Eine oben gehaltene schwebende Footer-Leiste bleibt auf Ihrer Website sichtbar, auch wenn Benutzer nach unten scrollen.
Es kann Ihnen helfen, Rabattangebote, wichtige Ankündigungen oder Social-Media-Handles zu bewerben, was die Absprungrate senken und mehr Konversionen erzielen kann.
Wir haben schwebende Footer-Balken in unseren eCommerce-Shops und Websites eingesetzt, um für Rabatte zu werben und Newsletter zu präsentieren. Das hat uns geholfen, mehr Leads zu generieren und den Umsatz zu steigern.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach eine oben gehaltene schwebende Footer-Leiste in WordPress erstellen können, Schritt für Schritt. Für dieses Tutorial haben wir einsteigerfreundliche Methoden verwendet, die keine Programmierung erfordern.

Was ist eine schwebende Fußzeile in WordPress?
Eine schwebende Fußleiste ermöglicht es Ihnen, wichtige Inhalte und Neuigkeiten für die Nutzer an prominenter Stelle anzuzeigen.
Diese Leiste bleibt für die Besucher jederzeit sichtbar, so dass sie eher darauf klicken und weitere nützliche Inhalte entdecken.

Sie können die schwebende Fußzeilenleiste verwenden, um:
- Mehr Klicks auf andere Blogbeiträge.
- Generieren Sie Leads und bauen Sie Ihre E-Mail-Liste auf.
- Weisen Sie auf besondere Gutscheine oder Rabattangebote/Verkäufe hin.
- Bewerben Sie Ihre Konten in den sozialen Medien.
- Markenbekanntheit aufbauen.
- Bieten Sie Zugang zu wichtigen Ressourcen auf Ihrer WordPress-Website.
Sehen wir uns nun an, wie man in WordPress ganz einfach eine schwebende Fußleiste erstellen kann. In diesem Tutorial zeigen wir Ihnen zwei Methoden, und Sie können die Links unten verwenden, um zur Methode Ihrer Wahl zu springen:
Methode 1: Erstellen einer schwebenden Fußleiste mit OptinMonster (empfohlen)
Mit OptinMonster können Sie ganz einfach eine oben gehaltene Floating Footer-Leiste erstellen. Es ist das beste Werkzeug zur Lead-Generierung und Conversion-Optimierung auf dem Markt und macht es super einfach, Ihre Website-Besucher in Abonnenten zu verwandeln.
Bei WPBeginner haben wir damit Banner und Popups erstellt, die unsere professionellen Dienste oder Newsletter bewerben. Um mehr zu erfahren, lesen Sie unsere vollständige Rezension von OptinMonster.
Das Plugin verfügt über einen Drag-and-drop-Builder und vorgefertigte Templates, mit denen Sie eine schwebende Footer-Leiste, Slide-in-Popups und Banner erstellen können, ohne Code zu verwenden.
Wir empfehlen diese Methode, da OptinMonster sehr einfach zu bedienen ist und mehr Anpassungsmöglichkeiten bietet als die Methode mit dem kostenlosen Plugin.
Schritt 1: Installieren Sie OptinMonster auf Ihrer Website
Zunächst müssen Sie sich auf der OptinMonster-Website anmelden, indem Sie auf die Schaltfläche „Get OptinMonster Now“ klicken.

Als nächstes müssen Sie das kostenlose OptinMonster-Connector-Plugin auf Ihrer Website installieren und aktivieren. Weitere Anweisungen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Nach der Aktivierung öffnet sich der OptinMonster-Einrichtungsassistent auf Ihrem Bildschirm, wo Sie auf die Schaltfläche „Ihr bestehendes Konto verbinden“ klicken müssen. Dadurch wird Ihre WordPress-Website mit Ihrem OptinMonster-Konto verbunden.

Daraufhin öffnet sich ein neues Fenster auf Ihrem Bildschirm.
Klicken Sie hier auf den Button „Mit WordPress verbinden“, um fortzufahren.

Schritt 2: Erstellen und Anpassen der schwebenden Sticky Footer Bar
Nachdem Sie OptinMonster mit Ihrer Website verbunden haben, ist es nun an der Zeit, eine schwebende Fußzeilenleiste zu erstellen.
Dazu müssen Sie die Seite OptinMonster “ Vorlagen in der Seitenleiste des WordPress-Administrators aufrufen und als Kampagnentyp „Floating Bar“ auswählen.
Daraufhin werden alle vorgefertigten Vorlagen für die schwebende Leiste auf dem Bildschirm geladen. Von hier aus können Sie auf die Schaltfläche „Vorlage verwenden“ klicken, wenn Sie eine Vorlage verwenden möchten.

Daraufhin wird die Eingabeaufforderung „Kampagne erstellen“ auf dem Bildschirm geöffnet, in der Sie einen Namen für die zu erstellende Fußleiste eingeben können. Den Namen können Sie frei wählen, da er Ihren Besuchern nicht angezeigt wird.
Danach klicken Sie einfach auf die Schaltfläche „Mit dem Bauen beginnen“.

Der Drag-and-Drop-Builder von OptinMonster wird nun auf Ihrem Bildschirm gestartet, wo Sie mit der Anpassung Ihrer schwebenden Fußleiste beginnen können. Hier sehen Sie eine Vorschau der schwebenden Leiste auf der rechten Seite mit Blöcken in der linken Spalte.
Sie können zum Beispiel einen Countdown-Timer-Block verwenden, wenn Ihre schwebende Fußleiste ein Rabattangebot bewirbt. Dies wird dazu beitragen, bei den Nutzern ein Gefühl der Dringlichkeit zu erzeugen und sie zum Handeln zu ermutigen.
Sie können auch einen CTA-, Video- oder Social-Media-Block in die Footer-Leiste einfügen. Eine ausführliche Anleitung finden Sie in unserem Tutorial zum Erstellen einer Warnmeldung/Warnhinweis, -hinweis, -meldung in WordPress.

Sie können auch den Text in der Fußleiste bearbeiten, indem Sie darauf klicken. Dadurch werden die Blockeinstellungen in der linken Spalte geöffnet, wo Sie sie nach Ihren Wünschen anpassen können.
Wenn Sie zum Beispiel das Rabattangebot in der Vorlage ändern möchten, können Sie den Text der Schaltfläche ändern. Danach können Sie die Option „Weiterleitung zu einer URL“ auswählen und den Link zur Seite hinzufügen, zu der die Benutzer beim Klicken auf die Schaltfläche weitergeleitet werden sollen.

Schritt 3: Konfigurieren Sie die Anzeigeregeln für Ihre schwebende Fußleiste
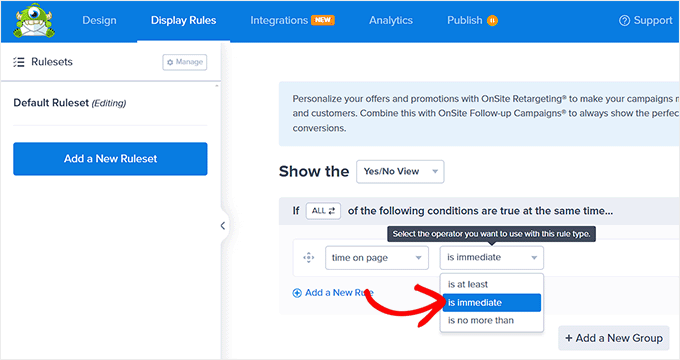
Wenn Sie mit der individuellen Anpassung Ihrer Footer-Leiste zufrieden sind, wechseln Sie einfach zum Tab ‚Anzeigeregeln‘ am oberen Rand.
Hier können Sie festlegen, wann die Leiste auf Ihrer Seite angezeigt werden soll. Wenn Sie die schwebende Fußleiste immer anzeigen möchten, müssen Sie die Option „Zeit auf der Seite“ aus dem linken Dropdown-Menü auswählen.
Wählen Sie dann im Dropdown-Menü auf der rechten Seite die Option „ist sofort“.

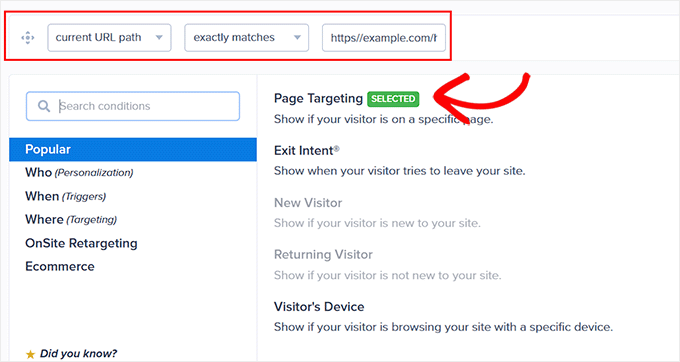
Um jedoch die schwebende Fußleiste auf einer bestimmten Seite anzuzeigen, müssen Sie die Option „Page Targeting“ aus dem rechten Dropdown-Menü auswählen.
Wählen Sie anschließend die Option „Genaue Übereinstimmungen“ aus dem Dropdown-Menü in der Mitte und fügen Sie dann eine URL für die Seite hinzu. Danach wird die schwebende Footer-Leiste nur noch auf der von Ihnen gewählten Seite angezeigt.

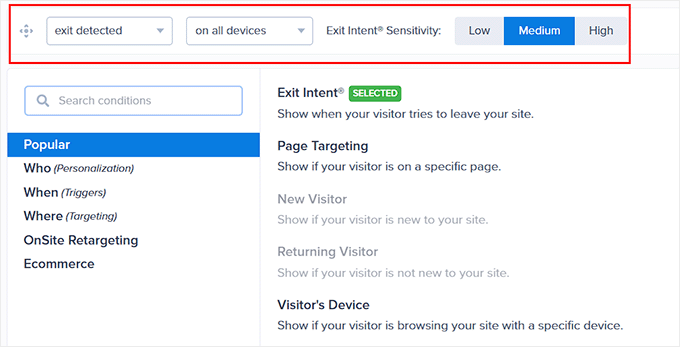
Zusätzlich können Sie die Option „Beendigungsabsicht“ auswählen, um die schwebende Fußleiste anzuzeigen, wenn der Nutzer Ihre Website verlassen möchte. Sie können dann die Empfindlichkeit der Beendigungsabsicht konfigurieren und die Geräte auswählen, auf denen die Fußleiste angezeigt werden soll. Dies kann praktisch sein, wenn Sie Ihre Absprungrate verringern möchten.
Sie können sogar die Option „Gerät des Besuchers“ auswählen, wenn Sie die schwebende Fußleiste nur für Desktop-Besucher anzeigen möchten.

Sie können die Anzeigeregeln auch nach Datum, Uhrzeit oder Bildlaufabstand konfigurieren, indem Sie die Option „Wann“ in der linken Spalte auswählen.
Eine Erläuterung weiterer Optionen für Anzeigeregeln finden Sie in unserem vollständigen OptinMonster-Test.
Schritt 4: Veröffentlichen Sie Ihre schwimmende Fußleiste
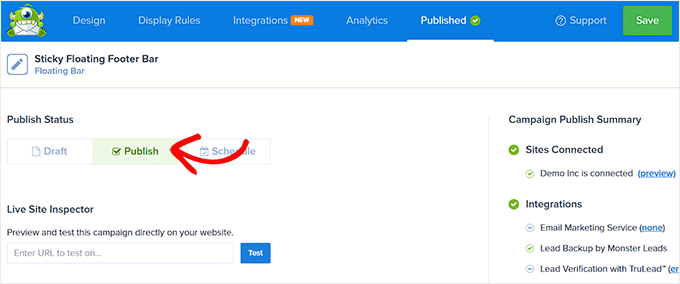
Sobald Sie die Anzeigebedingungen für Ihre Fußleiste festgelegt haben, wechseln Sie oben auf die Registerkarte „Veröffentlichen“.
Klicken Sie hier einfach auf die Schaltfläche „Veröffentlichen“.

Vergessen Sie nicht, auf „Speichern“ zu klicken, damit Ihre Änderungen wirksam werden.
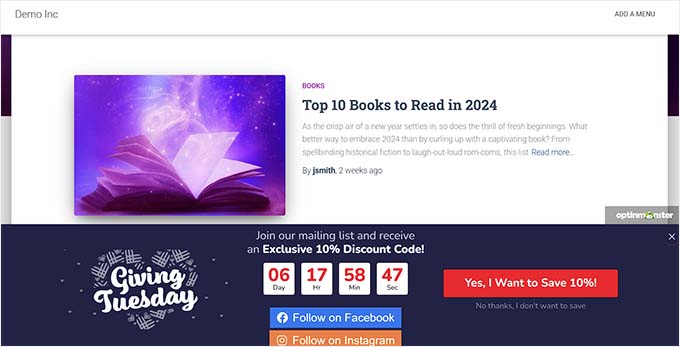
Jetzt können Sie Ihren WordPress-Blog besuchen, um die schwebende Fußleiste in Aktion zu sehen.

Alternativ: Sie können Thrive Ultimatum auch verwenden, um eine schwebende Footer-Leiste mit Countdown-Timer auf Ihrer Website anzuzeigen. Weitere Details finden Sie in unserer vollständigen Rezension der Thrive Themes Suite.
Methode 2: Erstellen einer schwebenden Fußleiste mit einem kostenlosen Plugin
Wenn Sie nach einer kostenlosen Möglichkeit suchen, eine oben gehaltene schwebende Footer-Leiste zu erstellen, dann ist diese Methode genau das Richtige für Sie. Beachten Sie jedoch, dass Sie im Vergleich zu OptinMonster nur begrenzte Optionen zur individuellen Anpassung haben.
Zunächst müssen Sie das Firebox Popup Builder Plugin installieren und aktivieren. Eine ausführliche Anleitung finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
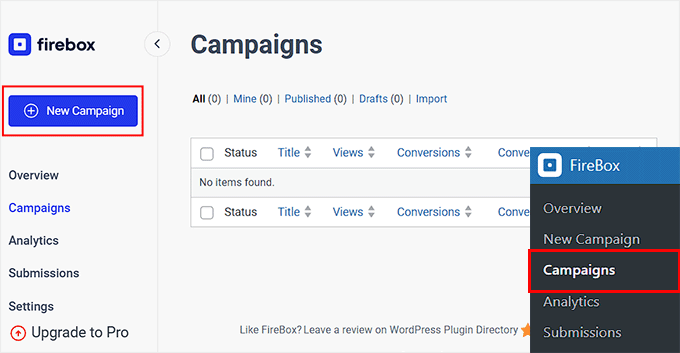
Rufen Sie nach der Aktivierung die Seite Firebox “ Kampagnen im WordPress-Dashboard auf und klicken Sie auf die Schaltfläche „+ Neue Kampagne“.

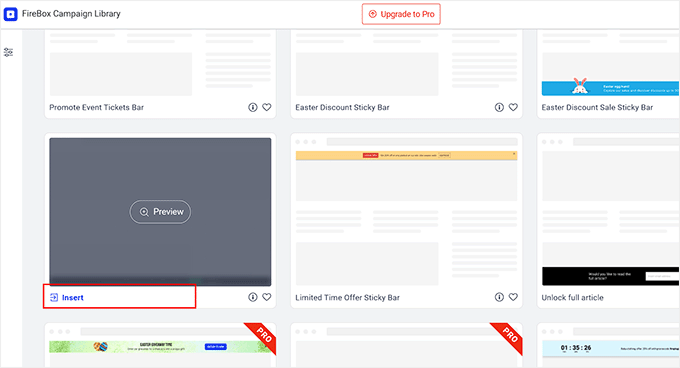
Dadurch wird die Firebox-Kampagnenbibliothek geöffnet, in der Sie nach vorgefertigten Vorlagen für schwebende Klebeleisten suchen können.
Als Nächstes klicken Sie einfach auf den Link „Einfügen“ unter der von Ihnen gewünschten Fußleiste. Beachten Sie, dass Sie bei der Auswahl einer Kopfleiste deren Position nicht mehr ändern können. Vergewissern Sie sich, dass die von Ihnen ausgewählte Vorlage für eine Fußleiste bestimmt ist.

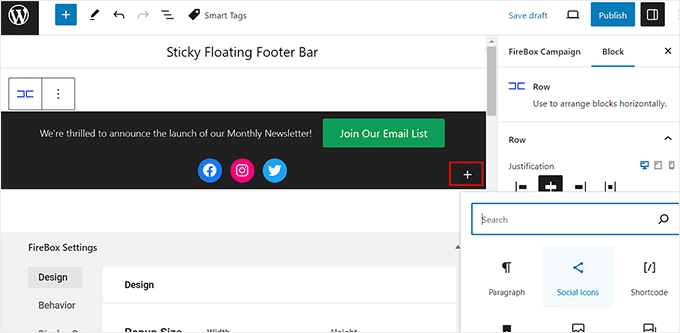
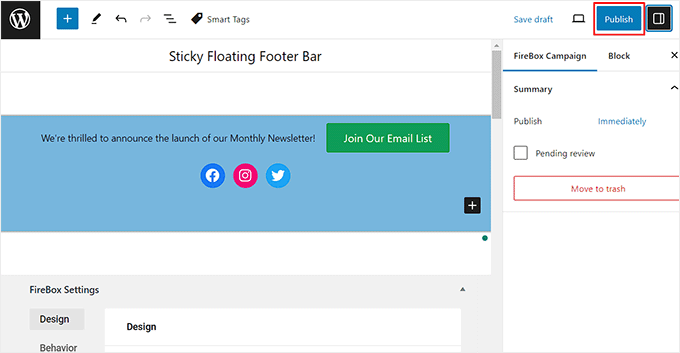
Der Block-Editor wird nun auf Ihrem Bildschirm geöffnet, wo Sie zunächst einen Namen für Ihre schwebende Leiste hinzufügen können.
Danach können Sie den Text in der Fußzeile bearbeiten, indem Sie darauf klicken, und neue Blöcke hinzufügen, indem Sie auf die Schaltfläche „+“ klicken. Dadurch wird das Blockmenü geöffnet, in dem Sie Bilder, Überschriften, Absätze, Videos, Zitate oder Listenblöcke hinzufügen können.
Wenn Sie beispielsweise Handles für soziale Medien hinzufügen möchten, können Sie den Block „Soziale Symbole“ wählen. Danach können Sie über das Blockbedienfeld Konten und Links für soziale Medien hinzufügen.
Weitere Details finden Sie in unserem Tutorial über das Hinzufügen von Social-Media-Symbolen in WordPress-Menüs.

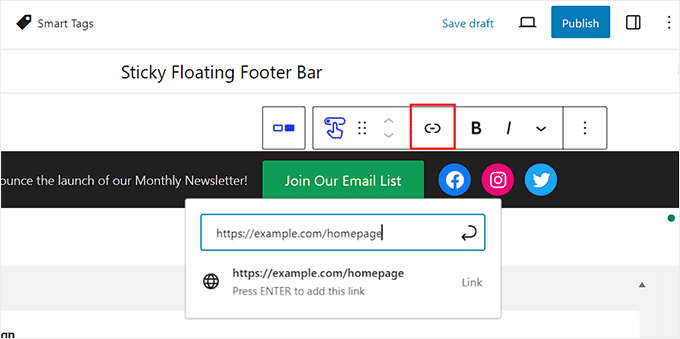
Sie können auch den Text im Schaltflächenblock ändern und einen Link zu der Seite hinzufügen, auf die Sie die Benutzer leiten möchten, indem Sie auf das Link-Symbol in der Symbolleiste des Blocks klicken.
Geben Sie dann die URL Ihrer Wahl ein und drücken Sie „Enter“.

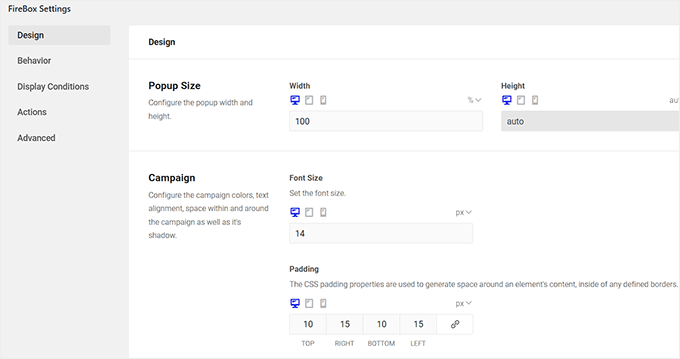
Als Nächstes können Sie zum Abschnitt „Firebox-Einstellungen“ hinunterblättern.
Hier können Sie die Hintergrundfarbe, die Textfarbe, die Ausrichtung, die Größe, die Polsterung und den Rand für die schwebende Fußleiste ändern.

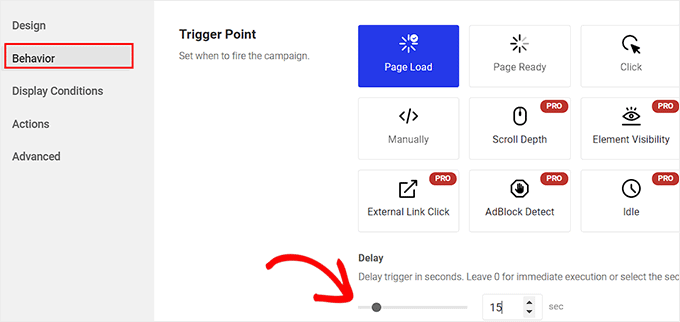
Wechseln Sie dann in der linken Spalte zum Tab „Verhalten“ und wählen Sie „Seite laden“ als Auslösepunkt für die gleitende Leiste.
Verwenden Sie dann den Schieberegler „Verzögerung“, um eine Verzögerungszeit für die schwebende Leiste zu wählen. Wenn Sie den Schieberegler z. B. auf 15 Sekunden ziehen, wird die schwebende Fußleiste angezeigt, sobald der Nutzer 15 Sekunden auf Ihrer Website verbracht hat.
Wenn Sie möchten, dass die schwebende Fußleiste sofort angezeigt wird, können Sie den Schieberegler auf 0 belassen.

Anschließend können Sie andere Einstellungen unverändert lassen oder nach Ihren Wünschen konfigurieren.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Veröffentlichen“ am oberen Rand zu klicken.

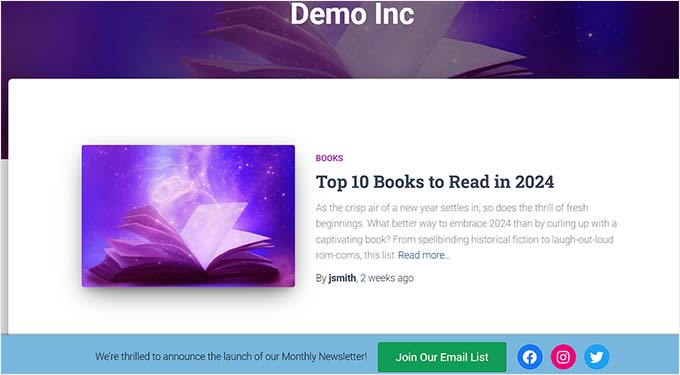
Besuchen Sie jetzt Ihre WordPress-Website, um die schwebende Fußleiste in Aktion zu sehen.
So sieht es auf unserer Demoseite aus.

Bonus: Erstellen Sie ein schwebendes Navigationsmenü in WordPress
Neben dem Hinzufügen einer Fußleiste können Sie auch ein schwebendes Navigationsmenü auf Ihrer WordPress-Website einrichten.
Ein Navigationsmenü enthält Links zu den wichtigsten Seiten in Ihrem WordPress-Blog und dient als Organisationsstruktur für Ihre Website.
Wenn Sie dieses Menü „klebrig“ machen, bleibt es auf Ihrer Seite immer sichtbar, auch wenn der Nutzer auf Ihrem Bildschirm nach unten scrollt. Dies kann das Engagement erhöhen und die Navigation auf Ihrer Website erleichtern.

Um ein schwebendes Navigationsmenü zu erstellen, installieren und aktivieren Sie einfach das Sticky Menu & Sticky Header Plugin. Details finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
Besuchen Sie nach der Aktivierung die Seite Einstellungen “ Sticky Menu im WordPress-Dashboard und geben Sie #main-navigation neben der Option „Sticky Element (required)“ ein.

Klicken Sie anschließend auf die Schaltfläche „Änderungen speichern“, um Ihre Einstellungen zu speichern. Sie haben nun erfolgreich ein schwebendes Navigationsmenü erstellt.
Eine ausführliche Anleitung finden Sie in unserem Tutorial zur Erstellung eines schwebenden Navigationsmenüs in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie eine schwebende Fußzeile in WordPress erstellen können. Vielleicht interessiert Sie auch unsere Anleitung für Anfänger zum Hinzufügen von Kopf- und Fußzeilencode in WordPress und unsere Checkliste mit Dingen, die Sie in die Fußzeile Ihrer WordPress-Website einfügen sollten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Ahmed Omar
An excellent tutorial on creating a „sticky“ floating footer bar in WordPress
Your step-by-step guide, especially the first method is clear and effective.
I use the first method for this floating footer
Thanks for this practical solution
WPBeginner Support
You’re welcome!
Admin
Steve Alvi
Please I want a close button with this footer floating bar.
WPBeginner Support
OptinMonster would be the method that allows you to have a close button the easiest.
Admin
Trendy Avinash
Worked Like a Charm,Without any Plugins.
Thanks
WPBeginner Support
Glad our guide was helpful
Admin
Alejandro Ferguson
The floating footer code really works. Thank u
WPBeginner Support
Glad our guide could help set it up
Admin
John SMith
How to add a FB sharing button in a floating bar in the only mobile, not for desktop.
WPBeginner Support
You would want to take a look into option 2 in our social media plugins here: https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/
Admin
wlepcha
How to add menus in the sticky footer instead of random ads.
WPBeginner Support
You would want to take a look at our article here: https://www.wpbeginner.com/wp-themes/how-to-create-a-sticky-floating-navigation-menu-in-wordpress/
Admin
Marius
Very nice tutorial. I implemented the manual code and worked like a charm. Only one more feature I need… can we also have a X or close button to close the floatingbar and remain like this for the rest of the visit? I know, cookies are involved, but maybe you can give us a simple solution. Thank you!
Greg Guz
Very clear and east to follow tutorial.
Floating bar seem to work absolutely fine, but I’m getting following error in chrome console:
Failed to load resource: the server responded with a status of 404 ()
Any ideas?
Ankush jain
Very helpful your website
thank you very much
Mark Rowles
Just a quick pointer CSS wont work for this.
You’ve got fixedBar in the html as a class name (capital B) and you’ve got fixedbar in the css (lowercase b) so the css doesn’t apply.
Can someone correct the code please to help others that discover this post?
WPBeginner Support
Hey Mark,
Thanks for pointing this out. We have updated the code.
Admin
Robi
Dear WPBeginner, and Friends
If I have specific section that I’ve created using Elementor Page Builder, How I can use it as a custom sticky footer? (It contains more than one column, some buttons and text). I want this type of sticky footer, Instead of simple text as explained in this tutorial.
Thanks..
Daniel
1) Added code just before the tag in the footer.php from my theme dir /wp-content/themes/mytheme/
2) Added code to my theme dir /wp-content/themes//mytheme/style.css not working deleted and then i try to added from the theme option to custom css menu same problem not working
3) Added floatingbar.js with the code inside in /wp-content/themes/mytheme/js
4) Added code to functions.php first not working.. tried with site-specific plugin also same thing
I tried on both website different theme same problem not working just sit there it`s not floating
Some help will be welcome… I really need this
WPBeginner Support
Hey Daniel, try using Inspect tool to troubleshoot any issue with CSS.
Admin
Daniel
Thanks for the replay but for me messing with css and js it`s like building a space ship… i will give a try to figure out whats rong
Regards
Daniel
Daniel
I used the inspector tools and i don`t see any read lines there….
Dueadla Framin
I have the same issue! The code you posted isn’t even working on default twenty sixteen theme. It’s not floating it’s just stuck on the bottom of the webpage after you scroll all the way to the bottom.
Igor
there is an error in the fixedBar reference in the css code (it is referencing as „.fixedbar“ whereas it should be „.fixedBar“. Change that and see if it works.
henrykene
WpBeginner please i will like to use it for displaying my Adsense ads on mobile views. How will i go about it and what are the code to make it show Adsense stick footer for mobile viewers?
Nawaf
Awesome.
But there is a bug. When you open it in mobile. The ribbon gets cutted. And u can see only half of it
Tip
In my new theme, I have the option of using an infinite scroll feature. This is great except that the reader would have to scroll a long time to reach my old footer, which is where I put the legal disclosures, etc.
With this floating footer bar, I was able to nicely put the links there and now I can use the infinite scroll feature without having to reposition a bunch of required links.
Thanks for this tutorial. I learned a little bit more PHP and CSS too!
Sarah Noah
I have a client who wants to have a link to REQUEST A QUOTE on every page so when I saw this sticky footer it seemed perfect until I read that somer users are annoyed by it. Do you guys think REQUEST A QUOTE stuck on the bottom of every page is annoying? Of course it is the most important thing the company wants the user to do.
Roy E
Footer bar shows fine in FireFox but is not sticky in IE11 where I had to scroll down to see „About WPBeginner“, „Site Links“, and „Sites We Like“ ??
Roy E
Of course, when I pressed Enter on the previous comment ( IE issue), the sticky footer bar appeared. Not sure what happened but the problem went away. Please disregard this comment and the previous one.
yugishtha
do we also have a floating top bar menu plugin for WP?
Hutzel
I tried all, but it does not Show me the fixed footer. Can somebody help or assist me please? thanks
Devendra Meena
Is there any plug in, which can have some scripts on a floating box, and with a x button to close it.
Khushal Rao
this can also be used to showing ads too..
Dick Sijtsma
Lowering the opacity to, for example 0.60 gives the visitor a glimps of the underlying content. I think that would be a nice effect. But changing the opacity of the bar, changes the opacity of the text too. And that ‚dilutes‘ the message. Any trick to prevent that?
Thanks.
Jan dB
As mentioned earlier, this is a very easy tutorial and works like a charm on most computers.
However, I also have issues regarding the mobile browsers.
Have you already come up with a solution for that?
Thanks and keep up the good work!
Editorial Staff
For mobile browsers if you have a responsive design, then you can simply use media queries and display: none the entire footer bar.
Admin
Theresa @DearCreatives
Nice. I am actually looking for a tutorial for adding script to top of post that is there every time I post for disclosure purposes. If you have one like that or know of a plugin can you send me an @DearCreatives on twitter or email me thanks!!
thanks!!
Dick Sijtsma
Hi, looks good, but i do understand the reasons some people dislike these kinds of footers very much. Nevertheless i’m trying to accomplish this effect too.
In the source of this very page, i saw you externalized the javascript. You’ve put it in the main.js javascript file, and linked this main file to the page in the header.
So far so good, i can manage that. But, i can’t find the place where the ‚randomtip‘ function is called.
In short my question is: how do i externalize the javascript? Hope to hear from you.
Matthew
Great tutorial. One issue that other might also run into – I only have one footer link (as opposed to having several in rotation) and this footer bar shows even on the page that I link to in the footer. Do you know of a quick way to not show this footer on particular pages? Or to, perhaps, only show it on the homepage?
Editorial Staff
Sure just wrap the text with the conditional statement is_front_page().
Admin
Antonio
Here a true beginner. How do I actually do that? I totally new to WP and PHP. As far as I understand I have to put somewhere in the footer.php but I really have no idea where. Great article though. It managed to add it to my blog as well
Caio
I like it, but it is a bit too distracting. Maybe make it nice and light by turning down the opacity, and then adding a style statement on hover to turn the opacity back up to .9
Sopheak
Wow! It was a great tutorial.
Pawan
Great, I was looking for same.
Sai Kumar
Hi, this sticky floating footer bar is really awesome! I am going to add it in my blog for sure. Thanks a lot for Sharing!!
Max Manroe
Wow nice tutorial and think this is great, I will try it to my blog. Thanks
Zseller Istvan
Guys, this is the only thing that I really hate about WpBeginner. When I read your articles on my tablet, with Opera this footer bar stays in the middle of the page for seconds when scrolling. It is a new tablet, and powerful enough. The footer bar covers the content, which is really annoying. After some time it moves to place.
Editorial Staff
We are working on a mobile/tablet version. This won’t be an issue soon enough.
Admin
Salman Ahmad
Wow ! This is Awesome ,Thanks for sharing
Peter
Thanks a lot for providing us this great tutorial. Definitely it will be helpful for me.
Amitabha Chakraborty
Hi
Nice tutorial. Was thinking a „X“ button to close it if it annoys someone would have been great.
Regards
Amitabha
David
I like a footer bar. I think its a great place to put social sharing buttons. I made my own on a client’s site but it has the option of being able to close. It also holds the go to the top button. Pretty nifty. However, like the footer bar I made, on my HTC EVO 4G your footer bar doesn’t stick at the bottom as it should. It actually is stuck in the middle of an article and is really annoying because it covers up a bit of the text. The bar I made can be closed so it is only a quick annoyance. Your bar cannot so I can never read that text. Again this is on my phone. If you can figure out the workaround please let me know.
I came to this article through your newsletter which is great. Thanks for that.
Michael
Like or hate these types of bars, there is great value in seeing how the code is written to implement such a thing, at least. I use Hello Bar and the Wibya bar on several of my sites and although I think some people have become blind to them, including myself, and some hate them, they still work to help convert and share content a lot of the time.
I appreciate what I view as a helpful little code lesson. Great site!
Taryn Fox
I personally feel that the floating footer bar is an extremely user-hostile feature, especially one like yours which is a) unhideable, and b) expands to twice its intended size (or greater) when viewed while the font size is increased.
Speaking of which, even with nosquint magnifying the rest of the text on this site, the text in the comments field is tiny and hard to read if you have visual accessibility issues.
Speaking of other accessibility issues, asking for a person’s „Real Name“ is hostile to anyone who uses a pseudonym. This includes trans women, people who are being stalked, people who are hiding their online activity from others who are capable of hurting them, and people who simply prefer and are better known by their pseudonyms than their legal or birth names (both of which are more inclusive and accurate terms for what you call a „real name“).
Also, you misspelled „meaningful“ in the „Add a comment“ notice.
I wasn’t going to leave a long rambling comment of criticism, but I feel most people have banner blindness to footer bars, and are ambivalent towards them at best and annoyed by them at worst. Most people who aren’t web designers, anyway. I thought maybe someone should speak up for the people who are actually affected by them. Then I ran into the other issues once I went to your site from Google Reader, and tried to leave a comment.
Thank you for your tutorials, and I hope things go well for you.
Editorial Staff
Hey Taryn,
We really appreciate your invaluable feedback. There are definitely pros and cons to having a floating footer bar like this ones. The cons you have already pointed out. We thought about doing a cookie tracking option where regular users can close the bar and never have it shown again. But even the regular users sometime miss out on great deals because of that. Also if they clear their browser’s cache or use a different computer, the bar shows up again. Yet another downside of cookie tracking. We’ve given extensive thoughts of having user registration and offer personalization on the site.
As for comments, the real name text in the field is there to serve one purpose, stop spammers. If you read the comments policy, it says „We do not allow Keywords stuffed in the name field. You must use your name or nick name for commenting.“ Often folks use their nicknames, and we are completely ok with it. But if your nickname is „best insurance company“ or something like that… then we mark it as spam.
Thanks for pointing out the typo. We have fixed that.
Admin
Partha Bhattacharya
This is with respect to Taryn’s comment above:
„…I feel most people have banner blindness to footer bars, and are ambivalent towards them at best and annoyed by them at worst.“
Since you continue using them there is no doubt you get benefits from them, and people do click on them to remain updated just as I did just now…coming here from another page.
Would you mind sharing some stats / lookins as to how effective is the footer bar for you, and also how effective it is as against using a header bar!
staion
Thanks for this easy and amazing small tutorials! I’ve already implemented it on my site, but without the jquery thing, just using it as announcements.
FreedomJackson
Awesome thanks for sharing this dude I’m doing some updating and I was trying to find a good way to add this footer bar.
mucho grande gracias senior