Vous souhaitez réaliser un audit de l’expérience utilisateur (UX) de votre site WordPress ?
L’expérience utilisateur est un facteur important de la réussite d’un site web. Une bonne expérience utilisateur peut prospecter plus de conversions et de ventes, tandis qu’une mauvaise UX peut vous coûter de l’argent.
Dans cet article, nous allons vous afficher comment réaliser facilement un audit UX de votre site WordPress, étape par étape.

Voici un aperçu rapide de toutes les étapes que nous allons couvrir pour réaliser un audit UX sur votre site WordPress :
- What Is UX, and Why Is It Important?
- How to Perform a UX Audit of Your Website
- Step 1: Define User Goals and Objectives
- Step 2: Test Your Website for Usability Issues
- Step 3: Find the Pages Performing Poorly
- Step 4: Ask For User Feedback
- Step 5: Optimize Your Website Speed & Performance
- Step 6: Evaluate Website Navigation
- Step 7: Test Conversion Elements
- Step 8: Test User Flows to Find Bottlenecks
- Step 9: Evaluate Website Content Quality
Qu’est-ce que l’UX et pourquoi est-ce important ?
L’expérience utilisateur ou UX décrit les sentiments et les opinions qu’ont les utilisateurs/utilisatrices lorsqu’ils/elles utilisent votre site.
Une expérience utilisateur agréable signifie que les utilisateurs/utilisatrices trouvent votre site facile à utiliser et utile.
En revanche, une mauvaise expérience utilisateur signifie que les utilisateurs/utilisatrices trouvent votre site difficile à utiliser et ne peuvent pas faire ce qu’ils veulent.
La création d’une bonne expérience utilisateur vous permet d’aider les utilisateurs/utilisatrices à tirer le meilleur parti de votre site. Cela finit par prospecter les conversions, les ventes et la croissance de l’entreprise.
D’autre part, une expérience utilisateur négative peut amener les internautes à quitter votre site sans s’inscrire ou sans acheter quelque chose dans votre stock en ligne. Cela vous fait perdre des ventes et des clients/clientes potentiels.
Comment réaliser un audit UX de votre site ?
En tant que chef d’entreprise, vous devez vérifier régulièrement votre site pour vous assurer qu’il offre une bonne expérience aux utilisateurs/utilisatrices.
Cette pratique est appelée audit UX. Vous pouvez réaliser un audit UX vous-même en utilisant une combinaison d’outils (vous utilisez peut-être déjà certains d’entre eux).
Au cours de ce processus, vous rechercherez les problèmes susceptibles d’avoir un impact négatif sur l’expérience des utilisateurs/utilisatrices sur votre site. Lorsque vous trouvez un problème, vous pouvez le documenter et commencer à le corriger.
Vous êtes prêts ? Premiers pas.
Étape par étape : Définir les buts et les objectifs des utilisateurs/utilisatrices
Tout d’abord, vous devez vous mettre à la place des utilisateurs/utilisatrices pour comprendre ce qu’ils recherchent lorsqu’ils accèdent à votre site.
Par exemple, si votre site est un magasin en ligne qui vend des jouets pour animaux, l’objectif de votre public est probablement de regarder des jouets pour animaux, de lire les avis des clients/clientes sur ces produits et de faire un achat.
De même, si vous tenez un blog sur les méthodes, l’objectif de votre public sera de lire un tutoriel et d’apprendre à faire quelque chose.
Comprendre les attentes de vos utilisateurs/utilisatrices vous permettra de mieux les aider.
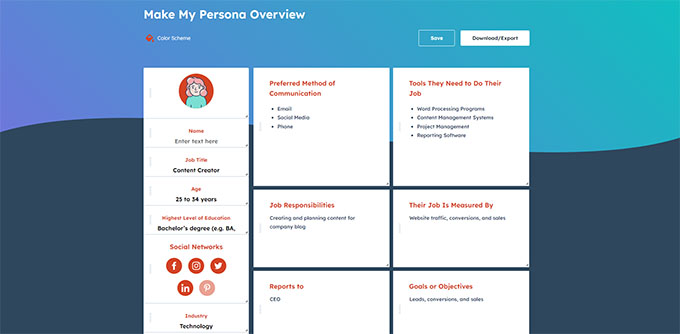
Le moyen le plus simple d’y parvenir est de créer des utilisateurs/utilisatrices pour votre public cible.

Cet exercice vous permet de mieux comprendre les utilisateurs/utilisatrices et leurs attentes vis-à-vis de votre site. Plus important encore, il vous aide à déterminer les buts et les objectifs de votre public cible.
Vous pouvez ensuite analyser votre site à l’aide de ces personas pour voir à quelle vitesse votre contenu, vos produits et vos services peuvent aider ces utilisateurs/utilisatrices.
Étape par étape : Testez la convivialité de votre site
Tester la convivialité de votre site vous aide à trouver rapidement les problèmes qui pourraient nuire à l’expérience de l’utilisateur.
Cependant, de nombreux problèmes passent souvent inaperçus aux yeux des administrateurs/administratrices du site jusqu’à ce qu’un utilisateur les signale. Les utilisateurs/utilisatrices sont plus susceptibles de passer au site de votre concurrent que de vous signaler des problèmes sur votre site.
Heureusement, il existe de nombreux outils excellents que vous pouvez utiliser pour détecter rapidement les problèmes d’utilisabilité potentiellement nuisibles sur votre site.
PageSpeed Insights (gratuit)
L’outil PageSpeed Insights de Google vous permet d’examiner rapidement une URL à la recherche de problèmes de performances et de convivialité.
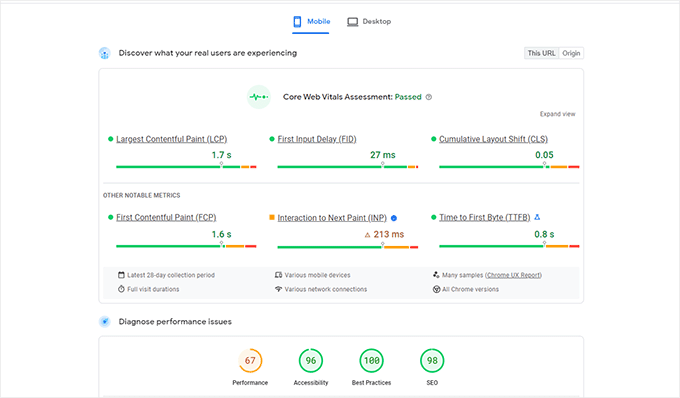
Il effectue des tests sur votre site, puis présente les résultats pour les appareils mobiles et les ordinateurs de bureau en assignant à chacun une note.
Cette note est attribuée en quatre catégories :
- Performance
- Accessibilité
- Meilleures pratiques
- RÉFÉRENCEMENT
Il teste également les Vitrines Web Cœur, qui sont un ensemble de métriques de performance des sites web que Google considère comme essentielles à l’expérience globale des utilisateurs/utilisatrices d’un site.

Lorsque vous effectuez le test, le langage utilisé peut sembler trop technique. Cependant, vous trouverez également des liens vers des ressources qui expliquent ces concepts en termes conviviaux pour les débutants, avec des astuces pour résoudre chaque problème.
Vous pouvez également lire notre guide sur l ‘optimisation de votre site pour les Vitesses Web du cœur de Google.
Google Search Console
PageSpeed Insights est un outil pratique pour consulter rapidement les URL.
Cependant, vous devrez exécuter les tests manuellement et vous ne pourrez pas trouver les pages de votre site qui posent problème tant que vous ne les aurez pas testées spécifiquement.
Et si vous pouviez automatiser ce processus, trouver rapidement les pages présentant des problèmes de convivialité et recevoir des alertes lorsqu’un nouveau problème est détecté ?
C’est là qu’intervient la Google Search Console.
Il s’agit d’un outil gratuit fourni par Google aux administrateurs/administratrices de sites web qui souhaitent connaître les performances de leur site dans les recherches.
L’expérience utilisateur est une métrique essentielle pour le classement des sites dans les moteurs de recherche. C’est pourquoi Google souhaite alerter les propriétaires de sites lorsqu’un problème d’ergonomie est détecté.
Tout d’abord, vous devrez vous rendre sur Google Search Console et ajouter votre site en tant que propriété. Pour obtenir des instructions, vous pouvez suivre notre tutoriel sur l ‘ajout de votre site à Google Search Console.
Une fois que vous avez ajouté votre site, il peut s’écouler un certain temps avant que Google ne collecte certaines données et commence à afficher des rapports.
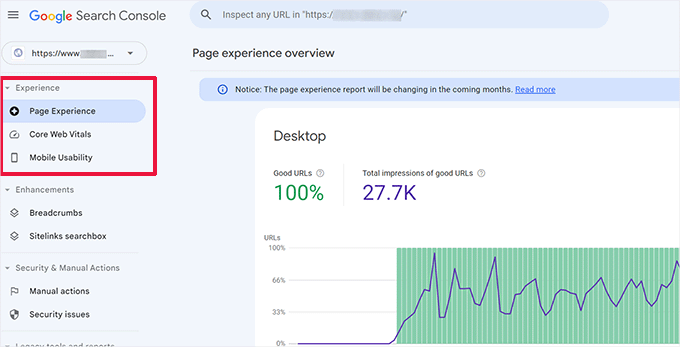
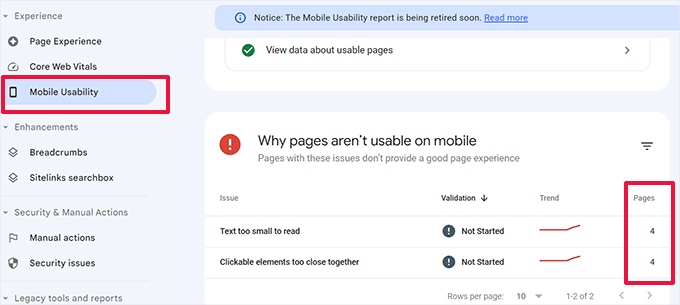
Ensuite, vous verrez les rapports de performance et de convivialité de votre site dans la section « Expérience ».

Vous pouvez cliquer sur chaque rapport et effectuer une analyse approfondie pour trouver les pages où des problèmes de convivialité ont été détectés.
Par exemple, sur ce site de démonstration, nous avons trouvé quatre pages dans la section « Mobile Usability » qui présentaient des problèmes.

Vous pouvez cliquer sur chaque ligne pour trouver les pages exactes où les problèmes ont été détectés.
Google Search Console vous avertit également par e-mail lorsqu’un nouveau problème d’exploration ou de convivialité est détecté.
Outre les problèmes d’utilisabilité et d’exploration, Google Search Console est un trésor de données précieuses. Pour en savoir plus, vous pouvez consulter nos astuces d’experts sur l’utilisation de Google Search Console pour obtenir plus de trafic .
Étape par étape : Trouver les pages peu performantes
Les outils automatisés peuvent vous aider à détecter de nombreux problèmes. Cependant, ils ne sont pas parfaits et peuvent ne pas être en mesure d’identifier de nombreux problèmes UX courants.
Si vous avez un petit site, vous pouvez aller sur chaque page pour l’examiner manuellement vous-même. Cependant, il est impossible pour la plupart des sites de taille moyenne à grande de le faire manuellement.
Alors, comment trouver les pages dont l’interface utilisateur laisse à désirer ?
Un moyen facile de trouver ces pages est d’utiliser MonsterInsights. Il s’agit de la meilleure extension Google Analytics du marché qui vous autorise à voir d’où viennent vos utilisateurs/utilisatrices et comment ils/elles interagissent avec votre site.

Tout d’abord, vous devez installer et activer l’extension MonsterInsights. Pour plus de détails, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
Note : Il existe également une version gratuite de MonsterInsights que vous pouvez essayer. Cependant, nous recommandons de passer à la version payante et de déverrouiller tout le potentiel de l’extension.
Une fois activé, le plugin lance l’assistant de configuration et vous aide à connecter WordPress à votre compte Google Analytics.
Pour plus de détails, vous pouvez consulter notre tutoriel sur l ‘installation de Google Analytics sur WordPress.
Une fois que vous êtes connecté, MonsterInsights commencera à suivre les visiteurs de votre site.
Ensuite, vous devez configurer l’extension pour suivre facilement les conversions.
Activer le suivi des conversions en e-commerce
Si vous utilisez une plateforme e-commerce sur votre site WordPress, MonsterInsights peut vous aider à suivre facilement les conversions.
Google Analytics est livré avec un suivi e-commerce amélioré, qui fonctionne pour la plupart des sites e-commerce, y compris WooCommerce, Easy Digital Downloads, MemberPress , et plus encore.
Cependant, vous devrez l’activer manuellement pour votre site.
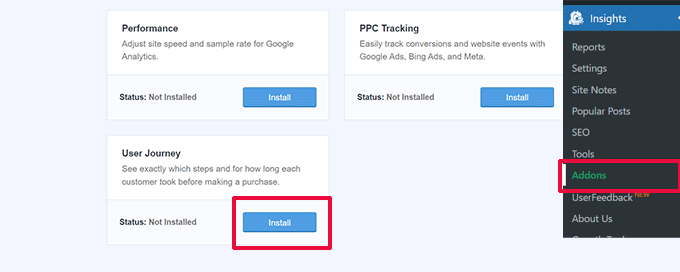
Commencez par visiter la page Insights » Addons dans votre tableau de bord WordPress pour installer et activer le module e-commerce.

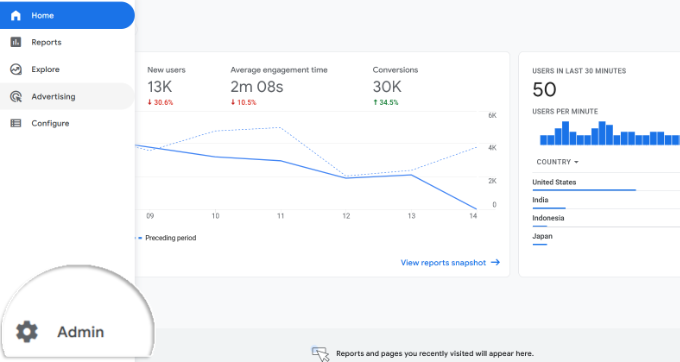
Ensuite, vous devez activer le suivi amélioré de l’e-commerce dans votre compte Google Analytics. Rendez-vous dans votre tableau de bord Google Analytics et sélectionnez votre site.
Cliquez ensuite sur le bouton « Admin » dans le coin inférieur gauche.

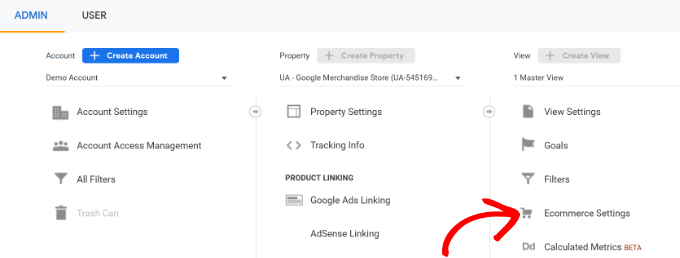
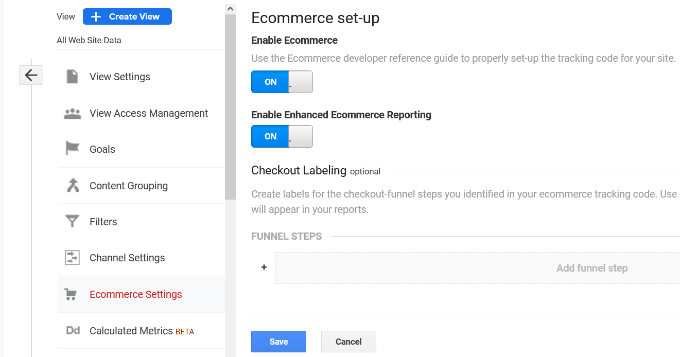
Sur l’écran suivant, vous verrez différents réglages de Google Analytics.
Dans la colonne « Vue », cliquez sur le lien « Réglages e-commerce ».

Sur l’écran suivant, il suffit de permuter les options « Enable Ecommerce » et « Enable Enhanced Ecommerce Reporting ».
N’oubliez pas de cliquer sur le bouton « Enregistrer » lorsque vous avez terminé.

Vérifiez que les pages à faible taux de conversion ne présentent pas de problèmes d’ergonomie.
Une mauvaise expérience utilisateur est l’une des principales raisons des faibles conversions, des paniers abandonnés et des taux de rebond élevés.
Vous pouvez consulter vos rapports de suivi des conversions dans MonsterInsights pour trouver les pages présentant un faible taux de conversion et un taux de rebond plus élevé.
Il suffit de se rendre sur la page Insights » Reports à l’intérieur de la zone d’administration de WordPress, puis de basculer sur l’onglet » e-commerce « .

À partir de cette page, vous pouvez obtenir un aperçu de vos produits et sources de conversion les plus performants.
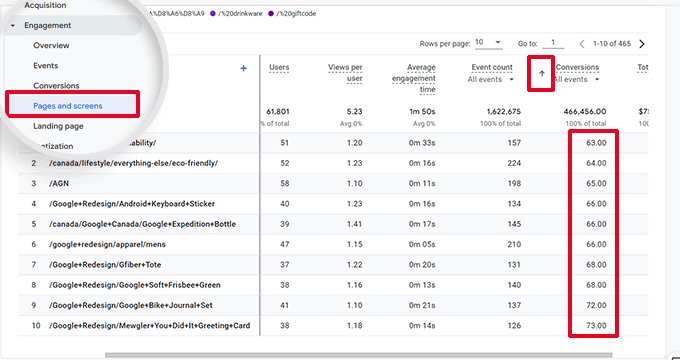
Pour obtenir des rapports avancés, vous devez basculer dans votre compte Google Analytics et vous rendre dans l’onglet Engagement » Pages et écrans.
À partir de cette page, vous pouvez trier les pages par taux de conversion pour voir les pages qui ont le moins de conversions.

Grâce à Google Analytics, vous pouvez également suivre les pages présentant les taux de rebond les plus élevés, le moins de temps passé dessus, et bien d’autres choses encore.
Pour plus d’options de suivi des conversions, vous pouvez consulter notre guide terminé sur le suivi des conversions sur WordPress. Il vous affichera également comment suivre les conversions de formulaires, les conversions de liens d’affiliation, et plus encore.
Étape par étape : Demander le retour des utilisateurs/utilisatrices
Comme vous pouvez le constater, de nombreuses activités d’audit UX impliquent des outils activés, des rapports d’analyse et des tests manuels.
Tout l’intérêt de l’exercice de l’audit UX est d’améliorer l’expérience des utilisateurs/utilisatrices. Alors, pourquoi ne pas tout simplement demander à vos utilisateurs/utilisatrices ce qu’ils/elles en pensent ?
En demandant le retour des utilisateurs/utilisatrices, vous obtiendrez des informations précises sur votre site de la part d’internautes en chair et en os. Cela peut vous aider à trouver des problèmes spécifiques et à les corriger plus facilement.
C’est là que UserFeedback entre en jeu. C’est la meilleure extension WordPress de retour des utilisateurs/utilisatrices sur le marché.

Note : Il existe également une extension gratuite appelée UserFeedback Lite que vous pouvez essayer. Nous vous recommandons de mettre à niveau vers la version Pro pour déverrouiller tout le potentiel de l’extension.
UserFeedback vous permet de réaliser rapidement des enquêtes et de recueillir les commentaires des utilisateurs sur votre site. Il vous permet également d’afficher les enquêtes aux bons utilisateurs/utilisatrices au bon moment.
Par exemple, vous pouvez afficher des sondages aux utilisateurs sur les pages qui enregistrent le moins de formulaires Retour ou afficher un formulaire de retour d’information aux utilisateurs/utilisatrices sur les appareils mobiles.

En savoir plus, vous pouvez consulter notre publication UserFeedback.
Étape par étape : Optimiser la vitesse et les performances de votre site
La vitesse des sites web est un contributeur/contributrices important de l’expérience des utilisateurs/utilisatrices. Les sites lents entraînent une mauvaise UX et empêchent les utilisateurs/utilisatrices d’avancer et d’accéder à votre contenu.
Les outils que nous avons mentionnés précédemment, comme PageSpeed Insights et Core Web Vitals, peuvent vous aider à évaluer les performances de votre site.
Cependant, si vous utilisez MonsterInsights, vous pouvez également effectuer un test de vitesse de votre site dans la zone d’administration de WordPress.
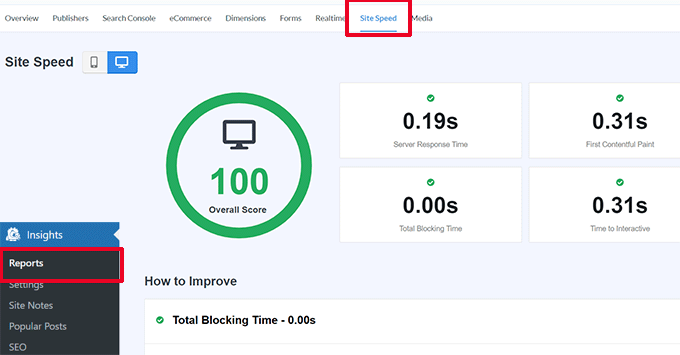
Il suffit de passer à la page Insights » Rapports, puis d’ouvrir l’onglet » Vitesse du site « .

Celui-ci effectuera les mêmes tests que PageSpeed Insights et vous affichera un rapport. Il vous donnera également des astuces pratiques pour améliorer les performances du site.
Corrigé des problèmes de performance et de vitesse
Le moyen le plus simple de corriger la plupart des problèmes de performance est d’installer une extension de mise en cache WordPress.
Nous vous recommandons d’utiliser WP Rocket, qui est la meilleure extension de mise en cache WordPress sur le marché. Il vous permet d’optimiser facilement votre site WordPress sans avoir à apprendre les aspects techniques.

Tout d’abord, vous devez installer et activer l’extension WP Rocket. Pour plus de détails, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
Dès qu’il est activé, WP Rocket commence à mettre en cache le contenu de votre site.
Contrairement à d’autres extensions de mise en cache qui génèrent un cache lorsqu’un utilisateur visite votre site, WP Rocket commence automatiquement à créer un cache en arrière-plan.
Cela signifie que chaque nouvel utilisateur/utilisatrice de votre site verra une version mise en cache qui se chargera beaucoup plus rapidement et améliorera l’expérience des utilisateurs/utilisatrices.
Vous pouvez en savoir plus en lisant notre tutoriel sur le fait de configurer WP Rocket avec des instructions plus détaillées.
Si la mise en cache ne corrige pas immédiatement la vitesse de votre site, nous vous recommandons de suivre notre guide complet sur la vitesse et les performances de WordPress. Il comprend des instructions étape par étape sur la façon d’optimiser la vitesse de votre site.
Étape par étape : Évaluer la navigation sur le site
Les utilisateurs/utilisatrices s’attendent à ce que votre site comporte un menu de navigation avec les liens dont ils ont besoin pour trouver les informations qu’ils recherchent.
Il arrive qu’un site ne dispose pas d’un menu de navigation qui aide les utilisateurs/utilisatrices à atteindre la page souhaitée. L’expérience des utilisateurs/utilisatrices est alors médiocre et les internautes risquent de quitter le site et d’en visiter un autre.
Vous devez vous assurer que votre site dispose d’un menu de navigation simple qui dirige les utilisateurs/utilisatrices vers les sections essentielles de votre site.

L’ajout d’une barre de recherche dans l’en-tête ou le menu de navigation de votre site peut également améliorer l’expérience des utilisateurs. Si les utilisateurs/utilisatrices ne parviennent pas à trouver un lien rapidement, ils peuvent essayer de le rechercher sur votre site.
Cependant, la recherche par défaut de WordPress n’est pas très bonne.
Nous vous recommandons plutôt d’utiliser SearchWP. C’est la meilleure extension de recherche WordPress sur le marché et elle améliore rapidement l’expérience de recherche sur votre site.

SearchWP vous permet de rendre tout ce qui se trouve sur votre site consultable, y compris les champs personnalisés, les attributs e-commerce, les tables personnalisées, les catégories, les identifiants et bien plus encore.
Tout d’abord, vous devez installer et activer l’extension SearchWP. Pour plus de détails, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
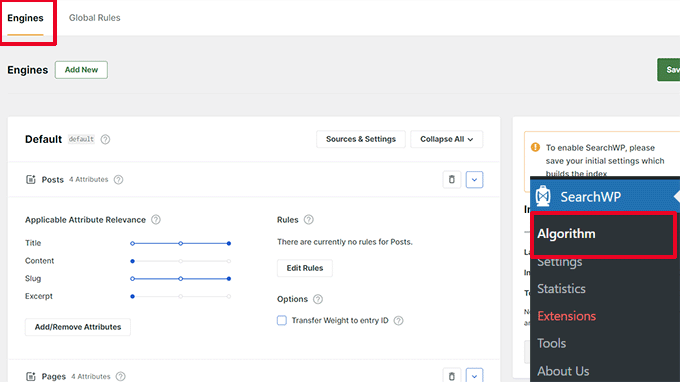
Une fois activé, vous devez vous rendre sur la page SearchWP » Algorithm et basculer sur l’onglet ‘Engines’.
À partir de là, vous pouvez ajuster les paramètres du moteur de recherche pour les différents types de contenu en défilant vers les sections Publications, Pages et Médias.

Ici, vous pouvez choisir les attributs qui peuvent faire l’objet d’une recherche sur votre site. Vous pouvez également choisir leur pertinence.
N’oubliez pas de cliquer sur le bouton « Enregistrer » pour stocker vos Réglages.
SearchWP remplacera désormais la fonctionnalité de recherche par défaut de WordPress par son propre moteur de recherche personnalisé.
Pour plus de détails, vous pouvez consulter notre tutoriel sur l’amélioration de la recherche sur WordPress avec SearchWP.
Étape par étape : tester les éléments de conversion
Bien souvent, une mauvaise expérience compte est causée à la fin d’un chemin de conversion.
Par exemple, il se peut que des utilisateurs/utilisatrices essaient d’envoyer votre formulaire de capture de prospects, mais que quelque chose les en empêche.
Heureusement, vous pouvez effectuer des tests fractionnés et tester manuellement des éléments de votre site pour identifier et corriger les problèmes.
Exécuter des tests de fractionnement A/B pour résoudre les problèmes d’interface utilisateur
Un moyen facile de tester vos éléments de conversion est d’effectuer des tests A/B (split tests).
Un test A/B vous permet de créer deux ou plusieurs versions d’une page présentant de légères différences. Il affiche ensuite aux utilisateurs/utilisatrices une version différente de manière aléatoire.
Vous pouvez ensuite comparer les résultats pour trouver quelle variante de la page a obtenu les meilleurs résultats auprès de vos utilisateurs/utilisatrices.
La façon la plus simple d’exécuter ces tests sur votre site WordPress est d’utiliser Thrive Optimize. Il vous permet de créer et d’exécuter rapidement des tests A/B sur votre site WordPress.
En savoir plus, consultez notre avis complet sur Thrive Themes.
Tout d’abord, vous aurez besoin d’installer et d’activer l’extension Thrive Optimize. Vous pouvez acheter l’extension avec Thrive Architect ou l’obtenir avec le lot Thrive Suite.
Ensuite, installez et activez l’extension Thrive Product Manager sur votre site. Vous pouvez le télécharger à partir du Tableau de bord de votre compte sur le site de Thrive Themes.

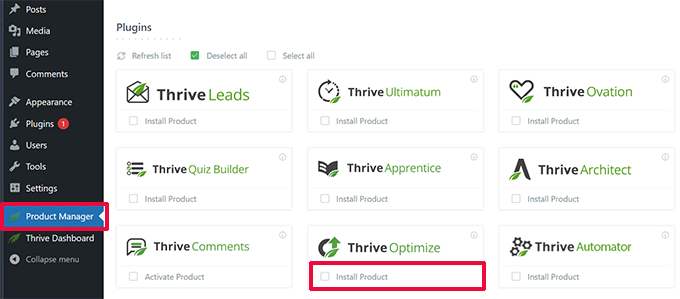
Une fois l’extension activée, vous devez vous rendre sur la page Gestionnaire de produits dans la zone d’administration de WordPress.
Ensuite, vous devez cocher la case » Installer le produit » sous les produits Thrive Optimize et Thrive Architect.

Cliquez ensuite sur le bouton « Installer les produits sélectionnés » pour continuer.
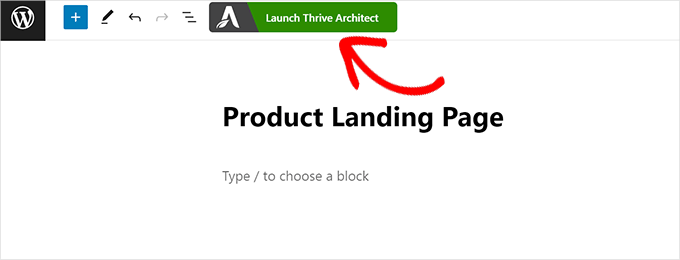
Après avoir installé les plugins, vous devrez créer ou modifier une publication/page, puis cliquer sur le bouton » Lancer Thrive Architect » en haut.

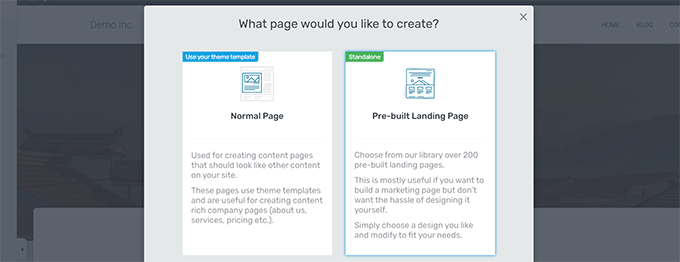
Une fenêtre surgissante s’affiche, dans laquelle vous pouvez choisir comment modifier la page.
Vous pouvez modifier la page comme une page ordinaire en utilisant le modèle de votre thème ou comme une page d’atterrissage avec un thème personnalisé.

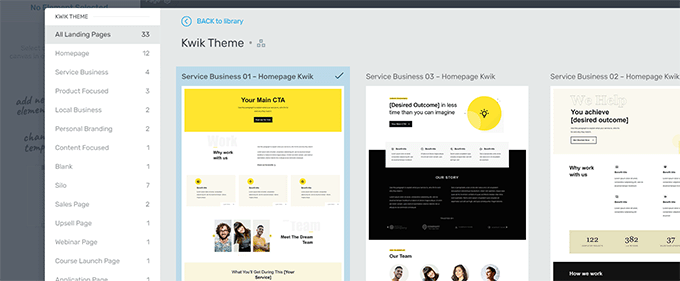
Si vous choisissez une page d’atterrissage prédéfinie, il vous sera alors demandé de choisir un Modèle.
Thrive Architect est livré avec des dizaines de modèles magnifiques pour diverses niches à choisir.

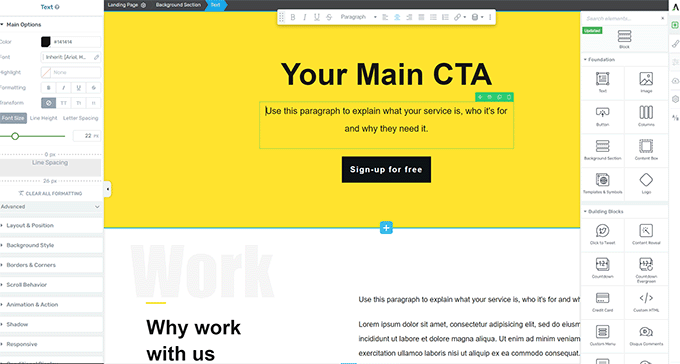
Après cela, vous pourrez modifier votre page dans le constructeur de page de Thrive Architect.
Il s’agit d’un outil de conception intuitif dans lequel vous pouvez pointer et cliquer sur n’importe quel élément pour le modifier ou cliquer sur le bouton « + » pour insérer de nouveaux éléments.

Une fois que vous avez fini de modifier votre page, n’oubliez pas de cliquer sur le bouton « Enregistrer le travail » pour stocker vos modifications.
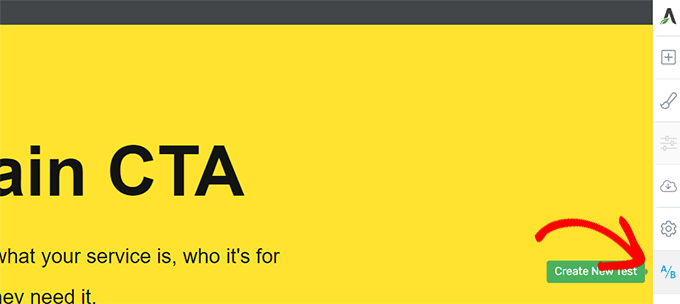
Ensuite, cliquez sur le bouton » A/B » dans la colonne de droite pour créer un nouveau test A/B.

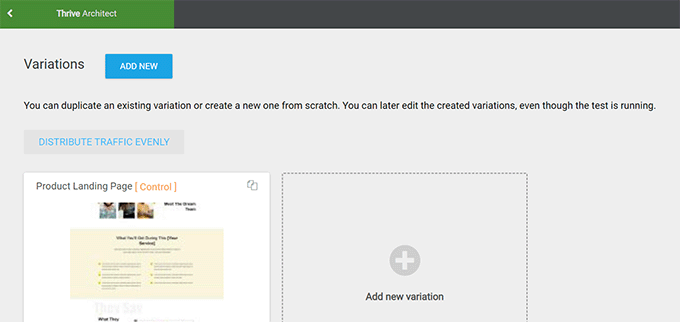
Pour réaliser votre test A/B, vous devez disposer d’au moins deux versions d’une page.
Sur l’écran suivant, cliquez sur le bouton Ajouter une nouvelle variation pour créer une nouvelle version de votre page d’atterrissage.

Il va maintenant créer une nouvelle variation, et vous pouvez commencer à la modifier à l’aide de l’architecte Thrive.
Apportez les modifications à la page qui, selon vous, fonctionnera mieux que la version précédente.
Il vous suffit ensuite de cliquer sur le bouton « Enregistrer le travail » pour stocker vos modifications, puis de cliquer à nouveau sur le bouton « A/B ».

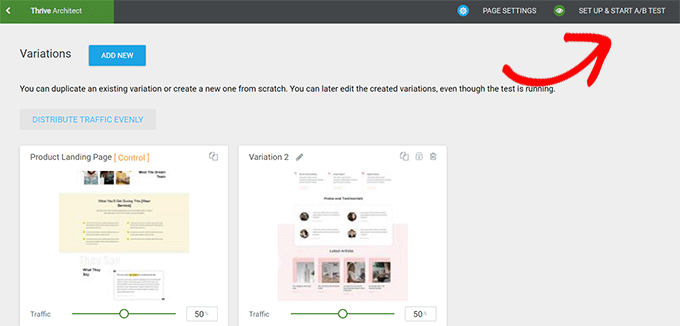
Vous pouvez choisir la quantité de trafic que vous souhaitez envoyer à chaque variation de page, puis cliquer sur le bouton » Définir et démarrer le test A/B » en haut de la page.
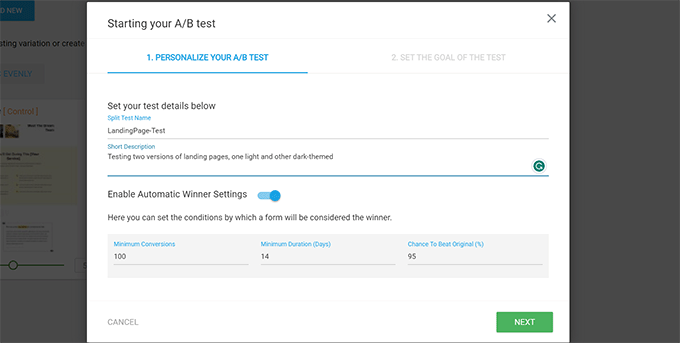
Cela fera apparaître une fenêtre surgissante dans laquelle vous pourrez configurer les réglages du test A/B.

Vous devez donner un titre et une description à votre test. Ensuite, vous pouvez activer les Réglages automatiques des gagnants et définir les Prérequis nécessaires pour qu’une variante soit gagnante.
Cliquez sur le bouton « Suivant » pour continuer.
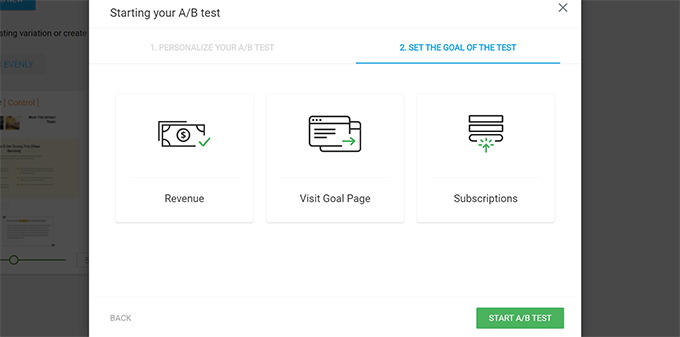
Enfin, il vous sera demandé de choisir un objectif pour le test. Par exemple, s’il s’agit d’une page de produits, vous pouvez choisir « Revenus ».

Enfin, cliquez sur le bouton « Démarrer le test A/B » pour terminer la configuration.
Thrive Optimize va maintenant commencer à afficher les deux variantes de la page à vos utilisateurs/utilisatrices et garder une trace des interactions des utilisateurs/utilisatrices sur la page.
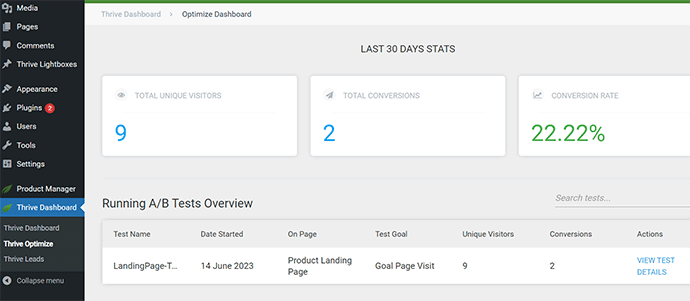
Vous pouvez voir les résultats du test à tout moment en vous rendant sur la page » Thrive Optimize » du Tableau de bord de Thrive.

Une fois que le test a atteint sa durée, vous pouvez voir quelle page a été plus performante pour les conversions ou les objectifs que vous avez définis pendant le test. Vous serez alors en mesure d’apporter des modifications pour améliorer l’UX de votre site.
Pour plus de détails, vous pouvez consulter notre guide sur l’exécution de tests A/B sur votre site WordPress.
Tester manuellement les éléments de conversion
Souvent, vous n’êtes pas en mesure d’effectuer des tests fractionnés A/B pour toutes vos pages. Heureusement, il existe d’autres moyens de tester si les éléments de conversion sur vos pages fonctionnent.
Les utilisateurs/utilisatrices de sites web se contentent souvent de regarder la représentation statique de leur site et n’interagissent pas avec lui comme le ferait un véritable utilisateur. C’est pourquoi de nombreuses défaillances interactives passent inaperçues pendant longtemps.
C’est à ce moment-là que vous devrez effectuer un travail manuel. Vous pouvez essayer d’imiter au mieux le parcours d’une utilisatrice/utilisateur pour terminer une conversion.
Par exemple, si vous gérez un stock e-commerce, vous pouvez commencer par la page sur laquelle vos utilisateurs/utilisatrices atterrissent habituellement. Par la suite, consultez les pages de produits, ajoutez des articles au panier et terminez la commande.
Dans le cadre de votre audit UX, vous devez tester tous vos formulaires, les fonctionnalités du panier et l’expérience de commande en interagissant avec ces éléments comme un client/cliente.
De plus, n’oubliez pas de tester ces éléments sur les environnements mobile et ordinateur.
Étape par étape : tester les flux des utilisateurs/utilisatrices pour trouver les goulets d’étranglement
Un flux d’utilisateurs est le parcours d’un client/cliente sur votre site. Un compte emprunte généralement un chemin prévisible vers différentes zones de votre site jusqu’à ce qu’il achète quelque chose ou envoie un formulaire.
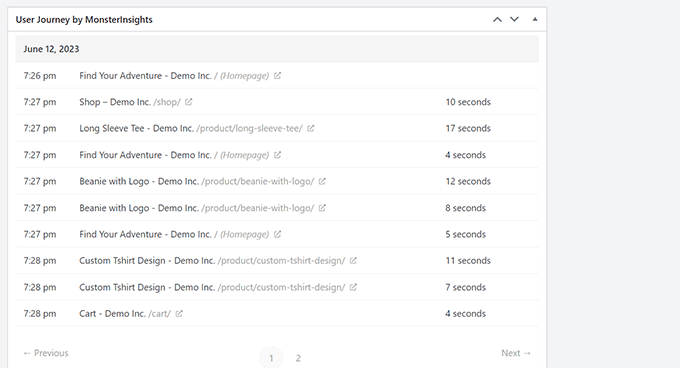
La meilleure façon de suivre les parcours des comptes est d’utiliser MonsterInsights. Il est livré avec un module User Journey qui vous permet de voir chaque étape du parcours d’un client sur votre site, y compris les pages et les produits qu’ils ont consultés et le temps qu’ils y sont restés.
Il suffit d’installer et d’activer l’extension MonsterInsights.
Note : Vous aurez besoin au moins de l’offre Pro du module pour utiliser le module User Journey.
Après avoir configuré MonsterInsights, vous devez vous rendre sur la page Insights » Modules complémentaires. À partir de là, localisez le module User Journey, puis installez-le et activez-le.

Ensuite, vous devez installer et activer le module e-commerce. Cela vous aidera à suivre les parcours des clients sur les plateformes eCommerce populaires pour WordPress comme WooCommerce, Easy Digital Downloads, MemberPress, et plus encore.
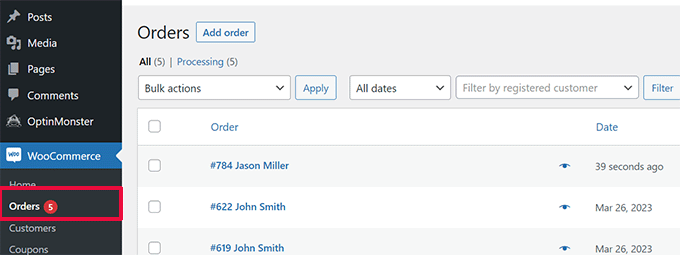
Désormais, MonsterInsights affichera le parcours de l’utilisateur sur les commandes individuelles. Par exemple, dans WooCommmerce, vous pouvez aller sur la page WooCommerce » Commandes et cliquer sur une commande individuelle.

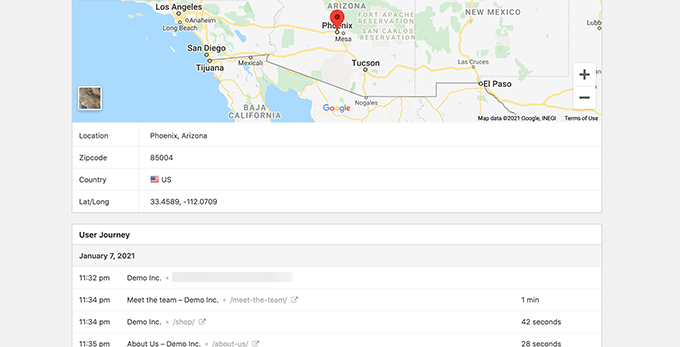
Sur la page des détails de la commande, défilez vers le bas jusqu’à la section Parcours de l’utilisateur MonsterInsights.
Cela vous affichera toutes les interactions des utilisateurs/utilisatrices sur votre site avec leurs heures et durées.

Pour plus de détails, vous pouvez consulter notre guide sur la façon d’activer le suivi des clients dans WooCommerce.
Si vous n’utilisez pas de plateforme e-commerce, alors vous pouvez toujours suivre le parcours des utilisateurs pour vos formulaires WordPress.
Si vous utilisez WPForms pour capturer des prospects, alors il est livré avec le suivi du parcours de l’utilisateur qui vous aide à suivre le chemin qu’un utilisateur a pris pour envoyer le formulaire.

À l’instar des éléments de conversion, d’autres zones de votre site pourraient perturber le flux des utilisateurs et bloquer le chemin qui les mène à devenir client/cliente.
Vous devrez évaluer manuellement les parcours des utilisateurs/utilisatrices dans Google Analytics pour voir où leur voyage se termine brusquement. Vous pouvez également simuler les parcours des utilisateurs pour voir si vous pouvez tomber sur un problème d’utilisabilité empêchant l’utilisateur d’aller de l’avant.
Étape par étape : Évaluer la qualité du contenu du site
Les éléments visuels ne sont pas les seuls à créer une bonne ou une mauvaise expérience utilisateur.
Le contenu de votre site web joue un rôle important pour convaincre les utilisateurs/utilisatrices de rester sur votre blog ou site WordPress et d’y jeter un coup d’œil. Il aide également les moteurs de recherche à trouver votre contenu plus facilement et à envoyer plus d’internautes sur votre site.
Nous vous recommandons de réaliser un audit SEO complet de votre site et d’optimiser votre contenu pour le référencement.
Pour ce faire, vous aurez besoin de All in One SEO pour WordPress. C’est la meilleure extension WordPress SEO sur le marché qui vous permet d’améliorer facilement votre contenu pour les classements de recherche et l’expérience utilisateur.

All in One SEO est livré avec une analyse SEO intégrée, un analyseur de titres et des outils d’audit SEO à l’échelle du site. Toutes ces fonctionnalités vous aident à améliorer la qualité et la découvrabilité de votre contenu.
Vous devrez également évaluer votre contenu. Par exemple, si une page particulière n’est pas bien classée ou convertie, alors envisagez de la rendre plus complète en y ajoutant du contenu plus utile.
Pour plus de détails, vous pouvez consulter notre guide sur la façon de corriger la dégradation du contenu dans WordPress.
N’oubliez pas de vérifier que votre contenu ne contient pas de fautes d’orthographe ou de grammaire. Elles pourraient donner à votre site un aspect non professionnel et créer une mauvaise expérience pour l’utilisateur.
Nous vous recommandons d’utiliser Grammarly. C’est le meilleur outil d’écriture alimenté par l’IA qui vous aide à corriger automatiquement les fautes d’orthographe et de grammaire.

Grammarly a également une offre gratuite pour toujours avec des vérifications de l’orthographe et de la grammaire. Cependant, nous recommandons d’acheter une offre payante pour déverrouiller des fonctionnalités plus puissantes.
Nous espérons que cet article vous a aidé à apprendre comment faire un audit UX de votre site WordPress. Vous voudrez peut-être aussi consulter notre guide sur la façon de faire un audit SEO de votre site ou nos choix d’experts pour les meilleurs services de marketing e-mail pour développer votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
For beginner bloggers, I have 1 more tip: less is more.
At the beginning, we want to use every single function and tool we have, as it all seems cool.
Watch, calendar, tag cloud and more. But think like a visitor! When was the last time you used such things on someone else’s site? Probably never.
Don’t waste space for something that is only a distraction and lowers the chance of achieving your goal – reading next article, going to a landing page, or buying a product.
Jiří Vaněk says
Occasionally, I also use GTmetrix along with PageSpeed Insight. In my opinion, GTmetrix offers a bit more detailed analysis. Additionally, from time to time, I use surveys at the end of articles to learn what users would like to improve. I used to use hotjar.com for a while as well, where you can identify where your users encounter issues, what they often view, or where they get stuck and what troubles them.