Vous cherchez des idées de pages de maintenance pour votre site WordPress ?
Bien que personne n’aime mettre en place une page de maintenance, l’ajouter peut éviter aux internautes d’être frustrés lorsqu’ils essaient de visiter votre site alors qu’il est en cours de construction.
Dans cet article, nous allons explorer quelques exemples de pages de maintenance et également vous afficher comment ajouter facilement une page de maintenance à votre site WordPress.

Pourquoi et quand avez-vous besoin d’une page de maintenance dans WordPress ?
Normalement, vous pouvez faire la plupart des choses sur votre site WordPress sans jamais le mettre hors ligne. Cependant, dans certaines situations, vous devrez mettre votre site en mode maintenance afin d’éviter tout conflit.
Par exemple, si votre blog WordPress est confronté à des problèmes techniques susceptibles de gêner vos internautes ou si vous mettez à jour votre thème WordPress, vous pouvez ajouter une page de maintenance pour en informer vos utilisateurs/utilisatrices.

Vous aurez également besoin d’une page de maintenance si vous gérez une boutique e-commerce ou un site d’adhésion pour vous assurer que les commandes des clients ne sont pas perdues et que les sessions des utilisateurs ne se terminent pas brusquement pendant votre période de maintenance. Cela peut améliorer l’expérience des utilisateurs/utilisatrices sur votre site.
De même, si vous déplacez WordPress d’un serveur local vers un site En direct ou si vous passez d’un serveur d’hébergement à un autre, vous aurez besoin d’une page de maintenance.
Elle aidera les utilisateurs/utilisatrices à ne pas voir votre site pendant qu’il est en construction et le protégera des pirates informatiques et des virus. Ajouté à cela, l’ajout d’une page de maintenance attrayante peut atténuer les effets négatifs potentiels sur votre référencement pendant les périodes d’arrêt du site.
Ceci étant dit, voyons comment créer facilement une page de maintenance dans WordPress :
- How to Create a Maintenance Page in WordPress
- The Best Maintenance Pages From Across The Web
- Short and Sweet
- Be Compassionate
- Be Funny and Entertaining
- Familiar Look and Feel
- Countdown for Return
- Progress and Updates
- Find the Best Day for Scheduled Maintenance on Your Website
- More Tips for Scheduled Maintenance
Comment créer une page de maintenance dans WordPress
Vous pouvez facilement créer une page d’atterrissage dans WordPress en utilisant SeedProd, qui est le meilleur constructeur de page d’atterrissage WordPress sur le marché.
Il est super facile à utiliser et est livré avec un constructeur drag-and-drop qui vous autorise à créer des thèmes et des pages d’atterrissage attrayants sans utiliser de code.
Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Note : SeedProd a une version gratuite que vous pouvez utiliser pour ce tutoriel. Cependant, mettre à niveau vers l’offre payante vous donnera accès aux blocs avancés, aux intégrations WooCommerce, à l’utilisation sur un nombre illimité de sites, et plus encore.
Une fois activé, visitez la page SeedProd » Réglages depuis la colonne latérale de l’administrateur WordPress pour saisir la clé de licence.
Vous trouverez ces informations dans votre compte sur le site de SeedProd.

Une fois que vous avez fait cela, visitez l’écran SeedProd » Pages d’atterrissage à partir du tableau de bord WordPress.
À partir de là, il suffit de cliquer sur le bouton « Configurer une page en mode entretien » pour commencer à construire votre page d’entretien.

Vous accéderez à l’écran « Choisissez un nouveau modèle de page », où vous pourrez sélectionner un modèle SeedProd prédéfini pour votre page de maintenance.
Une fois que vous avez fait cela, le Modèle de votre choix sera lancé dans le Constructeur par glisser-déposer de SeedProd.

À partir de là, vous pouvez maintenant utiliser le Modèle tel quel ou le personnaliser en faisant glisser et en déposant les blocs de votre choix dans la colonne de gauche.
Par exemple, si vous souhaitez ajouter un bouton CTA sur votre page de maintenance qui dirige les utilisateurs/utilisatrices vers un formulaire de contact ou des pages du site qui ne sont pas en construction, alors vous pouvez simplement faire glisser et déposer le bloc Bouton sur la page.

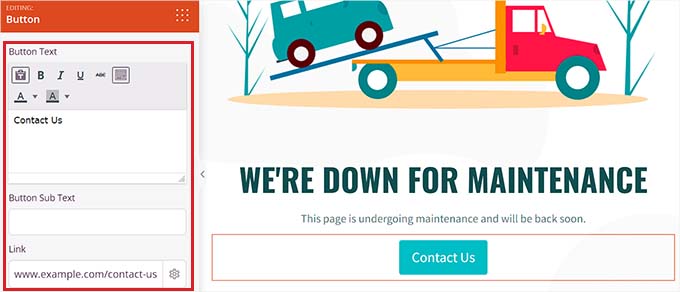
Une fois que vous avez fait cela, cliquez à nouveau sur le bloc Bouton pour ouvrir ses Réglages dans la colonne de gauche.
Vous pouvez désormais modifier le texte du bouton et ajouter un lien vers la page du site qui n’est pas en construction.
Vous pouvez également modifier le modèle de bloc de boutons et le personnaliser davantage en passant aux onglets « Modèles » et « Avancé » dans la colonne de gauche.

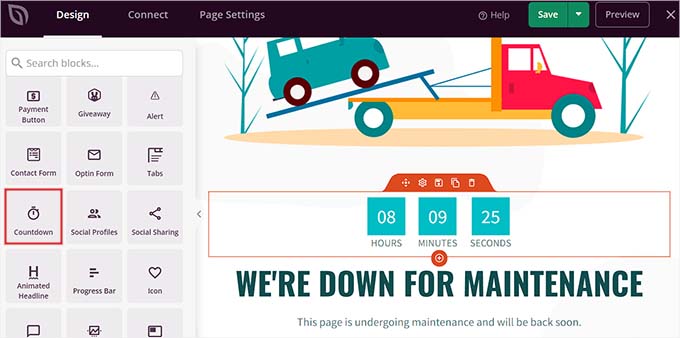
Vous pouvez également utiliser le bloc Compte à rebours pour afficher à vos utilisateurs/utilisatrices le temps qu’il reste avant que votre site soit prêt à être utilisé. De même, vous pouvez ajouter des icônes de réseaux sociaux pour diriger les utilisateurs/utilisatrices vers vos poignées de médias sociaux.
Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer » en haut de la page pour stocker vos Réglages.

Pour publier votre page de maintenance du site, vous devez aller dans l’onglet « Réglages de la page » en haut de la page et permuter l’état de la page sur « Publier ».
Ensuite, cliquez sur l’icône « X » dans le coin supérieur gauche de l’écran pour quitter le Constructeur par glisser-déposer.

Le message « Le mode de maintenance n’est pas activé » s’affichera sur votre écran et vous demandera d’activer le mode de maintenance pour que la page d’atterrissage soit affichée aux utilisateurs/utilisatrices.
Il vous suffit ensuite de cliquer sur le bouton « Oui, activer » pour rendre votre page de maintenance active.

Vous pouvez maintenant visiter votre site pour voir la page de maintenance en action.
Voici à quoi cela ressemble sur notre site de démonstration.

Pour plus de détails, vous pouvez consulter notre tutoriel sur la façon de mettre votre site WordPress en mode maintenance.
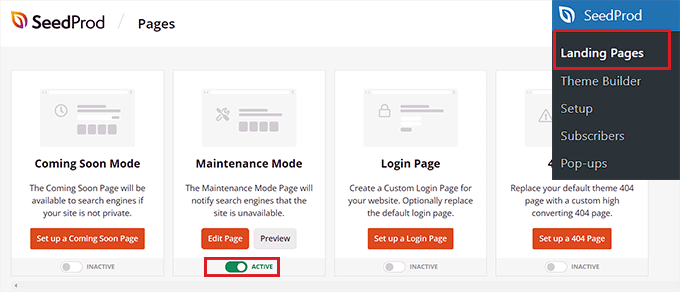
Maintenant, si vous voulez désactiver le mode de maintenance une fois que votre site est prêt, alors vous pouvez le faire en visitant l’écran SeedProd » Landing Pages à partir du tableau de bord WordPress.
Une fois que vous y êtes, permutez simplement le commutateur « Actif » sur « Inactif » dans la section Mode de maintenance. Votre page en mode maintenance sera alors désactivée et retirée de l’interface publique de votre site.

Les meilleures pages sur la maintenance à travers le web
Même si les pages de maintenance ne sont pas visibles par vos utilisateurs/utilisatrices pendant une longue période, elles ont un impact certain sur la façon dont les gens perçoivent votre marque.
Par exemple, une page d’erreur disgracieuse peut nuire à votre image de marque en laissant penser aux utilisateurs/utilisatrices qu’il y a quelque chose qui ne va pas sur votre site.
En revanche, une page de maintenance créative peut être mémorable, renforcer l’identité de votre marque dans l’esprit de l’utilisateur et même l’enthousiasmer pour une nouvelle fonctionnalité que vous lancez sur votre site.
Voici quelques idées que des marques populaires utilisent lors de la création de leurs pages en mode maintenance.
1. Court et agréable
Au lieu de donner des explications détaillées à vos utilisateurs/utilisatrices sur ce qui se passe, vous pouvez faire court et simple. Cette approche évite la confusion chez vos utilisateurs/utilisatrices et permet de faire passer le message de manière efficace.
L’un des meilleurs exemples de ce phénomène est probablement la fameuse « baleine de l’échec » de Twitter.

Il existe de nombreuses variantes de cette célèbre illustration. Pendant un certain temps, Twitter a également utilisé la baleine de l’échec comme page de surcapacité et page d’erreur 404, ce qui a semé la confusion chez ses utilisateurs/utilisatrices car le message d’erreur ne communiquait pas correctement le problème.
Nous recommandons de toujours utiliser un modèle de page différent pour afficher l’erreur 404 afin que les utilisateurs/utilisatrices puissent différencier si votre site est en cours de maintenance ou s’il comporte une erreur. Voici des exemples de pages 404 bien conçues.
Un autre exemple de page courte et simple est la page de maintenance d’Atlassian.

2. Être compatissant
Il est frustrant de constater que les utilisateurs/utilisatrices veulent visiter leur site favori et qu’ils ne peuvent pas le faire.
Une autre astuce à garder à l’esprit lors de la conception d’une page de maintenance est de reconnaître la gêne occasionnée par la maintenance, de s’excuser pour les problèmes rencontrés et de promettre que vous travaillez dur pour rétablir votre site dès que possible.
Par exemple, la page de maintenance de GitHub commence par des excuses, puis propose aux utilisateurs/utilisatrices de vérifier l’état du site.

Cette technique affiche que vous vous souciez de vos utilisateurs/utilisatrices et que vous souhaitez rendre l’expérience aussi fluide que possible. Elle aide également à instaurer la confiance et à réduire la frustration des utilisateurs/utilisatrices.
3. Être drôle et divertissant
Les temps d’arrêt sont ennuyeux et vos utilisateurs/utilisatrices peuvent en être fâchés. C’est pourquoi un peu d’humour peut faire du bien et même motiver les utilisateurs/utilisatrices à consulter la suite de votre site.
Voici comment Product Hunt a utilisé des jeux de mots sur les chats sur sa page de maintenance.

De même, Patreon a utilisé sa mascotte, et si vous regardez bien, vous pouvez notifier que le petit renard a eu un petit accident.
Cela indique qu’il y a un problème avec le site, mais qu’il sera bientôt corrigé.

Un autre exemple de page de maintenance pleine d’esprit est celui de la marque de maquillage populaire Nykaa, qui affiche un message indiquant que le site est allé au spa pour une mise à niveau de sa beauté.
Le message est drôle et simple et résonne avec le public cible de la marque, ce qui en fait un exemple parfait.

Un autre exemple populaire est celui de Flickr, qui utilise cette image pour sa page de maintenance.
L’humour et la créativité de cette page de maintenance aident à rendre les temps d’arrêt moins frustrants pour les utilisateurs/utilisatrices du site.

4. Une présentation familière
L’utilisation du logo, des couleurs et du style de votre marque rend une page de maintenance plus efficace, car lorsque les utilisateurs/utilisatrices sont habitués à l’aspect et à la convivialité de votre site, ils seront moins déroutés lorsqu’ils verront la page de maintenance.
Cela aide à réduire l’irritation et favorise la notoriété de la marque. Elle peut également aider les utilisateurs/utilisatrices à rester engagés même lorsque votre site n’est pas disponible.
Un bon exemple est celui d’Apple, qui utilise le même design pour sa page de maintenance que pour son site normal.

5. Compte à rebours pour le retour
L’ajout d’un compte à rebours à votre page de maintenance la rend plus vivante. Il suscite également l’impatience de vos utilisateurs/utilisatrices.
Toutefois, si vous ne souhaitez pas ajouter de minuterie, vous pouvez toujours indiquer l’heure à laquelle votre site devrait être remis en ligne.
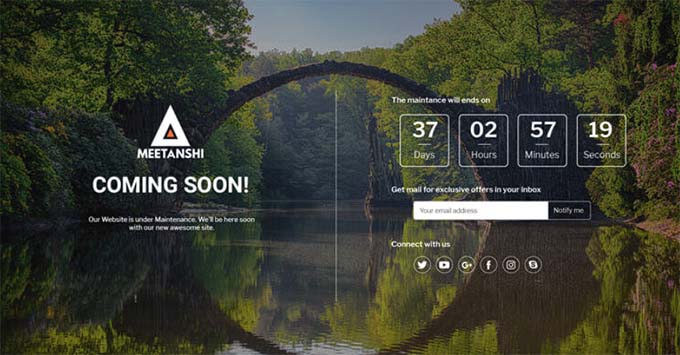
Un excellent exemple d’ajout d’un compte à rebours est le site de Meetanshi, qui utilise un design simpliste ainsi qu’un compte à rebours sur sa page de maintenance.
Cela aide à réduire la frustration des internautes en fournissant une estimation de l’heure à laquelle le site sera de nouveau en ligne.

6. Progrès et mises à jour
La plupart des sites populaires utilisent Twitter pendant les périodes de maintenance planifiées pour tenir leurs utilisateurs/utilisatrices au courant.
Cependant, vous pouvez également ajouter des mises à jour d’état directement sur la page de maintenance pour tenir les utilisateurs/utilisatrices au courant. Cette tactique encourage les utilisateurs/utilisatrices à continuer à consulter votre site pendant qu’il est en maintenance afin de rester informé(e)s et leur donne le sentiment d’être inclus(e)s.
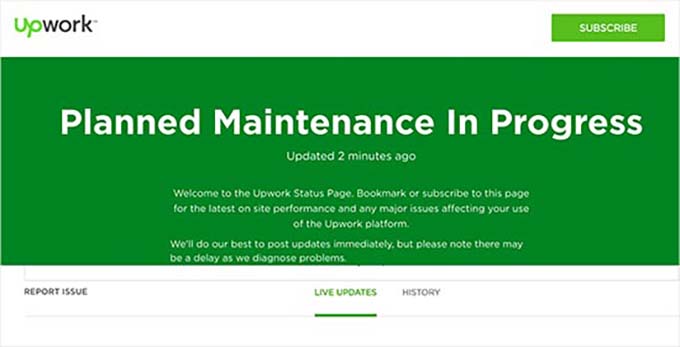
Voici un exemple de la façon dont Upwork ajoute des mises à jour en direct à sa page de maintenance.

Trouvez le meilleur jour pour la maintenance planifiée de votre site
Lorsque vous travaillez sur un site en direct, vous perdez des internautes et des clients/clientes personnalisés à chaque minute d’inactivité de votre site. Voici quelques astuces qui vous aideront à gérer plus efficacement la maintenance planifiée.
Tout d’abord, vous pouvez vérifier vos rapports Google Analytics pour trouver les jours les moins occupés sur votre site, puis utiliser un jour lent pour la maintenance. Vous pouvez également utiliser MonsterInsights, qui est la meilleure extension Google Analytics pour WordPress, pour trouver ces rapports.
Tout d’abord, vous devrez installer et activer l’extension MonsterInsights. Pour des instructions détaillées, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Note : MonsterInsights dispose également d’une version gratuite. Cependant, vous aurez besoin de l’offre pro du plugin pour déverrouiller la fonctionnalité ‘Dates personnalisées’.
Lors de l’activation, vous devrez connecter l’extension avec Google Analytics. Pour plus de détails à ce sujet, veuillez consulter notre tutoriel sur l’installation de Google Analytics dans WordPress.
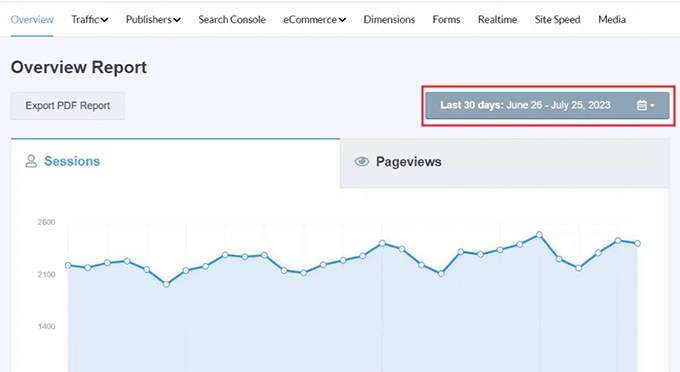
Une fois que vous avez fait cela, il suffit de visiter la page Insights » Reports depuis la colonne latérale d’administration de WordPress et de passer à l’onglet » Overview » en haut.
Ensuite, vous pouvez voir le trafic pour des dates spécifiques en cliquant sur le sélecteur de date dans le coin droit de l’écran.

Par exemple, si vous souhaitez connaître les jours les moins chargés au cours du mois dernier, vous pouvez sélectionner l’option « 30 derniers jours » dans le menu déroulant.
MonsterInsights vous affichera alors le trafic du site au cours du dernier mois, et vous pourrez prendre une décision éclairée en regardant le graphique. Par exemple, si vous avez généralement moins de trafic le mardi, il peut être intéressant de planifier votre entretien un mardi.
Si vous le souhaitez, vous pouvez également sélectionner une plage de dates personnalisée pour trouver les jours les moins chargés sur votre site en cliquant sur le bouton » Définir une plage de dates personnalisée » dans le menu déroulant à droite.
Autres astuces pour l’entretien planifié
Une autre astuce lorsque vous prévoyez de mettre votre site en mode maintenance est d’envoyer à l’avance un e-mail à votre liste d’adresses électroniques concernant le plan de maintenance. Ainsi, vos utilisateurs/utilisatrices réguliers ne seront pas pris au dépourvu.
Confirmez donc que votre page d’entretien offre aux utilisateurs/utilisatrices un moyen plus rapide d’entrer en contact avec vous par le biais de Twitter, Facebook ou d’un formulaire de contact.
Enfin, et c’est le point le plus important, vous devrez vous assurer que votre site est de nouveau en ligne dès que possible. Ainsi, les internautes pourront continuer à utiliser votre site, à lire votre contenu et à acheter vos produits.
Nous espérons que cet article vous a aidé à trouver l’inspiration pour votre page d’entretien. Vous pouvez également consulter notre tutoriel sur la façon de créer une page d’atterrissage de liste d’attente virale dans WordPress et nos choix d’experts pour les meilleurs kits et modèles de sites SeedProd.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
I have used seedprod mainly for landing and maintenance mode page.
infact this plugin has come to serve initially these two need only and has turned into a full fledged page builder as it seems.
But I am not sure and have not explored all the page building functionality as is available is page builders like elementor.
can we use seedprod for complete website development with some basic and free theme like Astra ?
or do we need premium theme as well along with seedprod?
WPBeginner Support says
You certainly can use SeedProd to design your site with a free theme.
Administrateur
Moosa lubega says
This is wonderful. Thanks for your efforts. Its easy to setup!
Neale says
One suggestion: Include a « Notify me when it’s ready » sign-up box on the maintenance page to add subscribers to your email list. This is already part of the WP Maintenance Mode plugin which WP Beginner recommended in another article.
Peter Hall says
Excellent article, thank you. Your timing is impeccable. I am about to start a major maintenance exercise next week. This is exactly what I need.
WPBeginner Support says
Hi Peter,
Glad you found the article useful. You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Administrateur