¿Quieres añadir información emergente a tus entradas y páginas de WordPress?
La información emergente es información adicional que se muestra al pasar el cursor sobre determinadas palabras. Es una forma útil de aclarar el contenido.
En este artículo, le mostraremos cómo añadir información emergente de WordPress en sus entradas y páginas.

¿Por qué mostrar información emergente en tus entradas y páginas de WordPress?
La información emergente muestra información útil en pequeños recuadros que aparecen al pasar el cursor sobre un área de su sitio WordPress. Son una forma estupenda de añadir claridad a su contenido.
Puede utilizar información emergente para añadir definiciones de palabras difíciles, resaltar hechos importantes y revelar las fuentes de la información. Al igual que las notas a pie de página, pueden mejorar la experiencia del usuario y ayudar a generar confianza entre los visitantes.
Sin embargo, los tooltips nunca deben utilizarse para información emergente. Su entrada debe contener todo lo que sus lectores necesitan aunque no lean la información emergente, por si acaso no la ven.
También debe asegurarse de no abusar de la información emergente, ya que puede convertirse en una distracción para los visitantes de su sitio web, lo que puede arruinar la experiencia del usuario.
Dicho esto, veamos cómo añadir información emergente a las entradas y páginas de WordPress.
Cómo añadir información emergente en tus entradas y páginas de WordPress
Lo primero que tienes que hacer es instalar y activar el plugin WordPress Tooltips. Para obtener más información, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado el plugin, hay varias formas de añadir información emergente a tus entradas y páginas. La primera es añadir automáticamente información emergente a determinadas palabras clave.
Añadir información emergente a las palabras clave automáticamente
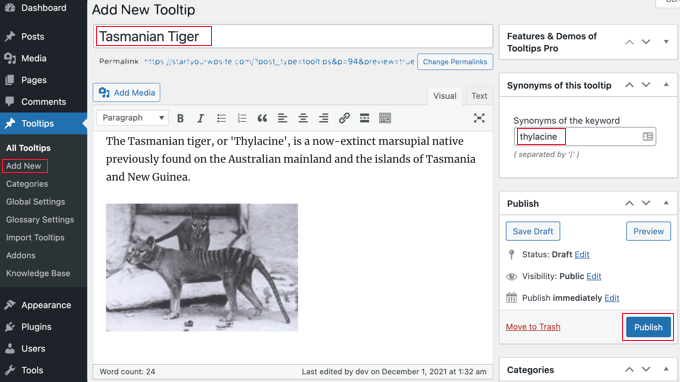
Todo lo que tiene que hacer es ir a Información emergente ” Añadir nueva para crear una nueva información emergente. Para empezar, añada un título.
Este título es una palabra clave, y la información emergente se mostrará automáticamente en todas las entradas y páginas en las que aparezca la palabra clave. Esto puede ahorrarle mucho tiempo, ya que no tendrá que añadir manualmente la información emergente en varios lugares de su sitio.
Si desea que otras palabras aparezcan también en la información emergente, puede introducirlas en la sección de sinónimos situada a la derecha de la pantalla. Si introduce varios sinónimos, debe separarlos con el símbolo |.

Ahora, en la sección de contenido, añada su información emergente. Una información emergente puede tener solo unas palabras, o varios párrafos de contenido enriquecido con imágenes y otros medios. Sin embargo, tenga en cuenta que está escribiendo contenido para una información emergente, no para una entrada completa, así que sea lo más breve posible para que sea fácilmente legible en cualquier pantalla.
Cuando haya terminado, haga clic en el botón “Publicar” situado a la derecha de la pantalla. A partir de ese momento, la información emergente se mostrará automáticamente en todas las entradas y páginas en las que aparezcan el título y los sinónimos de la información.

Añadir información emergente mediante shortcode
Otra forma de añadir información emergente es añadir un shortcode al contenido de tus entradas y páginas.
Este método es adecuado para informaciones emergentes más cortas, o cuando desea mostrar la información emergente sólo una vez en lugar de en cada palabra clave coincidente en su sitio web.
Si es la primera vez que utiliza shortcodes, puede obtener más información en nuestra guía para principiantes sobre cómo añadir un shortcode en WordPress.
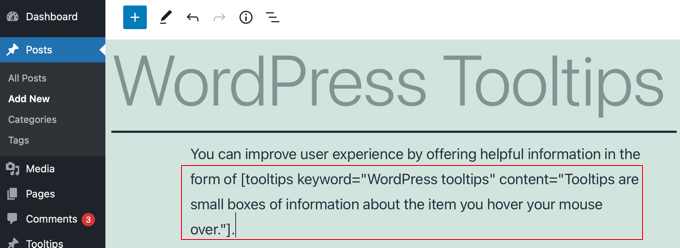
Para añadir su shortcode de información emergente, en primer lugar, debe abrir la entrada o página donde desea añadir la información emergente en el editor de contenido. A continuación, debe añadir este shortcode donde desea que se muestre la información emergente:
[tooltips keyword="YOURKEYWORD" content="YOURTOOLTIPCONTENT"]
Simplemente sustituya YOURKEYWORD por la palabra o frase a la que desea añadir la información emergente, y sustituya YOURTOOLTIPCONTENT por el texto que desea añadir a la información emergente. Asegúrese de dejar las comillas en el shortcode para que funcione correctamente.

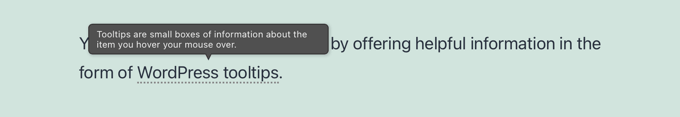
Puede obtener una vista previa de la página para ver la información emergente en acción.
Así es como aparece en nuestro sitio de demostración.

Crear un glosario a partir de la información emergente
Cada información emergente es una descripción de una palabra clave, similar a lo que encontrarías en un diccionario o glosario. A medida que vayas añadiendo información emergente, es como si estuvieras construyendo un glosario básico.
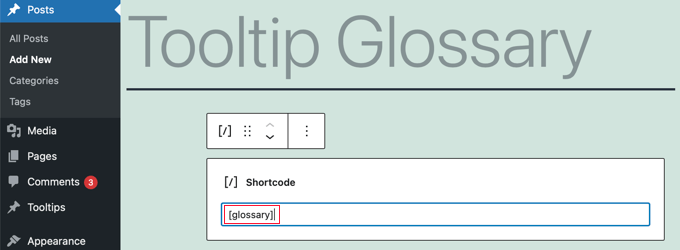
Por eso, el plugin WordPress Tooltips le permite mostrar un glosario de información emergente en su sitio web. Solo tienes que añadir el shortcode [glossary ] a la entrada o página donde quieras que aparezca.

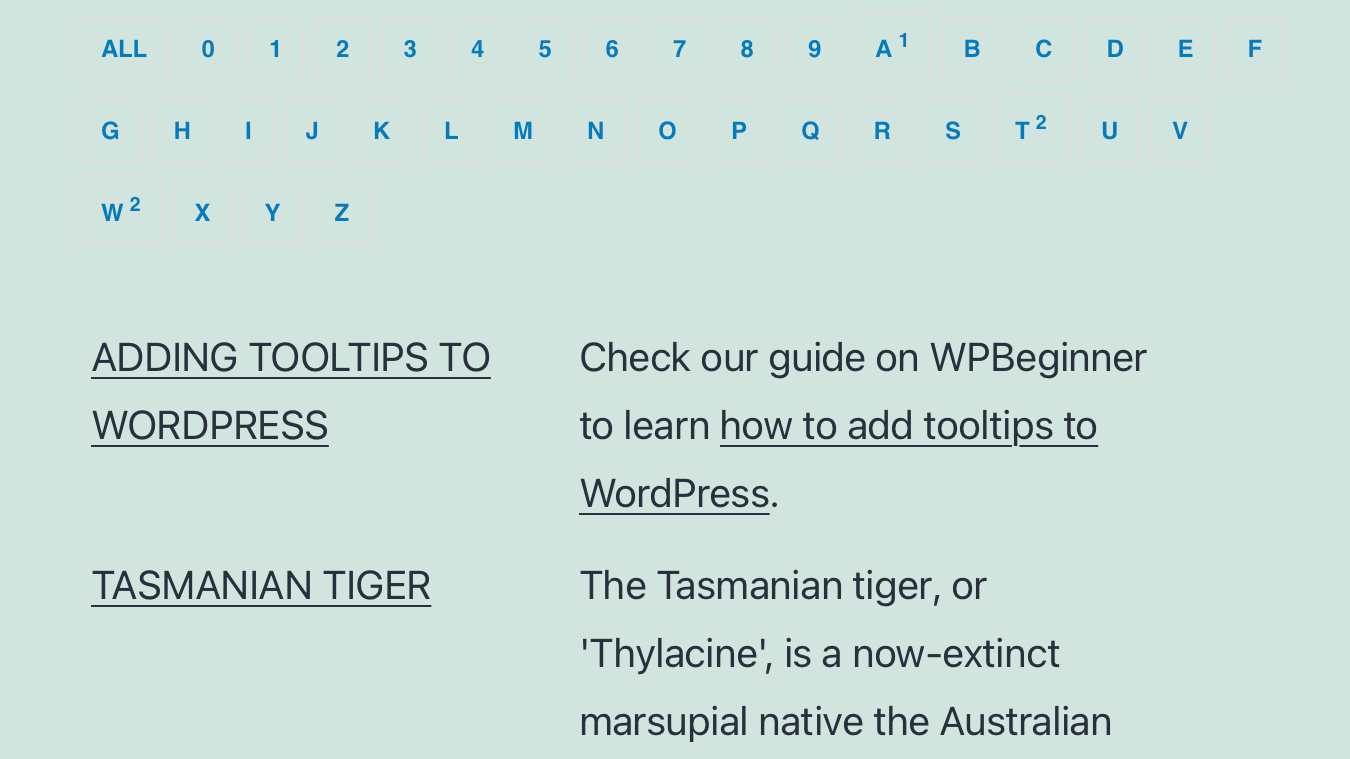
Después de publicar la entrada o página, puede visitar su sitio web para ver el glosario.
Así es como aparece en nuestro sitio de demostración. Incluye la información emergente que hemos añadido a la lista de tooltips del plugin, pero no la información emergente que hemos creado usando shortcode.

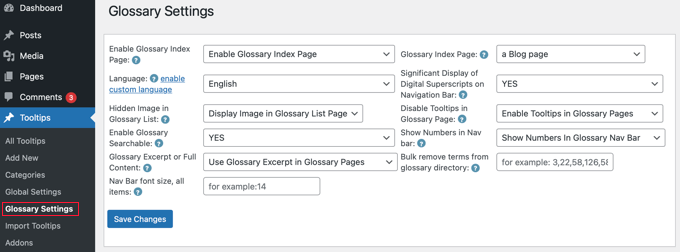
Si desea personalizar el glosario, puede hacerlo desde el menú Herramientas ” Ajustes del glosario en su escritorio de WordPress.
Aquí encontrará una serie de opciones que puede retocar sobre cómo se mostrará el glosario y qué se incluirá.

Por ejemplo, puede elegir si desea o no mostrar imágenes en el glosario, y puede enumerar el ID de cualquier información emergente que no desee incluir.
Esperamos que este tutorial te haya ayudado a aprender cómo añadir información emergente a tus entradas y páginas de WordPress. También puedes consultar nuestra guía sobre cómo crear un boletín de correo electrónico o nuestra comparativa de expertos sobre el mejor alojamiento gratuito de sitios web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
sasa says
I installed plugin and add new tooltip, entered content and now i dont know how to add it on a link
jawadhyder15 says
The plugin don’t work for me,
But when i do this manually, it works!
wpbeginner says
@shovan It works.
shovan says
I dont think the plugin works on WP 3
netcaststudio says
After installing the plugin the import of comments didn’t complete after 6 hours of running. Any thoughts?
wpbeginner says
That twitter icon is a Twitter Follow Button PRO – http://wpbeg.in/jMT3IT
wpbeginner says
@dbroadaway the twitter icon is another plugin. Floating bar is the smart sharing plugin.
dbroadaway says
Thanks for the write-up, but I have two unrelated questions:
1: What is that Twitter icon next the Tooltip icon?
2: I love your left-hand floating/static social media shares. Is that custom or a plugin/service?
Thanks.
wpbeginner says
@Jaxov An article is due for that.
Jaxov says
@wpbeginner Offtopic: How happy are you with livefire comment system?
Offtopic: How happy are you with livefire comment system?
How is it compared to other solutions? Also does it allow guest comments without registration?
wpbeginner says
@mharis @Jaxov @Crysislevel Thank you Haris for posting this.
mharis says
@Jaxov @Crysislevel Here’s the demo screenshot http://i.imgur.com/m7l10.png
Jaxov says
@Crysislevel I agree! Thanks for this.
Btw you should maybe create an example page or preview in such posts so that we can see how it actually looks live.
Crysislevel says
nice tutorial! thanx for this…i never knew how to do that!