Essayez-vous d’afficher les widgets WordPress en colonnes ?
Les widgets vous permettent d’ajouter du contenu dynamique à des zones que vous ne pouvez pas modifier à l’aide de l’éditeur de contenu standard de WordPress. Vous ajouterez souvent des widgets à la colonne latérale, mais vous pouvez les afficher dans d’autres zones sur plusieurs colonnes.
Dans cet article, nous allons vous afficher des méthodes faciles pour afficher les widgets WordPress en colonnes.

Pourquoi afficher les widgets WordPress en colonnes ?
Les widgets sont un excellent moyen d’ajouter des galeries d’images, des flux de réseaux sociaux, des calendriers, des citations aléatoires, des publications populaires et d’autres contenus dynamiques à votre site WordPress.
Cependant, si vous ajoutez de nombreux widgets, le site peut commencer à paraître confus et encombré.
Si c’est le cas, nous vous recommandons d’organiser vos widgets en colonnes. Cela vous permet d’afficher beaucoup de contenu de manière structurée. Vous pouvez même ajouter des sous-titres aux colonnes pour aider les internautes à trouver plus rapidement ce qu’ils cherchent.
En gardant cela à l’esprit, voyons comment vous pouvez afficher des widgets dans des colonnes. Il vous suffit d’utiliser les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Méthode 1 : Vérifiez que votre thème WordPress dispose d’un pied de page prêt à accueillir des widgets.
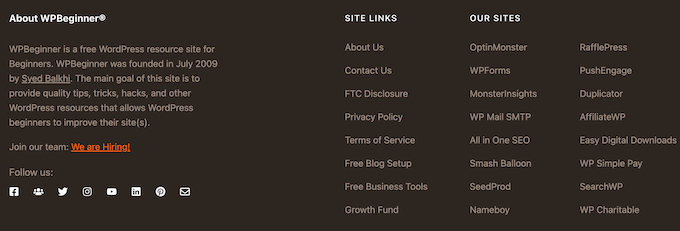
Certains thèmes WordPress disposent de plusieurs zones prêtes à accueillir des widgets dans le pied de page. Dans ce cas, chaque zone apparaîtra comme une colonne distincte.
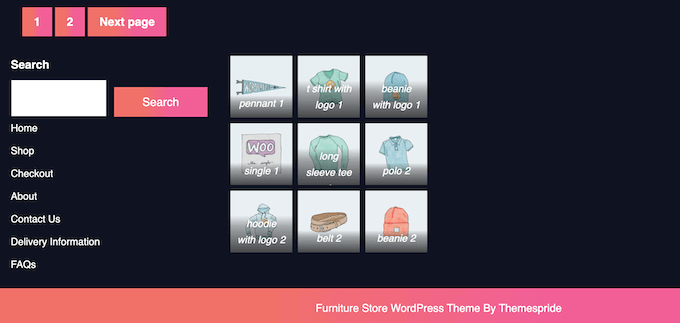
C’est parfait si vous souhaitez répertorier des informations ou des liens dans le pied de page de votre site. Par exemple, vous pourriez afficher vos coordonnées, une liste de tous les produits de votre magasin WooCommerce, ou les liens les plus importants de votre site.

Pour plus d’idées, veuillez consulter notre liste de contrôle des éléments à ajouter dans la zone du pied de page de WordPress.
Pour vérifier si votre thème dispose de plusieurs zones prêtes à accueillir des widgets dans le pied de page, allez dans Apparence » Widgets dans le tableau de bord WordPress.
Recherchez ici les zones libellées « Pied de page » ou similaires.

Le thème ci-dessus dispose de deux zones prêtes à accueillir des widgets, nous pouvons donc les utiliser pour afficher des widgets en colonnes.
Il suffit de cliquer pour déplier l’une de ces zones et commencer à ajouter les widgets que vous souhaitez afficher. Pour des instructions plus détaillées, veuillez consulter notre guide sur l’ajout et l’utilisation de widgets dans WordPress.

Une fois cela fait, cliquez pour déplier la prochaine zone de pied de page prête à accueillir des widgets, puis ajoutez les widgets que vous souhaitez afficher dans cette colonne.
Il suffit de répéter ces étapes pour chaque zone du pied de page.
Lorsque vous avez terminé d’ajouter des widgets, n’oubliez pas de cliquer sur le bouton » Mettre à jour » pour enregistrer vos modifications. Vous pouvez maintenant visiter votre site WordPress et défiler jusqu’au pied de page pour voir vos widgets organisés en colonnes.

Méthode 2 : Utiliser l’éditeur de pages et de publications (fonctionne avec tous les thèmes)
Une autre option consiste à utiliser l’éditeur de blocs par défaut de WordPress pour ajouter des colonnes à vos pages et publications. Cela vous permet de contrôler exactement où les widgets apparaissent sur votre site, y compris à l’intérieur du contenu de la publication. C’est également une bonne option si vous souhaitez afficher des widgets uniques sur chaque page.
Cependant, vous devrez ajouter les widgets à chaque page et publication manuellement. Cela dit, cette méthode peut prendre beaucoup de temps, surtout si vous souhaitez afficher les mêmes widgets sur chaque page.
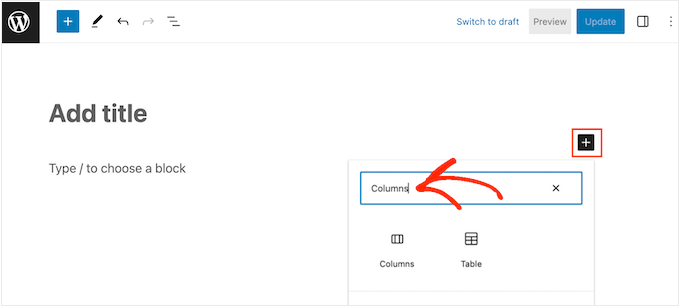
Pour utiliser cette méthode, ouvrez la page ou la publication où vous souhaitez ajouter des widgets en colonnes. Cliquez ensuite sur le bouton « + » et tapez « Colonnes ».

Lorsque le bon bloc apparaît, faites-le glisser et déposez-le sur votre mise en page.
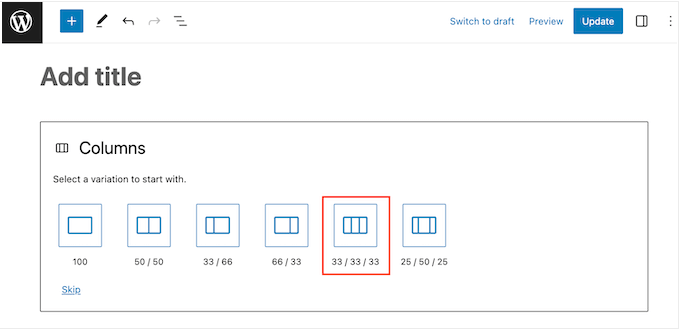
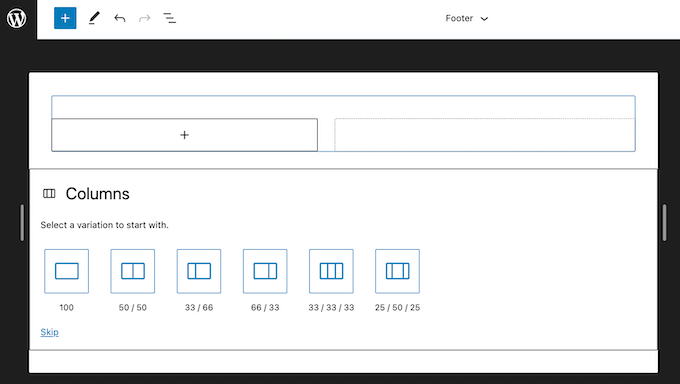
Vous pouvez maintenant choisir le nombre de colonnes que vous souhaitez afficher et l’espace que chaque colonne doit occuper.
Par exemple, dans l’image suivante, nous créons trois colonnes qui occupent chacune 33 % de l’espace disponible.

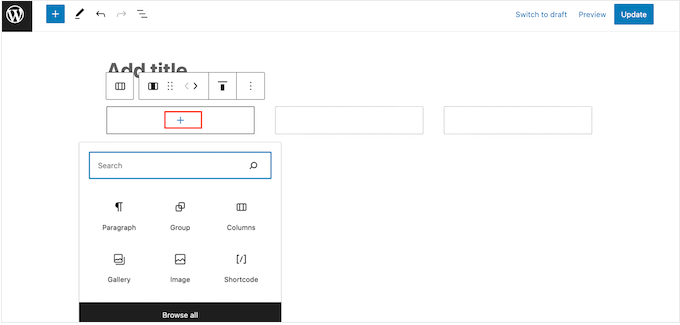
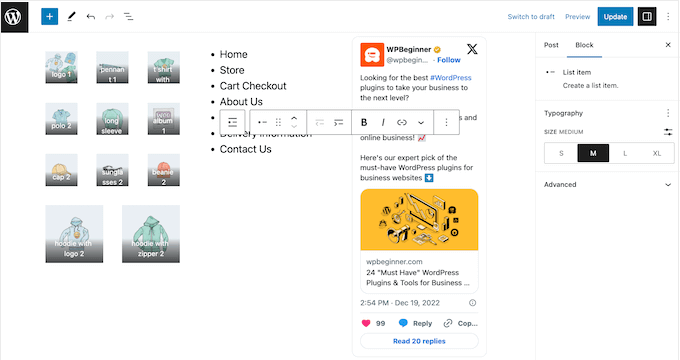
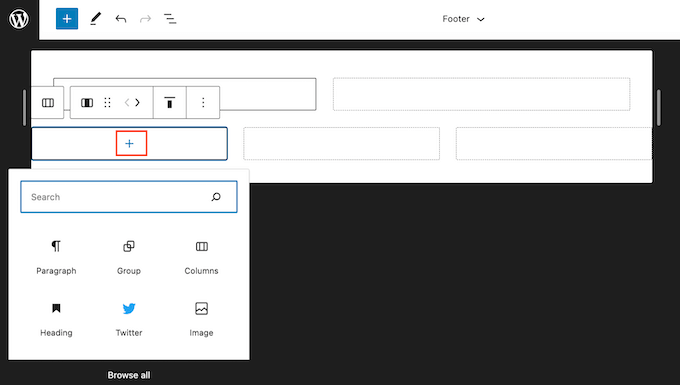
Cliquez ensuite sur l’icône « + » dans la première colonne.
Dans la fenêtre surgissante, sélectionnez le widget que vous souhaitez ajouter à cette colonne.

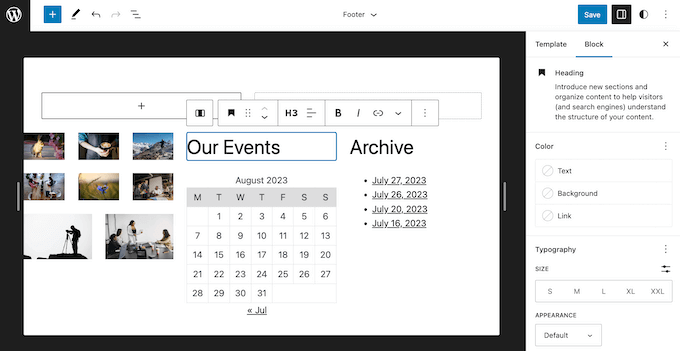
Vous pouvez personnaliser le widget à l’aide des Réglages du menu de droite. Par exemple, vous pouvez modifier la couleur de l’arrière-plan, ajouter des liens ou changer la taille de la police.
Vous pouvez également utiliser des blocs pour créer des sous-titres, des listes et d’autres contenus. Cela permet d’ajouter une structure et un contexte supplémentaires à vos widgets.

Il suffit de répéter ces étapes pour ajouter d’autres widgets aux colonnes.
Lorsque vous êtes satisfait de la façon dont les colonnes sont configurées, cliquez sur « Mettre à jour » ou « Publier » pour mettre en direct les colonnes et les widgets.
Méthode 3 : Créer un thème WordPress personnalisé (entièrement personnalisable)
Bien qu’il soit possible d’organiser et d’afficher les widgets sur plusieurs colonnes à l’aide des outils intégrés de WordPress, vous aurez parfois besoin de contrôler davantage la mise en page.
Vous pourriez également vouloir ajouter des colonnes à de belles pages d’atterrissage ou à des pages de vente dont le design est entièrement personnalisé.
Dans ce cas, nous recommandons d’utiliser SeedProd.
SeedProd est la meilleure extension de constructeur de page WordPress sur le marché et vous permet de concevoir votre propre thème sans écrire une seule ligne de code. Cela signifie que vous pouvez ajouter autant de colonnes et de widgets que vous le souhaitez à n’importe quelle zone de votre site.

SeedProd dispose également d’une bibliothèque croissante de kits de sites de modèles professionnels que vous pouvez ajouter à votre site en un seul clic. Parfois également connus sous le nom de kits de sites Web ou de modèles de démarrage WordPress, ces modèles permettent de créer un thème complètement personnalisé, rapidement.
Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Remarque : il existe une version gratuite de SeedProd qui vous permet de créer des pages personnalisées, y compris des pages de maintenance et des pages coming soon, quel que soit votre budget. Cependant, dans ce guide, nous utiliserons l’extension premium car elle est livrée avec le constructeur de thème. Sachez simplement que vous aurez besoin de l’offre SeedProd Pro ou supérieure pour utiliser le constructeur de thème.
Une fois activé, rendez-vous sur SeedProd » Réglages et saisissez votre clé de licence.

Vous trouverez ces informations dans votre compte sur le site de SeedProd.
Après avoir saisi/saisie ces informations, cliquez sur le bouton « Vérifier la clé ».
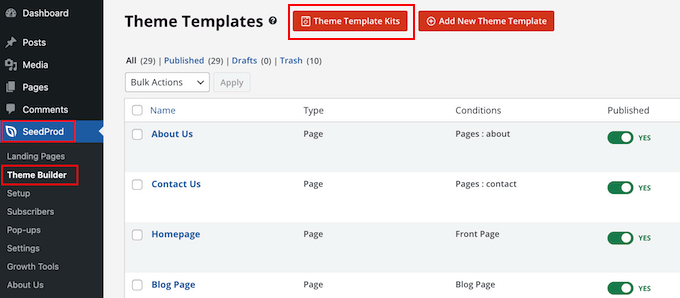
Une fois cela fait, rendez-vous sur la page du Constructeur de Thème de SeedProd et cliquez sur le bouton ‘Theme Modèle Kits’.

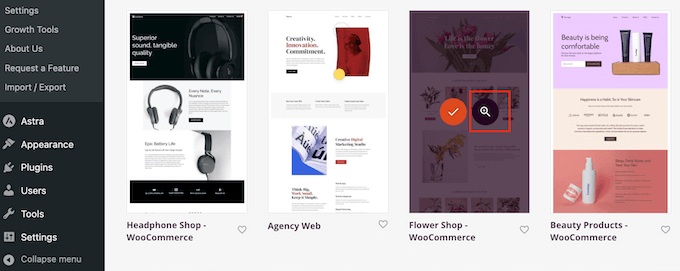
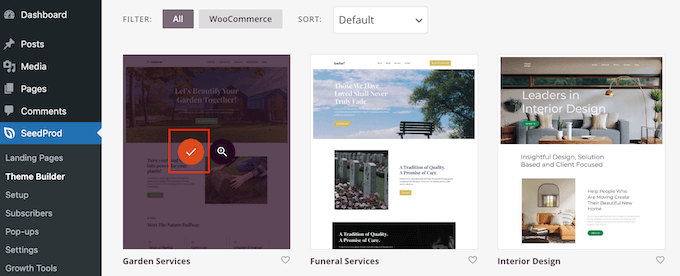
Vous verrez maintenant la bibliothèque de kits du site de SeedProd.
Pour examiner de plus près un modèle, il suffit de survoler celui-ci avec la souris, puis de cliquer sur l’icône de la loupe lorsqu’elle apparaît.

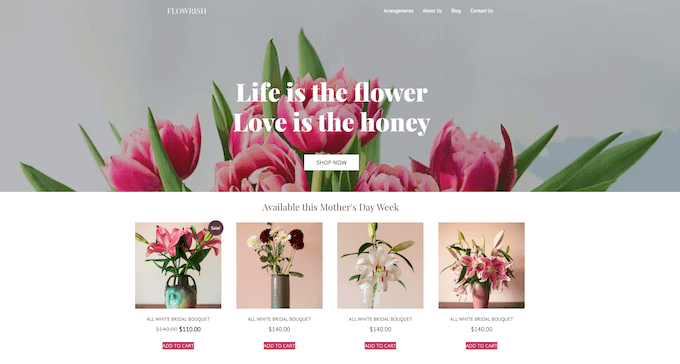
Cela ouvre le kit de modèle dans un nouvel onglet.
Comme il s’agit d’un kit de site terminé, vous pouvez voir plus de pages et de modèles en cliquant sur les différents liens, boutons et éléments de menu.

SeedProd propose des kits de modèles pour différents secteurs et niches tels que les sites de restaurants, les blogs de voyage, les sociétés de conseil en marketing, et bien d’autres encore.
Lorsque vous trouvez un modèle de kit que vous souhaitez utiliser, il vous suffit de le survoler et de cliquer sur l’icône de la coche lorsqu’elle apparaît.

SeedProd va maintenant ajouter tous les différents modèles au Tableau de bord WordPress.
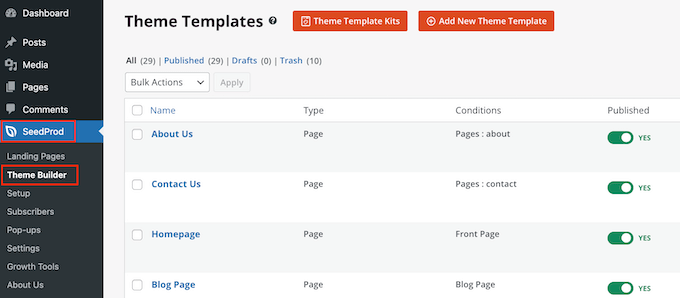
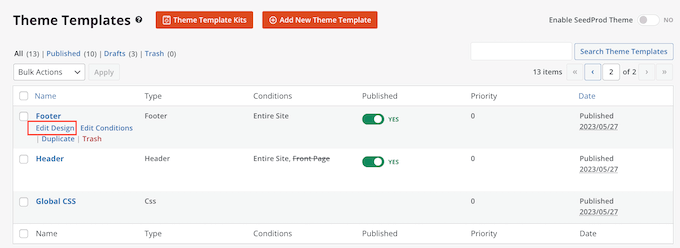
Pour y regarder de plus près, allez à SeedProd » Constructeur de thème. Il se peut que vous voyiez des options légèrement différentes en fonction du kit que vous utilisez.

Il suffit de survoler le modèle où vous souhaitez ajouter les colonnes de widgets, puis de cliquer sur le lien « Modifier la conception ».
Par exemple, si vous souhaitez afficher des colonnes de widgets dans la zone du pied de page, vous devez modifier le modèle Pied de page.

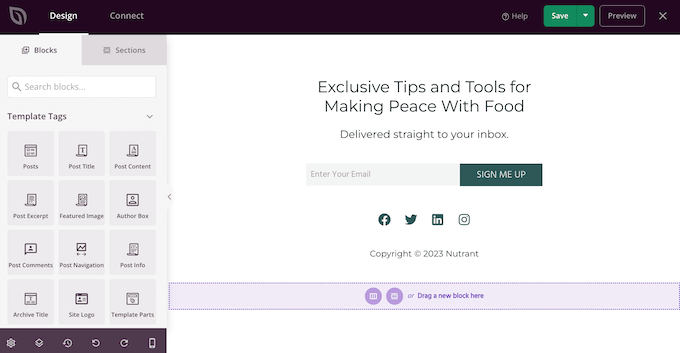
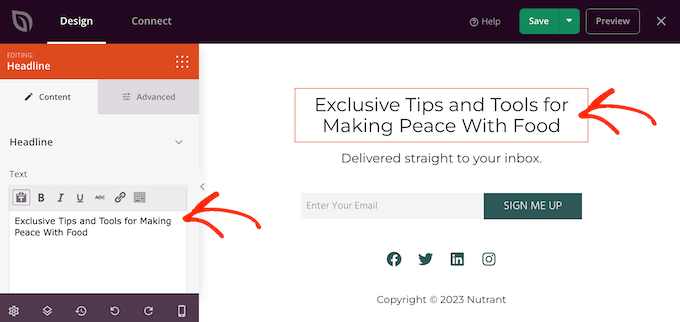
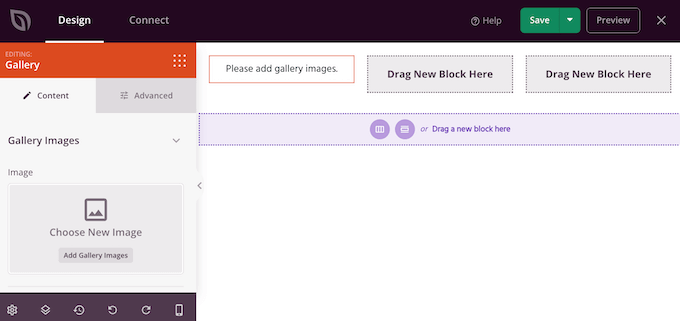
L’éditeur SeedProd est alors chargé avec le Modèle à droite de l’écran.
Sur le côté gauche, vous verrez un menu avec différentes options.

La plupart des versions sont déjà dotées de blocs intégrés. Pour personnaliser un bloc, il suffit de cliquer pour le sélectionner dans la Prévisualisation de la page, puis d’effectuer les modifications dans le menu de gauche.
Par exemple, si vous souhaitez remplacer un espace réservé, vous devez sélectionner le bloc Texte ou Titre, puis taper dans le petit éditeur de texte.

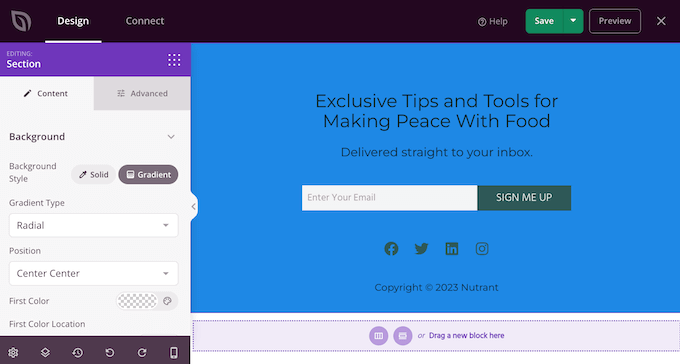
Vous pouvez également modifier complètement l’apparence du kit à l’aide des réglages situés dans le menu de gauche, notamment en modifiant le jeu de couleurs, la police de caractères, la couleur des liens, les boutons, etc.
La plupart de ces réglages sont assez explicites, il est donc utile de sélectionner différents blocs dans votre mise en page et d’examiner les réglages.

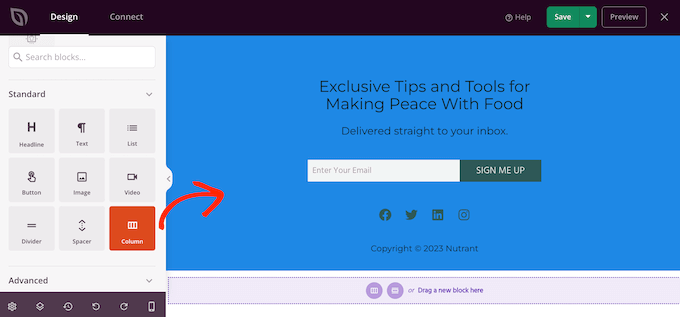
Pour créer vos colonnes, défilez jusqu’à la section « Standard » dans le menu de gauche.
Trouvez le bloc « Colonne » et faites-le glisser sur la zone où vous souhaitez organiser les widgets en colonnes.

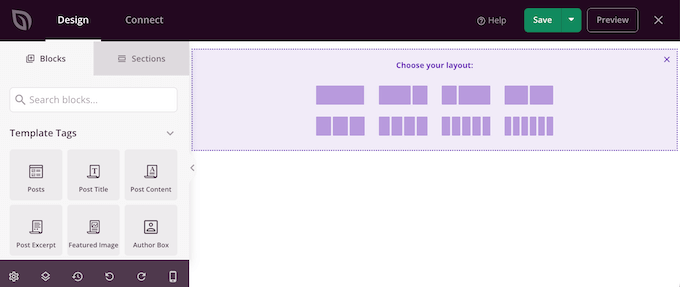
Vous pouvez maintenant choisir le nombre de colonnes que vous souhaitez créer et l’espace que chaque colonne doit occuper.
Pour ce faire, il suffit de cliquer sur la mise en page que vous souhaitez utiliser.

Vous pouvez maintenant commencer à ajouter des widgets à vos colonnes.
Dans le menu de gauche, trouvez chaque widget et faites-le glisser dans la colonne où vous souhaitez l’afficher.

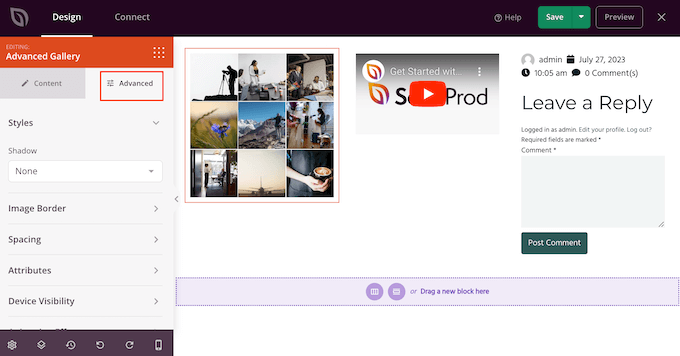
Après avoir ajouté un widget, cliquez pour le sélectionner dans la Prévisualisation directe.
Vous pouvez ensuite utiliser les Réglages du menu de gauche pour personnaliser ce widget. Pour obtenir davantage de réglages de personnalisation, cliquez sur l’onglet « Avancé ».

Vous pouvez y ajouter des animations CSS, modifier l’espacement, ajouter une bordure, etc.
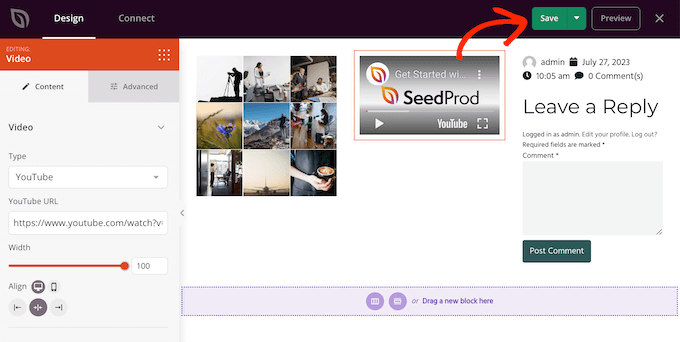
Répétez simplement ces étapes pour ajouter d’autres widgets à vos colonnes. Lorsque vous êtes satisfait de l’aspect de la page, cliquez sur le bouton « Enregistrer » pour stocker vos modifications.

Vous pouvez maintenant continuer à modifier le reste de votre thème WordPress. Pour plus de détails, consultez notre guide terminé sur la façon de créer un thème WordPress personnalisé pour les débutants.
Lorsque vous êtes satisfait de la façon dont les modèles sont configurés, il est temps de mettre le kit en ligne.
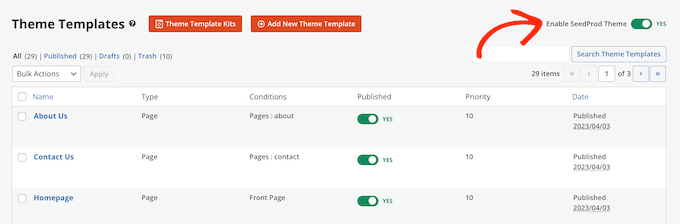
Dans le tableau de bord WordPress, allez dans SeedProd » Theme Constructeur et cliquez sur la permutation » Enable SeedProd Theme » pour qu’elle affiche » Yes « .

Vous pouvez maintenant visiter votre blog ou site WordPress pour voir le nouveau thème personnalisé en action.
Méthode 4 : Utiliser l’éditeur de blocs (thèmes basés sur des blocs uniquement)
Si vous utilisez un thème WordPress compatible avec les blocs, vous pouvez ajouter des colonnes à n’importe quelle zone de votre site à l’aide de l’éditeur de site complet.
Vous pouvez même modifier des zones que vous ne pouvez pas modifier à l’aide de l’éditeur de contenu standard de WordPress. Par exemple, vous pouvez ajouter des widgets et des colonnes au modèle de page 404 de votre site.
Pour Premiers, allez dans Apparence » Éditeur dans le Tableau de bord WordPress.

Par défaut, l’éditeur de site complet affiche le modèle d’accueil de votre thème, mais vous pouvez ajouter des colonnes et des widgets à n’importe quelle zone.
Pour voir toutes les options disponibles, il suffit de sélectionner « Modèles » ou « Éléments de modèle ».

Vous pouvez maintenant cliquer sur le modèle ou l’élément de modèle que vous souhaitez modifier.
WordPress affiche maintenant une Prévisualisation du modèle. Pour aller de l’avant et modifier ce modèle, cliquez sur l’icône du petit crayon.

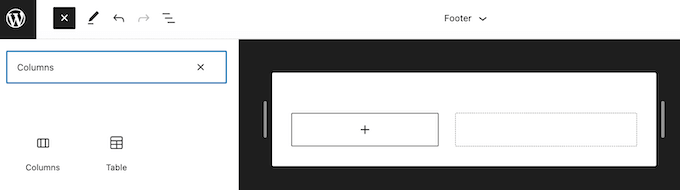
Cliquez ensuite sur l’icône bleue « + » et tapez « Colonnes ».
Lorsque le bon bloc s’affiche, faites-le glisser et déposez-le sur votre page.

Vous pouvez maintenant choisir la mise en page que vous souhaitez utiliser.
Par exemple, dans nos images, nous utilisons la mise en page 33/33/33, qui crée trois colonnes occupant chacune 33 % de la largeur disponible.

Cliquez ensuite sur l’icône bleue « + », puis trouvez le premier widget que vous souhaitez utiliser.
Il vous suffit ensuite de faire glisser et de déposer ce widget dans la colonne où vous souhaitez l’afficher.

Si nécessaire, vous pouvez affiner chaque bloc à l’aide des Réglages du menu de droite.
Il suffit de répéter ces étapes pour ajouter d’autres widgets à vos colonnes.

Lorsque vous êtes satisfait des modifications, cliquez sur » Enregistrer » pour les mettre en direct. Maintenant, si vous visitez votre site WordPress, vous verrez les nouveaux widgets et colonnes en action.
Nous espérons que cet article vous a aidé à apprendre comment afficher des widgets WordPress en colonnes. Vous pouvez également consulter notre guide sur la façon de créer un flux de photos Instagram personnalisé sur WordPress ou notre choix d’experts des meilleurs plugins de réseaux sociaux pour WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Atiqullah Sadeqi says
Hi,
I need a widget to be able accept other widgets inside it self. Like creating a row and inside of the row we should put other widgets. it can be done?
WPBeginner Support says
It would depend on your specific widgets but it sounds like you want to use a text widget.
Administrateur
Nauman Khan says
The recommended plugin has not been updated in 5 years, any good alternative?
WPBeginner Support says
Not at the moment, we will certainly keep a look out for alternatives.
Administrateur
andrew says
wordpress now warns the following: « This plugin hasn’t been updated in over 2 years. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress. »
any alternatives?
Raymond says
Hi… This plugin is really awesome. However…I wonder if there’s a way to make this plugin responsive because if I shrink my browser to Iphone size, the columns wont rearrange to fit the small screen
WPBeginner Staff says
That’s up to you and how you feel that it would work for your site’s layout.
Robert Andrews says
So can they be placed at the bottom of a post column, or do they have to stay in a sidebar?