Você está procurando uma análise do Elementor para ajudá-lo a decidir se ele é o construtor de páginas de arrastar e soltar certo para você?
Com o Elementor, você pode criar páginas de destino personalizadas, páginas de vendas e até mesmo temas completos do WordPress. Ele vem com widgets prontos, modelos e kits de sites completos para que você possa criar todos os tipos de sites rapidamente.
Nesta análise do Elementor, daremos uma olhada nesse popular plugin para ver se ele é realmente o melhor construtor de páginas do WordPress.

Revisão do Elementor: Por que usá-lo no WordPress?
O Elementor é um construtor de páginas popular que permite que você crie layouts personalizados para o WordPress sem escrever uma única linha de código.
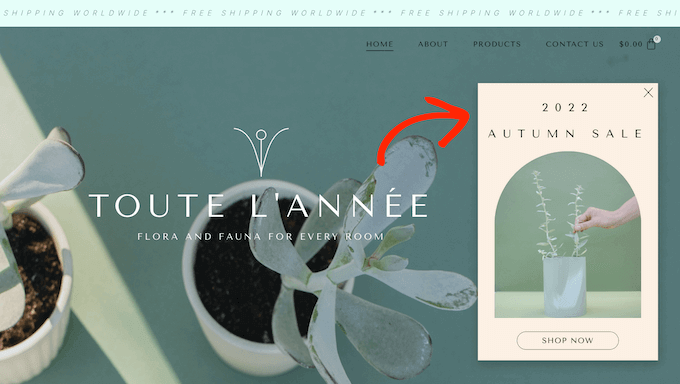
O Elementor tem uma tonelada de modelos projetados profissionalmente que você pode usar como ponto de partida para todos os tipos de páginas. Basta escolher o modelo que deseja usar, substituir o texto e as imagens por seu próprio conteúdo e você estará pronto para entrar no ar.

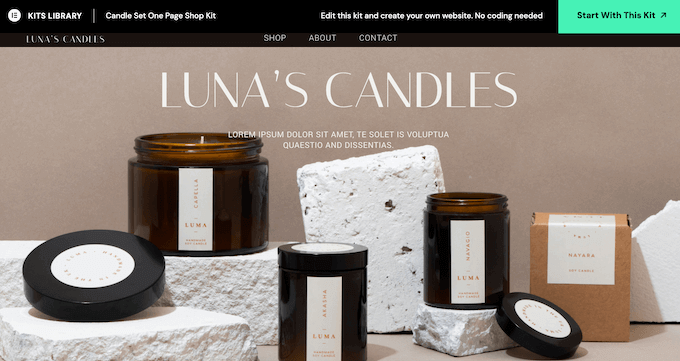
Você pode até baixar kits de sites inteiros e personalizá-los no editor do Elementor. Isso é perfeito para criar sites inteiros, blogs e lojas on-line rapidamente.
Enquanto trabalha em seus designs, você pode arrastar e soltar widgets do Elementor em seu layout. O Elementor tem mais de 100 desses widgets prontos, desde widgets básicos de imagem e texto até acordeões avançados, controles deslizantes, depoimentos, ícones de mídia social e guias.
Se estiver apenas começando ou tiver um orçamento limitado, poderá baixar o plug-in Elementor Website Builder do WordPress.org.

Esse plug-in gratuito do WordPress vem com um editor do tipo arrastar e soltar, para que você possa criar todos os tipos de páginas sem precisar de conhecimentos especializados em codificação. Ele também vem com todos os widgets principais.
No entanto, se você fizer upgrade para o plano premium, terá mais de 60 widgets adicionais. Isso inclui Portfolio, Review e Testimonials, que são perfeitos para exibir provas sociais.
Os planos premium também desbloqueiam os construtores de formulários e pop-ups do Elementor, para que você possa ajustar cada parte do design do seu site.
Análise do Elementor: É o plug-in de construtor de páginas certo para você?
Com o construtor de páginas certo, é possível criar um site com aparência profissional que não terá problemas para converter visitantes em usuários, assinantes de e-mail e clientes.
Dito isso, nesta análise do Elementor, veremos se ele é realmente o melhor plugin de criação de páginas do WordPress.
1. Mais de 300 modelos prontos
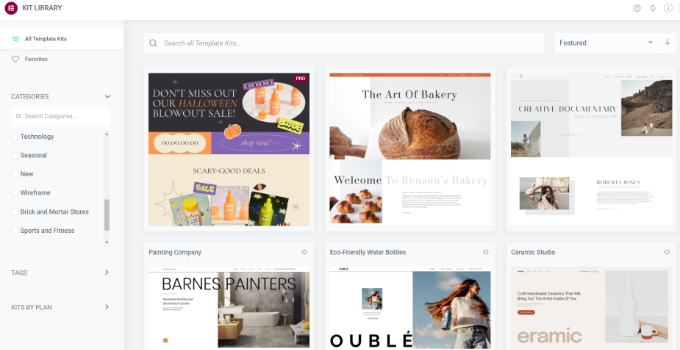
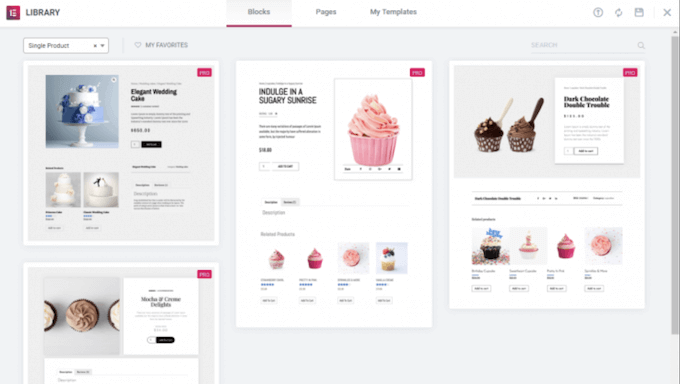
Projetar e criar suas próprias páginas pode ser assustador. Com isso em mente, o Elementor vem com mais de 300 modelos criados por profissionais que você pode usar como ponto de partida.

Ele tem modelos para uma ampla variedade de setores e casos de uso. Por exemplo, você pode escolher um modelo para um blog de moda, um site de turismo, uma loja on-line, uma organização sem fins lucrativos e muito mais.
Ele também tem modelos que você pode usar em qualquer site, como modelos de página 404.

Todos esses designs são totalmente personalizáveis, portanto, você pode adicionar seu próprio conteúdo ou remover qualquer widget que não lhe agrade. Por exemplo, você pode digitar suas próprias mensagens ou adicionar um logotipo personalizado.
Como alternativa, você pode criar uma página do zero usando o modelo de tela em branco do Elementor.
2. Editor de arrastar e soltar
O Elementor funciona de forma semelhante a outros plug-ins de construtor de páginas, como SeedProd, Thrive Architect, Beaver Builder e Divi. Independentemente de você escolher um modelo ou começar do zero, é possível ajustar o design usando o editor de arrastar e soltar do Elementor.
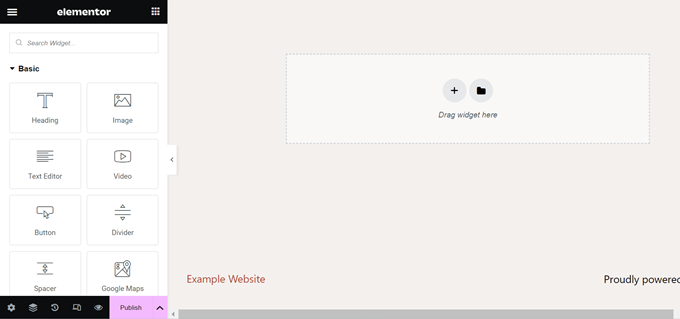
O editor mostra uma visualização ao vivo à direita e algumas configurações de página à esquerda.

Os layouts do Elementor são criados usando seções, colunas e widgets. Cada seção pode ter várias colunas com seus próprios estilos, cores e conteúdo.
A maioria dos modelos vem com widgets incorporados que você pode personalizar usando as configurações no menu à esquerda do Elementor. Por exemplo, você pode alterar a cor do link, adicionar uma cor de botão ou criar uma sombra projetada.

Você também pode adicionar seu próprio conteúdo arrastando widgets para o layout. O Elementor vem com widgets básicos, como cabeçalho e texto, além de widgets premium, como botões de compartilhamento social e cronômetros de contagem regressiva.
O Elementor também oferece suporte à edição em linha para que você possa adicionar suas mensagens diretamente no editor.

O Elementor até mesmo se integra a plug-ins de terceiros, de modo que você pode obter alguns widgets adicionais, dependendo dos plug-ins do WordPress que tiver instalado. Por exemplo, se você estiver usando o WPForms, poderá adicionar e personalizar formulários diretamente no Elementor, usando o widget WPForms.
3. Layouts totalmente personalizáveis
O Elementor lhe dá controle total sobre seus layouts. Para começar, você pode definir a largura e a altura de cada seção e coluna, ou até mesmo criar páginas de largura total. O Elementor também tem um alinhamento flexbox para que você possa criar layouts responsivos do tipo “esticar para preencher”.
Você pode adicionar margens e preenchimento, criar conteúdo fixo ou até mesmo usar o posicionamento absoluto. Para criar a ilusão de profundidade, você pode organizar o conteúdo em um Z-Index para que ele pareça flutuar acima do restante da página.
4. Navegador conveniente
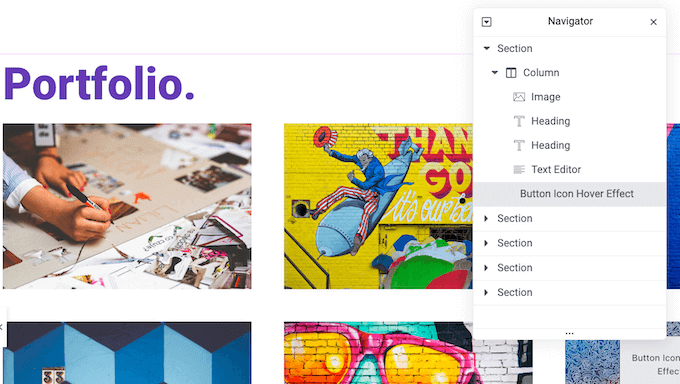
Ao criar layouts personalizados complexos, pode ser difícil encontrar e acessar um elemento exato dentro desse design. Com isso em mente, o Elementor tem um painel de árvore de navegação que mostra a estrutura da página de uma forma fácil de entender.

Você pode acessar ou ocultar qualquer elemento clicando nele na árvore do Navigator. Por exemplo, você pode ocultar todos os elementos, exceto aquele em que está trabalhando no momento, para evitar distrações. Você também pode reorganizar os elementos usando o recurso de arrastar e soltar.
5. Bloco de notas integrado
Você está colaborando em um design? Por exemplo, você pode estar trabalhando com um desenvolvedor freelancer de WordPress ou com membros da equipe de design da sua empresa.
Nesse caso, você pode deixar essas pessoas com notas contextuais diretamente no editor do Elementor.
6. Biblioteca de fontes de ícones
As fontes de ícones contêm símbolos ou pequenas imagens em vez de letras e números. Elas podem ser redimensionadas e carregam como as fontes da Web, portanto, não deixam seu site mais lento.
Embora você possa adicionar fontes de ícones ao seu tema, o Elementor vem com uma biblioteca integrada que apresenta mais de 1.500 ícones gratuitos do Font Awesome 5.

Como alternativa, você pode carregar seus próprios arquivos de imagem SVG.
7. Use fontes personalizadas
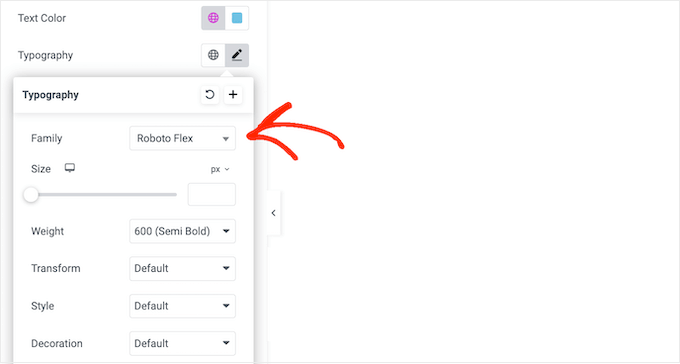
O Elementor vem com mais de 800 fontes do Google Fonts que você pode usar em seus designs. Você também pode fazer upload de suas próprias fontes WOFF, TTF, SVG ou EOT, ou fazer upload de fontes da Adobe.

Depois de escolher uma fonte, você pode personalizá-la usando sombras de texto, letras maiúsculas e minúsculas, contornos e muito mais.
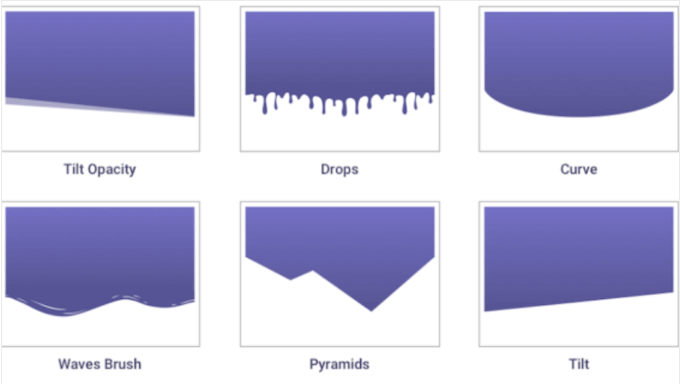
8. Divisores de forma
O Elementor vem com vários divisores de forma que você pode usar para organizar seu conteúdo de maneira atraente ou chamar a atenção para o conteúdo mais importante da página.

9. Criar cores personalizadas
Com o Elementor, você pode usar cores de maneiras interessantes e atraentes. Isso inclui a criação de cores gradientes, sobreposições e filtros.
Você também pode adicionar sombras de caixa com cores exclusivas, para que seus designs realmente se destaquem. Para saber mais sobre esse tópico, consulte nosso guia sobre como escolher um esquema de cores personalizado para seu site WordPress.
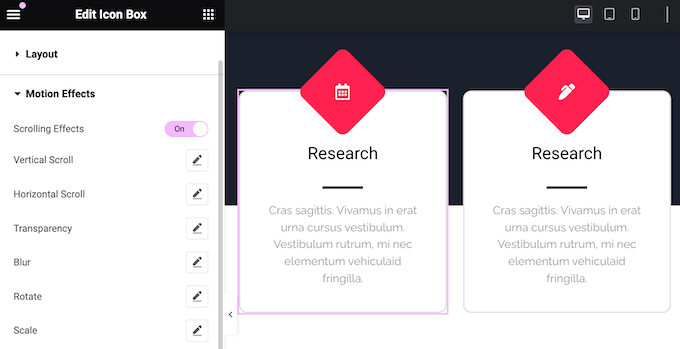
10. Animações e efeitos
As animações são uma ótima maneira de chamar a atenção do visitante e destacar o conteúdo mais importante de uma página. Elas também podem incentivar os clientes a clicar em seus links de afiliados, chamadas para ações e outros conteúdos importantes.
O Elementor permite que você adicione todos os tipos de efeitos, incluindo efeitos de rolagem, mouse e título 3D. Você também pode usar animações de foco para revelar informações de uma forma que chame a atenção,

O Elementor também tem transformações CSS, como rotação, escala, inclinação, deslocamento e inversão, que são perfeitas para adicionar um elemento de narrativa aos seus designs.
Para saber mais sobre esse tópico, consulte nosso guia sobre como adicionar facilmente animações CSS no WordPress.
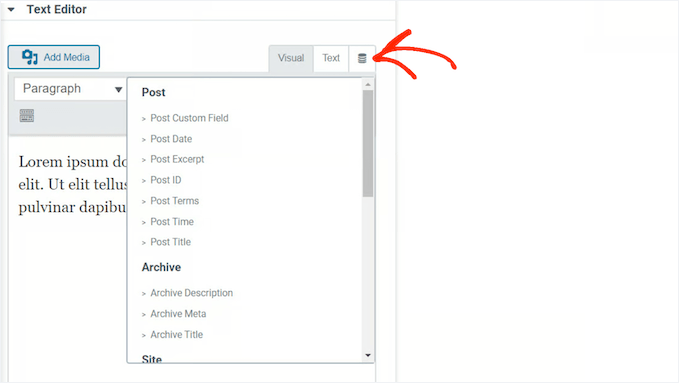
11. Conteúdo dinâmico
Às vezes, você pode querer que seu conteúdo seja atualizado automaticamente. Por exemplo, você pode exibir uma lista das postagens mais recentes ou dos comentários mais recentes.
Com as tags dinâmicas do Elementor, você pode recuperar todos os tipos de conteúdo do CMS do WordPress e mostrá-lo aos visitantes.

Você também pode definir regras sobre o tipo de conteúdo que o Elementor exibirá. Por exemplo, você pode mostrar diferentes avaliações de clientes, produtos ou ofertas, dependendo do dia da semana. Isso pode ajudar a manter seu site interessante, mesmo para visitantes regulares.
Você pode até mostrar conteúdo diferente para usuários diferentes em seu site de associação.
Além disso, o Elementor tem um recurso avançado de grade de loop. Ele busca informações sobre seus produtos ou publicações mais recentes e as exibe em um belo layout de grade. Você pode até mesmo aprimorar essa grade com filtros de categorias e tags para ajudar os visitantes a encontrar o que estão procurando.
12. Links de ação
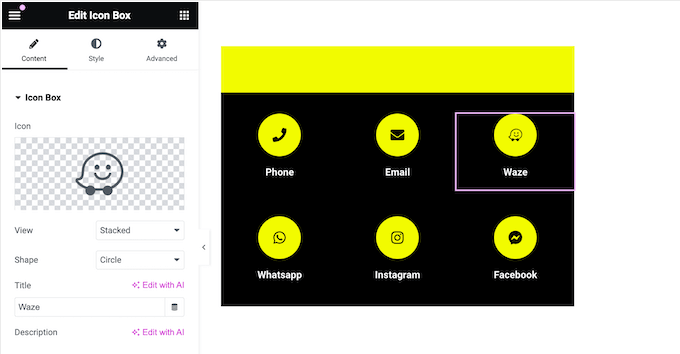
O Elementor tem uma variedade de links de ação que o ajudam a se integrar com muitos aplicativos e serviços populares. Por exemplo, o Elementor tem um botão click-to-navigate que abre o Waze para que os visitantes possam planejar uma viagem à sua loja física ou sede.
Há também um botão de clique para mensagem que permite que os visitantes iniciem uma conversa por mensagem de texto com você pelo WhatsApp, Messenger, Viber ou Skype.
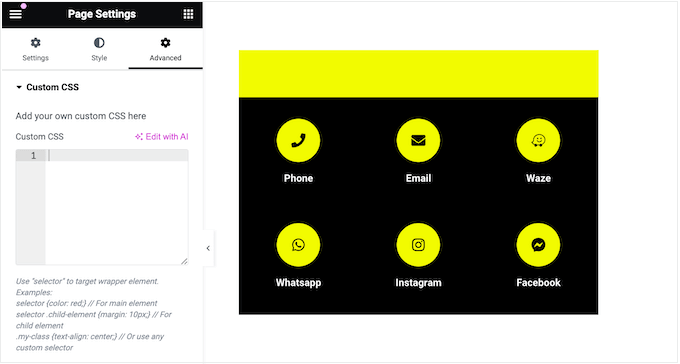
13. Adicionar código personalizado
O Elementor permite que você crie layouts personalizados sem escrever uma única linha de código. No entanto, se preferir, você pode usar CSS personalizado para alterar as cores do texto, as fontes, o espaçamento, o posicionamento e fazer outras alterações.

Dessa forma, você pode dar aos seus designs uma aparência exclusiva. Você pode adicionar CSS personalizado a elementos individuais, páginas inteiras ou até mesmo no nível do site para que ele afete todo o site.
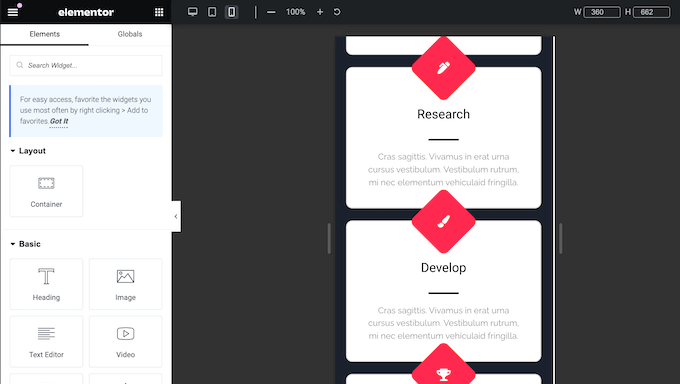
14. Responsivo para celular
Todos os seus designs do Elementor são responsivos a dispositivos móveis por padrão. Isso significa que suas páginas ficarão tão boas em smartphones e tablets quanto em dispositivos desktop.
O Elementor também tem um modo responsivo que permite que você visualize a versão móvel do seu design. Em seguida, você pode ajustar seus menus, efeitos de movimento e a posição de cada elemento, para que ele seja otimizado para diferentes dispositivos.

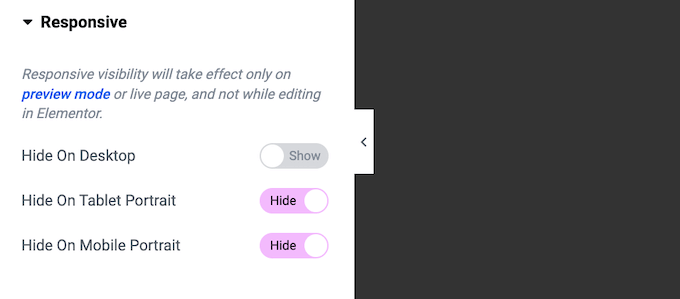
Alguns conteúdos podem não funcionar bem em smartphones e tablets. Por exemplo, imagens grandes de alta resolução podem ocupar muito espaço em telas menores.
Com o Elementor, você pode ocultar seções e widgets específicos em dispositivos móveis.

É possível até mesmo exibir conteúdo completamente diferente para usuários de desktop e de dispositivos móveis. Por exemplo, você pode criar botões exclusivos de chamada para ação ou um menu do WordPress responsivo pronto para dispositivos móveis.
15. Widgets globais
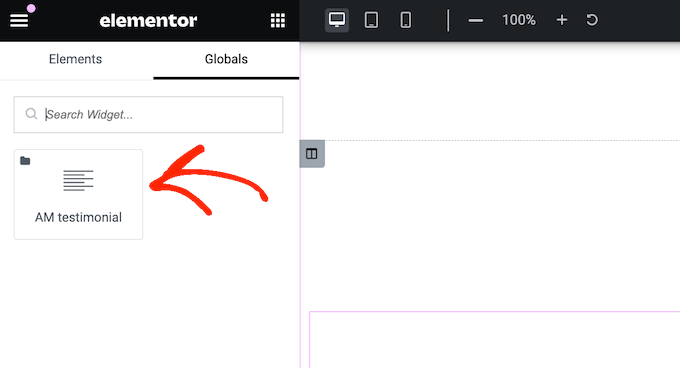
Às vezes, você pode querer reutilizar o mesmo conteúdo em vários locais. Por exemplo, você pode adicionar o avatar, o cargo e a citação do seu principal cliente ao widget Testimonial.
Em vez de recriar esse depoimento em cada local, você pode salvá-lo como um widget global. Assim, você poderá acessar esse widget a qualquer momento no menu “Globals” e adicioná-lo ao layout da página usando o recurso de arrastar e soltar.

Melhor ainda, se você fizer qualquer alteração nesse widget global, o Elementor atualizará todas as instâncias do widget em todo o seu site. Isso é muito mais rápido do que atualizar cada instância manualmente.
16. Gerenciar seus widgets
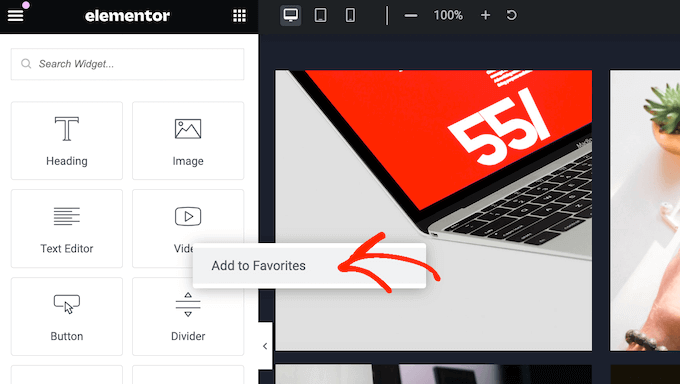
O Elementor tem uma tonelada de widgets, incluindo alguns que talvez você nunca precise. Se você não usar um widget específico, poderá desativá-lo. Isso facilita a localização dos widgets de que você precisa e pode melhorar o desempenho do Elementor.
Outra opção é “favoritar” seus widgets do Elementor usados com mais frequência, para que eles estejam sempre à mão.

Você compartilha seu painel de controle do WordPress com outras pessoas?
Se você tiver um blog WordPress com vários autores, poderá restringir o acesso a um widget específico com base na função de usuário de cada pessoa.
17. Histórico completo de revisões
À medida que você trabalha em seu design, o Elementor salva seu trabalho automaticamente. No entanto, em algum momento você pode precisar restaurar uma versão anterior. Por exemplo, você pode cometer um erro e querer desfazer rapidamente seu trabalho.
A boa notícia é que o Elementor registra suas alterações, de modo que você pode desfazer qualquer erro com um simples CTRL / CMD Z.
18. Criar modelos personalizados
Às vezes, você pode querer reutilizar os mesmos designs em várias páginas. Por exemplo, se você realiza brindes ou concursos mensais, talvez queira usar a mesma página de destino e simplesmente atualizar o prêmio a cada mês.
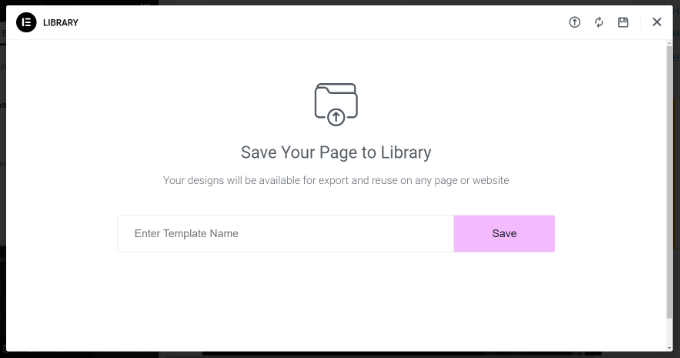
Em vez de recriar esse design manualmente, você pode simplesmente salvá-lo como um modelo reutilizável.

Feito isso, você pode acessar esse modelo a qualquer momento por meio da biblioteca de modelos do Elementor.
Isso permite que você aplique o mesmo layout, widgets e seções a qualquer nova página.

Você gerencia vários sites, como vários blogs em uma rede de marketing de afiliados?
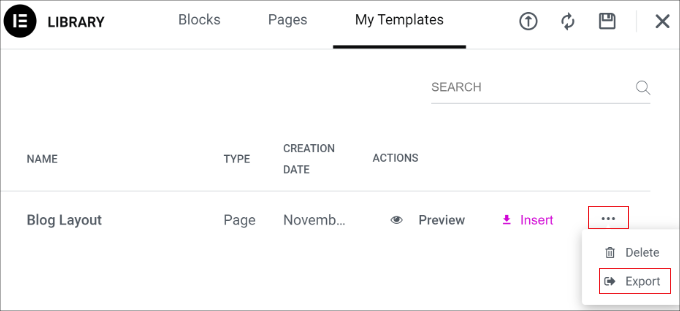
Você pode exportar seus modelos e importá-los para qualquer outro site WordPress que tenha o Elementor instalado.

Isso é particularmente útil se você tiver uma agência de desenvolvimento em WordPress. Você pode criar uma biblioteca de modelos para páginas comuns, como a página Fale conosco. Feito isso, você pode usar esses modelos como ponto de partida para todos os sites de seus clientes.
Da mesma forma, se você gerencia vários sites, pode facilmente copiar/colar elementos entre eles.

19. Configurações globais personalizáveis
Muitas vezes, você desejará usar as mesmas cores, fontes, estilos de tema e outras configurações em todo o seu blog ou site do WordPress. Em vez de recriar essas configurações para cada layout, você pode salvá-las como estilos globais.

Em seguida, você pode aplicar esse estilo a qualquer elemento com apenas alguns cliques.
20. Kits completos de sites
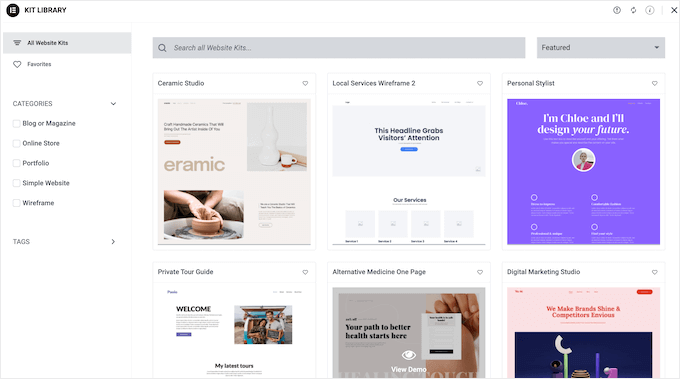
Se você quiser criar um novo site WordPress rapidamente, o Elementor vem com mais de 100 kits de sites responsivos.

Basta escolher o kit que deseja usar, aplicá-lo ao seu site e adicionar seu próprio conteúdo.
Isso permite que você crie um site com aparência profissional com facilidade. Em particular, você pode usar cores e tipografias globais para personalizar todo o kit de modo que ele combine perfeitamente com a marca pessoal ou da sua empresa.
Você é um designer ou desenvolvedor de WordPress?
Assim, você pode criar seus próprios kits de sites para usar em todos os seus projetos futuros. Basta criar seu design normalmente e exportá-lo.
21. Importação e exportação
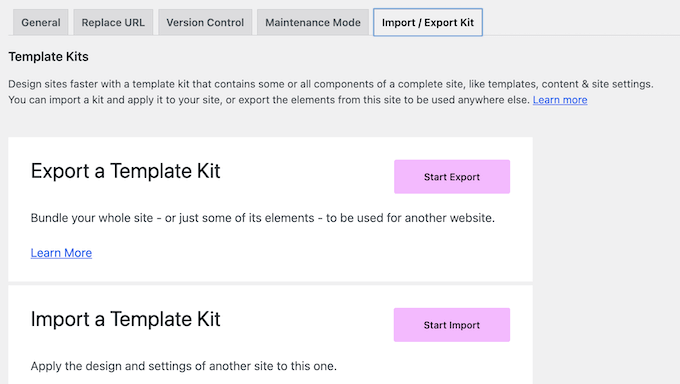
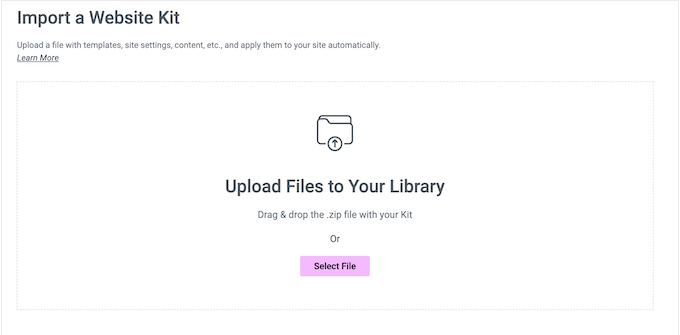
Como já mencionado, o Elementor permite que você exporte as configurações, o conteúdo e os modelos do seu site. Isso significa que você pode reutilizar seus designs de várias maneiras diferentes.
Para começar, você pode exportar elementos individuais, como o cabeçalho e o rodapé, e simplesmente adicionar conteúdo diferente.

Enquanto isso, você pode fazer backup de todas as suas páginas, posts e tipos de posts personalizados exportando o conteúdo do seu site. O Elementor exportará esse conteúdo como um arquivo ZIP que você pode carregar em qualquer serviço de armazenamento em nuvem, como o Google Drive.
Por fim, você pode exportar as fontes globais, os estilos de tema, os layouts, além das configurações de lightbox e plano de fundo. Isso é útil se você quiser copiar a aparência de um site, sem copiar seu conteúdo.
Independentemente da opção que você escolher, o Elementor cria um arquivo ZIP que você pode importar para qualquer outro site que tenha o Elementor instalado.

22. Oferece suporte a lojas on-line
Você tem uma loja on-line?
Com o Elementor, você pode substituir as páginas padrão do WooCommerce por seus próprios designs. Por exemplo, você pode personalizar a página de checkout do WooCommerce ou criar uma página de carrinho personalizada.

Melhor ainda, você pode editar essas páginas do WooCommerce usando o conhecido construtor, modelos, seções e widgets do Elementor.
Para ajudá-lo a criar esses designs rapidamente, o Elementor tem até mesmo uma seleção de widgets prontos para o WooCommerce. Isso inclui os widgets Product Breadcrumbs, Product Categories, Product Rating e Upsell.
23. Botões Stripe e PayPal
Você deseja vender apenas alguns itens on-line?
Se você não precisar de uma plataforma completa de comércio eletrônico, o Elementor tem widgets do Stripe e do PayPal. Isso permite que você adicione um botão de pagamento autônomo ao seu site. Em seguida, você pode cobrar o pagamento usando uma conta do Stripe ou do PayPal.
Isso é ideal se você quiser vender um pequeno número de itens ou até mesmo aceitar doações.
24. Criar pop-ups
Os pop-ups podem ajudá-lo a capturar leads, aumentar sua lista de e-mails e atingir outras metas importantes. Em vez de instalar um plugin de popup separado, o Elementor permite que você crie popups personalizados.

Ele vem com mais de 100 modelos de pop-up que você pode personalizar usando o editor Elementor e as ferramentas com as quais você já está familiarizado.
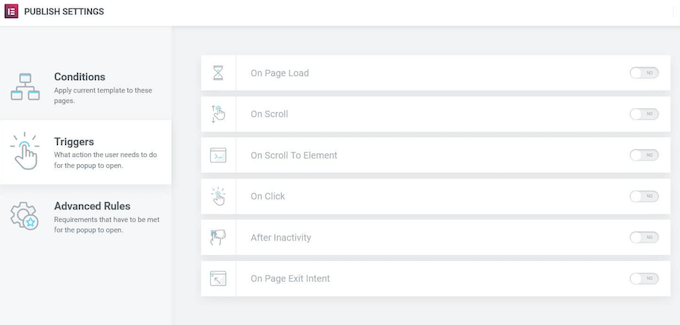
Em seguida, você pode escolher o local em que esses pop-ups aparecerão e as condições que os acionarão. Por exemplo, talvez você queira exibir um pop-up quando o usuário rolar a tela até uma determinada profundidade ou interagir com um botão de call to action.
O Elementor também oferece suporte à intenção de saída da página, para que você possa exibir um pop-up quando o visitante estiver prestes a sair da página.

25. Criador de formulários
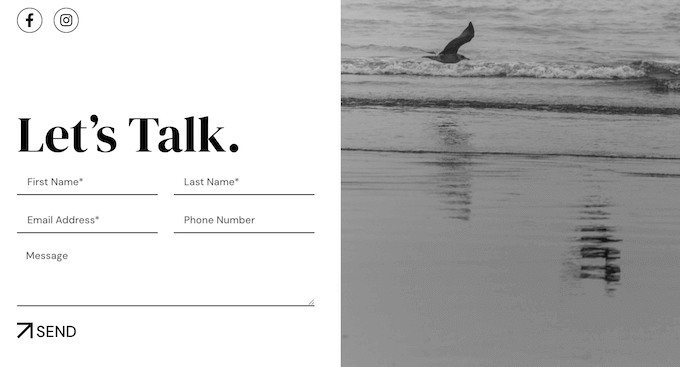
Os proprietários de sites inteligentes usam formulários para coletar leads, permitir registros de usuários, processar pagamentos e realizar muitas outras tarefas. Embora você possa usar um plugin de criação de formulários separado, é possível criar formulários diretamente no editor do Elementor.
O Elementor tem 20 campos diferentes que você pode usar em todos os tipos de formulário, inclusive formulários de várias páginas.

Como você está usando o editor Elementor, pode personalizar cada parte do formulário para refletir perfeitamente sua marca e otimizá-lo para diferentes dispositivos.
Você também pode controlar exatamente o que acontece quando um visitante envia o formulário. Por exemplo, você pode enviar um e-mail automático ou redirecioná-lo para uma página de agradecimento personalizada.
O Elementor armazena as informações enviadas automaticamente, mas também se integra aos principais aplicativos de gerenciamento de relacionamento com o cliente (CRM), serviços de marketing por e-mail e outras ferramentas. Isso significa que você pode sincronizar facilmente os envios de formulários com as ferramentas que já está usando.
26. Integra-se com temas do WordPress
Devido à sua popularidade, muitos temas do WordPress são projetados especificamente para oferecer suporte ao Elementor. Por exemplo, o Astra se integra totalmente ao plug-in do construtor de páginas Elementor, para que você possa personalizar facilmente cada parte do seu site.
27. Criador de temas do WordPress
Tradicionalmente, se você quisesse criar seu próprio tema do WordPress, precisaria aprender a codificar PHP, HTML, CSS e JavaScript ou contratar um desenvolvedor de temas.
Se você contratar um desenvolvedor ou uma agência, o custo de um tema personalizado do WordPress pode chegar a milhares de dólares.
A boa notícia é que você pode criar um tema personalizado usando o editor Elementor. Isso inclui a personalização de páginas que normalmente não podem ser editadas com as ferramentas padrão do WordPress, como a página de resultados de pesquisa e a página 404.
28. Modo de manutenção
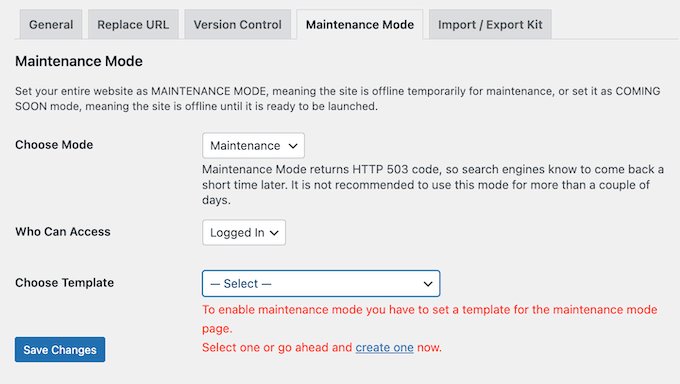
O modo de manutenção permite que você mostre um aviso amigável aos visitantes em vez de um site WordPress quebrado.
Também é possível controlar exatamente quem tem acesso ao seu site enquanto você trabalha nele. Por exemplo, se você for um desenvolvedor de WordPress, um cliente pode querer monitorar seu trabalho e fornecer feedback contínuo. Embora existam vários plugins de manutenção, você também pode criar páginas de manutenção no Elementor.

Com isso feito, você pode colocar seu site em modo de manutenção a qualquer momento, visitando a página de configurações do Elementor.
29. Uma tonelada de integrações
Se você estiver criando páginas para capturar leads, talvez queira adicionar um formulário de inscrição.
A boa notícia é que o Elementor se integra perfeitamente a muitas ferramentas diferentes de marketing por e-mail, incluindo Aweber, Drip, Mailchimp, ActiveCampaign, Sendinblue e ConvertKit.

Você também pode conectar um software de CRM, como o HubSpot. Além disso, o Elementor se integra a outros plug-ins de comércio eletrônico, como o MemberPress, e a plataformas sociais.
30. Apoio comunitário e profissional
Com seu editor de arrastar e soltar, modelos e kits de sites, o Elementor foi projetado tendo em mente a facilidade de uso. No entanto, em algum momento você poderá ter dúvidas ou precisar de ajuda extra.
Para começar, o Elementor tem uma central de ajuda detalhada e bem organizada, onde você encontrará documentação sobre muitos tópicos diferentes. Por exemplo, a equipe produziu guias sobre como instalar e ativar o Elementor e como criar uma página de vendas de alta conversão.

Há também um blog no qual eles abordam uma ampla variedade de tópicos, como, por exemplo, como gerar conteúdo usando inteligência artificial, além de sua escolha especializada dos melhores hosts da Web.
Se você fizer upgrade para o plug-in premium, também receberá suporte 24 horas por dia, 7 dias por semana. Basta enviar um tíquete de suporte, e um membro da equipe do Elementor entrará em contato com você o mais rápido possível.
Visualização do Elementor: Preços e planos
Se estiver apenas começando ou tiver um orçamento limitado, poderá fazer o download do plug-in Elementor principal gratuitamente no repositório oficial do WordPress.
No entanto, você precisará fazer upgrade para um plano premium se quiser otimizar sua loja WooCommerce, criar pop-ups, exibir conteúdo dinâmico e desbloquear outros recursos avançados.

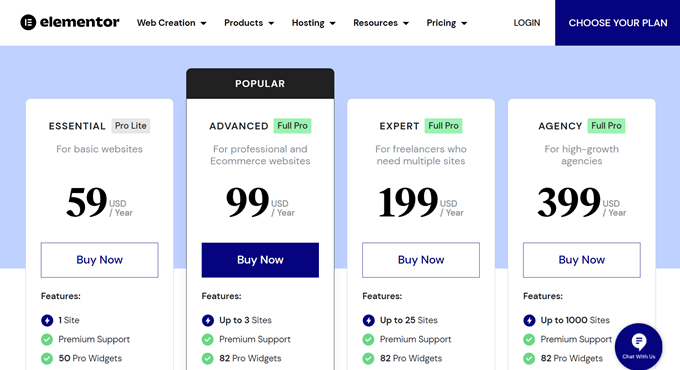
Há 4 planos para escolher:
- Essencial. Por US$ 59 por ano, você pode usar o Elementor em um único site. Você também terá acesso ao construtor de temas, ao construtor de formulários e a 50 widgets profissionais. Além disso, o Elementor Essential oferece suporte a conteúdo personalizado, o que pode ajudar a manter seu site atualizado e interessante, mesmo para visitantes regulares.
- Avançado. Com um preço anual de US$ 99, esse plano permite que você use o Elementor em 3 sites. Ele também vem com 82 widgets profissionais e todos os recursos de comércio eletrônico. Com isso em mente, o Advanced é ideal se você administra um mercado on-line ou um site de comércio eletrônico.
- Especialista. Por US$ 199 por ano, você pode instalar o Elementor em até 25 sites. Dito isso, o Elementor Expert foi projetado para designers e desenvolvedores autônomos de WordPress que gerenciam um portfólio de sites de clientes. O Expert também pode ser uma boa opção se você possui vários blogs, sites ou mercados digitais.
- Agência. Com um preço de US$ 399 por ano, esse plano permite que você use o Elementor em até 1.000 sites. Esse limite generoso o torna o plano perfeito para grandes agências de WordPress. Você pode simplesmente comprar uma única licença e usar o Elementor em todos os sites de seus clientes.
Análise do Elementor: É o plug-in de construtor de páginas certo para você?
Depois de analisar os recursos, os preços e o suporte, temos certeza de que o Elementor é um excelente construtor de páginas do tipo arrastar e soltar. Ele permite que você crie páginas de destino e até mesmo sites inteiros sem usar o editor de blocos do WordPress. É fácil de usar e vem com vários modelos, widgets e kits de sites.
Se você possui um único blog ou site, o plano Essential do Elementor é um ótimo ponto de partida.
No entanto, se você estiver usando um plug-in de comércio eletrônico, como o WooCommerce, recomendamos fazer o upgrade para o Advanced. Esse plano inclui todos os recursos de comércio eletrônico, para que você possa personalizar suas páginas de produtos do WooCommerce, otimizar a jornada do cliente e obter mais vendas.
Se você for um designer ou desenvolvedor freelancer, poderá usar o Elementor Expert em até 25 sites. Dito isso, o plano Expert também pode ser uma boa opção para agências menores de WordPress.
Você gerencia mais de 25 sites? Com o plano Agency, você pode instalar o Elementor em até 1.000 sites, o que o torna uma opção conveniente para grandes agências de design ou desenvolvimento.
Esperamos que esta análise do Elementor tenha ajudado você a decidir se ele é o construtor de páginas ideal para seu site WordPress. Você também pode conferir nosso guia sobre como escolher o melhor software de web design ou ver nossa seleção especializada dos melhores serviços de marketing por e-mail.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.


Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!