Möchten Sie WooCommerce-Seiten bearbeiten, ohne Code zu schreiben?
WooCommerce erstellt viele Seiten, um Produkte anzuzeigen und Ihrem Shop Warenkorbfunktionen hinzuzufügen. Kleine Verbesserungen an diesen Seiten können zu höheren Umsätzen und weniger Warenkorbabbrüchen in Ihrem Shop führen.
In diesem Artikel zeigen wir Ihnen, wie Sie WooCommerce-Seiten ganz einfach bearbeiten können, um ohne Programmierkenntnisse mehr Umsatz zu machen.

Warum WooCommerce-Seiten für Ihren Online-Shop bearbeiten?
WooCommerce erstellt viele Seiten, um Produkte, Shop, Konto, Kasse und Warenkorbfunktionen für Ihren Online-Shop anzuzeigen.
Standardmäßig bestimmt Ihr WordPress-Theme, wie diese Seiten aussehen. Es gibt eine Menge großartiger WooCommerce-Themes, aus denen Sie wählen können.
Die Bearbeitung dieser Seiten ist jedoch nicht immer so einfach, wie es scheint.
So können Sie beispielsweise keine zusätzlichen Produkte anzeigen, keine Upsell-Funktionen hinzufügen, das Layout nicht ändern und vieles mehr.
An dieser Stelle kommt SeedProd ins Spiel. Es ist das ultimative WooCommerce Page Builder Plugin, mit dem Sie Ihre WooCommerce-Seiten mit einem intuitiven Drag-and-Drop-Tool gestalten können.

Als Erstes müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Für die verschiedenen Methoden in diesem Artikel werden wir die SeedProd Pro-Version verwenden, da sie über die notwendigen Funktionen zur Bearbeitung von WooCommerce-Seiten verfügt.
Nach der Aktivierung müssen Sie die Seite SeedProd “ Einstellungen besuchen, um Ihren Plugin-Lizenzschlüssel einzugeben. Sie können diese Informationen in Ihrem Konto auf der SeedProd-Website finden.

Nachdem Sie Ihren Lizenzschlüssel eingegeben haben, können Sie loslegen. Sie können jetzt hochoptimierte WooCommerce-Seiten für Ihren Online-Shop bearbeiten und erstellen.
Schauen wir uns also Schritt für Schritt an, wie Sie WooCommerce-Seiten bearbeiten können.
Sie können auf einen der unten stehenden Links klicken, um zur gewünschten Methode zu gelangen:
- Create a Completely Custom WooCommerce Theme
- Customize the WooCommerce Checkout Page
- Customize the WooCommerce Checkout Form
- Add One-Page Checkout in WooCommerce
- Add a Slide-In Cart to WooCommerce
- Customize the WooCommerce Cart Page
- Edit WooCommerce Product Pages
- Customize the Shop Page for Your WooCommerce Store
- Customize WooCommerce Thank You Page
Erstellen Sie ein vollständig benutzerdefiniertes WooCommerce-Theme
SeedProd wird mit einem kompletten WooCommerce Theme Builder geliefert. Dies ermöglicht es Ihnen, Ihr WooCommerce-Theme durch ein eigenes zu ersetzen.
Der Vorteil dieses Ansatzes ist, dass Sie bei der Bearbeitung Ihres WooCommerce-Themas mehr Flexibilität erhalten. Sie können jede Seite mit einem einfachen Drag-and-Drop-Tool bearbeiten.
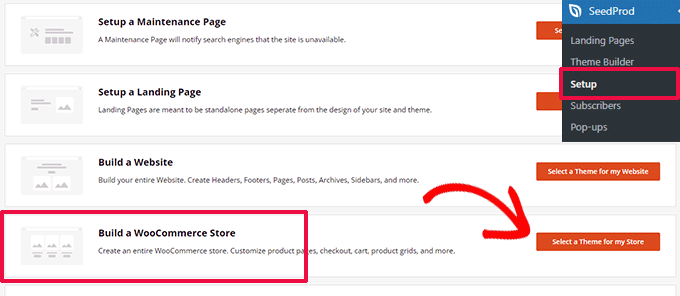
Um loszulegen, gehen Sie einfach auf die Seite SeedProd “ Setup und klicken Sie auf die Schaltfläche „Wählen Sie ein Thema für meinen Shop“ neben der Option „Build a WooCommerce Store“.

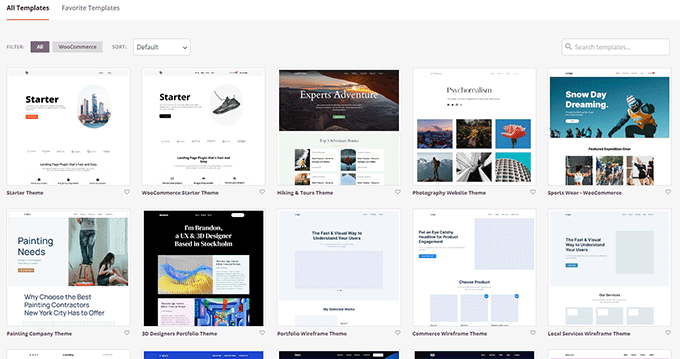
Als nächstes zeigt Ihnen das Plugin viele fertige WooCommerce-Themes, die Sie als Ausgangspunkt verwenden können.
Klicken Sie einfach auf eine Vorlage, um sie auszuwählen.

Jedes WooCommerce- oder WordPress-Theme ist eine Sammlung von Vorlagen, die verschiedene Bereiche Ihrer Website oder Ihres Online-Shops zeigen.
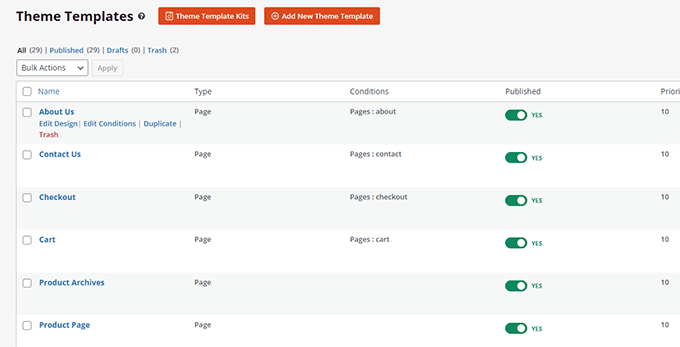
SeedProd generiert nun diese Vorlagen für Ihr Thema und zeigt Ihnen eine Liste dieser Vorlagen an.

Sie können nun mit der Maus auf eine Vorlage gehen und auf den Link „Design bearbeiten“ klicken, um sie zu bearbeiten.
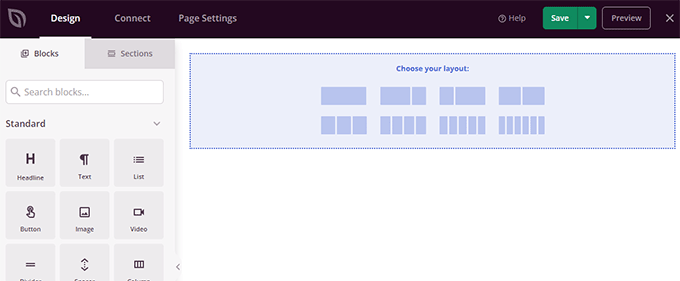
Dadurch wird die Oberfläche des SeedProd-Seitenerstellungsprogramms aufgerufen.

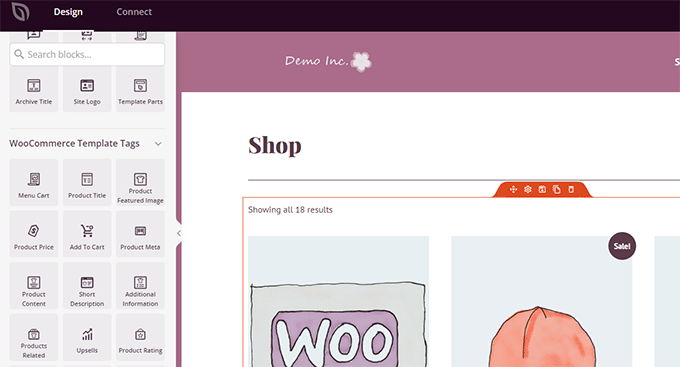
In der linken Spalte können Sie alle gängigen Website-Bausteine hinzufügen. Auf der rechten Seite sehen Sie eine Live-Vorschau der Seite, die Sie bearbeiten.
Sie können auch einfach auf ein beliebiges Element zeigen und klicken, um es zu bearbeiten.

SeedProd wird mit allen WooCommerce-Blöcken geliefert, die Sie benötigen, um ein verkaufsorientiertes WooCommerce-Theme zu erstellen.
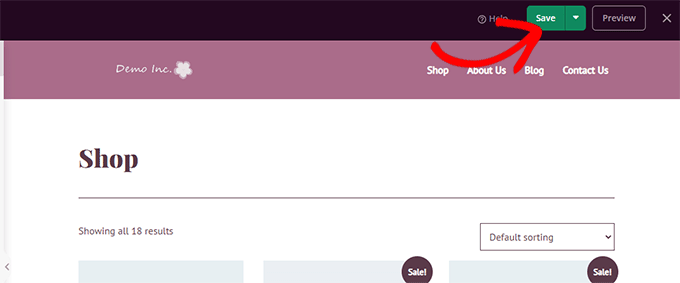
Wenn Sie alle Änderungen an einer Vorlage vorgenommen haben, klicken Sie einfach auf die Schaltfläche „Speichern“, um Ihre Änderungen zu speichern.

Wiederholen Sie den Vorgang einfach, um andere Vorlagen in Ihrem benutzerdefinierten WooCommerce-Theme zu bearbeiten.
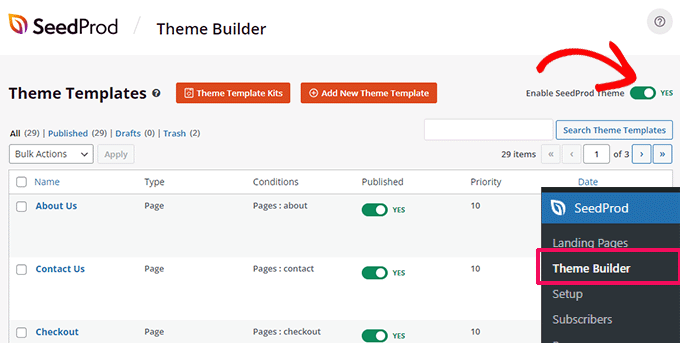
Wenn Sie alle Seiten bearbeitet haben, gehen Sie auf die Seite SeedProd “ Theme Builder und schalten Sie den Schalter „SeedProd Theme aktivieren“ um.

Ihr benutzerdefiniertes WooCommerce-Theme wird nun Ihr bestehendes WooCommerce-Theme ersetzen.
Jetzt können Sie Ihre WordPress-Website besuchen, um sie in Aktion zu sehen.

Weitere Informationen finden Sie in unserer vollständigen Anleitung zur Erstellung eines benutzerdefinierten WordPress-Themes ohne Programmierkenntnisse.
Wenn Sie hingegen Ihr bestehendes WooCommerce-Theme weiter verwenden und nur bestimmte Teile Ihrer Website bearbeiten möchten, lesen Sie bitte weiter.
Anpassen der WooCommerce-Kassenseite
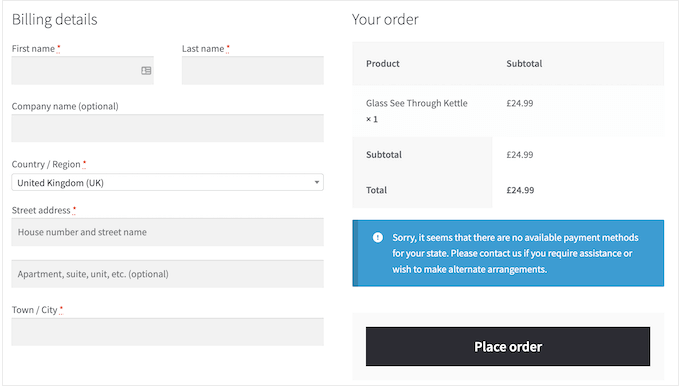
Die Kassenseite ist in jedem eCommerce-Shop einer der wichtigsten Schritte auf dem Weg zum Kunden.
Standardmäßig wird WooCommerce mit einer einfachen Kaufabwicklung geliefert, die nicht für Verkäufe und Konversionen optimiert ist.

Kleine Änderungen an der Kassenseite können Ihnen helfen, den Umsatz zu steigern und die Zahl der abgebrochenen Einkäufe in Ihrem Shop zu verringern.
Sie können zum Beispiel verwandte Produkte mit einer Schaltfläche „In den Warenkorb“ auf der Kassenseite anzeigen, so dass die Nutzer vielleicht etwas anderes sehen, das sie auch kaufen möchten.
Um Ihre individuelle Checkout-Seite zu erstellen, gehen Sie einfach zu SeedProd “ Landing Pages und klicken Sie auf „Add New Landing Page“.

Als nächstes werden Sie aufgefordert, eine Vorlage für Ihre Seite auszuwählen.
Sie können eine der Vorlagen auf dem Bildschirm auswählen und sie bearbeiten, um eine Kassenseite zu erstellen, oder Sie können mit einer leeren Vorlage beginnen.

Wir werden die leere Vorlage für dieses Tutorial verwenden, aber Sie können eine beliebige Vorlage wählen.
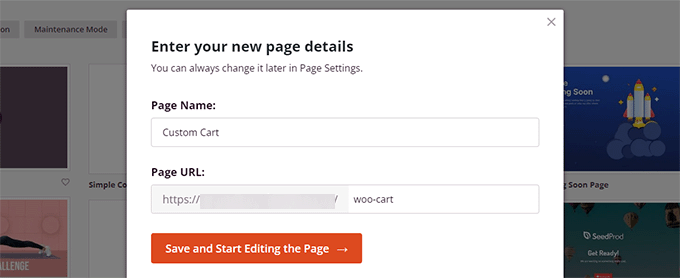
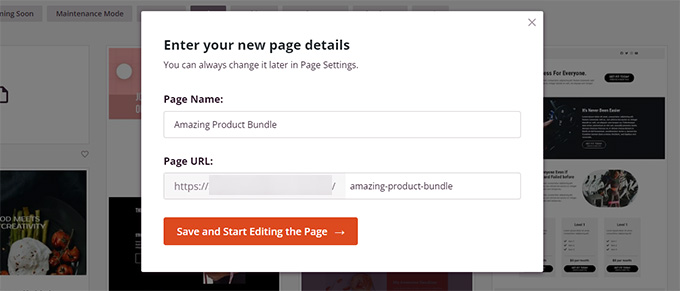
Als nächstes müssen Sie einen Titel und eine URL für die Seite angeben. Sie können alles verwenden, was Ihnen hilft, diese Seite leicht zu identifizieren.

Klicken Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“, um fortzufahren.
Dadurch wird die Seitenerstellungsoberfläche von SeedProd gestartet, auf der Sie durch einfaches Ziehen und Ablegen von Blöcken Ihr Seitenlayout erstellen können.

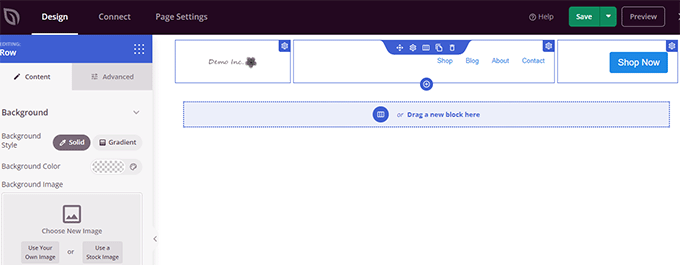
Zunächst sollten Sie eine Kopfzeile hinzufügen und diese dann mit Ihrem eigenen Branding anpassen.
SeedProd verfügt über Abschnitte, d. h. über Sammlungen von Blöcken, die häufig zusammen verwendet werden. Um einen Kopfzeilenabschnitt hinzuzufügen, klicken Sie auf die Registerkarte „Abschnitte“ und wählen Sie dann die Kategorie „Kopfzeile“.

Gehen Sie dann mit der Maus auf eine Überschrift und klicken Sie auf die Schaltfläche „Hinzufügen (+)“, um sie in Ihre Seite einzufügen.
Sie können nun den Kopfbereich bearbeiten, indem Sie einfach auf jeden Block klicken und ihn durch Ihr eigenes Logo, Menü und Ihre Handlungsaufforderung ersetzen.

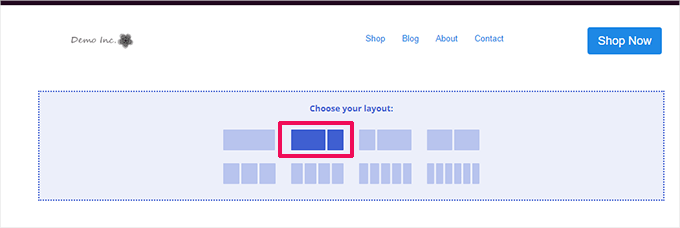
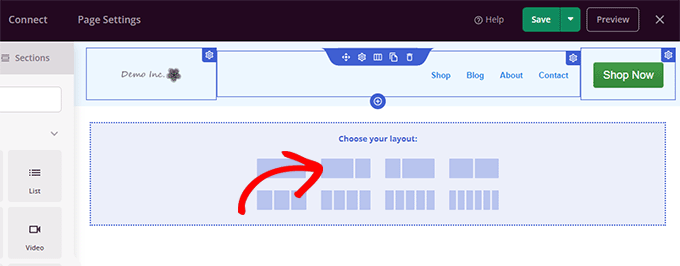
Wenn Sie mit der Kopfzeile zufrieden sind, fügen Sie ein zweispaltiges Layout hinzu.
Sie können dieses zweispaltige Layout verwenden, um das Kassenformular und Upsell-Produkte, Erfahrungsberichte und andere Elemente anzuzeigen.

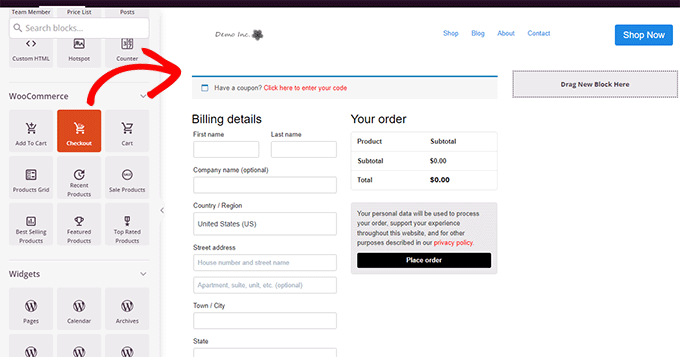
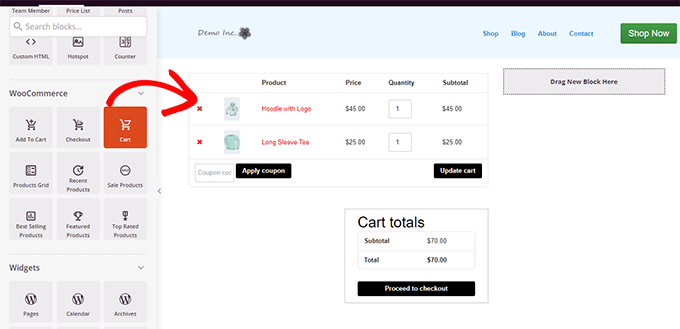
Danach müssen Sie den Kassenblock aus dem linken Menü hinzufügen.
Fügen Sie sie in die linke Spalte ein, die breiter ist und auf mobilen Geräten zuerst angezeigt wird.

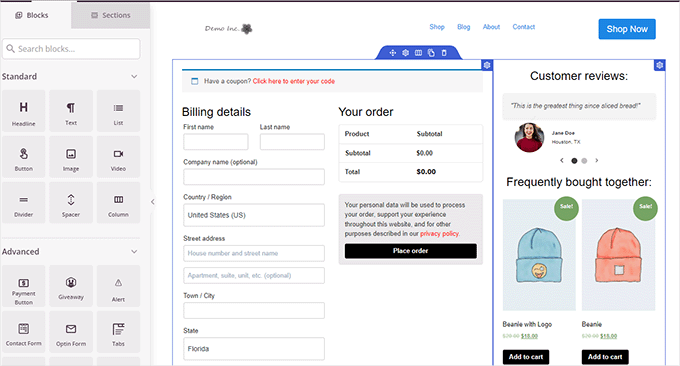
Als Nächstes müssen Sie in der rechten Spalte Blöcke hinzufügen. Dies ist der Bereich, den Sie verwenden können, um die Nutzer zum Abschluss des Kaufs zu bewegen.
Sie können hier einen Testimonial-Block hinzufügen oder Ihre beliebtesten Produkte zeigen .

Hier sind einige weitere Dinge, die Sie zu Ihrer Checkout-Seite hinzufügen können, um sie für höhere Konversionen zu verbessern:
- Vertrauensabzeichen wie die Abzeichen für sichere Zahlungen von PayPal und Stripe oder Ihre Trustpilot-Bewertungen.
- Mehr soziale Beweise, wie Kundenaktivitäten in Echtzeit
- Der Block Unternehmensbewertungen in SeedProd zur Anzeige von Google-Bewertungen
Wenn Sie die Bearbeitung Ihrer Kassenseite abgeschlossen haben, vergessen Sie nicht, auf den Pfeil neben „Speichern“ und dann auf „Veröffentlichen“ in der oberen rechten Ecke des Bildschirms zu klicken.

Als Nächstes müssen Sie WooCommerce mitteilen, dass Ihre benutzerdefinierte Checkout-Seite für alle Kunden verwendet werden soll.
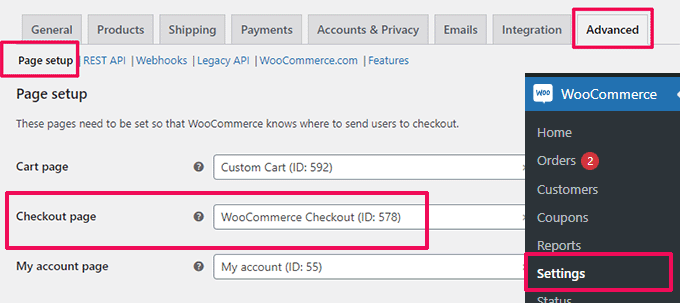
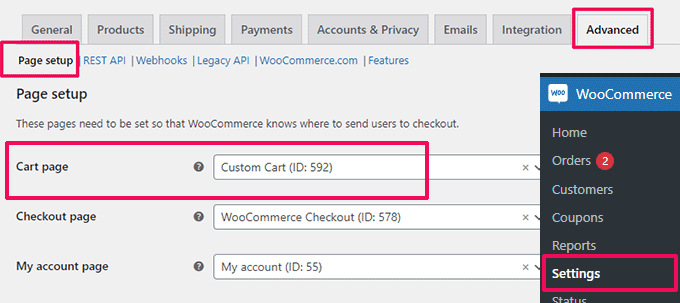
Gehen Sie auf die Seite WooCommerce “ Einstellungen und wechseln Sie auf die Registerkarte „Erweitert“.

Wählen Sie auf der Registerkarte „Seite einrichten“ Ihre benutzerdefinierte Kassenseite für die Option „Kassenseite“. Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Sie können nun Ihren Shop in einer neuen Browser-Registerkarte aufrufen und die neue Kassenfunktion ausprobieren, indem Sie ein Produkt in Ihren Warenkorb legen.

Weitere Details finden Sie in unserem Tutorial zur Anpassung der WooCommerce-Kassenseite.
Bonus-Tipp: Möchten Sie sehen, wie Ihre neue Einkaufswagen-Seite funktioniert? Sehen Sie sich unser Tutorial über WordPress Conversion Tracking für Anfänger an, um alle Ihre Conversions zu verfolgen.
Anpassen des WooCommerce-Kassenformulars
Die Kassenseite ist einer der Bereiche, in denen viele Nutzer ihre Einkäufe abbrechen.
Der einfachste Weg, um sicherzustellen, dass die Nutzer ihre Einkäufe abschließen, ist eine bessere Kaufabwicklung.
Genau hier kann FunnelKit helfen. Es ist einer der besten Sales Funnel Builder für WooCommerce, mit dem Sie Trichter, Checkout-Seiten, Warenkorb-Erfahrung und mehr optimieren können.

Es verfügt über Dutzende von Vorlagen, einen Assistenten für die Trichtererstellung und Drag-and-Drop-Bearbeitung für Ihre Warenkorb- und Kassenseiten.
Zunächst müssen Sie sich für einen FunnelKit-Plan anmelden, indem Sie die Website des Unternehmens besuchen.
Hinweis: Sie benötigen mindestens den Plus-Plan, um Verkaufstrichter, Upsells, Bestellungserhöhungen und andere Funktionen freizuschalten.
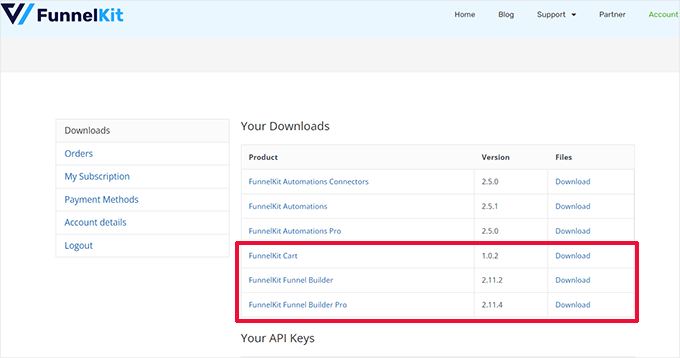
Danach müssen Sie die Plugins FunnelKit Builder und FunnelKit Builder Pro installieren und aktivieren. Sie finden diese unter Ihrem Konto auf der FunnelKit-Website.

Brauchen Sie Hilfe? Sehen Sie sich unsere Anleitung zur Installation eines WordPress-Plugins an.
Bei der Aktivierung werden Sie aufgefordert, Ihre Plugin-Lizenzschlüssel anzugeben. Sie finden diese auf der gleichen Seite Downloads unter Ihrem Konto auf der FunnelKit-Website.
Sobald Sie fertig sind, können Sie das WooCommerce-Kassenformular anpassen.
Gehen Sie einfach auf die FunnelKit “ Store Checkout Seite im WordPress Admin Dashboard und klicken Sie auf die Schaltfläche „Create Store Checkout“.

Auf dem nächsten Bildschirm müssen Sie zunächst Ihre Editoroberfläche auswählen.
FunnelKit-Vorlagen können mit dem Standard-Gutenberg-Editor, Elementor, Divi, Oxygen oder jedem anderen Page Builder mithilfe von Shortcodes bearbeitet werden.
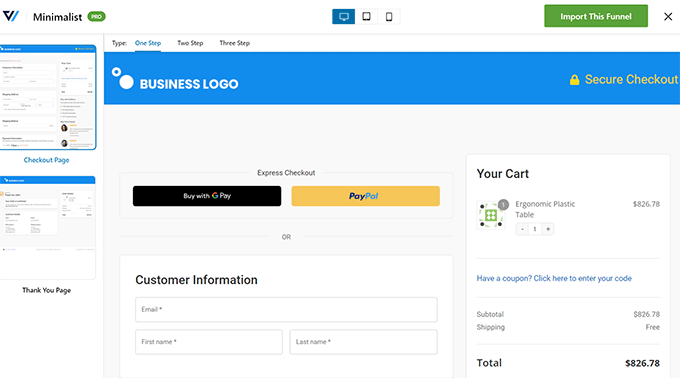
Danach müssen Sie eine Vorlage auswählen. Es gibt Dutzende von schönen Vorlagen, aus denen Sie wählen können. Klicken Sie einfach auf die Schaltfläche „Vorschau“, um eine Live-Vorschau der Vorlage zu sehen.
In der Vorschau können Sie zwischen einer einstufigen und einer mehrstufigen Checkout-Seite wählen. Danach klicken Sie einfach oben auf die Schaltfläche „Diesen Trichter importieren“.

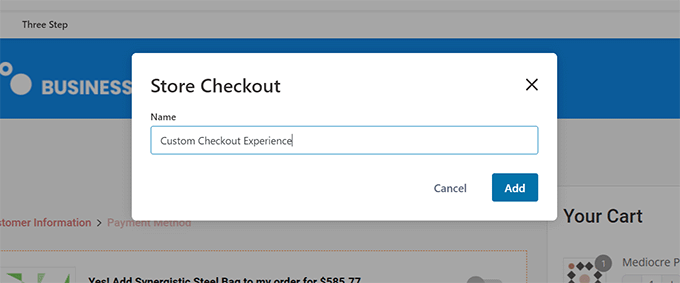
Als nächstes werden Sie aufgefordert, einen Namen für Ihren Trichter einzugeben.
Sie können ihn so nennen, dass Sie ihn später leichter identifizieren können. Klicken Sie dann auf die Schaltfläche „OK“, um fortzufahren.

FunnelKit erstellt nun Ihre benutzerdefinierte Checkout-Seite.
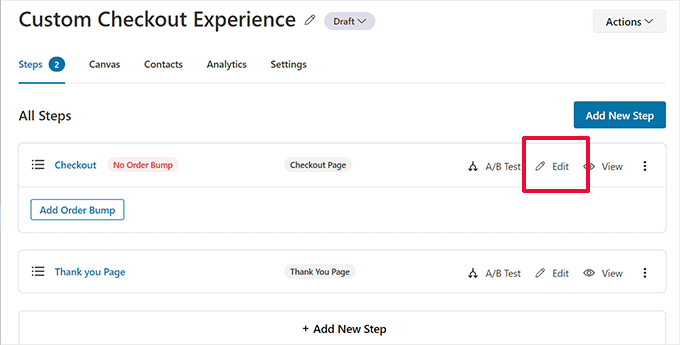
Daraufhin wird das Seiten-Dashboard angezeigt. Von hier aus können Sie Ihre Checkout-Seite bearbeiten, weitere Schritte hinzufügen oder einen Bestellstoß hinzufügen.

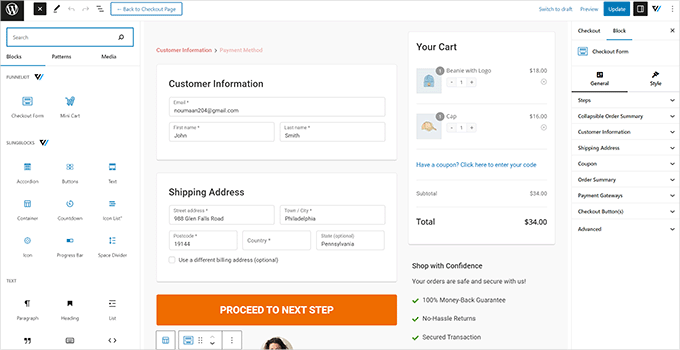
Wenn Sie eine Seite bearbeiten, wird sie in dem Editor geöffnet, den Sie zuvor ausgewählt haben.
Für dieses Tutorial haben wir Gutenberg gewählt. Jedes Element auf der Kassenseite ist ein Block, den Sie bearbeiten können, indem Sie ihn einfach durch Anklicken auswählen.

Sie können auch neue Blöcke hinzufügen, indem Sie auf die Schaltfläche „Block hinzufügen“ klicken.
Wenn Sie die Änderungen vorgenommen haben, vergessen Sie nicht, auf die Schaltfläche „Aktualisieren“ zu klicken.
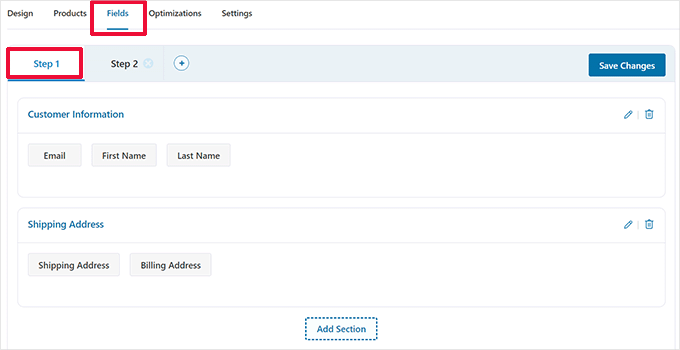
Dies bringt Sie zurück zum Dashboard der Checkout-Seite. Von hier aus müssen Sie zur Registerkarte „Felder“ wechseln.

Hier können Sie die Felder des Kassenformulars bearbeiten. In diesem Beispiel verwenden wir ein zweistufiges Checkout-Formular. Damit können Sie die Kontaktinformationen vor der Zahlung erfassen.
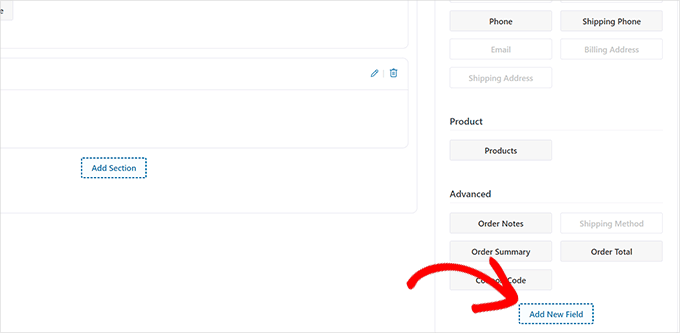
Sie können auch neue Formularfelder in der rechten Spalte hinzufügen. Standardmäßig zeigt das Plugin die am häufigsten verwendeten Checkout-Felder an.
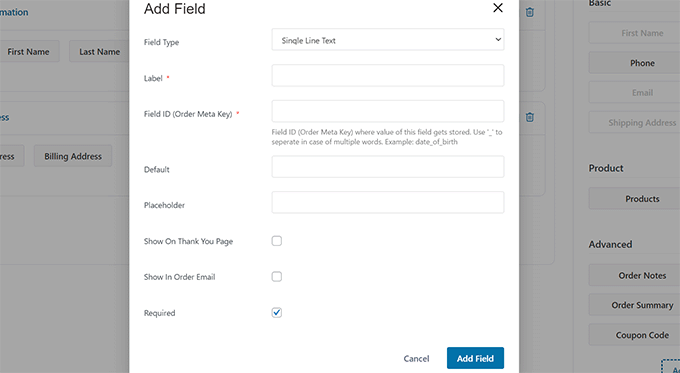
Sie können jedoch auf die Schaltfläche „Neues Feld hinzufügen“ klicken, um ein benutzerdefiniertes Formularfeld hinzuzufügen.

Daraufhin wird ein Popup-Fenster angezeigt, in dem Sie den Feldtyp auswählen, einen Metaschlüssel angeben und eine Bezeichnung eingeben können.
Sie können das Feld auch als „erforderlich“ kennzeichnen und es der Kaufabwicklungs- oder Dankesseite zuweisen.

Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Formulareinstellungen zu speichern.
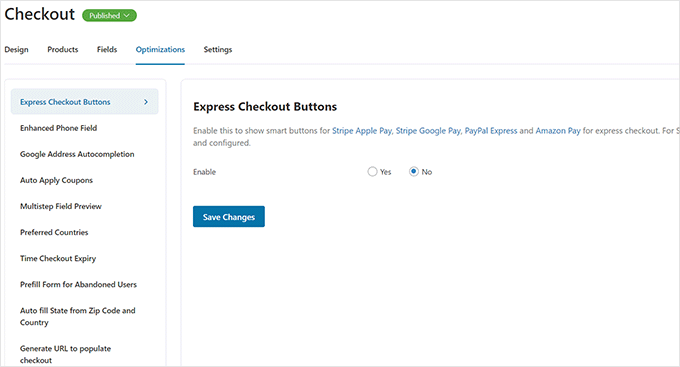
FunnelKit enthält eine Reihe von Optimierungen, die Sie zu Ihrer Checkout-Seite hinzufügen können, um ein reibungsloseres Erlebnis zu schaffen.
Wechseln Sie einfach zur Seite „Optimierungen“, und Sie sehen eine Liste von Optimierungen, die Sie auf die Checkout-Seite anwenden können.

Klicken Sie einfach auf eine Optimierung, um sie zu konfigurieren, und klicken Sie dann auf die Schaltfläche „Änderungen speichern“, um Ihre Änderungen zu speichern.
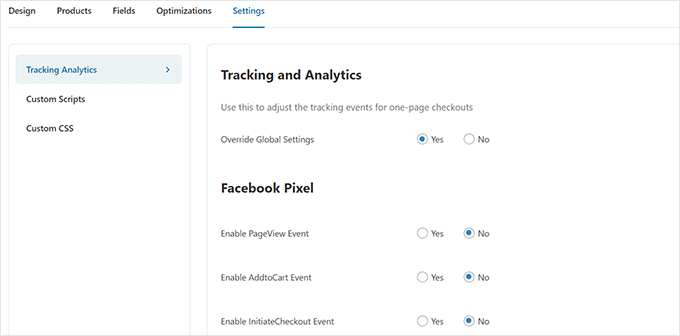
Wechseln Sie dann zur Registerkarte „Einstellungen“, um Analytics, Facebook-Pixel, benutzerdefinierte Skripte oder CSS in Ihrem Checkout-Trichter zu aktivieren.

Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Änderungen zu übernehmen.
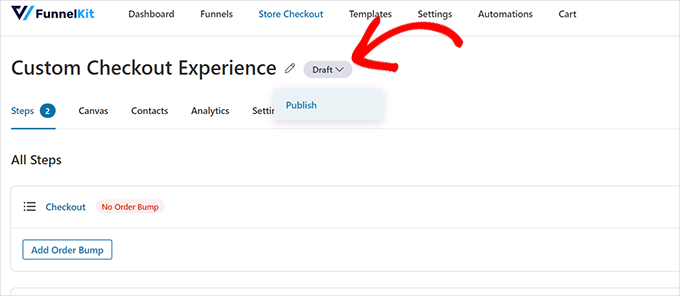
Klicken Sie abschließend auf die Schaltfläche „Entwurf“ neben dem Titel der Seite „Kasse“ und ändern Sie sie in „Veröffentlichen“. Dadurch wird Ihre bestehende Kassenseite durch den benutzerdefinierten Trichter ersetzt, den Sie gerade erstellt haben.

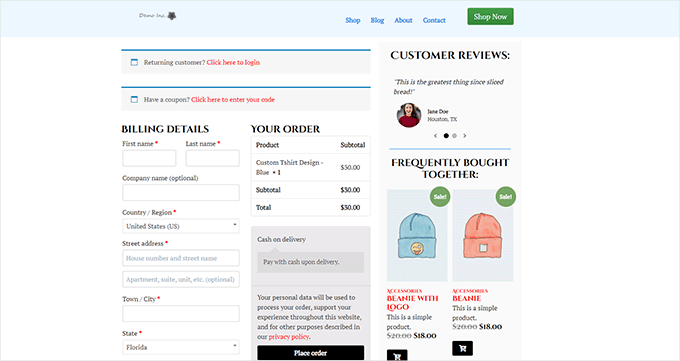
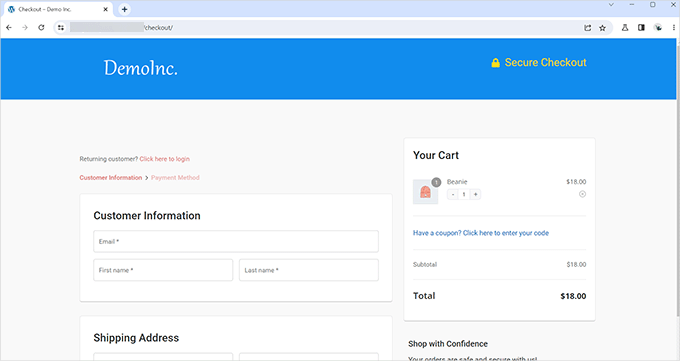
Sie können nun Ihren Shop in einer neuen Browser-Registerkarte besuchen, um die von Ihnen erstellte benutzerdefinierte Kaufabwicklung zu testen.
So sah es auf unserer Demo-Website aus.

One-Page-Checkout in WooCommerce hinzufügen
FunnelKit ermöglicht es Ihnen auch, eine einseitige Kaufabwicklung zu erstellen.
Besuchen Sie die Seite FunnelKit “ Store Checkout und klicken Sie auf „Create Store Checkout“.

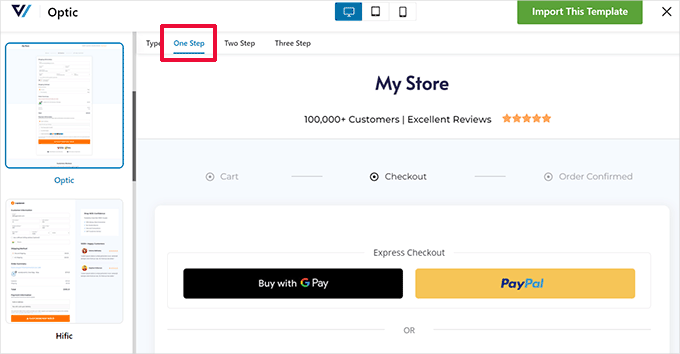
Klicken Sie in der Vorlagenauswahl einfach oben auf die Option „One-Step“.
Klicken Sie anschließend auf die Schaltfläche „Diesen Trichter importieren“, um fortzufahren.

Anschließend können Sie Ihre Vorlage in Ihrem bevorzugten Editor weiter bearbeiten. Ausführlichere Anweisungen finden Sie im vorherigen Abschnitt dieses Tutorials.
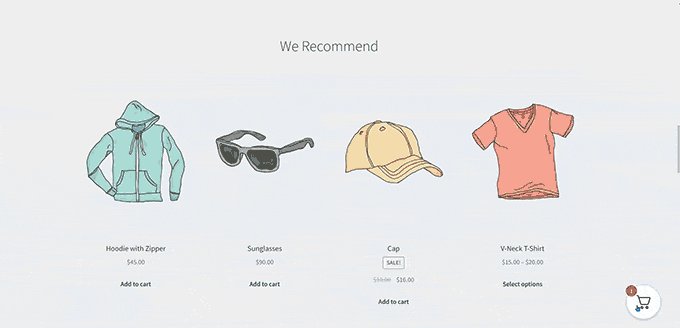
Hinzufügen eines Schiebewagens zu WooCommerce
Die meisten WooCommerce-Themen verfügen über eine separate Warenkorb-Seite. Dieser Warenkorb Erfahrung fügt Reibung auf den Einkauf und Kasse Erfahrungen.
Wenn Nutzer die Produktqualität anpassen oder Artikel aus dem Warenkorb entfernen möchten, müssen sie die Seite, die sie gerade betrachten, verlassen, um den Warenkorb zu aktualisieren.
Dies kann durch Hinzufügen eines Schiebewagens in WooCommerce behoben werden.
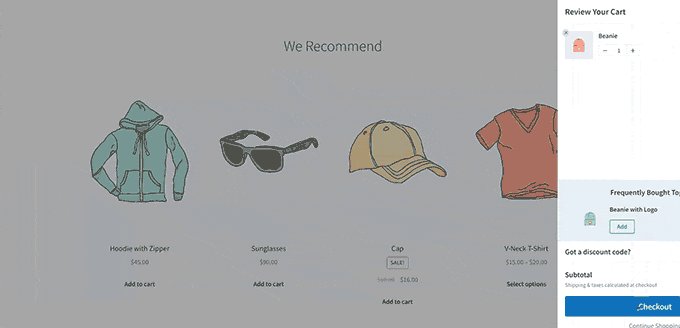
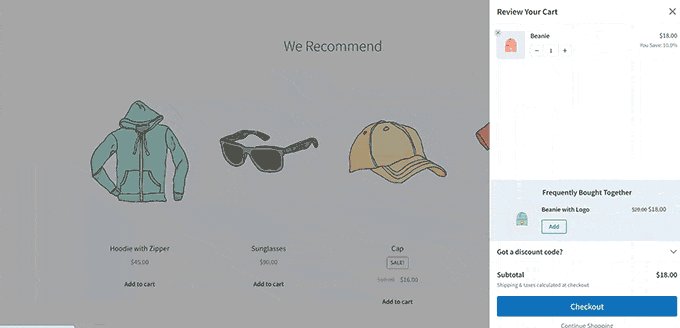
Ein Slide-in-Warenkorb zeigt eine Warenkorb-Schaltfläche auf dem Bildschirm an. Wenn Sie auf die Schaltfläche klicken, wird ein Einschubmenü mit den Produkten angezeigt, die der Benutzer in den Warenkorb gelegt hat.

Benutzer können nun den Warenkorb bearbeiten und aktualisieren, ohne die Seite zu verlassen.
FunnelKit verfügt über eine wunderschöne Slide-in-Cart-Funktion, die sich nahtlos in Ihren Online-Shop integrieren lässt. Sie können es sogar für Upselling-Produkte, Kaufanreize, Rabatte und mehr verwenden.
Zuerst müssen Sie die FunnelKit-Website besuchen und sich für ein Konto anmelden.
Hinweis: Sie benötigen mindestens den Plus-Tarif, um die Funktionen des Einschubwagens nutzen zu können.
Nach der Anmeldung gehen Sie zu Ihrem Konto auf der FunnelKit-Website, um das FunnelKit Cart-Plugin herunterzuladen.

Als nächstes müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
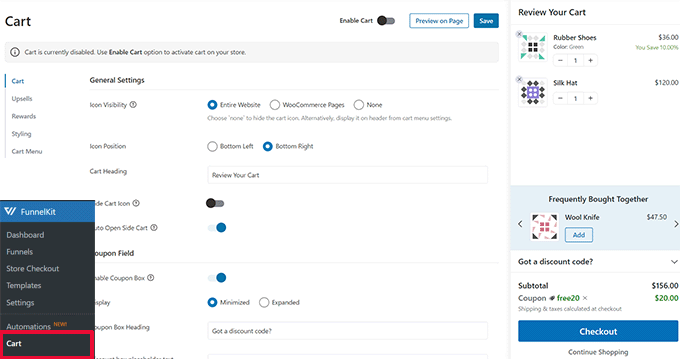
Sobald Sie das Plugin aktiviert haben, müssen Sie auf die Seite FunnelKit “ Cart gehen, um die Einstellungen für den Slide-in Cart zu konfigurieren.

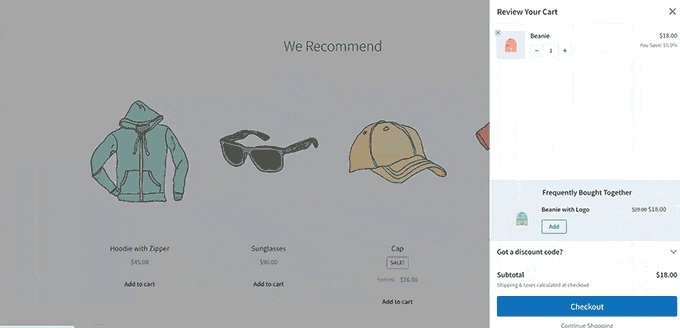
Von hier aus sehen Sie viele Optionen zu Ihrer Linken und eine Live-Vorschau, wie Ihr Slide-in-Wagen aussehen wird.
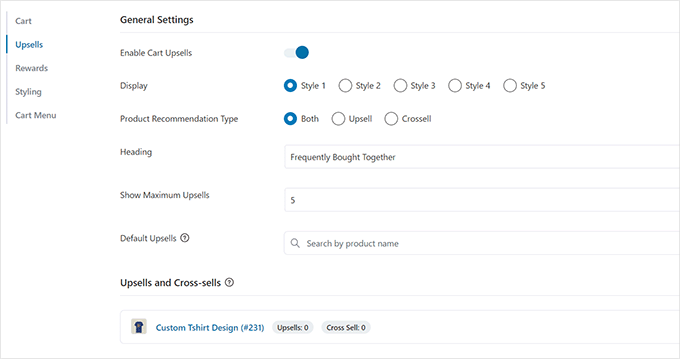
FunnelKit bietet eine Vielzahl von Anpassungsmöglichkeiten. Sie können zum Beispiel aus verschiedenen Stilen wählen, Einkaufswagen-Symbole auswählen, den Text der Schaltflächen ändern und vieles mehr.
Sie können auch Upsell-Produkte oder Cross-Sell-Produkte hinzufügen, Rabatte anbieten und den Warenkorb attraktiver gestalten.

Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, um Ihre Änderungen zu veröffentlichen.
Sie können nun Ihre Website besuchen, um den Einkaufswagen in Ihrem Live-Shop zu testen.
Anpassen der WooCommerce-Warenkorb-Seite
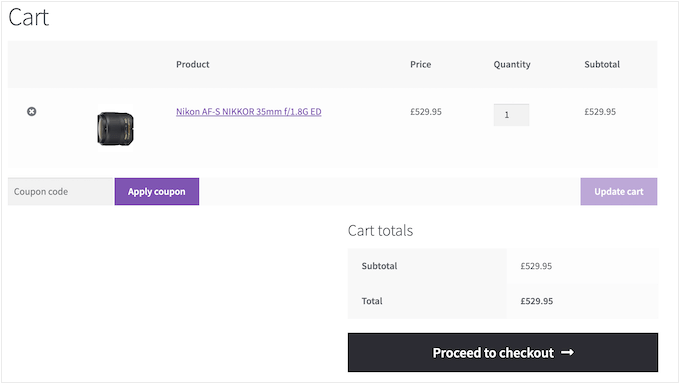
WooCommerce verfügt über eine Standard-Warenkorb-Seite, die es dem Benutzer ermöglicht, zur Kasse zu gehen.
Standardmäßig werden dort die Produkte angezeigt, die der Kunde in seinen Warenkorb gelegt hat. Untersuchungen zeigen jedoch, dass mehr als 70 % der Kunden einen Online-Shop verlassen, ohne ihren Kauf abzuschließen.
WooCommerce-Themen kommen oft mit einem langweiligen Warenkorb Seite mit keiner Optimierung für Konversionen.

Durch die Anpassung Ihrer WooCommerce-Warenkorbseite können Sie ganz einfach die Zahl der abgebrochenen Warenkörbe verringern und den Umsatz steigern.
Um Ihre individuelle Checkout-Seite zu erstellen, gehen Sie einfach zu SeedProd “ Landing Pages und klicken Sie auf „Add New Landing Page“.

Als nächstes werden Sie aufgefordert, eine Vorlage für Ihre Seite auszuwählen.
Sie können eine der Vorlagen auf dem Bildschirm auswählen und sie bearbeiten, um eine Einkaufswagenseite zu erstellen, oder Sie können mit einer leeren Vorlage beginnen.

Für diesen Lehrgang werden wir die leere Vorlage verwenden.
Als nächstes müssen Sie einen Titel und eine URL für die Seite angeben. Sie können alles verwenden, was Ihnen hilft, diese Seite leicht zu identifizieren.

Dadurch wird die SeedProd-Builder-Schnittstelle gestartet.
Wechseln Sie zunächst zur Registerkarte „Abschnitte“ und fügen Sie eine Kopfzeile zu Ihrer leeren Vorlage hinzu.

Danach können Sie durch Zeigen und Klicken den Kopfbereich nach Ihren Wünschen bearbeiten.
Darunter müssen Sie ein zweispaltiges Layout hinzufügen, das Sie für weitere Blöcke der Einkaufswagenseite verwenden werden.

Als Nächstes fügen Sie den Block „Warenkorb“ in die rechte Spalte ein.
Da Ihr Warenkorb derzeit leer ist, werden dort keine Produkte angezeigt. Gehen Sie zu Ihrem Shop, legen Sie ein paar Produkte in den Warenkorb und laden Sie dann den SeedProd Page Builder neu.

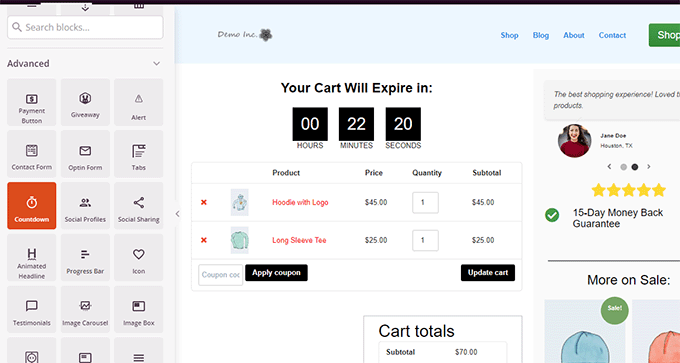
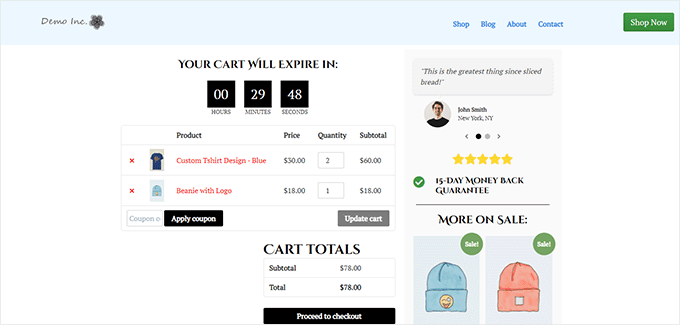
Danach können Sie weitere Elemente hinzufügen, um Ihre Warenkorb-Seite zu verbessern.
Sie können zum Beispiel mit dem Hinzufügen von Testimonials beginnen oder einen Countdown-Timer hinzufügen, um den FOMO-Effekt auszulösen.

Fügen Sie einfach verschiedene Blöcke hinzu und verändern Sie Farben und Breite.
Wenn Sie mit der Bearbeitung fertig sind, vergessen Sie nicht, auf „Speichern und veröffentlichen“ oben rechts im Bildschirm zu klicken.

Als Nächstes müssen Sie WooCommerce mitteilen, dass Ihre benutzerdefinierte Einkaufswagenseite für alle Kunden verwendet werden soll.
Gehen Sie auf die Seite WooCommerce “ Einstellungen und wechseln Sie auf die Registerkarte „Erweitert“.

Sie können Ihren Online-Shop jetzt in einer neuen Browser-Registerkarte besuchen.
Fügen Sie einige Produkte hinzu, und gehen Sie dann zur Warenkorb-Seite, um Ihre neue Warenkorb-Seite in Aktion zu sehen.

WooCommerce-Produktseiten bearbeiten
WooCommerce-Themen verwenden die gleiche Vorlage, um alle Produkte auf Ihrer Website anzuzeigen.
Es kann jedoch sein, dass Sie einige Produkte stärker fördern wollen als andere. Das Beste, was Sie tun können, um wichtige Produkte hervorzuheben, ist, sie zu „Featured Products“ zu machen.
SeedProd ermöglicht es Ihnen, individuelle Produktseiten zu erstellen. Sie können eine gut gestaltete Vorlage verwenden, die für höhere Konversionen maßgeschneidert ist, und diese dann einfach mit Ihren Produktinformationen füllen.
Um loszulegen, gehen Sie einfach zu SeedProd “ Landing Pages und klicken Sie dann auf „Add New Landing Page“.

Als nächstes werden Sie aufgefordert, eine Vorlage für Ihre Seite auszuwählen.
Sie können eine der Vorlagen auf dem Bildschirm auswählen und sie bearbeiten, um eine Produktseite zu erstellen. Unter der Registerkarte „Verkauf“ finden Sie mehrere Vorlagen, die für Konversionen optimiert sind.

Wählen Sie einfach eine Vorlage aus und fahren Sie fort.
Als nächstes werden Sie aufgefordert, einen Seitentitel und eine URL anzugeben. Sie können den Produktnamen als Titel und URL verwenden.

Klicken Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“, um fortzufahren.
Dadurch wird die SeedProd-Seitenerstellungsoberfläche mit der von Ihnen ausgewählten Vorlage gestartet. Sie können einfach auf ein beliebiges Element auf der Seite zeigen und klicken, um es zu bearbeiten.

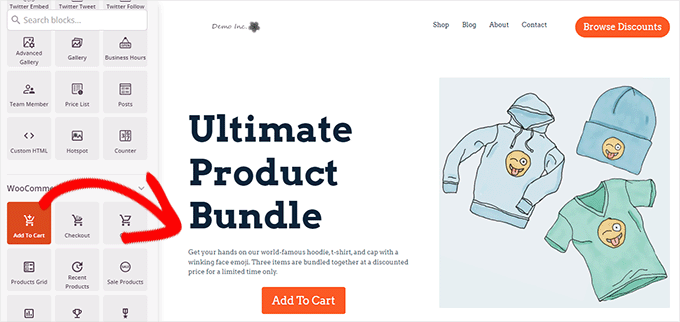
Sie können damit beginnen, die Kopfzeilenelemente, wie das Logo, das Navigationsmenü und die Schaltfläche „Call-to-Action“, durch Ihre eigenen zu ersetzen.
Danach können Sie die Bilder durch Ihre Produktbilder ersetzen und den Text nach Bedarf bearbeiten.

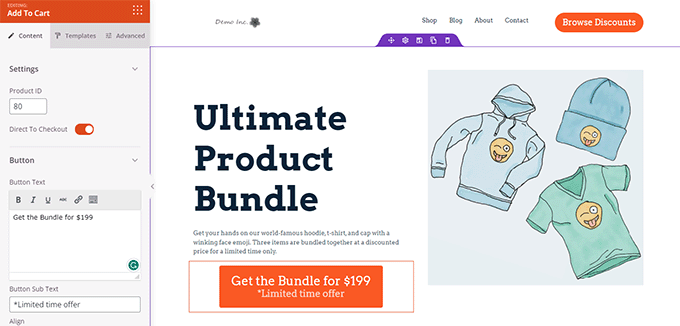
Schließlich können Sie die Aufforderung zum Handeln durch den Block In den Warenkorb ersetzen.
Danach müssen Sie die Produkt-ID in den Einstellungen des Add to Cart-Blocks eingeben. Sie können auch den Text der Schaltfläche ändern sowie Untertext, Farbe und Ausrichtung hinzufügen.

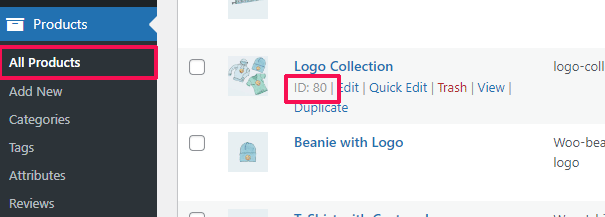
Um eine Produkt-ID zu finden, müssen Sie die Seite Produkte “ Alle Produkte im WordPress-Verwaltungsbereich in einem separaten Browser-Tab aufrufen.
Fahren Sie mit der Maus über das Produkt, das Sie bewerben möchten, und die Produkt-ID wird zusammen mit anderen Links angezeigt.

Um Ihre Produktseite effektiver zu gestalten, können Sie diese Tipps ausprobieren:
- Fügen Sie qualitativ hochwertige Produktbilder mit Zoom-Effekt hinzu, damit die Nutzer das Produkt genau untersuchen können.
- Unter Ihrer Hauptaufforderung zum Handeln können Sie verschiedene Zeilen erstellen, die die Produktmerkmale hervorheben und dem Kunden weitere Informationen bieten.
- Nutzen Sie den sozialen Beweis, um den FOMO-Effekt auszulösen.
Wenn Sie mit der Bearbeitung Ihrer Produktseite fertig sind, vergessen Sie nicht, oben auf die Schaltfläche „Speichern und veröffentlichen“ zu klicken.

Nach der Veröffentlichung können Sie Ihre Produktseite ansehen, indem Sie auf die Schaltfläche „Vorschau“ klicken.
Dadurch wird die Live-Produktseite auf Ihrer Website angezeigt, die Sie nun bewerben können.

Weitere Details und Bonustipps finden Sie in unserem Tutorial zur Anpassung von WooCommerce-Produktseiten.
Anpassen der Shop-Seite für Ihren WooCommerce-Shop
Mit WooCommerce können Sie Ihre Produkte ganz einfach auf der Shop-Seite anzeigen. Es ist im Grunde eine Seite mit Ihren Produkten in einem Raster-Layout angezeigt.
Die Shop-Vorlage der meisten WooCommerce-Themes ist langweilig und nicht für Verkäufe und Konversionen optimiert. Darüber hinaus gibt es in der Regel keine oder nur sehr wenige Optionen zur Anpassung.
Mit SeedProd können Sie ganz einfach eine WooCommerce-Shopseite erstellen und anpassen. Sie können Ihr eigenes Layout und Design wählen und diese Seite für höhere Konversionen optimieren.
Um loszulegen, gehen Sie einfach zu SeedProd “ Landing Pages und klicken Sie dann auf die Schaltfläche „Neue Landing Page hinzufügen“.

Als nächstes werden Sie aufgefordert, eine Vorlage für Ihre Seite auszuwählen.
Sie können eine der Vorlagen auf dem Bildschirm auswählen und sie bearbeiten, um Ihre Shop-Seite zu erstellen.

Wählen Sie einfach eine Vorlage aus und fahren Sie fort.
Als nächstes werden Sie aufgefordert, einen Seitentitel und eine URL anzugeben. Sie können etwas wie Shop, Store oder Storefront verwenden, um anzugeben, dass es sich um die Hauptseite des Shops handelt.

Klicken Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“, um fortzufahren.
Dadurch wird die SeedProd-Seitenerstellungsoberfläche mit der von Ihnen ausgewählten Vorlage gestartet. Sie können einfach auf ein beliebiges Element auf der Seite zeigen und klicken, um es zu bearbeiten.

Sie können damit beginnen, die Kopfzeilenelemente, wie das Logo, das Navigationsmenü und die Schaltfläche „Call-to-Action“, durch Ihre eigenen zu ersetzen.
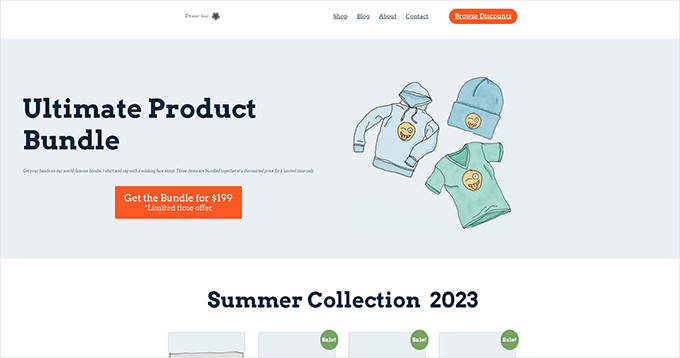
Danach können Sie oben einen Heldenbereich mit einem großen Bild und Ihrer wichtigsten Aufforderung zum Handeln hinzufügen.

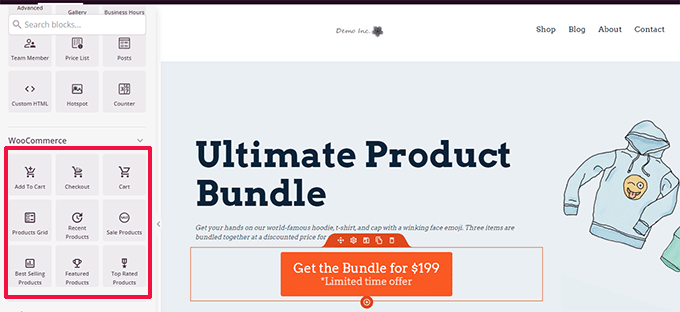
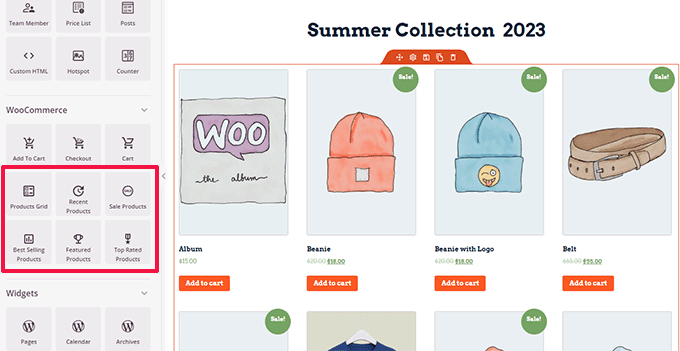
Darunter können Sie WooCommerce-Blöcke verwenden, um Ihre Produkte anzuzeigen.
Sie können zwischen aktuellen, vorgestellten, meistverkauften, am besten bewerteten und Verkaufsprodukten wählen.

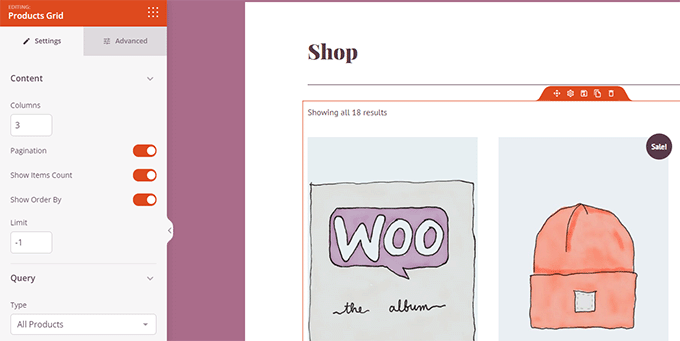
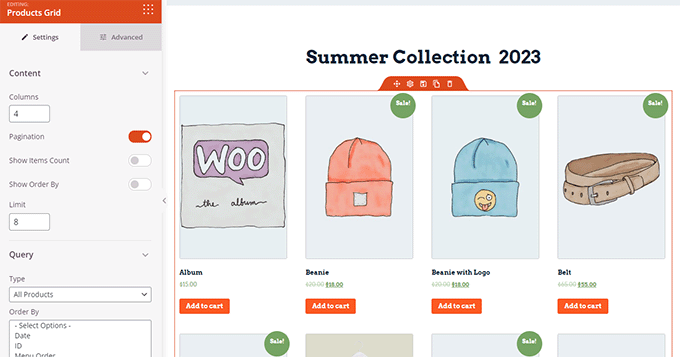
Nachdem Sie einen Produktblock hinzugefügt haben, können Sie auch sein Aussehen anpassen.
Mit SeedProd können Sie die Anzahl der Produkte, Sortieroptionen, Spalten und vieles mehr auswählen.

Sie können diese Seite weiter optimieren, indem Sie mehr Text, Sonderangebote, Banner, einen FAQ-Bereich und mehr hinzufügen.
Wenn Sie mit der Bearbeitung fertig sind, vergessen Sie nicht, oben auf „Speichern und veröffentlichen“ zu klicken.

Nachdem Sie Ihre Seite gespeichert haben, klicken Sie auf die Schaltfläche „Vorschau“, um sie in Aktion zu sehen.
SeedProd öffnet die Seite in einer neuen Browser-Registerkarte.

Sie können jetzt Links zur Shop-Seite in Ihrem Navigationsmenü durch Ihre eigene Shop-Seite ersetzen.
WooCommerce-Dankeschön-Seite anpassen
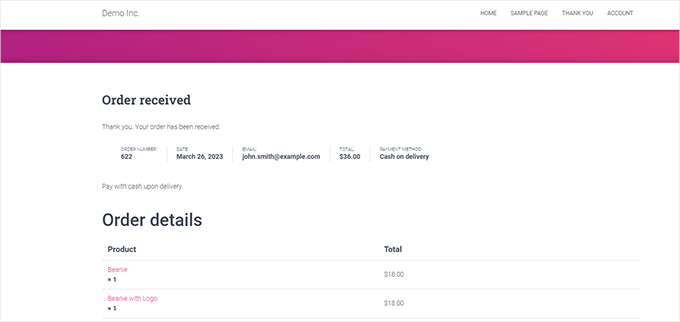
Die WooCommerce-Dankeschön-Seite erscheint, wenn ein Kunde einen Kauf abgeschlossen hat. Standardmäßig zeigt WooCommerce dem Kunden auf dieser Seite nur die Bestelldaten an.

Das bietet den Kunden keine weiteren Optionen, die sie erkunden können. Es ist eine Art Sackgasse und eine verpasste Gelegenheit für Verkäufe und Konversionen.
Glücklicherweise können Sie das mit SeedProd beheben, indem Sie eine benutzerdefinierte Dankesseite erstellen.
Um loszulegen, gehen Sie einfach zu SeedProd “ Landing Pages und klicken Sie dann auf die Schaltfläche „Neue Landing Page hinzufügen“.

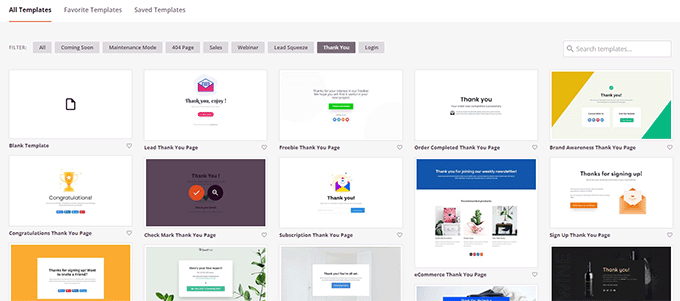
Als nächstes werden Sie aufgefordert, eine Vorlage für Ihre Seite auszuwählen.
Wechseln Sie zur Registerkarte „Dankeschön“, und Sie finden eine Reihe von Dankeseitenvorlagen. Sie können eine davon auswählen oder sogar mit einer leeren Vorlage beginnen.

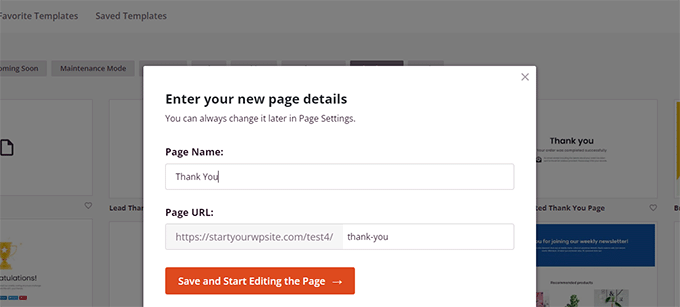
Als nächstes werden Sie aufgefordert, einen Titel und eine URL für Ihre Seite zu wählen.
Sie können „Dankeschön“ oder einen anderen aussagekräftigen Titel für Ihre Seite verwenden.

Klicken Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“, um fortzufahren.
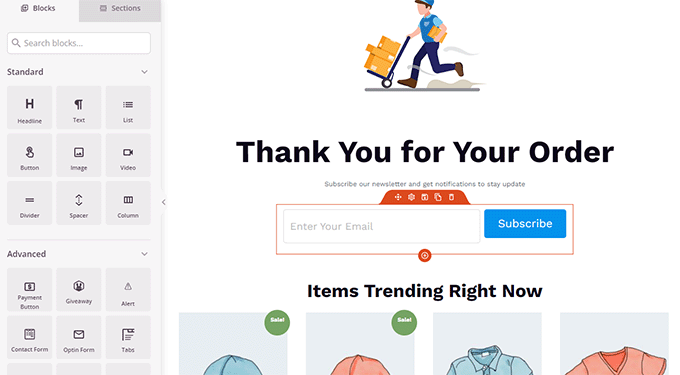
Dadurch wird die Benutzeroberfläche des SeedProd-Seitenerstellers gestartet, auf der Sie eine Live-Vorschau Ihrer Vorlage sehen. Sie können einfach auf ein Element in der Vorschau zeigen und klicken, um es zu bearbeiten oder neue Blöcke in der linken Spalte hinzuzufügen.

Sie können nun diese Gelegenheit nutzen, um Ihre E-Mail-Liste oder Upsell-Produkte zu bewerben, indem Sie WooCommerce-Produktgitterblöcke hinzufügen.
Experimentieren Sie ruhig mit verschiedenen Überschriften, Texten und Produkten, um eine effektive Dankeseite zu erstellen.
Vergessen Sie nicht, auf die Schaltfläche „Speichern und veröffentlichen“ in der oberen rechten Ecke des Bildschirms zu klicken, wenn Sie fertig sind.

Ihre benutzerdefinierte Dankeschön-Seite ist nun live. Sie müssen WooCommerce jedoch noch mitteilen, dass diese Seite als Standard-Dankeschön-Seite verwendet werden soll.
Dazu müssen Sie das Plugin “ Thanks Redirect for WooCommerce “ installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
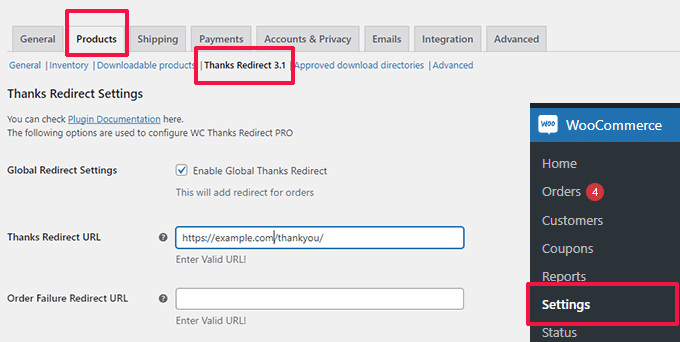
Gehen Sie nach der Aktivierung auf die Seite WooCommerce “ Einstellungen und klicken Sie auf die Registerkarte „Produkte“.

Hier müssen Sie die Option „Globale Dankesumleitung aktivieren“ aktivieren. Danach sehen Sie ein Feld mit der Bezeichnung „Dankesumleitung URL“.
Fügen Sie die URL Ihrer neuen WooCommerce-Dankeschön-Seite in dieses Feld ein und klicken Sie dann auf die Schaltfläche „Änderungen speichern“.
Wenn Kunden nun einen Kauf abschließen, sehen sie Ihre hoch optimierte, individuelle Dankeseite. Die Wahrscheinlichkeit, dass sie darauf klicken und den Rest Ihres Shops durchsuchen, ist weitaus größer, als wenn Sie bei der Standardeinstellung geblieben wären.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie WooCommerce-Seiten einfach bearbeiten können, ohne Code zu schreiben. Vielleicht möchten Sie auch unsere komplette WooCommerce SEO-Leitfaden oder unser Experte wählt für die besten WooCommerce Verkaufstrichter Plugins, um Ihre Konversionen zu erhöhen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
As an online store owner, I often need to make changes to my WooCommerce pages without any coding knowledge required. WPBeginner’s guide on editing WooCommerce pages has been incredibly helpful in meeting this need.
With the help of plugins like Elementor and Beaver Builder, I’m now able to easily create custom WooCommerce pages without any coding knowledge required.
This has saved me a lot of time and effort compared to manually editing the code for these pages.
Ralph says
This article is a lifesaver for non-tech-savvy WooCommerce users like myself who want to make changes to their online store without learning how to code. This is great that a lot of things are now drag and drop.
However, I have a question. Is it better to have shop.domain or domain/shop?
Does it make any difference from seo point of view? Or any else?
WPBeginner Support says
It should not make a major SEO difference either way, if you wanted everything on the same site it is easier to do domain/shop while if you wanted to create a store specific subsite the store.domain is normally the method to use.
Admin
Ruth says
thanks for sharing. will installing this plugin displace my already installed Elementor builder?
WPBeginner Support says
This plugin is normally an alternative to Elementor so there is a good chance that it will be a replacement plugin for you
Admin