Vous souhaitez réaliser des tests A/B split sur votre site WordPress pour améliorer les conversions ?
Les tests fractionnés vous aident à comprendre comment de petites modifications du contenu et de la conception affectent le comportement des utilisateurs/utilisatrices. Vous pouvez créer différentes versions d’une page d’atterrissage et voir laquelle convertit le mieux.
Dans cet article, nous allons vous afficher comment faire facilement du A/B split testing sur WordPress.

Qu’est-ce que le test A/B Split ?
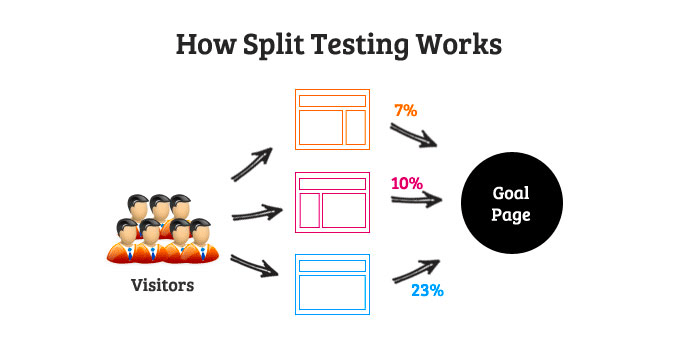
Le split testing A/B est une technique qui vous permet de comparer deux versions d’une même page web l’une par rapport à l’autre afin de déterminer laquelle est la plus performante et produit les meilleurs résultats.
Les spécialistes du marketing utilisent souvent le test A/B split pour leurs pages d’atterrissage afin de trouver celle qui leur permet d’obtenir le plus de conversions et de ventes.
Les tests fractionnés peuvent être utilisés pour tester n’importe quel élément de la page, y compris les boutons d’appel à l’action, les jeux de couleurs, les modifications de la mise en page, le texte marketing, les images, et bien plus encore.
Fondamentalement, vous affichez différentes variations d’une page à votre public. Ensuite, vous suivez l’engagement des utilisateurs/utilisatrices et les conversions pour trouver quelle variation vous donne les meilleurs résultats.

Comment faire du A/B Split Testing sur WordPress
Avant d’aller plus loin, il y a quelques éléments dont vous aurez besoin pour ce tutoriel.
Auparavant, Google Optimize était un outil gratuit que de nombreuses personnes utilisaient pour les tests fractionnés. Cependant, Google Optimize a pris fin le 30 septembre 2023. Google a annoncé qu’il investirait dans les tests A/B dans Google Statistiques 4, qui est la dernière version de la célèbre plateforme d’analyse.
Cela signifie que si vous utilisiez Google Optimize auparavant, alors vous ne pouvez plus accéder à vos expériences, personnalisations et données historiques. Lorsque vous ouvrez votre compte, vous verrez un message en haut affichant que l’outil est désormais sunset.
Heureusement, il existe d’autres moyens simples de réaliser des tests A/B sur WordPress. Ce sont d’excellentes alternatives à Google Optimize, car elles sont plus faciles à utiliser et vous aident à mener des expériences dans WordPress. Cliquez simplement sur les liens ci-dessous pour passer à votre méthode préférée :
Méthode 1 : Test A/B dans WordPress en utilisant Thrive Optimize
Thrive Optimize fait partie de la suite Thrive Theme et vous permet de réaliser des expériences et des tests fractionnés dans WordPress.
Aucun Google Optimize n’étant plus disponible, Thrive Optimize est une excellente alternative pour réaliser des tests A/B. Il offre plus de fonctionnalités, et vous n’avez pas besoin de saisir un code pour exécuter un test fractionné. De plus, il gardera vos données d’expérience en sécurité.
Gardez à l’esprit que vous serez uniquement en mesure d’utiliser Thrive Optimize si vous utilisez également le plugin de constructeur de page Thrive Constru cteur.
Tout d’abord, vous devrez vous rendre sur le site de Thrive Themes et créer un compte.

Après avoir créé un compte, vous pouvez télécharger l’extension Thrive Product Manager depuis votre espace compte.
Ensuite, vous devrez installer et activer l’extension Thrive Product Manager. Pour plus de détails, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
À partir de là, vous pouvez vous rendre sur la page du gestionnaire de produits depuis votre Tableau de bord WordPress et cliquer sur le bouton » Me connecter à mon compte « .

Sur l’écran suivant, vous verrez différents produits Thrive Theme.
À partir d’ici, vous aurez besoin d’installer Thrive Optimize et Thrive Architect. Il suffit de cocher les options » Installer le produit » et de cliquer sur le bouton » Installer les produits sélectionnés » en bas.

Si les produits ne s’activent pas automatiquement, alors vous devrez retourner sur la page Gestionnaire de produits depuis votre Tableau de bord WordPress et activer Thrive Architect et Thrive Optimize.
Un message de réussite devrait s’afficher une fois l’extension installée.

Ensuite, vous devrez vous rendre sur Tableau de bord WordPress » Thrive Optimize depuis votre panneau d’administration WordPress.
Après cela, vous pouvez ajouter une nouvelle page en allant dans Pages » Add New depuis votre panneau d’administration WordPress. Une fois que vous êtes dans l’éditeur de contenu, cliquez simplement sur le bouton » Lancer Thrive Architect « .

Ensuite, Thrive Architect vous demandera quel type de page vous souhaitez créer.
Vous pouvez créer une page normale, une page vierge avec un en-tête et un pied de page, une page complètement vierge ou sélectionner une page d’atterrissage prédéfinie. Pour ce tutoriel, nous sélectionnerons l’option « Page d’atterrissage prédéfinie ».

Vous pouvez choisir parmi de nombreux modèles de pages d’atterrissage prédéfinis. Il vous suffit d’en sélectionner un et de modifier votre page.
Pour plus de modifications sur la façon de modifier votre page avec Thrive Architect, vous pouvez consulter notre guide sur la conception de pages d’atterrissage sur WordPress.

Dans le constructeur de page Thrive Architect, vous verrez une option de test A/B dans le panneau de droite.
Cliquez sur l’icône « A/B ».

Ensuite, vous pouvez créer différentes variantes pour votre page afin de réaliser des tests fractionnés.
Nous vous recommandons de cliquer sur le bouton « Duplicate this variation » pour votre page de contrôle. Cela créera un clone de votre page principale afin que vous n’ayez pas à créer la page d’atterrissage à nouveau à partir de zéro.

Vous verrez maintenant une variante dupliquée de votre page d’atterrissage.
Cliquez sur le bouton « Modifier la variation » pour apporter des modifications.

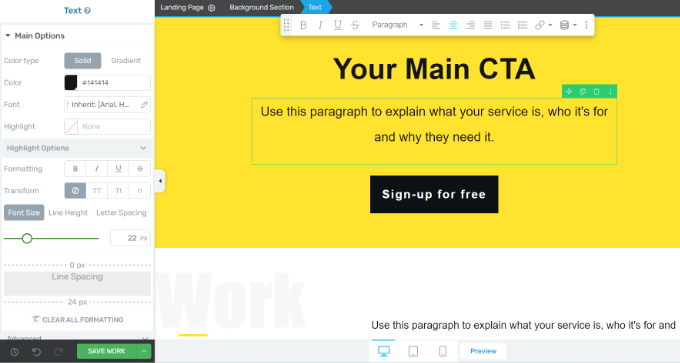
Ensuite, vous pouvez modifier la page d’atterrissage pour effectuer des tests fractionnés sur différents éléments.
Par exemple, nous allons modifier la couleur du bouton d’appel à l’action (CTA). Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton » Enregistrer le travail » en bas.

Vous pouvez maintenant cliquer sur le bouton « A/B » dans le panneau de gauche pour revenir au tableau de bord des tests A/B.
Ensuite, Thrive Architect vous permet également de diviser le trafic pour chaque variation. Il suffit d’utiliser les permutations en bas pour allouer la quantité de trafic à chaque page.
Une fois que vous avez terminé, cliquez sur l’option « Définir et démarrer un test A/B ».

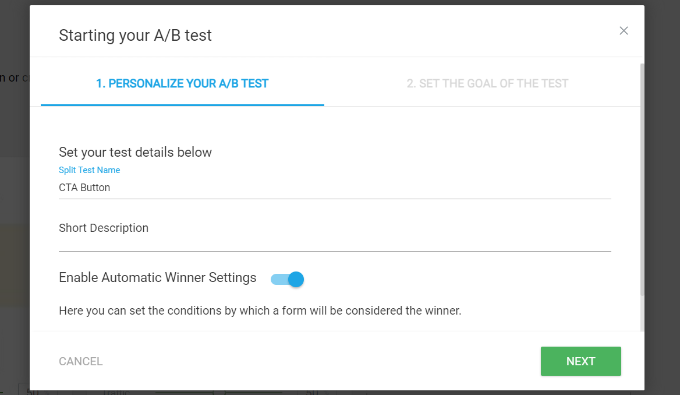
Une fenêtre surgissante s’ouvre alors.
Allez-y et saisissez un nom pour votre test fractionné et une courte description. Vous pouvez également basculer sur l’option » Activer les Réglages automatiques des gagnants » et définir les conditions pour choisir un gagnant clair, ainsi que la durée pendant laquelle Thrive Optimize exécutera le test A/B.

Cliquez ensuite sur le bouton « Suivant ».
Vous pouvez maintenant sélectionner un objectif pour votre test. Il y a 3 options, qui incluent le revenu, la visite de la page d’objectif et l’abonnement. Après avoir choisi un objectif, vous pouvez cliquer sur le bouton « Démarrer le test A/B ».

Pour ce tutoriel, nous sélectionnerons l’objectif « Abonnement » pour notre test.
Ensuite, vous serez redirigé vers les éditeurs/éditrices de contenu de WordPress. Vous pouvez défiler vers le bas jusqu’à la boîte méta » Thrive Optimize – A/B Test Overview » et voir les 2 variations.
Vous n’avez rien d’autre à faire. L’extension va maintenant tester les deux variations et afficher le gagnant.

Pour voir comment les variations se comportent, vous pouvez cliquer sur l’option « Voir les détails du test » dans la boîte de méta.
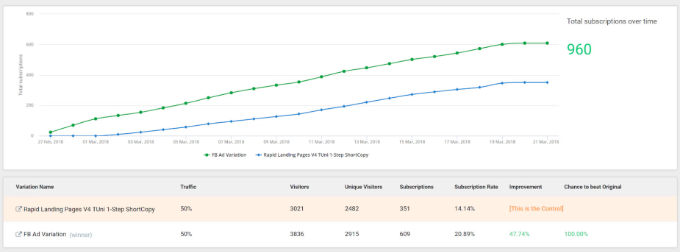
Consultez cette page pour voir les conversions au fil du temps pour chaque variante et voir également quelle est la variante de contrôle. Il existe également une option permettant d’arrêter le test et de choisir un gagnant.

Méthode 2 : Test A/B sur WordPress avec Nelio AB Testing (gratuit)
Si vous cherchez une solution gratuite pour réaliser des tests A/B sur votre site WordPress, alors vous pouvez utiliser Nelio AB Testing.
Bien que la version gratuite ne soit pas aussi puissante que Thrive Optimize, vous obtiendrez des fonctionnalités de base pour mener des expériences sur votre site. Par exemple, vous pouvez tester les titres, créer deux versions différentes d’une page pour les tester, et plus encore.
Cependant, si vous recherchez un constructeur visuel et des facultatifs supplémentaires, comme assigner des poids à chaque variante de l’expérience, nous vous recommandons plutôt d’utiliser la première méthode.
Pour commencer, vous devrez installer et activer l’extension Nelio AB Testing. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
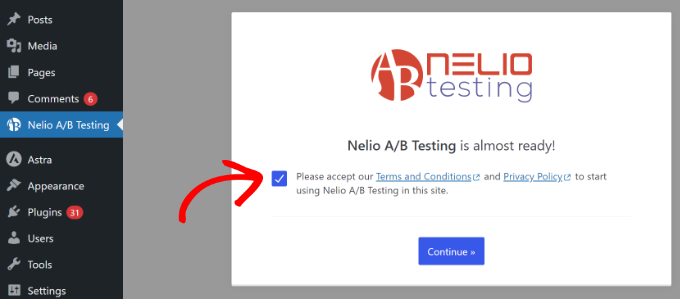
Une fois activé, vous pouvez vous diriger vers Nelio A/B Testing à partir de votre tableau de bord WordPress. De là, cliquez sur la case à cocher pour accepter les termes de service et la politique de confidentialité de l’extension, puis cliquez sur le bouton » Continuer « .

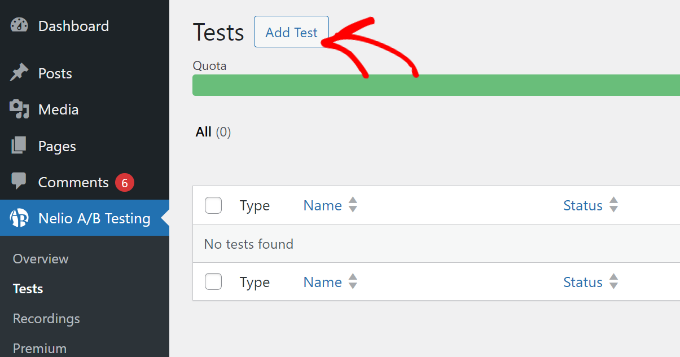
Après cela, vous serez dirigé vers la page Neilo A/B Testing » Tests dans le panneau d’administration de WordPress.
Cliquez sur le bouton « Ajouter un test ».

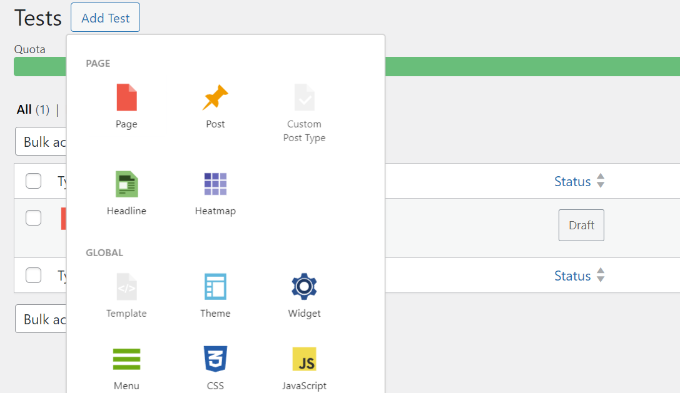
Ensuite, vous verrez des options à tester sur votre site. Par exemple, l’extension vous permet de tester les pages, les publications, les titres, les widgets, les menus, les thèmes, JavaScript, CSS et plus encore.
Dans le cadre de ce tutoriel, nous sélectionnerons l’option « Titre » et effectuerons un test fractionné sur les titres d’une publication de blog.

Ensuite, vous pouvez saisir un titre pour votre test en haut de la page.
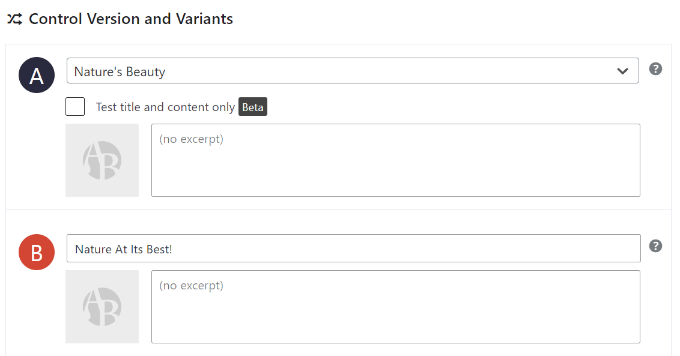
À partir de cette page, vous consulterez la section Contrôler la version et les variantes. Tout d’abord, vous pouvez cliquer sur le menu déroulant et choisir un titre de publication. Il s’agira de la version de contrôle (libellée A).

Ensuite, vous pouvez défiler vers le bas et saisir les détails d’une variante (libellée B).
Ce sera le nouveau titre que vous testerez par rapport à celui qui est déjà en direct.

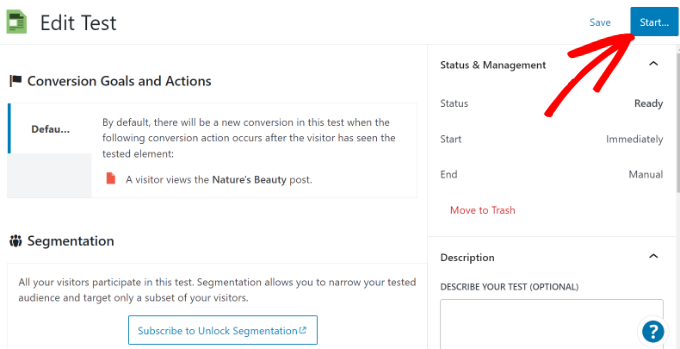
Après cela, vous pouvez défiler vers le bas jusqu’à la section Objectifs de conversion et actions. Vous remarquerez que l’extension utilisera l’objectif par défaut pour ce type d’expérience. Dans ce cas, il mesurera les vues pour votre page avec un nouveau titre.
Toutefois, vous pouvez définir vos propres objectifs pour d’autres types d’expériences. Par exemple, si vous souhaitez tester une page, vous pouvez sélectionner si vous souhaitez mesurer le nombre de pages vues, de clics, de clics sur des liens externes, la lecture de vidéos YouTube, ou choisir un évènement personnalisé.

L’extension vous permet également de créer une segmentation et de restreindre votre audience de test. Cependant, cette fonctionnalité est uniquement disponible pour les utilisateurs/utilisatrices premium, et vous devrez vous abonner à une offre payante.
Après avoir défini vos objectifs de conversion, vous pouvez cliquer sur le bouton » Démarrer » en haut pour commencer les tests A/B.

L’extension Nelio A/B Testing va maintenant mener l’expérience.
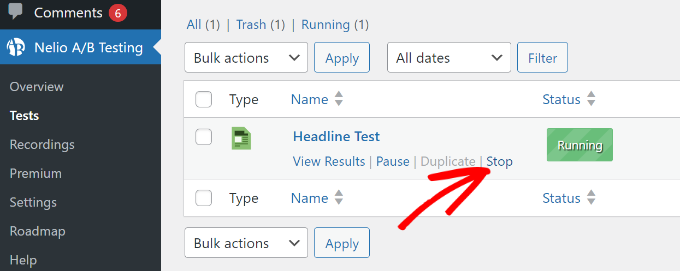
Pour arrêter l’expérience, vous pouvez vous rendre sur la page Nelio A/B Testing » Tests, puis cliquer sur le lien ‘Arrêter’ sous le test.

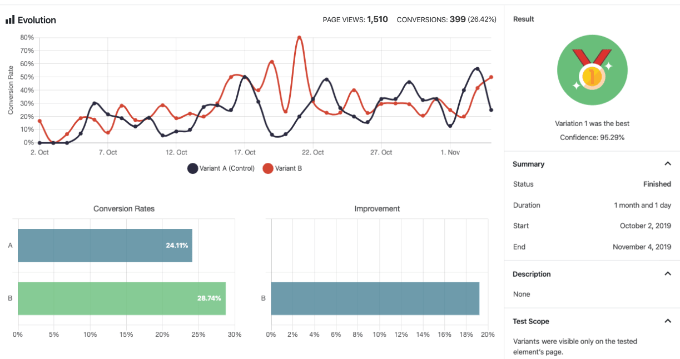
Vous pouvez également cliquer sur l’option « Voir les vues » pour voir quelle variante est la plus performante.
L’extension vous aidera à sélectionner un gagnant et à afficher les conversions pour chaque variante.

Astuces pour réaliser des tests A/B sur WordPress
Lorsqu’il s’agit de réaliser des tests fractionnés sur votre site, voici quelques astuces pour mener vos expériences dans les règles de l’art :
- Décidez d’un objectif – Vous devez d’abord décider de la fonctionnalité que vous souhaitez tester et de l’objectif final. Un bon point de départ consiste à étudier votre public et ses besoins. Vous pouvez également obtenir les retours des utilisateurs/utilisatrices pour comprendre ce qu’ils recherchent, puis effectuer des tests fractionnés sur des éléments de votre site afin de stimuler les conversions.
- Gardez vos expériences simples – C’est généralement une bonne idée de simplement créer 2 versions de vos pages d’atterrissage, publicités, textes et autres éléments. Il est ainsi plus facile de comparer la variante la plus performante.
- Documentez vos résultats de tests fractionnés – Après avoir bien mené une expérience, vous devriez documenter les résultats. De cette façon, vous disposerez de données précieuses pour des références ultérieures et vous pourrez facilement voir ce qui a fonctionné sur votre site.
Nous espérons que cet article vous a aidé à apprendre comment faire du A/B split testing sur WordPress. Vous pouvez également consulter notre guide sur le suivi des conversions WordPress en toute simplicité et comment créer une newsletter par e-mail de la bonne manière.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
I still need to learn more about this A/B testing of things, sometimes one need to know what works and what’s not. What convert and what does not convert.
I am checking out Thrive Optimize.
WPBeginner Support says
We hope you find it helpful
Administrateur
THANKGOD JONATHAN says
I get it. Recently I have been hearing about A/B testing when I was searching for Email software and I was clueless what it mean but it is now clear to me. Help post once again. I will definately bookmark it.
WPBeginner Support says
Glad we could clear up any confusion
Administrateur
Sysamic says
A/B Split testing is one of the fine methods to test the maximum outreach of the call to action button employed on an image, webpage or website.
You explained very well.