Möchten Sie Audiodateien in Ihre WordPress-Blogbeiträge einbetten?
Das Hinzufügen von Podcast-Episoden, Musiktiteln und Seminaraufzeichnungen zu Ihrer Website ist eine großartige Möglichkeit, die Besuchererfahrung zu verbessern und mehr Engagement zu erzielen. Wenn Sie regelmäßig neue Audio-Inhalte veröffentlichen, werden die Besucher immer wieder auf Ihre Website zurückkehren.
In diesem Artikel zeigen wir Ihnen, wie Sie SoundCloud-Audio zu Ihren WordPress-Beiträgen hinzufügen können, indem Sie eine Funktion namens oEmbed verwenden.

Warum SoundCloud Audio in WordPress einbetten?
SoundCloud ist eine beliebte Musik- und Podcast-Hosting-Plattform, auf der Sie bis zu 3 Stunden Audio kostenlos hochladen können.
Wenn Sie Audiodateien auf SoundCloud veröffentlichen, werden alle Dateien auf den Servern gespeichert und an die Besucher Ihrer SoundCloud-Seite gestreamt. Sie können jedoch oft Ihren Blog-Traffic erhöhen, indem Sie die Audiodateien auch auf Ihrer eigenen Website zur Verfügung stellen.
Die gute Nachricht ist, dass Sie jede SoundCloud-Audiodatei mit ihrer URL in Ihre WordPress-Website einfügen können, dank einer Funktion namens oEmbed.
Die Art und Weise, wie Sie SoundCloud in Ihre Beiträge einbetten, hängt davon ab, welchen WordPress-Editor Sie verwenden. Klicken Sie einfach auf die Links unten, um zu der Methode zu gelangen, die Ihren Bedürfnissen am besten entspricht:
Methode 1: SoundCloud in WordPress mit dem Block-Editor einbetten
Dank des im Block-Editor integrierten SoundCloud-Blocks ist es ganz einfach, SoundCloud zu Ihren WordPress-Beiträgen hinzuzufügen.
Noch besser: Wenn Sie einen Link in den Inhaltsbereich des Beitrags einfügen, fügt WordPress den SoundCloud-Block automatisch hinzu.
Gehen Sie zunächst zu SoundCloud und suchen Sie die Datei, die Sie zu Ihrem WordPress-Blog hinzufügen möchten. Dabei kann es sich um einen Ihrer eigenen Tracks oder um einen öffentlichen Track handeln, der von einer anderen Person erstellt wurde. Sie können sogar ganze SoundCloud-Playlists und Alben einbetten.
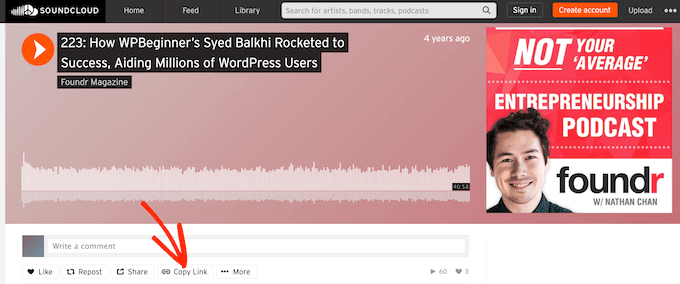
Sobald Sie den Titel, die Wiedergabeliste oder das Album geöffnet haben, klicken Sie auf „Link kopieren“.

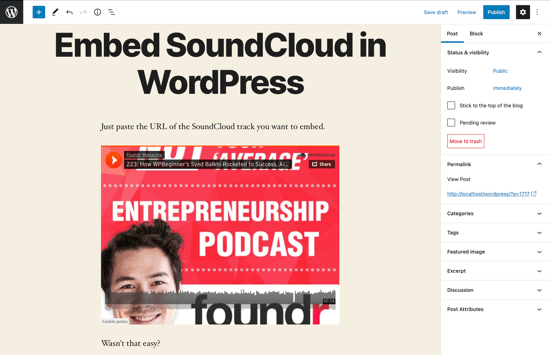
Wechseln Sie dann zum WordPress-Dashboard und gehen Sie zu der Seite oder dem Beitrag, in den Sie die SoundCloud-Datei einbetten möchten. Fügen Sie nun einfach die URL in den Inhaltsbereich ein.
Sobald Sie die SoundCloud-URL einfügen, holt WordPress den Einbettungscode und zeigt den Audioplayer und den Track an.

Wenn Sie auf die Schaltfläche „Abspielen“ klicken, wird der Ton im WordPress-Editor abgespielt.
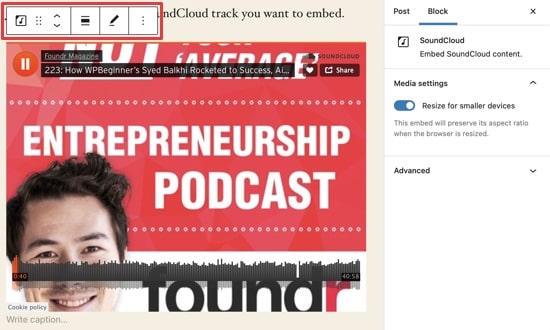
Nachdem Sie die Spur hinzugefügt haben, können Sie sie mithilfe der Symbolleiste, die über dem Block angezeigt wird, und den Einstellungen im rechten Menü feinabstimmen.

Klicken Sie in der Symbolleiste auf die Schaltfläche „Ausrichten“, um die Breite und Ausrichtung der Datei zu ändern.
Standardmäßig lässt WordPress die Einbettung auf Smartphones und Tablets kleiner aussehen. Wir empfehlen, diese Funktion aktiviert zu lassen. Wenn Sie es jedoch bevorzugen, können Sie sie über den Schalter „Größe für kleinere Geräte anpassen“ im rechten Menü deaktivieren.
Wenn Sie diese Einstellung ändern, empfehlen wir, die mobile Version Ihrer WordPress-Website zu testen, um sicherzustellen, dass die SoundCloud-Datei wie erwartet aussieht und funktioniert.
Wenn Sie mit der Einrichtung der Einbettung zufrieden sind, klicken Sie auf „Aktualisieren“ oder „Veröffentlichen“, um die eingebettete SoundCloud-Datei zu aktivieren.
Methode 2: Einbetten von SoundCloud in WordPress mit dem alten klassischen Editor
Wenn Sie noch den klassischen WordPress-Editor verwenden, können Sie SoundCloud-Audio auf dieselbe Weise einbetten.
Kopieren Sie zunächst den Link zum SoundCloud-Titel, -Album oder zur Wiedergabeliste.
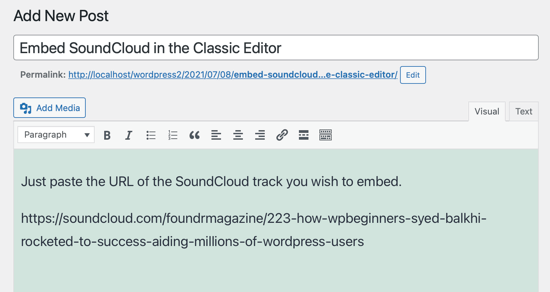
Öffnen Sie anschließend die Seite oder den Beitrag, in den Sie die Datei einbetten möchten. Fügen Sie den Link dann einfach in einer eigenen Zeile in den Inhaltsbereich ein.

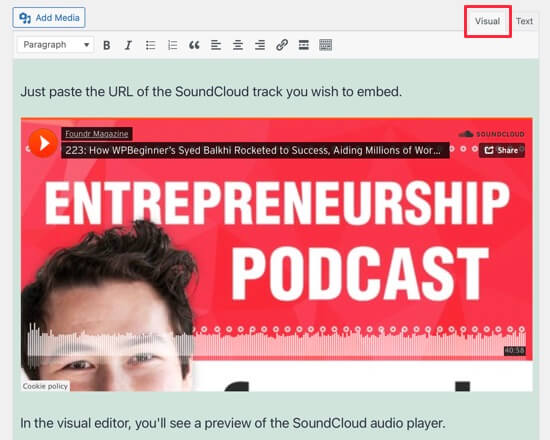
Wenn Sie den visuellen Editor verwenden, sehen Sie eine Vorschau des SoundCloud-Audio-Musikplayers in WordPress.
Beachten Sie jedoch, dass Sie die Breite und Ausrichtung nicht wie im WordPress-Blockeditor ändern können.

FAQs zum Einbetten von SoundCloud in WordPress
Seit wir diesen Leitfaden zum ersten Mal veröffentlicht haben, haben wir viele Fragen von unseren Lesern bekommen, wie man SoundCloud-Inhalte in WordPress einbetten kann.
Hier finden Sie die Antworten auf einige der am häufigsten gestellten Fragen.
1. Kann ich einen SoundCloud-Podcast in WordPress einbetten?
Mit dem integrierten SoundCloud-Block können Sie ganz einfach einen Podcast in WordPress einbetten. Fügen Sie einfach die Podcast-Episode oder -Wiedergabeliste in den Inhaltseditor ein, und WordPress fügt sie automatisch zu einem SoundCloud-Block hinzu.
2. Kann ich mehrere SoundCloud-Songs zu WordPress hinzufügen?
Sie können eine unbegrenzte Anzahl von Songs zum selben SoundCloud-Block hinzufügen. Sie können ein ganzes Album oder eine Wiedergabeliste einbetten, indem Sie einfach die URL in den WordPress-Inhaltseditor einfügen.
Wenn Sie eine kuratierte Liste von Liedern erstellen möchten, empfehlen wir, alle diese Titel zu einer Wiedergabeliste auf SoundCloud hinzuzufügen und die Wiedergabeliste dann zu veröffentlichen. Sie können die Wiedergabeliste dann in WordPress einbetten, indem Sie einfach die URL einfügen.
Beachten Sie jedoch, dass die Datenschutzeinstellungen jedes Titels Ihre Wiedergabelisteneinstellungen außer Kraft setzen. Das bedeutet, dass Sie keine privaten Titel auf Ihrer Website einbetten können, selbst wenn Sie sie zu einer öffentlichen Wiedergabeliste hinzufügen.
3. Wie füge ich einen SoundCloud-Kanal zu meiner WordPress-Website hinzu?
Sie können einen SoundCloud-Kanal auf die gleiche Weise hinzufügen, wie Sie einen Song oder eine Wiedergabeliste einbetten. Besuchen Sie einfach den Kanal in SoundCloud und kopieren Sie die URL.
Sie können den Link dann in den Inhaltseditor einfügen, und WordPress zeigt alle Inhalte dieses Kanals an, einschließlich seines Banners, der Gesamtzahl der Tracks und einer Schaltfläche „Folgen“. Auf diese Weise können Sie Website-Besucher dazu ermutigen, Ihnen auf SoundCloud zu folgen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie SoundCloud-Audio in Ihre WordPress-Beiträge einbetten können. Als Nächstes sehen Sie sich unsere Anleitung an, wie Sie Ihren eigenen Podcast starten, oder unsere Liste der besten YouTube-Videogalerie-Plugins für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
kaushik says
Why to take trouble when the soundcloud shortcode plugin is there !
Umair Ahmad says
hi, i want to add multiple souncloud(SC) track file in wordpress page post area, i get the following code from SC site,
[soundcloud url=“https://api.soundcloud.com/tracks/68623291″ params=“color=00aabb&auto_play=true&hide_related=false&show_comments=true&show_user=true&show_reposts=false“ width=“100%“ height=“166″ iframe=“true“ /]
and embed it in post, but it does not show the track, instead displaying the embed code.
i used the plugin name „SoundCloud Shortcode“ on my self hosted site, but failed,
Moreover, i am not following your instructions.
have a look or attached file, thats the result.
followers says
Hey pal, I’m a hip hop producer your article was impressive, it really heleped me. I hope my soundcloud mix will be better after reading this.thank you!
bdubb says
How would you add support for album art to this function?
Native Imaging says
I was hoping for the same function. It would be nice if the album art can Auto-Populate the Featured Image for WP Posts. Fingers Crossed!
Georgia Hebert says
I just recently discovered this webblog and I can say current post is very useful for all