Vous souhaitez ajouter des infobulles à vos publications et pages WordPress ?
Les infobulles sont des informations supplémentaires qui s’affichent lorsque la souris survole certains mots. C’est un moyen utile de clarifier votre contenu.
Dans cet article, nous allons vous afficher comment ajouter des infobulles WordPress dans vos publications et vos pages.

Pourquoi afficher des infobulles dans vos publications et pages WordPress ?
Les infobulles affichent des informations utiles dans de petites boîtes qui apparaissent lorsque vous survolez une zone de votre site WordPress. C’est un excellent moyen de clarifier votre contenu.
Vous pouvez utiliser les infobulles pour ajouter des définitions de mots difficiles, mettre en évidence des faits importants et révéler les sources de vos informations. Comme les notes de bas de page, elles peuvent améliorer le compte des utilisateurs/utilisatrices et aider à instaurer un climat de confiance avec vos internautes.
Cependant, les infobulles ne devraient jamais être utilisées pour des informations essentielles. Votre publication doit contenir tout ce dont vos lecteurs ont besoin, même s’ils ne lisent pas l’infobulle, au cas où ils ne les verraient pas.
Confirmez également que vous n’abusez pas des infobulles, car elles risquent de distraire les utilisateurs/utilisateurs de votre site, ce qui pourrait nuire à l’expérience de l’utilisateur.
Ceci étant dit, voyons comment vous pouvez ajouter des infobulles à vos publications et pages WordPress.
Comment ajouter des infobulles dans vos publications et pages WordPress
La première chose à faire est d’installer et d’activer l’extension WordPress Infobulles. Pour en savoir plus, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois l’extension activée, il existe plusieurs façons d’ajouter des infobulles à vos publications et pages. La première consiste à ajouter automatiquement des infobulles à certains mots-clés.
Ajout automatique d’infobulles aux mots-clés
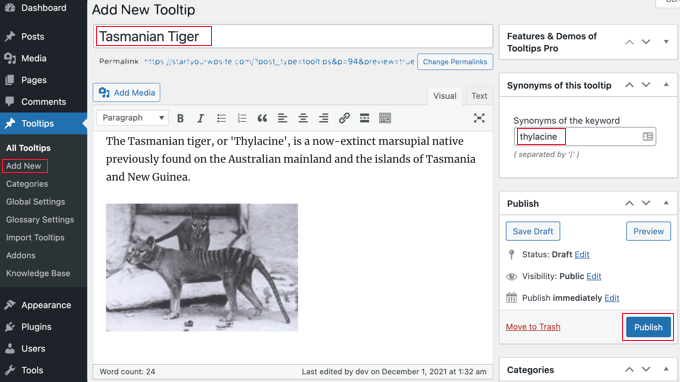
Il vous suffit de naviguer vers Infobulles » Ajouter nouveau pour créer une nouvelle infobulle. Vous devez commencer par ajouter un titre.
Ce titre est un mot-clé, et l’infobulle s’affichera automatiquement partout où le mot-clé apparaît dans vos publications et vos pages. Cela peut vous enregistrer beaucoup de temps puisque vous n’avez pas besoin d’ajouter manuellement l’infobulle à plusieurs endroits sur votre site.
Si vous souhaitez que d’autres mots soient également affichés dans l’infobulle, vous pouvez les saisir dans la section des synonymes située à droite de l’écran. Si vous saisissez plusieurs synonymes, ils doivent être séparés par le symbole de la pipe |.

Maintenant, dans la section du contenu, ajoutez votre infobulle. Une infobulle peut contenir uniquement quelques mots ou plusieurs paragraphes de contenu riche avec des images et d’autres médias. Cependant, gardez à l’esprit que vous écrivez du contenu pour une infobulle, et non pour une publication complète, alors soyez aussi bref que possible pour qu’il soit facilement lisible sur n’importe quel écran.
Une fois que vous avez terminé, vous devez cliquer sur le bouton « Publier » à droite de l’écran. Désormais, les infobulles s’afficheront automatiquement sur vos publications et vos pages partout où se trouvent le titre et les synonymes de l’infobulle.

Ajout d’infobulles à l’aide d’un code court
Une autre façon d’ajouter des infobulles consiste à ajouter un code court au contenu de vos publications et pages.
Cette méthode convient aux infobulles plus courtes, ou lorsque vous souhaitez afficher l’infobulle une seule fois au lieu de l’afficher pour chaque mot-clé correspondant sur votre site.
Si vous êtes nouveau dans le domaine des codes courts, alors vous pouvez en savoir plus dans notre guide pour débutants sur la façon d’ajouter un module court dans WordPress.
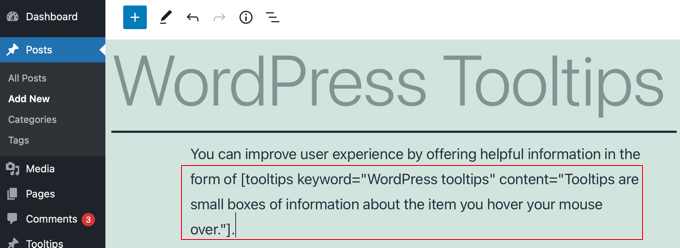
Pour ajouter votre code court d’infobulle, tout d’abord, vous devez ouvrir la publication ou la page où vous souhaitez ajouter l’infobulle dans l’éditeur de contenu. Ensuite, vous devez ajouter ce code court à l’endroit où vous souhaitez que l’infobulle soit affichée :
[tooltips keyword="YOURKEYWORD" content="YOURTOOLTIPCONTENT"]
Remplacez simplement YOURKEYWORD par le mot ou la phrase à laquelle vous souhaitez ajouter l’infobulle, et remplacez YOURTOOLTIPCONTENT par le texte que vous souhaitez ajouter à l’infobulle. Confirmez les guillemets dans le code court pour qu’il fonctionne correctement.

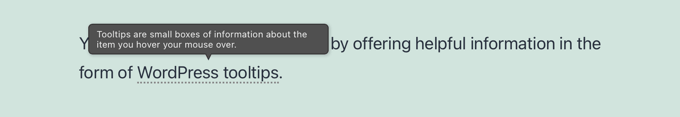
Vous pouvez prévisualiser la page pour voir l’infobulle en action.
Voici comment il apparaît sur notre site de démonstration.

Version du glossaire à partir des infobulles
Chaque infobulle est une description d’un mot-clé, similaire à ce que l’on trouve dans un dictionnaire ou un glossaire. Au fur et à mesure que vous ajoutez des infobulles, c’est comme si vous construisiez un glossaire de base.
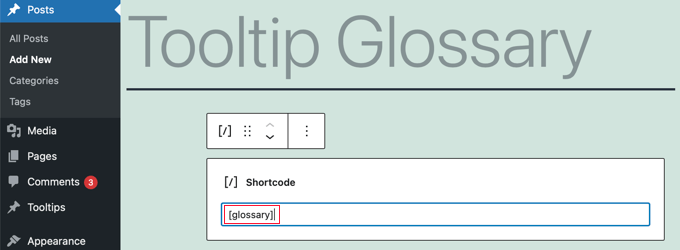
C’est pourquoi l’extension WordPress Tooltips vous permet d’afficher un glossaire d’infobulles sur votre site. Il suffit d’ajouter le code court [glossaire] à la publication ou à la page où vous souhaitez qu’il apparaisse.

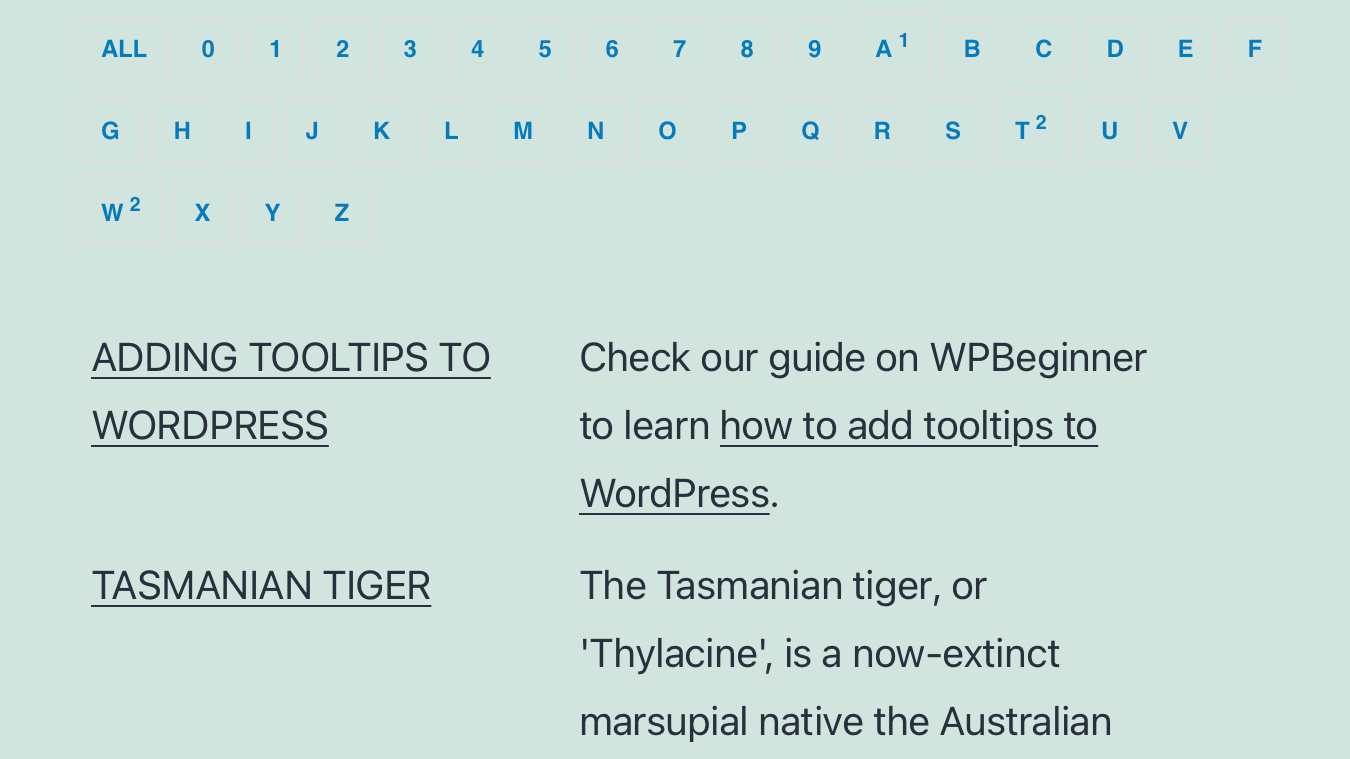
Une fois que vous avez publié la publication ou la page, vous pouvez visiter votre site pour voir le glossaire.
Voici comment cela apparaît sur notre site de démonstration. Il inclut les infobulles que nous avons ajoutées à la liste des infobulles de l’extension, mais pas les infobulles que nous avons créées à l’aide du code court.

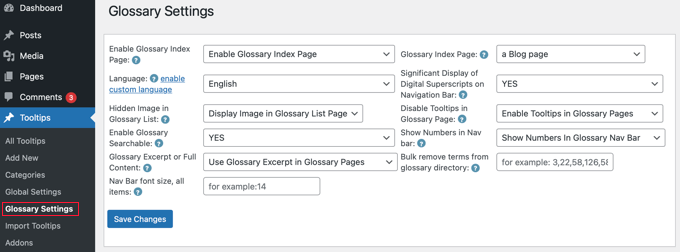
Si vous souhaitez personnaliser le glossaire, alors vous pouvez le faire à partir du menu Infobulles » Réglages du glossaire dans votre tableau de bord WordPress.
Vous trouverez ici un certain nombre d’options que vous pouvez ajuster sur la façon dont le glossaire sera affiché et sur ce qu’il contiendra.

Par exemple, vous pouvez choisir d’afficher ou non des images dans le glossaire et vous pouvez indiquer l’ID des infobulles que vous ne souhaitez pas inclure.
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter des infobulles à vos publications et pages WordPress. Vous pouvez également consulter notre guide sur la création d’une newsletter par e-mail, ou notre comparatif d’experts du meilleur hébergeur de site gratuit.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
sasa says
I installed plugin and add new tooltip, entered content and now i dont know how to add it on a link
jawadhyder15 says
The plugin don’t work for me,
But when i do this manually, it works!
wpbeginner says
@shovan It works.
shovan says
I dont think the plugin works on WP 3
netcaststudio says
After installing the plugin the import of comments didn’t complete after 6 hours of running. Any thoughts?
wpbeginner says
That twitter icon is a Twitter Follow Button PRO – http://wpbeg.in/jMT3IT
wpbeginner says
@dbroadaway the twitter icon is another plugin. Floating bar is the smart sharing plugin.
dbroadaway says
Thanks for the write-up, but I have two unrelated questions:
1: What is that Twitter icon next the Tooltip icon?
2: I love your left-hand floating/static social media shares. Is that custom or a plugin/service?
Thanks.
wpbeginner says
@Jaxov An article is due for that.
Jaxov says
@wpbeginner Offtopic: How happy are you with livefire comment system?
Offtopic: How happy are you with livefire comment system?
How is it compared to other solutions? Also does it allow guest comments without registration?
wpbeginner says
@mharis @Jaxov @Crysislevel Thank you Haris for posting this.
mharis says
@Jaxov @Crysislevel Here’s the demo screenshot http://i.imgur.com/m7l10.png
Jaxov says
@Crysislevel I agree! Thanks for this.
Btw you should maybe create an example page or preview in such posts so that we can see how it actually looks live.
Crysislevel says
nice tutorial! thanx for this…i never knew how to do that!