Siete alla ricerca di idee per le pagine di manutenzione del vostro sito WordPress?
Anche se a nessuno piace creare una pagina di manutenzione, aggiungerla può evitare che i visitatori si sentano frustrati quando cercano di visitare il vostro sito mentre è in costruzione.
In questo articolo esploreremo alcuni esempi di pagine di manutenzione e vi mostreremo come aggiungere facilmente una pagina di manutenzione al vostro sito WordPress.

Perché e quando è necessaria una pagina di manutenzione in WordPress?
Normalmente, è possibile eseguire la maggior parte delle operazioni sul proprio sito web WordPress senza mai metterlo offline. Tuttavia, ci sono alcune situazioni in cui è necessario mettere il sito in modalità di manutenzione per evitare conflitti.
Ad esempio, se il vostro blog WordPress sta affrontando alcuni problemi tecnici che potrebbero disturbare i visitatori o state aggiornando il vostro tema WordPress, potete aggiungere una pagina di manutenzione per informare i vostri utenti.

Se gestite un negozio di e-commerce o un sito associativo, avrete bisogno di una pagina di manutenzione per assicurarvi che gli ordini dei clienti non vadano persi e che le sessioni degli utenti non si interrompano bruscamente durante il periodo di manutenzione. Questo può migliorare l’esperienza dell’utente sul vostro sito web.
Allo stesso modo, se state spostando WordPress da un server locale a un sito live o se state passando da un server di hosting a un altro, avrete bisogno di una pagina di manutenzione.
In questo modo si evita che gli utenti vedano il sito mentre è in costruzione e lo si protegge da hacker e virus. Inoltre, l’aggiunta di una pagina di manutenzione attraente può attenuare i potenziali danni alla SEO durante i tempi di inattività del sito.
Detto questo, vediamo come creare facilmente una pagina di manutenzione in WordPress:
- How to Create a Maintenance Page in WordPress
- The Best Maintenance Pages From Across The Web
- Short and Sweet
- Be Compassionate
- Be Funny and Entertaining
- Familiar Look and Feel
- Countdown for Return
- Progress and Updates
- Find the Best Day for Scheduled Maintenance on Your Website
- More Tips for Scheduled Maintenance
Come creare una pagina di manutenzione in WordPress
È possibile creare facilmente una pagina di manutenzione in WordPress utilizzando SeedProd, che è il miglior costruttore di pagine di destinazione per WordPress sul mercato.
È facilissimo da usare ed è dotato di un costruttore drag-and-drop che consente di creare temi e landing page attraenti senza utilizzare alcun codice.
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Nota: SeedProd ha una versione gratuita che si può utilizzare per questo tutorial. Tuttavia, l’aggiornamento al piano a pagamento vi darà accesso a blocchi avanzati, integrazioni WooCommerce, utilizzo su siti illimitati e altro ancora.
Dopo l’attivazione, visitare la pagina SeedProd ” Impostazioni dalla barra laterale dell’amministrazione di WordPress per inserire la chiave di licenza.
Potete trovare queste informazioni nel vostro account sul sito web di SeedProd.

Una volta fatto ciò, visitate la schermata SeedProd ” Landing Pages dalla dashboard di WordPress.
Da qui, basta fare clic sul pulsante “Imposta una pagina in modalità manutenzione” per iniziare a creare la pagina di manutenzione.

In questo modo si accede alla schermata “Scegliere un nuovo modello di pagina”, dove è possibile selezionare un modello SeedProd predefinito per la propria pagina di manutenzione.
Una volta fatto ciò, il modello scelto verrà lanciato nel costruttore drag-and-drop di SeedProd.

Da qui, è possibile utilizzare il modello così com’è o personalizzarlo trascinando e rilasciando i blocchi di propria scelta dalla colonna di sinistra.
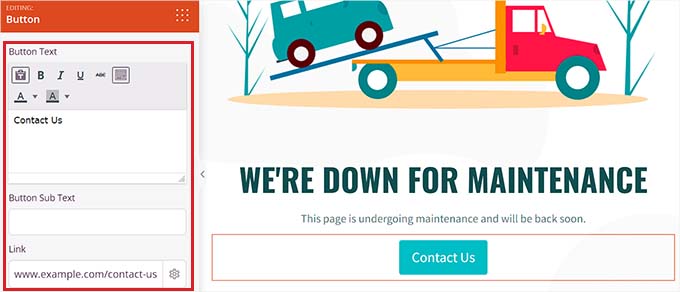
Ad esempio, se si desidera aggiungere un pulsante CTA alla pagina di manutenzione che indirizzi gli utenti a un modulo di contatto o a pagine del sito web non in costruzione, è sufficiente trascinare il blocco Button sulla pagina.

Una volta fatto ciò, fare di nuovo clic sul blocco Pulsante per aprire le sue impostazioni nella colonna di sinistra.
È ora possibile modificare il testo del pulsante e aggiungere un link alla pagina del sito web non in costruzione.
È inoltre possibile modificare il modello del blocco pulsanti e personalizzarlo ulteriormente passando alle schede “Modelli” e “Avanzate” nella colonna di sinistra.

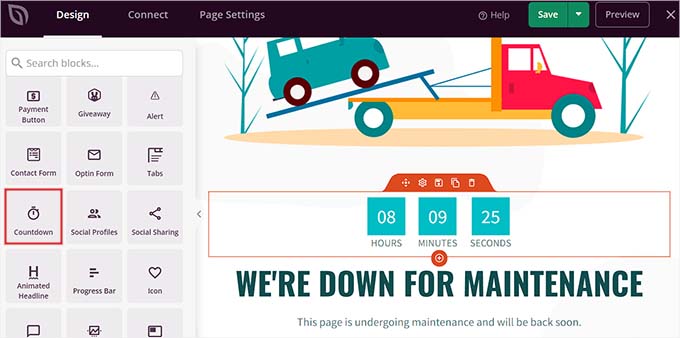
È inoltre possibile utilizzare il blocco Conto alla rovescia per mostrare agli utenti quanto tempo manca prima che il sito sia pronto per l’uso. Allo stesso modo, potete aggiungere le icone dei social media per indirizzare gli utenti verso i vostri social media.
Una volta terminato, basta fare clic sul pulsante “Salva” in alto per memorizzare le impostazioni.

Ora, per pubblicare effettivamente la pagina di manutenzione del sito web, è necessario andare alla scheda “Impostazioni della pagina” dall’alto e spostare l’interruttore “Stato della pagina” su “Pubblica”.
Successivamente, fare clic sull’icona ‘X’ nell’angolo in alto a sinistra dello schermo per uscire dal costruttore di trascinamento.

Sullo schermo apparirà un messaggio “La modalità di manutenzione non è attiva”, che chiederà di attivare la modalità di manutenzione in modo che la pagina di destinazione venga visualizzata dagli utenti.
Da qui, è sufficiente fare clic sul pulsante “Sì, Attiva” per rendere attiva la pagina di manutenzione.

Ora potete visitare il vostro sito web per vedere la pagina di manutenzione in azione.
Ecco come appariva sul nostro sito web dimostrativo.

Per maggiori dettagli, potete consultare il nostro tutorial su come mettere il vostro sito WordPress in modalità di manutenzione.
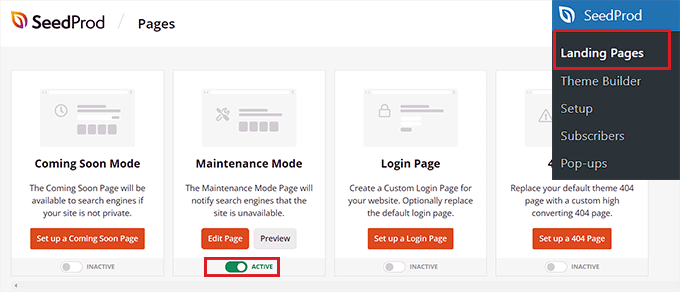
Ora, se volete disattivare la modalità di manutenzione una volta che il vostro sito web è pronto, potete farlo visitando la schermata SeedProd ” Pagine di destinazione dalla dashboard di WordPress.
Una volta lì, è sufficiente spostare l’interruttore “Attivo” su “Inattivo” nella sezione Modalità di manutenzione. La pagina della modalità di manutenzione sarà ora disattivata e rimossa dal front-end del vostro sito web.

Le migliori pagine di manutenzione da tutto il web
Anche se le pagine di manutenzione non sono visibili agli utenti per un lungo periodo, hanno sicuramente un impatto sul modo in cui le persone vedono il vostro marchio.
Ad esempio, una brutta pagina di errore può danneggiare l’immagine del vostro marchio facendo pensare agli utenti che ci sia qualcosa che non va nel vostro sito.
D’altra parte, una pagina di manutenzione creativa può essere memorabile, rafforzare l’identità del vostro marchio nella mente dell’utente e persino eccitarlo per qualsiasi novità che state lanciando sul vostro sito web.
Ecco alcune idee che i marchi più famosi utilizzano per creare le loro pagine in modalità manutenzione.
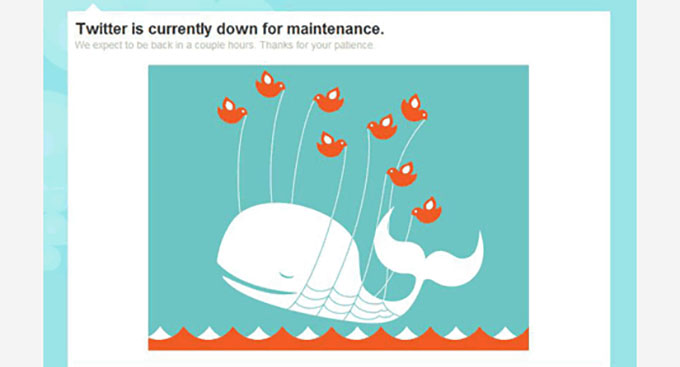
1. Breve e dolce
Invece di fornire agli utenti spiegazioni dettagliate su ciò che sta accadendo, è possibile mantenerle brevi e semplici. Questo approccio evita la confusione degli utenti e trasmette il messaggio in modo efficace.
Uno dei migliori esempi è probabilmente il famoso “Fail Whale” di Twitter.

Esistono molte varianti di questa famosa illustrazione. Anche Twitter ha utilizzato per qualche tempo la Fail Whale come pagina di sovraccapacità e pagina di errore 404, confondendo gli utenti perché il messaggio di errore non comunicava correttamente il problema.
Si consiglia di utilizzare sempre un modello di pagina diverso per visualizzare l’errore 404, in modo che gli utenti possano distinguere quando il sito è in manutenzione o presenta un errore. Ecco alcuni esempi di ottimi design di pagine 404.
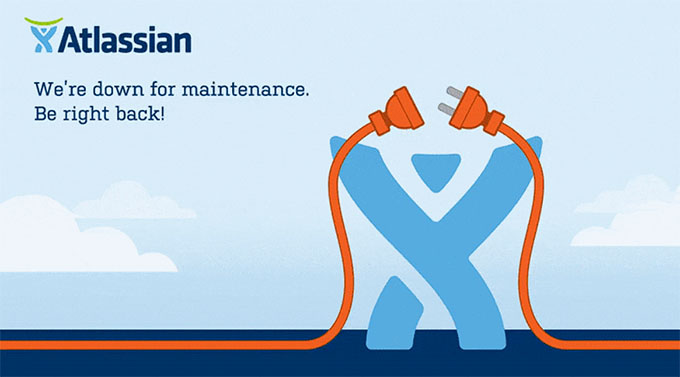
Un altro esempio di brevità e semplicità è la pagina di manutenzione di Atlassian.

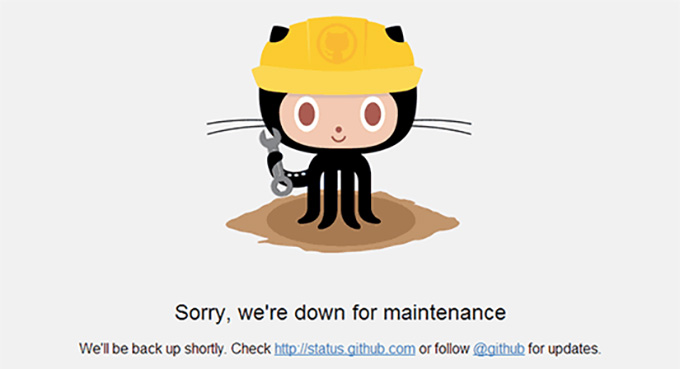
2. Essere compassionevoli
È frustrante quando gli utenti vogliono visitare il loro sito web preferito e non ci riescono.
Un altro consiglio da tenere a mente quando si progetta una pagina di manutenzione è quello di riconoscere i disagi causati dalla manutenzione, scusarsi per il problema e promettere che si sta lavorando duramente per riportare il sito web il prima possibile.
Per esempio, la pagina di manutenzione di GitHub inizia con delle scuse e poi offre agli utenti un modo per controllare lo stato del sito.

Questa tecnica dimostra che avete a cuore i vostri utenti e che volete rendere l’esperienza il più fluida possibile. Inoltre, contribuisce a creare fiducia e a ridurre la frustrazione degli utenti.
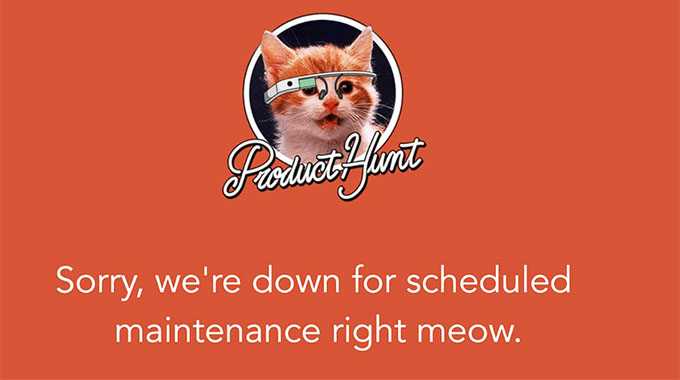
3. Essere divertenti e intrattenere
I tempi di inattività sono fastidiosi e i vostri utenti possono sentirsi arrabbiati per questo. Per questo motivo, un po’ di umorismo può essere molto utile e motivare gli utenti a controllare ciò che sta per accadere sul vostro sito.
Ecco come Product Hunt ha utilizzato giochi di parole sui gatti nella sua pagina di manutenzione.

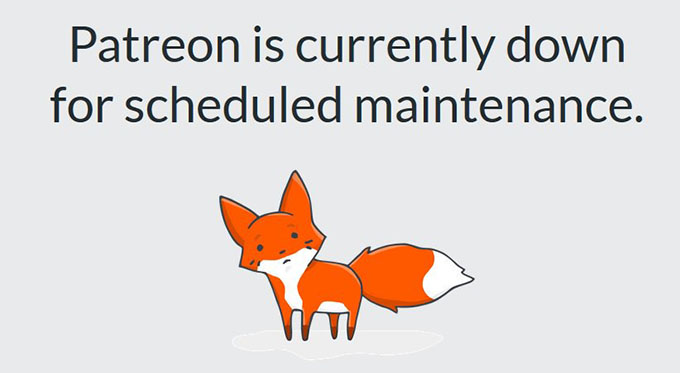
Allo stesso modo, Patreon ha utilizzato la propria mascotte e, se si osserva attentamente, si può notare che la piccola volpe ha avuto un piccolo incidente.
Questo indica che c’è un problema con il sito web, ma che verrà risolto presto.

Un altro esempio di pagina di manutenzione spiritosa è quella del popolare marchio di make-up Nykaa, che mostra un messaggio che indica che il sito è andato alla spa per un aggiornamento di bellezza.
Il messaggio è divertente e semplice e risuona con il pubblico di riferimento del marchio, rendendolo un esempio perfetto.

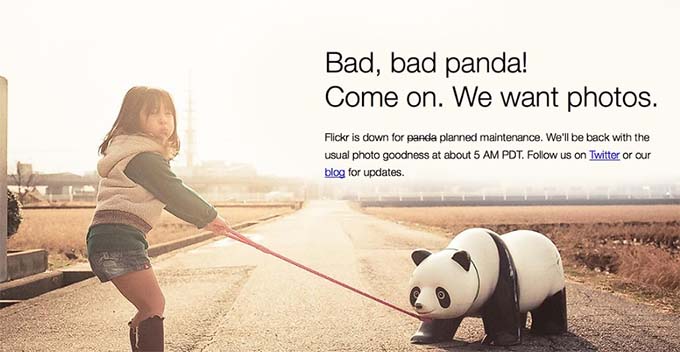
Un altro esempio popolare è Flickr, che utilizza questa immagine per la sua pagina di manutenzione.
L’umorismo e la creatività di questa pagina di manutenzione contribuiscono a rendere i tempi di inattività meno frustranti per gli utenti del sito.

4. Aspetto e sensazione di familiarità
L’utilizzo del logo, dei colori e dello stile del vostro marchio rende una pagina di manutenzione più efficace, perché quando gli utenti sono abituati all’aspetto del vostro sito web, saranno meno confusi quando vedranno la pagina di manutenzione.
Ciò contribuisce a ridurre l’irritazione e a promuovere la consapevolezza del marchio. Inoltre, può aiutare a mantenere gli utenti impegnati anche quando il vostro sito web non è disponibile.
Un ottimo esempio è rappresentato da Apple, che per la sua pagina di manutenzione utilizza lo stesso design del sito web normale.

5. Conto alla rovescia per il ritorno
L’aggiunta di un timer per il conto alla rovescia alla vostra pagina di manutenzione la fa sembrare più viva. Inoltre, crea attesa tra gli utenti.
Tuttavia, se non si vuole aggiungere un timer, si può comunque aggiungere l’ora in cui si prevede che il sito torni online.
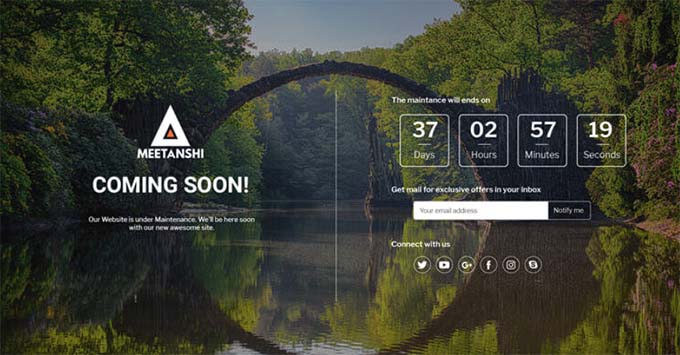
Un ottimo esempio di aggiunta di un timer per il conto alla rovescia è il sito web di Meetanshi, che utilizza un design semplicistico insieme a un timer per il conto alla rovescia nella sua pagina di manutenzione.
Ciò contribuisce a ridurre la frustrazione dei visitatori, fornendo una stima dell’ora in cui il sito sarà di nuovo online.

6. Progressi e aggiornamenti
I siti web più famosi utilizzano Twitter durante la manutenzione programmata per tenere aggiornati i propri utenti.
Tuttavia, è possibile aggiungere aggiornamenti di stato direttamente sulla pagina di manutenzione per tenere informati gli utenti. Questa tattica incoraggia gli utenti a continuare a controllare il vostro sito web mentre è in manutenzione per rimanere aggiornati e li fa sentire inclusi.
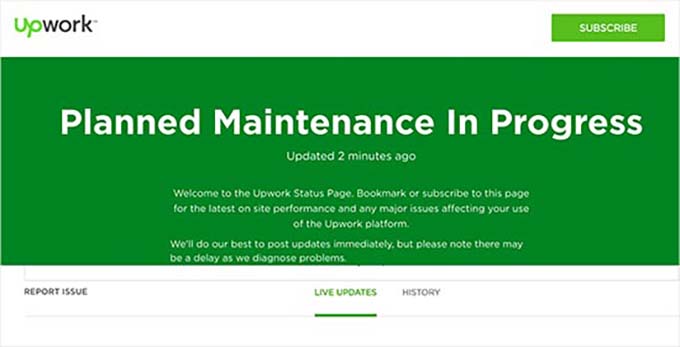
Ecco un esempio di come Upwork aggiunge aggiornamenti in tempo reale alla sua pagina di manutenzione.

Trovare il giorno migliore per la manutenzione programmata del proprio sito web
Quando si lavora su un sito attivo, si perdono visitatori e potenziali clienti ogni minuto che il sito è inattivo. Ecco alcuni suggerimenti che vi aiuteranno a gestire in modo più efficace la manutenzione programmata.
Per prima cosa, potete controllare i rapporti di Google Analytics per trovare i giorni di minore affluenza sul vostro sito e poi utilizzare un giorno lento per la manutenzione. Potete anche utilizzare MonsterInsights, il miglior plugin di Google Analytics per WordPress, per trovare questi rapporti.
Per prima cosa, dovrete installare e attivare il plugin MonsterInsights. Per istruzioni dettagliate, consultate la nostra guida per principianti su come installare un plugin di WordPress.
Nota: MonsterInsights ha anche una versione gratuita. Tuttavia, per sbloccare la funzione “Date personalizzate” è necessario disporre del piano pro del plugin.
Dopo l’attivazione, è necessario collegare il plugin a Google Analytics. Per maggiori dettagli, consultate il nostro tutorial su come installare Google Analytics in WordPress.
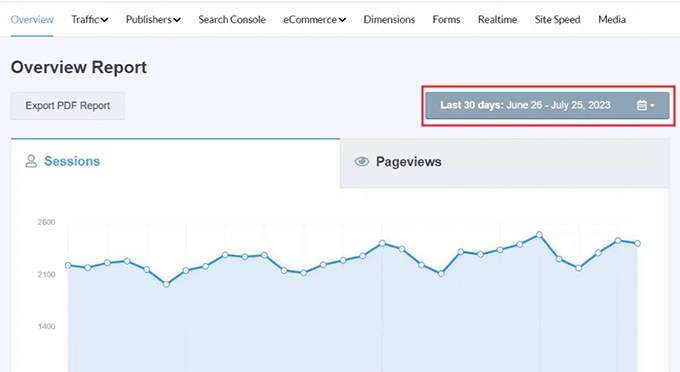
Una volta fatto ciò, è sufficiente visitare la pagina Insights ” Reports dalla barra laterale dell’amministrazione di WordPress e passare alla scheda “Overview” in alto.
Successivamente, è possibile visualizzare il traffico per date specifiche facendo clic sul selezionatore di date nell’angolo destro dello schermo.

Ad esempio, se si desidera conoscere i giorni di minor traffico dell’ultimo mese, è possibile selezionare l’opzione “Ultimi 30 giorni” dal menu a discesa.
MonsterInsights vi mostrerà quindi il traffico del sito web nell’ultimo mese e potrete prendere una decisione informata osservando il grafico. Ad esempio, se in genere il martedì c’è meno traffico, potrebbe valere la pena programmare la manutenzione per un martedì.
Se lo desiderate, potete anche selezionare un intervallo di tempo personalizzato per trovare i giorni di minor traffico sul vostro sito web facendo clic sul pulsante “Imposta intervallo di date personalizzato” nel menu a discesa a destra.
Altri suggerimenti per la manutenzione programmata
Un altro buon consiglio quando si pianifica di mettere il proprio sito web in modalità di manutenzione è quello di inviare in anticipo un’e-mail alla propria lista di e-mail sul programma di manutenzione. In questo modo, i vostri utenti abituali non saranno colti di sorpresa.
Dovrete assicurarvi che la vostra pagina di manutenzione offra agli utenti un modo più rapido per mettersi in contatto, utilizzando Twitter, Facebook o un modulo di contatto.
Infine, cosa più importante, dovrete assicurarvi che il vostro sito web torni online il prima possibile. In questo modo, i visitatori potranno continuare a utilizzare il vostro sito, a leggere i vostri contenuti e ad acquistare i vostri prodotti.
Speriamo che questo articolo vi abbia aiutato a trovare l’ispirazione per la vostra pagina di manutenzione. Vi consigliamo di consultare anche il nostro tutorial su come creare una landing page virale per le liste d’attesa in WordPress e le nostre scelte di esperti sui migliori kit e modelli di siti SeedProd.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
I have used seedprod mainly for landing and maintenance mode page.
infact this plugin has come to serve initially these two need only and has turned into a full fledged page builder as it seems.
But I am not sure and have not explored all the page building functionality as is available is page builders like elementor.
can we use seedprod for complete website development with some basic and free theme like Astra ?
or do we need premium theme as well along with seedprod?
WPBeginner Support says
You certainly can use SeedProd to design your site with a free theme.
Admin
Moosa lubega says
This is wonderful. Thanks for your efforts. Its easy to setup!
Neale says
One suggestion: Include a “Notify me when it’s ready” sign-up box on the maintenance page to add subscribers to your email list. This is already part of the WP Maintenance Mode plugin which WP Beginner recommended in another article.
Peter Hall says
Excellent article, thank you. Your timing is impeccable. I am about to start a major maintenance exercise next week. This is exactly what I need.
WPBeginner Support says
Hi Peter,
Glad you found the article useful. You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin