Vous vous demandez comment créer une page d’atterrissage de liste d’attente pour votre magasin WooCommerce ou votre site WordPress ?
Vous pouvez facilement susciter l’enthousiasme pour un produit ou un service qui n’a pas encore été lancé en créant une page d’atterrissage de liste d’attente. Celle-ci incite les internautes à s’inscrire sur la liste d’attente à l’aide de leur adresse e-mail et à partager la promotion avec d’autres personnes.
Dans cet article, nous allons vous afficher comment créer facilement une page d’atterrissage virale pour liste d’attente sur WordPress, étape par étape.

Pourquoi créer une Page d’atterrissage virale pour liste d’attente sur WordPress ?
Faire une page d’atterrissage de liste d’attente sur votre site WordPress permettra aux visiteurs de saisir leur adresse e-mail et de s’inscrire sur votre liste d’attente.
Par exemple, si vous avez un magasin WooCommerce qui vend des vêtements et qui est sur le point de lancer une nouvelle collection pour l’été, alors vous pouvez créer une liste d’attente avant le lancement pour que les utilisateurs/utilisatrices puissent s’inscrire.

Ainsi, les utilisateurs/utilisatrices intéressés recevront un e-mail de notification dès que votre nouvelle collection de vêtements d’été sera mise en ligne.
Une page de liste d’attente virale peut également vous aider à construire votre liste d’e-mail et votre suivi des médias sociaux, ce qui en fait un outil de génération de prospects efficace pour WordPress.
De plus, cela peut créer un sentiment d’urgence et d’excitation chez les clients/clientes potentiels, ce qui les rend plus susceptibles de s’inscrire sur votre liste d’attente.
Ceci étant dit, voyons comment créer facilement une page d’atterrissage virale pour liste d’attente sur WordPress.
Comment créer une page d’atterrissage virale pour une liste d’attente sur WordPress ?
Vous pouvez facilement créer une page d’atterrissage de liste d’attente sur WordPress en utilisant SeedProd. C’est le meilleur plugin de page atterrissage WordPress avec un constructeur drag-and-drop pour créer des thèmes et des pages d’atterrissage.
Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour des instructions détaillées, vous pouvez consulter notre guide étape par étape sur l ‘installation d’une extension WordPress.
Note : Vous pouvez également utiliser la version gratuite de SeedProd pour créer une page d’atterrissage de liste d’attente. Cependant, certains des blocs avancés utilisés dans ce tutoriel seront uniquement disponibles avec l’offre payante.
Lors de l’activation, rendez-vous sur la page » Réglages » de SeedProd pour saisir votre clé de licence. Vous trouverez cette information dans votre compte sur le site de SeedProd.

Une fois que vous avez fait cela, il est temps pour vous de commencer à créer une page d’atterrissage de liste d’attente.
Étape par étape : Créer une page d’atterrissage pour les listes d’attente
Pour créer une page d’atterrissage de liste d’attente, rendez-vous dans l’écran SeedProd » Pages d’atterrissage dans la colonne latérale de l’administrateur WordPress.
Une fois que vous y êtes, il vous suffit de cliquer sur le bouton » Ajouter une nouvelle page d’atterrissage « .

Vous accéderez à l’écran « Choisissez un nouveau modèle de page », où vous pourrez sélectionner un modèle SeedProd prédéfini.
Une fenêtre s’ouvre alors sur votre écran, vous demandant de saisir un nom de page et une URL. Saisissez ces informations, puis cliquez sur le bouton « Enregistrer et commencer à modifier la page » pour continuer.

Cela lancera le Modèle dans le Constructeur par glisser-déposer de SeedProd. A partir de là, vous pouvez maintenant commencer à personnaliser votre page d’atterrissage de liste d’attente comme vous le souhaitez.
Étape par 2 : Personnalisez votre Page d’atterrissage de liste d’attente
Une fois le constructeur par glisser-déposer lancé, vous remarquerez que tous les blocs disponibles se trouvent dans la colonne de gauche, avec une prévisualisation de la page d’atterrissage sur le côté droit de l’écran.
À partir de là, vous pouvez faire glisser n’importe quel bloc sur votre page d’atterrissage de liste d’attente, notamment une image, une vidéo, un bouton CTA, un titre ou un bloc de texte.

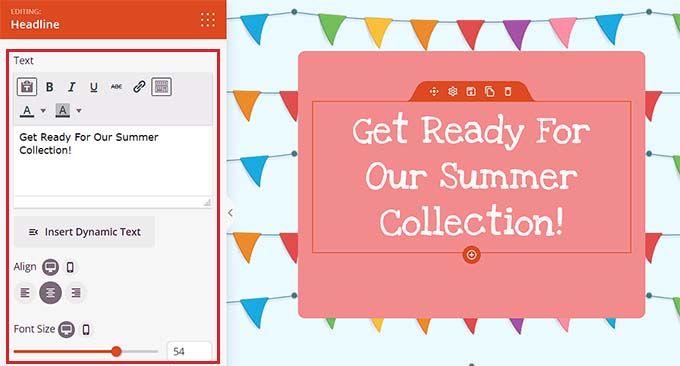
Par exemple, si vous souhaitez ajouter un titre pour le nouveau produit que vous lancez dans votre boutique en ligne, il vous suffit de faire glisser le bloc Titre sur la page de destination.
Une fois cela fait, il vous suffit de cliquer à nouveau sur le bloc pour ouvrir ses Réglages dans la colonne de gauche. À partir de là, vous pouvez insérer du texte dynamique et modifier la taille de la police, l’alignement, la couleur, etc.

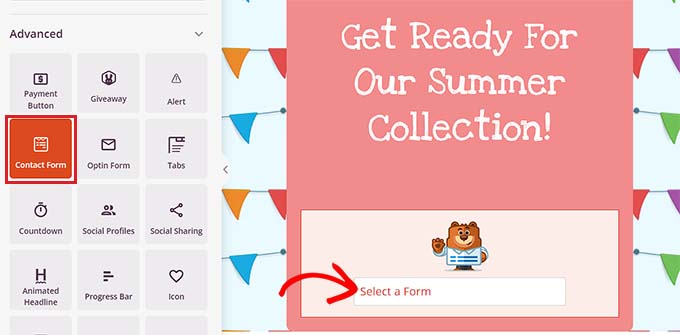
Ensuite, défilez vers le bas jusqu’à la section » Avancé » dans la colonne de gauche. À partir de là, vous pouvez ajouter un cadeau publicitaire, un formulaire d’optin, un formulaire de contact, des profils sociaux, un compte à rebours, et plus encore.
Puisque vous créez une liste d’attente, vous devriez ajouter un formulaire de contact à votre page d’atterrissage. De cette façon, vos internautes peuvent s’inscrire pour recevoir des notifications lorsque de nouveaux produits sont disponibles, et ils peuvent également être ajoutés à votre liste d’e-mails générale.
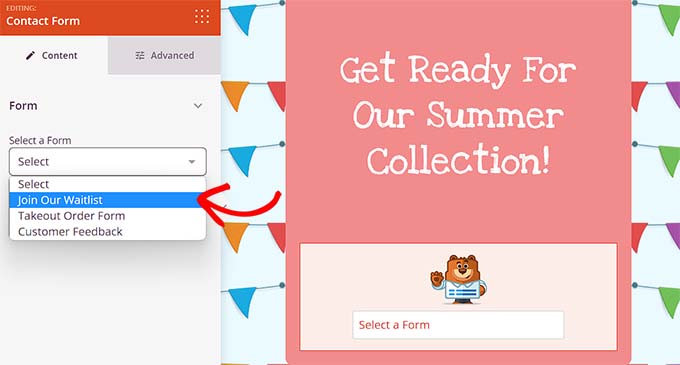
Pour ce faire, il suffit de faire glisser le bloc Formulaire de contact de la colonne de gauche vers la page.

Ensuite, cliquez sur le bloc pour ouvrir ses réglages dans la colonne latérale de gauche. À partir d’ici, vous pouvez sélectionner un formulaire de contact que vous avez créé avec WPForms dans le menu déroulant.
Pour des instructions plus détaillées, vous pouvez consulter notre tutoriel sur la création d’un formulaire de contact dans WordPress.

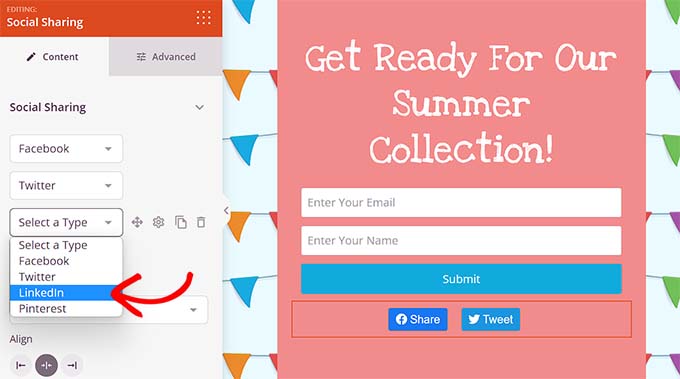
Après cela, vous pouvez également ajouter le bloc de partage social à la page d’atterrissage de la liste d’attente afin que les utilisateurs/utilisatrices puissent la partager avec leurs amis et abonnés, rendant ainsi votre liste d’attente virale.
Une fois le bloc ajouté, cliquez dessus pour configurer ses Réglages dans la colonne de gauche. Vous pouvez maintenant ajouter un bouton de réseau social à partir du menu déroulant et configurer sa taille et son alignement.

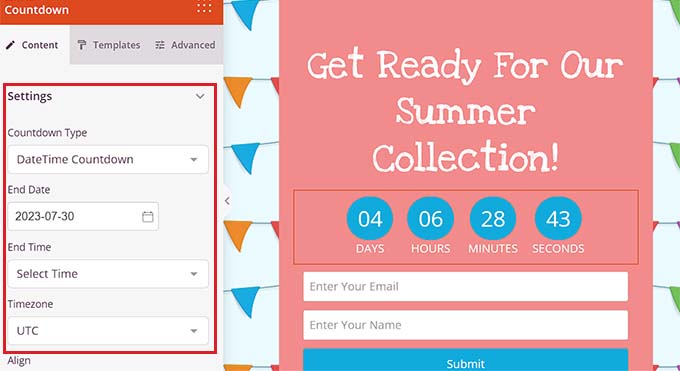
Une fois que vous avez fait cela, il est temps pour vous d’ajouter le bloc Outil de personnalisation de la colonne de gauche pour créer un sentiment d’urgence chez vos clients/clientes.
Ensuite, cliquez sur le bloc pour ouvrir ses Réglages dans la colonne latérale. Vous pouvez alors choisir une date de fin, un fuseau horaire, une taille, un modèle, etc.

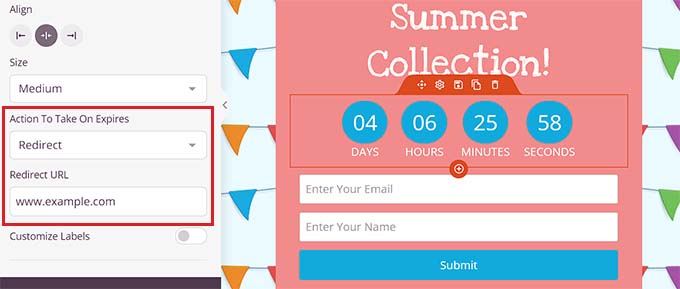
Vous pouvez également choisir une action à entreprendre une fois que le compte à rebours de votre liste d’attente aura expiré.
Par exemple, si vous choisissez l’option « Afficher un message » dans le menu déroulant « Action à entreprendre en cas d’expiration », un message sera affiché à vos clients/clientes à l’expiration de la liste d’attente.
Cependant, vous pouvez également choisir l’option » Redirection » et ajouter une URL vers laquelle les utilisateurs/utilisatrices seront redirigés s’ils visitent la page de la liste d’attente après son expiration. Il peut s’agir de la page produit de WooCommerce contenant les articles de votre nouvelle collection.

Étape par étape : ajouter des blocs WooCommerce à votre page d’atterrissage de liste d’attente.
Si vous avez un stock WooCommerce, alors vous pouvez également ajouter les blocs WooCommerce offerts par SeedProd. Gardez à l’esprit que l’extension WooCommerce devra être activée pour que ces blocs fonctionnent.
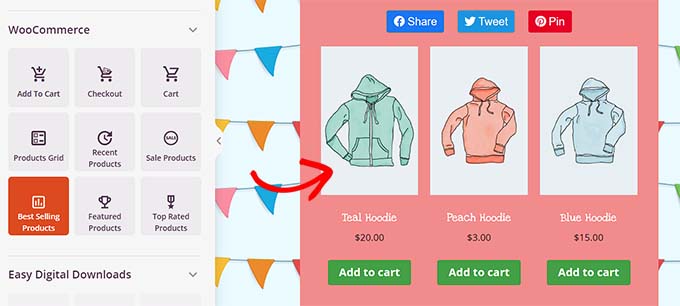
Pour ajouter ces blocs, il suffit de défiler jusqu’à la section » WooCommerce » dans la colonne de gauche du Constructeur par glisser-déposer.
À partir de là, vous pouvez ajouter le bloc des produits mis en avant, des produits ajoutés au panier ou des produits les plus vendus à votre page de liste d’attente pour présenter d’autres produits de votre stock.

Ainsi, les utilisateurs/utilisatrices qui visitent votre page d’atterrissage de liste d’attente pourront également voir les autres produits actuellement disponibles et pourront finir par effectuer un achat.
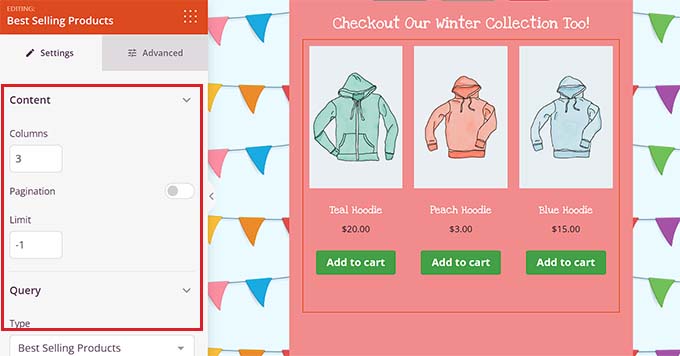
Vous pourrez également limiter le nombre de produits affichés et contrôler l’alignement du bloc, la typographie, la pagination, la couleur du bouton, etc.

Étape par étape : Connecter votre liste d’attente à votre fournisseur de marketing e-mail
Vous pouvez également connecter votre page d’atterrissage de liste d’attente avec un fournisseur de marketing e-mail pour construire votre liste d’e-mails et capturer des prospects.
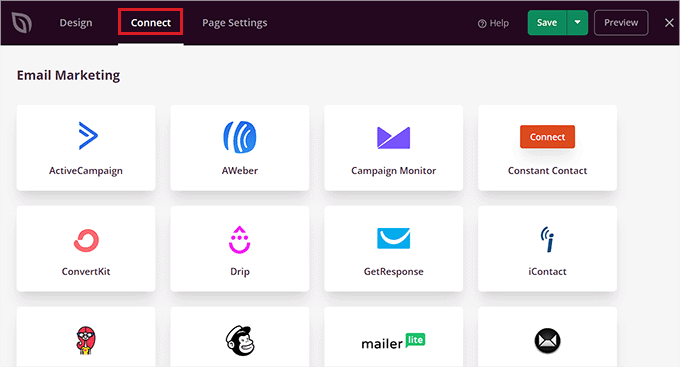
Pour ce faire, passez à l’onglet » Connecter » en haut du constructeur de page atterrissage. Ensuite, il vous suffit de choisir votre fournisseur de marketing par e-mail dans la section » Marketing expéditeur « .

Par défaut, SeedProd offre une intégration transparente avec les services de marketing par e-mail les plus populaires comme Drip, Brevo (anciennement Sendinblue), Constant Contact, AWeber, et bien d’autres.
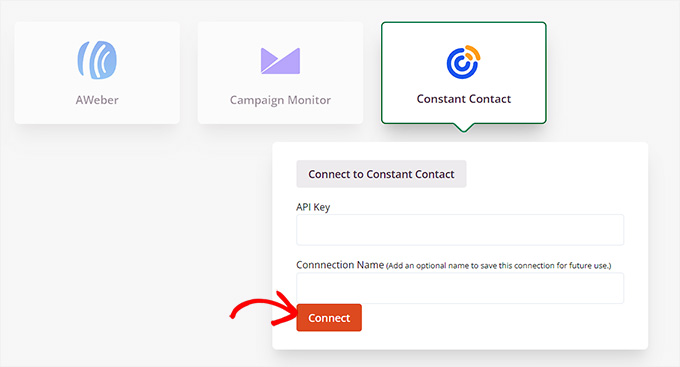
Une fois que vous avez choisi votre fournisseur, vous devez fournir une clé API ou les détails de votre compte, selon le service que vous avez choisi. Vous pouvez obtenir ces informations à partir du tableau de bord du compte de votre fournisseur de services de marketing e-mail.
Ensuite, il suffit de cliquer sur le bouton « Connecter » pour aller de l’avant.

En connectant votre SeedProd avec un fournisseur de marketing e-mail, vous devrez également choisir la liste d’e-mails que vous souhaitez utiliser avec votre page d’atterrissage de liste d’attente.
Cliquez ensuite sur le bouton « Enregistrer les détails de l’intégration ». Vous avez maintenant bien connecté votre page d’atterrissage avec le service marketing.
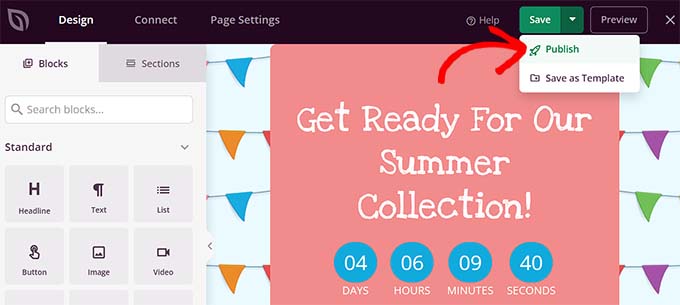
Étape 5 : Enregistrez et publiez votre page d’atterrissage pour la liste d’attente
Vous devez maintenant revenir à l’onglet « Design » en haut du constructeur de page SeedProd.
Une fois cela défini, cliquez sur le bouton « Enregistrer » en haut de la page pour stocker vos Réglages.

Ensuite, ouvrez le menu déroulant » Enregistrer » et cliquez sur le bouton » Publier » pour rendre votre page d’atterrissage de liste d’attente directe.
Vous pouvez maintenant visiter la page d’atterrissage sur votre site WordPress pour voir à quoi elle ressemble.

Astuces pour créer de l’enthousiasme et de l’engouement dans votre stock d’e-commerce
Outre la conception d’une excellente page d’atterrissage, vous pouvez utiliser quelques autres méthodes pour susciter facilement l’enthousiasme et le FOMO chez vos clients/clientes. Cela peut les encourager à s’inscrire sur la liste d’attente pour le lancement de votre produit.
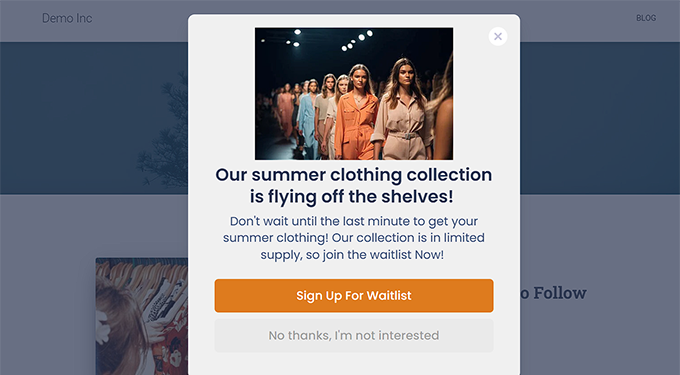
Par exemple, vous pouvez créer une fenêtre surgissante personnalisée à l’aide d’OptinMonster qui affiche qu’un produit qui n’a pas encore été lancé est en quantité limitée.
La rareté étant un élément clé du FOMO, les acheteurs seront désormais plus enclins à s’inscrire sur votre liste d’attente.

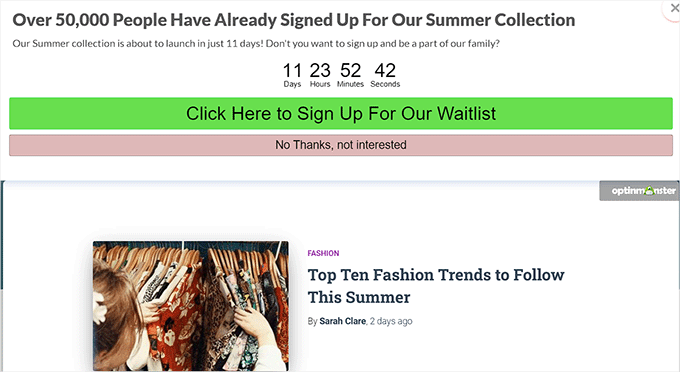
En dehors de cela, vous pouvez également créer des bannières de site à l’aide de Thrive Leads pour afficher aux utilisateurs/utilisatrices que d’autres internautes sont déjà intéressés par votre produit et s’y inscrivent.
Pour des instructions plus détaillées, vous pouvez consulter notre tutoriel sur l’utilisation de FOMO sur votre site WordPress pour augmenter les conversions.

En outre, vous pouvez susciter l’enthousiasme et le battage autour du produit ou du service que vous lancez en hébergeant un cadeau publicitaire. Un cadeau viral peut vous aider à atteindre un public plus large, à augmenter vos conversions et à inciter davantage d’internautes à s’inscrire sur votre liste d’attente.
Par exemple, vous pouvez utiliser RafflePress, qui est le meilleur plugin WordPress d’extension de cadeaux, pour offrir quelques articles de votre nouvelle collection de vêtements en échange d’un renvoi ou d’un abonné sur les réseaux sociaux.
Si cela vous intéresse, vous pouvez consulter notre tutoriel sur l ‘organisation d’un concours sous WordPress avec RafflePress.
Une autre astuce consiste à organiser une session de blog en direct avec vos clients pour faire encore plus de battage autour du produit/service qui sera bientôt lancé. Vous pourrez ainsi interagir avec votre public et le convaincre de s’inscrire sur la page d’atterrissage de votre liste d’attente.
Nous espérons que cet article vous a aidé à apprendre comment créer facilement une page d’atterrissage de liste d’attente virale sur WordPress. Vous pouvez également consulter notre guide du débutant sur la façon de créer des pages Bientôt disponibles sur WordPress et notre comparatif des meilleurs constructeurs de pages WordPress par glisser-déposer.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
That’s a very interesting idea. Whenever I made a new feature on the website, I had it ready for myself and then just applied it. This is a much better way. Creating an event and enticing people for its launch. It’s a great technique that never occurred to me, actually. It’s clear I still have a lot to learn in this type of marketing.
WPBeginner Support says
Glad we could share this with you
Administrateur
Ralph says
Waitlist is a great tool for smaller creators that plan product launch. I was always afraid I will have to code such things and it is way out of my skills range. Good to know we have ready to use solutions for than + of course great guide as always from wpbeginner team!