Sind Sie auf der Suche nach einer Bewertung des Page-Builders von SiteOrigin, damit Sie entscheiden können, ob er der richtige Page-Builder für Sie ist?
SiteOrigin ermöglicht es Ihnen, responsive, individuell angepasste Seiten mit einem Drag-and-drop Editor zu erstellen. Er ist leistungsoptimiert, integriert sich nahtlos in die integrierten Editoren von WordPress und wird mit einer Reihe von Premium Add-ons geliefert.
In diesem Test des Page-Builders von SiteOrigin nehmen wir diesen beliebten Page-Builder genauer unter die Lupe, um zu sehen, ob er für Ihre WordPress-Website geeignet ist.

Page-Builder von SiteOrigin Review: Ist es das Richtige für Sie?
SiteOrigin ist ein Drag-and-drop Page-Builder, der mit jedem WordPress Theme funktioniert. Wenn Sie gerade erst anfangen oder ein begrenztes Budget haben, können Sie das kostenlose Plugin Page-Builder by SiteOrigin von WordPress.org herunterladen und sofort loslegen.

Mit diesem kostenlosen Plugin können Sie individuelle Seiten-Designs mit den Standard-Widgets von WordPress erstellen. Es lässt sich nahtlos in die Editoren von WordPress integrieren.
Das heißt, Sie können alle Arten von Seiten über eine vertraute Oberfläche erstellen, ohne eine einzige Zeile Code schreiben zu müssen.

Sie können auch jeden Teil des Designs individuell anpassen, einschließlich der Änderung von Abständen, Rändern, Innenabständen und Außenabständen. Während der Bearbeitung werden Ihre Änderungen in Echtzeit angezeigt, sodass Sie viele verschiedene Einstellungen ausprobieren können, um zu sehen, was am besten aussieht.
Wenn Sie jedoch ein Upgrade auf das Premium Plugin von SiteOrigin durchführen, erhalten Sie Zugang zu allen Add-ons.
Diese schalten oft zusätzliche Einstellungen und Funktionen für die Standard-Widgets von SiteOrigin frei. Zum Beispiel können Sie Bilder mit Text Overlays, CSS-Animationen und Formen umwandeln oder Ihre Bilder in einem Lightboxes Popup anzeigen.
Sie können auch leistungsstarke Add-ons wie Toggle Visibility (Sichtbarkeit umschalten) verwenden, um Mobil-, Tablet- und Desktop-Benutzern unterschiedliche Inhalte zu zeigen, oder exklusive Inhalte für Mitglieder erstellen, die nur angemeldeten Benutzern angezeigt werden.
Page-Builder von SiteOrigin Review: Ist es das Richtige für Sie?
Mit dem richtigen Page-Builder können Sie eine professionell aussehende Website erstellen, die Besucher problemlos in Benutzer, E-Mail-Abonnenten und Kunden verwandelt.
In diesem Test des Page-Builders von SiteOrigin werden wir sehen, ob er die richtige Wahl für Ihre Website ist.
1. Drag-and-drop Builder
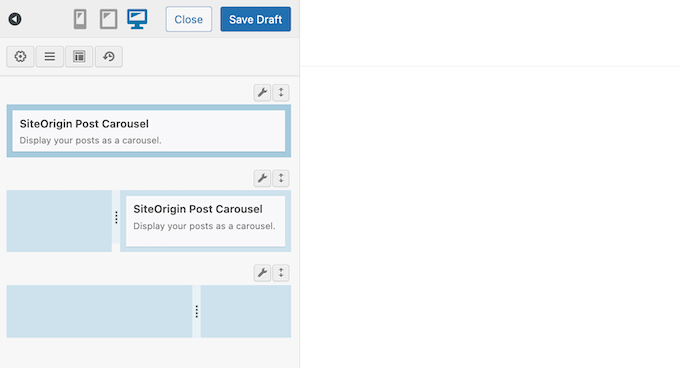
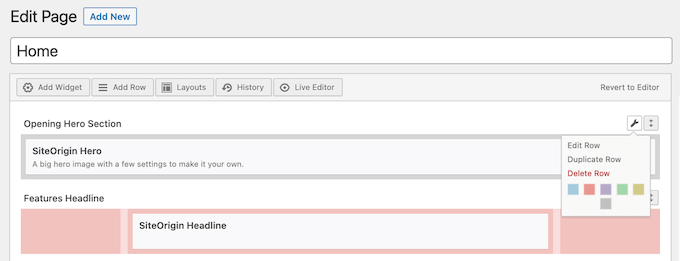
Page-Builder von SiteOrigin verfügt über einen benutzerfreundlichen Editor, in dem Sie per Drag-and-drop Widgets verschieben, Spaltengrößen ändern, Zeilen neu anordnen und vieles mehr können. So können Sie alle Arten von Landing Pages, Verkaufsseiten und andere Designs erstellen.

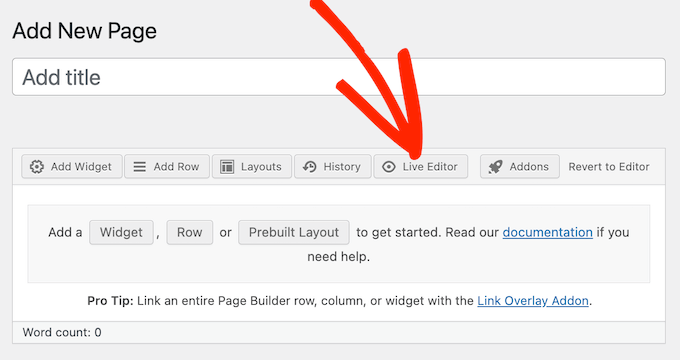
Während Sie Änderungen vornehmen, zeigt der Live Editor genau an, wie die Seite bei der Veröffentlichung auf Ihrer WordPress-Website aussehen wird. Auf diese Weise können Sie Ihre Inhalte in Echtzeit optimieren, ohne eine einzige Zeile Code schreiben zu müssen.
Im Gegensatz zu einigen anderen Page-Buildern fügen Sie Elemente über die Seitenleiste hinzu und verschieben sie nicht direkt in der Live-Vorschau. Obwohl dies dem Customizer des Themes ähnelt, kann es etwas Übung erfordern, wenn Sie an die Arbeit mit anderen Drag-and-drop Page-Buildern wie SeedProd gewöhnt sind.
2. Integriert mit WordPress Editoren
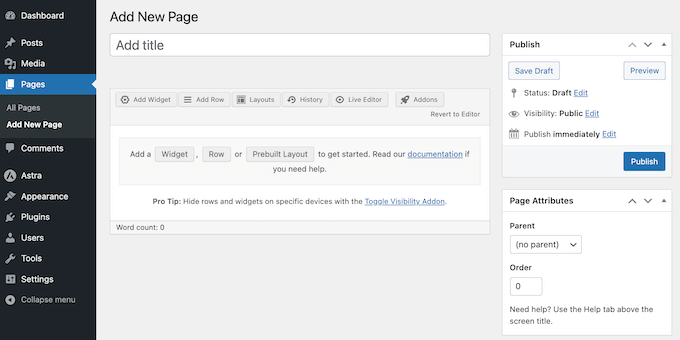
Der Editor von SiteOrigin integriert sich nahtlos in das WordPress-Dashboard, sodass Sie ihn überall nutzen können. Um zu beginnen, können Sie jede Seite oder jeden Beitrag im Standard WordPress Block-Editor öffnen und dann den SiteOrigin Page-Builder mit einem Klick auf einen Button starten.

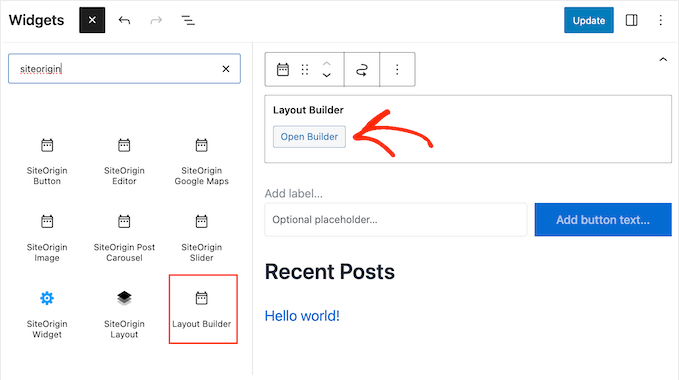
Alternativ können Sie ein Page-Builder-Layout in den Block-Editor von WordPress einfügen.
Wenn Sie schließlich das kostenlose SiteOrigin Widgets Paket installieren, können Sie den SiteOrigin Widget Block verwenden. Auf diese Weise können Sie individuelle Layouts erstellen und sie in der Seitenleiste, im Footer oder in jedem anderen Widget-bereiten Bereich anzeigen.

3. Kompatibel mit jedem WordPress Theme
Page-Builder von SiteOrigin ist mit jedem standardisierten WordPress Theme kompatibel. Das heißt, Sie können jedes beliebige Theme verwenden oder das Theme wechseln, ohne Ihre SiteOrigin-Designs zu verlieren.
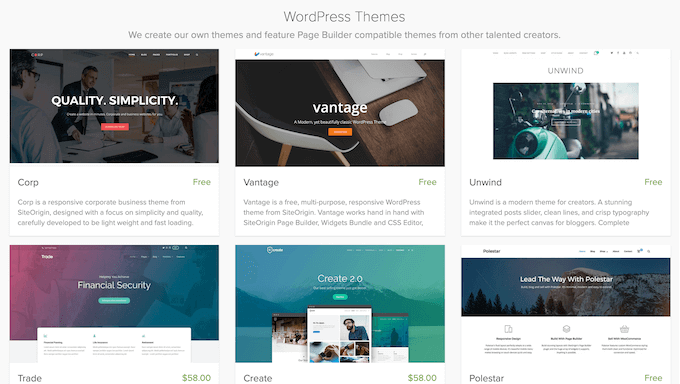
Sind Sie auf der Suche nach einem neuen WordPress Theme? Dann hat SiteOrigin eine Reihe von kostenlosen Themes erstellt, die perfekt mit dem Page-Builder zusammenarbeiten.

4. Integriert mit WordPress Widgets
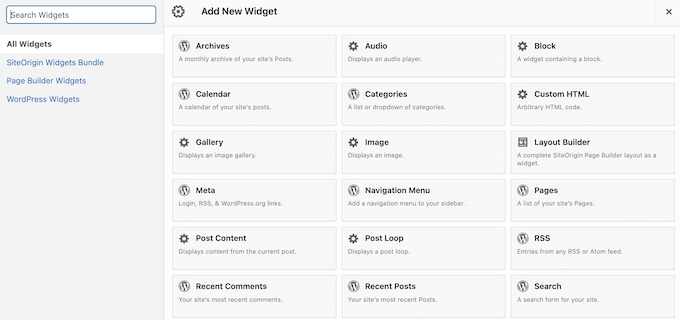
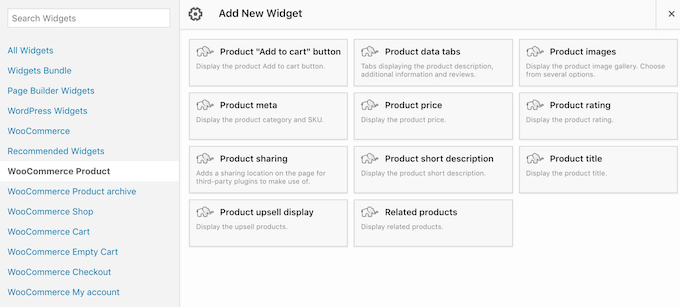
Page-Builder von SiteOrigin ist mit allen Standard-Widgets von WordPress kompatibel, sodass Sie weiterhin mit den Inhalten arbeiten können, mit denen Sie bereits vertraut sind. Öffnen Sie einfach das Dashboard „Neues Widget hinzufügen“ und wählen Sie das Widget aus, das Sie verwenden möchten.

SiteOrigin fügt das Widget dann in die aktuell ausgewählte Zeile ein, so dass Sie es per Drag-and-drop bearbeiten oder neu anordnen können.
5. Mobil responsiv
Laut unserer Internetnutzungsstatistik macht der mobile Internetverkehr fast 55 % des gesamten Internetverkehrs aus. Vor diesem Hintergrund sollten Ihre Seiten auf Smartphones und Tablets genauso gut aussehen wie auf Desktop-Computern.
Die gute Nachricht ist, dass alle Inhalte, die Sie mit Page-Builder von SiteOrigin erstellen, standardmäßig mobil responsiv sind. Das bedeutet, dass alle Seiten, die Sie gestalten, großartig aussehen werden, egal welches Gerät der Besucher benutzt.
6. Optimiert für Leistung
Während Sie Ihre Layouts erstellen, generiert und optimiert Page Builder den erforderlichen Code im Hintergrund. Laut der SiteOrigin-Website ist Page-Builder sogar bis zu 100 Mal leichter als andere beliebte Raster-Systeme.
Damit kann SiteOrigin die Ladegeschwindigkeit Ihrer Seiten verbessern. Es ist auch mit vielen beliebten Performance- und Caching Plugins kompatibel.
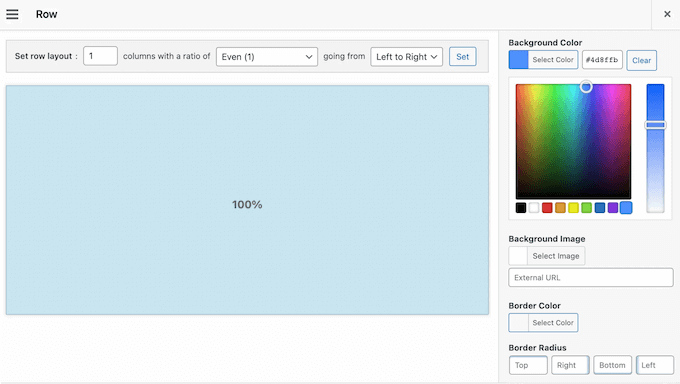
7. Zeilen- und Widgetstile
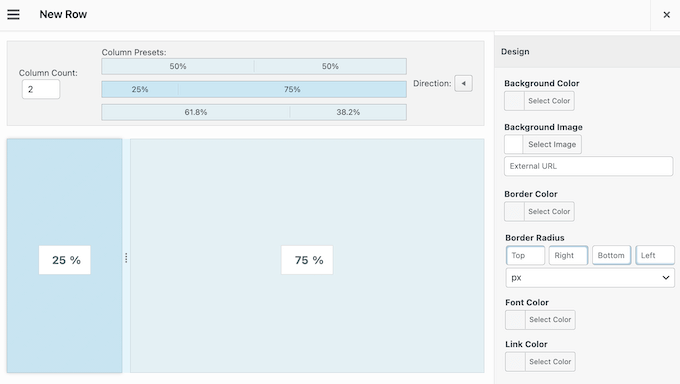
SiteOrigin verfügt über Zeilen- und Widgetstile, mit denen Sie Ihren Inhalt fein abstimmen können. Dazu gehören das Ändern des Hintergrunds, der Innenabstände und der Spaltenabstände.

Fortgeschrittene Website-Besitzer können sogar individuelles CSS verwenden, um ein völlig einzigartiges Design zu erstellen.
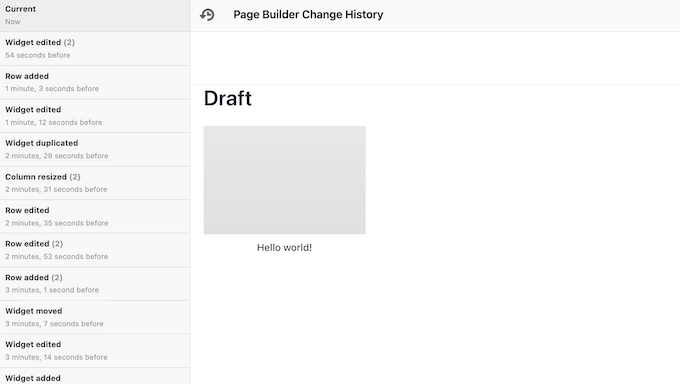
8. History Browser
SiteOrigin verfügt über einen integrierten Browser, mit dem Sie Ihre letzten Änderungen rückgängig machen oder sogar zu einer früheren Version des Designs zurückkehren können. Das macht es einfach, viele verschiedene Einstellungen auszuprobieren, um zu sehen, was am besten zu Ihrer WordPress-Website passt.

9. Weitere Stile und Einstellungen
Viele der Premium Add-ons von SiteOrigin schalten zusätzliche Stile für die Standard-Widgets frei. Mit dem Tabs Add-on können Sie beispielsweise jeden Teil Ihres Tabs-Inhalts feinjustieren, einschließlich der Änderung der Ausrichtung, des Eckenradius und des Innenabstands.
Dieses Add-on enthält außerdem mehrere Tab-Voreinstellungen, mit denen Sie Ihren Tabs mit wenigen Klicks ein professionelles Aussehen verleihen können.
Ähnlich verhält es sich, wenn Sie das Testimonials Widget zur Anzeige von Social Proof verwenden. Mit dem Add-on Testimonials haben Sie Zugriff auf zusätzliche Größen, Layouts und individuelle Schriften.
10. Unterstützt Individuelle Inhaltstypen
Verwenden Sie individuelle Inhaltstypen auf Ihrer Website? Sie können den Page-Builder für individuelle Inhaltstypen aktivieren, indem Sie einfach eine Box in den Einstellungen des Plugins aktivieren.
Noch besser: Wenn Sie auf das Premium Plugin upgraden, können Sie mit Page-Builder individuelle Inhaltstypen erstellen. Insbesondere können Sie wiederverwendbare Templates erstellen, Ihre Inhaltstypen-Einstellungen definieren und dann Beiträge dieses Typs direkt im SiteOrigin-Editor erstellen.
11. Dynamische Inhalte erstellen
Dynamische Inhalte können ein personalisiertes Erlebnis bieten, das zu mehr Konversionen und Engagement führt.
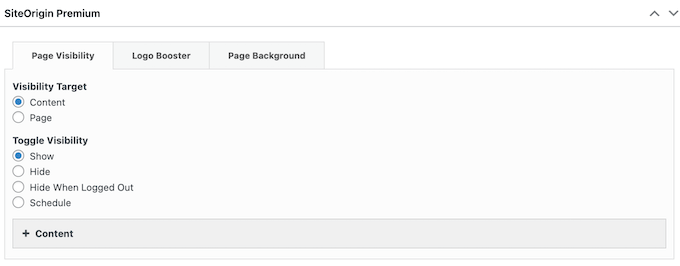
Das Add-on Toggle Visibility ermöglicht es Ihnen, verschiedene Zeilen, Spalten, Widgets oder sogar ganze Seiten des Inhalts anzuzeigen, je nach den verschiedenen Faktoren.

Sie können diese Inhalte je nach Gerät des Besuchers und je nachdem, ob er bei einem Konto angemeldet ist, ein- und ausschalten. Wenn Sie beispielsweise die Registrierung von Benutzern zulassen, können Sie dieses Add-on verwenden, um exklusive, nur für Mitglieder zugängliche Inhalte anzuzeigen.
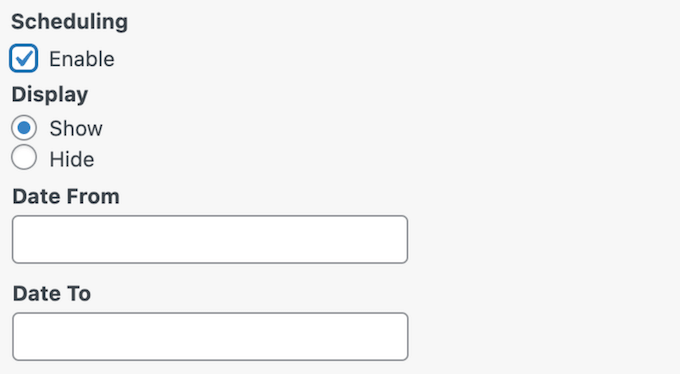
Mit der Funktion „Sichtbarkeit umschalten“ können Sie auch einzigartige Inhalte je nach Tag oder Uhrzeit anzeigen. Dies ist eine großartige Möglichkeit, um Ihre Inhalte frisch zu halten, auch für regelmäßige Besucher.
Alternativ können Sie Ihre Werbeaktionen im Voraus planen oder sogar mehrere Werbeaktionen erstellen, die an verschiedenen Wochentagen laufen. Diese Art von automatisiertem Arbeitsablauf kann Ihnen eine Menge Zeit und Mühe ersparen, da Sie ihn einfach einstellen und vergessen können.

12. Anpassen Ihrer WooCommerce Seiten
Betreiben Sie einen Online-Marktplatz oder ein Geschäft?
WooCommerce wird mit allen Seiten geliefert, die Sie benötigen, um Ihrer WordPress-Website Produkte, einen Warenkorb und eine Kasse hinzuzufügen. Sie können jedoch häufig die Konversionen steigern, indem Sie diese Standard-Seiten von WooCommerce optimieren.
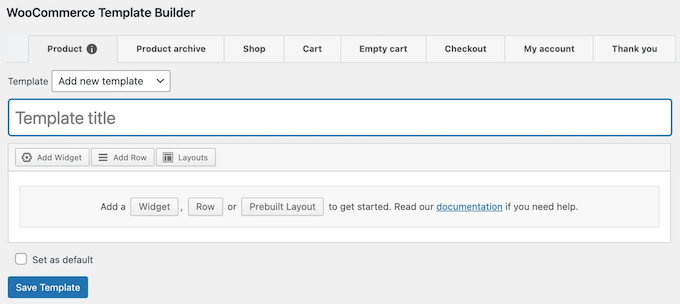
Mit SiteOrigin können Sie individuelle Templates für WooCommerce erstellen. So können Sie individuelle Checkout-Seiten, Archive, Warenkorb-Seiten, Produktseiten und mehr erstellen.

Noch besser: Sie können diese Templates mit der vertrauten SiteOrigin Page-Builder-Oberfläche gestalten.
Auf diese Weise können Sie allen Ihren Produkt- und Archiv-Seiten dasselbe Template zuweisen und diesen Standard für bestimmte Seiten überschreiben. Auf diese Weise können Sie ganz einfach einzigartige Designs für einzelne Produkte erstellen, z. B. für eine brandneue Version oder einen Artikel, der gerade im Angebot ist.
Bei der Gestaltung Ihrer Templates können Sie jedes der Standard-Widgets von WordPress oder SiteOrigin verwenden. Darüber hinaus bietet SiteOrigin eine Reihe von Widgets, die speziell für WooCommerce entwickelt wurden, wie Product Meta, Related Product und Product Data Tabs.

13. Anpassbare Bilder
Durch ein Upgrade auf das Premium Plugin können Sie Overlays bei Mauszeigerkontakten zu Ihren Bildern hinzufügen. Sie können das genaue Ereignis auswählen, das jedes Overlay auslöst, und sogar separate Animationen für das Overlay und den Text innerhalb dieses Overlays hinzufügen.
Dies ist ideal, um Ihren Bildern weitere Informationen hinzuzufügen. Wenn Sie zum Beispiel ein Fotoportfolio führen oder digitale Kunstwerke online verkaufen, können Sie jedem Bild ein Overlay mit dem Preis hinzufügen.
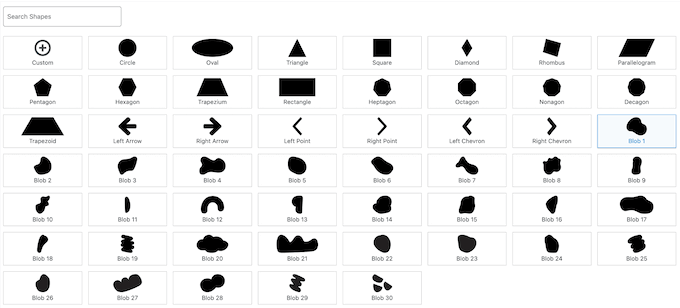
Eine weitere Option ist die Verwendung des Image Shape Add-ons von SiteOrigin. Damit haben Sie mehr Möglichkeiten, Ihre Bilder individuell anzupassen, einschließlich Hinzufügen von Mauszeigerkontakten, Schatten und sogar Bildformen.

14. Lightboxes Galerie
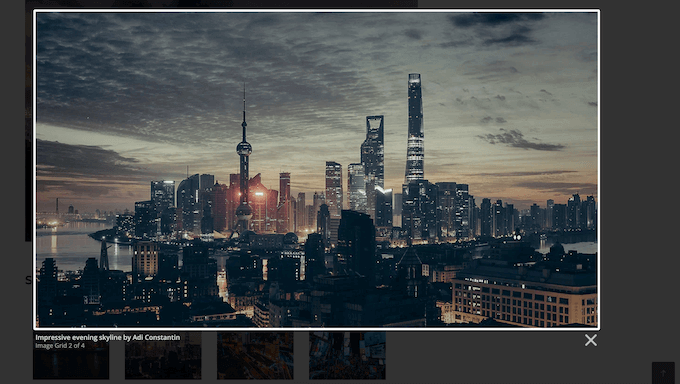
Manchmal möchten Sie vielleicht größere Versionen der Bilder in einem Image Widget, Raster Widget, Masonry Widget oder Slider Widget anzeigen.
In diesem Fall kann SiteOrigin Ihre Inhalte in einem Lightboxes-Popup zeigen, das über der Seite oder dem Beitrag veröffentlicht wird.

Diese Galerien mit Lightboxes sind vollständig anpassbar, so dass Sie die Farbe des Overlays, die Deckkraft, die Navigation und vieles mehr ändern können.
Sie können Lightboxes auch auf Tablets und mobilen Geräten deaktivieren, da Besucher auf diesen kleineren Ansichten Schwierigkeiten haben könnten, das Popup zu steuern.
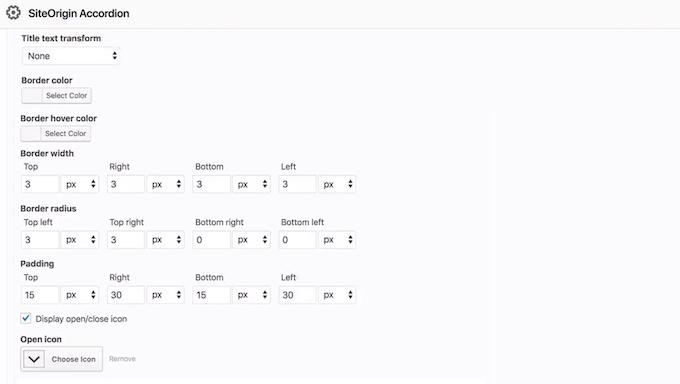
15. Anpassbare Akkordeons
Ein Akkordeon zeigt Inhalte in einem zusammenklappbaren Tab-Layout an und eignet sich daher perfekt für die Präsentation häufig gestellter Fragen oder von Produktdetails. Es ist auch eine gute Option, wenn Sie viele Informationen auf kleinem Raum unterbringen wollen, ohne den Besucher zu überwältigen.
Mit dem Add-on Accordion von SiteOrigin können Sie schnell schöne Layouts erstellen, indem Sie verschiedene voreingestellte Akkordeonstile verwenden.

Alternativ können Sie jeden Teil des WordPress-Akkordeons individuell anpassen, einschließlich der Änderung der Hintergrundfarbe, der Auswahl neuer Symbole zum Öffnen und Schließen, der Änderung der Randbreite und des Eckenradius und vieles mehr.
Sie können auch individuelle Farben bei Mauszeigerkontakten hinzufügen, um Besuchern die Navigation in Ihren Akkordeons zu erleichtern.
16. Interne und externe Verlinkung
Links helfen Besuchern, sich auf Ihrer Website zurechtzufinden, oder können sogar auf nützliche externe Ressourcen weiterleiten. Mit SiteOrigin können Sie Links zu allen Arten von Inhalten hinzufügen.
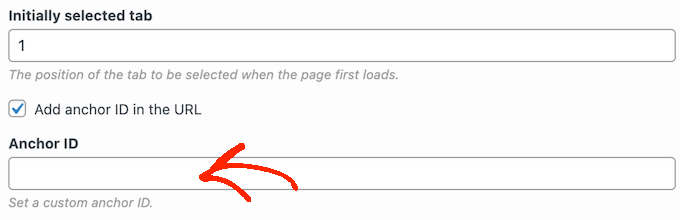
Zunächst können Sie das Add-on Anchor ID verwenden, um direkt auf bestimmte Slides, Tabs, Karussell-Elemente und Akkordeon-Panels zu verlinken. Auf diese Weise können Benutzer zu dem Abschnitt springen, der sie am meisten interessiert, und es ist perfekt für Seiten mit vielen Inhalten.
Suchen Sie zunächst das Widget, zu dem Sie linken möchten, und geben Sie dann eine Anker-ID ein.

Sie können dann auf genau diesen Inhalt verlinken, indem Sie die URL Ihrer Website gefolgt von der Anker-ID verwenden.
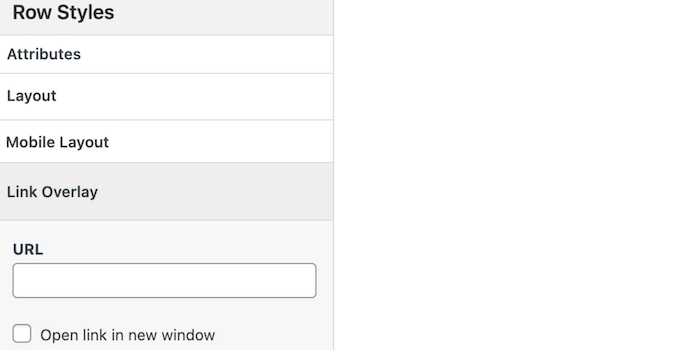
Alternativ können Sie mit dem Add-on Link Overlay jede Zeile, Zelle oder jedes Widget in eine klickbare URL verwandeln. Im Gegensatz zu Anker-IDs können Sie damit sowohl auf interne als auch auf externe Seiten verlinken.

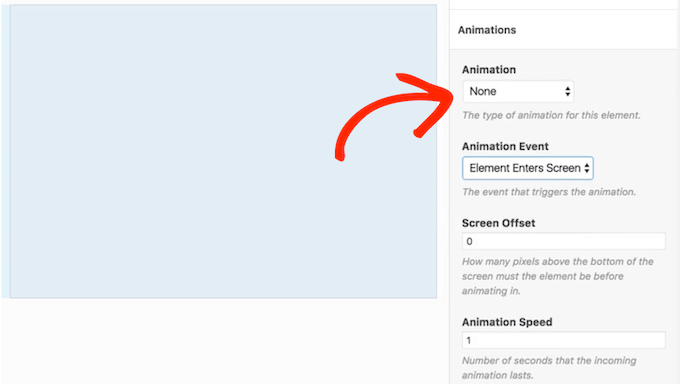
17. Block Animationen
Mit dem Add-on Block Animations können Sie jeder Zeile, Spalte oder jedem Widget Animationen hinzufügen. Nachdem Sie dieses Add-on aktiviert haben, können Sie aus einer Reihe von Effekten wählen und diese individuell anpassen, indem Sie die Verzögerung, die Geschwindigkeit, den Versatz der Ansicht und mehr ändern.

18. Lottie Animation Spieler
Lottie ist ein beliebtes JSON-basiertes Animationsformat, das sich ohne Pixelung vergrößern oder verkleinern lässt.
Wenn Sie Lottie-Animationen verwenden, dann hat SiteOrigin ein Lottie Player Add-on. Damit können Sie Lottie-Dateien über den SiteOrigin Page-Builder oder den WordPress Block-Editor hinzufügen. Sie können auch Animationen zu jedem Widget-bereiten Bereich hinzufügen, wie z.B. dem WordPress Footer oder ähnlichen Abschnitten.
Anschließend können Sie die Darstellung dieser Animationen auf Ihrer Website feinabstimmen, indem Sie die automatische Wiedergabe aktivieren, Player-Steuerelemente hinzufügen, die Animationen in einer Schleife wiedergeben und vieles mehr.
19. Einbettungen von Drittanbietern blockieren
Das Einbetten von Inhalten aus Drittanbieter-Plattformen kann Ihre Website ohne großen zusätzlichen Aufwand attraktiver machen. Manchmal können diese Einbettungen jedoch Benutzerinformationen sammeln, ohne die Berechtigung des Besuchers einzuholen. Auf diese Weise kann es passieren, dass Sie versehentlich gegen wichtige Datenschutzgesetze, einschließlich der DSGVO, verstoßen.
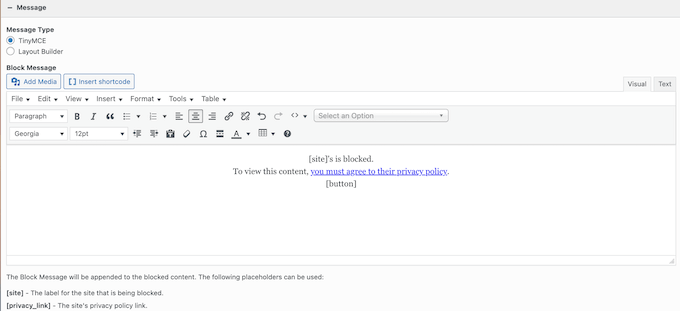
Die gute Nachricht ist, dass das Add-on Embed Blocker von SiteOrigin Ihnen helfen kann, diese Gesetze einzuhalten. Aktivieren Sie einfach das Add-on, und Sie erhalten Werkzeuge zur Kontrolle von Einbettungen von Plattformen wie YouTube, Twitter, Soundcloud, Spotify, TikTok und Google Maps.
Im Rahmen dieses Prozesses können Sie eine individuelle Nachricht eingeben, die Besucher sehen, wenn sie zum ersten Mal auf Ihre Website kommen. Hier können Sie erklären, warum der Inhalt gesperrt ist, und einen Link zu Ihrer Datenschutzerklärung angeben.

20. Anpassbare Blog-Layouts
Mit dem Blog Add-on erhalten Sie zusätzliche Optionen für die Anzeige und können genau steuern, wie Ihre Beiträge sowohl in einem Listen- als auch in einem Raster-Layout erscheinen. Außerdem können Sie Beiträge nach Kategorien und Schlagwörtern, Veröffentlichungsdatum, Inhaltstyp und vielen anderen Faktoren filtern.
Danach können Sie Ihre Beiträge neu anordnen, auswählen, wie viele Blogs pro Seite angezeigt werden sollen, und festlegen, wie SiteOrigin oben gehaltene Beiträge anzeigt. Auf diese Weise können Sie genau steuern, welche Beiträge Besucher in Ihrem WordPress-Blog sehen.
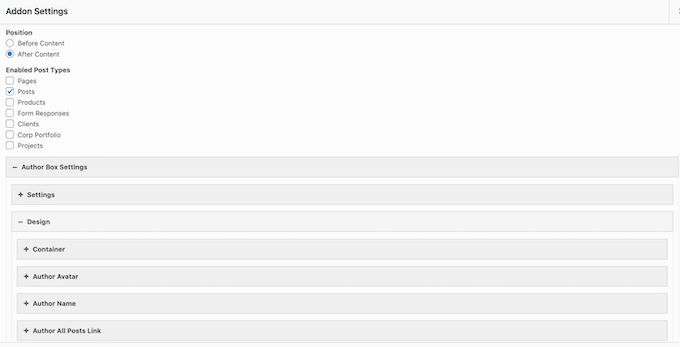
21. Ausführliche Boxen für Autoren
Betreiben Sie einen WordPress-Blog mit mehreren Autoren?
Mit dem Premium-Plugin von SiteOrigin können Sie Boxen für Autoren erstellen, die soziale Links, einen Gravatar, eine Autorenbiografie und Links zu den zuletzt veröffentlichten Beiträgen des Autors enthalten. SiteOrigin fügt die Boxen des Autors dann automatisch zu jedem Beitrag im Blog hinzu.

Das Widget für die Autoren Boxen ist ebenfalls vollständig anpassbar, sodass Sie Ihr eigenes Farbschema, Leerzeichen und individuelle Schriften hinzufügen können. Auf diese Weise können Sie eine Autoren Box erstellen, die perfekt zu Ihrem WordPress Theme passt.
22. Karussell Overlays und Navigation
Karussells sind eine großartige Möglichkeit, viele Informationen auf kleinem Raum zu zeigen, z. B. mehrere Kundenreferenzen oder Bilder in einem Fotoportfolio.
Wenn Sie das SiteOrigin Post Carousel Widget verwenden, dann könnte Sie das Carousel Add-on interessieren. Mit diesem Premium Add-on können Sie ein auffälliges farbiges Overlay auf Ihre Karussells anwenden. Sie können auch eine Pfeil- oder Punktnavigation hinzufügen, so dass die Besucher ganz einfach zwischen den verschiedenen Slides wechseln können.
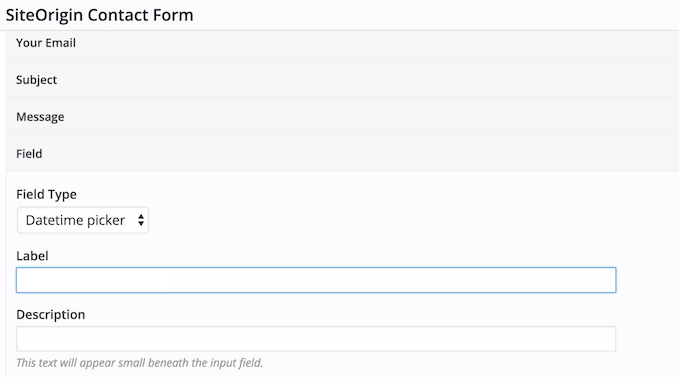
23. Kontakt-Formular-Felder
Ein Kontaktformular bietet Besuchern eine einfache Möglichkeit, Fragen zu stellen oder mit Ihnen über Produkte und Dienste zu sprechen. In diesem Sinne kann ein Kontaktformular Ihnen helfen, Leads zu generieren oder sogar mehr Verkäufe zu tätigen.
Wenn Sie auf das Premium Plugin von SiteOrigin upgraden, erhalten Sie Zugriff auf einige zusätzliche Felder, die Sie in Ihren Kontaktformularen verwenden können. Dazu gehören Felder zur Auswahl von Position und Datum/Uhrzeit, sodass Sie mehr Informationen von Besuchern und potenziellen Kunden sammeln können.

Noch besser: Das Feld Position ist mit der Google Maps API integriert, so dass die Besucher ihre Adresse auf der Karte sehen. Auf diese Weise können sie leicht erkennen, ob sie die richtige Adresse eingegeben haben, und eventuelle Fehler korrigieren, bevor sie das Formular absenden.
24. Upload von mehreren Medien
Möchten Sie schöne Galerien, Slider, Hero Frames oder andere bildlastige Inhalte erstellen?
In diesem Fall ermöglicht das Add-on Multiple Media den Upload von Mediendateien in großen Mengen. Nach dem Upload dieser Dateien erstellt SiteOrigin für jedes Bild einen neuen Rahmen, den Sie dann individuell bearbeiten können.
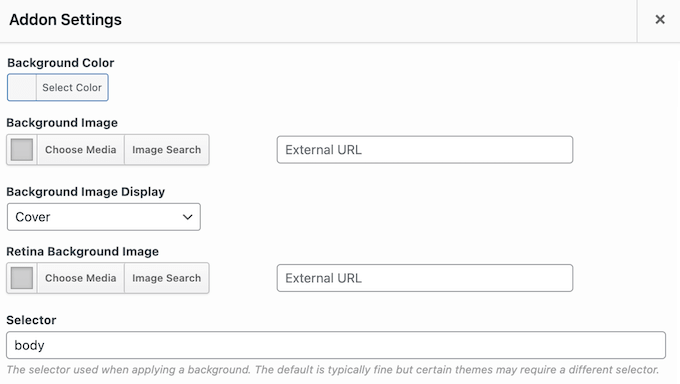
25. Image Color Seitenhintergründe
Mit diesem Premium Add-on können Sie mit nur wenigen Klicks auf Ihrer gesamten Website das gleiche Bild oder die gleiche Hintergrundfarbe verwenden.

Alternativ können Sie auch für jede Seite einen eigenen Hintergrund festlegen. Sie können zum Beispiel einen individuellen Hintergrund für Ihre neueste Landing Page entwerfen, damit sie sich vom Rest Ihres Online-Shops, Ihrer Website oder Ihres Blogs abhebt.
Sie können auch ein Bild in doppelter Größe für Displays mit hoher Pixeldichte einstellen. Darüber hinaus können Sie diese Retina-Hintergrundbilder mit dem Add-on Retina-Hintergrundbilder von SiteOrigin zu Zeilen, Zellen oder sogar Widgets hinzufügen.
26. Individuell angepasste Schriften-Bibliothek
Möchten Sie Ihrer WordPress-Website individuelle Schriften hinzufügen?
Individuell angepasste Schriften können Ihr Branding stärken, Ihre Website leichter lesbar machen und die Aufmerksamkeit der Besucher auf sich ziehen, was Ihre Seitenaufrufe erhöhen und die Absprungrate verringern kann. Mit dem Add-on Web Font Selector können Sie direkt in den Editoren von SiteOrigin aus einer breiten Palette von Google Fonts wählen.
27. Zusätzliche soziale Widgets
Das SiteOrigin Social Media Buttons Widget hat eine feste Liste von sozialen Netzwerken mit einem passenden Icon. Sie können diese Standardeinstellungen jedoch mit dem Social Widgets Add-on ändern.
Nachdem Sie dieses Add-on aktiviert haben, können Sie Ihre eigenen individuellen Social-Media-Symbole hochladen oder sogar zusätzliche Netzwerke hinzufügen. Auf diese Weise können Sie für jedes beliebige Social-Media-Profil werben und dabei ein Symbol verwenden, das perfekt zu Ihrem WordPress-Theme oder dem Branding Ihres Unternehmens passt.

28. Informative Tooltips
Tooltips sind zusätzliche Informationen, die erscheinen, wenn der Besucher bei Mauszeigerkontakten über bestimmte Inhalte fährt. Sie können Tooltips verwenden, um mehr Kontext zu liefern, zusätzliche Ressourcen vorzuschlagen oder externe Quellen zu nennen.
Nach einem Upgrade auf das Premium Plugin von SiteOrigin können Sie Tooltips zu allen Arten von Inhalten hinzufügen, einschließlich Preistabellen, Buttons, Bildern und Icons.

Sie können diese QuickInfos entweder automatisch anzeigen, wenn der Besucher mit dem Mauszeigerkontakt über ein Element fährt, oder warten, bis er auf den Bildschirminhalt klickt. Außerdem können Sie eine Verzögerung hinzufügen, damit Besucher nicht versehentlich einen Tooltip auslösen.
29. Aufmerksamkeitsstarke CTAs
Sie können Call-to-Actions verwenden, um Sonderangebote, neue Produkte, Affiliate-Links oder andere wichtige Inhalte zu bewerben. Unabhängig davon, welche Inhalte Sie bewerben, sollten Ihre CTAs hervorstechen.
Wenn Sie das Call-To-Action-Widget von SiteOrigin verwenden, dann könnte Sie das Premium Call-To-Action Add-on interessieren. Damit werden zusätzliche Einstellungen und Schriften freigeschaltet, darunter Google Fonts, sowie die Größenanpassung von Titel und Untertiteln. So können Sie noch überzeugendere Call-to-Actions erstellen und noch mehr Conversions erzielen.
30. Ajax Kommentare
Kommentare sind ein einfacher Weg, um mehr Engagement zu erhalten, eine Beziehung zu Ihrem Publikum aufzubauen und können sogar Ihre WordPress-SEO verbessern. Aus diesem Grund sollten Sie mehr Kommentare zu Ihren Beiträgen erhalten.
Mit dem AJAX Add-on können Besucher einen Beitrag veröffentlichen, ohne die aktuelle Seite neu laden zu müssen. Dies sorgt für eine nahtlosere Benutzererfahrung und kann die Diskussion in Gang halten, da die Teilnehmer Ihre Website nicht ständig neu laden müssen.
31. Dynamische Website-Logos
Ein auffälliges Logo trägt dazu bei, Ihre Marke zu etablieren und Ihre Website hervorzuheben.
In den meisten Fällen möchten Sie auf Ihrer gesamten WordPress-Website genau dasselbe Logo anzeigen. Manchmal möchten Sie jedoch vielleicht eine andere Grafik anzeigen. Zum Beispiel könnten Sie ein Produktlogo anstelle Ihrer Firmengrafik anzeigen. Oder Sie können die Größe Ihres Standardlogos auf der Website anpassen, damit es besser in den verfügbaren Platz passt.
Mit SiteOrigin können Sie das Standard-Site-Logo für jede einzelne Seite überschreiben.
Wenn Sie WPML oder Polylang verwenden, können Sie sogar verschiedene Versionen Ihres Hauptlogos anzeigen, je nach den Spracheinstellungen des Besuchers. Dies ist besonders nützlich, wenn Sie eine mehrsprachige WordPress-Website erstellen.

32. Erstellen einer individuellen Palette
Das Farbschema Ihrer Website spielt eine große Rolle für Ihr Branding und kann die Aufmerksamkeit der Besucher auf die wichtigsten Inhalte lenken.
Mit dem Add-on Custom Palette können Sie alle Ihre am häufigsten verwendeten Farben in einer praktischen Palette speichern.

Danach können Sie diese Palette überall im SiteOrigin Page-Builder verwenden. Auf diese Weise sind Ihre Lieblingstöne immer leicht zu erreichen.
Wenn Sie noch einen Schritt weiter gehen möchten, sollten Sie sich das Add-on Custom Row Colors ansehen. Mit diesem Premium Add-on können Sie individuelle Hintergrund-, Zellenteiler- und Mauszeigerkontakt-Farben auf Ihre Zeilen anwenden.
Wählen Sie einfach die genauen Farbtöne aus, die Sie verwenden möchten, und SiteOrigin fügt sie zu einer individuellen Farbpalette hinzu, auf die Sie jederzeit zugreifen können.

33. Zusätzliche Kartenstile
Erstellen Sie eine Website für einen Veranstaltungsort, z. B. eine Restaurant-Website? Oder wollen Sie Sehenswürdigkeiten in der Nähe anzeigen oder Kunden helfen, Ihr Büro zu finden?
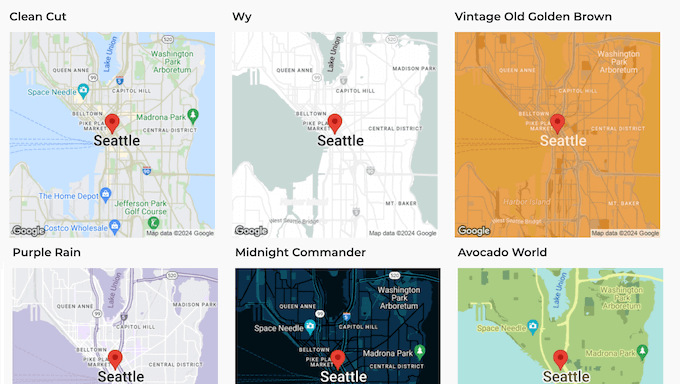
Die gute Nachricht ist, dass es einfach ist, eine Google-Karte in WordPress hinzuzufügen. Vielleicht möchten Sie aber noch einen Schritt weiter gehen und das Aussehen der Karte verändern. Dann wird es Sie freuen zu erfahren, dass das Add-on Map Styles von SiteOrigin 23 zusätzliche Kartenstile enthält.

Dieses Add-on bietet auch Einstellungen für die Google Maps API-Zustimmungsaufforderung, so dass Sie deren Farbe, Bild und Text ändern können.
34. Markierungen in großen Mengen hinzufügen
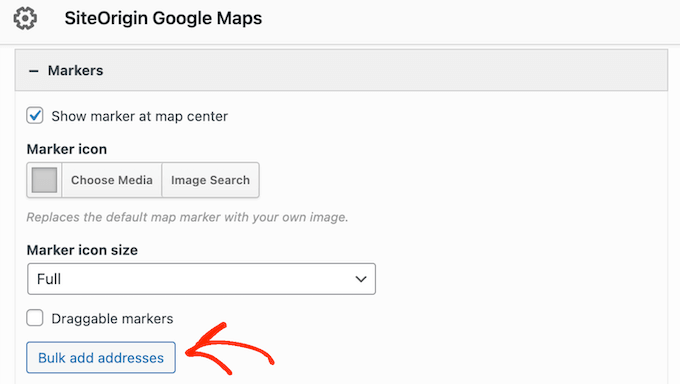
Wenn Sie das SiteOrigin Google Maps Widget verwenden, sollten Sie sich das Bulk Addresses Add-on ansehen.

Installieren Sie einfach diese zusätzliche Software, und Sie können problemlos mehrere Marker hinzufügen. Dies ist ideal für Unternehmenswebsites mit mehreren Standorten oder wenn Sie viele Informationen weitergeben, z. B. eine Liste lokaler Touristenattraktionen.
Nachdem Sie auf den Button „Adressen hinzufügen“ geklickt haben, können Sie einfach alle Adressen, die Sie verwenden möchten, durch ein Komma getrennt eingeben. SiteOrigin fügt dann alle diese Marker zu Ihrer Karte hinzu.
35. Widgets leicht wiederverwenden
Manchmal möchten Sie vielleicht dasselbe Widget an mehreren Positionen wiederverwenden. Mit dem Add-on Mirror Widgets können Sie ein Widget mit dem richtigen Styling und den richtigen Einstellungen erstellen und es dann auf Ihrer gesamten WordPress-Website verwenden.

Irgendwann müssen Sie vielleicht einige Änderungen vornehmen. Die gute Nachricht ist, dass Sie einfach das Master-Widget aktualisieren können, und SiteOrigin wird diese Änderungen auf alle Instanzen des Widgets anwenden.
Dies kann Ihnen viel Zeit und Mühe ersparen und hilft Ihnen, ein einheitlicheres Design zu erstellen.
36. Bereichsübergreifendes Kopieren/Einfügen
Betreiben Sie eine WordPress-Entwicklungsagentur oder verwalten Sie mehrere Websites?
Wenn Sie auf das Premium Plugin von SiteOrigin upgraden, können Sie Zeilen, Spalten und Widgets problemlos domainübergreifend kopieren/einfügen.
Das kann Ihnen eine Menge Zeit und Mühe ersparen. Wenn Sie zum Beispiel ein WordPress-Entwickler sind, könnten Sie eine Bibliothek mit häufig verwendeten Widgets mit den richtigen Einstellungen und dem richtigen Design erstellen. Diese Widgets können Sie dann einfach in jede von Ihnen verwaltete Website einfügen.
37. SiteOrigin Branding entfernen
Sind Sie ein WordPress Entwickler oder Designer?
Standardmäßig werden alle Seiten, die Sie mit SiteOrigin erstellt haben, im Footer mit dem Hinweis „Theme by SiteOrigin“ versehen. Mit dem Premium-Add-on No Attribution können Sie diesen Hinweis entfernen. Aktivieren Sie einfach No Attribution, und Sie können den Disclaimer ausblenden, indem Sie eine Box in den Einstellungen des Plugins aktivieren.
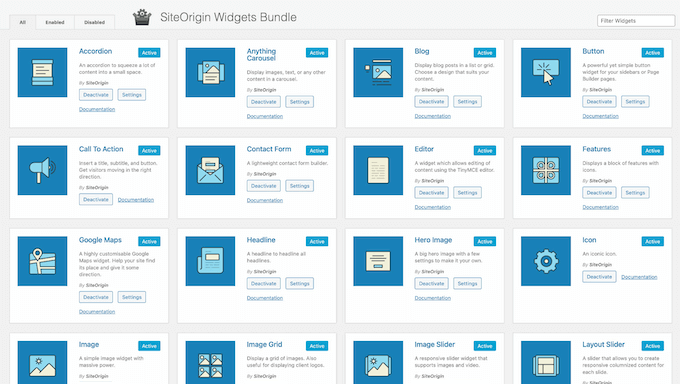
38. SiteOrigin Widget-Paket Integration
Möchten Sie noch mehr Widgets?
Dann wird es Sie freuen zu erfahren, dass Page-Builder sich nahtlos in SiteOrigin’s Widget Bundle integrieren lässt. Dieses kostenlose Plugin fügt WordPress eine Menge zusätzlicher Widgets hinzu, darunter Kontaktformulare, CTAs, Beitragskarussells und mehr.
Darüber hinaus können Sie mit diesem Plugin individuelle Templates, Stile und Formularfelder für jedes bestehende Widget erstellen. Fortgeschrittene Benutzer können sogar ihre eigenen Widgets mit dem SiteOrigin Bundle Framework entwickeln.
Diese zusätzlichen Widgets lassen sich nahtlos in SiteOrigin’s Page Builder integrieren, so dass Sie sie auf Ihren Landing Pages, individuellen Homepages, Verkaufsseiten oder anderen von Ihnen erstellten Layouts verwenden können.

Noch besser: Sie können diese Widgets im WordPress-Editor, in jedem kompatiblen Plugin für Page-Builder von Drittanbietern oder in den Widget-fähigen Bereichen Ihres Themes verwenden.
39. Gemeinschaftliche und professionelle Unterstützung
Mit dem Page-Builder von SiteOrigin können Sie alle Arten von individuellen Seiten erstellen, ohne eine einzige Zeile Code schreiben zu müssen. Manchmal benötigen Sie jedoch etwas zusätzliche Hilfe, um schöne, hochkonvertierende Seiten zu gestalten.
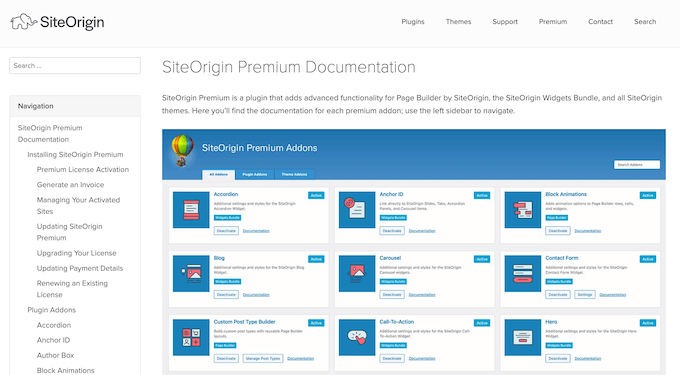
Für den Anfang können Sie rund um die Uhr auf die SiteOrigin-Dokumentation zugreifen. Hier finden Sie Schritt-für-Schritt-Anleitungen zur Installation und Aktivierung des WordPress Plugins bis hin zu detaillierten Tutorials zu den Premium Add-ons.

Es gibt auch einen SiteOrigin-Blog, in dem eine breite Palette von Themen behandelt wird, darunter das Erstellen von Video-Hintergründen, das Hinzufügen von Google Maps und sogar das Stoppen von Spam.
Wenn Sie das kostenlose Plugin verwenden, können Sie Beiträge im SiteOrigin-Forum auf WordPress.org veröffentlichen, um Antworten auf grundlegende Fragen zu erhalten.
Wenn Sie Beiträge in öffentlichen Support-Foren veröffentlichen, sollten Sie immer so viele Informationen wie möglich angeben, damit die Experten Ihr Problem schnell verstehen und eine hilfreiche Antwort veröffentlichen können. Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden, wie Sie richtig um WordPress-Support bitten.
Bevorzugen Sie persönlichen Support? Alle Premium-Tarife beinhalten professionellen E-Mail-Support, so dass Sie direkt von den Experten Hilfe erhalten können.
Page-Builder von SiteOrigin Bewertung: Preisgestaltung und Pläne
Wenn Sie gerade erst anfangen oder nur über ein begrenztes Budget verfügen, können Sie das grundlegende SiteOrigin Plugin von WordPress.org herunterladen. Dieses kostenlose Plugin verfügt über einen Drag-and-drop Editor, eine Live-Vorschau und andere wichtige Funktionen.
Wenn Sie jedoch auf SiteOrigin Premium upgraden, erhalten Sie Zugang zu allen Add-ons, mit denen Sie individuelle WooCommerce-Dankeseiten und Templates erstellen, das SiteOrigin-Branding entfernen, ansprechende Bildkarussells erstellen und vieles mehr.

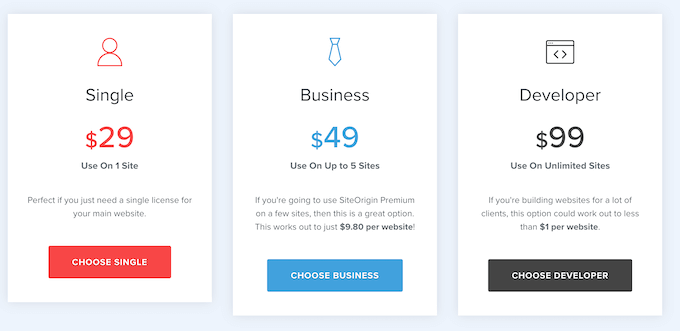
Es stehen 3 Pläne zur Auswahl:
- Einzeln. Für 29 $ pro Jahr können Sie Page-Builder von SiteOrigin für eine einzelne Website, einen Blog, einen Marktplatz für digitale Produkte oder einen Online-Shop verwenden.
- Geschäftlich. Zum Preis von 49 $ jährlich können Sie SiteOrigin auf bis zu 5 Websites installieren. Damit ist es eine gute Wahl, wenn Sie mehrere Websites verwalten, z. B. mehrere Blogs in einem Affiliate-Marketing-Netzwerk.
- Entwickler. Für $99 pro Jahr können Sie SiteOrigin auf so vielen Websites verwenden, wie Sie möchten.
Page-Builder von SiteOrigin Review: Ist es das Richtige für Sie?
Nach einem Blick auf die Funktionen, Support-Optionen und Preise sind wir überzeugt, dass SiteOrigin ein großartiger Page-Builder ist. Sie können das Kern-Plugin kostenlos herunterladen und verwenden und mit dem einfachen Drag-and-drop-Builder alle Arten von Seiten gestalten.
Page-Builder zeigt Ihre Änderungen auch in Echtzeit an. Das bedeutet, dass Sie viele verschiedene Widgets und Einstellungen ausprobieren können, um zu sehen, was am besten für Ihre WordPress-Website funktioniert.
Wenn Sie erweiterte Funktionen benötigen, bietet Ihnen das Premium Plugin eine Vielzahl von Add-ons. Diese Add-ons können Ihre Designs mit individuellen Animationen, Lightboxes, benutzerdefinierten WooCommerce Seiten, Retina-Bildern und vielem mehr verbessern.
Wir hoffen, dass dieser Page-Builder-Test von SiteOrigin Ihnen bei der Entscheidung geholfen hat, ob er für Ihre WordPress-Website geeignet ist. Schauen Sie sich auch unseren Leitfaden zur Auswahl der besten Webdesign-Software an oder lesen Sie unsere Expertenauswahl der besten Dienste für E-Mail-Marketing.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.



Syed Balkhi
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!