¿Está buscando ideas de páginas de mantenimiento para su sitio de WordPress?
Aunque a nadie le gusta poner una página de mantenimiento, añadirla puede evitar que los visitantes se sientan frustrados cuando intentan visitar su sitio mientras está en construcción.
En este artículo, exploraremos algunos ejemplos de páginas de mantenimiento y también le mostraremos cómo añadir fácilmente una página de mantenimiento a su sitio web WordPress.

¿Por qué y cuándo se necesita una página de mantenimiento en WordPress?
Normalmente, puede hacer la mayoría de las cosas en su sitio web WordPress sin desconectarlo. Sin embargo, hay algunas situaciones en las que necesitará poner su sitio en modo de mantenimiento para evitar cualquier conflicto.
Por ejemplo, si su blog de WordPress se enfrenta a algunos problemas técnicos que podrían incomodar a sus visitantes o si está actualizando su tema de WordPress, puede añadir una página de mantenimiento para informar a sus usuarios.

También necesitará una página de mantenimiento si tiene una tienda de comercio electrónico o un sitio de membresía para asegurarse de que los pedidos de los clientes no se pierdan, y las sesiones de usuario no terminen abruptamente durante su período de mantenimiento. Esto puede mejorar la experiencia del usuario en su sitio web.
Del mismo modo, si traslada WordPress de un servidor local a un sitio activo o cambia de un servidor de alojamiento a otro, necesitará una página de mantenimiento.
Evitará que los usuarios vean su sitio web mientras está en construcción y lo protegerá de piratas informáticos y virus. Además, añadir una página de mantenimiento atractiva puede mitigar el daño potencial a su SEO durante el tiempo de inactividad del sitio web.
Dicho esto, veamos cómo crear fácilmente una página de mantenimiento en WordPress:
- How to Create a Maintenance Page in WordPress
- The Best Maintenance Pages From Across The Web
- Short and Sweet
- Be Compassionate
- Be Funny and Entertaining
- Familiar Look and Feel
- Countdown for Return
- Progress and Updates
- Find the Best Day for Scheduled Maintenance on Your Website
- More Tips for Scheduled Maintenance
Cómo crear una página de mantenimiento en WordPress
Puede crear fácilmente una página de mantenimiento en WordPress utilizando SeedProd, que es el mejor maquetador de páginas de destino de WordPress del mercado.
Es muy fácil de usar y viene con un maquetador de arrastrar y soltar que le permite crear temas atractivos y páginas de destino sin utilizar ningún código.
Primero, necesitas instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: SeedProd tiene una versión gratuita que puede utilizar para este tutorial. Sin embargo, la actualización al plan de pago le dará acceso a los bloques avanzados, integraciones WooCommerce, uso en sitios ilimitados, y mucho más.
Tras la activación, visite la página SeedProd ” Ajustes desde la barra lateral del administrador de WordPress para introducir la clave de licencia.
Puede encontrar esta información en su cuenta del sitio web de SeedProd.

Una vez hecho esto, visite la pantalla SeedProd ” Páginas de destino desde el escritorio de WordPress.
A partir de aquí, sólo tiene que hacer clic en el botón “Establecer una página de modo de mantenimiento” para empezar a crear su página de mantenimiento.

Esto le dirigirá a la pantalla ‘Elegir una nueva plantilla de página’, donde puede seleccionar una plantilla SeedProd ya hecha para su página de mantenimiento.
Una vez hecho esto, la plantilla de su elección se iniciará en el editor de arrastrar y soltar de SeedProd.

A partir de aquí, puede utilizar la plantilla tal cual o personalizarla arrastrando y soltando los bloques que desee de la columna de la izquierda.
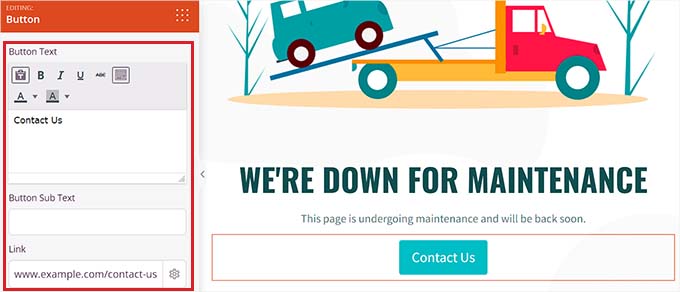
Por ejemplo, si desea añadir un botón CTA en su página de mantenimiento que dirija a los usuarios a un formulario de contacto o a páginas del sitio web que no estén en construcción, sólo tiene que arrastrar y soltar el bloque Botón en la página.

Una vez hecho esto, vuelve a hacer clic en el bloque Botón para abrir sus ajustes en la columna de la izquierda.
Ahora puede cambiar el texto del botón y añadir un enlace a la página del sitio web que no está en construcción.
También puede cambiar la plantilla del bloque de botones y personalizarla aún más cambiando a las pestañas “Plantillas” y “Avanzado” de la columna izquierda.

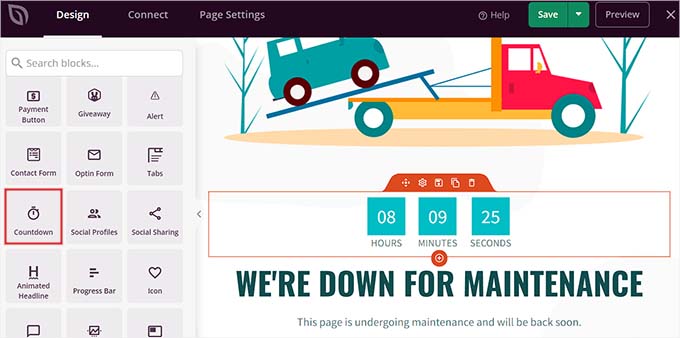
También puede utilizar el bloque Cuenta atrás para mostrar a los usuarios cuánto tiempo falta para que el sitio esté listo para su uso. También puede añadir iconos de medios sociales para dirigir a los usuarios a sus cuentas en las redes sociales.
Cuando hayas terminado, sólo tienes que hacer clic en el botón “Guardar” de la parte superior para establecer los ajustes.

Ahora, para publicar realmente la página de mantenimiento de su sitio web, debe ir a la pestaña “Ajustes de la página” de la parte superior y establecer el conmutador “Estado de la página” en “Publicar”.
A continuación, haga clic en el icono “X” de la esquina superior izquierda de la pantalla para salir del editor de arrastrar y soltar.

Aparecerá la indicación “El modo de mantenimiento no está activado” en su pantalla, pidiéndole que active el modo de mantenimiento para que la página de destino se muestre a los usuarios.
Desde aquí, sólo tiene que hacer clic en el botón “Sí, activar” para que su página de mantenimiento esté activa.

Ahora puede visitar su sitio web para ver la página de mantenimiento en acción.
Este es el aspecto de nuestro sitio web de demostración.

Para más detalles, puede consultar nuestro tutorial sobre cómo poner su sitio WordPress en modo de mantenimiento.
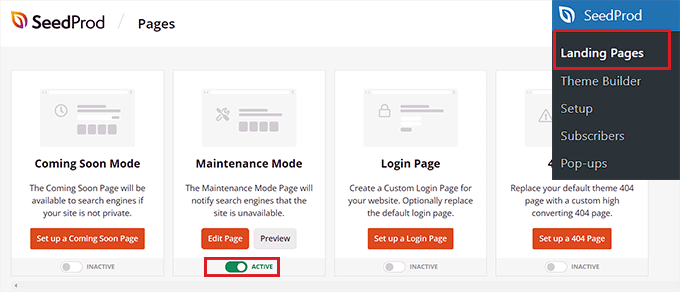
Ahora, si desea desactivar el modo de mantenimiento una vez que su sitio web está listo, entonces usted puede hacer eso visitando la pantalla SeedProd ” Páginas de destino desde el escritorio de WordPress.
Una vez allí, simplemente conmute el interruptor “Activo” a “Inactivo” en la sección Modo de mantenimiento. Su página en modo de mantenimiento será desactivada y eliminada de la portada de su sitio web.

Las mejores páginas de mantenimiento de la Web
Aunque las páginas de mantenimiento no sean visibles para los usuarios durante mucho tiempo, no cabe duda de que influyen en la imagen que la gente tiene de su marca.
Por ejemplo, una página de error fea puede dañar su imagen de marca al hacer pensar a los usuarios que algo va mal en su sitio web.
Por otro lado, una página de mantenimiento creativa puede ser memorable, reforzar la identidad de su marca en la mente del usuario e incluso entusiasmarle por cualquier novedad que lance en su sitio web.
He aquí algunas ideas que marcas populares utilizan al crear sus páginas en modo mantenimiento.
1. Corto y dulce
En lugar de dar explicaciones detalladas a tus usuarios acerca de lo que está pasando, puedes hacerlo de forma breve y sencilla. Este enfoque evita la confusión entre los usuarios y transmite el mensaje con eficacia.
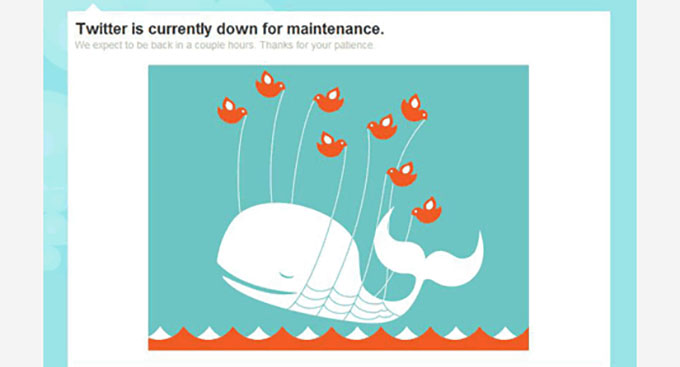
Uno de los mejores ejemplos de esto es probablemente la famosa “Fail Whale” de Twitter.

Hay muchas variaciones de esta famosa ilustración. Twitter también ha utilizado la Fail Whale como página de exceso de capacidad y página de error 404 durante algún tiempo, lo que confundía a sus usuarios ya que el mensaje de error no comunicaba correctamente el problema / conflicto / incidencia.
Recomendamos utilizar siempre una plantilla de página diferente para mostrar el error 404, de modo que los usuarios puedan diferenciar cuándo su sitio está en mantenimiento o tiene un error. Aquí tienes ejemplos de grandes diseños de páginas 404.
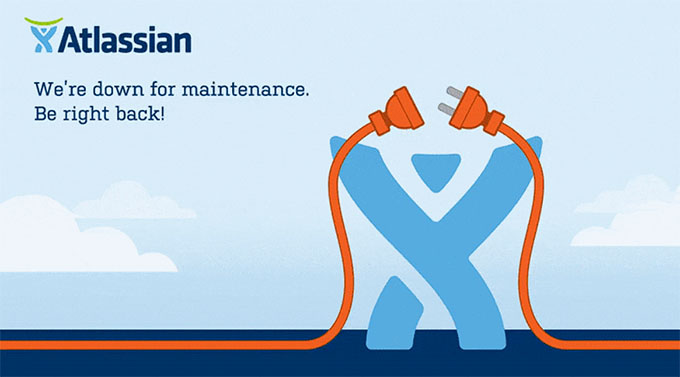
Otro ejemplo de breve y sencillo es la página de mantenimiento de Atlassian.

2. Ser compasivo
Es frustrante cuando los usuarios quieren visitar su sitio web favorito y no pueden.
Otro consejo a tener en cuenta al diseñar una página de mantenimiento es que debe reconocer las molestias causadas por el mantenimiento, disculparse por las molestias y prometer que está trabajando duro para que su sitio web vuelva lo antes posible.
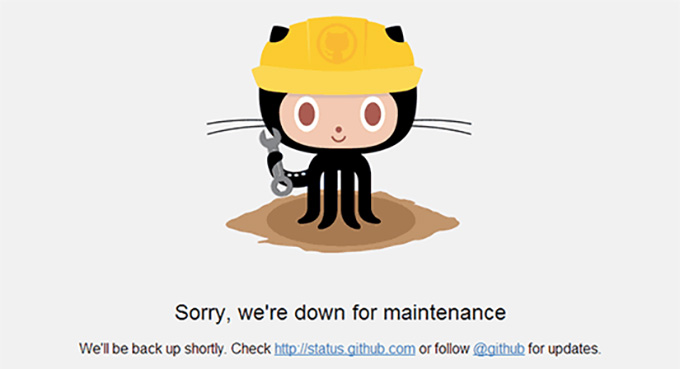
Por ejemplo, la página de mantenimiento de GitHub comienza con una disculpa y luego ofrece a los usuarios la posibilidad de marcar / comprobar el estado del sitio web.

Esta técnica demuestra que te preocupas por tus usuarios y quieres que la experiencia sea lo más fluida posible. También ayuda a generar confianza y reduce la frustración de los usuarios.
3. Ser divertido y entretenido
El tiempo de inactividad es molesto, y sus usuarios pueden sentirse enfadados al respecto. Por eso, un poco de humor puede hacer mucho e incluso motivar a los usuarios a marcar / comprobar lo que viene a continuación en su sitio web.
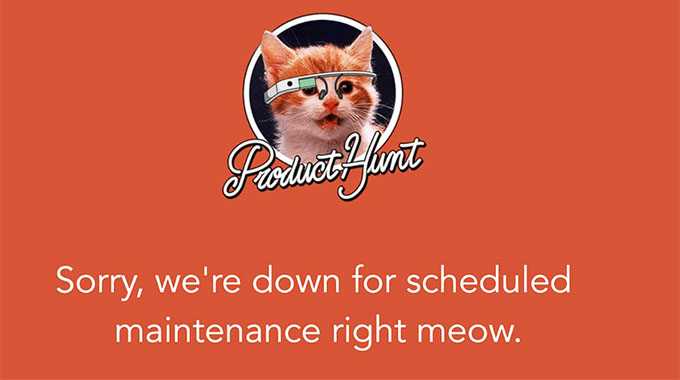
Product Hunt ha utilizado juegos de palabras con gatos en su página de mantenimiento.

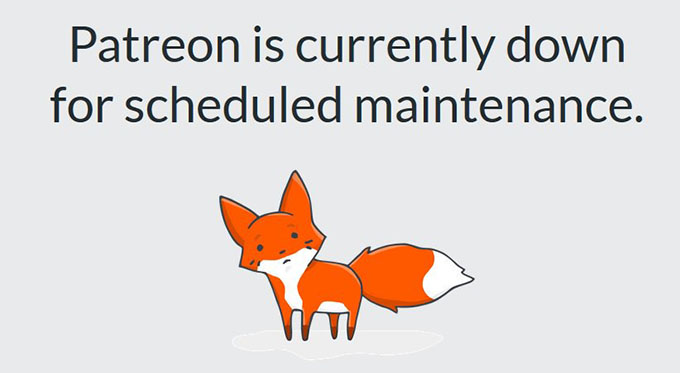
Del mismo modo, Patreon utilizó a su mascota y, si te fijas bien, puedes advertir que el zorrito tuvo un pequeño accidente.
Esto indica que hay algún problema con el sitio web, pero será corregido pronto.

Otro ejemplo de página de mantenimiento ingeniosa es la de la popular marca de maquillaje Nykaa, que muestra el mensaje de que el sitio ha ido al spa para una actualización de belleza.
El mensaje es divertido y sencillo y resuena con el público objetivo de la marca, lo que lo convierte en un ejemplo perfecto.

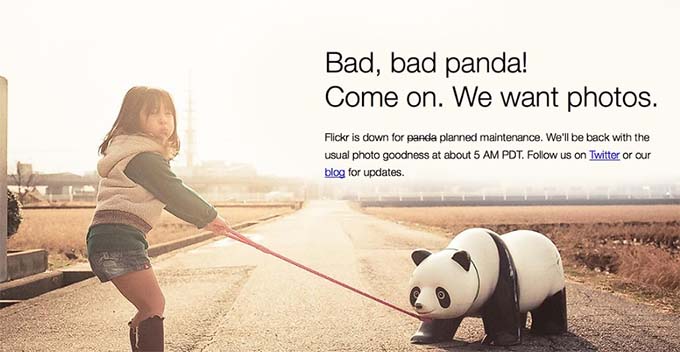
Otro ejemplo popular es Flickr, que utiliza esta imagen para su página de mantenimiento.
El humor y la creatividad de esta página de mantenimiento ayudan a que el tiempo de inactividad sea menos frustrante para los usuarios del sitio web.

4. Aspecto familiar
Utilizar el logotipo, los colores y el estilo de su marca hace que una página de mantenimiento sea más eficaz, porque cuando los usuarios están acostumbrados al aspecto de su sitio web, se confunden menos cuando ven la página de mantenimiento.
Esto ayuda a reducir la irritación y fomenta el conocimiento de la marca. También puede ayudar a mantener la participación de los usuarios incluso cuando su sitio web no está disponible.
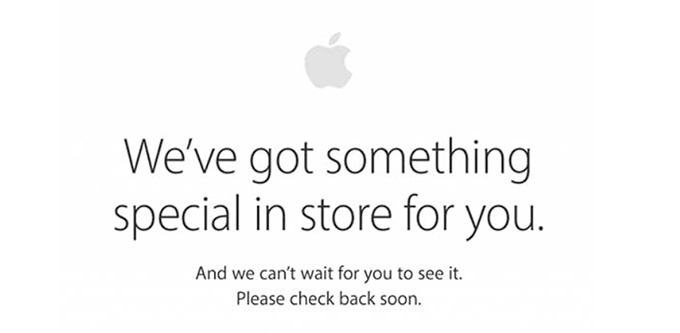
Un buen ejemplo de ello es Apple, que utiliza el mismo diseño para su página de mantenimiento que para el sitio web normal.

5. Cuenta atrás para el regreso
Añadir un temporizador de cuenta atrás a su página de mantenimiento hace que parezca más viva. También crea expectación entre los usuarios.
Sin embargo, si no desea añadir un temporizador, puede añadir la hora a la que se espera que su sitio vuelva a estar en línea.
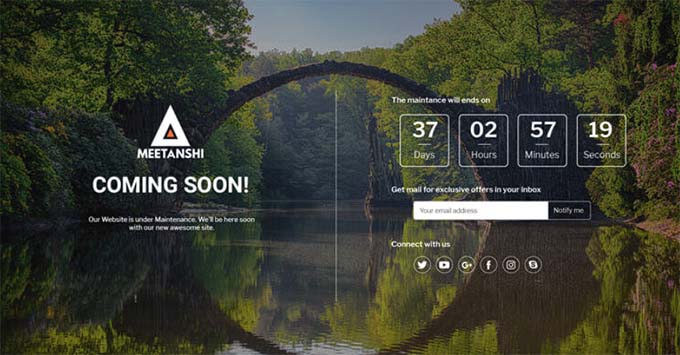
Un buen ejemplo de cómo añadir un temporizador de cuenta atrás es el sitio web de Meetanshi, que utiliza un diseño simplista junto con un temporizador de cuenta atrás en su página de mantenimiento.
Esto ayuda a reducir la frustración de los visitantes al proporcionar una hora estimada de cuándo volverá a estar en línea el sitio.

6. Progresos y actualizaciones
Los sitios web más populares utilizan Twitter durante el mantenimiento programado para mantener actualizados a sus usuarios.
Sin embargo, también puede añadir actualizaciones de estado directamente en la página de mantenimiento para mantener informados a los usuarios. Esta táctica anima a los usuarios a seguir marcando / comprobando su sitio web mientras está en mantenimiento para mantenerse actualizados y les hace sentirse incluidos.
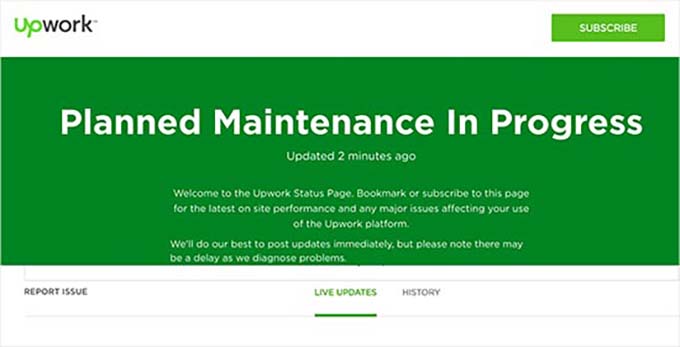
Aquí tienes un ejemplo de cómo Upwork añade actualizaciones en directo a su página de mantenimiento.

Encuentre el mejor día para el mantenimiento programado de su sitio web
Cuando se trabaja en un sitio en vivo, usted está perdiendo visitantes y clientes potenciales cada minuto que su sitio web está fuera de servicio. Aquí tienes algunos consejos que te ayudarán a gestionar el mantenimiento programado de forma más eficaz.
En primer lugar, usted puede comprobar sus informes de Google Analytics para encontrar los días menos ocupados en su sitio y luego utilizar un día lento para el mantenimiento. También puede utilizar MonsterInsights, que es el mejor plugin de Google Analytics para WordPress, para encontrar estos informes.
En primer lugar, tendrá que instalar y activar el plugin MonsterInsights. Para obtener instrucciones detalladas, consulte nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: MonsterInsights también tiene una versión gratuita. Sin embargo, necesitarás el plan pro del plugin para desbloquear la característica ‘Fechas personalizadas’.
Una vez activado, tendrá que conectar el plugin con Google Analytics. Para más detalles al respecto, consulte nuestro tutorial sobre cómo instalar Google Analytics en WordPress.
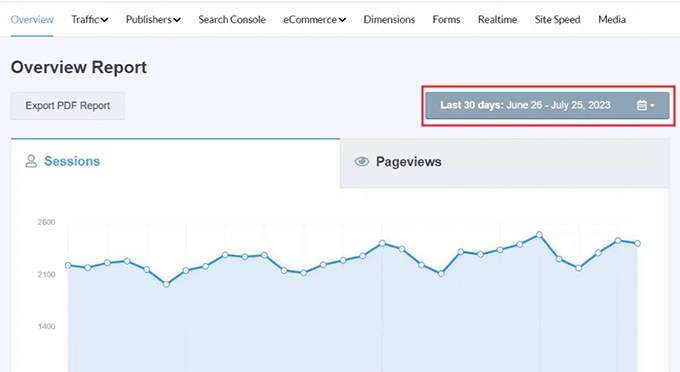
Una vez que lo haya hecho, simplemente visite la página Insights ” Informes desde la barra lateral del administrador de WordPress y cambie a la pestaña “Visión general” en la parte superior.
A continuación, puede ver el tráfico para fechas concretas al hacer clic en el selector de fechas situado en la esquina derecha de la pantalla.

Por ejemplo, si desea conocer los días de menor ocupación del último mes, puede seleccionar la opción “Últimos 30 días” en el menú desplegable.
MonsterInsights le mostrará el tráfico del sitio web en el último mes, y usted puede tomar una decisión informada mirando el gráfico. Por ejemplo, si generalmente recibe menos tráfico los martes, entonces podría valer la pena programar su mantenimiento para un martes.
Si lo desea, también puede seleccionar un intervalo de tiempo personalizado para encontrar los días de menor actividad en su sitio web, al hacer clic en el botón “Establecer intervalo de fechas personalizado” del menú desplegable de la derecha.
Más consejos para el mantenimiento programado
Otro buen consejo cuando planee poner su sitio web en modo de mantenimiento es enviar un correo electrónico a su lista de correo electrónico acerca del programa de mantenimiento con antelación. De este modo, sus usuarios habituales no se verán sorprendidos.
Deberá asegurarse de que su página de mantenimiento ofrece a los usuarios una forma más rápida de ponerse en contacto a través de Twitter, Facebook o un formulario de contacto.
Por último, y lo más importante, tendrá que asegurarse de que su sitio web vuelva a estar en línea lo antes posible. De este modo, los visitantes podrán seguir utilizando su sitio web, leyendo su contenido y comprando sus productos.
Esperamos que este artículo te haya ayudado a encontrar inspiración para tu página de mantenimiento. Puede que también quieras ver nuestro tutorial sobre cómo crear una página de destino de lista de espera viral en WordPress y nuestras selecciones de expertos para los mejores kits de sitio y plantillas de SeedProd.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
I have used seedprod mainly for landing and maintenance mode page.
infact this plugin has come to serve initially these two need only and has turned into a full fledged page builder as it seems.
But I am not sure and have not explored all the page building functionality as is available is page builders like elementor.
can we use seedprod for complete website development with some basic and free theme like Astra ?
or do we need premium theme as well along with seedprod?
WPBeginner Support says
You certainly can use SeedProd to design your site with a free theme.
Administrador
Moosa lubega says
This is wonderful. Thanks for your efforts. Its easy to setup!
Neale says
One suggestion: Include a “Notify me when it’s ready” sign-up box on the maintenance page to add subscribers to your email list. This is already part of the WP Maintenance Mode plugin which WP Beginner recommended in another article.
Peter Hall says
Excellent article, thank you. Your timing is impeccable. I am about to start a major maintenance exercise next week. This is exactly what I need.
WPBeginner Support says
Hi Peter,
Glad you found the article useful. You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Administrador