Deseja realizar uma auditoria de experiência do usuário (UX) em seu site WordPress?
A experiência do usuário é um fator importante para o sucesso de um site. Uma boa experiência do usuário pode levar a mais conversões e vendas, enquanto uma UX ruim pode custar dinheiro.
Neste artigo, mostraremos como fazer facilmente uma auditoria UX do seu site WordPress, passo a passo.

Aqui está uma visão geral rápida de todas as etapas que abordaremos para realizar uma auditoria de UX em seu site WordPress:
- What Is UX, and Why Is It Important?
- How to Perform a UX Audit of Your Website
- Step 1: Define User Goals and Objectives
- Step 2: Test Your Website for Usability Issues
- Step 3: Find the Pages Performing Poorly
- Step 4: Ask For User Feedback
- Step 5: Optimize Your Website Speed & Performance
- Step 6: Evaluate Website Navigation
- Step 7: Test Conversion Elements
- Step 8: Test User Flows to Find Bottlenecks
- Step 9: Evaluate Website Content Quality
O que é UX e por que é importante?
A experiência do usuário ou UX descreve os sentimentos e as opiniões que os usuários têm ao usar o seu site.
Uma experiência de usuário agradável significa que os usuários consideram seu site fácil de usar e útil.
Por outro lado, uma experiência de usuário ruim significa que os usuários acham seu site difícil de usar e não conseguem fazer o que querem.
A criação de uma boa experiência do usuário permite ajudar os usuários a tirar o máximo proveito do seu site. Isso acaba resultando em conversões, vendas e crescimento dos negócios.
Por outro lado, uma experiência de usuário negativa pode fazer com que os visitantes saiam do seu site sem se inscrever ou comprar algo na sua loja on-line. Isso faz com que você perca vendas e clientes em potencial.
Como realizar uma auditoria de UX em seu site
Como proprietário de uma empresa, você precisa verificar regularmente o seu site para garantir que ele ofereça uma boa experiência ao usuário.
Essa prática é chamada de auditoria de UX. Você pode realizar uma auditoria de UX por conta própria usando uma combinação de ferramentas (talvez você já esteja usando algumas delas).
Durante esse processo, você procurará problemas que possam afetar negativamente a experiência do usuário no seu site. Quando encontrar um problema, você poderá documentá-lo e começar a corrigi-lo.
Pronto? Vamos começar.
Etapa 1: Defina as metas e os objetivos do usuário
Primeiro, você precisa se colocar no lugar dos usuários para entender o que eles estão procurando quando chegam ao seu site.
Por exemplo, se o seu site for uma loja on-line que vende brinquedos para animais de estimação, o objetivo do público-alvo provavelmente será ver os brinquedos para animais de estimação, ler as avaliações dos clientes sobre esses produtos e fazer uma compra.
Da mesma forma, se você tiver um blog de instruções, o objetivo do seu público seria ler um tutorial e aprender a fazer algo.
Compreender o que seus usuários querem alcançar permitirá que você os ajude melhor.
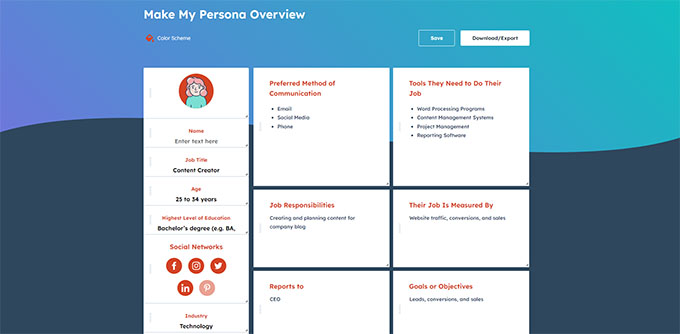
A maneira mais fácil de fazer isso é criar personas de usuário para o seu público-alvo.

Esse exercício permite que você entenda melhor os usuários e suas expectativas em relação ao seu site. Mais importante ainda, ele o ajuda a descobrir as metas e os objetivos do seu público-alvo.
Em seguida, você pode analisar seu site usando essas personas para ver com que rapidez seu conteúdo, produtos e serviços podem ajudar esses usuários.
Etapa 2: Teste seu site quanto a problemas de usabilidade
Testar a usabilidade do seu site ajuda a encontrar rapidamente problemas que podem destruir a experiência do usuário.
No entanto, muitos problemas passam despercebidos pelos administradores do site até que um usuário os relate. É mais provável que os usuários mudem para o site do seu concorrente do que lhe informem sobre problemas no seu site.
Felizmente, há muitas ferramentas excelentes que você pode usar para detectar rapidamente problemas de usabilidade potencialmente prejudiciais em seu site.
PageSpeed Insights (gratuito)
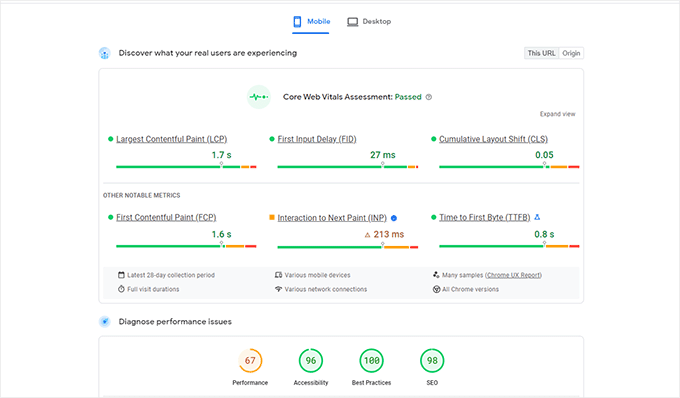
A ferramenta PageSpeed Insights do Google permite que você examine rapidamente um URL em busca de problemas de desempenho e usabilidade.
Ele executa testes em seu site e, em seguida, apresenta os resultados para dispositivos móveis e de desktop, atribuindo uma pontuação a cada um deles.
Essa pontuação é dada em quatro categorias:
- Desempenho
- Acessibilidade
- Práticas recomendadas
- SEO
Ele também testa os Core Web Vitals, que são um conjunto de métricas de desempenho de sites que o Google considera essenciais para a experiência geral do usuário de um site.

Quando você executa o teste, a linguagem pode inicialmente parecer muito técnica. No entanto, você também encontrará links para recursos que explicam esses conceitos em termos amigáveis para iniciantes, com dicas para resolver cada problema.
Você também pode ler nosso guia sobre como otimizar seu site para o Core Web Vitals do Google.
Console de pesquisa do Google
O PageSpeed Insights é uma ferramenta útil para pesquisar URLs rapidamente.
No entanto, você terá que executar os testes manualmente e não conseguirá descobrir quais páginas do seu site estão apresentando problemas até testá-las especificamente.
E se você pudesse automatizar esse processo, encontrar rapidamente as páginas com problemas de usabilidade e receber alertas quando um novo problema fosse detectado?
É aqui que entra o Google Search Console.
É uma ferramenta gratuita fornecida pelo Google para administradores de sites que desejam ver o desempenho de seus sites na pesquisa.
A experiência do usuário é uma métrica essencial para as classificações de pesquisa. É por isso que o Google quer alertar os proprietários de sites quando um problema de usabilidade é detectado.
Primeiro, você precisará acessar o Google Search Console e adicionar seu website como uma propriedade. Para obter instruções, siga nosso tutorial sobre como adicionar seu website ao Google Search Console.
Depois de adicionar seu site, pode demorar um pouco para que o Google colete alguns dados e comece a exibir relatórios.
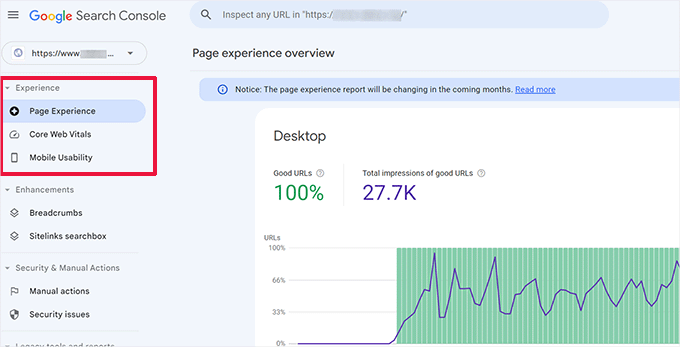
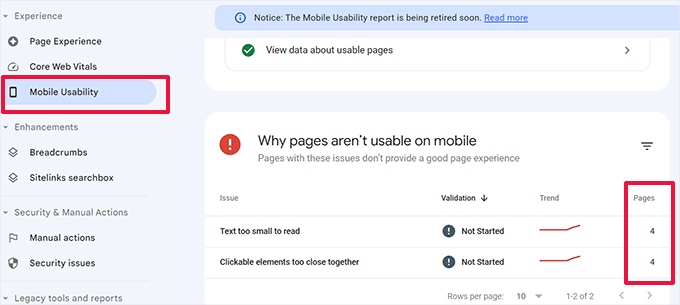
Depois disso, você verá os relatórios de desempenho e usabilidade do seu site na seção “Experiência”.

Você pode clicar em cada relatório e detalhar para encontrar as páginas em que foram detectados problemas de usabilidade.
Por exemplo, neste site de demonstração, encontramos quatro páginas na seção “Mobile Usability” que estavam com problemas.

Você pode clicar em cada linha para encontrar as páginas exatas em que os problemas foram detectados.
O Google Search Console também o alertará por e-mail quando for detectado um novo problema de rastreamento ou de usabilidade.
Além dos problemas de usabilidade e rastreamento, o Google Search Console é um tesouro de dados valiosos. Para saber mais, consulte nossas dicas de especialistas sobre como usar o Google Search Console para obter mais tráfego.
Etapa 3: Encontre as páginas com desempenho insatisfatório
As ferramentas automatizadas podem ajudá-lo a detectar muitos problemas. No entanto, elas não são perfeitas e podem não ser capazes de identificar muitos problemas comuns de UX.
Se você tiver um site pequeno, poderá ir a cada página para revisá-la manualmente. Entretanto, é impossível para a maioria dos sites de médio e grande porte fazer isso manualmente.
Então, como você encontra páginas com UX ruim?
Uma maneira fácil de encontrar essas páginas é usar o MonsterInsights. Ele é o melhor plug-in do Google Analytics no mercado que permite ver de onde vêm os usuários e como eles interagem com o site.

Primeiro, você precisa instalar e ativar o plug-in MonsterInsights. Para obter mais detalhes, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Observação: Há também uma versão gratuita do MonsterInsights que você pode experimentar. No entanto, recomendamos fazer upgrade para a versão paga e liberar todo o potencial do plug-in.
Após a ativação, o plug-in executará o assistente de configuração e o ajudará a conectar o WordPress à sua conta do Google Analytics.
Para obter mais detalhes, consulte nosso tutorial sobre como instalar o Google Analytics no WordPress.
Quando estiver conectado, o MonsterInsights começará a rastrear os visitantes do seu site.
Em seguida, você precisa configurar o plug-in para rastrear facilmente as conversões.
Habilite o rastreamento de conversões de comércio eletrônico
Se você usa uma plataforma de comércio eletrônico em seu site WordPress, o MonsterInsights pode ajudá-lo a rastrear facilmente as conversões.
O Google Analytics vem com rastreamento aprimorado de comércio eletrônico, que funciona para a maioria dos sites de comércio eletrônico, incluindo WooCommerce, Easy Digital Downloads, MemberPress e outros.
No entanto, você precisará ativá-lo manualmente para o seu site.
Comece visitando a página Insights ” Addons no painel de administração do WordPress para instalar e ativar o addon de comércio eletrônico.

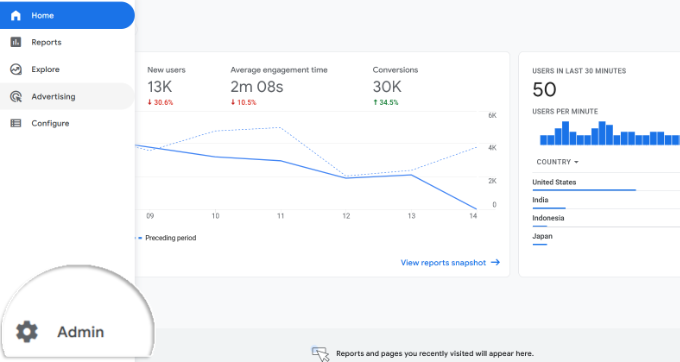
Em seguida, você precisa ativar o rastreamento aprimorado de comércio eletrônico na sua conta do Google Analytics. Vá para o painel do Google Analytics e selecione seu site.
A partir daí, clique no botão “Admin” no canto inferior esquerdo.

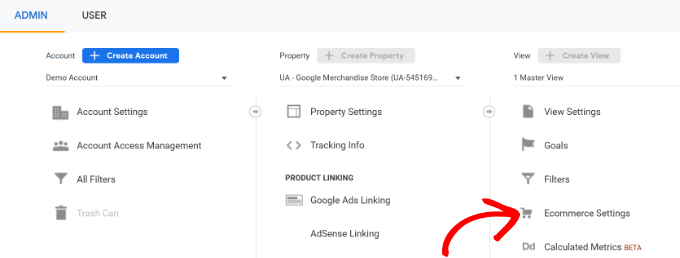
Na próxima tela, você verá diferentes configurações do Google Analytics.
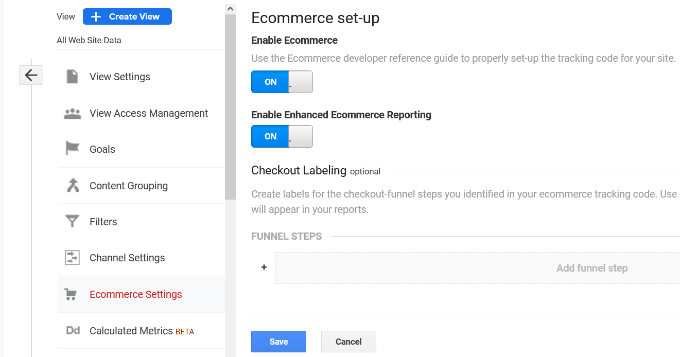
Na coluna “View” (Exibir), clique no link “Ecommerce Settings” (Configurações de comércio eletrônico).

Na tela seguinte, basta ativar os botões de alternância ao lado das opções “Enable Ecommerce” e “Enable Enhanced Ecommerce Reporting”.
Não se esqueça de clicar no botão “Salvar” quando terminar.

Verifique se há problemas de UX nas páginas de baixa conversão
A experiência ruim do usuário é um dos principais motivos das baixas conversões, dos carrinhos abandonados e das altas taxas de rejeição.
Você pode visualizar seus relatórios de acompanhamento de conversões no MonsterInsights para encontrar páginas com baixas conversões e taxas de rejeição mais altas.
Basta acessar a página Insights ” Relatórios na área de administração do WordPress e, em seguida, alternar para a guia “eCommerce”.

A partir daí, você pode ter uma visão geral de seus produtos e fontes de conversão de melhor desempenho.
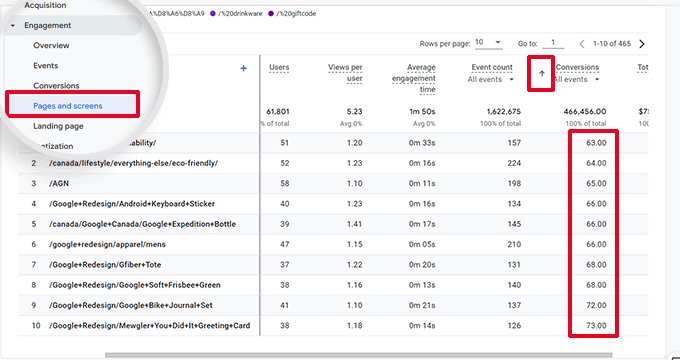
Para obter relatórios avançados, você precisa acessar sua conta do Google Analytics e ir para a guia Envolvimento ” Páginas e telas.
A partir daí, você pode classificar as páginas por taxa de conversão para ver as páginas com menos conversões.

Usando o Google Analytics, você também pode rastrear as páginas com as maiores taxas de rejeição, o menor tempo gasto nelas e muito mais.
Para obter mais opções de rastreamento de conversões, consulte nosso guia completo sobre rastreamento de conversões no WordPress. Ele também mostrará como rastrear conversões de formulários, conversões de links de afiliados e muito mais.
Etapa 4: Solicite feedback do usuário
Como você pode ver, muitas atividades de auditoria de UX envolvem ferramentas automatizadas, relatórios analíticos e testes manuais.
O objetivo do exercício de auditoria de UX é melhorar a experiência do usuário. Então, por que não perguntar aos seus usuários o que eles acham?
Solicitar feedback do usuário pode fornecer informações precisas de visitantes reais sobre o seu site. Isso pode ajudá-lo a encontrar problemas específicos e corrigi-los mais facilmente.
É aí que entra o UserFeedback. Ele é o melhor plug-in de feedback de usuários do WordPress no mercado.

Observação: há também um plug-in gratuito chamado UserFeedback Lite que você pode experimentar. Recomendamos fazer upgrade para a versão Pro para liberar todo o potencial do plug-in.
O UserFeedback permite executar rapidamente pesquisas e coletar feedback dos usuários no seu site. Ele também permite que você mostre as pesquisas aos usuários certos no momento certo.
Por exemplo, é possível mostrar pesquisas aos usuários nas páginas com menos conversões ou exibir um formulário de feedback para usuários em dispositivos móveis.

Para obter mais informações, consulte nossa postagem de anúncio do UserFeedback.
Etapa 5: otimize a velocidade e o desempenho do seu site
A velocidade do site é um dos principais fatores que contribuem para a experiência do usuário. Sites lentos causam uma experiência de usuário ruim e impedem que os usuários avancem e acessem seu conteúdo.
As ferramentas que mencionamos anteriormente, como PageSpeed Insights e Core Web Vitals, podem ajudá-lo a avaliar o desempenho do seu site.
No entanto, se você estiver usando o MonsterInsights, também poderá executar um teste de velocidade do site dentro da área de administração do WordPress.
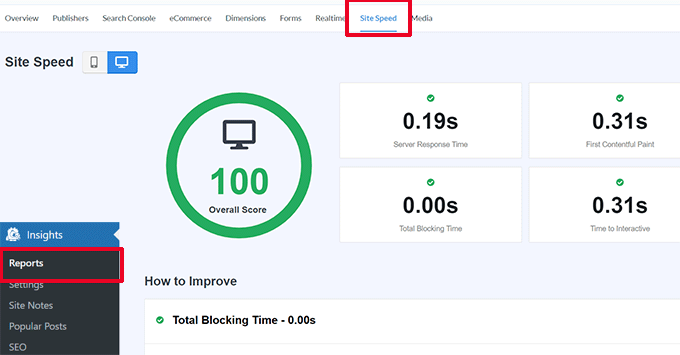
Basta acessar a página Insights ” Relatórios e abrir a guia “Velocidade do site”.

O relatório executará os mesmos testes que o PageSpeed Insights e mostrará um relatório. Ele também fornecerá dicas práticas para melhorar o desempenho do site.
Correção de problemas de desempenho e velocidade
A maneira mais fácil de corrigir a maioria dos problemas de desempenho é simplesmente instalar um plug-in de cache do WordPress.
Recomendamos usar o WP Rocket, que é o melhor plugin de cache do WordPress no mercado. Ele permite que você otimize facilmente seu site do WordPress sem precisar aprender os aspectos técnicos.

Primeiro, você precisa instalar e ativar o plug-in WP Rocket. Para obter detalhes, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Após a ativação, o WP Rocket começará a armazenar em cache o conteúdo do seu site.
Ao contrário de outros plug-ins de cache que geram um cache quando um usuário visita seu site, o WP Rocket começa a criar um cache automaticamente em segundo plano.
Isso significa que cada novo usuário do seu site verá uma versão em cache que carrega muito mais rápido e melhora a experiência do usuário.
Você pode saber mais lendo nosso tutorial sobre a configuração do WP Rocket com instruções mais detalhadas.
Se o armazenamento em cache não corrigir imediatamente a velocidade do seu site, recomendamos seguir nosso guia completo de velocidade e desempenho do WordPress. Ele inclui instruções passo a passo sobre como otimizar a velocidade de seu site.
Etapa 6: Avaliar a navegação no site
Os usuários esperam que seu site tenha um menu de navegação com os links de que precisam para encontrar as informações que desejam.
Às vezes, um site pode não ter um menu de navegação que ajude os usuários a chegar à página desejada. Isso resulta em uma experiência de usuário ruim, e os visitantes podem sair e tentar outro site.
É preciso garantir que o seu site tenha um menu de navegação simples que leve os usuários às áreas críticas do site.

Adicionar uma barra de pesquisa ao cabeçalho ou ao menu de navegação do seu site também pode melhorar a experiência do usuário. Se os usuários não conseguirem encontrar um link rapidamente, eles poderão tentar pesquisar no seu site.
No entanto, a pesquisa padrão do WordPress não é muito boa.
Em vez disso, recomendamos o uso do SearchWP. Ele é o melhor plug-in de pesquisa do WordPress no mercado e melhora rapidamente a experiência de pesquisa em seu site.

O SearchWP permite que você torne tudo em seu site pesquisável, inclusive campos personalizados, atributos de comércio eletrônico, tabelas personalizadas, categorias, tags e muito mais.
Primeiro, você precisa instalar e ativar o plug-in SearchWP. Para obter mais detalhes, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
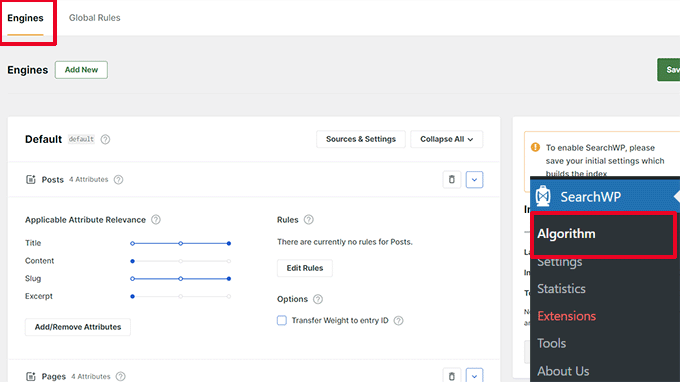
Após a ativação, você precisa visitar a página SearchWP ” Algorithm e alternar para a guia “Engines” (Mecanismos).
A partir daqui, você pode ajustar as configurações do mecanismo de pesquisa para os diferentes tipos de conteúdo, rolando até as seções Posts, Pages e Media.

Aqui, você pode escolher quais atributos podem ser pesquisados em seu site. Você também pode escolher a relevância deles.
Não se esqueça de clicar no botão “Save” (Salvar) para armazenar suas configurações.
O SearchWP agora substituirá o recurso de pesquisa padrão do WordPress por seu próprio mecanismo de pesquisa personalizado.
Para obter mais detalhes, consulte nosso tutorial sobre como melhorar a pesquisa no WordPress com o SearchWP.
Etapa 7: Teste os elementos de conversão
Na maioria das vezes, a má experiência do usuário é causada no final de um caminho de conversão.
Por exemplo, você pode ter usuários tentando enviar seu formulário de captura de leads, mas algo os impede de fazê-lo.
Felizmente, você pode executar testes de divisão e testar manualmente elementos em seu site para identificar e corrigir problemas.
Execute testes de divisão A/B para descobrir problemas de UX
Uma maneira fácil de testar seus elementos de conversão é executar testes de divisão A/B.
Um teste A/B dividido permite que você crie duas ou mais versões de uma página com pequenas diferenças. Em seguida, ele mostra aos usuários uma versão diferente aleatoriamente.
Em seguida, é possível comparar os resultados para descobrir qual variação da página teve o melhor desempenho entre os usuários.
A maneira mais fácil de executar esses testes em seu site WordPress é usar o Thrive Optimize. Ele permite que você crie e execute rapidamente testes A/B em seu site WordPress.
Para obter mais informações, consulte nossa análise completa do Thrive Themes.
Primeiro, você precisará instalar e ativar o plug-in Thrive Optimize. Você pode comprar o plug-in com o Thrive Architect ou obtê-lo com o pacote Thrive Suite.
Em seguida, instale e ative o plug-in Thrive Product Manager em seu site. Você pode baixá-lo no Painel da conta no site da Thrive Themes.

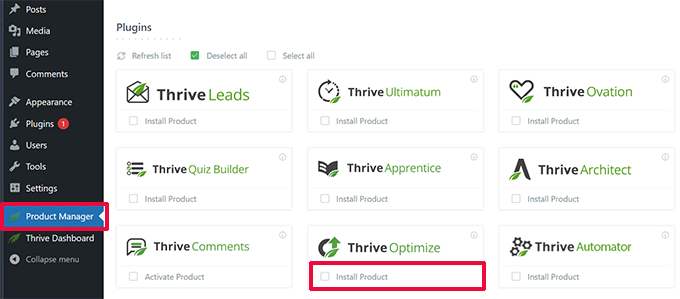
Depois de ativar o plug-in, você precisa ir para a página Product Manager na área de administração do WordPress.
Em seguida, você precisa marcar a caixa “Install Product” (Instalar produto) nos produtos Thrive Optimize e Thrive Architect.

Depois disso, clique no botão “Install Selected Products” (Instalar produtos selecionados) para continuar.
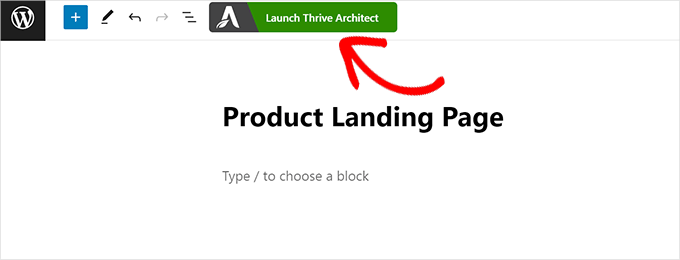
Depois de instalar os plug-ins, você precisará criar ou editar um post/página e, em seguida, clicar no botão “Launch Thrive Architect” na parte superior.

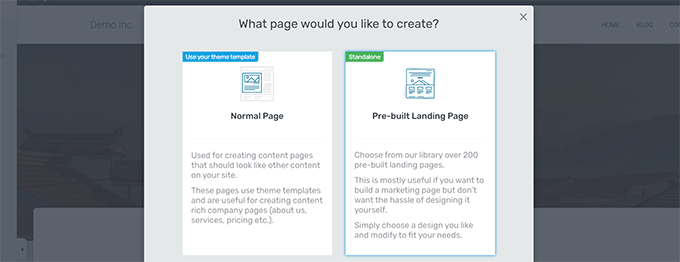
Isso mostrará uma janela pop-up na qual você poderá escolher como editar a página.
Você pode editar a página como uma página normal usando o modelo do tema ou como uma página de destino com um modelo personalizado.

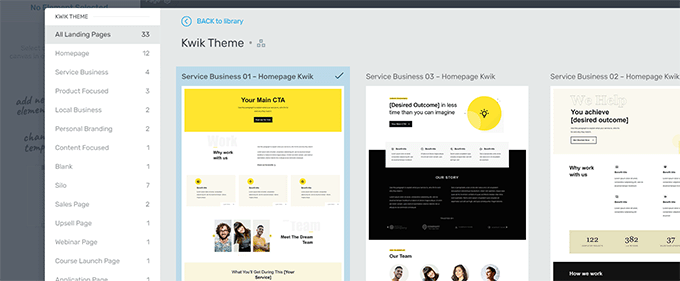
Se você escolher uma landing page pré-criada, será solicitado a escolher um modelo.
O Thrive Architect vem com dezenas de belos modelos para vários nichos à sua escolha.

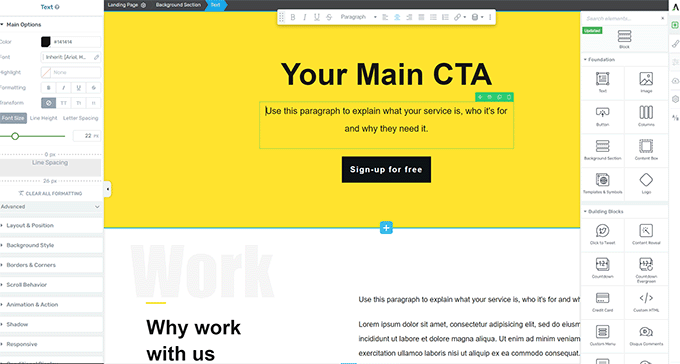
Depois disso, você poderá editar sua página no construtor de páginas do Thrive Architect.
É uma ferramenta de design intuitiva na qual você pode apontar e clicar em qualquer elemento para editá-lo ou clicar no botão “+” para inserir novos elementos.

Quando terminar de editar sua página, não se esqueça de clicar no botão “Save Work” (Salvar trabalho) para armazenar suas alterações.
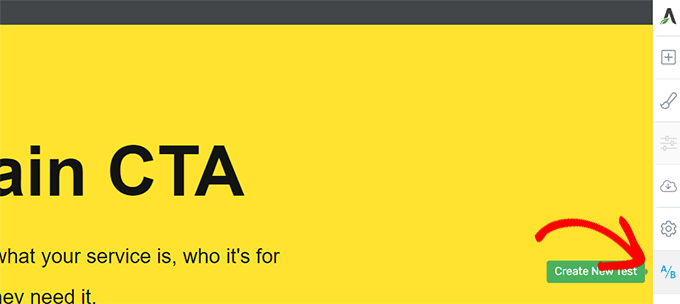
Depois disso, clique no botão “A/B” na coluna da direita para criar um novo teste A/B.

Para executar o teste A/B, você precisa ter pelo menos duas versões de uma página.
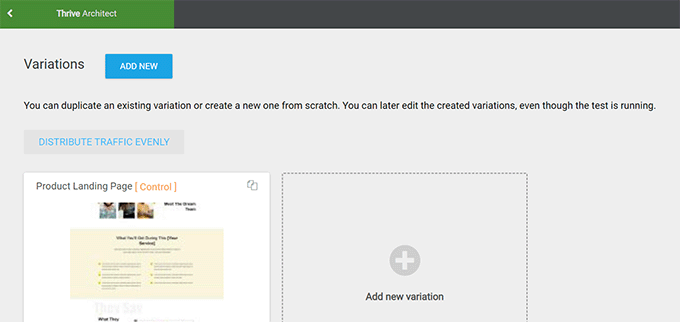
Na próxima tela, clique no botão Add New Variation (Adicionar nova variação) para criar uma nova versão de sua landing page.

Agora, ele criará uma nova variação e você poderá começar a editá-la usando o Thrive Architect.
Faça as alterações na página que você acha que funcionará melhor do que a versão anterior.
Depois disso, basta clicar no botão “Save Work” (Salvar trabalho) para armazenar suas alterações e, em seguida, clicar novamente no botão “A/B”.

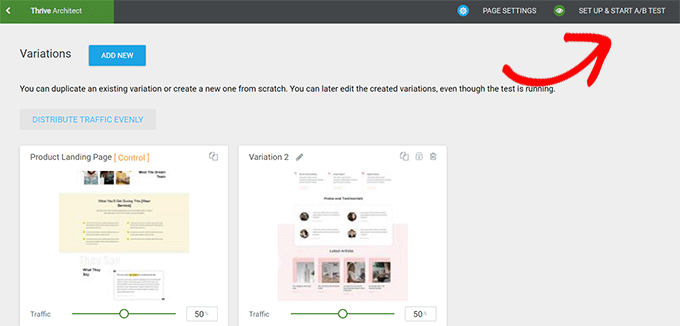
Você pode escolher a quantidade de tráfego que deseja enviar para cada variação de página e, em seguida, clicar no botão “Set Up & Start A/B Test” (Configurar e iniciar teste A/B) na parte superior.
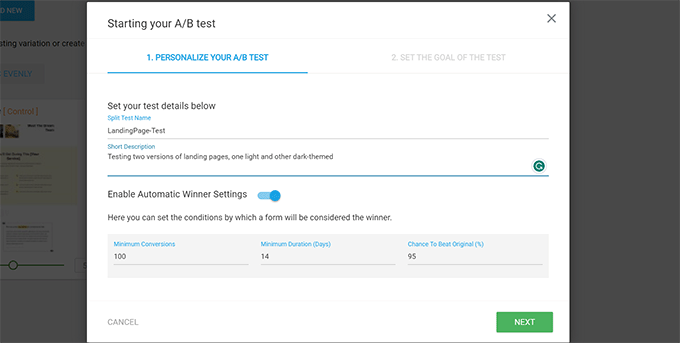
Isso abrirá uma janela pop-up na qual você poderá definir as configurações do teste A/B.

Você precisa dar um título e uma descrição ao seu teste. Depois disso, você pode ativar as configurações de Vencedor automático e definir os requisitos mínimos para que uma variação seja vencedora.
Clique no botão “Next” (Avançar) para continuar.
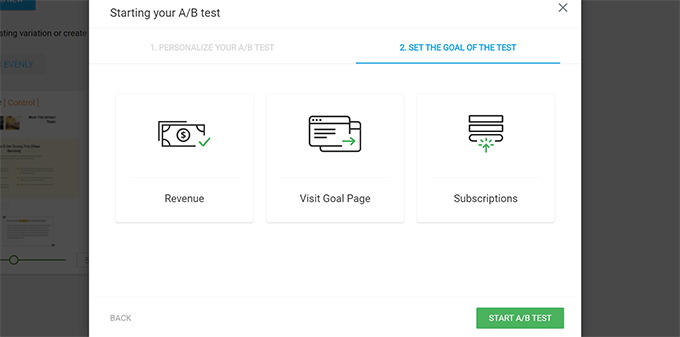
Por fim, você será solicitado a escolher uma meta para o teste. Por exemplo, se for uma página de produto, talvez você queira escolher “Receita”.

Por fim, clique no botão “Start A/B Test” (Iniciar teste A/B) para concluir a configuração.
O Thrive Optimize agora começará a mostrar as duas variações da página aos seus usuários e acompanhará as interações dos usuários na página.
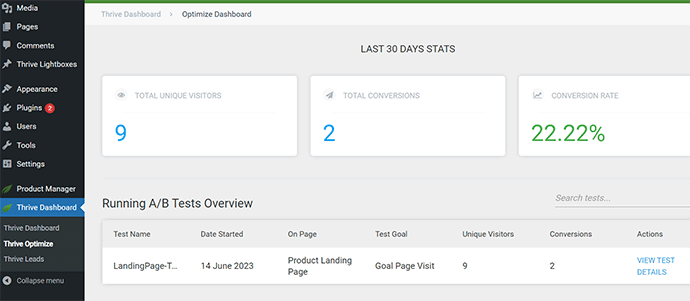
Você pode visualizar os resultados do teste a qualquer momento visitando a página Thrive Dashboard ” Thrive Optimize.

Após a duração do teste, você poderá ver qual página teve melhor desempenho em termos de conversões ou das metas definidas durante o teste. Assim, você poderá fazer alterações para melhorar a experiência do usuário em seu site.
Para obter mais detalhes, consulte nosso guia sobre como executar testes A/B em seu site WordPress.
Teste manualmente os elementos de conversão
Muitas vezes, talvez você não consiga executar testes A/B divididos para todas as suas páginas. Felizmente, há outras maneiras de testar se os elementos de conversão em suas páginas estão funcionando.
Os proprietários de sites geralmente olham apenas para a representação estática do site e não interagem com ele como um usuário real faria. É por isso que muitas falhas interativas passam despercebidas por um longo tempo.
É nesse momento que você precisará fazer algum trabalho manual. Você pode tentar imitar uma jornada de usuário da melhor forma possível para concluir uma conversão.
Por exemplo, se você tem uma loja de comércio eletrônico, pode começar pela página em que os usuários geralmente chegam. Em seguida, examine as páginas de produtos, adicione itens ao carrinho e conclua o checkout.
Em sua auditoria de UX, você deve testar todos os formulários, a funcionalidade do carrinho e a experiência de checkout interagindo com esses elementos como um cliente.
Além disso, não se esqueça de testar esses elementos em ambientes móveis e de desktop.
Etapa 8: teste os fluxos de usuários para encontrar gargalos
Um fluxo de usuário é a jornada de um cliente em seu site. Um usuário geralmente segue um caminho previsível para diferentes áreas do seu site até comprar algo ou enviar um formulário.
A melhor maneira de rastrear os fluxos de usuários é usar o MonsterInsights. Ele vem com um complemento de Jornada do Usuário que permite ver todas as etapas da jornada de um cliente em seu site, inclusive as páginas e os produtos que ele visitou e quanto tempo ficou lá.
Basta instalar e ativar o plug-in MonsterInsights.
Observação: Você precisará de pelo menos o plano Pro do plug-in para usar o complemento User Journey.
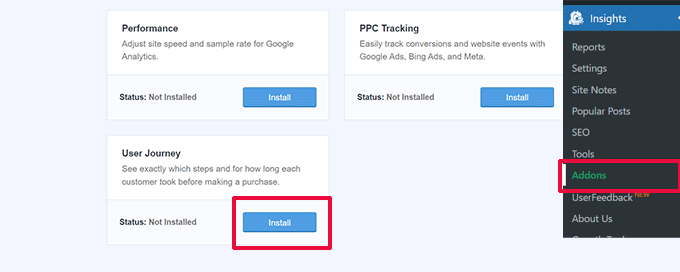
Depois de configurar o MonsterInsights, você precisa ir para a página Insights ” Addons. A partir daí, localize o complemento User Journey e, em seguida, instale-o e ative-o.

Em seguida, você precisa instalar e ativar o complemento eCommerce. Isso o ajudará a rastrear as jornadas dos clientes em plataformas populares de comércio eletrônico para WordPress, como WooCommerce, Easy Digital Downloads, MemberPress e outras.
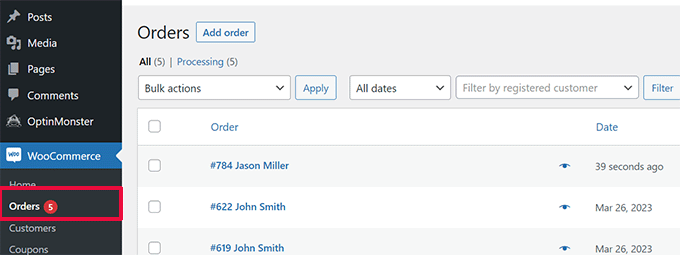
Agora, o MonsterInsights mostrará a jornada do usuário em pedidos individuais. Por exemplo, no WooCommmerce, você pode ir para a página WooCommerce ” Pedidos e clicar em um pedido individual.

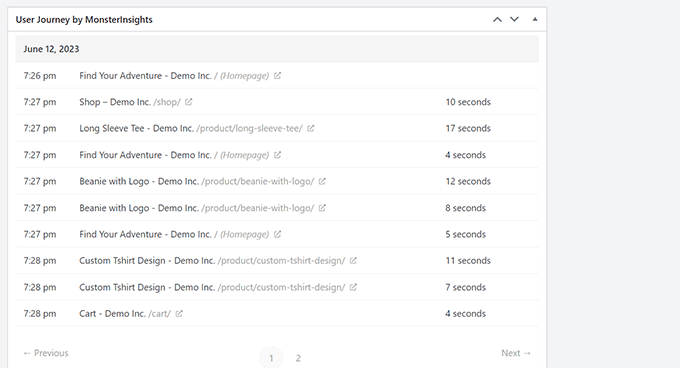
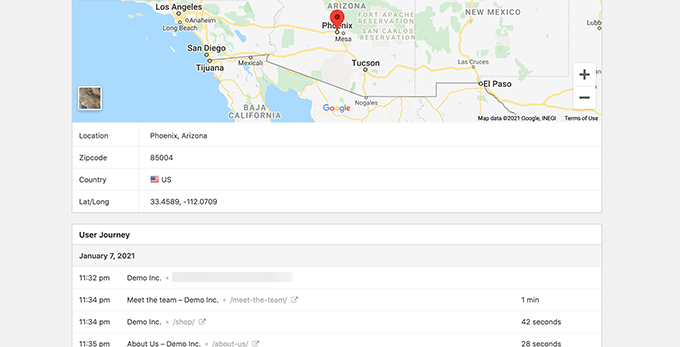
Na página de detalhes do pedido, role para baixo até a seção Jornada do Usuário do MonsterInsights.
Isso mostrará todas as interações do usuário em seu site com seus horários e durações.

Para obter mais detalhes, consulte nosso guia sobre como ativar o rastreamento de clientes no WooCommerce.
Se você não estiver usando uma plataforma de comércio eletrônico, ainda poderá rastrear a jornada do usuário para seus formulários do WordPress.
Se você estiver usando o WPForms para capturar leads, ele vem com o rastreamento da jornada do usuário, que o ajuda a rastrear o caminho que o usuário percorreu para enviar o formulário.

Assim como os elementos de conversão, outras áreas do seu site podem interromper o fluxo do usuário e bloquear o caminho que o leva a se tornar um cliente.
Você precisará avaliar manualmente os caminhos dos usuários no Google Analytics para ver onde a jornada deles termina abruptamente. Também é possível simular os caminhos do usuário para ver se há algum problema de usabilidade que impeça o usuário de prosseguir.
Etapa 9: Avalie a qualidade do conteúdo do site
Os elementos visuais não são os únicos fatores que criam uma experiência de usuário boa ou ruim.
O conteúdo do seu site desempenha um papel importante para convencer os usuários a permanecerem no seu blog ou site WordPress e darem uma olhada. Ele também ajuda os mecanismos de pesquisa a encontrar seu conteúdo com mais facilidade e a enviar mais visitantes ao seu site.
Recomendamos a realização de uma auditoria completa de SEO em seu site e a otimização de seu conteúdo para SEO.
Para fazer isso, você precisará do All in One SEO para WordPress. Ele é o melhor plugin de SEO para WordPress do mercado, que permite aprimorar facilmente seu conteúdo para classificações de pesquisa e experiência do usuário.

OAll in One SEO vem com análise de SEO integrada, um analisador de títulos e ferramentas de auditoria de SEO em todo o site. Todos esses recursos ajudam a melhorar a qualidade e a capacidade de descoberta do seu conteúdo.
Você também precisará avaliar seu conteúdo. Por exemplo, se uma determinada página não estiver classificando ou convertendo bem, considere torná-la mais abrangente, adicionando mais conteúdo útil.
Para obter mais detalhes, consulte nosso guia sobre como corrigir a deterioração do conteúdo no WordPress.
Não se esqueça de verificar se há erros de ortografia e gramática em seu conteúdo. Eles podem fazer com que seu website pareça pouco profissional e criar uma experiência ruim para o usuário.
Recomendamos o uso do Grammarly. É a melhor ferramenta de redação com tecnologia de IA que ajuda a corrigir automaticamente erros de ortografia e gramática.

O Grammarly também tem um plano gratuito para sempre com verificações ortográficas e gramaticais. No entanto, recomendamos a compra de um plano pago para desbloquear recursos mais avançados.
Esperamos que este artigo tenha ajudado você a aprender como fazer uma auditoria de UX em seu site WordPress. Talvez você também queira ver nosso guia sobre como fazer uma auditoria de SEO do seu site ou nossas escolhas de especialistas sobre os melhores serviços de marketing por e-mail para expandir seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
For beginner bloggers, I have 1 more tip: less is more.
At the beginning, we want to use every single function and tool we have, as it all seems cool.
Watch, calendar, tag cloud and more. But think like a visitor! When was the last time you used such things on someone else’s site? Probably never.
Don’t waste space for something that is only a distraction and lowers the chance of achieving your goal – reading next article, going to a landing page, or buying a product.
Dennis Muthomi says
you make an excellent point!!
yeah…as website owners, we sometimes get carried away with all the bells and whistles, when what really matters is providing a focused, distraction-free experience for our visitors.
stripping away unnecessary elements allows people to easily find what they’re looking for and takes them one step closer to our desired outcome, whether that’s reading more content, signing up, or making a purchase.
Jiří Vaněk says
Occasionally, I also use GTmetrix along with PageSpeed Insight. In my opinion, GTmetrix offers a bit more detailed analysis. Additionally, from time to time, I use surveys at the end of articles to learn what users would like to improve. I used to use hotjar.com for a while as well, where you can identify where your users encounter issues, what they often view, or where they get stuck and what troubles them.