¿Desea realizar una auditoría de la experiencia de usuario (UX) de su sitio web en WordPress?
La experiencia del usuario es un factor importante para el correcto funcionamiento de un sitio web. Una buena experiencia de usuario puede generar más conversiones y ofertas, mientras que una mala experiencia de usuario puede costar dinero.
En este artículo, le mostraremos cómo realizar fácilmente una auditoría UX de su sitio web de WordPress paso a paso.

A continuación le ofrecemos un resumen rápido de todos los pasos que cubriremos para realizar una auditoría UX en su sitio web WordPress:
- What Is UX, and Why Is It Important?
- How to Perform a UX Audit of Your Website
- Step 1: Define User Goals and Objectives
- Step 2: Test Your Website for Usability Issues
- Step 3: Find the Pages Performing Poorly
- Step 4: Ask For User Feedback
- Step 5: Optimize Your Website Speed & Performance
- Step 6: Evaluate Website Navigation
- Step 7: Test Conversion Elements
- Step 8: Test User Flows to Find Bottlenecks
- Step 9: Evaluate Website Content Quality
¿Qué es la experiencia del usuario y por qué es importante?
La experiencia de usuario o UX describe las sensaciones y opiniones que tienen los usuarios al utilizar su sitio web.
Una experiencia de usuario agradable significa que los usuarios encuentran su sitio web fácil de usar y útil.
Por el contrario, una experiencia de usuario deficiente significa que los usuarios encuentran su sitio web difícil de usar y no pueden hacer lo que quieren.
Crear una buena experiencia de usuario le permite ayudar a los usuarios a sacar el máximo partido de su sitio web. Con el tiempo, esto se traduce en conversiones, ofertas y crecimiento del negocio.
Por otro lado, una experiencia de usuario negativa puede hacer que los visitantes abandonen su sitio web sin acceder o comprar algo en su tienda online. Esto le hace perder ventas y clientes potenciales.
Cómo realizar una auditoría UX de su sitio web
Como empresario, debe marcar / comprobar periódicamente su sitio web para asegurarse de que ofrece una buena experiencia de usuario.
Esta práctica se denomina auditoría UX. Puede realizar una auditoría UX usted mismo utilizando una combinación de herramientas (es posible que ya esté utilizando algunas de ellas).
Durante este proceso, buscará problemas que puedan afectar negativamente a la experiencia del usuario en su sitio web. Cuando encuentre un problema, puede documentarlo y empezar a corregirlo.
¿Preparados? Primeros pasos.
Paso 1: Definir las metas y objetivos del usuario
En primer lugar, hay que ponerse en la piel de los usuarios para entender qué buscan cuando llegan a su sitio web.
Por ejemplo, si su sitio web es una tienda en línea que vende juguetes para mascotas, es probable que el objetivo de su público sea ver juguetes para mascotas, leer las reseñas / valoraciones de los clientes sobre esos productos y realizar una compra.
Del mismo modo, si tiene un blog de instrucciones, el objetivo de su público será leer un tutorial y aprender a hacer algo.
Comprender lo que sus usuarios quieren conseguir le permitirá ayudarles mejor.
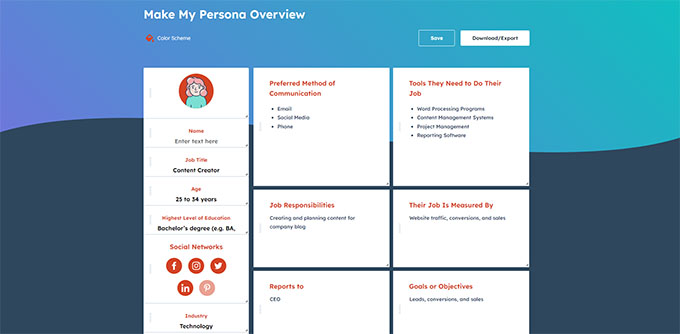
La forma más sencilla de hacerlo es crear personajes de usuario para su público objetivo.

Este ejercicio le permite comprender mejor a los usuarios y sus expectativas respecto a su sitio web. Y lo que es más importante, le ayuda a averiguar las metas y objetivos de su público objetivo.
A continuación, puede analizar su sitio web utilizando estas personas para ver con qué rapidez sus contenidos, productos y servicios pueden ayudar a esos usuarios.
Paso 2: Compruebe si hay problemas de usabilidad en su sitio web
Las pruebas de usabilidad de su sitio web le ayudan a detectar rápidamente problemas que podrían destruir la experiencia del usuario.
Sin embargo, muchos problemas pasan desapercibidos para los administradores del sitio web hasta que un usuario los informa. Es más probable que los usuarios se cambien al sitio web de la competencia a que le informen acerca de los problemas de su sitio.
Por suerte, hay un montón de herramientas excelentes que puede utilizar para detectar rápidamente problemas de usabilidad potencialmente dañinos en su sitio web.
PageSpeed Insights (gratuito)
La herramienta PageSpeed Insights de Google permite examinar rápidamente una URL para detectar problemas de rendimiento y de usabilidad.
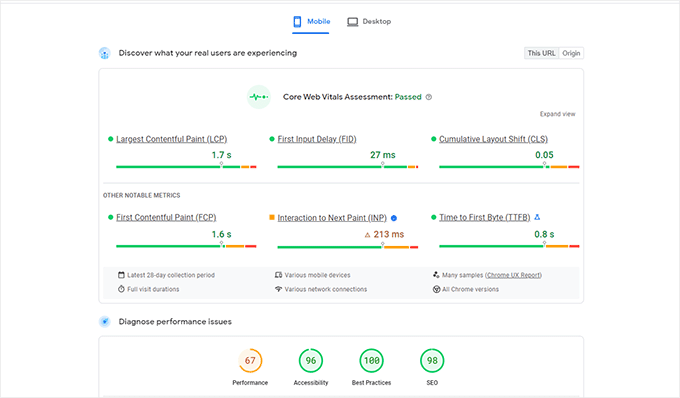
Ejecuta pruebas en su sitio web y luego presenta los resultados tanto para dispositivos móviles como de sobremesa asignando a cada uno una puntuación.
Esta puntuación se da en cuatro categorías:
- Rendimiento
- Accesibilidad
- Buenas prácticas
- SEO
También comprueba las Core Web Vitals, que son un núcleo de métricas de rendimiento de sitios web que Google considera esenciales para la experiencia general del usuario de un sitio web.

Al ejecutar la prueba, el idioma puede parecer inicialmente demasiado técnico. Sin embargo, también encontrará enlazados recursos que explican estos conceptos en términos fáciles de entender para principiantes, con consejos para resolver cada problema / conflicto / incidencia.
También puede leer nuestra guía sobre cómo optimizar su sitio web para el núcleo de Google Web Vitals.
Consola de búsqueda de Google
PageSpeed Insights es una práctica herramienta para consultar rápidamente las URL.
Sin embargo, tendrá que realizar las pruebas manualmente, y no podrá saber qué páginas de su sitio web tienen problemas hasta que las pruebe específicamente.
¿Y si pudieras automatizar este proceso, encontrar rápidamente las páginas con problemas de usabilidad y recibir alertas cuando se detecte un nuevo problema?
Aquí es donde entra Google Search Console.
Se trata de una herramienta gratuita proporcionada por Google para los administradores de sitios web que deseen conocer el rendimiento de sus sitios web en las búsquedas.
La experiencia del usuario es una métrica esencial para la clasificación en las búsquedas. Por eso Google quiere alertar a los propietarios de sitios web cuando se detecta un problema / conflicto / incidencia de usabilidad.
En primer lugar, deberá visitar Google Search Console y añadir su sitio web como propiedad. Para obtener instrucciones, puede seguir nuestro tutorial sobre cómo añadir su sitio web a Google Search Console.
Una vez que hayas añadido tu sitio web, Google puede tardar un poco en recopilar algunos datos y empezar a mostrar informes.
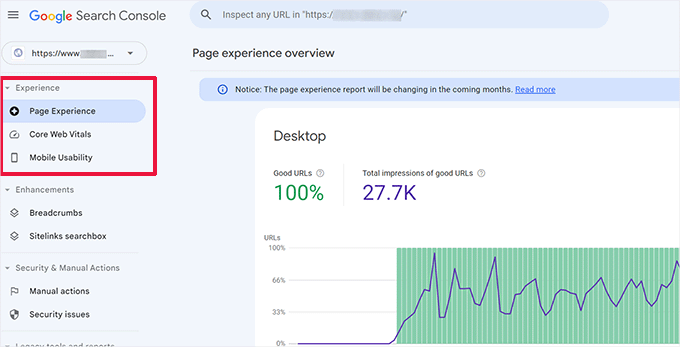
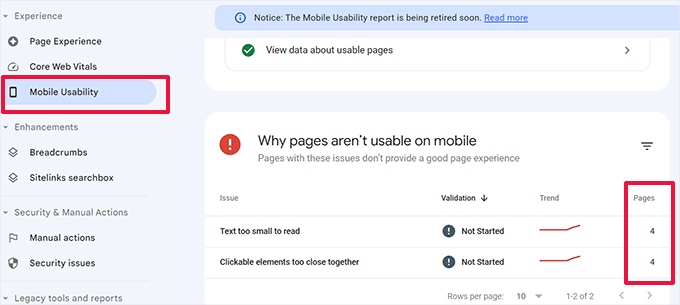
A continuación, verá los informes de rendimiento y usabilidad de su sitio en la sección “Experiencia”.

Puede hacer clic en cada informe y desglosarlo para encontrar las páginas en las que se han detectado problemas de usabilidad.
Por ejemplo, en este sitio web de demostración, encontramos cuatro páginas en la sección “Usabilidad móvil” que tenían problemas.

Puede hacer clic en cada fila para encontrar las páginas exactas en las que se detectaron los problemas.
Google Search Console también te avisará por correo electrónico cuando se detecte un nuevo problema / conflicto / incidencia de rastreo o de usabilidad.
Además de los problemas de usabilidad y de rastreo, Google Search Console es un tesoro de datos valiosos. Para obtener más información, puedes consultar nuestros consejos de expertos sobre el uso de Google Search Console para conseguir más tráfico.
Paso 3: Encontrar las páginas con bajo rendimiento
Las herramientas automatizadas pueden ayudarle a detectar muchos problemas. Sin embargo, no son perfectas y pueden no ser capaces de identificar muchos problemas comunes de UX.
Si tiene un sitio web pequeño, puede ir a cada página para hacer usted mismo la reseña / valoración manual. Sin embargo, para la mayoría de los sitios web medianos y grandes es imposible hacerlo manualmente.
¿Cómo encontrar páginas con una mala experiencia de usuario?
Una manera fácil de encontrar estas páginas es usando MonsterInsights. Es el mejor plugin de Google Analytics del mercado que te permite ver de dónde vienen tus usuarios y cómo interactúan con tu sitio web.

En primer lugar, debe instalar y activar el plugin MonsterInsights. Para más detalles, consulte nuestro tutorial sobre cómo instalar un plugin de WordPress.
Nota: También existe una versión gratuita de MonsterInsights que puedes probar. Sin embargo, recomendamos actualizar a la versión de pago y desbloquear todo el potencial del plugin.
Una vez activado, el plugin ejecutará el asistente de configuración y le ayudará a conectar WordPress con su cuenta de Google Analytics.
Para más detalles, puede consultar nuestro tutorial sobre cómo instalar Google Analytics en WordPress.
Una vez conectado, MonsterInsights comenzará el seguimiento de los visitantes de su sitio web.
A continuación, debe establecer el plugin para realizar fácilmente un seguimiento de las conversiones.
Activar el seguimiento de conversiones de comercio electrónico
Si utiliza una plataforma de comercio electrónico en su sitio web de WordPress, MonsterInsights puede ayudarle a realizar fácilmente un seguimiento de las conversiones.
Google Analytics viene con un seguimiento de comercio electrónico mejorado, que funciona para la mayoría de los sitios web de comercio electrónico, incluyendo WooCommerce, Easy Digital Downloads, MemberPress, y más.
Sin embargo, tendrá que activarlo manualmente para su sitio web.
Comience por visitar la página Insights ” Addons en su escritorio de administrador de WordPress para instalar y activar la extensión de comercio electrónico.

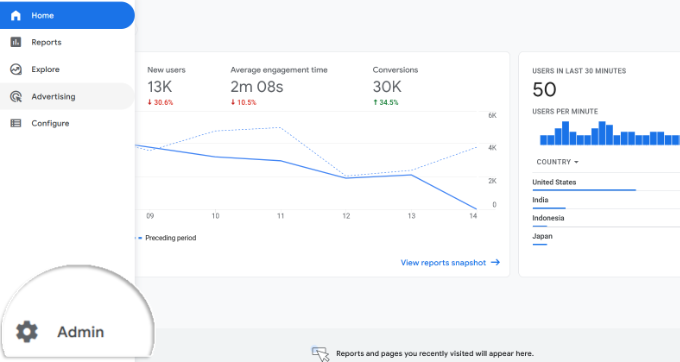
A continuación, debe activar el seguimiento de comercio electrónico mejorado en su cuenta de Google Analytics. Vaya a su Escritorio de Google Analytics y seleccione su sitio web.
Desde aquí, haga clic en el botón “Administrador” de la esquina inferior izquierda.

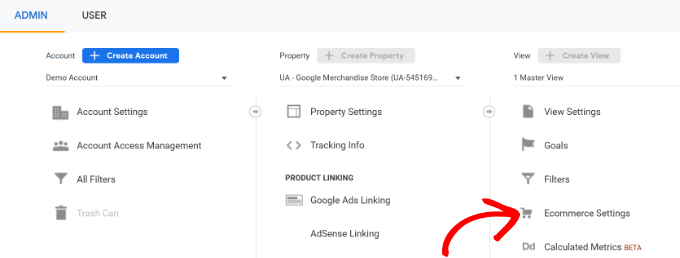
En la siguiente pantalla, verá diferentes ajustes de Google Analytics.
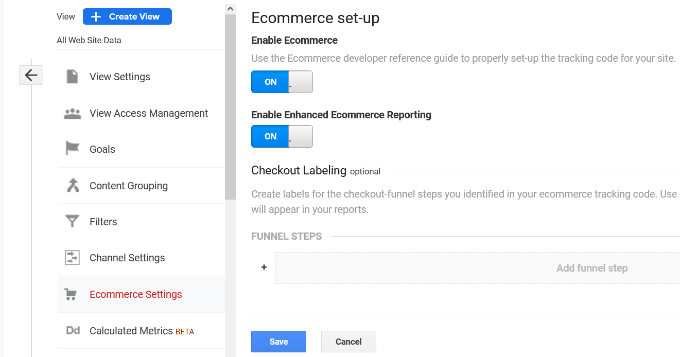
Debajo de la columna “Ver”, basta con hacer clic en el enlace “Ajustes de comercio electrónico”.

En la siguiente pantalla, active los conmutadores situados junto a las opciones “Activar comercio electrónico” y “Activar informes de comercio electrónico mejorados”.
No olvides hacer clic en el botón “Guardar” cuando hayas terminado.

Marcar / comprobar problemas de UX en páginas de baja conversión
Una mala experiencia de usuario es una de las principales razones de las bajas conversiones, los carritos abandonados y las altas tasas de rebote.
Puede ver sus informes de seguimiento de conversiones en MonsterInsights para encontrar páginas con bajas conversiones y mayores tasas de rebote.
Simplemente vaya a la página Insights ” Informes dentro del área de administrador de WordPress y luego cambie a la pestaña ‘comercio electrónico’.

Desde aquí, puede ver un resumen de sus productos y fuentes de conversión de mayor rendimiento.
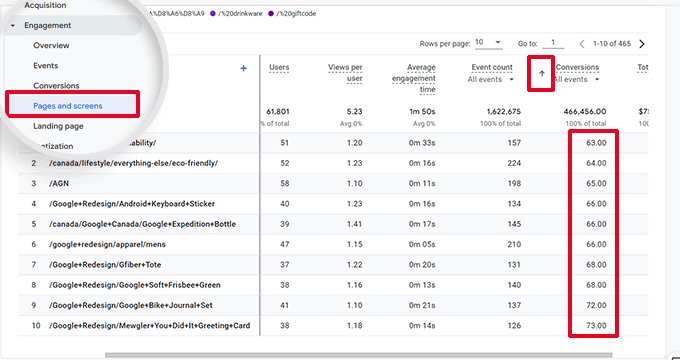
Para obtener informes avanzados, debe acceder a su cuenta de Google Analytics e ir a la pestaña Participación ” Páginas y pantallas.
Desde aquí, puede ordenar las páginas por tasa / tarifa de conversión para ver las páginas con menos conversiones.

Con Google Analytics, también puede realizar un seguimiento de las páginas con las tasas/ tarifas de rebote más altas, el menor tiempo de permanencia en ellas y mucho más.
Para más opciones de seguimiento de conversiones, puedes ver nuestra guía completa sobre el seguimiento de conversiones en WordPress. También le mostrará cómo realizar el seguimiento de conversiones de formularios, conversiones de enlaces de afiliados y mucho más.
Paso 4: Solicite la respuesta / comentario / opinión de los usuarios
Como puede ver, muchas actividades de auditoría de UX implican herramientas automatizadas, informes analíticos y pruebas manuales.
El objetivo de la auditoría de UX es mejorar la experiencia del usuario. Así que, ¿por qué no preguntar a los usuarios qué opinan?
Pedir la respuesta / comentario / opinión de los usuarios puede ayudarle a obtener información precisa de visitantes reales acerca de su sitio web. Puede ayudarle a encontrar problemas específicos y corregirlos más fácilmente.
Aquí es donde entra UserFeedback. Es el mejor plugin de respuesta / comentario / opinión de los usuarios de WordPress en el mercado.

Nota: También existe un plugin gratuito llamado UserFeedback Lite que puedes probar. Recomendamos la actualización a la versión Pro para desbloquear todo el potencial del plugin.
UserFeedback le permite realizar encuestas rápidamente y recoger respuestas / comentarios / opiniones de los usuarios en su sitio web. También le permite mostrar las encuestas a los usuarios adecuados en el momento oportuno.
Por ejemplo, puede mostrar encuestas a los usuarios de las páginas con menos conversiones o mostrar un formulario de respuesta / comentario / opinión a los usuarios de dispositivos móviles.

Para más información, puede consultar nuestra entrada sobre el anuncio de UserFeedback.
Paso 5: Optimice la velocidad y el rendimiento de su sitio web
La velocidad de un sitio web es uno de los principales colaboradores de la experiencia del usuario. Los sitios lentos provocan una mala experiencia de usuario e impiden que los usuarios avancen y accedan a su contenido.
Las herramientas que hemos mencionado antes, como PageSpeed Insights y Core Web Vitals, pueden ayudarle a evaluar el rendimiento de su sitio web.
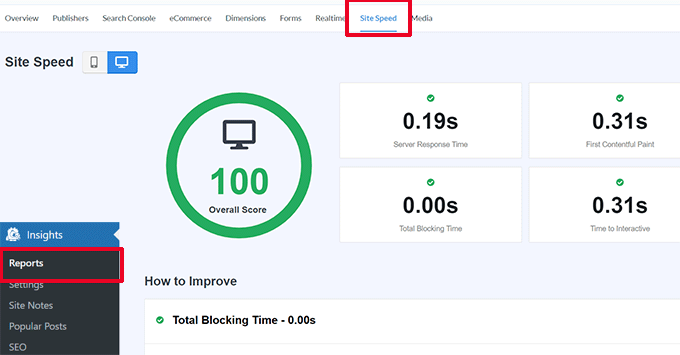
Sin embargo, si usted está usando MonsterInsights, entonces también puede ejecutar una prueba de velocidad del sitio web dentro de su área de administrador de WordPress.
Sólo tiene que ir a la página Insights ” Informes y abrir la pestaña “Velocidad del sitio”.

El informe ejecutará las mismas pruebas que PageSpeed Insights y le mostrará un informe. También le dará consejos prácticos para mejorar el rendimiento del sitio web.
Corrección de problemas de rendimiento y velocidad
La forma más fácil de corregir la mayoría de los problemas de rendimiento es simplemente instalando un plugin de caché de WordPress.
Recomendamos usar WP Rocket, que es el mejor plugin de caché para WordPress del mercado. Te permite optimizar fácilmente tu sitio web de WordPress sin tener que aprender la parte técnica.

Primero, necesitas instalar y activar el plugin WP Rocket. Para más detalles, consulta nuestro tutorial sobre cómo instalar un plugin de WordPress.
Una vez activado, WP Rocket comenzará a almacenar en caché el contenido de su sitio web.
A diferencia de otros plugins de caché que generan una caché cuando un usuario visita su sitio web, WP Rocket comienza automáticamente a crear una caché en segundo plano.
Esto significa que cada nuevo usuario de su sitio web verá una versión en caché que se carga mucho más rápido y mejora la experiencia del usuario.
Puede obtener más información leyendo nuestro tutorial sobre cómo establecer WP Rocket con instrucciones más detalladas.
Si el almacenamiento en caché no corrige inmediatamente la velocidad de tu sitio web, te recomendamos que sigas nuestra completa guía de velocidad y rendimiento de WordPress. Incluye instrucciones paso a paso sobre cómo optimizar la velocidad de tu sitio web.
Paso 6: Evaluar la navegación por el sitio web
Los usuarios esperan que su sitio tenga un menú de navegación con los enlaces que necesitan para encontrar la información que desean.
A veces, un sitio web puede carecer de un menú de navegación que ayude a los usuarios a llegar a la página que desean. Esto puede dar lugar a una mala experiencia de usuario y a que los visitantes abandonen el sitio web para visitar otro.
Tiene que asegurarse de que su sitio web tenga un menú de navegación sencillo que lleve a los usuarios a las áreas críticas de su sitio web.

Añadir una barra de búsqueda a la cabecera o al menú de navegación de su sitio web también puede mejorar la experiencia del usuario. Si los usuarios no encuentran un enlace rápidamente, pueden intentar buscar en su sitio web.
Sin embargo, la búsqueda por defecto de WordPress no es muy buena.
En su lugar, le recomendamos que utilice SearchWP. Es el mejor plugin de búsqueda para WordPress del mercado y mejora rápidamente la experiencia de búsqueda en tu sitio web.

SearchWP le permite hacer todo en su sitio web de búsqueda, incluidos los campos personalizados, atributos de comercio electrónico, tablas personalizadas, categorías, etiquetas, y mucho más.
En primer lugar, debe instalar y activar el plugin SearchWP. Para más detalles, consulte nuestro tutorial sobre cómo instalar un plugin de WordPress.
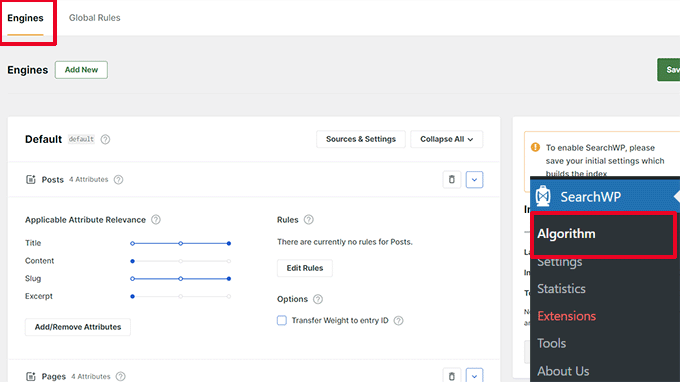
Una vez activado, debe visitar la página SearchWP ” Algoritmo y cambiar a la pestaña “Motores”.
Desde aquí, puede establecer los ajustes del motor de búsqueda para los distintos tipos de contenido desplazándose a las secciones Entradas, Páginas y Medios.

Aquí puede elegir qué atributos se pueden buscar en su sitio web. También puede elegir su relevancia.
No olvides hacer clic en el botón “Guardar” para establecer los ajustes.
SearchWP ahora reemplazará su característica por defecto de búsqueda de WordPress con su propio motor de búsqueda personalizado.
Para más detalles, puede consultar nuestro tutorial sobre cómo mejorar la búsqueda en WordPress con SearchWP.
Paso 7: Probar los elementos de conversión
Muchas veces, la mala experiencia del usuario se produce al final de una ruta de conversión.
Por ejemplo, puede que haya usuarios intentando enviar su formulario de captación de clientes potenciales, pero algo se lo impide.
Por suerte, puede realizar pruebas divididas y probar manualmente elementos de su sitio web para identificar y corregir problemas.
Realice pruebas A/B para resolver problemas de UX
Una forma sencilla de probar los elementos de conversión es realizar pruebas de división A/B.
Una prueba A/B permite crear dos o más versiones de una página con ligeras diferencias. A continuación, muestra a los usuarios una versión diferente de forma aleatoria.
A continuación, puede comparar los resultados para averiguar qué variación de la página ha tenido el mejor rendimiento entre sus usuarios.
La forma más fácil de ejecutar estas pruebas en su sitio web de WordPress es mediante el uso de Thrive Optimize. Te permite crear y ejecutar rápidamente pruebas A/B en tu sitio web WordPress.
Para más información, consulta nuestra reseña / valoración completa de Thrive Themes.
En primer lugar, tendrás que instalar y activar el plugin Thrive Optimize. Puedes comprar el plugin con Thrive Architect o conseguirlo con el lote Thrive Suite.
A continuación, instala y activa el plugin Thrive Product Manager en tu sitio web. Puedes descargarlo desde el Escritorio de tu cuenta en el sitio web de Thrive Themes.

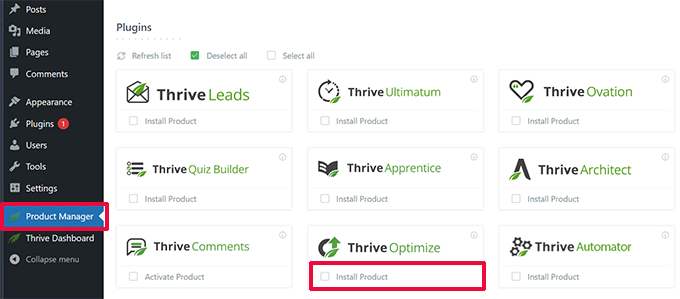
Una vez activado el plugin, debe ir a la página de gestión de productos en el área de administrador de WordPress.
A continuación, debe marcar / comprobar la casilla “Instalar producto” debajo de los productos Thrive Optimize y Thrive Architect.

A continuación, haga clic en el botón “Instalar productos seleccionados” para continuar.
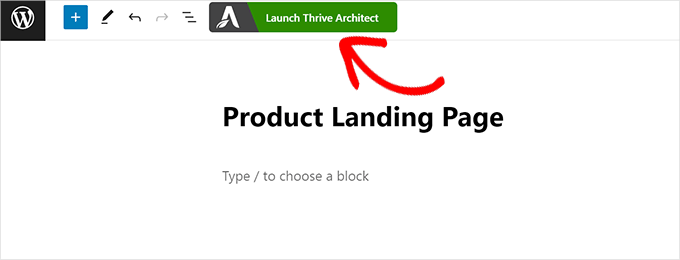
Después de instalar los plugins, tendrás que crear o editar una entrada/página y luego hacer clic en el botón ‘Lanzar Thrive Architect’ en la parte superior.

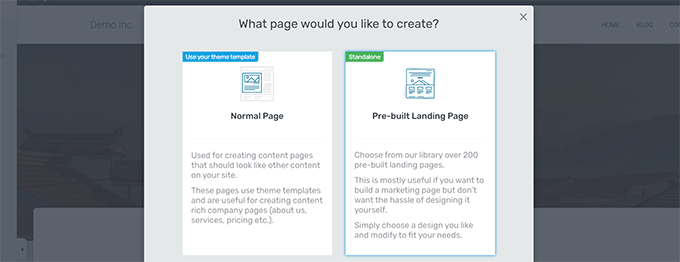
Esto mostrará un mensaje / ventana emergente donde puede elegir cómo editar la página.
Puede editar la página como una página normal utilizando la plantilla de su tema o como una página de destino con una plantilla personalizada.

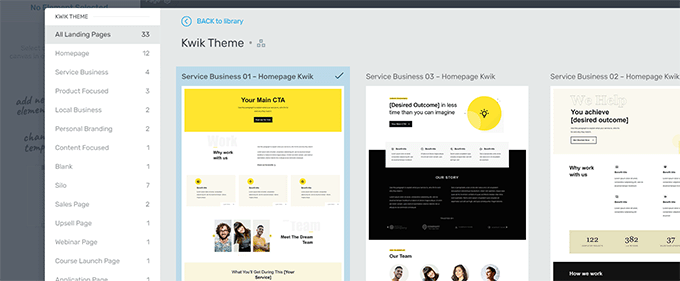
Si elige una página de destino preconstruida, se le pedirá que elija una plantilla.
Thrive Architect viene con docenas de hermosas plantillas para varios nichos para elegir.

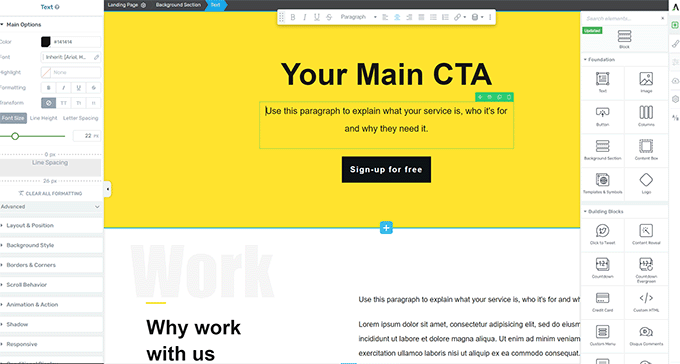
Después de eso, podrás editar tu página en el maquetador de páginas de Thrive Architect.
Es una herramienta de diseño intuitiva en la que puede señalar y hacer clic en cualquier elemento para editarlo o pulsar el botón “+” para insertar nuevos elementos.

Cuando hayas terminado de editar tu página, no olvides hacer clic en el botón “Guardar trabajo” para guardar los cambios.
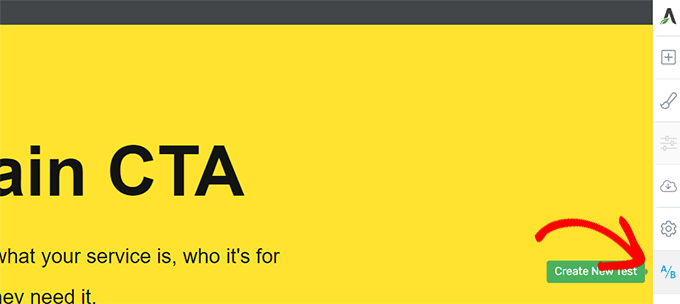
A continuación, haga clic en el botón “A/B” de la columna derecha para crear una nueva prueba A/B.

Para realizar una prueba A/B, debe tener al menos dos versiones de una página.
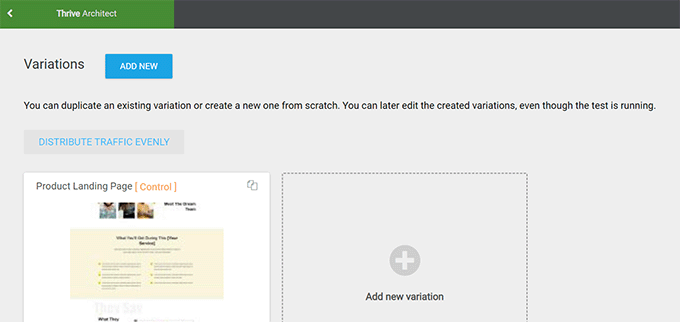
En la pantalla siguiente, haga clic en el botón Añadir nueva variación para crear una nueva versión de su página de destino.

Ahora se creará una nueva variación, y puedes empezar a editarla usando el Thrive Architect.
Haz los cambios en la página que creas que funcionará mejor que la versión anterior.
Después, basta con hacer clic en el botón “Guardar trabajo” para guardar los cambios y, a continuación, volver a hacer clic en el botón “A/B”.

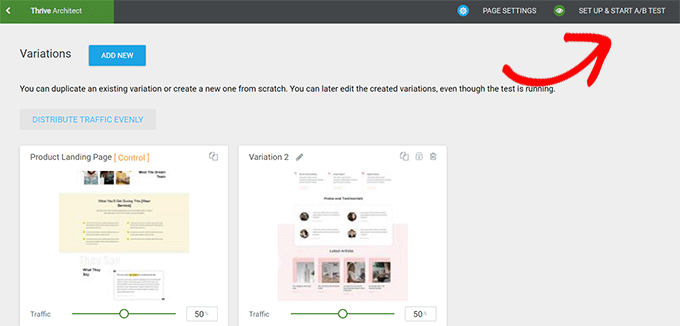
Puede elegir cuánto tráfico desea enviar a cada variación de página y, a continuación, hacer clic en el botón “Configurar e iniciar prueba A/B” situado en la parte superior.
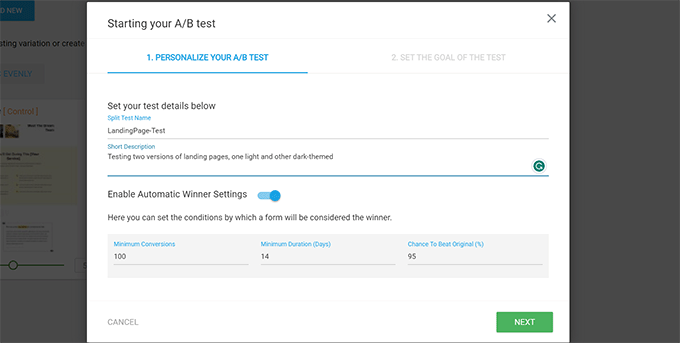
Se abrirá una ventana emergente en la que podrá establecer los ajustes de la prueba A/B.

Debe dar a su prueba un título y una descripción. Después, puede activar los ajustes de Ganador automático y establecer los requisitos mínimos para que una variación gane.
Haga clic en el botón “Siguiente” para continuar.
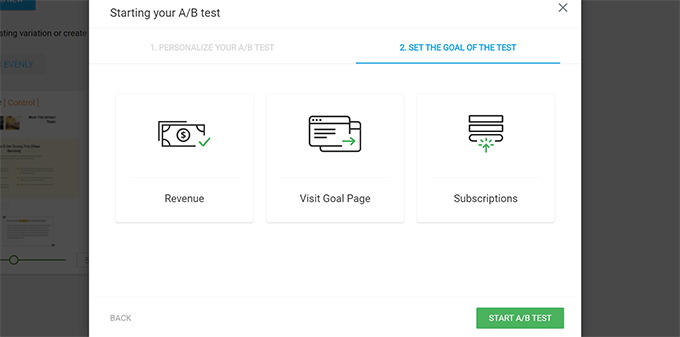
Por último, se le pedirá que elija un objetivo para la prueba. Por ejemplo, si se trata de una página de productos, puede elegir “Ingresos”.

Por último, haga clic en el botón “Iniciar prueba A/B” para finalizar la configuración.
Thrive Optimize empezará ahora a mostrar las dos variaciones de la página a sus usuarios y hará un seguimiento de las interacciones de los usuarios en la página.
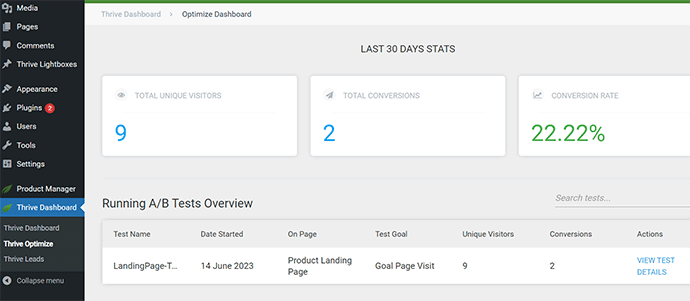
Puede ver los resultados de la prueba en cualquier momento visitando la página Thrive Escritorio ” Thrive Optimize.

Una vez finalizada la prueba, podrá ver qué página ha obtenido mejores resultados en las conversiones o en los objetivos establecidos durante la prueba. De este modo, podrá realizar cambios para mejorar la experiencia del usuario en su sitio web.
Para más detalles, puede consultar nuestra guía sobre cómo realizar pruebas A/B en su sitio web de WordPress.
Probar manualmente los elementos de conversión
Muchas veces, es posible que no pueda realizar pruebas de división A/B para todas sus páginas. Por suerte, hay otras formas de comprobar si los elementos de conversión de tus páginas funcionan.
A menudo, los propietarios de sitios web se limitan a ver la representación estática de su sitio web y no interactúan con él como lo haría un usuario real. Por eso muchos fallos interactivos pasan desapercibidos durante mucho tiempo.
Aquí es cuando tendrá que hacer algo de trabajo manual. Puedes intentar imitar lo mejor posible el recorrido de un usuario para completar una conversión.
Por ejemplo, si tiene una tienda de comercio electrónico, puede empezar por la página de destino habitual de sus usuarios. Después, mira las páginas de productos, añade elementos al carrito y finaliza la compra / pago.
Dentro de su auditoría de UX, debe probar todos sus formularios, la funcionalidad del carrito y la experiencia de finalizar compra / pago interactuando con esos elementos como si fuera un cliente.
Además, no olvide probar estos elementos tanto en entornos móviles como de escritorio.
Paso 8: Probar los flujos de usuarios para detectar cuellos de botella
Un flujo de usuarios es el recorrido de un cliente por su sitio web. Por lo general, un usuario sigue una ruta predecible hacia las diferentes áreas de su sitio web hasta que compra algo o envía un formulario.
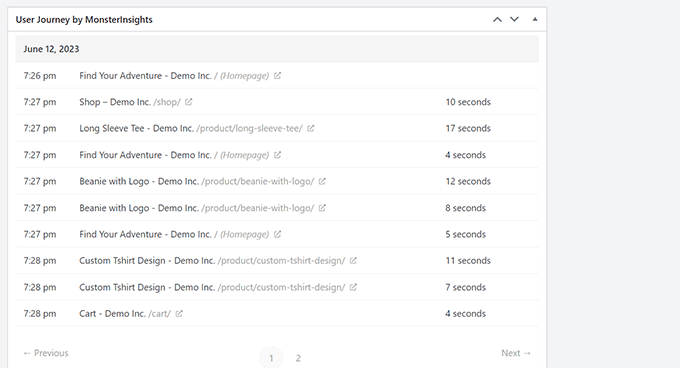
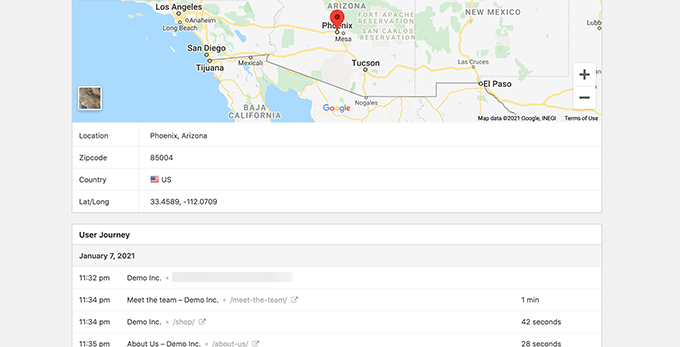
La mejor manera de hacer un seguimiento de los flujos de usuarios es utilizar MonsterInsights. Viene con una extensión User Journey que le permite ver cada paso del viaje de un cliente a través de su sitio, incluyendo las páginas y productos que miraron y cuánto tiempo estuvieron allí.
Simplemente instale y active el plugin MonsterInsights.
Nota: Necesitará al menos el plan Pro del plugin para utilizar la extensión User Journey.
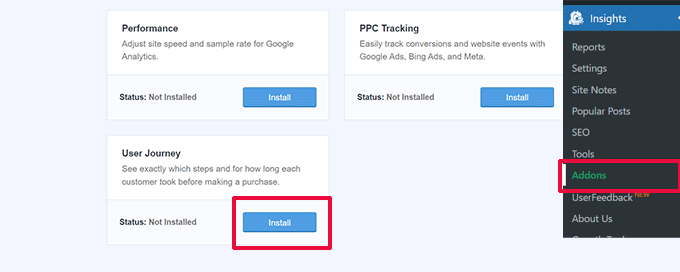
Después de establecer MonsterInsights, necesitas ir a la página Insights ” Extensiones. Desde aquí, localiza la extensión User Journey e instálala y actívala.

A continuación, debe instalar y activar la extensión de comercio electrónico. Esto le ayudará a realizar un seguimiento de los viajes de los clientes en plataformas de comercio electrónico populares para WordPress como WooCommerce, Easy Digital Downloads, MemberPress, y más.
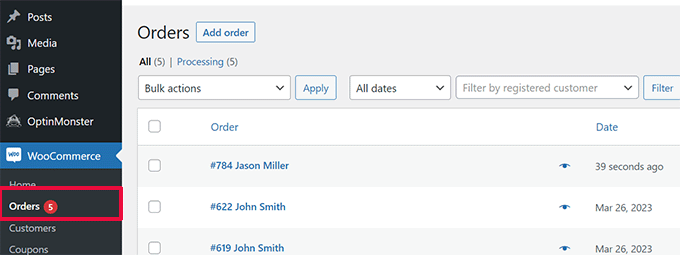
Ahora, MonsterInsights mostrará el recorrido del usuario en pedidos / órdenes individuales. Por ejemplo, en WooCommmerce, puedes ir a la página WooCommerce ” Pedidos y hacer clic en un pedido / orden individual.

En la página de detalles del pedido, desplácese hacia abajo hasta la sección MonsterInsights User Journey.
Esto le mostrará todas las interacciones de los usuarios en su sitio con sus tiempos y duraciones.

Para más detalles, puede consultar nuestra guía sobre cómo activar el seguimiento de clientes en WooCommerce.
Si no utiliza una plataforma de comercio electrónico, puede seguir el recorrido del usuario en sus formularios de WordPress.
Si está utilizando WPForms para captar clientes potenciales, entonces viene con seguimiento del recorrido del usuario que le ayuda a rastrear qué ruta tomó un usuario para enviar el formulario.

Al igual que los elementos de conversión, otras áreas de su sitio web podrían interrumpir el flujo de usuarios y bloquear la ruta que les lleva a convertirse en clientes.
Tendrá que evaluar manualmente las rutas de los usuarios en Google Analytics para ver dónde termina abruptamente su viaje. También puedes simular las rutas de los usuarios para ver si te encuentras con algún problema / conflicto / incidencia de usabilidad que impida al usuario avanzar.
Paso 9: Evaluar la calidad del contenido del sitio web
Los elementos visuales no son solo los que crean una buena o mala experiencia de usuario.
El contenido de su sitio web desempeña un perfil importante a la hora de convencer a los usuarios para que permanezcan en su blog o sitio web de WordPress y echen un vistazo. También ayuda a los motores de búsqueda a encontrar su contenido más fácilmente y enviar más visitantes a su sitio.
Recomendamos realizar una auditoría SEO completa de su sitio web y optimizar su contenido para SEO.
Para ello, necesitará All in One SEO para WordPress. Es el mejor plugin SEO para WordPress del mercado que te permite mejorar fácilmente tu contenido para los rankings de búsqueda y la experiencia del usuario.

All in One SEO incorpora análisis SEO, un analizador de titulares y herramientas de auditoría SEO para todo el sitio. Todas estas características le ayudarán a mejorar la calidad y la visibilidad de sus contenidos.
También tendrá que evaluar su contenido. Por ejemplo, si una página en particular no se está posicionando o convirtiendo bien, entonces considere hacerla más completa añadiendo más contenido útil.
Para más detalles, puede consultar nuestra guía sobre cómo corregir el deterioro del contenido en WordPress.
No se olvide de marcar / comprobar los errores ortográficos y gramaticales de su contenido. Podrían hacer que tu sitio web pareciera poco profesional y crear una mala experiencia de usuario.
Te recomendamos que utilices Grammarly. Es la mejor herramienta de escritura con IA que te ayuda a corregir automáticamente los errores ortográficos y gramaticales.

Grammarly también dispone de un plan gratuito para siempre que marca la ortografía y la gramática. Sin embargo, recomendamos comprar un plan de pago para desbloquear características más potentes.
Esperamos que este artículo te haya ayudado a aprender a realizar una auditoría UX de tu sitio web en WordPress. Puede que también quieras ver nuestra guía sobre cómo hacer una auditoría SEO de tu sitio o nuestra selección de los mejores servicios de marketing por correo electrónico para hacer crecer tu sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
For beginner bloggers, I have 1 more tip: less is more.
At the beginning, we want to use every single function and tool we have, as it all seems cool.
Watch, calendar, tag cloud and more. But think like a visitor! When was the last time you used such things on someone else’s site? Probably never.
Don’t waste space for something that is only a distraction and lowers the chance of achieving your goal – reading next article, going to a landing page, or buying a product.
Jiří Vaněk says
Occasionally, I also use GTmetrix along with PageSpeed Insight. In my opinion, GTmetrix offers a bit more detailed analysis. Additionally, from time to time, I use surveys at the end of articles to learn what users would like to improve. I used to use hotjar.com for a while as well, where you can identify where your users encounter issues, what they often view, or where they get stuck and what troubles them.