Está procurando ideias de páginas de manutenção para seu site WordPress?
Embora ninguém goste de colocar uma página de manutenção, adicioná-la pode evitar que os visitantes fiquem frustrados quando tentam acessar seu site enquanto ele está em construção.
Neste artigo, exploraremos alguns exemplos de páginas de manutenção e também mostraremos como adicionar facilmente uma página de manutenção ao seu site WordPress.

Por que e quando você precisa de uma página de manutenção no WordPress?
Normalmente, você pode fazer a maioria das coisas em seu site WordPress sem nunca colocá-lo off-line. Entretanto, há algumas situações em que você precisará colocar seu site em modo de manutenção para evitar conflitos.
Por exemplo, se o seu blog do WordPress estiver enfrentando alguns problemas técnicos que possam incomodar os visitantes ou se você estiver atualizando o tema do WordPress, poderá adicionar uma página de manutenção para informar os usuários.

Você também precisará de uma página de manutenção se tiver uma loja de comércio eletrônico ou um site de associação para garantir que os pedidos dos clientes não sejam perdidos e que as sessões de usuários não terminem abruptamente durante o período de manutenção. Isso pode melhorar a experiência do usuário em seu site.
Da mesma forma, se você estiver movendo o WordPress de um servidor local para um site ativo ou mudando de um servidor de hospedagem para outro, precisará de uma página de manutenção.
Isso ajudará a evitar que os usuários vejam seu site enquanto ele estiver em construção e o protegerá de hackers e vírus. Além disso, adicionar uma página de manutenção atraente pode reduzir os possíveis danos ao seu SEO durante o tempo de inatividade do site.
Dito isso, vamos ver como criar facilmente uma página de manutenção no WordPress:
- How to Create a Maintenance Page in WordPress
- The Best Maintenance Pages From Across The Web
- Short and Sweet
- Be Compassionate
- Be Funny and Entertaining
- Familiar Look and Feel
- Countdown for Return
- Progress and Updates
- Find the Best Day for Scheduled Maintenance on Your Website
- More Tips for Scheduled Maintenance
Como criar uma página de manutenção no WordPress
Você pode criar facilmente uma página de manutenção no WordPress usando o SeedProd, que é o melhor construtor de páginas de destino do WordPress no mercado.
É muito fácil de usar e vem com um construtor do tipo arrastar e soltar que permite criar temas e páginas de destino atraentes sem usar nenhum código.
Primeiro, você precisa instalar e ativar o plug-in SeedProd. Para obter detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: o SeedProd tem uma versão gratuita que você pode usar para este tutorial. No entanto, o upgrade para o plano pago lhe dará acesso a blocos avançados, integrações com o WooCommerce, uso em sites ilimitados e muito mais.
Após a ativação, visite a página SeedProd ” Configurações na barra lateral do administrador do WordPress para inserir a chave de licença.
Você pode encontrar essas informações em sua conta no site da SeedProd.

Depois de fazer isso, acesse a tela SeedProd ” Landing Pages no painel do WordPress.
A partir daí, basta clicar no botão “Set up a Maintenance Mode Page” (Configurar uma página do modo de manutenção) para começar a criar sua página de manutenção.

Isso o direcionará para a tela “Choose a New Page Template” (Escolher um novo modelo de página), na qual é possível selecionar um modelo pré-fabricado do SeedProd para sua página de manutenção.
Depois de fazer isso, o modelo de sua escolha será iniciado no construtor de arrastar e soltar do SeedProd.

A partir daí, você pode usar o modelo como ele é ou personalizá-lo arrastando e soltando blocos de sua escolha na coluna da esquerda.
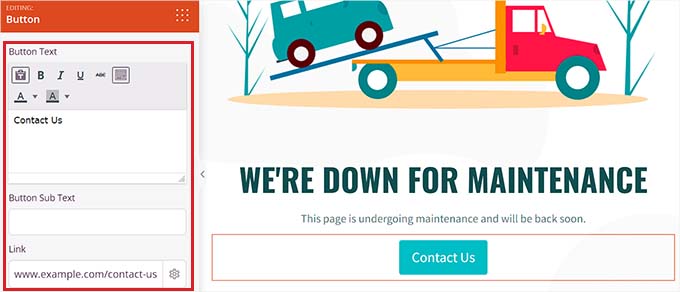
Por exemplo, se quiser adicionar um botão de CTA na sua página de manutenção que direcione os usuários para um formulário de contato ou para páginas do site que não estejam em construção, basta arrastar e soltar o bloco Button na página.

Depois de fazer isso, clique novamente no bloco Button para abrir suas configurações na coluna da esquerda.
Agora você pode alterar o texto do botão e adicionar um link para a página do site que não está em construção.
Você também pode alterar o modelo do bloco de botões e personalizá-lo ainda mais, alternando para as guias “Templates” e “Advanced” na coluna da esquerda.

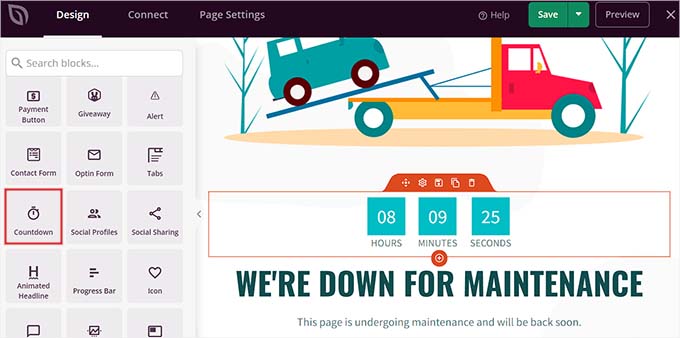
Também é possível usar o bloco de contagem regressiva para mostrar aos usuários quanto tempo falta para que o site esteja pronto para ser usado. Da mesma forma, você também pode adicionar ícones de mídia social para direcionar os usuários aos seus identificadores de mídia social.
Quando terminar, basta clicar no botão “Save” (Salvar) na parte superior para armazenar suas configurações.

Agora, para realmente publicar a página de manutenção do seu site, você deve ir para a guia “Configurações da página” na parte superior e alternar o botão “Status da página” para “Publicar”.
Depois disso, clique no ícone “X” no canto superior esquerdo da tela para sair do construtor de arrastar e soltar.

Isso exibirá um aviso “Maintenance Mode is not active” (O modo de manutenção não está ativo) na tela, solicitando que você ative o modo de manutenção para que a página de destino possa ser exibida aos usuários.
A partir daí, basta clicar no botão “Yes, Activate” (Sim, ativar) para ativar sua página de manutenção.

Agora você pode visitar seu site para ver a página de manutenção em ação.
Esta é a aparência em nosso site de demonstração.

Para obter mais detalhes, consulte nosso tutorial sobre como colocar seu site WordPress em modo de manutenção.
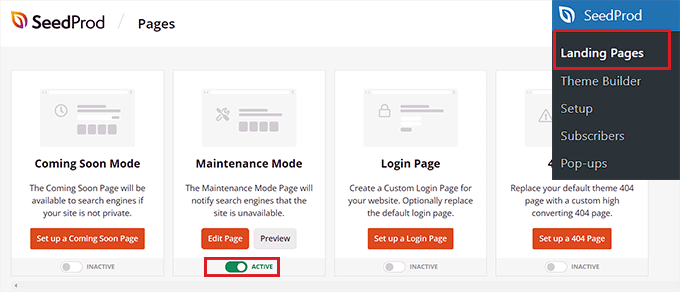
Agora, se você quiser desativar o modo de manutenção quando seu site estiver pronto, poderá fazer isso visitando a tela SeedProd ” Landing Pages no painel do WordPress.
Quando estiver lá, basta alternar o botão “Active” (Ativo) para “Inactive” (Inativo) na seção Maintenance Mode (Modo de manutenção). Sua página do modo de manutenção será desativada e removida do front-end do seu site.

As melhores páginas de manutenção de toda a Web
Mesmo que as páginas de manutenção não fiquem visíveis para os usuários por um longo período, elas definitivamente têm um impacto sobre como as pessoas veem a sua marca.
Por exemplo, uma página de erro feia pode prejudicar a imagem da sua marca, fazendo com que os usuários pensem que seu site está quebrado.
Por outro lado, uma página de manutenção criativa pode ser memorável, fortalecer a identidade da sua marca na mente do usuário e até mesmo empolgá-lo para qualquer novo desenvolvimento que você esteja lançando em seu site.
Aqui estão algumas ideias que marcas populares usam ao criar suas páginas de modo de manutenção.
1. Curto e agradável
Em vez de dar explicações detalhadas aos seus usuários sobre o que está acontecendo, você pode mantê-las curtas e simples. Essa abordagem evita confusão entre os usuários e transmite a mensagem de forma eficaz.
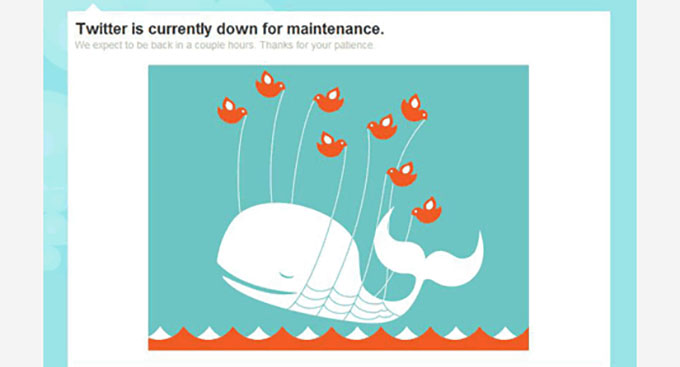
Um dos melhores exemplos disso é provavelmente a famosa “Fail Whale” do Twitter.

Há muitas variações dessa famosa ilustração. O Twitter também usou a Fail Whale como sua página de excesso de capacidade e página de erro 404 por algum tempo, o que confundiu seus usuários, pois a mensagem de erro não comunicava adequadamente o problema.
Recomendamos sempre usar um modelo de página diferente para exibir o erro 404 para que os usuários possam diferenciar quando o site está em manutenção ou tem um erro. Veja a seguir exemplos de ótimos designs de página 404.
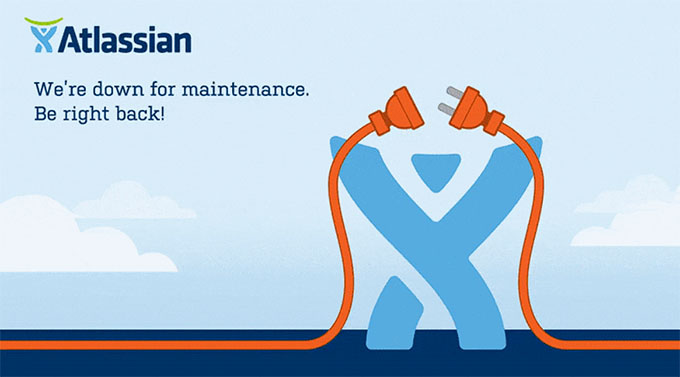
Outro exemplo de curto e simples é a página de manutenção da Atlassian.

2. Seja compassivo
É frustrante quando os usuários querem visitar seu site favorito e não conseguem.
Outra dica a ser lembrada ao criar uma página de manutenção é que você deve reconhecer a inconveniência causada pela manutenção, pedir desculpas pelo problema e prometer que está se esforçando para trazer o site de volta o mais rápido possível.
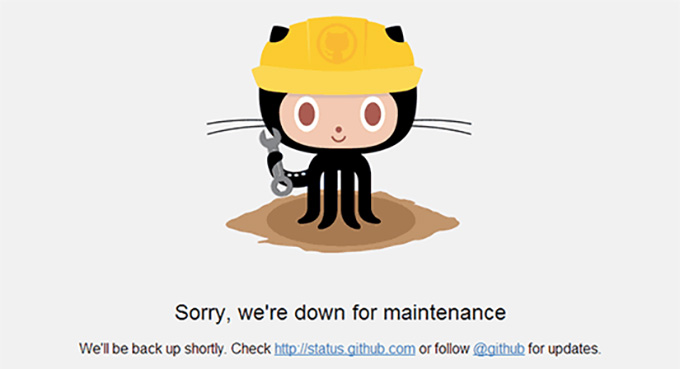
Por exemplo, a página de manutenção do GitHub começa com um pedido de desculpas e, em seguida, oferece uma maneira de os usuários verificarem o status do site.

Essa técnica mostra que você se preocupa com os usuários e quer tornar a experiência o mais tranquila possível. Ela também ajuda a criar confiança e reduz a frustração do usuário.
3. Seja engraçado e divertido
O tempo de inatividade é irritante, e seus usuários podem ficar irritados com isso. É por isso que um pouco de humor pode ajudar muito e até mesmo motivar os usuários a verificar o que está por vir em seu site.
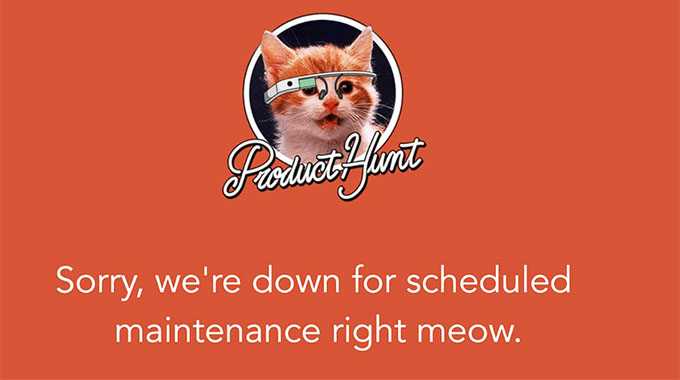
Veja como o Product Hunt usou trocadilhos com gatos em sua página de manutenção.

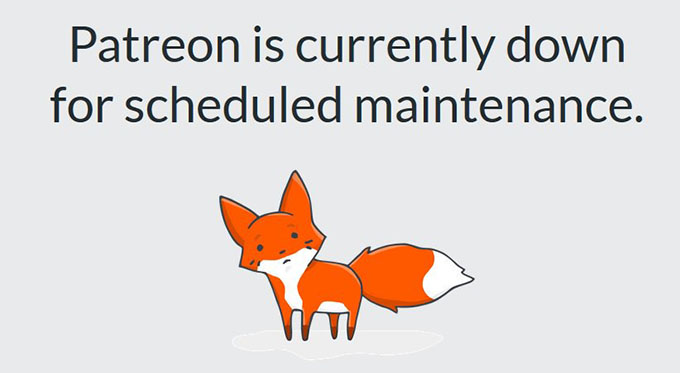
Da mesma forma, o Patreon usou seu mascote e, se você observar com atenção, poderá notar que a raposinha sofreu um pequeno acidente.
Isso indica que há algum problema com o site, mas ele será corrigido em breve.

Outro exemplo de uma página de manutenção inteligente é a da popular marca de maquiagem Nykaa, que exibe uma mensagem de que o site foi ao spa para uma atualização de beleza.
A mensagem é engraçada e simples e repercute no público-alvo da marca, o que a torna um exemplo perfeito.

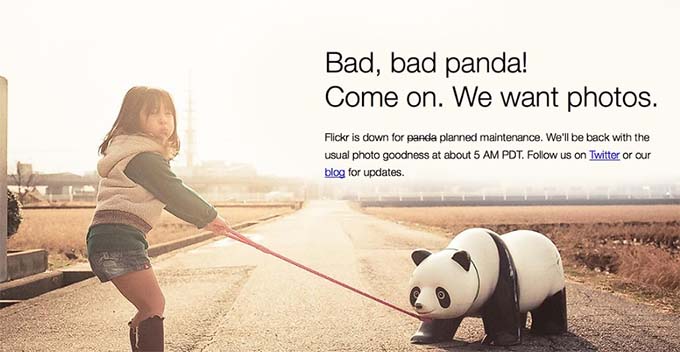
Outro exemplo popular é o Flickr, que usa essa imagem em sua página de manutenção.
O humor e a criatividade dessa página de manutenção ajudam a tornar o tempo de inatividade menos frustrante para os usuários do site.

4. Aparência e sensação familiares
Usar o logotipo, as cores e o estilo da sua marca torna a página de manutenção mais eficaz porque, quando os usuários estiverem acostumados com a aparência do seu site, eles ficarão menos confusos quando virem a página de manutenção.
Isso ajuda a reduzir a irritação e promove o reconhecimento da marca. Também pode ajudar a manter os usuários envolvidos mesmo quando o site não estiver disponível.
Um ótimo exemplo disso é a Apple, que usa o mesmo design para sua página de manutenção e para o site normal.

5. Contagem regressiva para o retorno
Adicionar um cronômetro de contagem regressiva à sua página de manutenção faz com que ela pareça mais viva. Isso também cria expectativa entre os usuários.
No entanto, se não quiser adicionar um cronômetro, você ainda poderá adicionar o horário em que seu site deverá estar on-line novamente.
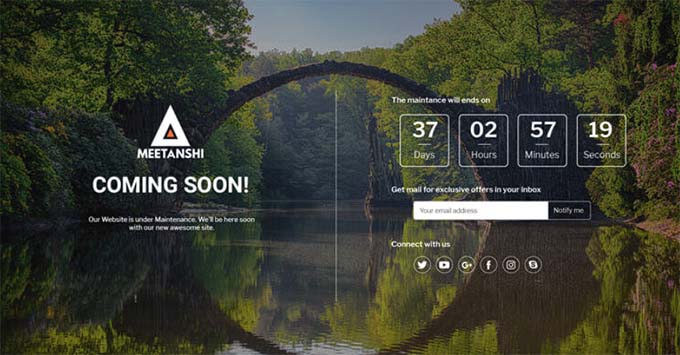
Um ótimo exemplo de adição de um cronômetro de contagem regressiva é o site da Meetanshi, que usa um design simplista junto com um cronômetro de contagem regressiva em sua página de manutenção.
Isso ajuda a reduzir a frustração do visitante, fornecendo um tempo estimado de quando o site estará novamente on-line.

6. Progresso e atualizações
Os sites mais populares usam o Twitter durante a manutenção programada para manter seus usuários atualizados.
No entanto, você também pode adicionar atualizações de status diretamente na página de manutenção para manter os usuários informados. Essa tática incentiva os usuários a continuar acessando o site enquanto ele estiver em manutenção para se manterem atualizados e faz com que eles se sintam incluídos.
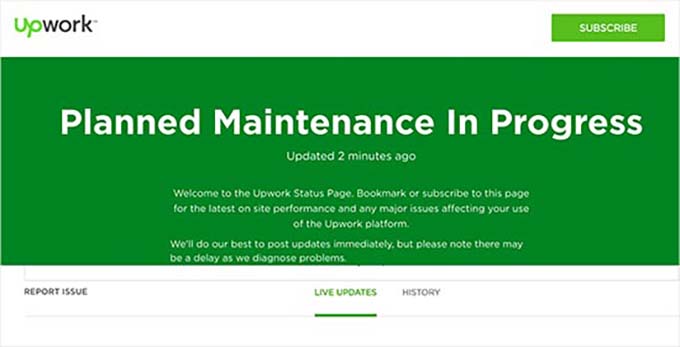
Aqui está um exemplo de como a Upwork adiciona atualizações ao vivo em sua página de manutenção.

Encontre o melhor dia para a manutenção programada em seu site
Ao trabalhar em um site ativo, você perde visitantes e clientes em potencial a cada minuto em que o site fica fora do ar. Aqui estão algumas dicas que o ajudarão a lidar com a manutenção programada de forma mais eficaz.
Primeiro, você pode verificar seus relatórios do Google Analytics para encontrar os dias menos movimentados em seu site e, em seguida, usar um dia lento para manutenção. Você também pode usar o MonsterInsights, que é o melhor plug-in do Google Analytics para WordPress, para encontrar esses relatórios.
Primeiro, você terá que instalar e ativar o plug-in MonsterInsights. Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Observação: O MonsterInsights também tem uma versão gratuita. No entanto, você precisará do plano profissional do plug-in para desbloquear o recurso “Custom Dates” (Datas personalizadas).
Após a ativação, você terá que conectar o plug-in ao Google Analytics. Para obter mais detalhes sobre isso, consulte nosso tutorial sobre como instalar o Google Analytics no WordPress.
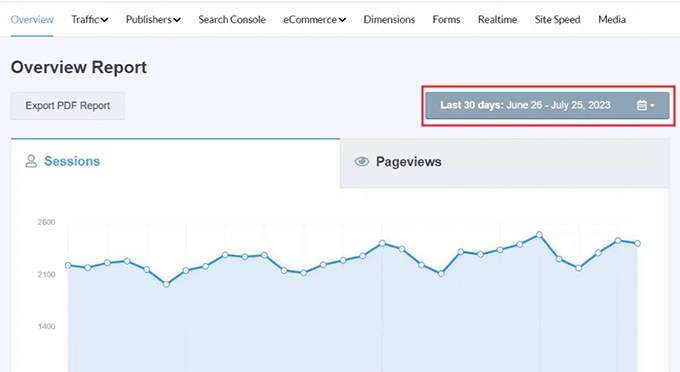
Depois de fazer isso, basta acessar a página Insights ” Relatórios na barra lateral de administração do WordPress e alternar para a guia “Visão geral” na parte superior.
Em seguida, você pode visualizar o tráfego de datas específicas clicando no seletor de datas no canto direito da tela.

Por exemplo, se você quiser saber quais foram os dias menos movimentados no último mês, poderá selecionar a opção “Last 30 days” (Últimos 30 dias) no menu suspenso.
O MonsterInsights mostrará o tráfego do site no último mês e você poderá tomar uma decisão informada observando o gráfico. Por exemplo, se você geralmente recebe menos tráfego às terças-feiras, pode valer a pena programar sua manutenção para uma terça-feira.
Se desejar, você também pode selecionar um intervalo de tempo personalizado para encontrar os dias menos movimentados em seu site, clicando no botão “Set Custom Date Range” (Definir intervalo de datas personalizado) no menu suspenso à direita.
Mais dicas para manutenção programada
Outra boa dica ao planejar colocar seu website em modo de manutenção é enviar um e-mail para sua lista de e-mails sobre o cronograma de manutenção com antecedência. Dessa forma, seus usuários regulares não serão pegos de surpresa.
Certifique-se de que sua página de manutenção ofereça aos usuários uma maneira mais rápida de entrar em contato usando o Twitter, o Facebook ou um formulário de contato.
Por fim, e mais importante, você precisará garantir que seu website volte a ficar on-line o mais rápido possível. Dessa forma, os visitantes poderão continuar usando seu site, lendo seu conteúdo e comprando seus produtos.
Esperamos que este artigo tenha lhe ajudado a encontrar inspiração para sua página de manutenção. Talvez você também queira ver nosso tutorial sobre como corrigir o erro “connection is not private ” e as tarefas cruciais de manutenção do WordPress que devem ser realizadas regularmente.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
I have used seedprod mainly for landing and maintenance mode page.
infact this plugin has come to serve initially these two need only and has turned into a full fledged page builder as it seems.
But I am not sure and have not explored all the page building functionality as is available is page builders like elementor.
can we use seedprod for complete website development with some basic and free theme like Astra ?
or do we need premium theme as well along with seedprod?
WPBeginner Support says
You certainly can use SeedProd to design your site with a free theme.
Administrador
Moosa lubega says
This is wonderful. Thanks for your efforts. Its easy to setup!
Neale says
One suggestion: Include a “Notify me when it’s ready” sign-up box on the maintenance page to add subscribers to your email list. This is already part of the WP Maintenance Mode plugin which WP Beginner recommended in another article.
Peter Hall says
Excellent article, thank you. Your timing is impeccable. I am about to start a major maintenance exercise next week. This is exactly what I need.
WPBeginner Support says
Hi Peter,
Glad you found the article useful. You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Administrador