Möchten Sie ein User Experience (UX)-Audit Ihrer WordPress-Website durchführen?
Die Benutzerfreundlichkeit ist ein wichtiger Faktor für den Erfolg einer Website. Eine gute Nutzererfahrung kann zu mehr Konversionen und Verkäufen führen, während eine schlechte UX Sie Geld kosten kann.
In diesem Artikel zeigen wir Ihnen, wie Sie Schritt für Schritt ein UX-Audit Ihrer WordPress-Website durchführen können.

Hier finden Sie einen kurzen Überblick über alle Schritte, die wir zur Durchführung eines UX-Audits Ihrer WordPress-Website durchführen werden:
- What Is UX, and Why Is It Important?
- How to Perform a UX Audit of Your Website
- Step 1: Define User Goals and Objectives
- Step 2: Test Your Website for Usability Issues
- Step 3: Find the Pages Performing Poorly
- Step 4: Ask For User Feedback
- Step 5: Optimize Your Website Speed & Performance
- Step 6: Evaluate Website Navigation
- Step 7: Test Conversion Elements
- Step 8: Test User Flows to Find Bottlenecks
- Step 9: Evaluate Website Content Quality
Was ist UX, und warum ist es wichtig?
Die Benutzererfahrung oder UX beschreibt die Gefühle und Meinungen, die die Benutzer bei der Nutzung Ihrer Website haben.
Eine angenehme Benutzererfahrung bedeutet, dass die Benutzer Ihre Website als benutzerfreundlich und hilfreich empfinden.
Im Gegensatz dazu bedeutet eine schlechte Nutzererfahrung, dass die Nutzer Ihre Website als schwierig zu bedienen empfinden und nicht das tun können, was sie tun wollen.
Durch die Schaffung eines guten Benutzererlebnisses können Sie den Benutzern helfen, das Beste aus Ihrer Website herauszuholen. Dies führt schließlich zu Konversionen, Verkäufen und Unternehmenswachstum.
Andererseits kann eine negative Benutzererfahrung dazu führen, dass Besucher Ihre Website verlassen, ohne sich anzumelden oder etwas in Ihrem Online-Shop zu kaufen. Dadurch verlieren Sie potenzielle Verkäufe und Kunden.
Wie Sie ein UX-Audit Ihrer Website durchführen
Als Unternehmer müssen Sie Ihre Website regelmäßig überprüfen, um sicherzustellen, dass sie ein gutes Nutzererlebnis bietet.
Diese Praxis wird als UX-Audit bezeichnet. Sie können ein UX-Audit selbst durchführen, indem Sie eine Kombination von Tools verwenden (vielleicht verwenden Sie bereits einige davon).
Während dieses Prozesses suchen Sie nach Problemen, die sich negativ auf die Nutzererfahrung auf Ihrer Website auswirken können. Wenn Sie ein Problem finden, können Sie es dokumentieren und dann mit seiner Behebung beginnen.
Sind Sie bereit? Dann fangen wir an.
Schritt 1: Definieren von Benutzerzielen und -vorgaben
Zunächst müssen Sie sich in die Lage der Nutzer versetzen, um zu verstehen, wonach sie suchen, wenn sie Ihre Website besuchen.
Wenn es sich bei Ihrer Website zum Beispiel um einen Online-Shop handelt, der Spielzeug für Haustiere verkauft, ist das Ziel Ihres Publikums wahrscheinlich, sich Spielzeug für Haustiere anzusehen, Kundenrezensionen zu diesen Produkten zu lesen und einen Kauf zu tätigen.
Ähnlich verhält es sich, wenn Sie einen Ratgeber-Blog betreiben: Ihr Publikum möchte eine Anleitung lesen und lernen, wie man etwas macht.
Wenn Sie verstehen, was Ihre Nutzer erreichen wollen, können Sie ihnen besser helfen.
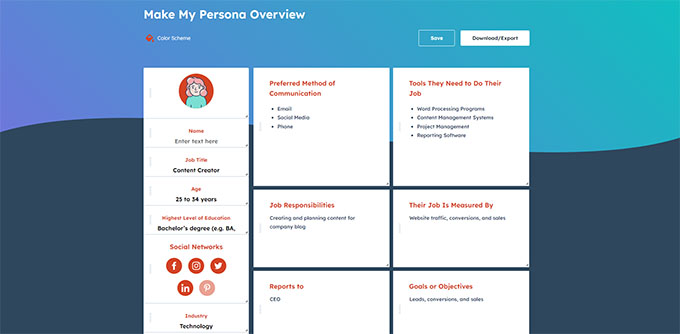
Am einfachsten ist es, wenn Sie für Ihr Zielpublikum User Personas erstellen.

Diese Übung ermöglicht es Ihnen, die Nutzer und ihre Erwartungen an Ihre Website besser zu verstehen. Vor allem aber hilft sie Ihnen, die Ziele Ihrer Zielgruppe herauszufinden.
Anschließend können Sie Ihre Website anhand dieser Personas analysieren, um festzustellen, wie schnell Ihre Inhalte, Produkte und Dienstleistungen diesen Nutzern helfen können.
Schritt 2: Testen Sie Ihre Website auf Probleme mit der Benutzerfreundlichkeit
Das Testen Ihrer Website auf Benutzerfreundlichkeit hilft Ihnen, schnell Probleme zu finden, die das Benutzererlebnis beeinträchtigen könnten.
Viele Probleme bleiben jedoch von Website-Administratoren unbemerkt, bis ein Nutzer sie meldet. Es ist wahrscheinlicher, dass die Nutzer auf die Website Ihres Konkurrenten wechseln, als dass sie Ihnen von Problemen auf Ihrer Website berichten.
Glücklicherweise gibt es viele hervorragende Tools, mit denen Sie potenziell schädliche Probleme bei der Benutzerfreundlichkeit Ihrer Website schnell erkennen können.
PageSpeed Insights (kostenlos)
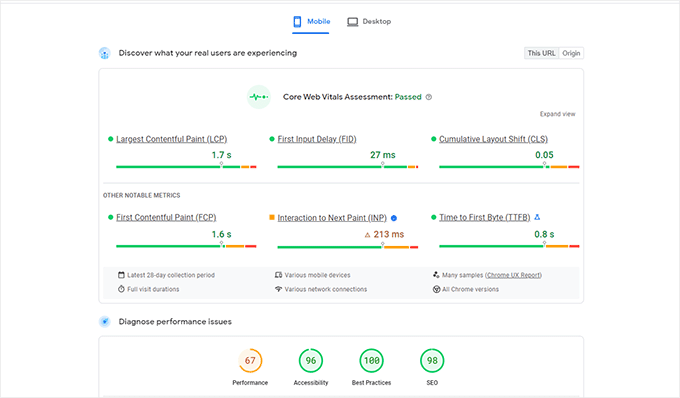
Mit dem Google-Tool PageSpeed Insights können Sie eine URL schnell auf Leistungs- und Benutzerfreundlichkeitsprobleme untersuchen.
Es führt Tests auf Ihrer Website durch und präsentiert dann die Ergebnisse sowohl für mobile als auch für Desktop-Geräte, indem es jedem Gerät eine Punktzahl zuweist.
Dieser Wert wird in vier Kategorien vergeben:
- Leistung
- Erreichbarkeit
- Bewährte Praktiken
- SEO
Außerdem werden die Core Web Vitals getestet, eine Reihe von Website-Leistungskennzahlen, die Google als wesentlich für die allgemeine Nutzererfahrung einer Website erachtet.

Wenn Sie den Test durchführen, mag die Sprache zunächst zu technisch klingen. Sie finden jedoch auch Links zu Ressourcen, die diese Konzepte in anfängerfreundlichen Begriffen erklären und Tipps zur Lösung der einzelnen Probleme geben.
Sie können auch unseren Leitfaden zur Optimierung Ihrer Website für die Core Web Vitals von Google lesen.
Google Suchkonsole
PageSpeed Insights ist ein praktisches Tool zum schnellen Nachschlagen von URLs.
Allerdings müssen Sie die Tests manuell durchführen, und Sie können nicht herausfinden, welche Seiten auf Ihrer Website Probleme haben, bis Sie sie gezielt testen.
Wie wäre es, wenn Sie diesen Prozess automatisieren, schnell die Seiten mit Benutzerfreundlichkeitsproblemen finden und Warnmeldungen erhalten könnten, wenn ein neues Problem entdeckt wird?
Hier kommt die Google Search Console ins Spiel.
Es ist ein kostenloses Tool von Google für Website-Administratoren, die sehen wollen, wie ihre Websites in der Suche abschneiden.
Die Benutzerfreundlichkeit ist eine wichtige Kennzahl für die Platzierung in der Suchmaschine. Aus diesem Grund möchte Google Website-Besitzer warnen, wenn ein Problem mit der Benutzerfreundlichkeit festgestellt wird.
Zunächst müssen Sie die Google Search Console besuchen und Ihre Website als Eigenschaft hinzufügen. Eine Anleitung dazu finden Sie in unserem Tutorial zum Hinzufügen Ihrer Website zur Google Search Console.
Sobald Sie Ihre Website hinzugefügt haben, kann es eine Weile dauern, bis Google einige Daten erfasst und Berichte anzeigt.
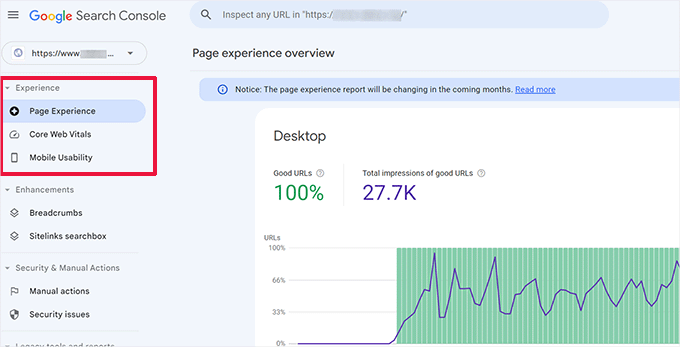
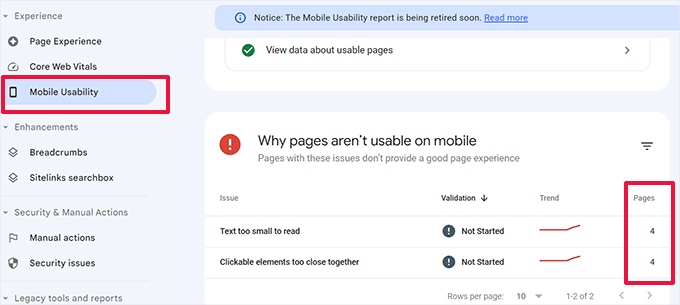
Danach sehen Sie die Berichte über die Leistung und Benutzerfreundlichkeit Ihrer Website im Abschnitt „Erfahrung“.

Sie können auf jeden Bericht klicken und die Seiten aufschlüsseln, auf denen Probleme mit der Benutzerfreundlichkeit festgestellt wurden.
Auf dieser Demo-Website haben wir zum Beispiel vier Seiten im Bereich „Mobile Usability“ gefunden, die Probleme aufwiesen.

Sie können auf jede Zeile klicken, um die genauen Seiten zu finden, auf denen die Probleme festgestellt wurden.
Google Search Console benachrichtigt Sie außerdem per E-Mail, wenn ein neues Crawling- oder Usability-Problem entdeckt wird.
Neben Problemen mit der Benutzerfreundlichkeit und dem Crawling ist die Google Search Console eine Fundgrube für wertvolle Daten. Weitere Informationen finden Sie in unseren Expertentipps zur Verwendung der Google Search Console, um mehr Traffic zu erhalten.
Schritt 3: Finden Sie die Seiten, die schlecht abschneiden
Automatisierte Tools können Ihnen helfen, viele Probleme zu erkennen. Sie sind jedoch nicht perfekt und können möglicherweise viele häufige UX-Probleme nicht erkennen.
Wenn Sie eine kleine Website haben, können Sie jede Seite selbst manuell überprüfen. Für die meisten mittelgroßen bis großen Websites ist es jedoch unmöglich, dies manuell zu tun.
Wie findet man also Seiten mit schlechter UX?
Eine einfache Möglichkeit, diese Seiten zu finden, ist die Verwendung von MonsterInsights. Es ist das beste Google Analytics Plugin auf dem Markt, mit dem Sie sehen können, woher Ihre Nutzer kommen und wie sie mit Ihrer Website interagieren.

Zunächst müssen Sie das MonsterInsights-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Es gibt auch eine kostenlose Version von MonsterInsights, die Sie ausprobieren können. Wir empfehlen jedoch ein Upgrade auf die kostenpflichtige Version, um das volle Potenzial des Plugins zu erschließen.
Nach der Aktivierung führt das Plugin den Einrichtungsassistenten aus und hilft Ihnen, WordPress mit Ihrem Google Analytics-Konto zu verbinden.
Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation von Google Analytics in WordPress.
Sobald Sie verbunden sind, beginnt MonsterInsights mit dem Tracking Ihrer Website-Besucher.
Als Nächstes müssen Sie das Plugin so einrichten, dass Sie die Konversionen leicht verfolgen können.
eCommerce Conversion Tracking aktivieren
Wenn Sie eine eCommerce-Plattform auf Ihrer WordPress-Website verwenden, kann MonsterInsights Ihnen helfen, Konversionen einfach zu verfolgen.
Google Analytics verfügt über ein erweitertes eCommerce-Tracking, das für die meisten eCommerce-Websites funktioniert, einschließlich WooCommerce, Easy Digital Downloads, MemberPress und mehr.
Sie müssen sie jedoch manuell für Ihre Website aktivieren.
Besuchen Sie zunächst die Seite Einblicke “ Addons in Ihrem WordPress-Admin-Dashboard, um das eCommerce-Addon zu installieren und zu aktivieren.

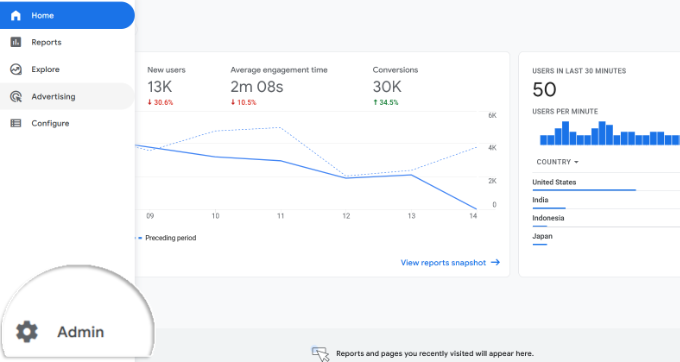
Als Nächstes müssen Sie das erweiterte eCommerce-Tracking in Ihrem Google Analytics-Konto aktivieren. Gehen Sie zu Ihrem Google Analytics Dashboard und wählen Sie Ihre Website aus.
Klicken Sie auf die Schaltfläche „Verwaltung“ in der unteren linken Ecke.

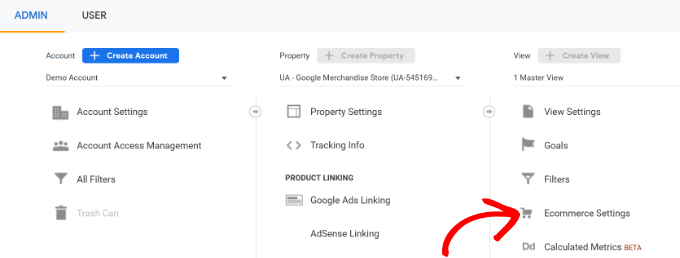
Auf dem nächsten Bildschirm sehen Sie verschiedene Google Analytics-Einstellungen.
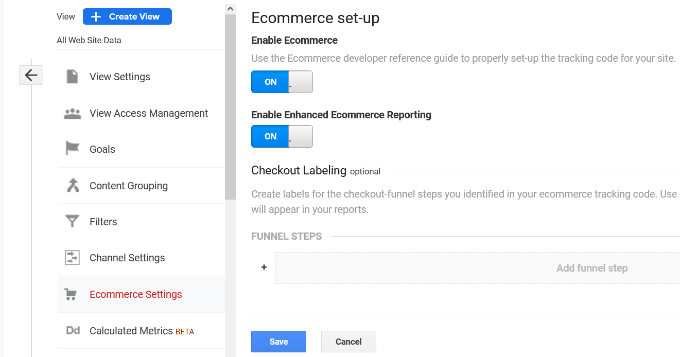
Klicken Sie in der Spalte „Ansicht“ einfach auf den Link „E-Commerce-Einstellungen“.

Aktivieren Sie auf dem nächsten Bildschirm einfach die Kippschalter neben den Optionen „Enable Ecommerce“ und „Enable Enhanced Ecommerce Reporting“.
Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, wenn Sie fertig sind.

Überprüfen Sie Seiten mit geringer Konversionsrate auf UX-Probleme
Ein schlechtes Nutzererlebnis ist einer der Hauptgründe für niedrige Konversionsraten, abgebrochene Warenkörbe und hohe Absprungraten.
Sie können Ihre Conversion-Tracking-Berichte in MonsterInsights einsehen, um Seiten mit niedrigen Conversions und hohen Absprungraten zu finden.
Gehen Sie einfach auf die Seite Einblicke “ Berichte im WordPress-Verwaltungsbereich und wechseln Sie dann zur Registerkarte „eCommerce“.

Von hier aus können Sie sich einen Überblick über Ihre leistungsstärksten Produkte und Konversionsquellen verschaffen.
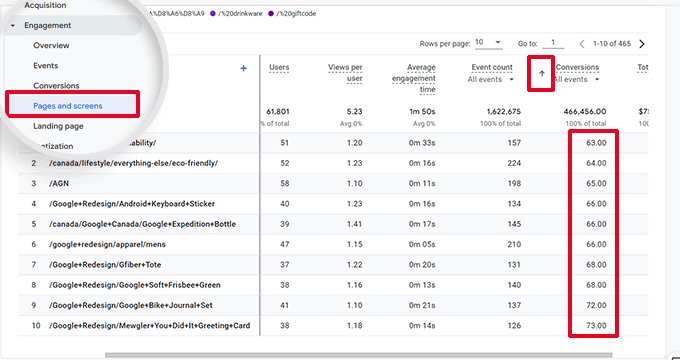
Für erweiterte Berichte müssen Sie zu Ihrem Google Analytics-Konto wechseln und die Registerkarte Engagement “ Seiten und Bildschirme aufrufen.
Von hier aus können Sie die Seiten nach Konversionsrate sortieren, um die Seiten mit den wenigsten Konversionen zu sehen.

Mit Google Analytics können Sie auch die Seiten mit den höchsten Absprungraten, der geringsten Verweildauer und mehr verfolgen.
Weitere Optionen für das Conversion-Tracking finden Sie in unserem vollständigen Leitfaden zum Conversion-Tracking in WordPress. Dort erfahren Sie auch, wie Sie Formularkonversionen, Konversionen von Affiliate-Links und mehr verfolgen können.
Schritt 4: Bitten Sie um Benutzer-Feedback
Wie Sie sehen können, umfassen viele UX-Audit-Aktivitäten automatisierte Tools, Analyseberichte und manuelle Tests.
Das Ziel des UX-Audits ist es, die Nutzererfahrung zu verbessern. Warum fragen Sie also nicht einfach Ihre Nutzer, was sie denken?
Durch das Einholen von Nutzerfeedback erhalten Sie genaue Informationen von echten Besuchern über Ihre Website. Das kann Ihnen helfen, bestimmte Probleme zu finden und sie leichter zu beheben.
An dieser Stelle kommt UserFeedback ins Spiel. Es ist das beste WordPress-Plugin für Benutzerfeedback auf dem Markt.

Hinweis: Es gibt auch ein kostenloses Plugin namens UserFeedback Lite, das Sie ausprobieren können. Wir empfehlen ein Upgrade auf die Pro-Version, um das volle Potenzial des Plugins auszuschöpfen.
Mit UserFeedback können Sie schnell Umfragen durchführen und Nutzerfeedback auf Ihrer Website sammeln. Außerdem können Sie die Umfragen den richtigen Nutzern zur richtigen Zeit zeigen.
So können Sie beispielsweise Umfragen für Nutzer auf Seiten mit weniger Konversionen anzeigen oder ein Feedback-Formular für Nutzer auf mobilen Geräten einblenden.

Weitere Informationen finden Sie in unserer UserFeedback-Ankündigung.
Schritt 5: Optimieren Sie die Geschwindigkeit und Leistung Ihrer Website
Die Geschwindigkeit einer Website ist ein wichtiger Faktor für die Benutzerfreundlichkeit. Langsame Websites verursachen eine schlechte UX und hindern Nutzer daran, weiterzukommen und auf Ihre Inhalte zuzugreifen.
Die bereits erwähnten Tools wie PageSpeed Insights und Core Web Vitals können Ihnen helfen, die Leistung Ihrer Website zu bewerten.
Wenn Sie jedoch MonsterInsights verwenden, können Sie auch einen Website-Geschwindigkeitstest in Ihrem WordPress-Adminbereich durchführen.
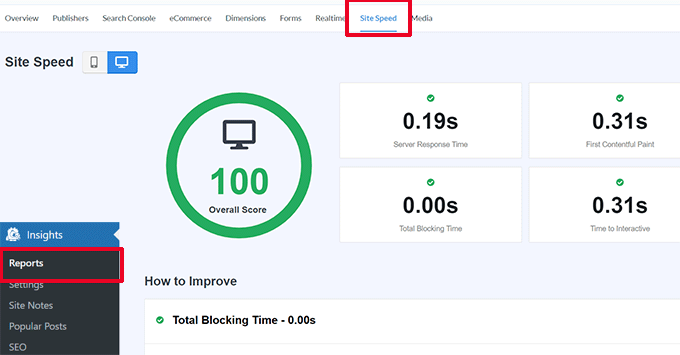
Wechseln Sie einfach zur Seite Einblicke “ Berichte und öffnen Sie dann die Registerkarte „Site Speed“.

Der Bericht führt die gleichen Tests wie PageSpeed Insights durch und zeigt Ihnen einen Bericht an. Er gibt Ihnen auch praktische Tipps zur Verbesserung der Website-Leistung.
Behebung von Leistungs- und Geschwindigkeitsproblemen
Der einfachste Weg, die meisten Leistungsprobleme zu beheben, ist die Installation eines WordPress-Caching-Plugins.
Wir empfehlen die Verwendung von WP Rocket, dem besten WordPress-Caching-Plugin auf dem Markt. Damit können Sie Ihre WordPress-Website ganz einfach optimieren, ohne sich in die Technik einarbeiten zu müssen.

Zunächst müssen Sie das WP Rocket-Plugin installieren und aktivieren. Details dazu finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung beginnt WP Rocket mit der Zwischenspeicherung der Inhalte Ihrer Website.
Im Gegensatz zu anderen Caching-Plugins, die einen Cache erzeugen, wenn ein Benutzer Ihre Website besucht, beginnt WP Rocket automatisch mit der Erstellung eines Caches im Hintergrund.
Das bedeutet, dass jeder neue Benutzer auf Ihrer Website eine im Cache gespeicherte Version sieht, die viel schneller lädt und die Benutzerfreundlichkeit verbessert.
Weitere Informationen finden Sie in unserem Tutorial zur Einrichtung von WP Rocket mit detaillierten Anweisungen.
Wenn die Geschwindigkeit Ihrer Website durch Caching nicht sofort verbessert werden kann, empfehlen wir Ihnen, unseren vollständigen WordPress-Leitfaden zu Geschwindigkeit und Leistung zu befolgen. Er enthält eine Schritt-für-Schritt-Anleitung, wie Sie die Geschwindigkeit Ihrer Website optimieren können.
Schritt 6: Bewertung der Website-Navigation
Die Nutzer erwarten, dass Ihre Website ein Navigationsmenü mit den Links enthält, die sie benötigen, um die gewünschten Informationen zu finden.
Manchmal verfügt eine Website nicht über ein Navigationsmenü, das den Nutzern hilft, die gewünschte Seite zu erreichen. Dies führt zu einem schlechten Nutzererlebnis, und die Besucher verlassen möglicherweise die Website und besuchen eine andere Website.
Sie müssen sicherstellen, dass Ihre Website über ein übersichtliches Navigationsmenü verfügt, das die Nutzer zu den wichtigen Bereichen Ihrer Website führt.

Das Hinzufügen einer Suchleiste in der Kopfzeile oder im Navigationsmenü Ihrer Website kann die Benutzerfreundlichkeit ebenfalls verbessern. Wenn Nutzer einen Link nicht schnell finden können, können sie versuchen, auf Ihrer Website zu suchen.
Die Standardsuche von WordPress ist jedoch nicht sehr gut.
Wir empfehlen stattdessen die Verwendung von SearchWP. Es ist das beste WordPress-Such-Plugin auf dem Markt und verbessert schnell das Sucherlebnis auf Ihrer Website.

SearchWP ermöglicht es Ihnen, alles auf Ihrer Website durchsuchbar zu machen, einschließlich benutzerdefinierter Felder, eCommerce-Attribute, benutzerdefinierter Tabellen, Kategorien, Tags und mehr.
Zunächst müssen Sie das SearchWP-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
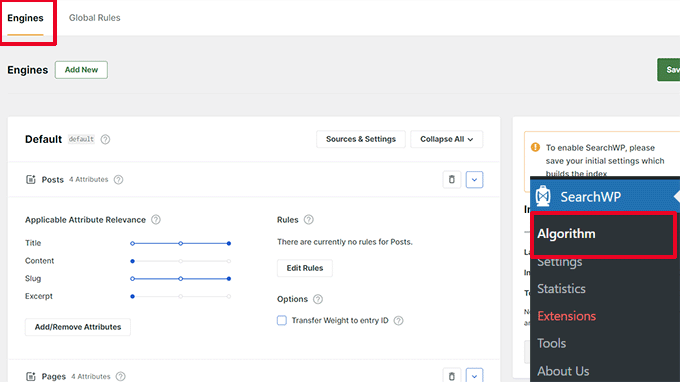
Nach der Aktivierung müssen Sie die Seite SearchWP “ Algorithmus besuchen und auf die Registerkarte „Engines“ wechseln.
Von hier aus können Sie die Suchmaschineneinstellungen für die verschiedenen Inhaltstypen anpassen, indem Sie zu den Abschnitten Beiträge, Seiten und Medien scrollen.

Hier können Sie auswählen, welche Attribute auf Ihrer Website durchsuchbar sind. Sie können auch deren Relevanz wählen.
Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, um Ihre Einstellungen zu speichern.
SearchWP ersetzt nun die Standard-Suchfunktion von WordPress durch eine eigene Suchmaschine.
Weitere Details finden Sie in unserem Tutorial zur Verbesserung der WordPress-Suche mit SearchWP.
Schritt 7: Umstellungselemente testen
Eine schlechte Benutzererfahrung wird häufig am Ende eines Konversionspfads verursacht.
Zum Beispiel könnten Sie Benutzer haben, die versuchen, Ihr Lead Capture-Formular abzuschicken, aber irgendetwas hält sie davon ab, dies zu tun.
Glücklicherweise können Sie Split-Tests durchführen und Elemente auf Ihrer Website manuell testen, um Probleme zu erkennen und zu beheben.
Führen Sie A/B-Split-Tests durch, um UX-Probleme herauszufinden
Eine einfache Möglichkeit, Ihre Konversionselemente zu testen, ist die Durchführung von A/B-Tests.
Mit einem A/B-Splittest können Sie zwei oder mehr Versionen einer Seite mit leichten Unterschieden erstellen. Dann wird den Nutzern nach dem Zufallsprinzip eine andere Version angezeigt.
Sie können dann die Ergebnisse vergleichen, um herauszufinden, welche Variante der Seite bei Ihren Nutzern am besten abgeschnitten hat.
Der einfachste Weg, diese Tests auf Ihrer WordPress-Website durchzuführen, ist die Verwendung von Thrive Optimize. Damit können Sie schnell A/B-Tests auf Ihrer WordPress-Website erstellen und durchführen.
Weitere Informationen finden Sie in unserer vollständigen Bewertung von Thrive Themes.
Zunächst müssen Sie das Thrive Optimize-Plugin installieren und aktivieren. Sie können das Plugin mit Thrive Architect kaufen oder es mit dem Thrive Suite-Paket erhalten.
Als nächstes installieren und aktivieren Sie das Thrive Product Manager Plugin auf Ihrer Website. Sie können es von Ihrem Konto-Dashboard auf der Thrive Themes-Website herunterladen.

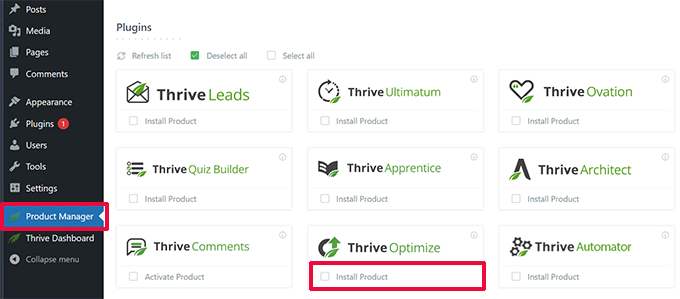
Nachdem Sie das Plugin aktiviert haben, müssen Sie im WordPress-Administrationsbereich zur Seite Produktmanager gehen.
Als Nächstes müssen Sie das Kästchen „Produkt installieren“ unter den Produkten Thrive Optimize und Thrive Architect aktivieren.

Klicken Sie anschließend auf die Schaltfläche „Ausgewählte Produkte installieren“, um fortzufahren.
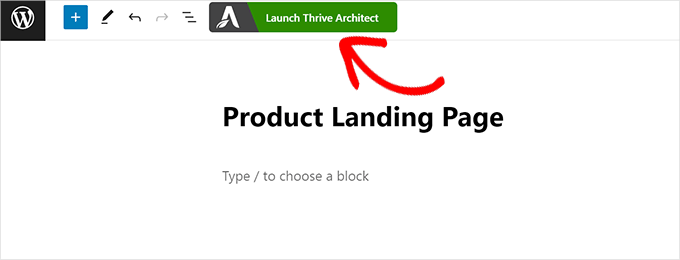
Nachdem Sie die Plugins installiert haben, müssen Sie einen Beitrag/eine Seite erstellen oder bearbeiten und dann oben auf die Schaltfläche „Thrive Architect starten“ klicken.

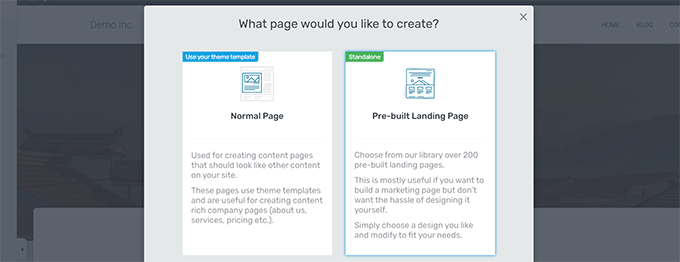
Daraufhin wird ein Popup-Fenster angezeigt, in dem Sie auswählen können, wie Sie die Seite bearbeiten möchten.
Sie können die Seite als normale Seite mit Ihrer Themenvorlage oder als Landing Page mit einer benutzerdefinierten Vorlage bearbeiten.

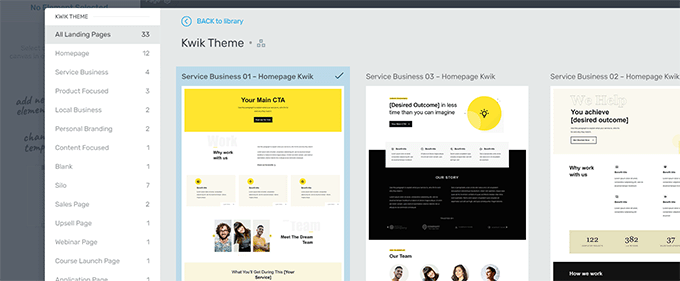
Wenn Sie eine vorgefertigte Landing Page wählen, werden Sie aufgefordert, eine Vorlage auszuwählen.
Thrive Architect wird mit Dutzenden von schönen Vorlagen für verschiedene Nischen geliefert, aus denen Sie wählen können.

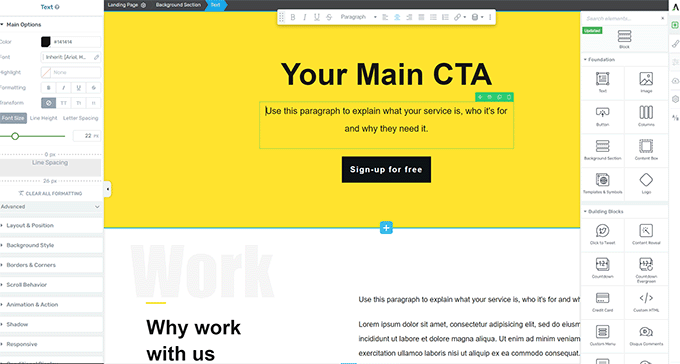
Danach können Sie Ihre Seite im Seiten-Builder von Thrive Architect bearbeiten.
Es ist ein intuitives Entwurfswerkzeug, bei dem Sie auf ein beliebiges Element zeigen und klicken können, um es zu bearbeiten, oder auf die Schaltfläche „+“ klicken, um neue Elemente einzufügen.

Wenn Sie die Bearbeitung Ihrer Seite abgeschlossen haben, vergessen Sie nicht, auf die Schaltfläche „Arbeit speichern“ zu klicken, um Ihre Änderungen zu speichern.
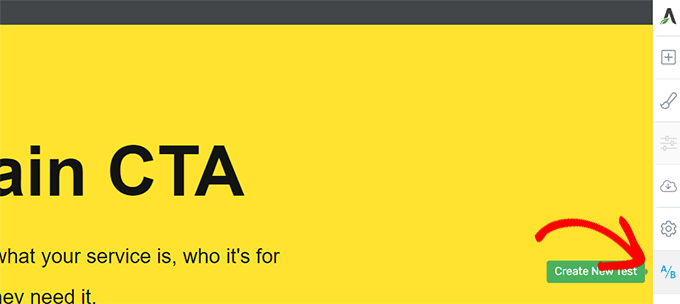
Klicken Sie anschließend auf die Schaltfläche „A/B“ in der rechten Spalte, um einen neuen A/B-Test zu erstellen.

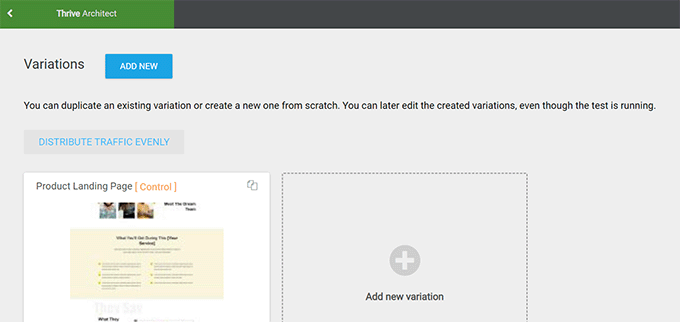
Um einen A/B-Test durchzuführen, benötigen Sie mindestens zwei Versionen einer Seite.
Auf dem nächsten Bildschirm klicken Sie auf die Schaltfläche Neue Variation hinzufügen, um eine neue Version Ihrer Landing Page zu erstellen.

Es wird nun eine neue Variante erstellt, die Sie mit dem Thrive Architect bearbeiten können.
Nehmen Sie die Änderungen an der Seite vor, von der Sie glauben, dass sie besser funktionieren wird als die vorherige Version.
Klicken Sie anschließend einfach auf die Schaltfläche „Arbeit speichern“, um Ihre Änderungen zu speichern, und klicken Sie dann erneut auf die Schaltfläche „A/B“.

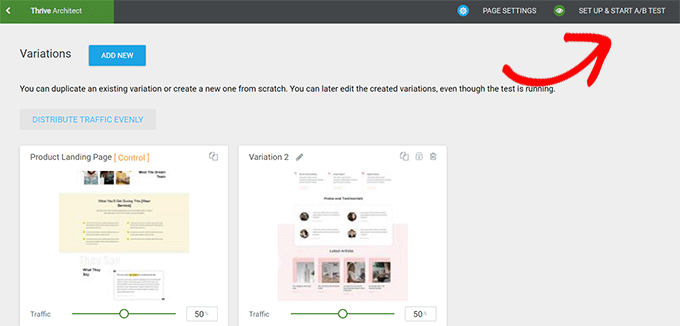
Sie können auswählen, wie viel Traffic Sie an jede Seitenvariante senden möchten, und dann oben auf die Schaltfläche „A/B-Test einrichten und starten“ klicken.
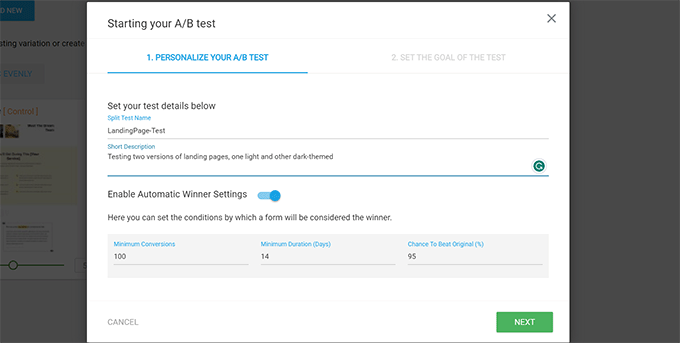
Daraufhin wird ein Popup-Fenster angezeigt, in dem Sie die Einstellungen für den A/B-Test konfigurieren können.

Sie müssen Ihrem Test einen Titel und eine Beschreibung geben. Danach können Sie die Einstellungen für den automatischen Gewinner aktivieren und die Mindestanforderungen für den Gewinn einer Variante festlegen.
Klicken Sie auf die Schaltfläche „Weiter“, um fortzufahren.
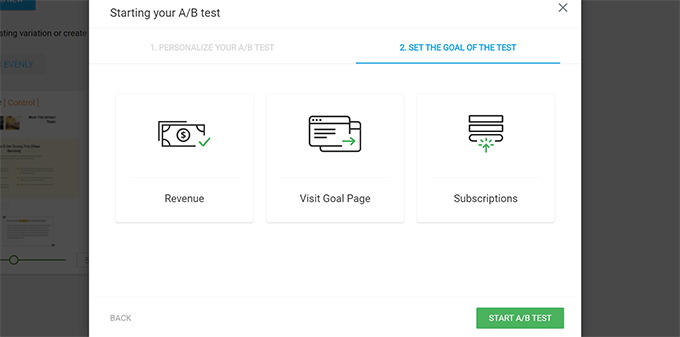
Schließlich werden Sie aufgefordert, ein Ziel für den Test zu wählen. Wenn es sich zum Beispiel um eine Produktseite handelt, können Sie „Umsatz“ wählen.

Klicken Sie abschließend auf die Schaltfläche „A/B-Test starten“, um die Einrichtung abzuschließen.
Thrive Optimize beginnt nun damit, Ihren Nutzern die beiden Varianten der Seite zu zeigen und verfolgt die Nutzerinteraktionen auf der Seite.
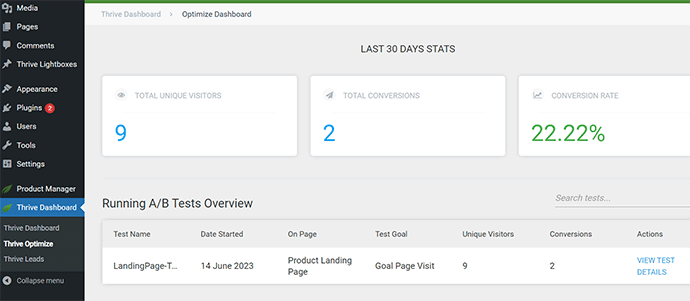
Sie können die Testergebnisse jederzeit auf der Seite Thrive Dashboard “ Thrive Optimize einsehen.

Sobald der Test abgeschlossen ist, können Sie sehen, welche Seite besser für die Konversionen oder die Ziele, die Sie während des Tests festgelegt haben, abgeschnitten hat. Sie können dann Änderungen vornehmen, um die UX auf Ihrer Website zu verbessern.
Weitere Einzelheiten finden Sie in unserem Leitfaden zur Durchführung von A/B-Tests auf Ihrer WordPress-Website.
Manuelles Testen von Konvertierungselementen
Oftmals können Sie nicht für alle Ihre Seiten A/B-Tests durchführen. Glücklicherweise gibt es andere Möglichkeiten zu testen, ob die Conversion-Elemente auf Ihren Seiten funktionieren.
Website-Besitzer sehen sich oft nur die statische Darstellung ihrer Website an und interagieren nicht mit ihr, wie es ein echter Benutzer tun würde. Aus diesem Grund bleiben viele interaktive Fehler lange Zeit unbemerkt.
In diesem Fall müssen Sie etwas manuelle Arbeit leisten. Sie können versuchen, den Weg des Benutzers so gut wie möglich zu imitieren, um eine Konvertierung abzuschließen.
Wenn Sie z. B. einen eCommerce-Shop betreiben, können Sie mit der Seite beginnen, auf der Ihre Nutzer normalerweise landen. Danach sehen Sie sich die Produktseiten an, legen Artikel in den Warenkorb und schließen die Kaufabwicklung ab.
Im Rahmen Ihres UX-Audits müssen Sie alle Formulare, die Warenkorbfunktionalität und das Kauferlebnis testen, indem Sie mit diesen Elementen wie ein Kunde interagieren.
Und vergessen Sie nicht, diese Elemente sowohl auf mobilen als auch auf Desktop-Umgebungen zu testen.
Schritt 8: Testen der Benutzerströme zur Ermittlung von Engpässen
Ein Benutzerfluss ist die Reise eines Kunden durch Ihre Website. Ein Nutzer wird in der Regel einen vorhersehbaren Weg zu verschiedenen Bereichen Ihrer Website nehmen, bis er etwas kauft oder ein Formular abschickt.
Der beste Weg, um Nutzerströme zu verfolgen, ist die Verwendung von MonsterInsights. Es wird mit einem User Journey Addon geliefert, das es Ihnen ermöglicht, jeden Schritt der Reise eines Kunden durch Ihre Website zu sehen, einschließlich der Seiten und Produkte, die sie sich angesehen haben und wie lange sie dort waren.
Installieren und aktivieren Sie einfach das MonsterInsights-Plugin.
Hinweis: Sie benötigen mindestens das Pro-Abo des Plugins, um das User Journey Addon zu nutzen.
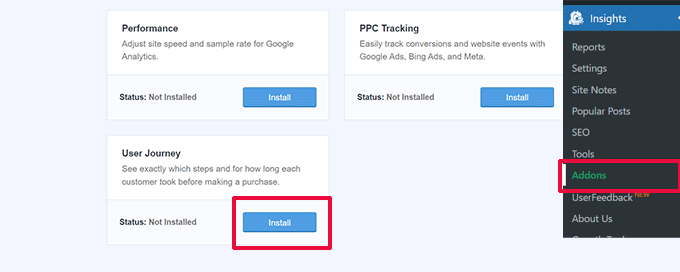
Nachdem Sie MonsterInsights eingerichtet haben, müssen Sie zur Seite Insights “ Addons gehen. Suchen Sie hier das Addon „User Journey“ und installieren und aktivieren Sie es.

Als nächstes müssen Sie das eCommerce-Addon installieren und aktivieren. Dies wird Ihnen helfen, die Customer Journeys auf beliebten eCommerce-Plattformen für WordPress wie WooCommerce, Easy Digital Downloads, MemberPress und mehr zu verfolgen.
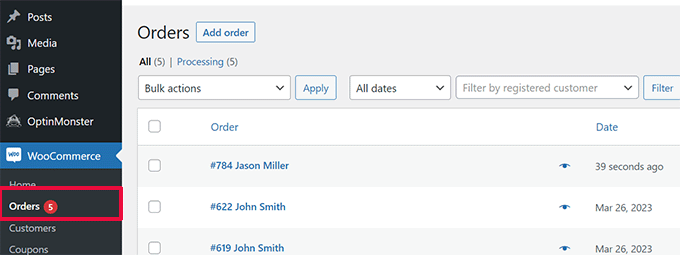
Jetzt zeigt MonsterInsights den Weg des Nutzers bei einzelnen Bestellungen an. Zum Beispiel können Sie in WooCommmerce auf die Seite WooCommerce “ Bestellungen gehen und auf eine einzelne Bestellung klicken.

Scrollen Sie auf der Seite mit den Bestelldetails nach unten zum Abschnitt MonsterInsights User Journey.
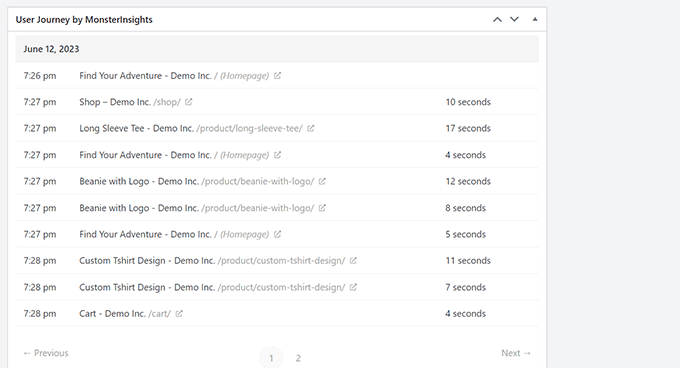
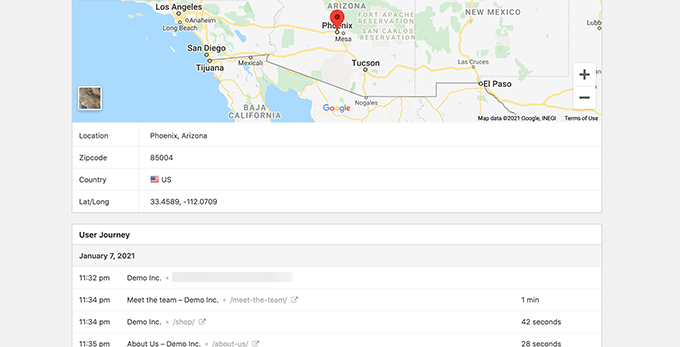
Dies zeigt Ihnen alle Benutzerinteraktionen auf Ihrer Website mit ihren Zeiten und Dauern.

Weitere Einzelheiten finden Sie in unserer Anleitung zur Aktivierung der Kundenverfolgung in WooCommerce.
Wenn Sie keine eCommerce-Plattform verwenden, können Sie dennoch die User Journey für Ihre WordPress-Formulare verfolgen.
Wenn Sie WPForms verwenden, um Leads zu erfassen, dann kommt es mit User Journey Tracking, das Ihnen hilft zu verfolgen, welchen Weg ein Benutzer nahm, um das Formular zu übermitteln.

Wie die Conversion-Elemente können auch andere Bereiche Ihrer Website den Nutzerfluss stören und den Weg zum Kunden blockieren.
Sie müssen die Nutzerpfade in Google Analytics manuell auswerten, um zu sehen, wo ihre Reise abrupt endet. Sie können die Nutzerpfade auch simulieren, um zu sehen, ob Sie auf ein Usability-Problem stoßen, das den Nutzer am Weiterkommen hindert.
Schritt 9: Bewerten Sie die Qualität der Website-Inhalte
Visuelle Elemente sind nicht die einzigen Dinge, die ein gutes oder schlechtes Nutzererlebnis schaffen.
Der Inhalt Ihrer Website spielt eine wichtige Rolle, wenn es darum geht, Nutzer davon zu überzeugen, auf Ihrem WordPress-Blog oder Ihrer Website zu bleiben und sich umzusehen. Außerdem hilft er Suchmaschinen, Ihre Inhalte leichter zu finden und mehr Besucher auf Ihre Website zu schicken.
Wir empfehlen die Durchführung eines vollständigen SEO-Audits Ihrer Website und die Optimierung Ihrer Inhalte für SEO.
Dazu benötigen Sie All in One SEO für WordPress. Es ist das beste WordPress-SEO-Plugin auf dem Markt, mit dem Sie Ihre Inhalte für die Suchergebnisse und die Benutzerfreundlichkeit leicht verbessern können.

All in One SEO verfügt über eine integrierte SEO-Analyse, einen Headline-Analyzer und standortweite SEO-Audit-Tools. All diese Funktionen helfen Ihnen, die Qualität und Auffindbarkeit Ihrer Inhalte zu verbessern.
Sie müssen auch Ihre Inhalte bewerten. Wenn zum Beispiel eine bestimmte Seite nicht gut rangiert oder nicht gut konvertiert, sollten Sie überlegen, ob Sie sie nicht umfassender gestalten und mehr hilfreiche Inhalte hinzufügen.
Weitere Einzelheiten finden Sie in unserem Leitfaden zur Behebung des Inhaltsverfalls in WordPress.
Vergessen Sie nicht, Ihren Inhalt auf Rechtschreib- und Grammatikfehler zu überprüfen. Sie könnten Ihre Website unprofessionell erscheinen lassen und ein schlechtes Nutzererlebnis schaffen.
Wir empfehlen die Verwendung von Grammarly. Es ist das beste KI-gestützte Schreibwerkzeug, das Ihnen hilft, Rechtschreib- und Grammatikfehler automatisch zu korrigieren.

Grammarly bietet auch eine kostenlose Version mit Rechtschreib- und Grammatikprüfung an. Wir empfehlen jedoch, einen kostenpflichtigen Plan zu kaufen, um mehr leistungsstarke Funktionen freizuschalten.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie ein UX-Audit Ihrer WordPress-Website durchführen können. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Durchführung eines SEO-Audits Ihrer Website oder für unsere Expertenauswahl der besten E-Mail-Marketing-Services für das Wachstum Ihrer Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
For beginner bloggers, I have 1 more tip: less is more.
At the beginning, we want to use every single function and tool we have, as it all seems cool.
Watch, calendar, tag cloud and more. But think like a visitor! When was the last time you used such things on someone else’s site? Probably never.
Don’t waste space for something that is only a distraction and lowers the chance of achieving your goal – reading next article, going to a landing page, or buying a product.
Dennis Muthomi says
you make an excellent point!!
yeah…as website owners, we sometimes get carried away with all the bells and whistles, when what really matters is providing a focused, distraction-free experience for our visitors.
stripping away unnecessary elements allows people to easily find what they’re looking for and takes them one step closer to our desired outcome, whether that’s reading more content, signing up, or making a purchase.
Jiří Vaněk says
Occasionally, I also use GTmetrix along with PageSpeed Insight. In my opinion, GTmetrix offers a bit more detailed analysis. Additionally, from time to time, I use surveys at the end of articles to learn what users would like to improve. I used to use hotjar.com for a while as well, where you can identify where your users encounter issues, what they often view, or where they get stuck and what troubles them.