. Also your theme author may add some new features or fix some bugs, you wouldn’t be getting those as well. Lastly, if there is a security issue with the theme, then by not updating your site will remain vulnerable.
Admin
dori says
i’m about to inherit a site in which the original creator did not use a child theme. having edited the parent files instead, i cannot update the wordpress version at all, or any of the plugin updates.
i am of course doing my research and i know i’m facing quite a bit of headache, just wondering off the top if maybe someone can save me some research time – once i determine the changes that were made to the parent theme, can i set up a child theme and fix this once and for all? or am i stuck making changes with the above method?
WPBeginner Support says
Hi Dori,
If you don’t know what changes are made to the parent theme, you will have to first compare the original theme with the one you have installed on your website. There are file comparison tools which will help you find the differences between the original theme files and the files on your website.
Admin
Briilianzo says
does updating new wordpress version affects parent theme customization and child
WPBeginner Support says
Only if the parent theme is one of the default theme, and there is something changed in the new version. Otherwise, customizations made in other themes will not be changed when you update WordPress. It will certainly not affect a child theme.
WordPress also introduces new functions and regularly retires old functions. This could cause some issue with a theme or child theme but it is not that common. WordPress developers are very cautious about not breaking thousands of sites when they release a new version.
Admin
Mark says
Hi all.
I’m in the process of setting up a non-profit and I’m having an extremely frustrating problem with themes on the WordPress site. When I edit the text and then update the page it completely ruins the theme. i.e. I’m using the Pique theme which is perfect for what I want. For example, It has an “about” page and the ‘about’ text is within this artistic square above a picture with some text below. This is exactly what I want for my charity’s “about” page and I already have a great picture for the background… great… but when I edit the text and update the text randomly has moved below the picture and the theme is ruined. The text is not within the square box anymore. And all the text is no longer above the picture but below it.
What could I be doing wrong? I am just editing the text as it is… I even tried just editing the letters within the word “about” by replacing the ‘bou’ and it still ruined the theme once previewed or updated.
I’m using windows 7 on firefox and using the word press site linked to my domain, as frankly I do not know how to do it otherwise.
WPBeginner Support says
Please contact your theme developer for support, they will be able to help you better.
Admin
Jaswinder says
I am using Free Spacious Theme, but I don’t know how to create Child theme for it?
Please let me know, if there is any way to make Child Theme?
Thanks.
Lucy Barret says
Pretty interesting article with useful information.
Justin Gudgeon says
It is strange how web-buffs don’t seem to understand the real world. For most people, creating a WP website is not undertaken from scratch but from some other point. In my case, and I image in most cases, users want to change the theme of their existing site for a new one. This means all the editing instructions you have explained, don’t work properly.
Why does WP so often miss the obvious? I can find nothing which explains how to change an existing WP theme with a newer, better theme. My WP has operated for the last four years, generating about £100k per year but now I want to completely change it with a newer, better website without it costing me an arm and a leg.
So I get a new WP theme from WPs own theme stock. Can I change the theme with my existing one? No I can’t because the ‘View site’ doesn’t view. The menu is all jumbled up and doesn’t respond to the menu editor. The side bars don’t move and headers won’t move.
Most importantly, SOMETHING NEVER MENTIONED by WP geeks is, CAN A NEW THEME BE CREATED WHILE THE OLD ONE IS STILL IN USE?
Brendan says
In the real world we understand we get what we pay for.
Also asking nicely might go a long way.
Faith says
This article is about updating a theme, not switching over to a new theme.
Here are the articles you are looking for:
https://www.wpbeginner.com/beginners-guide/checklist-15-things-you-must-do-before-changing-wordpress-themes/
Yes, you can create a new theme while the old one is in use. Creating a new theme won’t affect anything on your site until you activate it.
Remember, no one here is pretending that WordPress is something easy that anyone can do, it does require you to be a bit of a “web buff”. There is a reason it would cost you an “arm and a leg” to pay someone to do it for you.
Marios Alexandrou says
Child themes are really flexible, but there’s a certain class of changes that the Real-Time Find and Replace plugin is good for. It lets you define rules that match html code that you can then replace with other html code. Code in this case can also just be plain text.
The changes are non-destructive and are applied as the page is being assembled by WordPress before it is delivered to the user’s browser. And if you use caching, the changes are stored in the cached copy so there’s no performance hit.
Joe says
Thanks for the post. I’m trying to migrate customizations done by another developer from one theme to a different one. Since comparing differences with WinMerge won’t work for different themes, could you share any advice on viable alternatives?
Dami says
Hi,
I am new to WP and I am currently working on my first website and I noticed it says I should update my theme to a new version. My question is, I didnt alter any code, i am just customizing the theme from the theme options, adding blog posts and photos etc. If I upgrade, will I lose all the customization as well or does that only refer to people who altered the code?
Thank you,
WPBeginner Support says
No you will not loose any customizations if you didn’t modify any code.
Admin
gaz says
Hi people,
Am a newbie to WP.
am a little unsure on how to ask this, but i will try.
I have spent the last few days designing my flatsome theme. I’ve only just noticed that it comes with a child theme.
how do i convert over to the child theme? if i do will my files move over with me? when i get an theme update will i lose all my mods on the original them?
cheers in advance
WPBeginner Support says
You will need to move all your customizations to the child theme.
Admin
Amkwa says
I use Linux, recommendations on Software to compare?
I am about to do an update, I will do a Backup first before anything.. that will include the Database, just in-case.
WPBeginner Support says
We have updated the article to add Meld, a file comparison and difference checker tool available for Linux based operating systems.
Admin
paul says
why not just include your customised changes . if update is done, just redeclare include again and that way is simple and faster.
Abiola Omodele says
I just tried this but failed. I have a back up and I’m willing to try again.
My QUESTION: Should I just copy all the changes as a whole from one file into the next until it says ‘Text files are identical’? Or It doen’t have to say that before the file is okay to load?
Marc Connor says
Dude…this way is way too complicated.
I’d do that only if I was in a SERIOUS jam.
Allen says
Hi Guys .
Great site .I enjoy reading your blogs .
Question .Im running WordPress Twent Fifteen Theme version 1.0 Can i update to 1.1 without loosing my customed changes
WPBeginner Support says
If you directly edited the theme files then you will loose those changes when you update the theme. You may want to create a child theme and then update your theme.
Admin
Nick says
I’ve just overwritten my customised theme by mistake. What do I do?!! I’ve not got back-up installed on wordpress. Am I in trouble?
rh1127 says
Did you customize it yourself or did someone do it for you? If someone did it for you, they might have a backup.
Nouman Younas says
nice sharing… many ppl say you have to remember edited code. but your 2nd method is awesome
Bart Van Deuren says
To my opinion, the only effective way of keeping in track with your customizations, is working with child themes. This is a lot of work to do as described above !!
zimbrul says
I really liked that with the site specific plugin where you put all your customisations in the same place.
Carey says
What plugin do you use for that?
Jean Paul says
i use winmerge 4 years ago and it’s a good software.
Child theme is a good solution with a custom plugin to insert all custom function for filter instead to put inside function.php