Volete eseguire una verifica della User Experience (UX) del vostro sito web WordPress?
L’esperienza utente è un fattore importante per il successo di un sito web. Una buona esperienza utente può portare a un aumento delle conversioni e delle vendite, mentre una UX scadente può avere un costo.
In questo articolo vi mostreremo come eseguire facilmente una verifica UX del vostro sito web WordPress, passo dopo passo.

Ecco una rapida panoramica di tutti i passaggi che affronteremo per eseguire un audit UX sul vostro sito web WordPress:
- What Is UX, and Why Is It Important?
- How to Perform a UX Audit of Your Website
- Step 1: Define User Goals and Objectives
- Step 2: Test Your Website for Usability Issues
- Step 3: Find the Pages Performing Poorly
- Step 4: Ask For User Feedback
- Step 5: Optimize Your Website Speed & Performance
- Step 6: Evaluate Website Navigation
- Step 7: Test Conversion Elements
- Step 8: Test User Flows to Find Bottlenecks
- Step 9: Evaluate Website Content Quality
Cos’è la UX e perché è importante?
L’esperienza utente o UX descrive le sensazioni e le opinioni che gli utenti hanno durante l’utilizzo del vostro sito web.
Un’esperienza utente piacevole significa che gli utenti trovano il vostro sito web facile da usare e utile.
Al contrario, una scarsa esperienza utente significa che gli utenti trovano il vostro sito web difficile da usare e non riescono a fare ciò che vogliono.
Creare una buona esperienza utente consente di aiutare gli utenti a sfruttare al meglio il vostro sito web. Questo porta a conversioni, vendite e crescita dell’azienda.
D’altra parte, un’esperienza utente negativa può indurre i visitatori ad abbandonare il vostro sito web senza iscriversi o acquistare qualcosa nel vostro negozio online. Questo vi fa perdere potenziali vendite e clienti.
Come eseguire una verifica UX del proprio sito web
Il titolare di un’azienda deve controllare regolarmente il proprio sito web per assicurarsi che offra una buona esperienza all’utente.
Questa pratica si chiama UX audit. Potete eseguire una verifica UX da soli, utilizzando una combinazione di strumenti (forse ne state già utilizzando alcuni).
Durante questo processo, cercherete i problemi che possono influire negativamente sull’esperienza dell’utente sul vostro sito web. Quando trovate un problema, potete documentarlo e iniziare a risolverlo.
Pronti? Iniziamo.
Passo 1: Definire gli obiettivi e le finalità dell’utente
Per prima cosa, dovete mettervi nei panni degli utenti per capire cosa cercano quando raggiungono il vostro sito web.
Ad esempio, se il vostro sito web è un negozio online che vende giocattoli per animali, il vostro pubblico avrà probabilmente l’obiettivo di guardare i giocattoli per animali, leggere le recensioni dei clienti su quei prodotti e fare un acquisto.
Allo stesso modo, se gestite un blog di istruzioni, l’obiettivo del vostro pubblico sarà quello di leggere un tutorial e imparare a fare qualcosa.
Capire cosa vogliono ottenere i vostri utenti vi permetterà di aiutarli meglio.
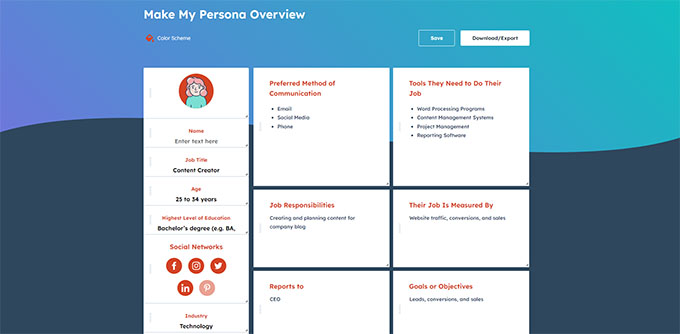
Il modo più semplice per farlo è creare delle user personas per il vostro pubblico di riferimento.

Questo esercizio vi permette di capire meglio gli utenti e le loro aspettative nei confronti del vostro sito web. Soprattutto, vi aiuta a capire quali sono gli obiettivi del vostro pubblico di riferimento.
Potete quindi analizzare il vostro sito web sulla base di queste personas per vedere quanto velocemente i vostri contenuti, prodotti e servizi possono aiutare questi utenti.
Fase 2: Test del sito web per verificare la presenza di problemi di usabilità
Testare l’usabilità del vostro sito web vi aiuta a individuare rapidamente i problemi che potrebbero distruggere l’esperienza dell’utente.
Tuttavia, molti problemi spesso passano inosservati agli amministratori del sito web finché un utente non li segnala. È più probabile che gli utenti passino al sito del vostro concorrente piuttosto che segnalarvi i problemi del vostro sito.
Fortunatamente, esistono molti strumenti eccellenti che possono essere utilizzati per individuare rapidamente i problemi di usabilità potenzialmente dannosi del vostro sito web.
PageSpeed Insights (gratuito)
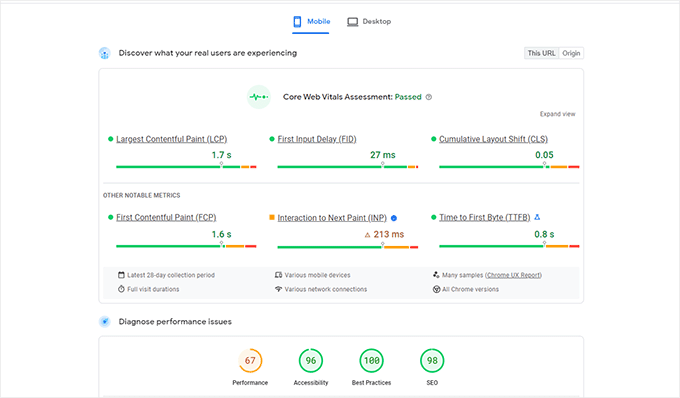
Lo strumento PageSpeed Insights di Google consente di esaminare rapidamente un URL per individuare eventuali problemi di prestazioni e usabilità.
Esegue test sul vostro sito web e poi presenta i risultati per i dispositivi mobili e desktop assegnando a ciascuno un punteggio.
Il punteggio viene assegnato in quattro categorie:
- Prestazioni
- Accessibilità
- Migliori pratiche
- SEO
Inoltre, il test è in grado di rilevare i Core Web Vitals, una serie di parametri di performance del sito web che Google considera essenziali per l’esperienza utente complessiva di un sito web.

Quando si esegue il test, il linguaggio potrebbe inizialmente sembrare troppo tecnico. Tuttavia, troverete anche dei link a risorse che spiegano questi concetti in termini semplici per i principianti, con suggerimenti per risolvere ogni problema.
Potete anche leggere la nostra guida su come ottimizzare il vostro sito web per i Core Web Vitals di Google.
Google Search Console
PageSpeed Insights è uno strumento utile per esaminare rapidamente gli URL.
Tuttavia, è necessario eseguire manualmente i test e non è possibile individuare le pagine del sito web che presentano problemi finché non si esegue un test specifico.
E se si potesse automatizzare questo processo, trovare rapidamente le pagine con problemi di usabilità e ricevere avvisi quando viene rilevato un nuovo problema?
È qui che entra in gioco Google Search Console.
È uno strumento gratuito messo a disposizione da Google per gli amministratori di siti web che desiderano vedere come si comportano i loro siti nelle ricerche.
L’esperienza dell’utente è una metrica essenziale per le classifiche di ricerca. Per questo motivo Google vuole avvisare i proprietari dei siti web quando viene rilevato un problema di usabilità.
Per prima cosa, è necessario visitare Google Search Console e aggiungere il proprio sito web come proprietà. Per le istruzioni, potete seguire il nostro tutorial su come aggiungere il vostro sito web a Google Search Console.
Una volta aggiunto il vostro sito web, potrebbe volerci un po’ di tempo prima che Google raccolga alcuni dati e inizi a mostrare i rapporti.
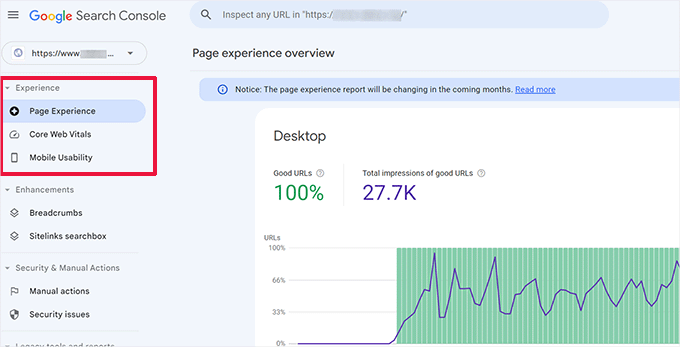
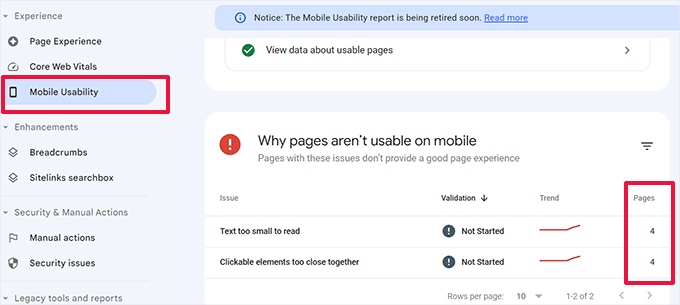
Successivamente, nella sezione “Esperienza” verranno visualizzati i rapporti sulle prestazioni e sull’usabilità del sito.

È possibile fare clic su ciascun rapporto e approfondire la ricerca delle pagine in cui sono stati rilevati problemi di usabilità.
Ad esempio, su questo sito web dimostrativo, abbiamo trovato quattro pagine nella sezione “Usabilità mobile” che presentavano problemi.

È possibile fare clic su ogni riga per trovare le pagine esatte in cui sono stati rilevati i problemi.
Google Search Console vi avvisa anche via e-mail quando viene rilevato un nuovo problema di crawling o di usabilità.
Oltre ai problemi di usabilità e di crawling, Google Search Console è un tesoro di dati preziosi. Per saperne di più, potete consultare i nostri consigli da esperti sull’uso di Google Search Console per ottenere più traffico.
Fase 3: Individuare le pagine con prestazioni insufficienti
Gli strumenti automatici possono aiutare a individuare molti problemi. Tuttavia, non sono perfetti e potrebbero non essere in grado di identificare molti problemi UX comuni.
Se avete un sito web di piccole dimensioni, potete andare su ogni pagina per esaminarla manualmente. Tuttavia, per la maggior parte dei siti web di medie e grandi dimensioni è impossibile farlo manualmente.
Quindi, come si fa a trovare le pagine con una UX scadente?
Un modo semplice per trovare queste pagine è usare MonsterInsights. Si tratta del miglior plugin di Google Analytics sul mercato che vi permette di vedere da dove provengono i vostri utenti e come interagiscono con il vostro sito web.

Per prima cosa, è necessario installare e attivare il plugin MonsterInsights. Per maggiori dettagli, consultate il nostro tutorial su come installare un plugin di WordPress.
Nota: esiste anche una versione gratuita di MonsterInsights che è possibile provare. Tuttavia, si consiglia di passare alla versione a pagamento e di sbloccare il pieno potenziale del plugin.
Dopo l’attivazione, il plugin eseguirà l’installazione guidata e vi aiuterà a collegare WordPress con il vostro account Google Analytics.
Per maggiori dettagli, potete consultare il nostro tutorial su come installare Google Analytics in WordPress.
Una volta connessi, MonsterInsights inizierà a tracciare i visitatori del vostro sito web.
Successivamente, è necessario impostare il plugin per tracciare facilmente le conversioni.
Abilitare il monitoraggio delle conversioni del commercio elettronico
Se utilizzate una piattaforma di e-commerce sul vostro sito WordPress, MonsterInsights può aiutarvi a monitorare facilmente le conversioni.
Google Analytics è dotato di un sistema di tracciamento eCommerce avanzato, che funziona per la maggior parte dei siti eCommerce, tra cui WooCommerce, Easy Digital Downloads, MemberPress e altri.
Tuttavia, è necessario abilitarlo manualmente per il proprio sito web.
Iniziate visitando la pagina Insights ” Addons nella vostra dashboard di amministrazione di WordPress per installare e attivare l’addon eCommerce.

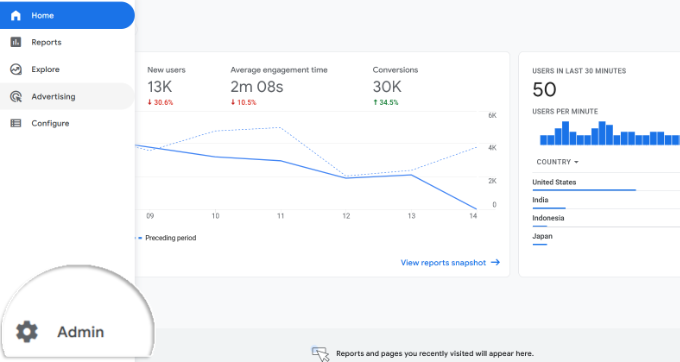
Successivamente, è necessario attivare il monitoraggio avanzato dell’e-commerce nel proprio account Google Analytics. Accedere alla dashboard di Google Analytics e selezionare il proprio sito web.
Da qui, fare clic sul pulsante “Admin” nell’angolo in basso a sinistra.

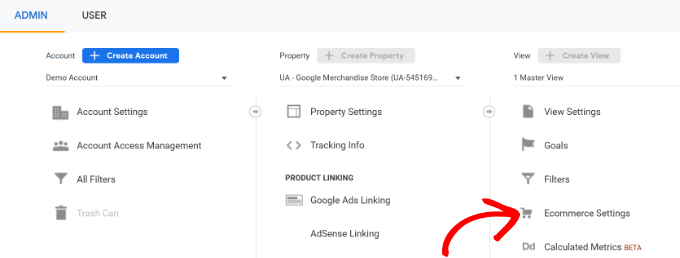
Nella schermata successiva vengono visualizzate diverse impostazioni di Google Analytics.
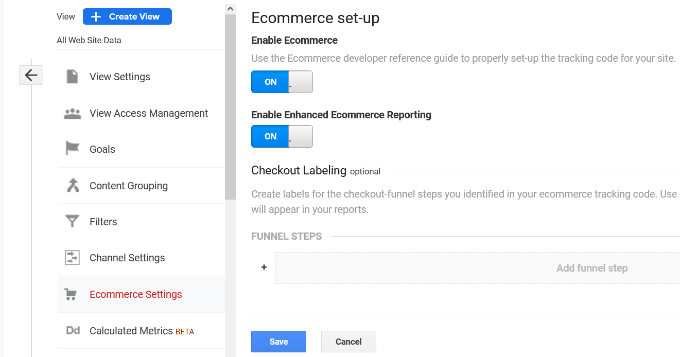
Nella colonna “Visualizza”, fare clic sul link “Impostazioni Ecommerce”.

Nella schermata successiva, è sufficiente attivare le levette accanto alle opzioni “Abilita Ecommerce” e “Abilita reportistica Ecommerce avanzata”.
Non dimenticate di fare clic sul pulsante “Salva” quando avete finito.

Controllare le pagine a bassa conversione per verificare la presenza di problemi di UX
La scarsa esperienza dell’utente è una delle ragioni principali delle basse conversioni, dei carrelli abbandonati e delle alte percentuali di rimbalzo.
È possibile visualizzare i rapporti di monitoraggio delle conversioni in MonsterInsights per individuare le pagine con basse conversioni e tassi di rimbalzo più elevati.
È sufficiente andare alla pagina Insights ” Report all’interno dell’area di amministrazione di WordPress e passare alla scheda “eCommerce”.

Da qui è possibile vedere una panoramica dei prodotti e delle fonti di conversione più performanti.
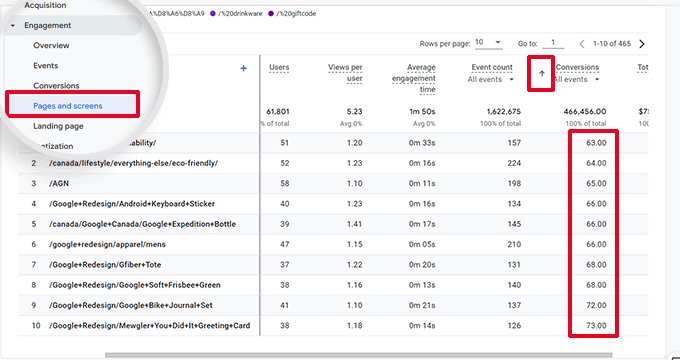
Per i rapporti avanzati, è necessario accedere al proprio account Google Analytics e andare alla scheda Engagement ” Pagine e schermate.
Da qui è possibile ordinare le pagine in base al tasso di conversione per vedere le pagine con meno conversioni.

Utilizzando Google Analytics, è anche possibile monitorare le pagine con le più alte percentuali di rimbalzo, il minor tempo trascorso su di esse e altro ancora.
Per ulteriori opzioni di monitoraggio delle conversioni, potete consultare la nostra guida completa sul monitoraggio delle conversioni su WordPress. Vi mostrerà anche come tracciare le conversioni dei moduli, le conversioni dei link di affiliazione e altro ancora.
Passo 4: chiedere il feedback degli utenti
Come si può notare, molte attività di verifica UX coinvolgono strumenti automatizzati, report analitici e test manuali.
Lo scopo dell’esercizio di verifica UX è migliorare l’esperienza dell’utente. Quindi, perché non chiedere ai vostri utenti cosa ne pensano?
La richiesta di feedback da parte degli utenti consente di ottenere informazioni precise sul vostro sito web da parte di visitatori reali. Può aiutarvi a individuare problemi specifici e a risolverli più facilmente.
È qui che entra in gioco UserFeedback. È il miglior plugin per il feedback degli utenti di WordPress sul mercato.

Nota: è disponibile anche un plugin gratuito chiamato UserFeedback Lite che si può provare. Si consiglia di passare alla versione Pro per sbloccare tutte le potenzialità del plugin.
UserFeedback consente di eseguire rapidamente sondaggi e di raccogliere il feedback degli utenti sul vostro sito web. Inoltre, consente di mostrare i sondaggi agli utenti giusti al momento giusto.
Ad esempio, si possono mostrare sondaggi agli utenti sulle pagine con meno conversioni o visualizzare un modulo di feedback agli utenti sui dispositivi mobili.

Per maggiori informazioni, potete consultare il nostro post di annuncio UserFeedback.
Fase 5: Ottimizzare la velocità e le prestazioni del sito web
La velocità di un sito web contribuisce in modo determinante all’esperienza dell’utente. I siti lenti causano una scarsa UX e impediscono agli utenti di andare avanti e di accedere ai vostri contenuti.
Gli strumenti citati in precedenza, come PageSpeed Insights e Core Web Vitals, possono aiutarvi a valutare le prestazioni del vostro sito web.
Tuttavia, se si utilizza MonsterInsights, è possibile eseguire un test di velocità del sito web anche all’interno dell’area di amministrazione di WordPress.
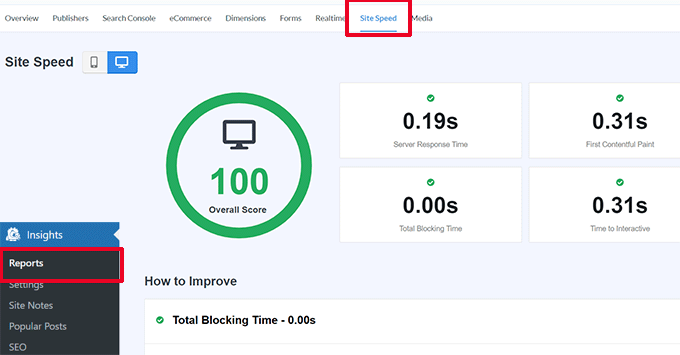
È sufficiente passare alla pagina Insights ” Report e aprire la scheda “Velocità del sito”.

Il rapporto esegue gli stessi test di PageSpeed Insights e mostra un rapporto. Fornirà inoltre consigli pratici per migliorare le prestazioni del sito web.
Correzione dei problemi di prestazioni e velocità
Il modo più semplice per risolvere la maggior parte dei problemi di prestazioni è semplicemente installare un plugin per la cache di WordPress.
Vi consigliamo di utilizzare WP Rocket, il miglior plugin per la cache di WordPress sul mercato. Vi permette di ottimizzare facilmente il vostro sito web WordPress senza dover imparare le cose tecniche.

Per prima cosa, è necessario installare e attivare il plugin WP Rocket. Per maggiori dettagli, consultate il nostro tutorial su come installare un plugin di WordPress.
Dopo l’attivazione, WP Rocket inizierà a memorizzare nella cache i contenuti del vostro sito web.
A differenza di altri plugin di caching che generano una cache quando un utente visita il vostro sito web, WP Rocket inizia automaticamente a creare una cache in background.
Ciò significa che ogni nuovo utente del vostro sito web vedrà una versione in cache che si carica molto più velocemente e migliora l’esperienza dell’utente.
Per saperne di più, leggete il nostro tutorial sulla configurazione di WP Rocket con istruzioni più dettagliate.
Se la cache non risolve immediatamente la velocità del vostro sito web, vi consigliamo di seguire la nostra guida completa alla velocità e alle prestazioni di WordPress. Include istruzioni passo passo su come ottimizzare la velocità del vostro sito web.
Passo 6: valutare la navigazione del sito web
Gli utenti si aspettano che il vostro sito abbia un menu di navigazione con i link necessari per trovare le informazioni desiderate.
A volte, un sito web può non avere un menu di navigazione che aiuti gli utenti a raggiungere la pagina desiderata. Questo porta a una scarsa esperienza dell’utente e i visitatori possono abbandonare il sito e provare un altro sito web.
Dovete assicurarvi che il vostro sito web abbia un menu di navigazione semplice che porti gli utenti alle aree critiche del sito.

Anche l’aggiunta di una barra di ricerca nell’intestazione o nel menu di navigazione del vostro sito web può migliorare l’esperienza dell’utente. Se gli utenti non riescono a trovare rapidamente un link, possono provare a fare una ricerca sul vostro sito.
Tuttavia, la ricerca predefinita di WordPress non è molto buona.
Consigliamo invece di utilizzare SearchWP. È il miglior plugin di ricerca per WordPress sul mercato e migliora rapidamente l’esperienza di ricerca sul vostro sito web.

SearchWP consente di rendere ricercabile tutto ciò che si trova sul sito web, compresi i campi personalizzati, gli attributi eCommerce, le tabelle personalizzate, le categorie, i tag e altro ancora.
Per prima cosa, è necessario installare e attivare il plugin SearchWP. Per maggiori dettagli, consultate il nostro tutorial su come installare un plugin di WordPress.
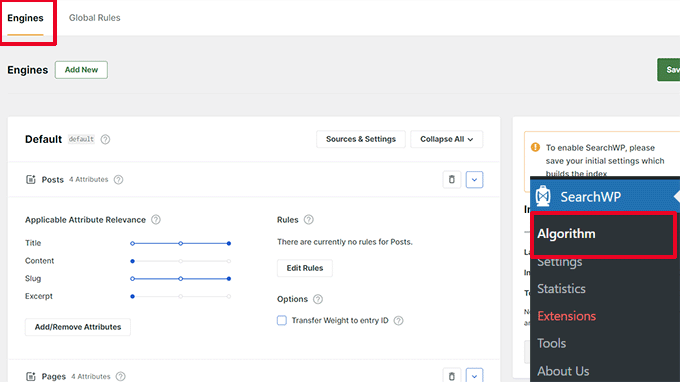
Dopo l’attivazione, è necessario visitare la pagina SearchWP ” Algoritmo e passare alla scheda ‘Motori’.
Da qui è possibile regolare le impostazioni del motore di ricerca per i diversi tipi di contenuto, scorrendo le sezioni Post, Pagine e Media.

Qui si può scegliere quali attributi sono ricercabili sul proprio sito web. Si può anche scegliere la loro rilevanza.
Non dimenticate di fare clic sul pulsante “Salva” per memorizzare le impostazioni.
SearchWP sostituirà la funzione di ricerca predefinita di WordPress con il proprio motore di ricerca personalizzato.
Per maggiori dettagli, potete consultare il nostro tutorial su come migliorare la ricerca su WordPress con SearchWP.
Passo 7: Testare gli elementi di conversione
Spesso la scarsa esperienza dell’utente si verifica alla fine del percorso di conversione.
Ad esempio, potreste avere utenti che cercano di inviare il vostro modulo di acquisizione di contatti, ma qualcosa impedisce loro di farlo.
Fortunatamente, è possibile eseguire split test e testare manualmente gli elementi del sito web per identificare e risolvere i problemi.
Eseguire split test A/B per risolvere i problemi di UX
Un modo semplice per testare gli elementi di conversione è l’esecuzione di split test A/B.
Uno split test A/B consente di creare due o più versioni di una pagina con leggere differenze. Poi mostra agli utenti una versione diversa in modo casuale.
È quindi possibile confrontare i risultati per scoprire quale variante della pagina ha ottenuto i migliori risultati tra i vostri utenti.
Il modo più semplice per eseguire questi test sul vostro sito WordPress è utilizzare Thrive Optimize. Vi permette di creare ed eseguire rapidamente test A/B sul vostro sito WordPress.
Per maggiori informazioni, consultate la nostra recensione completa di Thrive Themes.
Per prima cosa, è necessario installare e attivare il plugin Thrive Optimize. È possibile acquistare il plugin con Thrive Architect o riceverlo con il pacchetto Thrive Suite.
Successivamente, installare e attivare il plugin Thrive Product Manager sul proprio sito web. È possibile scaricarlo dalla dashboard del proprio account sul sito web di Thrive Themes.

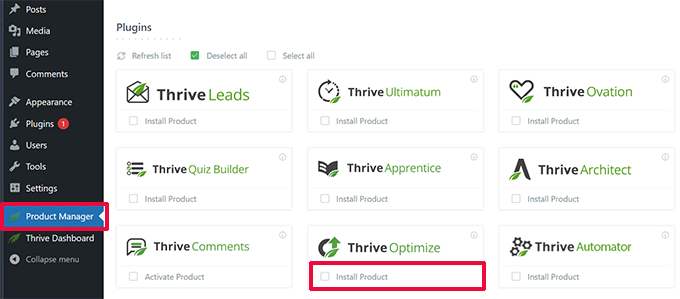
Dopo aver attivato il plugin, è necessario andare alla pagina Product Manager nell’area di amministrazione di WordPress.
Successivamente, è necessario selezionare la casella “Installa prodotto” sotto i prodotti Thrive Optimize e Thrive Architect.

Quindi, fate clic sul pulsante “Installa i prodotti selezionati” per continuare.
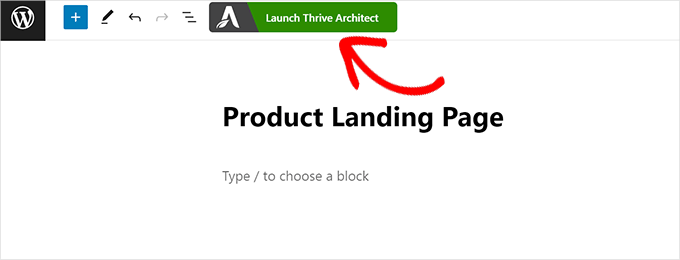
Dopo aver installato i plugin, è necessario creare o modificare un post o una pagina e quindi fare clic sul pulsante “Avvia Thrive Architect” in alto.

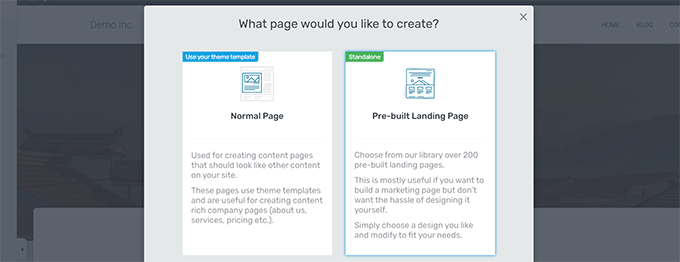
Verrà visualizzata una finestra a comparsa in cui è possibile scegliere come modificare la pagina.
È possibile modificare la pagina come pagina normale utilizzando il modello del tema o come pagina di destinazione con un modello personalizzato.

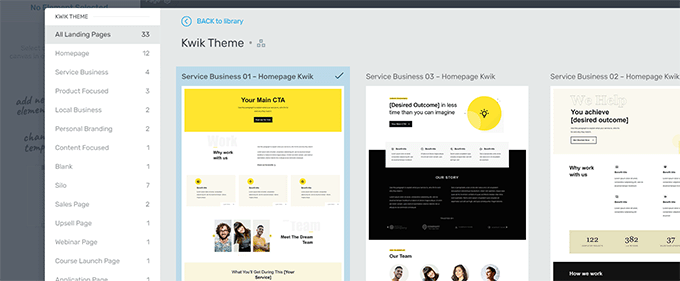
Se si sceglie una pagina di destinazione precostituita, verrà chiesto di scegliere un modello.
Thrive Architect è dotato di decine di bellissimi modelli per varie nicchie tra cui scegliere.

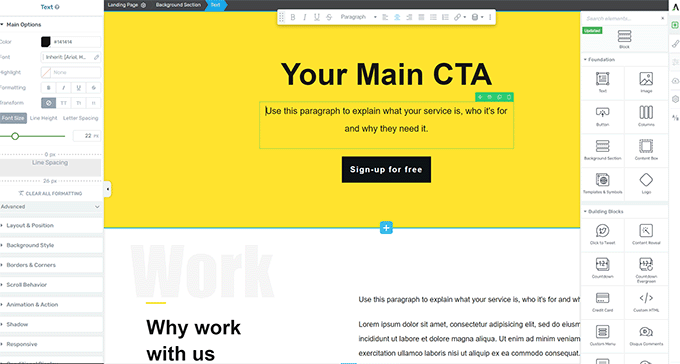
Successivamente, sarà possibile modificare la pagina nel costruttore di pagine di Thrive Architect.
È uno strumento di progettazione intuitivo in cui è possibile puntare e fare clic su qualsiasi elemento per modificarlo o fare clic sul pulsante ‘+’ per inserire nuovi elementi.

Una volta terminata la modifica della pagina, non dimenticate di fare clic sul pulsante “Salva lavoro” per memorizzare le modifiche.
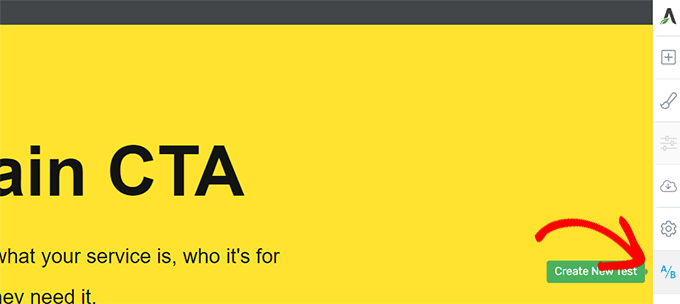
Quindi, fare clic sul pulsante “A/B” nella colonna di destra per creare un nuovo test A/B.

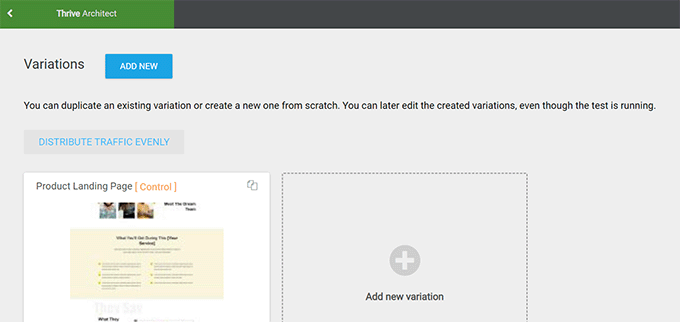
Per eseguire il test A/B, è necessario disporre di almeno due versioni di una pagina.
Nella schermata successiva, fare clic sul pulsante Aggiungi nuova variante per creare una nuova versione della landing page.

A questo punto verrà creata una nuova variante e si potrà iniziare a modificarla utilizzando Thrive Architect.
Apportare le modifiche alla pagina che si ritiene possa funzionare meglio della versione precedente.
A questo punto, è sufficiente fare clic sul pulsante “Salva lavoro” per memorizzare le modifiche e quindi fare nuovamente clic sul pulsante “A/B”.

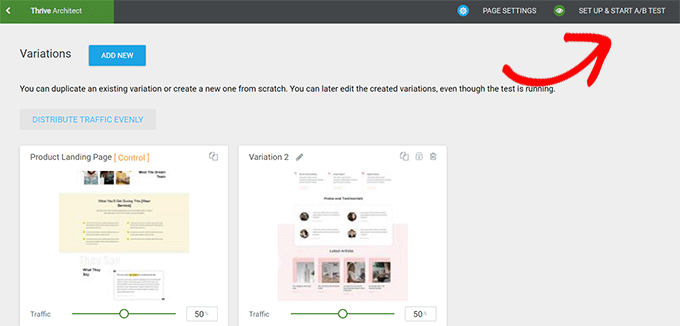
È possibile scegliere la quantità di traffico che si desidera inviare a ciascuna variante di pagina e quindi fare clic sul pulsante “Set Up & Start A/B Test” in alto.
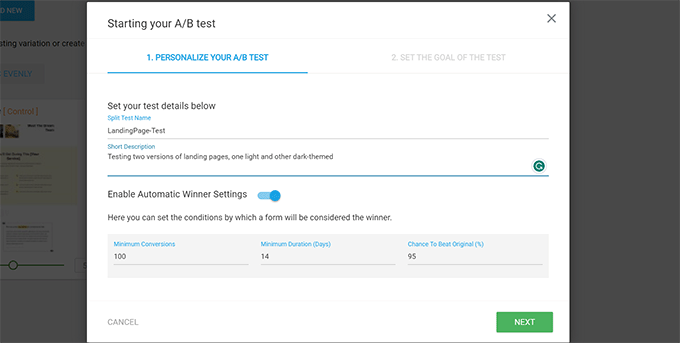
Si aprirà una finestra a comparsa in cui è possibile configurare le impostazioni del test A/B.

È necessario assegnare al test un titolo e una descrizione. Successivamente, è possibile attivare le impostazioni del vincitore automatico e impostare i requisiti minimi per la vittoria di una variante.
Fare clic sul pulsante “Avanti” per continuare.
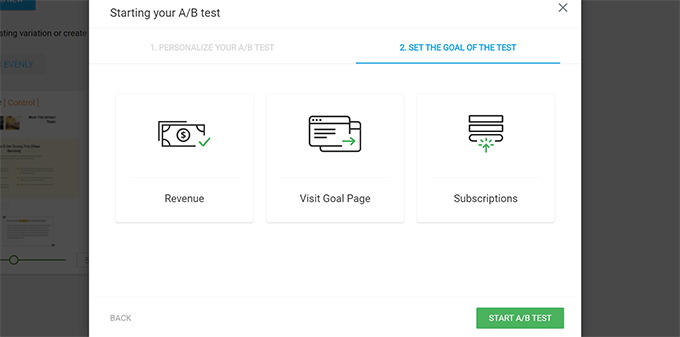
Infine, vi verrà chiesto di scegliere un obiettivo per il test. Ad esempio, se si tratta di una pagina di prodotto, si può scegliere “Entrate”.

Infine, fare clic sul pulsante “Start A/B Test” per terminare la configurazione.
Thrive Optimize inizierà a mostrare le due varianti della pagina agli utenti e terrà traccia delle interazioni degli utenti sulla pagina.
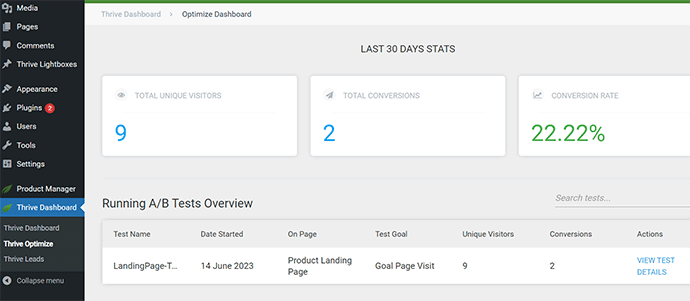
È possibile visualizzare i risultati del test in qualsiasi momento visitando la pagina Thrive Dashboard ” Thrive Optimize.

Una volta che il test ha raggiunto la sua durata, è possibile vedere quale pagina ha ottenuto risultati migliori per quanto riguarda le conversioni o gli obiettivi fissati durante il test. Potrete quindi apportare modifiche per migliorare la UX del vostro sito web.
Per maggiori dettagli, potete consultare la nostra guida su come eseguire test A/B sul vostro sito WordPress.
Testare manualmente gli elementi di conversione
Spesso non è possibile eseguire split test A/B per tutte le pagine. Per fortuna, esistono altri modi per verificare se gli elementi di conversione delle vostre pagine funzionano.
I proprietari di siti web spesso si limitano a guardare la rappresentazione statica del loro sito e non interagiscono con esso come farebbe un utente reale. Ecco perché molti errori interattivi passano inosservati per molto tempo.
In questo caso è necessario fare un po’ di lavoro manuale. Si può cercare di imitare al meglio il percorso dell’utente per completare una conversione.
Ad esempio, se gestite un negozio di e-commerce, potete iniziare dalla pagina in cui i vostri utenti arrivano di solito. In seguito, si possono consultare le pagine dei prodotti, aggiungere articoli al carrello e completare il checkout.
Nell’ambito della verifica UX, è necessario testare tutti i moduli, le funzionalità del carrello e l’esperienza di checkout interagendo con questi elementi come un cliente.
Inoltre, non dimenticate di testare questi elementi su ambienti mobili e desktop.
Fase 8: testare i flussi di utenti per individuare i colli di bottiglia
Un flusso di utenti è il percorso di un cliente attraverso il vostro sito web. Di solito un utente segue un percorso prevedibile in diverse aree del vostro sito web fino a quando non acquista qualcosa o invia un modulo.
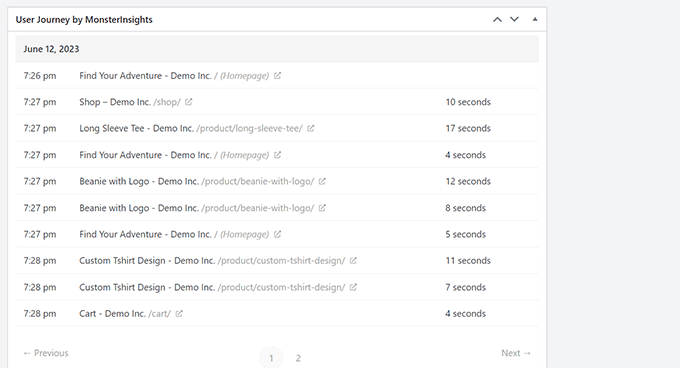
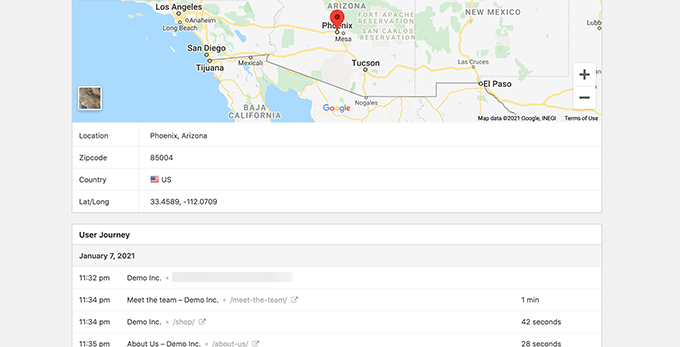
Il modo migliore per tracciare i flussi di utenti è utilizzare MonsterInsights. È dotato di un addon User Journey che consente di vedere ogni fase del percorso di un cliente sul vostro sito, comprese le pagine e i prodotti consultati e la durata della permanenza.
È sufficiente installare e attivare il plugin MonsterInsights.
Nota: per utilizzare l’addon User Journey è necessario disporre almeno del piano Pro del plugin.
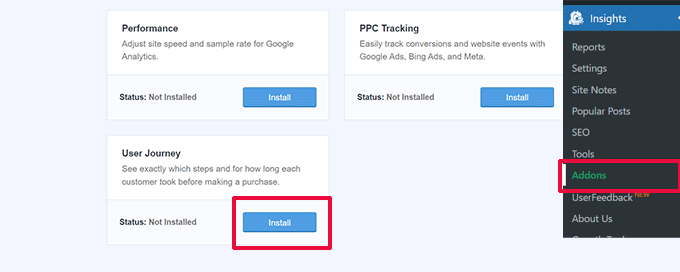
Dopo aver configurato MonsterInsights, è necessario andare alla pagina Insights ” Addons. Da qui, individuare l’addon User Journey, quindi installarlo e attivarlo.

Successivamente, è necessario installare e attivare l’addon eCommerce. Questo vi aiuterà a tracciare i percorsi dei clienti sulle più diffuse piattaforme di eCommerce per WordPress, come WooCommerce, Easy Digital Downloads, MemberPress e altre ancora.
Ora, MonsterInsights mostrerà il percorso dell’utente sui singoli ordini. Ad esempio, in WooCommmerce, è possibile andare alla pagina WooCommerce ” Ordini e fare clic su un singolo ordine.

Nella pagina dei dettagli dell’ordine, scorrere fino alla sezione MonsterInsights User Journey.
Questo mostra tutte le interazioni degli utenti sul vostro sito con i relativi tempi e durate.

Per maggiori dettagli, potete consultare la nostra guida su come abilitare il monitoraggio dei clienti in WooCommerce.
Se non utilizzate una piattaforma di e-commerce, potete comunque tracciare il percorso dell’utente per i vostri moduli WordPress.
Se si utilizza WPForms per acquisire contatti, è dotato di un sistema di tracciamento del percorso dell’utente che aiuta a tracciare il percorso seguito dall’utente per inviare il modulo.

Come gli elementi di conversione, altre aree del vostro sito web potrebbero interrompere il flusso degli utenti e bloccare il percorso che li porta a diventare clienti.
È necessario valutare manualmente i percorsi degli utenti in Google Analytics per vedere dove il loro viaggio termina bruscamente. È anche possibile simulare i percorsi degli utenti per vedere se è presente un problema di usabilità che impedisce all’utente di andare avanti.
Fase 9: valutare la qualità dei contenuti del sito web
Gli elementi visivi non sono gli unici a creare una buona o cattiva esperienza utente.
I contenuti del vostro sito web svolgono un ruolo importante nel convincere gli utenti a rimanere sul vostro blog o sito web WordPress e a dare un’occhiata. Inoltre, aiuta i motori di ricerca a trovare più facilmente i vostri contenuti e a inviare più visitatori al vostro sito.
Consigliamo di eseguire un audit SEO completo del vostro sito web e di ottimizzare i contenuti per la SEO.
Per farlo, avrete bisogno di All in One SEO per WordPress. È il miglior plugin SEO per WordPress sul mercato che vi permette di migliorare facilmente i vostri contenuti per le classifiche di ricerca e l’esperienza degli utenti.

All in One SEO è dotato di un’analisi SEO integrata, di un analizzatore di titoli e di strumenti di verifica SEO per l’intero sito. Tutte queste funzioni aiutano a migliorare la qualità e la scopribilità dei contenuti.
Dovrete anche valutare i vostri contenuti. Ad esempio, se una pagina in particolare non ha un buon posizionamento o non converte bene, si può pensare di renderla più completa aggiungendo contenuti più utili.
Per maggiori dettagli, potete consultare la nostra guida su come risolvere il decadimento dei contenuti in WordPress.
Non dimenticate di controllare che i contenuti non contengano errori di ortografia e grammatica. Potrebbero far sembrare il vostro sito poco professionale e creare una cattiva esperienza per l’utente.
Si consiglia di utilizzare Grammarly. È il miglior strumento di scrittura con intelligenza artificiale che vi aiuta a correggere automaticamente gli errori di ortografia e grammatica.

Grammarly ha anche un piano gratuito per sempre con controlli ortografici e grammaticali. Tuttavia, consigliamo di acquistare un piano a pagamento per sbloccare funzioni più potenti.
Speriamo che questo articolo vi abbia aiutato a capire come fare una verifica UX del vostro sito WordPress. Potreste anche voler consultare la nostra guida su come fare un audit SEO del vostro sito o le nostre scelte di esperti sui migliori servizi di email marketing per far crescere il vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
For beginner bloggers, I have 1 more tip: less is more.
At the beginning, we want to use every single function and tool we have, as it all seems cool.
Watch, calendar, tag cloud and more. But think like a visitor! When was the last time you used such things on someone else’s site? Probably never.
Don’t waste space for something that is only a distraction and lowers the chance of achieving your goal – reading next article, going to a landing page, or buying a product.
Dennis Muthomi says
you make an excellent point!!
yeah…as website owners, we sometimes get carried away with all the bells and whistles, when what really matters is providing a focused, distraction-free experience for our visitors.
stripping away unnecessary elements allows people to easily find what they’re looking for and takes them one step closer to our desired outcome, whether that’s reading more content, signing up, or making a purchase.
Jiří Vaněk says
Occasionally, I also use GTmetrix along with PageSpeed Insight. In my opinion, GTmetrix offers a bit more detailed analysis. Additionally, from time to time, I use surveys at the end of articles to learn what users would like to improve. I used to use hotjar.com for a while as well, where you can identify where your users encounter issues, what they often view, or where they get stuck and what troubles them.