Deseja adicionar dicas de ferramentas às suas postagens e páginas do WordPress?
As dicas de ferramentas são informações adicionais que são exibidas quando o mouse passa sobre determinadas palavras. É uma maneira útil de esclarecer seu conteúdo.
Neste artigo, mostraremos como adicionar dicas de ferramentas do WordPress em seus posts e páginas.

Por que exibir dicas de ferramentas em seus posts e páginas do WordPress?
As dicas de ferramentas exibem informações úteis em pequenas caixas que aparecem quando você passa o mouse sobre uma área do seu site WordPress. Elas são uma ótima maneira de aumentar a clareza de seu conteúdo.
Você pode usar as dicas de ferramentas para adicionar definições de palavras difíceis, destacar fatos importantes e revelar as fontes de suas informações. Assim como as notas de rodapé, elas podem melhorar a experiência do usuário e ajudar a criar confiança entre os visitantes.
Entretanto, as dicas de ferramentas nunca devem ser usadas para informações essenciais. Sua publicação deve conter tudo o que os leitores precisam, mesmo que não leiam a dica de ferramenta, para o caso de não a verem.
Certifique-se também de não usar as dicas de ferramentas em excesso, ou elas podem se tornar uma distração para os visitantes do site, o que pode arruinar a experiência do usuário.
Dito isso, vamos ver como você pode adicionar dicas de ferramentas aos seus posts e páginas do WordPress.
Como adicionar dicas de ferramentas em seus posts e páginas do WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WordPress Tooltips. Para saber mais, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Depois que o plug-in é ativado, há várias maneiras de adicionar dicas de ferramentas a seus posts e páginas. A primeira é adicionar automaticamente dicas de ferramentas a determinadas palavras-chave.
Adição automática de dicas de ferramentas a palavras-chave
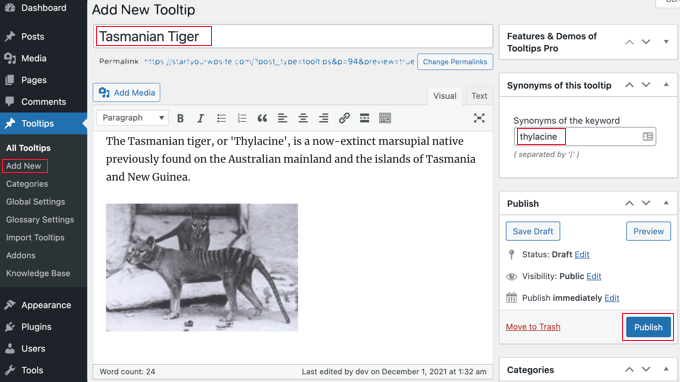
Tudo o que você precisa fazer é navegar até Tooltips ” Add New para criar uma nova dica de ferramenta. Você precisa começar adicionando um título.
Esse título é uma palavra-chave, e a dica de ferramenta será exibida automaticamente em todos os lugares em que a palavra-chave aparecer em seus posts e páginas. Isso pode economizar muito tempo, pois você não precisa adicionar manualmente a dica de ferramenta em vários locais do site.
Se quiser que outras palavras também sejam exibidas na dica de ferramenta, insira-as na seção de sinônimos, à direita da tela. Se você inserir vários sinônimos, eles deverão ser separados pelo símbolo de pipe |.

Agora, na seção de conteúdo, adicione sua dica de ferramenta. Uma dica de ferramenta pode ter apenas algumas palavras ou pode ter vários parágrafos de conteúdo rico com imagens e outras mídias. No entanto, lembre-se de que você está escrevendo conteúdo para uma dica de ferramenta, não para uma publicação completa, portanto, seja o mais breve possível para que seja facilmente legível em qualquer tela.
Quando terminar, clique no botão “Publicar”, à direita da tela. Agora, as dicas de ferramentas serão exibidas automaticamente em seus posts e páginas sempre que o título e os sinônimos da dica de ferramenta forem encontrados.

Adição de dicas de ferramentas usando um código curto
Outra maneira de adicionar dicas de ferramentas é adicionar um shortcode ao conteúdo de seus posts e páginas.
Esse método é adequado para dicas de ferramenta mais curtas ou quando você deseja exibir a dica de ferramenta apenas uma vez, em vez de em cada palavra-chave correspondente em seu site.
Se você não conhece os códigos de acesso, saiba mais em nosso guia para iniciantes sobre como adicionar um código de acesso no WordPress.
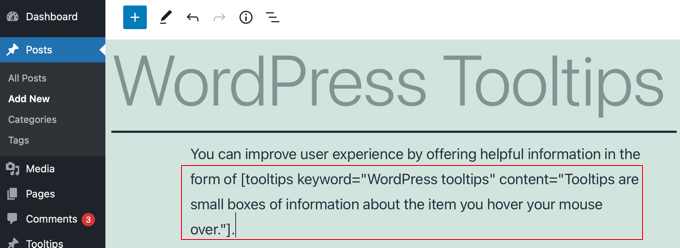
Para adicionar o shortcode da dica de ferramenta, primeiro você precisa abrir o post ou a página em que deseja adicionar a dica de ferramenta no editor de conteúdo. Em seguida, você deve adicionar esse shortcode no local em que deseja que a dica de ferramenta seja exibida:
[tooltips keyword="YOURKEYWORD" content="YOURTOOLTIPCONTENT"]
Basta substituir YOURKEYWORD pela palavra ou frase à qual você deseja adicionar a dica de ferramenta e substituir YOURTOOLTIPCONTENT pelo texto que deseja adicionar à dica de ferramenta. Não se esqueça de deixar as aspas no shortcode para que ele funcione corretamente.

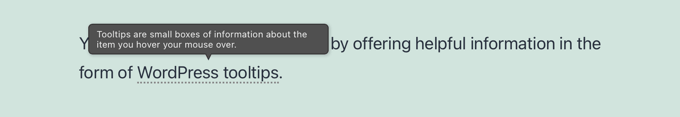
Você pode visualizar a página para ver a dica de ferramenta em ação.
É assim que ele aparece em nosso site de demonstração.

Criação de um glossário a partir de suas dicas de ferramentas
Cada dica de ferramenta é uma descrição de uma palavra-chave, semelhante ao que você encontraria em um dicionário ou glossário. À medida que você adiciona dicas de ferramentas, é como se estivesse criando um glossário básico.
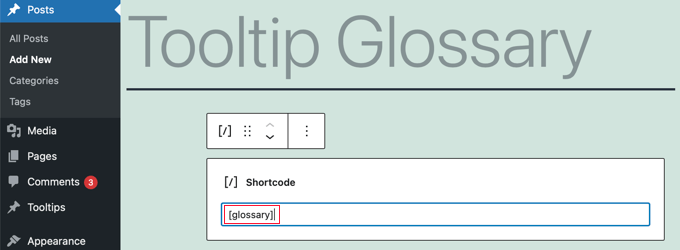
É por isso que o plug-in WordPress Tooltips permite que você exiba um glossário de dicas de ferramentas em seu site. Basta adicionar o shortcode [glossary] ao post ou à página em que você deseja que ele apareça.

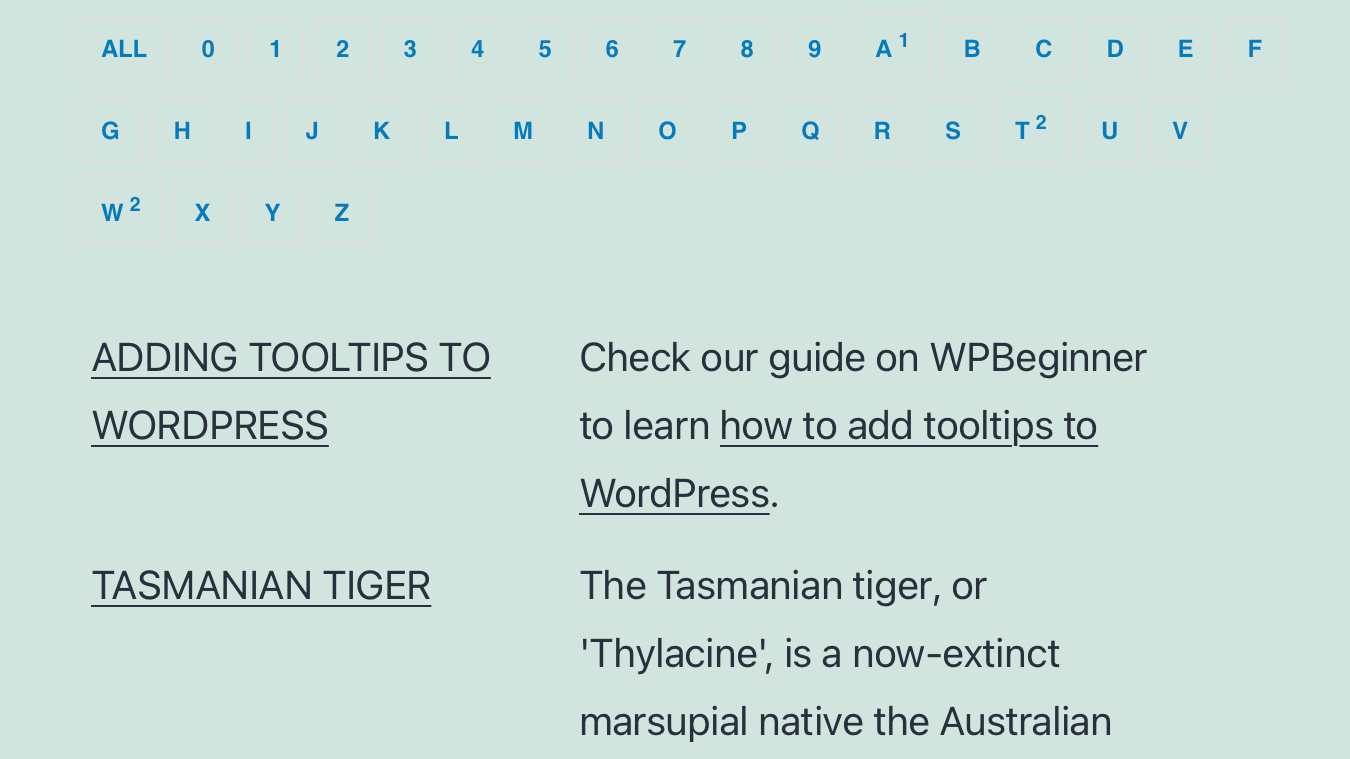
Depois de publicar o post ou a página, você pode visitar seu site para ver o glossário.
É assim que ele aparece em nosso site de demonstração. Ela inclui as dicas de ferramentas que adicionamos à lista de dicas de ferramentas do plug-in, mas não as dicas de ferramentas que criamos usando o shortcode.

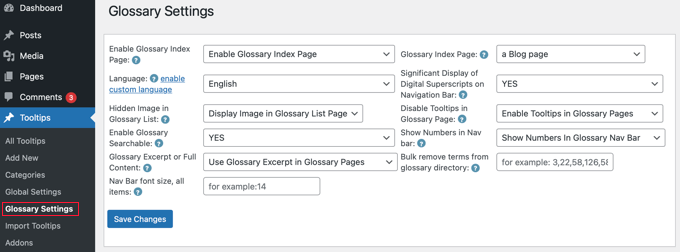
Se quiser personalizar o glossário, você poderá fazê-lo no menu Tooltips ” Glossary Settings (Dicas de ferramentas ” Configurações do glossário ) no painel do WordPress.
Aqui você encontrará várias opções que podem ser ajustadas para definir como o glossário será exibido e o que será incluído.

Por exemplo, você pode escolher se deseja ou não exibir imagens no glossário e pode listar o ID de qualquer dica de ferramenta que não queira incluir.
Esperamos que este tutorial tenha ajudado você a aprender como adicionar dicas de ferramentas aos seus posts e páginas do WordPress. Talvez você também queira ver nosso guia sobre como criar um boletim informativo por e-mail ou nossa comparação especializada da melhor hospedagem gratuita de sites.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
sasa says
I installed plugin and add new tooltip, entered content and now i dont know how to add it on a link
jawadhyder15 says
The plugin don’t work for me,
But when i do this manually, it works!
wpbeginner says
@shovan It works.
shovan says
I dont think the plugin works on WP 3
netcaststudio says
After installing the plugin the import of comments didn’t complete after 6 hours of running. Any thoughts?
wpbeginner says
That twitter icon is a Twitter Follow Button PRO – http://wpbeg.in/jMT3IT
wpbeginner says
@dbroadaway the twitter icon is another plugin. Floating bar is the smart sharing plugin.
dbroadaway says
Thanks for the write-up, but I have two unrelated questions:
1: What is that Twitter icon next the Tooltip icon?
2: I love your left-hand floating/static social media shares. Is that custom or a plugin/service?
Thanks.
wpbeginner says
@Jaxov An article is due for that.
Jaxov says
@wpbeginner Offtopic: How happy are you with livefire comment system?
Offtopic: How happy are you with livefire comment system?
How is it compared to other solutions? Also does it allow guest comments without registration?
wpbeginner says
@mharis @Jaxov @Crysislevel Thank you Haris for posting this.
mharis says
@Jaxov @Crysislevel Here’s the demo screenshot http://i.imgur.com/m7l10.png
Jaxov says
@Crysislevel I agree! Thanks for this.
Btw you should maybe create an example page or preview in such posts so that we can see how it actually looks live.
Crysislevel says
nice tutorial! thanx for this…i never knew how to do that!