¿Quieres editar páginas de WooCommerce sin escribir código?
WooCommerce crea muchas páginas para mostrar productos y añadir funcionalidad de carrito a tu tienda. Pequeñas mejoras en estas páginas pueden resultar en mayores ofertas y menos abandonos de carrito para tu tienda.
En este artículo, le mostraremos cómo editar fácilmente las páginas de WooCommerce para hacer más ofertas sin ningún conocimiento de código.

¿Por qué editar páginas de WooCommerce para tu tienda online?
WooCommerce crea muchas páginas para mostrar los productos, tienda, cuenta, finalizar compra / pago, y las características del carrito para su tienda en línea.
Por defecto, tu tema de WordPress controla el aspecto de estas páginas. Hay un montón de temas de WooCommerce entre los que puedes elegir.
Sin embargo, editar estas páginas puede no ser tan sencillo como parece.
Por ejemplo, es posible que no pueda mostrar productos adicionales, añadir características de venta dirigidas, cambiar la estructura / disposición / diseño / plantilla, etc.
Aquí es donde entra SeedProd. Es el último plugin constructor de página WooCommerce que le permite utilizar una herramienta intuitiva de arrastrar y soltar para diseñar sus páginas de WooCommerce.

Lo primero que tienes que hacer es instalar y activar el plugin SeedProd. Para más detalles, consulte nuestro tutorial sobre cómo instalar un plugin de WordPress.
Para los diferentes métodos en este artículo, vamos a utilizar la versión SeedProd Pro, ya que tiene las características necesarias para editar páginas de WooCommerce.
Tras la activación, debe visitar la página SeedProd ” Ajustes para introducir la clave de licencia de su plugin. Puede encontrar esta información en su cuenta del sitio web de SeedProd.

Después de introducir tu clave de licencia, ya puedes empezar. Ya puedes editar y crear páginas de WooCommerce altamente optimizadas para tu tienda online.
Dicho esto, veamos cómo editar páginas de WooCommerce paso a paso.
Puede hacer clic en cualquiera de los enlaces siguientes para saltar al método que desee:
- Create a Completely Custom WooCommerce Theme
- Customize the WooCommerce Checkout Page
- Customize the WooCommerce Checkout Form
- Add One-Page Checkout in WooCommerce
- Add a Slide-In Cart to WooCommerce
- Customize the WooCommerce Cart Page
- Edit WooCommerce Product Pages
- Customize the Shop Page for Your WooCommerce Store
- Customize WooCommerce Thank You Page
Crear un tema WooCommerce completamente personalizado
SeedProd viene con un completo maquetador de temas WooCommerce incorporado. Esto le permite reemplazar su tema WooCommerce con una personalizada de su propio.
La ventaja de este enfoque es que obtienes más flexibilidad al editar tu tema de WooCommerce. Puedes editar cualquier página usando una simple herramienta de arrastrar y soltar.
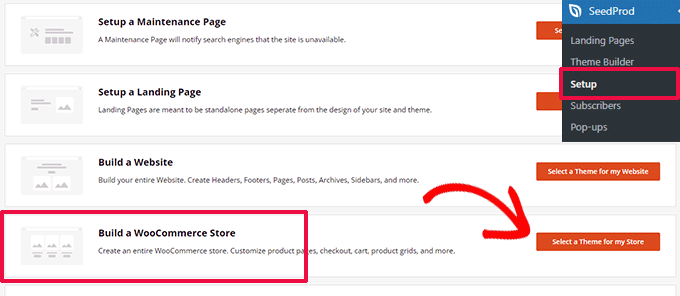
Para empezar, simplemente vaya a la página SeedProd ” Configuración y haga clic en el botón ‘Seleccionar un tema para mi tienda’ al lado de la opción ‘Crear una tienda WooCommerce’.

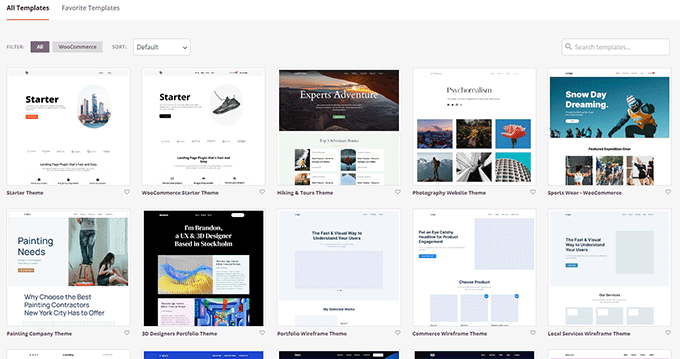
A continuación, el plugin te mostrará muchos temas de WooCommerce listos para usar que puedes utilizar como punto de partida.
Basta con hacer clic en una plantilla para seleccionarla.

Cada tema de WooCommerce o WordPress es una colección de plantillas que muestran diferentes áreas de tu sitio web o tienda online.
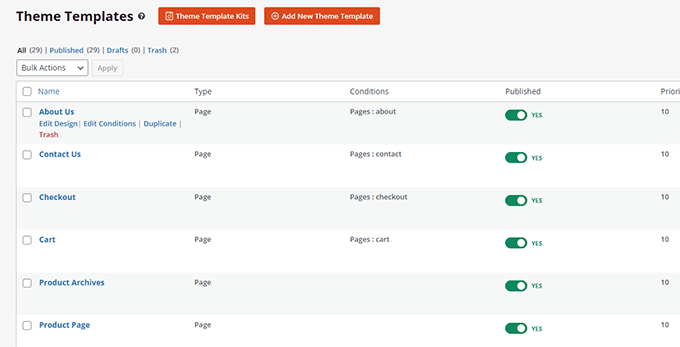
SeedProd ahora generará esas plantillas para su tema y le mostrará un anuncio / catálogo / ficha de ellos.

Ahora puede llevar el ratón a una plantilla y hacer clic en el enlace “Editar diseño” para empezar a editarla.
Esto iniciará la interfaz del maquetador de páginas SeedProd.

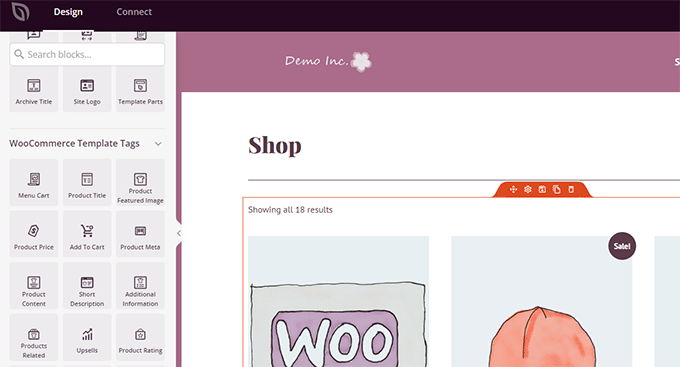
En la columna de la izquierda puedes añadir todos los elementos comunes de construcción de sitios web. A la derecha, verás una vista previa en directo de la página que estás editando.
También puede apuntar y hacer clic en cualquier elemento para editarlo.

SeedProd viene con todos los bloques de WooCommerce que necesitará para construir un tema de WooCommerce orientado a las ventas.
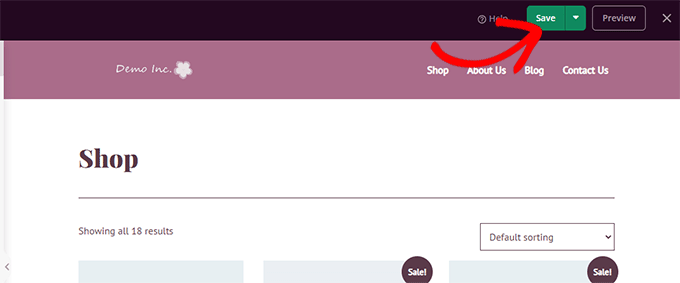
Cuando haya terminado de hacer cambios en una plantilla, sólo tiene que hacer clic en el botón “Guardar” para guardar los cambios.

Simplemente repite el proceso para editar otras plantillas en tu tema personalizado de WooCommerce.
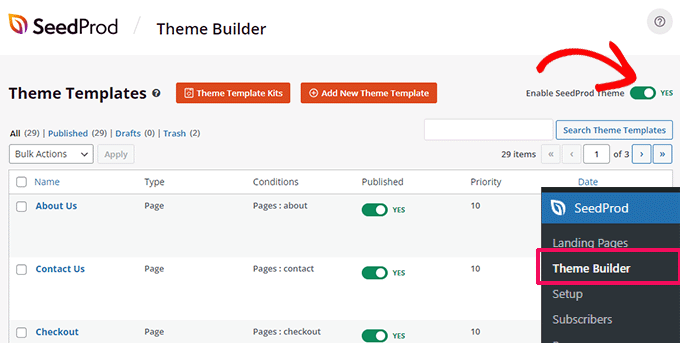
Una vez que haya terminado de editar todas las páginas, vaya a la página SeedProd ” Theme Builder y active el conmutador ‘Enable SeedProd Theme’.

Tu tema personalizado de WooCommerce ahora reemplazará a tu tema existente de WooCommerce.
Ahora, puede visitar su sitio web WordPress para verlo en acción.

Para obtener más información, consulte nuestro tutorial completo sobre cómo crear un tema de WordPress personalizado sin código.
Por otro lado, si quieres seguir usando tu tema WooCommerce existente y solo editar ciertas partes de tu sitio web, entonces continua leyendo.
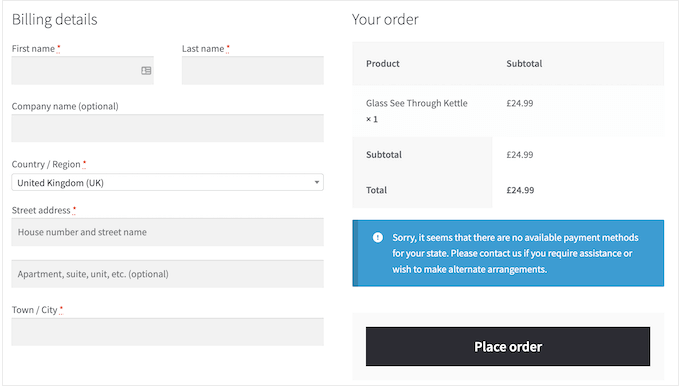
Personalizar la página de finalizar compra / pago de WooCommerce
La página de finalizar compra / pago en cualquier tienda de comercio electrónico es uno de los pasos más significativos en el viaje del cliente.
Por defecto, WooCommerce viene con una experiencia de finalizar compra / pago simple, que no está optimizada para ventas y conversiones.

Pequeñas modificaciones en la página de finalizar compra / pago pueden ayudarle a aumentar las ofertas y reducir el abandono del carrito en su tienda.
Por ejemplo, puede mostrar productos relacionados con un botón “Añadir al carrito” en la página de finalización de la compra para que los usuarios vean algo más que también quieran comprar.
Para crear su página de destino personalizada, simplemente vaya a SeedProd ” Páginas de destino y haga clic en “Añadir nueva página de destino”.

A continuación, se le pedirá que elija una plantilla para su página.
Puede elegir una de las plantillas de la pantalla y editarla para finalizar la compra / pago, o puede empezar con una plantilla en blanco.

Utilizaremos la plantilla en blanco para este tutorial, pero puedes elegir cualquiera de ellas.
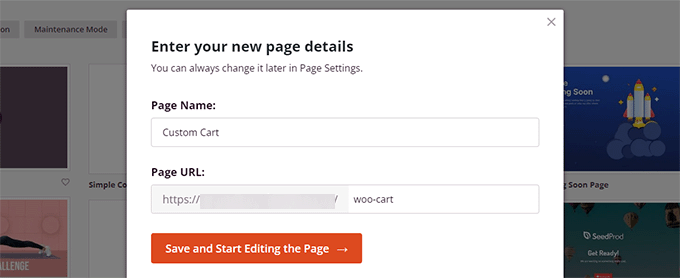
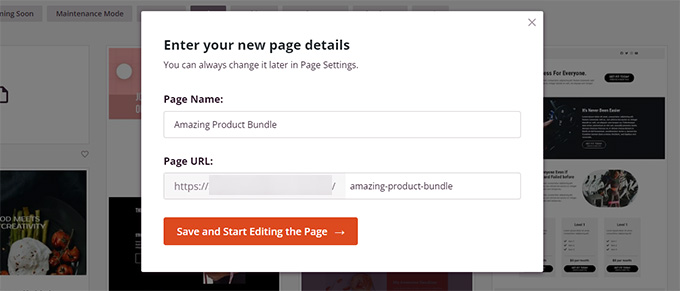
A continuación, deberá indicar un título y una URL para la página. Puede utilizar cualquier cosa que le ayude a identificar fácilmente esta página.

Haga clic en el botón “Guardar y empezar a editar la página” para continuar.
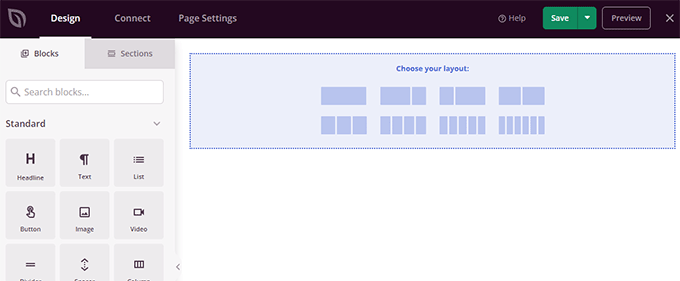
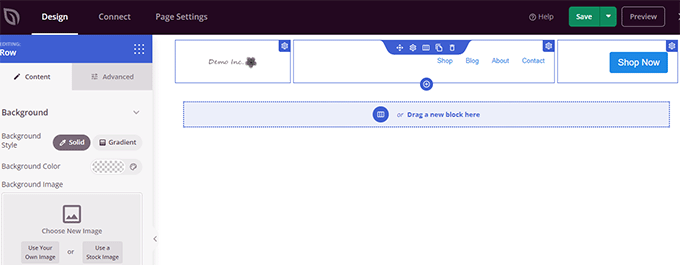
Esto iniciará la interfaz del maquetador de páginas de SeedProd, donde puede simplemente arrastrar y soltar bloques para construir la estructura / disposición / diseño / plantilla de su página.

En primer lugar, debe añadir una cabecera y luego personalizarla con su propia imagen de marca / marca.
SeedProd viene con secciones, que son colecciones de bloques que a menudo se utilizan juntos. Para añadir una sección de cabecera, haga clic en la pestaña “Secciones” y seleccione la categoría “Cabecera”.

A continuación, sitúe el ratón sobre una cabecera y haga clic en el botón “Añadir (+)” para insertarla en su página.
Ahora puede editar la sección de cabecera simplemente haciendo clic en cada bloque y sustituyéndolo por su propio logotipo, menú y llamada a la acción.

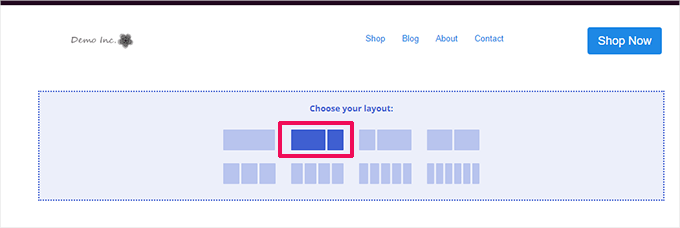
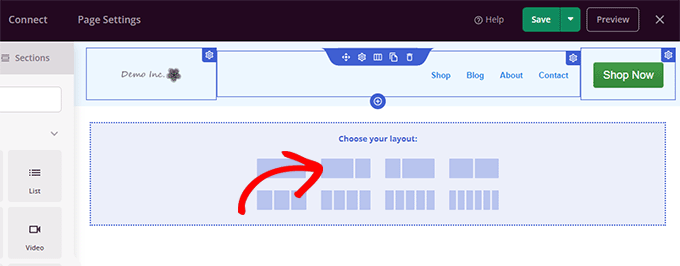
Cuando esté satisfecho con la cabecera, añada una disposición a dos columnas.
Puede utilizar esta disposición de dos columnas para mostrar el formulario de finalizar compra / pago y productos de ventas dirigidas, testimonios y otros elementos.

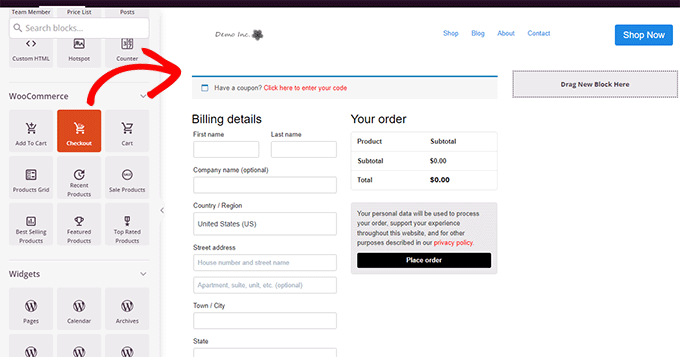
A continuación, añada el bloque Finalizar compra en el menú de la izquierda.
Añádelo a la columna de la izquierda, que es más ancha y aparecerá primero en los dispositivos móviles.

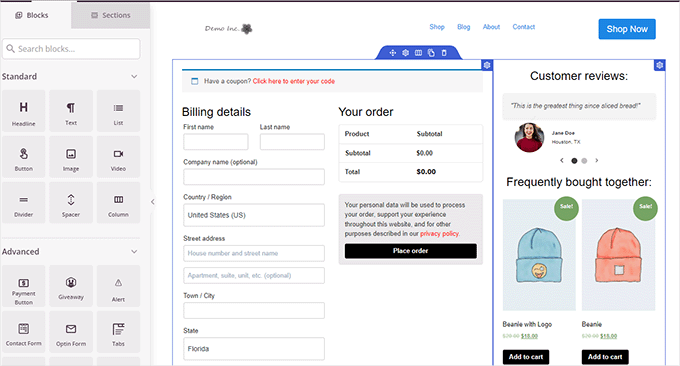
A continuación, debe añadir bloques a la columna de la derecha. Esta es el área que puedes utilizar para convencer a los usuarios de que completen la compra.
Aquí puede añadir un bloque de testimonios o mostrar sus productos más populares.

Aquí hay algunas cosas más que puede añadir a su página de finalizar compra / pago para mejorarla y conseguir mayores conversiones:
- Acreditaciones / insignias / distinciones de confianza, como las acreditaciones de pago seguro de PayPal y Stripe o tu puntuación en las reseñas de Trustpilot.
- Más pruebas sociales, como la actividad de los clientes en tiempo real
- El bloque de reseñas de empresas en SeedProd para mostrar las valoraciones de Google
Cuando haya finalizado la edición de la página de compra / pago, no olvide guardar o ahorrar, según el contexto, haciendo clic en la flecha situada junto a “Guardar” y, a continuación, en “Publicar”, en la esquina superior derecha de la pantalla.

A continuación, debe indicar a WooCommerce que comience a utilizar su página de finalizar compra / pago personalizada para todos los clientes.
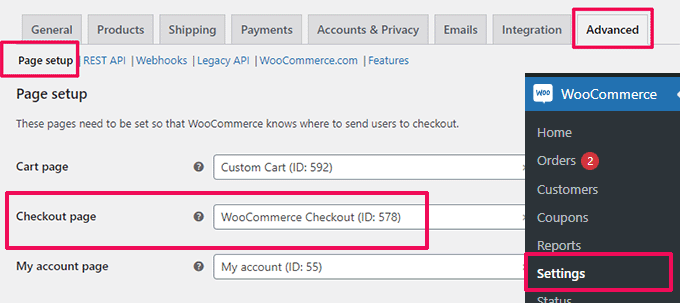
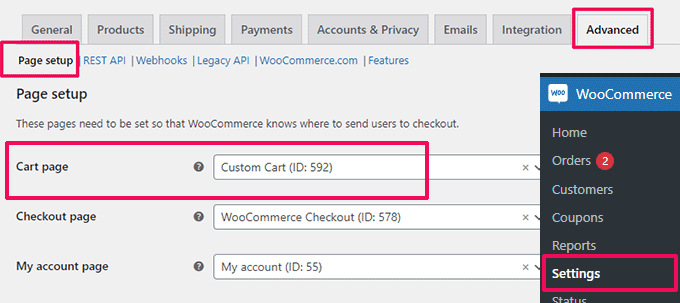
Vaya a la página “Ajustes” de WooCommerce y cambie a la pestaña “Avanzado”.

En la pestaña “Configurar página”, seleccione su página de finalizar compra personalizada para la opción “Página de finalizar compra”. No olvides hacer clic en el botón “Guardar cambios” para establecer los ajustes.
Ahora puede ir a su tienda en una nueva pestaña del navegador y probar la nueva experiencia de finalizar compra añadiendo un producto a su carrito.

Para más detalles, puedes ver nuestro tutorial sobre cómo personalizar la página de finalizar compra / pago de WooCommerce.
Consejo extra: ¿Quieres ver el rendimiento de tu nueva página de carrito? Consulta nuestro tutorial sobre seguimiento de conversiones en WordPress para principiantes para realizar un seguimiento de todas tus conversiones.
Personalizar el formulario de finalizar compra / pago de WooCommerce
La página de finalizar compra / pago es una de las áreas donde muchos usuarios abandonan sus carritos.
La forma más fácil de garantizar que los usuarios finalicen sus compras es ofrecer una mejor experiencia de finalización / pago.
Aquí es donde FunnelKit puede ayudar. Es uno de los mejores constructores de embudo de ventas para WooCommerce que le permite optimizar embudos, páginas de finalización de compra, experiencia de carrito y mucho más.

Dispone de docenas de plantillas, un asistente para crear embudos y un editor de arrastrar y soltar para las páginas de carrito y finalizar compra / pago.
En primer lugar, debe suscribirse a un plan de FunnelKit visitando su sitio web.
Nota: Usted necesitará al menos el plan Plus para desbloquear embudos de ventas, ventas dirigidas, pedidos, y otras características.
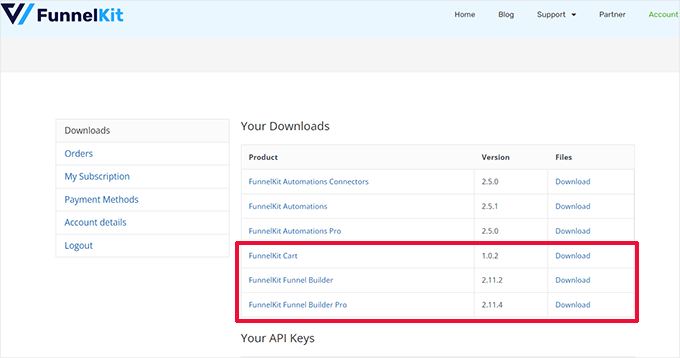
Después, necesitas instalar y activar los plugins FunnelKit Builder y FunnelKit Builder Pro. Puedes encontrarlos en tu cuenta del sitio web de FunnelKit.

¿Necesita ayuda? Consulte nuestro tutorial sobre cómo instalar un plugin de WordPress.
Tras la activación, se le pedirá que proporcione las claves de licencia de su plugin. Puede encontrarlas en la misma página de descargas de su cuenta en el sitio web de FunnelKit.
Una vez que haya finalizado, estará listo para personalizar el formulario de finalización de compra de WooCommerce.
Simplemente vaya a la página FunnelKit ” Store Checkout en el escritorio de administrador de WordPress y haga clic en el botón ‘Create Store Checkout’.

En la pantalla siguiente, debe elegir primero la interfaz de su editor.
Las plantillas de FunnelKit se pueden editar con el editor Gutenberg por defecto, Elementor, Divi, Oxygen o cualquier otro maquetador de páginas mediante shortcodes.
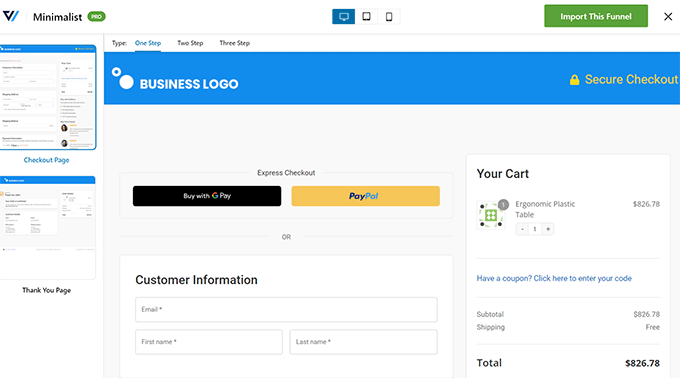
Después, tienes que elegir una plantilla. Hay docenas de bonitas plantillas entre las que elegir. Solo tienes que hacer clic en el botón “Vista previa” para ver una vista previa en directo de la plantilla.
En la vista previa puede elegir entre una página de finalización de compra / pago de un solo paso o de varios pasos. Después, simplemente haz clic en el botón “Importar este embudo” en la parte superior.

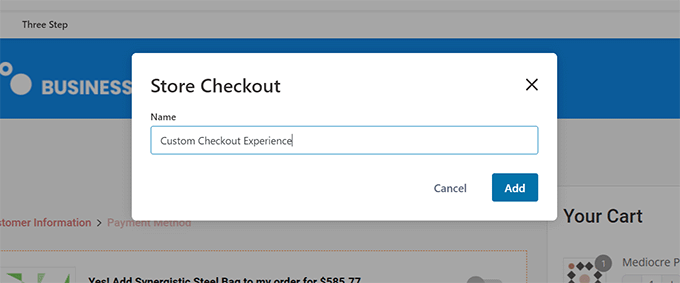
A continuación, se le pedirá que introduzca un nombre para su embudo.
Puedes llamarlo de cualquier forma que te ayude a identificarlo más tarde. A continuación, haz clic en el botón “Aceptar” para continuar.

FunnelKit creará ahora su página de finalizar compra / pago personalizada.
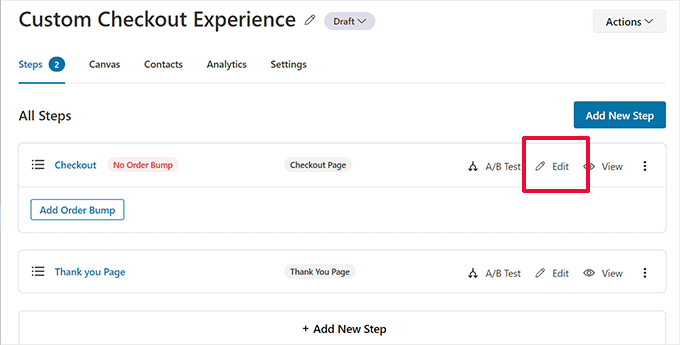
Después, verá la página Escritorio. Desde aquí, puede editar su página de finalizar compra / pago, añadir más pasos, o añadir un bache de pedido.

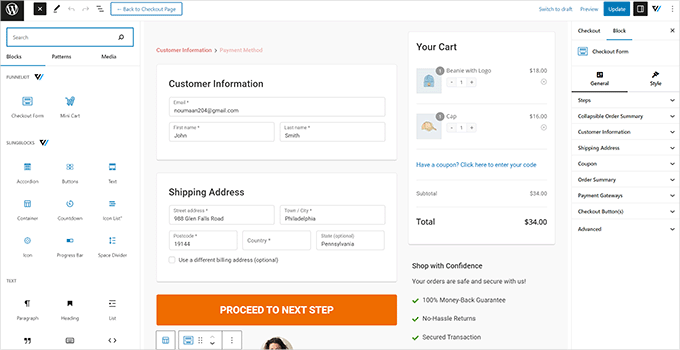
Al editar una página, ésta se abrirá en el editor que haya elegido anteriormente.
Para este tutorial, hemos elegido Gutenberg. Cada elemento en la página de finalizar compra / pago es un bloque que puede editar simplemente al hacer clic para seleccionarlo.

También puede añadir nuevos bloques al hacer clic en el botón “Añadir bloque”.
Cuando haya terminado de hacer los cambios, no olvide hacer clic en el botón “Actualizar”.
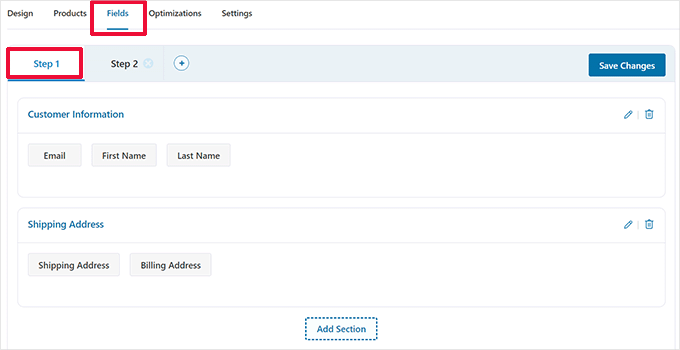
Esto le devolverá a la página de finalizar compra / pago. Desde aquí, debe cambiar a la pestaña “Campos”.

Aquí es donde puede editar los campos del formulario de finalizar compra / pago. En este ejemplo, estamos utilizando un formulario de finalizar compra / pago en dos pasos. Esto le permite capturar la información de contacto antes del pago.
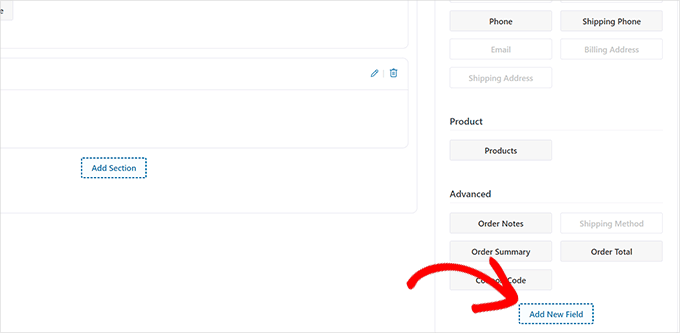
También puedes añadir nuevos campos de formulario desde la columna de la derecha. Por defecto, el plugin muestra los campos de finalización de compra / pago más utilizados.
Sin embargo, puede hacer clic en el botón “Añadir nuevo campo” para añadir un campo de formulario personalizado.

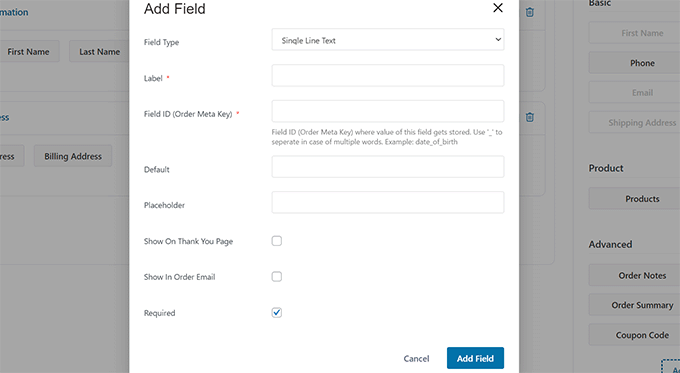
Aparecerá una ventana emergente en la que podrá elegir el tipo de campo, proporcionar una meta clave e introducir una etiqueta.
También puede hacer que el campo sea “obligatorio” y asignarlo a la página de finalizar compra / pago o de agradecimiento.

No olvide hacer clic en el botón “Guardar cambios” para establecer los ajustes del formulario.
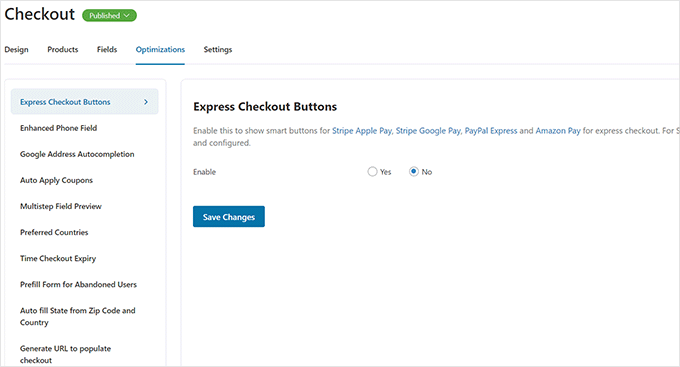
FunnelKit viene con un montón de optimizaciones que puedes añadir a tu página de finalizar compra / pago para una experiencia sin fricciones.
Vaya a la página “Optimizaciones” y verá una lista de optimizaciones que puede aplicar a la página finalizar compra / pago.

Basta con hacer clic en una optimización para configurarla y, a continuación, en el botón “Guardar cambios” para guardar los cambios.
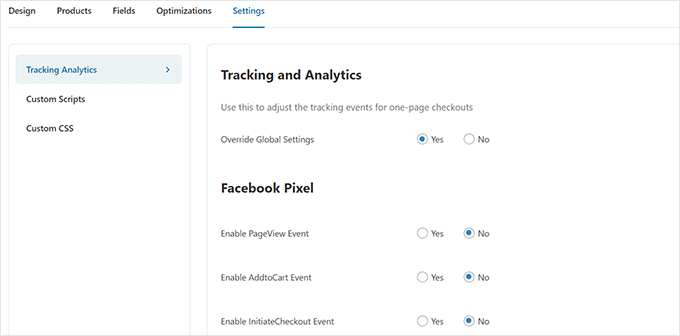
A continuación, cambie a la pestaña “Ajustes” para activar Analytics, el píxel de Facebook, los scripts personalizados o CSS en su embudo de finalización de compra / pago.

No olvides hacer clic en el botón “Guardar cambios” para aplicar las modificaciones.
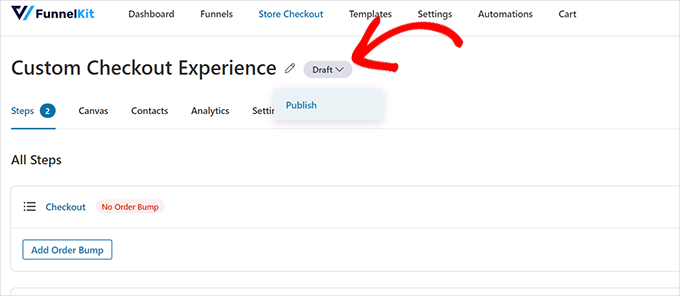
Por último, debe hacer clic en el botón “Borrador” situado al lado del título de la página de finalización de compra y cambiarlo a “Publicar”. Esto reemplazará su página de finalizar compra / pago existente con el embudo personalizado que acaba de crear.

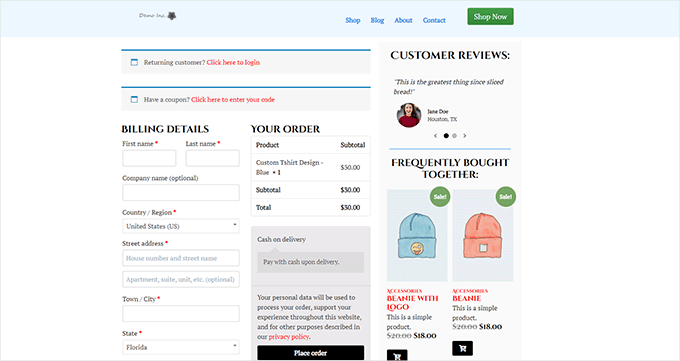
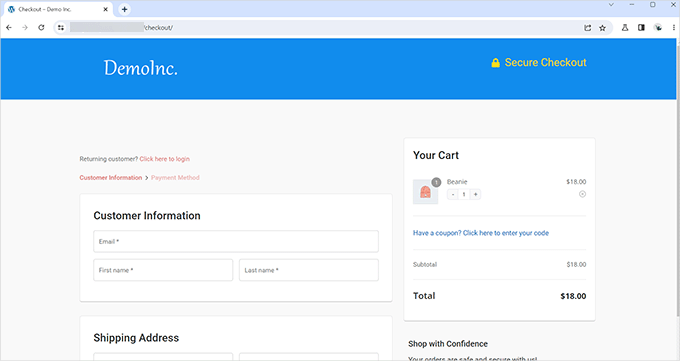
Ahora puede visitar su tienda en una nueva pestaña del navegador para probar la experiencia de finalizar compra / pago personalizada que ha creado.
Así se veía en nuestro sitio web de demostración.

Añadir finalizar compra / pago en una página en WooCommerce
FunnelKit también le permite finalizar la compra / pago en una sola página.
Tienes que visitar la página de FunnelKit ” Store Checkout y hacer clic en ‘Create Store Checkout’.

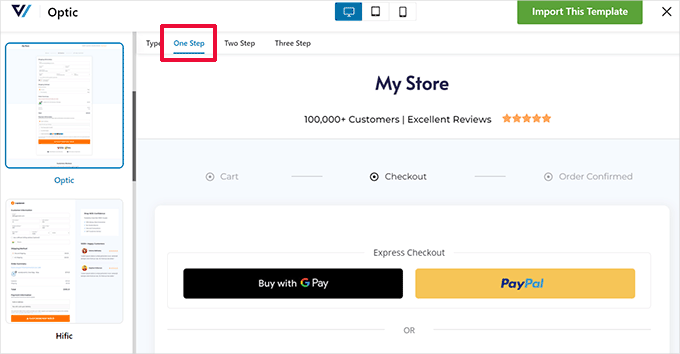
En la selección de plantillas, basta con hacer clic en la opción “Un solo paso” de la parte superior.
A continuación, haga clic en el botón “Importar este embudo” para continuar.

A continuación, puede seguir editando su plantilla en el editor que prefiera. Consulte la sección anterior de este tutorial para obtener instrucciones más detalladas.
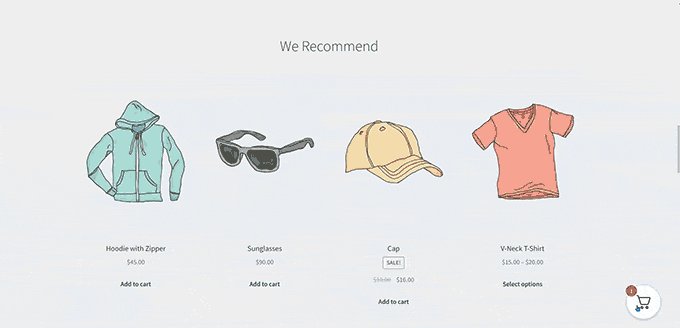
Añadir un carrito deslizable a WooCommerce
La mayoría de los temas de WooCommerce vienen con una página de carrito separada. Esta experiencia de carrito añade fricción a las experiencias de compra y finalizar pago.
Si los usuarios necesitan ajustar la calidad del producto o quitar elementos del carrito, tienen que salir de la página que están viendo en ese momento para actualizar el carrito.
Esto se puede corregir añadiendo un carrito deslizable en WooCommerce.
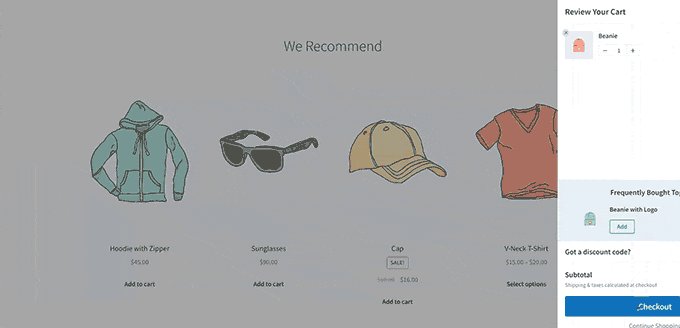
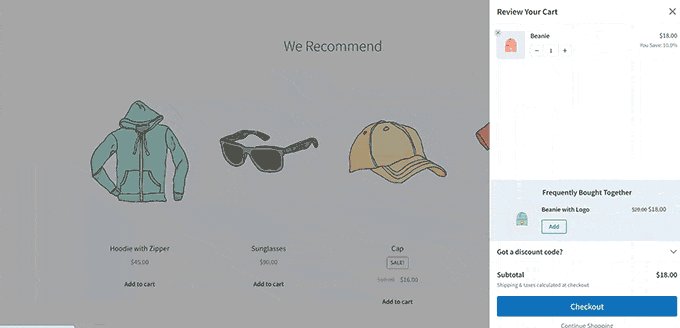
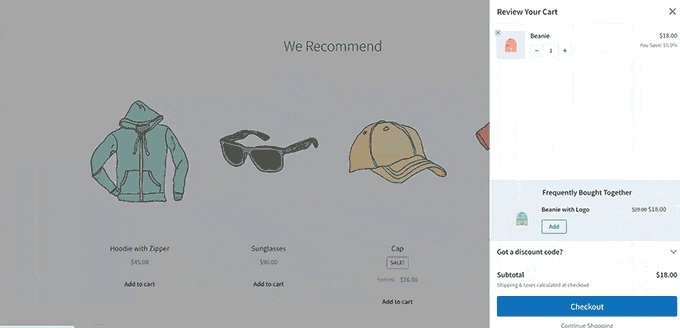
Un carrito deslizante muestra un botón de carrito en la pantalla. Al hacer clic en el botón, aparece un menú deslizante con los productos que el usuario ha añadido al carrito.

Ahora los usuarios pueden editar y actualizar el carrito sin salir de la página.
FunnelKit tiene una hermosa característica de carrito deslizable que se integra perfectamente con su tienda en línea. Incluso puedes utilizarlo para realizar ventas dirigidas, incentivar la finalización de compra / pago, ofrecer descuentos y mucho más.
En primer lugar, debe visitar el sitio web de FunnelKit y acceder a una cuenta.
Nota: Necesitará al menos el plan Plus para acceder a las características del carrito deslizable.
Después de registrarse, vaya a su cuenta en el sitio web de FunnelKit para descargar el plugin FunnelKit Cart.

A continuación, debe instalar y activar el plugin. Para más detalles, consulte nuestro tutorial sobre cómo instalar un plugin de WordPress.
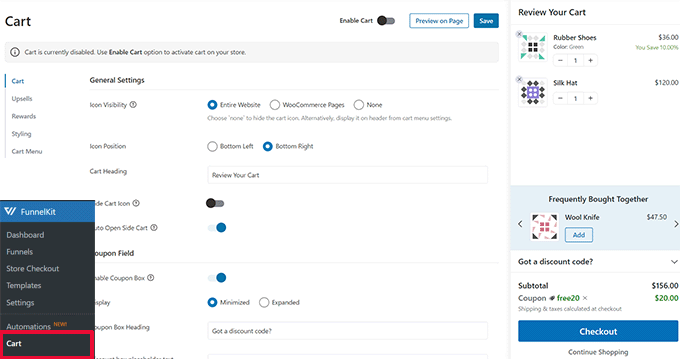
Una vez activado el plugin, debe ir a la página FunnelKit ” Carrito para establecer los ajustes del carrito deslizable.

A partir de aquí, verá muchas opciones a su izquierda y una vista previa en directo del aspecto que tendrá su carrito deslizable.
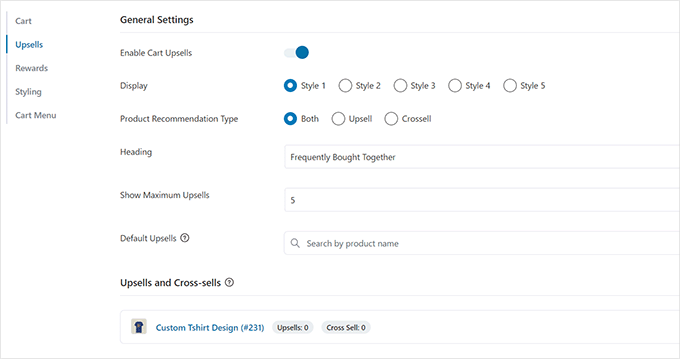
FunnelKit ofrece un montón de opciones de personalización. Por ejemplo, puedes elegir entre diferentes estilos, seleccionar iconos de carrito, cambiar el texto de los botones y mucho más.
También puede añadir productos de ventas dirigidas o cruzadas, ofrecer descuentos y hacer que la experiencia del carrito sea mucho más atractiva.

Para publicar los cambios, no olvides hacer clic en el botón “Guardar”.
Ahora puede visitar su sitio web para probar el carrito deslizante en su tienda real.
Personalizar la página del carrito de WooCommerce
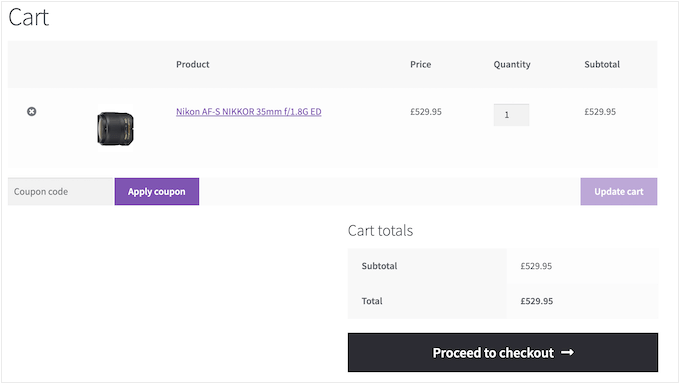
WooCommerce tiene una página de carrito por defecto, permitiendo a los usuarios continuar a la página de finalizar compra / pago.
Por defecto, muestra los productos que los clientes han añadido a su carrito. Sin embargo, los estudios demues tran que más del 70% de los clientes abandonan una tienda online sin completar su compra.
Los temas de WooCommerce a menudo vienen con una página de carrito aburrida sin optimización para las conversiones.

Personalizando la página del carrito de tu WooCommerce, puedes reducir fácilmente el abandono del carrito y mejorar las ofertas.
Para crear su página de destino personalizada, simplemente vaya a SeedProd ” Páginas de destino y haga clic en “Añadir nueva página de destino”.

A continuación, se le pedirá que elija una plantilla para su página.
Puede elegir una de las plantillas de la pantalla y editarla para crear una página de carrito, o puede empezar con una plantilla en blanco.

Utilizaremos la plantilla en blanco para este tutorial.
A continuación, deberá indicar un título y una URL para la página. Puede utilizar cualquier cosa que le ayude a identificar fácilmente esta página.

Esto iniciará la interfaz del maquetador de SeedProd.
Puede empezar por cambiar a la pestaña “Secciones” y añadir una cabecera a su plantilla en blanco.

Después, no dudes en apuntar y hacer clic para editar la cabecera a tu gusto.
Debajo, debe añadir una estructura / disposición / diseño / plantilla de dos columnas, que utilizará para añadir otros bloques de página de carrito.

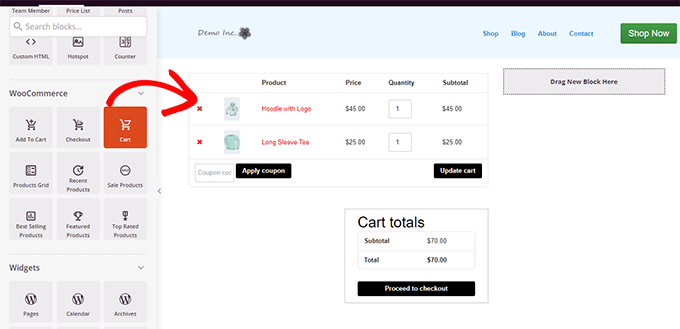
A continuación, añada el bloque “Carrito” a la columna de la derecha.
Ahora, como su carrito está vacío, no mostrará ningún producto. Vaya a su tienda, añada algunos productos a su carrito y vuelva a cargar el maquetador de páginas de SeedProd.

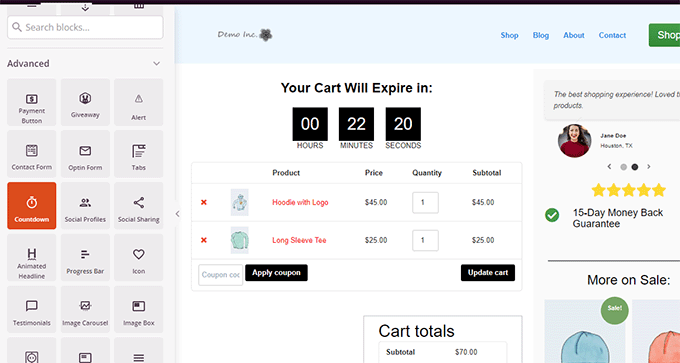
Después, puede añadir otros elementos para mejorar la página de su carrito.
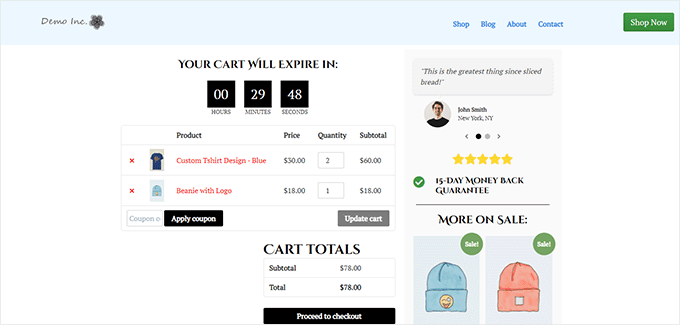
Por ejemplo, puede empezar añadiendo testimonios o un temporizador de cuenta atrás para desencadenar el efecto FOMO.

No dudes en jugar añadiendo diferentes bloques y retocando los colores y la anchura.
Una vez que haya terminado de editar, no olvide hacer clic en “Guardar y publicar” en la parte superior derecha de la pantalla.

A continuación, tienes que decirle a WooCommerce que empiece a usar tu página de carrito personalizada para todos los clientes.
Vaya a la página “Ajustes” de WooCommerce y cambie a la pestaña “Avanzado”.

Ahora puede visitar su tienda en línea en una nueva pestaña del navegador.
Comience a añadir algunos productos y, a continuación, diríjase a la página del carrito para ver su nueva página en acción.

Editar páginas de productos WooCommerce
Los temas de WooCommerce utilizan la misma plantilla para mostrar todos los productos en su sitio web.
Sin embargo, es posible que desee promocionar algunos productos más que otros. Lo más que puede hacer para distinguir los productos importantes es convertirlos en productos destacados.
SeedProd le permite crear páginas de productos personalizadas. Puede utilizar una plantilla bien diseñada hecha a medida para mayores conversiones y luego simplemente rellenarla con la información de su producto.
Para empezar, simplemente vaya a SeedProd ” Páginas de destino y haga clic en “Añadir nueva página de destino”.

A continuación, se le pedirá que elija una plantilla para su página.
Puede elegir una de las plantillas de la pantalla y editarla para crear una página de producto. Encontrarás varias plantillas optimizadas para conversiones en la pestaña ‘Ofertas’.

Basta con hacer clic para seleccionar una plantilla y continuar.
A continuación, se le pedirá que indique el título y la URL de la página. Puede utilizar el nombre del producto como título y URL.

Haga clic en el botón “Guardar y empezar a editar la página” para continuar.
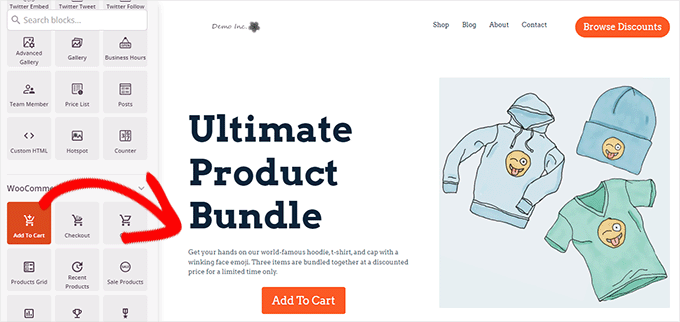
Esto iniciará la interfaz del maquetador de páginas SeedProd con la plantilla seleccionada. Usted puede simplemente apuntar y hacer clic en cualquier elemento de la página para editarlo.

Puede empezar sustituyendo los elementos de la cabecera, como el logotipo, el menú de navegación y el botón de llamada a la acción, por los suyos propios.
Después, puede sustituir las imágenes por las de sus productos y editar el texto según sea necesario.

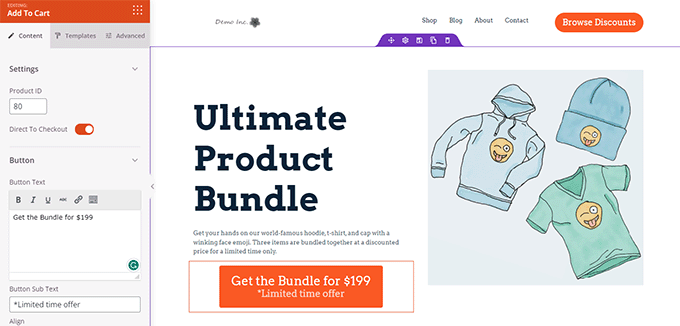
Por último, puede sustituir la llamada a la acción por el bloque Añadir al carrito.
Después, deberá añadir el ID del producto en los ajustes del bloque Añadir al carrito. También puede cambiar el texto del botón, así como añadir subtexto, color y alineación de desplazamiento.

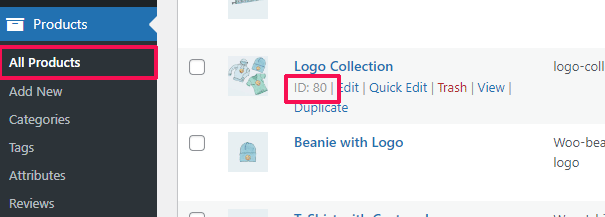
Para encontrar el ID de un producto, debe ir a la página Productos ” Todos los productos en el área de administrador de WordPress en una pestaña separada del navegador / explorador.
Pase el ratón por encima del producto que desea promocionar y aparecerá el ID del producto junto con otros enlaces.

Para que su página de producto sea más eficaz, puede probar estos consejos:
- Añada imágenes de alta calidad de los productos con efecto zoom para que los usuarios puedan examinarlos con claridad.
- Debajo de su llamada a la acción principal, puede crear diferentes filas que destaquen las características del producto y proporcionen más información a los clientes.
- Utilice la prueba social para desencadenar el efecto FOMO.
Una vez que haya terminado de editar su página de producto, no olvide hacer clic en el botón “Guardar y publicar” de la parte superior.

Una vez publicada, puede ver la página de su producto al hacer clic en el botón “Vista previa”.
Esto mostrará la página del producto en vivo en su sitio web que ahora puede empezar a promover.

Para obtener más detalles y consejos adicionales, consulte nuestro tutorial sobre cómo personalizar las páginas de productos de WooCommerce.
Personalizar la página de la tienda para su tienda WooCommerce
WooCommerce te permite mostrar fácilmente tus productos en la página de la tienda. Se trata básicamente de una página con sus productos mostrados en una estructura / disposición / diseño / plantilla.
La plantilla de la tienda en la mayoría de los temas de WooCommerce es aburrida y no está optimizada para las ventas y conversiones. Por si fuera poco, no suele haber opciones para personalizarla, o estas son muy escasas.
SeedProd le permite crear y personalizar una página de tienda WooCommerce fácilmente. Usted puede elegir su propia estructura / disposición / diseño / plantilla y optimizar esta página para mayores conversiones.
Para empezar, simplemente vaya a SeedProd ” Páginas de destino y haga clic en el botón “Añadir nueva página de destino”.

A continuación, se le pedirá que elija una plantilla para su página.
Puede elegir una de las plantillas de la pantalla y editarla para crear la página de su tienda.

Basta con hacer clic para seleccionar una plantilla y continuar.
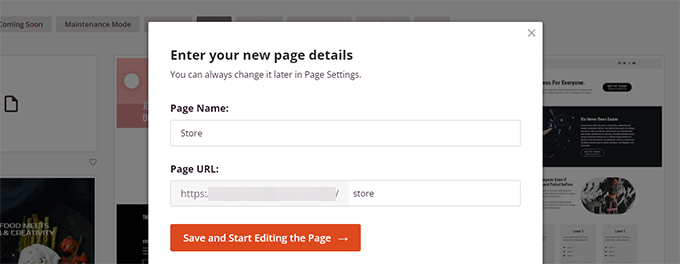
A continuación, se le pedirá que indique el título y la URL de la página. Puede utilizar algo como Shop, Store o Storefront para indicar que se trata de la página principal de la tienda.

Haga clic en el botón “Guardar y empezar a editar la página” para continuar.
Esto iniciará la interfaz del maquetador de páginas SeedProd con la plantilla seleccionada. Usted puede simplemente apuntar y hacer clic en cualquier elemento de la página para editarlo.

Puede empezar sustituyendo los elementos de la cabecera, como el logotipo, el menú de navegación y el botón de llamada a la acción, por los suyos propios.
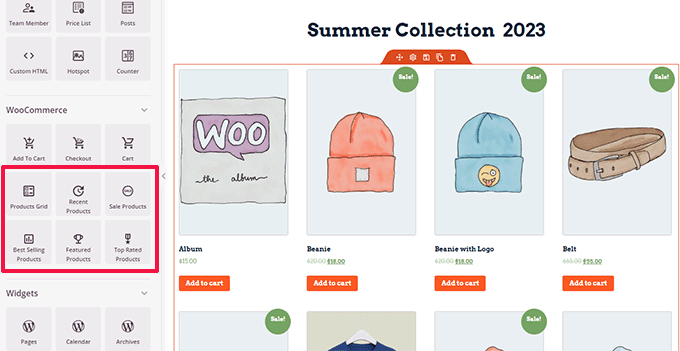
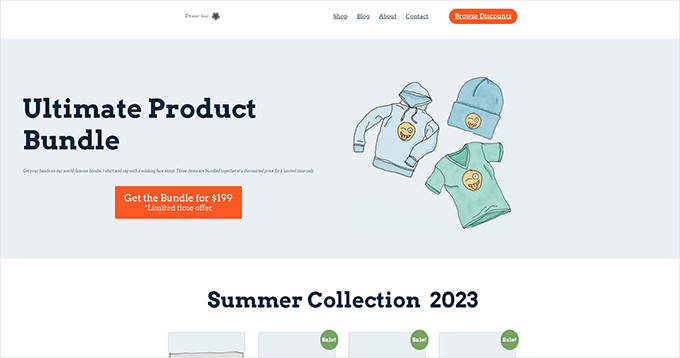
Después, puede añadir una sección de héroe en la parte superior con una imagen grande y su llamada a la acción principal.

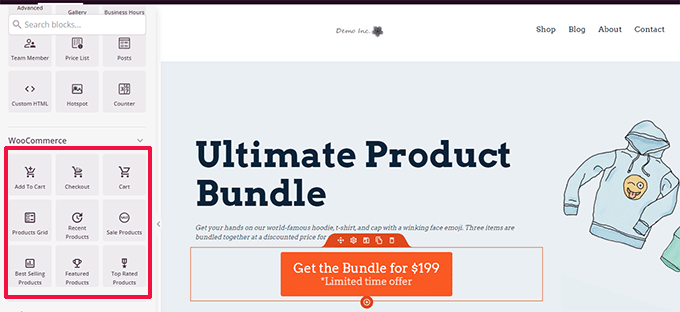
Debajo de eso, puedes usar bloques de WooCommerce para mostrar tus productos.
Puede elegir entre productos recientes, destacados, más vendidos, mejor valorados y en oferta.

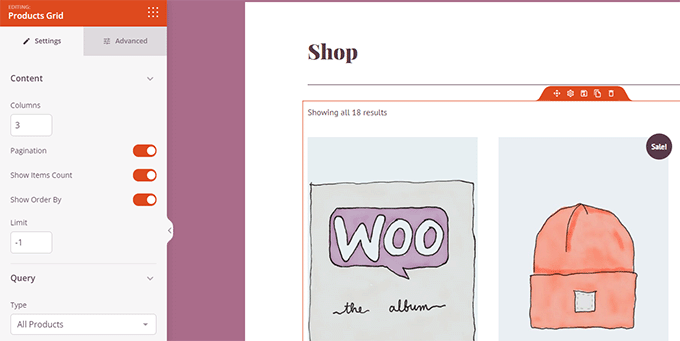
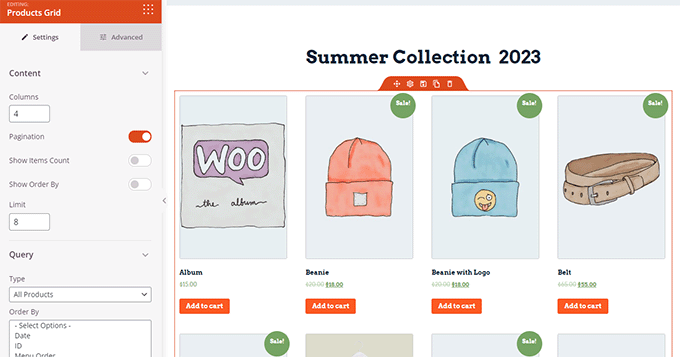
Después de añadir un bloque de producto, también puede personalizar su aspecto.
SeedProd le permite elegir el número de productos, las opciones de clasificación, las columnas, etc.

Puede optimizar aún más esta página añadiendo más texto, ofertas especiales, banners, una sección de FAQ, etc.
Una vez que hayas terminado de editar, no olvides hacer clic en “Guardar y publicar” en la parte superior.

Después de guardar la página, haz clic en el botón “Vista previa” para verla en acción.
SeedProd abrirá la página en una nueva pestaña del navegador.

Ahora puede enlazar la página de la tienda de su menú de navegación con su página personalizada de la tienda.
Personalizar la página de agradecimiento de WooCommerce
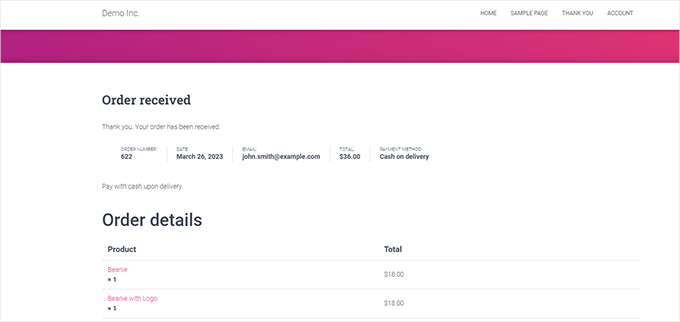
La página de ‘Gracias’ de WooCommerce aparece cuando un cliente completa una compra. Por defecto, WooCommerce solo mostrará los detalles del pedido en esta página.

Eso no ofrece a los clientes más opciones que explorar. Es una especie de callejón sin salida y una oportunidad perdida para las ventas y las conversiones.
Por suerte, puede corregirlo con SeedProd creando una página de agradecimiento personalizada.
Para empezar, simplemente vaya a SeedProd ” Páginas de destino y haga clic en el botón “Añadir nueva página de destino”.

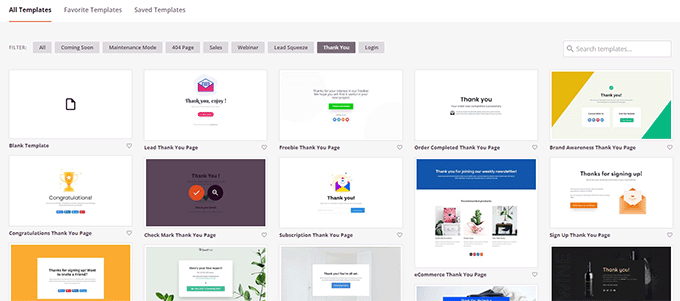
A continuación, se le pedirá que elija una plantilla para su página.
Cambie a la pestaña “Gracias” y encontrará un montón de plantillas de páginas de agradecimiento. Puedes elegir una de ellas o incluso empezar con una plantilla en blanco.

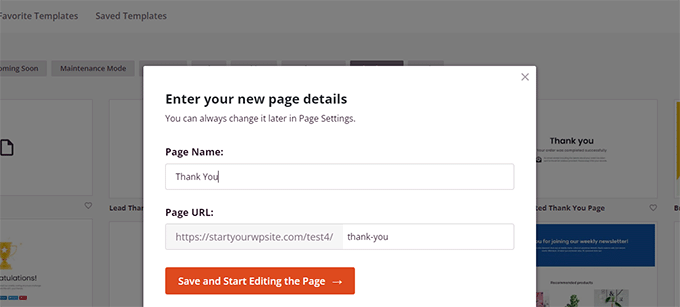
A continuación, se le pedirá que elija un título y una URL para su página.
Puede utilizar “Gracias” o cualquier otro título significativo para su página.

Haga clic en el botón “Guardar y empezar a editar la página” para continuar.
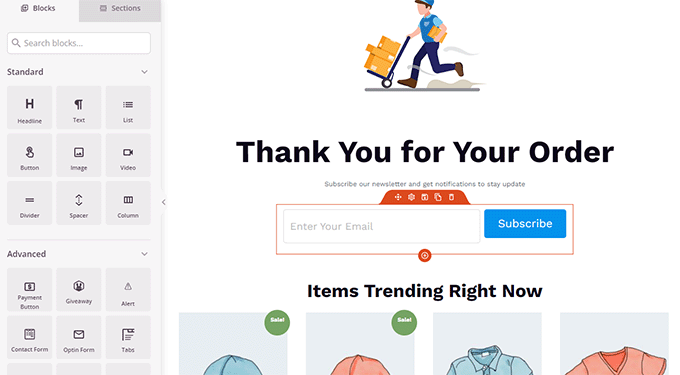
Esto iniciará la interfaz del maquetador de páginas SeedProd, donde verá una vista previa en vivo de su plantilla. Usted puede simplemente apuntar y hacer clic para editar cualquier elemento en la vista previa o añadir nuevos bloques de la columna de la izquierda.

Ahora puedes aprovechar esta oportunidad para promocionar tu lista de correo electrónico o productos de venta dirigida añadiendo bloques de cuadrícula de productos de WooCommerce.
No dude en experimentar con diferentes encabezados, textos y productos para crear una página de agradecimiento eficaz.
Una vez terminado, no olvide hacer clic en el botón “Guardar y publicar” situado en la esquina superior derecha de la pantalla.

Su página de agradecimiento personalizada ya está activa. Sin embargo, todavía tiene que decirle a WooCommerce que utilice esta página como su página de agradecimiento por defecto.
Para ello, tendrás que instalar y activar el plugin Thanks Redirect for WooCommerce. Para más detalles, consulta nuestro tutorial sobre cómo instalar un plugin de WordPress.
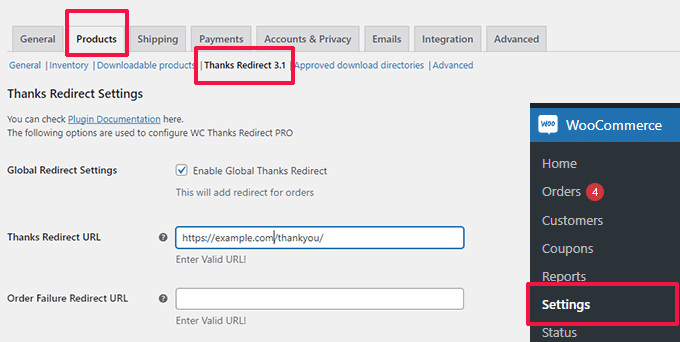
Una vez activado, vaya a la página “Ajustes” de WooCommerce y haga clic en la pestaña “Productos”.

Desde aquí, debe marcar la opción “Activar redirección global de agradecimiento”. A continuación, verás un campo llamado “URL de redireccionamiento de agradecimiento”.
Pega la URL de tu nueva página de agradecimiento de WooCommerce en este cuadro, luego haz clic en el botón ‘Guardar cambios’.
Ahora, cuando los clientes completen una compra, verán su página de agradecimiento personalizada y altamente optimizada. Será mucho más probable que hagan clic y busquen en el resto de su tienda que si se hubiera quedado con la página por defecto.

Esperamos que este artículo te haya ayudado a aprender cómo editar páginas de WooCommerce fácilmente sin escribir código. Puede que también quieras ver nuestra guía completa de SEO para WooCommerce o nuestra selección de los mejores plugins para embudos de ventas de WooCommerce para aumentar tus conversiones.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
As an online store owner, I often need to make changes to my WooCommerce pages without any coding knowledge required. WPBeginner’s guide on editing WooCommerce pages has been incredibly helpful in meeting this need.
With the help of plugins like Elementor and Beaver Builder, I’m now able to easily create custom WooCommerce pages without any coding knowledge required.
This has saved me a lot of time and effort compared to manually editing the code for these pages.
Ralph says
This article is a lifesaver for non-tech-savvy WooCommerce users like myself who want to make changes to their online store without learning how to code. This is great that a lot of things are now drag and drop.
However, I have a question. Is it better to have shop.domain or domain/shop?
Does it make any difference from seo point of view? Or any else?
WPBeginner Support says
It should not make a major SEO difference either way, if you wanted everything on the same site it is easier to do domain/shop while if you wanted to create a store specific subsite the store.domain is normally the method to use.
Administrador
Ruth says
thanks for sharing. will installing this plugin displace my already installed Elementor builder?
WPBeginner Support says
This plugin is normally an alternative to Elementor so there is a good chance that it will be a replacement plugin for you
Administrador