Möchten Sie Tooltips zu Ihren WordPress-Beiträgen und -Seiten hinzufügen?
Tooltips sind zusätzliche Informationen, die angezeigt werden, wenn Sie mit der Maus über bestimmte Wörter fahren. Dies ist eine hilfreiche Methode, um Ihren Inhalt zu verdeutlichen.
In diesem Artikel zeigen wir Ihnen, wie Sie WordPress-Tooltips in Ihren Beiträgen und Seiten einfügen können.

Warum Tooltips in WordPress-Beiträgen und -Seiten anzeigen?
Tooltips zeigen nützliche Informationen in kleinen Kästchen an, die auftauchen, wenn Sie den Mauszeiger über einen Bereich Ihrer WordPress-Website bewegen. Sie sind eine großartige Möglichkeit, Ihren Inhalt übersichtlicher zu gestalten.
Sie können Tooltips verwenden, um Definitionen schwieriger Wörter hinzuzufügen, wichtige Fakten hervorzuheben und die Quellen Ihrer Informationen zu nennen. Wie Fußnoten können sie die Benutzerfreundlichkeit verbessern und dazu beitragen, Vertrauen bei Ihren Besuchern aufzubauen.
Tooltips sollten jedoch nie für wesentliche Informationen verwendet werden. Ihr Beitrag sollte alles enthalten, was Ihre Leser brauchen, auch wenn sie den Tooltip nicht lesen, nur für den Fall, dass sie ihn nicht sehen.
Sie sollten auch darauf achten, dass Sie Tooltips nicht übermäßig verwenden, da sie sonst die Besucher Ihrer Website ablenken und die Benutzerfreundlichkeit beeinträchtigen können.
Schauen wir uns also an, wie Sie Tooltips zu Ihren WordPress-Beiträgen und -Seiten hinzufügen können.
Hinzufügen von Tooltips in WordPress-Beiträgen und -Seiten
Als Erstes müssen Sie das WordPress Tooltips-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Sobald das Plugin aktiviert ist, gibt es mehrere Möglichkeiten, Tooltips zu Ihren Beiträgen und Seiten hinzuzufügen. Die erste ist, automatisch Tooltips zu bestimmten Keywords hinzuzufügen.
Automatische Hinzufügung von Tooltips zu Schlüsselwörtern
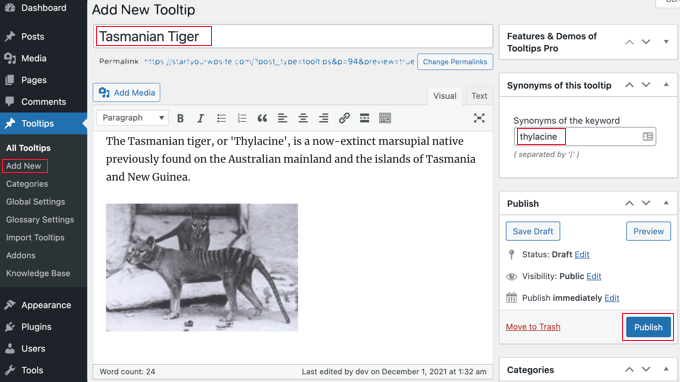
Um eine neue QuickInfo zu erstellen, müssen Sie lediglich zu QuickInfos “ Neu hinzufügen navigieren. Zunächst müssen Sie einen Titel hinzufügen.
Dieser Titel ist ein Schlüsselwort, und die QuickInfo wird automatisch überall dort angezeigt, wo das Schlüsselwort in Ihren Beiträgen und Seiten erscheint. Dies kann Ihnen viel Zeit sparen, da Sie die QuickInfo nicht manuell an mehreren Stellen Ihrer Website hinzufügen müssen.
Wenn Sie möchten, dass auch andere Wörter in der QuickInfo angezeigt werden, können Sie diese in den Abschnitt Synonyme auf der rechten Seite des Bildschirms eingeben. Wenn Sie mehrere Synonyme eingeben, sollten diese durch das Pipe-Symbol | getrennt werden.

Fügen Sie nun im Inhaltsbereich Ihre QuickInfo ein. Ein Tooltip kann nur ein paar Wörter lang sein, aber auch mehrere Absätze mit reichhaltigem Inhalt, Bildern und anderen Medien. Denken Sie jedoch daran, dass Sie den Inhalt für einen Tooltip und nicht für einen ganzen Beitrag schreiben, also halten Sie ihn so kurz wie möglich, damit er auf jedem Bildschirm gut lesbar ist.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen“ auf der rechten Seite des Bildschirms. Jetzt werden Tooltips automatisch in Ihren Beiträgen und Seiten angezeigt, wo immer der Titel und die Synonyme des Tooltips zu finden sind.

Hinzufügen von Tooltips mit Shortcode
Eine andere Möglichkeit, Tooltips hinzuzufügen, besteht darin, einen Shortcode zum Inhalt Ihrer Beiträge und Seiten hinzuzufügen.
Diese Methode eignet sich für kürzere Tooltips oder wenn Sie den Tooltip nur einmal und nicht bei jedem passenden Schlüsselwort auf Ihrer Website anzeigen möchten.
Wenn Sie sich noch nicht mit Shortcodes auskennen, erfahren Sie mehr in unserer Anleitung für Anfänger zum Hinzufügen eines Shortcodes in WordPress.
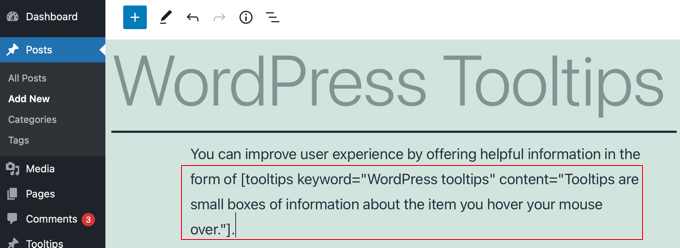
Um Ihren Tooltip-Shortcode hinzuzufügen, müssen Sie zunächst den Beitrag oder die Seite, auf der Sie den Tooltip hinzufügen möchten, im Inhaltseditor öffnen. Dann fügen Sie diesen Shortcode an der Stelle ein, an der der Tooltip angezeigt werden soll:
[tooltips keyword="YOURKEYWORD" content="YOURTOOLTIPCONTENT"]
Ersetzen Sie einfach IHR SCHLÜSSELWORT durch das Wort oder den Satz, dem Sie den Tooltip hinzufügen möchten, und ersetzen Sie IHRTOOLTIPCONTENT durch den Text, den Sie dem Tooltip hinzufügen möchten. Achten Sie darauf, die Anführungszeichen im Shortcode zu lassen, damit er richtig funktioniert.

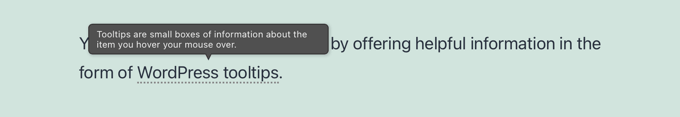
Sie können eine Vorschau der Seite anzeigen, um die QuickInfo in Aktion zu sehen.
So sieht es auf unserer Demoseite aus.

Erstellen eines Glossars aus Ihren Tooltips
Jeder Tooltip ist eine Beschreibung eines Stichworts, ähnlich wie in einem Wörterbuch oder Glossar. Wenn Sie weitere QuickInfos hinzufügen, ist es so, als ob Sie ein grundlegendes Glossar erstellen würden.
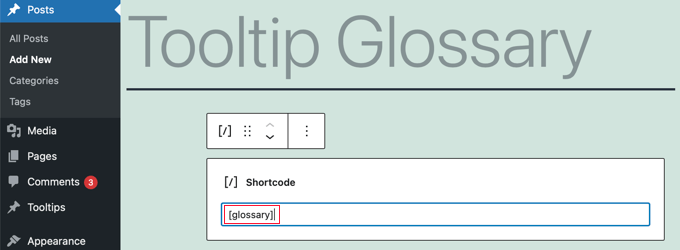
Deshalb können Sie mit dem WordPress Tooltips-Plugin ein Glossar mit Tooltips auf Ihrer Website anzeigen. Fügen Sie einfach den [glossary] Shortcode zu dem Beitrag oder der Seite hinzu, auf der er erscheinen soll.

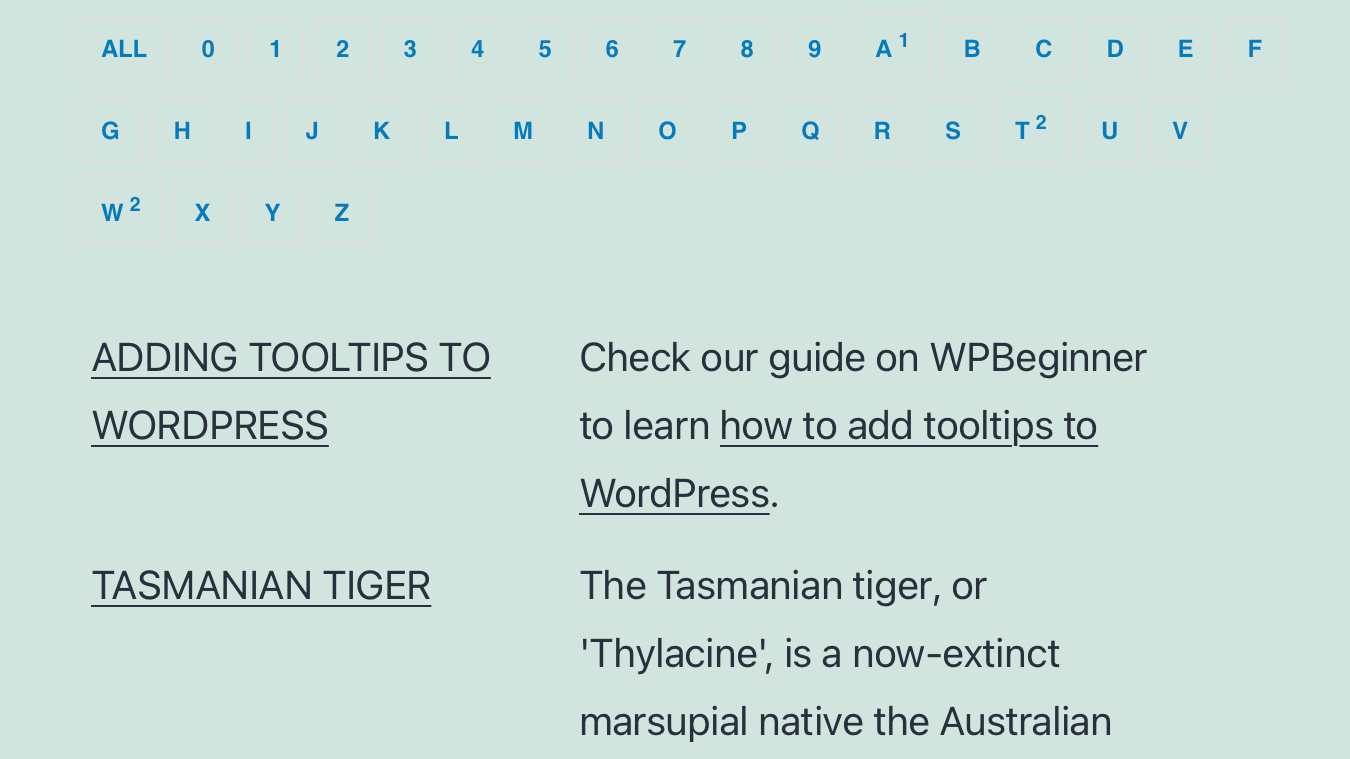
Nachdem Sie den Beitrag oder die Seite veröffentlicht haben, können Sie Ihre Website besuchen, um das Glossar zu sehen.
So sieht es auf unserer Demoseite aus. Sie enthält die Tooltips, die wir der Tooltip-Liste des Plugins hinzugefügt haben, aber nicht die Tooltips, die wir mit dem Shortcode erstellt haben.

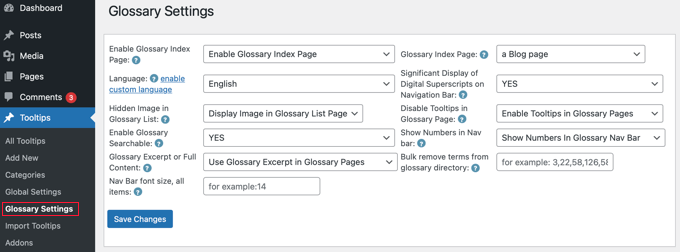
Wenn Sie das Glossar anpassen möchten, können Sie dies über das Menü Tooltips “ Glossar-Einstellungen in Ihrem WordPress-Dashboard tun.
Hier finden Sie eine Reihe von Optionen, mit denen Sie einstellen können, wie das Glossar angezeigt werden soll und was es enthalten soll.

Sie können z. B. wählen, ob Bilder im Glossar angezeigt werden sollen oder nicht, und Sie können die ID von Tooltips auflisten, die Sie nicht einbeziehen möchten.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie Sie Tooltips zu Ihren WordPress-Beiträgen und -Seiten hinzufügen können. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Erstellen eines E-Mail-Newsletters oder unseren Expertenvergleich der besten kostenlosen Website-Hostings.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
sasa says
I installed plugin and add new tooltip, entered content and now i dont know how to add it on a link
jawadhyder15 says
The plugin don’t work for me,
But when i do this manually, it works!
wpbeginner says
@shovan It works.
shovan says
I dont think the plugin works on WP 3
netcaststudio says
After installing the plugin the import of comments didn’t complete after 6 hours of running. Any thoughts?
wpbeginner says
That twitter icon is a Twitter Follow Button PRO – http://wpbeg.in/jMT3IT
wpbeginner says
@dbroadaway the twitter icon is another plugin. Floating bar is the smart sharing plugin.
dbroadaway says
Thanks for the write-up, but I have two unrelated questions:
1: What is that Twitter icon next the Tooltip icon?
2: I love your left-hand floating/static social media shares. Is that custom or a plugin/service?
Thanks.
wpbeginner says
@Jaxov An article is due for that.
Jaxov says
@wpbeginner Offtopic: How happy are you with livefire comment system?
Offtopic: How happy are you with livefire comment system?
How is it compared to other solutions? Also does it allow guest comments without registration?
wpbeginner says
@mharis @Jaxov @Crysislevel Thank you Haris for posting this.
mharis says
@Jaxov @Crysislevel Here’s the demo screenshot http://i.imgur.com/m7l10.png
Jaxov says
@Crysislevel I agree! Thanks for this.
Btw you should maybe create an example page or preview in such posts so that we can see how it actually looks live.
Crysislevel says
nice tutorial! thanx for this…i never knew how to do that!