Volete aggiungere tooltip ai vostri post e pagine di WordPress?
I tooltip sono informazioni aggiuntive che vengono visualizzate al passaggio del mouse su determinate parole. È un modo utile per chiarire i contenuti.
In questo articolo vi mostreremo come aggiungere i tooltip di WordPress nei vostri post e pagine.

Perché visualizzare i tooltip nei post e nelle pagine di WordPress?
I tooltip visualizzano informazioni utili in piccoli riquadri che compaiono al passaggio del mouse su un’area del vostro sito WordPress. Sono un ottimo modo per aggiungere chiarezza ai vostri contenuti.
È possibile utilizzare i tooltip per aggiungere definizioni di parole difficili, evidenziare fatti importanti e rivelare le fonti delle informazioni. Come le note a piè di pagina, possono migliorare l’esperienza dell’utente e contribuire a creare un rapporto di fiducia con i visitatori.
Tuttavia, i tooltip non dovrebbero mai essere utilizzati per le informazioni essenziali. Il vostro post dovrebbe contenere tutto ciò di cui i lettori hanno bisogno anche se non leggono i tooltip, nel caso in cui non li vedano.
È inoltre necessario assicurarsi di non fare un uso eccessivo dei tooltip, altrimenti possono diventare una distrazione per i visitatori del sito web, rovinando l’esperienza dell’utente.
Detto questo, vediamo come aggiungere i tooltip ai post e alle pagine di WordPress.
Come aggiungere i tooltip nei post e nelle pagine di WordPress
La prima cosa da fare è installare e attivare il plugin WordPress Tooltips. Per saperne di più, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Una volta attivato il plugin, ci sono diversi modi per aggiungere i tooltip ai post e alle pagine. Il primo è quello di aggiungere automaticamente i tooltip a determinate parole chiave.
Aggiunta automatica di tooltip alle parole chiave
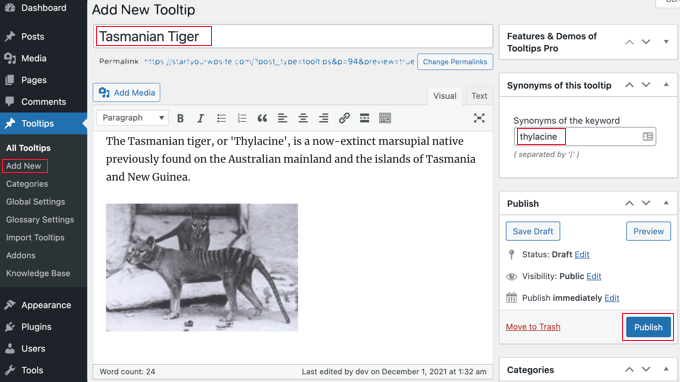
Tutto ciò che si deve fare è navigare in Tooltip ” Aggiungi nuovo per creare un nuovo tooltip. È necessario iniziare aggiungendo un titolo.
Questo titolo è una parola chiave e il tooltip verrà visualizzato automaticamente ovunque la parola chiave appaia nei post e nelle pagine. Ciò consente di risparmiare molto tempo, poiché non è necessario aggiungere manualmente il tooltip in più punti del sito.
Se si desidera che anche altre parole vengano visualizzate nel tooltip, è possibile inserirle nella sezione sinonimi a destra dello schermo. Se si inseriscono più sinonimi, questi devono essere separati dal simbolo di pipe |.

Ora, nella sezione del contenuto, aggiungete la vostra nota informativa. Un tooltip può essere composto da poche parole o da diversi paragrafi di contenuto ricco di immagini e altri media. Tuttavia, tenete presente che state scrivendo un contenuto per una tooltip, non per un intero post, quindi mantenetelo il più breve possibile, in modo che sia facilmente leggibile su qualsiasi schermo.
Una volta terminato, si deve fare clic sul pulsante “Pubblica” a destra dello schermo. Ora i tooltip verranno visualizzati automaticamente sui post e sulle pagine, ovunque si trovino il titolo e i sinonimi del tooltip.

Aggiunta di tooltip tramite shortcode
Un altro modo per aggiungere i tooltip è quello di aggiungere uno shortcode al contenuto dei post e delle pagine.
Questo metodo è adatto a tooltip più brevi o quando si desidera visualizzare il tooltip solo una volta invece che su ogni parola chiave corrispondente del sito web.
Se siete alle prime armi con gli shortcode, potete saperne di più nella nostra guida per principianti su come aggiungere uno shortcode in WordPress.
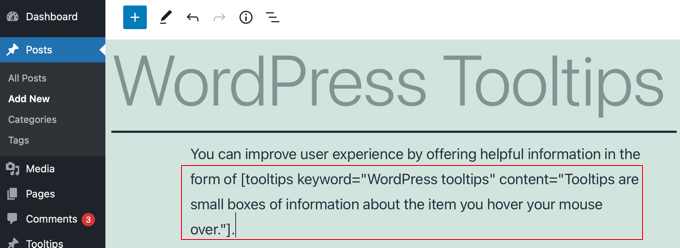
Per aggiungere lo shortcode del tooltip, occorre innanzitutto aprire il post o la pagina in cui si desidera aggiungere il tooltip nell’editor dei contenuti. Quindi si deve aggiungere questo shortcode nel punto in cui si desidera visualizzare il tooltip:
[tooltips keyword="YOURKEYWORD" content="YOURTOOLTIPCONTENT"]
È sufficiente sostituire YOURKEYWORD con la parola o la frase a cui si desidera aggiungere il tooltip e YOURTOOLTIPCONTENT con il testo che si desidera aggiungere al tooltip. Assicurarsi di lasciare le virgolette nel codice breve, in modo che funzioni correttamente.

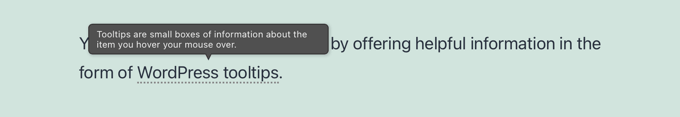
È possibile visualizzare l’anteprima della pagina per vedere il tooltip in azione.
Ecco come appare sul nostro sito demo.

Costruire un glossario dai Tooltip
Ciascuna punta di strumento è una descrizione di una parola chiave, simile a quella che si trova in un dizionario o in un glossario. Continuando ad aggiungere suggerimenti, è come se si costruisse un glossario di base.
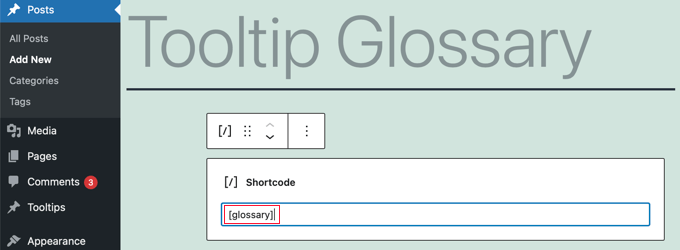
Per questo motivo il plugin WordPress Tooltips vi permette di visualizzare un glossario di suggerimenti sul vostro sito web. È sufficiente aggiungere lo shortcode [glossary] al post o alla pagina in cui si desidera che appaia.

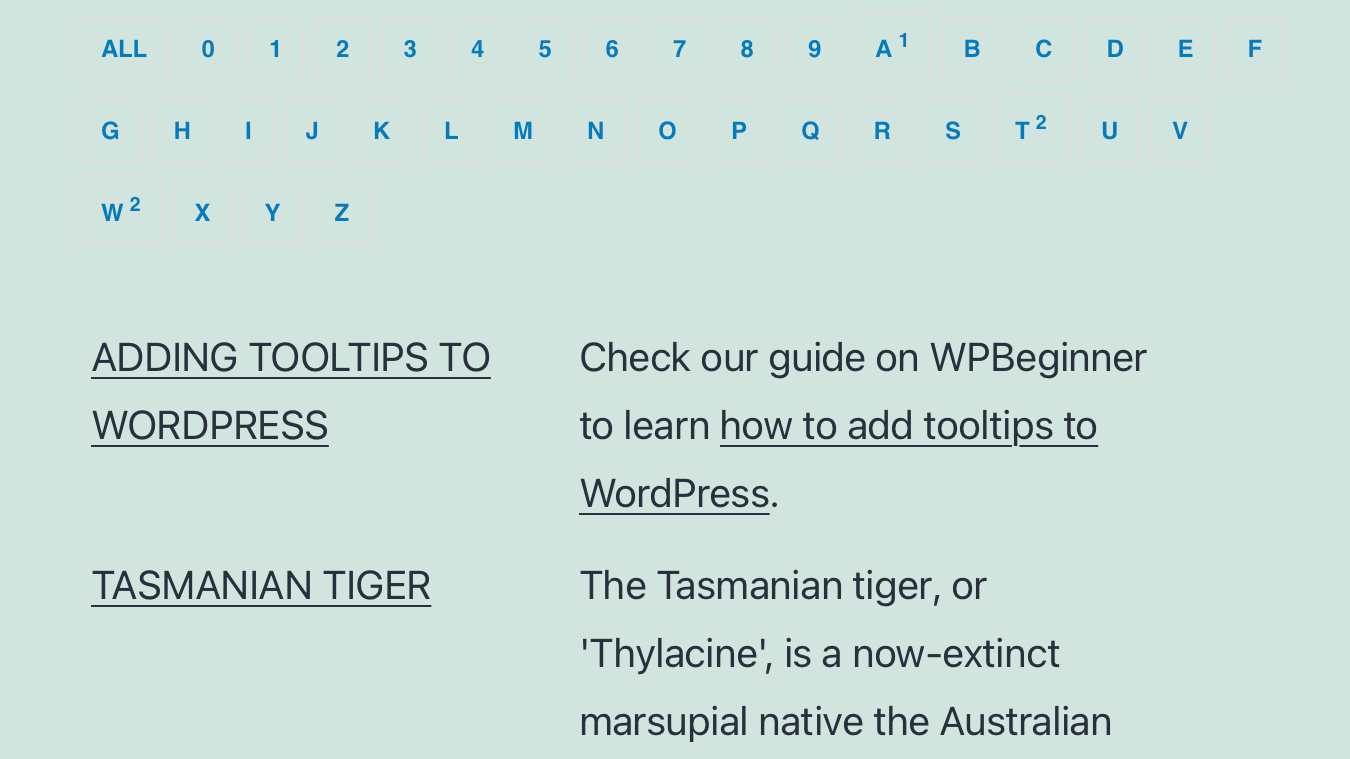
Dopo aver pubblicato il post o la pagina, l’utente può visitare il sito web per vedere il glossario.
Ecco come appare sul nostro sito demo. Include i tooltip che abbiamo aggiunto all’elenco dei tooltip del plugin, ma non i tooltip che abbiamo creato con lo shortcode.

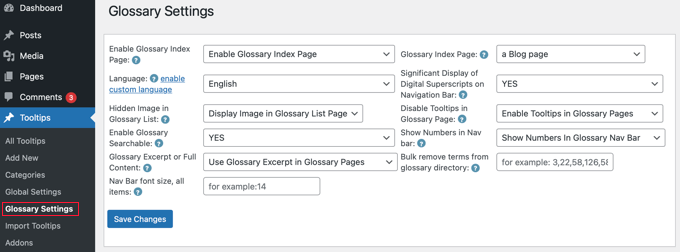
Se si desidera personalizzare il glossario, è possibile farlo dal menu Tooltips ” Glossary Settings della dashboard di WordPress.
Qui troverete una serie di opzioni che possono essere modificate in base a come il glossario verrà visualizzato e a cosa verrà incluso.

Ad esempio, si può scegliere se visualizzare o meno le immagini nel glossario e si può elencare l’ID dei tooltip che non si desidera includere.
Speriamo che questo tutorial vi abbia aiutato a capire come aggiungere i tooltip ai vostri post e pagine di WordPress. Potreste anche voler consultare la nostra guida su come creare una newsletter via e-mail o il nostro confronto di esperti tra i migliori hosting gratuiti per siti web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
sasa says
I installed plugin and add new tooltip, entered content and now i dont know how to add it on a link
jawadhyder15 says
The plugin don’t work for me,
But when i do this manually, it works!
wpbeginner says
@shovan It works.
shovan says
I dont think the plugin works on WP 3
netcaststudio says
After installing the plugin the import of comments didn’t complete after 6 hours of running. Any thoughts?
wpbeginner says
That twitter icon is a Twitter Follow Button PRO – http://wpbeg.in/jMT3IT
wpbeginner says
@dbroadaway the twitter icon is another plugin. Floating bar is the smart sharing plugin.
dbroadaway says
Thanks for the write-up, but I have two unrelated questions:
1: What is that Twitter icon next the Tooltip icon?
2: I love your left-hand floating/static social media shares. Is that custom or a plugin/service?
Thanks.
wpbeginner says
@Jaxov An article is due for that.
Jaxov says
@wpbeginner Offtopic: How happy are you with livefire comment system?
Offtopic: How happy are you with livefire comment system?
How is it compared to other solutions? Also does it allow guest comments without registration?
wpbeginner says
@mharis @Jaxov @Crysislevel Thank you Haris for posting this.
mharis says
@Jaxov @Crysislevel Here’s the demo screenshot http://i.imgur.com/m7l10.png
Jaxov says
@Crysislevel I agree! Thanks for this.
Btw you should maybe create an example page or preview in such posts so that we can see how it actually looks live.
Crysislevel says
nice tutorial! thanx for this…i never knew how to do that!