Do you want to create a reusable block in the WordPress block editor?
Reusable blocks allow you to save any content block and reuse them in other posts and pages on your website, which saves time and effort.
In this article, we will show you how to easily create a reusable block in the WordPress block editor.

What Is a Reusable Block in WordPress?
A reusable block in the WordPress block editor is a content block that can be saved to be used later in other posts and pages.
Many bloggers often add the same content snippets in multiple articles, such as call-to-actions at the end of the blog post or links to follow the WordPress blog on social media.
Most users just save their reusable content snippets as text files on their computers and then copy and paste them when needed.
However, the Gutenberg block editor solves this problem by introducing reusable blocks.
A reusable block allows users to create a block of content and save it in their block editor. This block can then be inserted into any WordPress post or page without having to recreate the content from scratch.
This saves time and also enables you to maintain a consistent design or style across pages or posts.
Here are just some of the scenarios when a reusable block can help you work more efficiently:
- Asking users to follow you on social media at the end of each article
- Adding call-to-action buttons in your WordPress posts and pages
- Saving and reusing tables
- Quickly adding feedback forms to your pages
- Manually adding inline affiliate banners
- Saving and reusing nested blocks
That being said, let’s take a look at how to easily create a reusable block in the WordPress block editor.
How to Create a Reusable Block in WordPress Gutenberg Editor
All Gutenberg blocks are individual content elements in the WordPress editor that can also be saved as reusable blocks.
First, you need to open up an existing or new post to start creating a reusable block.
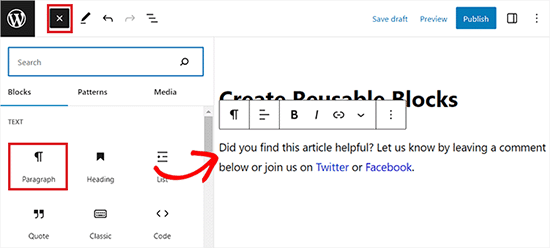
Once you have opened up the block editor, click the ‘Add Block’ (+) button at the top left corner of the screen.
This will open up the block menu, where you can drag and drop a new block that you want to reuse on multiple pages or posts.
For this tutorial, we will be choosing the Paragraph block to create a reusable block for a CTA content snippet.

After inserting the block, you need to add the content that you want to reuse.
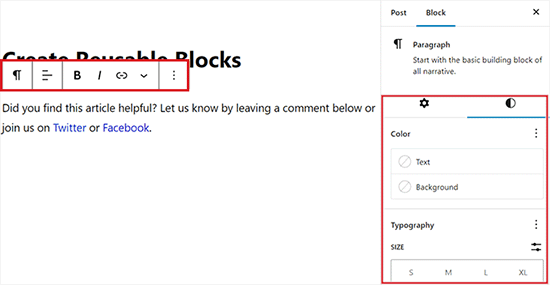
You can also further style your block using different options from the block toolbar at the top or by using the block panel in the right corner of the screen.

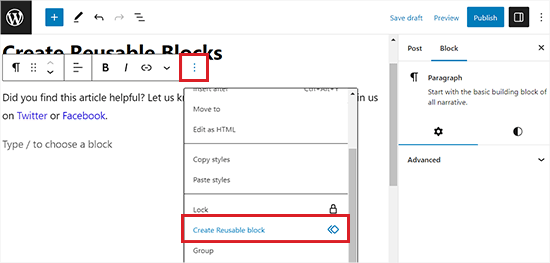
Once you are done editing, click on the three-dot menu button in the block toolbar.
This will open up a dropdown menu where you have to select the ‘Create Reusable Block’ option.

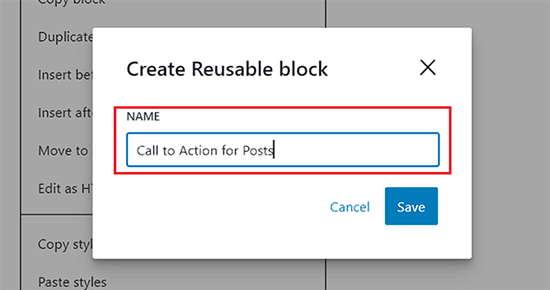
Next, you will be asked to enter a name for the reusable block. We recommend using a name that helps you quickly identify the block and what it does.
After that, just click the ‘Save’ button to store your settings.

Your reusable block will now be saved in the WordPress database with all its settings.
How to Add WordPress Reusable Blocks in Posts and Pages
Now that we have learned how to create a reusable block in WordPress, let’s see how to add reusable blocks to your WordPress posts and pages.
Once again, you must open a new or existing post where you want to add the reusable block in the Gutenberg editor.
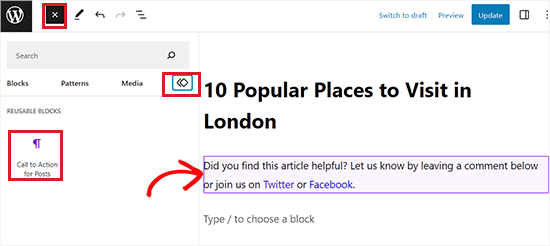
From here, click the ‘Add Block’ (+) button at the top left corner of the screen and switch to the ‘Reusable’ tab from the top of the block menu.
Here, all the reusable blocks that you have created will be displayed in the panel.
You can also find your reusable block by typing its name in the search box.

Now, simply go ahead and click on the block to insert it into your post.
You can also edit the reusable block using the settings in the block toolbar or the block sidebar on the right.
However, please keep in mind that changing reusable block settings will change it in all the locations where you have used it.
If you just want to make a change that only appears on this particular post, then you will need to convert it to a regular block first.
To do this, you have to click the ‘Convert to regular block’ icon from the block toolbar at the top.

This will convert your reusable block into a regular one, and you can make changes to it without affecting the original block.
Managing All Reusable Blocks in WordPress Editor
After using reusable blocks for a while, you may have some blocks that you don’t use anymore or want to rename.
The Gutenberg editor allows you to easily manage all your reusable blocks from one screen.
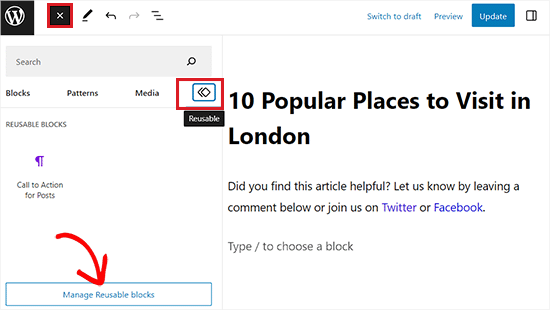
To manage your blocks, just click on the ‘Add Block’ (+) button at the top left corner and switch to the ‘Reusable’ tab.
From here, click the ‘Manage Reusable Blocks’ button at the bottom of the panel.

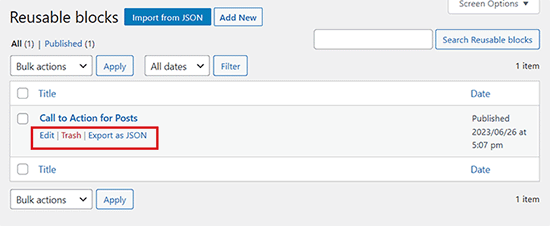
This will direct you to the Reusable Blocks page, where you can easily manage all the reusable blocks features on your WordPress website.
Here, you can edit, delete, import, or even export your blocks to another website.

How to Import / Export Reusable Blocks
Reusable blocks are not only reusable on the website they were created for. You can also use them on any other WordPress website.
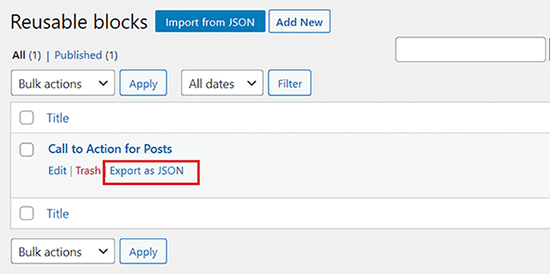
To export the blocks from the Reusable Blocks page, click the ‘Export as JSON’ link under the block.
WordPress will now send you the block as a JSON file that can be saved on your computer.

You can now switch to another WordPress site’s admin area. From here, visit the block management screen to view the reusable block options.
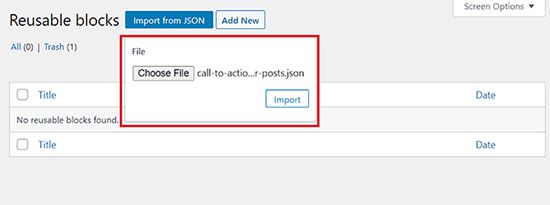
Next, click on the ‘Import from JSON’ button at the top.
This will show a file upload box where you must click the ‘Choose file’ button to select the block you downloaded earlier.
After that, click on the ‘Import’ button.

WordPress will now import your reusable block and save it in its database. You can go now ahead and start using the newly imported reusable blocks on your other WordPress website.
For more detailed instructions, you may want to see our step-by-step guide on how to import/export your WordPress content blocks (with screenshots).
Bonus Tips For Mastering the WordPress Block Editor
Apart from adding reusable blocks to improve your editorial workflow, you can also use some other tips in the WordPress block editor to streamline your content creation process.
This can enhance productivity and help you focus more on the content of your site.
You can easily master the block editor by first memorizing the blocks that you will be using the most on your website like paragraph, image, heading, or button block.
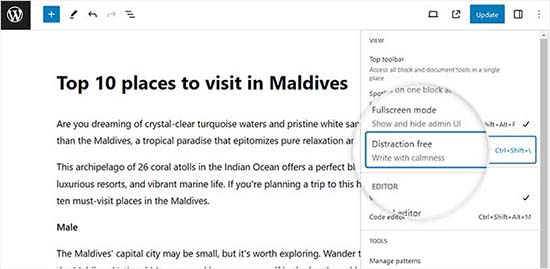
Once you do that, you can rearrange your edit screen to display the block toolbar at the top of the page. You can even use the distraction-free mode to remove distractions like the block panel, block menu, WordPress admin sidebar, and more.
For detailed instructions, see our tutorial on how to use distraction-free fullscreen editor in WordPress.

Another amazing tip is to start using the column block to give your content a magazine-like look, add YouTube videos, add cover images, change paragraph colors, and so much more.
For more information, see our list of the best tips for mastering the WordPress content editor.
We hope this article helped you learn how to create a reusable block in the WordPress block editor. You may also want to see our beginner’s guide on how to choose the best WordPress hosting and our top picks for the must-have WordPress plugins to help grow your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for this article. In this way, I created several blocks in Gutenberg, which I add under articles by category. But I searched for a while in the settings, because I couldn’t find “reusable block” according to the instructions, but then I understood that this function was only renamed.
David says
In the drop down menu as describe when hitting the three dots. I did not see create reuasble block. I would have love to take a screenshot to show you what my drop down menu shows, but it is not allow here. What are my alternatives.
WPBeginner Support says
There was a recent naming change, you would want to use create pattern from the dropdown and we will look to update this article soon
Admin
Johnny Rodriguez says
How can I add a featured image to a reusable block?
WPBeginner Support says
Featured images are for post types and not individual blocks at the moment. You can certainly add an image block if you wanted to add an image in the content.
Admin
Angie says
I’m trying to create a reusable block with several lines of text, however, when I add a new line of text, it creates a new block. I need all of the text in one block. How do I do this?
WPBeginner Support says
If you use shift enter to go to your next line instead of only using enter you should stay within the block.
Admin
Julius Gashumba says
Convert to Regular Block has been changed. It no longer appears where it used to be. Any ideas?
WPBeginner Support says
When hovering over the block, you should see the convert option
Admin
Chika says
All is well here. However, what I need is just the color background on my my reusable block so that I can type whatever I want whenever I use it.
If I change the reusable block back to normal block before making changes, the background color disappears. This is not what I want.
Is there a way to do that?
WPBeginner Support says
For what you’re wanting to do, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-gutenberg-block-in-wordpress/
Admin
Charles Burns says
Is there a way to save just the formatting of a block I can use again?
Say, for instance, I spend time changing the colour and styling options of a particular block and want to reuse those options with different content each time. Is this possible?
Saving it as a reusable block saves all the content as well.
WPBeginner Support says
For something like that you could create a custom block we have an article on this below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-gutenberg-block-in-wordpress/
Admin
Cartrell says
Ha! I never even noticed that Add To Reuseable blocks feature was there. Thanks, guys.
– C. out.
WPBeginner Support says
Glad we could show you something new
Admin
Sandra says
Thanks for the great information. How would I add a signature block? Not just a typed name, but an actual signature?
WPBeginner Support says
For most sites, an image is used for that type of signature block
Admin
Don says
Thanks for the suggestions and pointing me to your guides.
After some troubleshooting my problem seems to be related to website hosting. Reusable Blocks now do work as expected with new identical fresh WP installs on different host servers. The only discernible difference between servers is the PHP version.
WPBeginner Support says
Thanks for sharing what appears to be the cause of the problem
Admin
Don says
I suddenly lost Reusable Blocks. Other Blocks continue to work but Reusable is no longer a category when creating a new Block. Either is the 3-dot menu option of “Add to Reusable Blocks” from an existing Block.
Any suggestions to restore would be appreciated outside of a complete new install.
WPBeginner Support says
Have you tried disabling your plugins to see if it could be due to a plugin or theme conflict? https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Don says
Thanks for the reply. First thing I tried was disabling Plugins, then changing Themes, and finally resorting to a simple fresh install.
I did post on the WordPress support forum for suggestions.
WPBeginner Support says
You may want to try enabling the error log to see if there is an error being hidden by default that error logging would show. You can set up error logging using the method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-set-up-wordpress-error-logs-in-wp-config/
luca says
Very nice!
WPBeginner Support says
Glad you liked it
Admin
Rintesh Roy says
This is a great feature!
WPBeginner Support says
Glad we could bring it to your attention
Admin
Lee says
Reusable blocks are one of the only good features of the new editor, unfortunately the fact that they can be converted to a regular block negates any positive they have.
Say you have a call to action, that includes a link. You use that reusable block many times but several times convert it to a regular block. A year later you need to change the link that is in that call to action. You edit the reusable block and the link changes across your site EXCEPT where it was converted to a regular block. Not a big deal if it is only a few times. A much BIGGER deal if it is dozens of authors, and hundreds of posts that converted that reusable block to a regular block.
Reusable blocks could have helped solve this data management problem but by allowing them to be converted to regular blocks they just make the problem worse. The better solution, surprise surprise, is a shortcode that is easy to edit in the backend and not have to mess with post content.
WPBeginner Support says
Hi Lee,
Reusable blocks are particularly useful in saving block settings, formatting, and content. Now, if a user changes them to a regular block just so they can edit those things, then they should be aware that it is a ‘regular block’ not a reusable block anymore.
Admin