¿Quieres hacer un sitio web WordPress de transporte y logística?
Si tiene una empresa de logística y transporte, necesitará tener presencia en Internet para dar a conocer su marca y diferenciarse de la competencia. WordPress es una de las plataformas más sencillas y flexibles para crear un sitio web con ese fin.
En este artículo, le mostraremos cómo hacer un sitio web de transporte y logística en WordPress.

¿Qué características debe tener un sitio de logística y transporte?
Como cualquier otro negocio, las empresas de transporte y logística necesitan un sitio web profesional para llegar a los clientes en línea. Sin un sitio web, su empresa puede perder oportunidades y tener dificultades para comunicarse eficazmente con clientes potenciales.
Pero tener un sitio web no es sólo mostrar su marca. Grandes empresas como DHL utilizan sus sitios web para ayudar a los clientes a hacer un seguimiento de sus envíos y responder rápidamente a sus preguntas.
Por eso las empresas de logística y transporte suelen tener ciertas características únicas en sus sitios, como el seguimiento de los envíos.
Esta función permite a los clientes supervisar dónde se encuentra su envío en tiempo real e identificar cualquier posible problema con la entrega.
Aparte de eso, un sitio web de logística y transporte debe seguir las mejores prácticas, como un diseño adaptable, una velocidad de carga rápida y una seguridad sólida para evitar accesos no autorizados.
Con esto en mente, veamos cómo crear un sitio web de transporte y logística con WordPress, el maquetador de sitios web más popular del mercado. Puedes utilizar los enlaces rápidos que aparecen a continuación para navegar por los pasos:
- Step 1: Get a Hosting Plan and Domain Name
- Step 2: Create a New WordPress Website
- Step 3: Choose a Transportation and Logistics WordPress Theme
- Step 4: Create a Homepage With a Services Section
- Step 5: Set Up Your Important Web Pages
- Step 6: Install a Cargo Tracking Plugin for Your Logistics Site
- Step 7: Add a Shipping Calculator Form to Your WordPress Site
- Step 8: Create a Booking Form for Scheduling Pickups
- Step 9: Enable Payment Methods in Your Transportation Website
- Step 10: Create a Request a Quote Form for Your Business
- Step 11: Add Live Chat to Your Company Website
- Tools to Increase Sales for Your Transportation and Logistics Business
Paso 1: Obtener un plan de alojamiento y un nombre de dominio
El primer paso es acceder a un servicio de alojamiento de WordPress. Si no estás familiarizado con el alojamiento web, se trata básicamente de un servicio que almacena y muestra los archivos de tu sitio web para que sean accesibles al público.
En WPBeginner, recomendamos utilizar Bluehost para su alojamiento WordPress. Además de ofrecer una gran relación calidad-precio, también son rápidos y fáciles de usar, incluso para los principiantes que se inician en el alojamiento web.

Bluehost también tiene un gran descuento para los lectores de WPBeginner, junto con un nombre de dominio gratis y un certificado SSL. Puedes acceder haciendo clic en el botón de abajo:
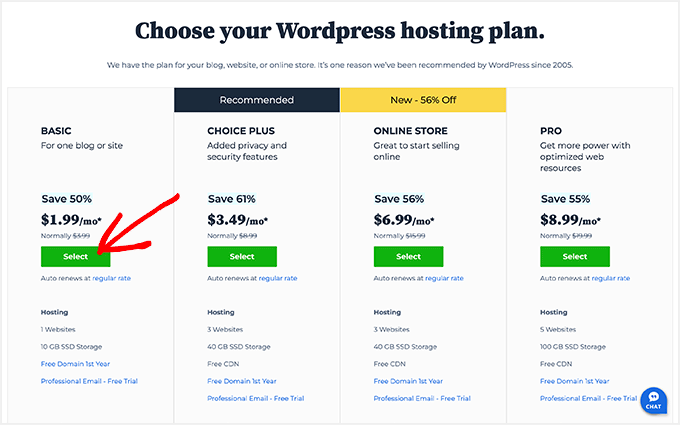
Dado que va a gestionar un sitio web de logística, le recomendamos el plan Bluehost Pro. Está diseñado para un alto tráfico, por lo que su sitio se mantendrá en línea en todo momento, incluso si varios usuarios están realizando el seguimiento de sus envíos.
Sólo tiene que hacer clic en “Seleccionar” debajo del plan que desea comprar.

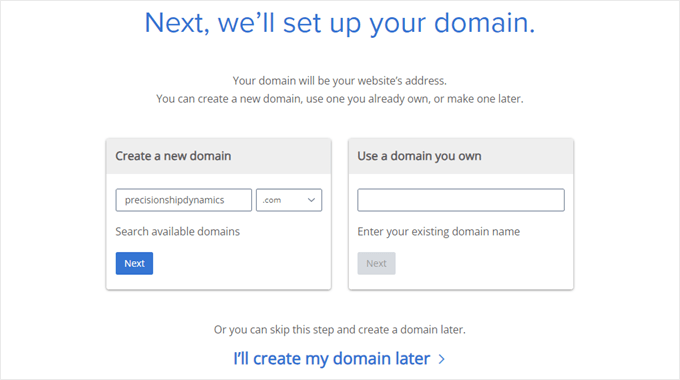
Una vez que haya elegido un plan, tendrá que elegir un nombre de dominio, que es la dirección en línea de su sitio web.
En general, es mejor utilizar un dominio que incluya el nombre de su marca, como fedex.com o dhl.com. Si quieres, también puedes añadir después una palabra clave relacionada con el transporte o la logística, como murphylogistics.com.
Si necesitas ayuda para elegir el mejor nombre de dominio, consulta nuestra guía sobre cómo elegir un nombre de dominio para tu sitio web en WordPress. También puedes probar el generador de nombres de empresa gratuito de WPBeginner para jugar con algunas opciones.
Una vez que haya elegido un nombre de dominio, sólo tiene que hacer clic en “Siguiente”.

A continuación, se le pedirá que introduzca los datos de su cuenta, dirección de correo electrónico profesional, nombre, país, número de teléfono, etc.
También verá opciones adicionales que puede adquirir. Por lo general, no recomendamos comprarlos directamente, ya que siempre puedes añadirlos más adelante si tu empresa los necesita.

En esta fase, puede introducir sus datos de pago para completar la compra.
A continuación, recibirá un correo electrónico de confirmación con las credenciales de acceso a su Escritorio Bluehost, que es el panel de control donde gestionará su sitio de logística.
Paso 2: Crear un nuevo sitio web en WordPress
Nota: Si ha elegido otros servicios de alojamiento como SiteGround, DreamHost, HostGator o WP Engine, lea nuestra guía sobre cómo instalar WordPress para obtener instrucciones paso a paso.
Si ha utilizado nuestro enlace Bluehost antes, entonces Bluehost instalará automáticamente WordPress en su servicio de alojamiento por defecto, por lo que puede omitir esta sección.
Dicho esto, si te has saltado este paso o quieres establecer otro sitio de WordPress en el mismo plan de alojamiento, puedes seguir estas instrucciones.
En primer lugar, vaya a la pestaña “Sitios web” del panel de control de Bluehost. A continuación, haga clic en el botón “Añadir sitio”.

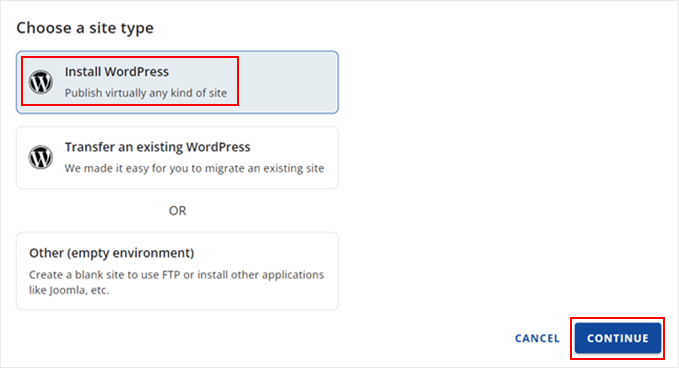
Aparecerá el asistente de configuración del sitio web de Bluehost.
Para empezar, sólo tienes que seleccionar “Instalar WordPress” y hacer clic en “Continuar”.

Ahora puede introducir un título para su sitio web.
Después, basta con hacer clic en “Continuar”.

En esta fase, puede conectar un nombre de dominio a su sitio web.
Puede añadir su dominio actual o utilizar un subdominio temporal hasta que esté listo para comprar un nuevo nombre de dominio.

Ahora, espere unos instantes a que Bluehost instale WordPress.
Una vez que la instalación sea correcta, volverás a aterrizar en la pestaña ‘Sitios web’ de Bluehost y allí encontrarás tu nuevo sitio. Para acceder al panel de administrador de WordPress, haz clic en “Editar sitio”.

Alternativamente, puede utilizar su URL de acceso a WordPress (como example.com/wp-admin/) en su navegador / explorador. Asegúrese de sustituir el nombre de dominio por el suyo propio.
En este punto, puede continuar con los siguientes pasos para empezar a crear el sitio web WordPress de transporte y logística.
Paso 3: Elegir un tema de WordPress para transporte y logística
Los temas de WordPress facilitan la creación de sitios web atractivos sin necesidad de conocimientos de diseño web. Todo lo que tienes que hacer es elegir un tema que te guste, instalarlo y retocar algunos de los elementos de diseño.
Cuando instalas WordPress por primera vez, tendrás instalado uno de los temas por defecto, que puede no ser el más atractivo. Pero no te preocupes, hay muchos otros temas de WordPress para logística y transporte que puedes utilizar.
Para obtener orientación sobre la configuración de temas y recomendaciones sobre temas, puede comprobar los siguientes artículos:
- Guía para principiantes: Cómo instalar un tema de WordPress
- Los mejores y más populares temas de WordPress
- Los mejores temas de WordPress para empresas (selección de expertos)
Cómo editar un tema de WordPress sobre logística y transporte
Lo mejor de WordPress es que ofrece varias opciones para personalizar su tema de WordPress, para que pueda elegir el que mejor se adapte a sus habilidades y necesidades.
Una es usar el Full Site Editor (FSE) de WordPress, que es lo que usará con un tema en bloque de WordPress.
Marque / compruebe nuestra guía para principiantes sobre la edición completa del sitio de WordPress para obtener información paso a paso.

Otra opción es utilizar el Personalizador de temas, que es la opción por defecto para los temas clásicos de WordPress. Puedes leer más acerca de cómo editar un tema usando el Personalizador de Temas en nuestro artículo.
Sin embargo, nuestra recomendación es utilizar un plugin maquetador de páginas como SeedProd.
Aunque las características de edición integradas en WordPress son buenas, sus opciones de personalización pueden ser un poco básicas. Dado que estás trabajando en un sitio web profesional, quieres dejar una impresión memorable en los visitantes.
SeedProd ofrece un maquetador flexible de arrastrar y soltar con varias fuentes, opciones de color, widgets e incluso animaciones para personalizar el diseño de su sitio web. Además, tendrás acceso a más de 300 plantillas de temas optimizadas para conversiones desde el primer momento.

Para utilizar un tema SeedProd, deberá instalar el plugin SeedProd. Aunque existe una versión gratuita de SeedProd, le recomendamos que adquiera un plan Pro o Elite. Ambos vienen con el maquetador de temas, que le permite personalizar cada parte del tema.
Para obtener instrucciones sobre la instalación de plugins, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez que el plugin esté instalado y activo, active su licencia. Solo tienes que pegar tu clave de licencia y hacer clic en “Verificar clave”.

Después, vaya a SeedProd ” Maquetador de temas.
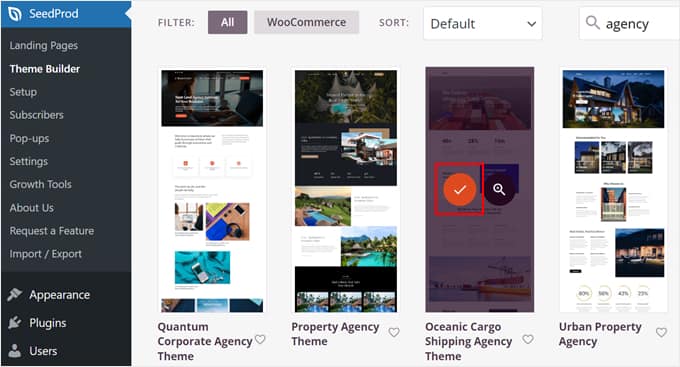
Ahora, sólo tienes que hacer clic en“Kits de plantillas de temas“.

Ahora verá docenas de plantillas en la pantalla.
Para un sitio web de transporte y logística, puede utilizar el tema Agencia de envío de carga oceánica. El kit de plantillas del tema ya cuenta con una atractiva página de servicios, por lo que sólo tiene que ajustar la información y las imágenes allí para su negocio.
Sólo tienes que pasar el cursor por encima y hacer clic en la marca de verificación naranja.

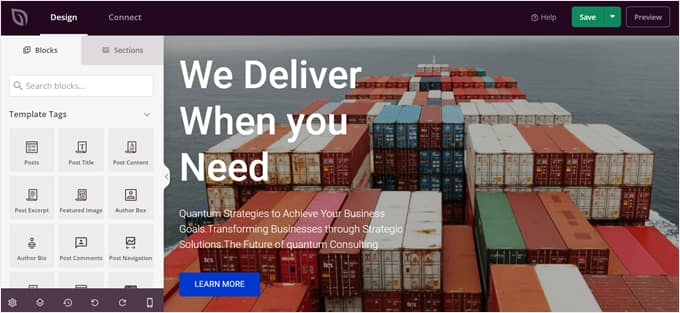
Ahora será dirigido al maquetador de páginas SeedProd, donde podrá arrastrar y soltar bloques, añadir nuevas secciones, cambiar el fondo, crear efectos animados, etc.
Todas las áreas son personalizables, así que no dudes en jugar con el editor.

Para más información acerca del uso de SeedProd, puede comprobar nuestra guía sobre cómo crear un tema personalizado en WordPress.
Paso 4: Crear una página de inicio con una sección de servicios
Al editar el diseño de su sitio web, uno de los aspectos más importantes a los que debe prestar atención es la página de inicio.
Al ser la primera página que verán los visitantes, la página de inicio tiene que causar una buena impresión y ofrecer a los usuarios suficiente información acerca de su empresa de logística.
Normalmente, los nuevos sitios web de WordPress tienen una página de inicio que muestra las últimas entradas de su blog.

Como tiene un sitio de negocios, es una buena idea separar la página del blog de la página de inicio y crear una nueva página de inicio estática personalizada desde cero. De lo contrario, la gente puede pensar que su sitio web es principalmente para blogs y no para negocios.
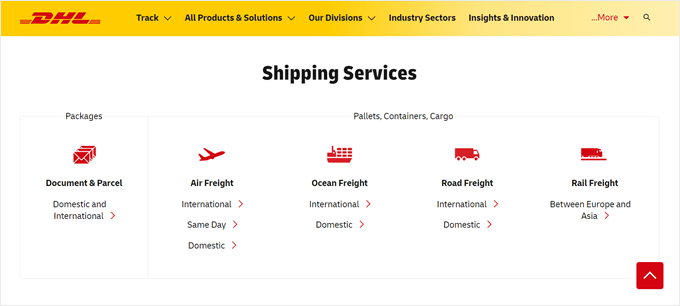
También puede añadir una sección de servicios a su página de inicio para ofrecer a los usuarios una visión general de los servicios de logística y transporte que ofrece. Este es un buen ejemplo de DHL:

También le recomendamos enlazar esta sección a su página de servicios más adelante, para que pueda ofrecer allí más detalles sobre cada oferta.
Para obtener guías para crear una página de inicio atractiva, puede comprobar nuestro artículo sobre cómo crear una página de inicio personalizada y cómo crear una sección de servicios en WordPress.
Paso 5: Establezca sus páginas web importantes
Una vez que haya establecido su página de inicio, es hora de crear otras páginas en su sitio web WordPress de transporte y logística.
Tenemos un artículo que detalla las páginas más importantes que debe tener tu sitio WordPress. Pero para este tipo de negocio, aquí tienes algunas páginas a las que debes prestar mucha atención:
- Página(s) de servicios – Aquí detallará los servicios que ofrece. Puede incluir los tipos de suministros y cajas de envío, los tipos de entrega y sus precios. No dudes en crear una página hija dedicada a todos tus servicios para ofrecer más detalles.
- Página de contacto – Aquí, los clientes potenciales pueden ponerse en contacto con usted, o los clientes existentes pueden llegar en busca de ayuda. Le recomendamos que añada un formulario de contacto con WPForms y que incluya información de contacto relevante, como la dirección y el número de teléfono de su empresa.
- Página de ubicaciones de servicios – Destaque las zonas en las que están disponibles sus servicios de transporte y logística. Esto será útil si tiene varios puntos de recogida y entrega a los que puedan dirigirse los clientes.
- Página de seguimiento de envíos – Esta página permite a los clientes supervisar / seguir / vigilar sus envíos en tiempo real. Usted querrá crear una página en blanco para esto ahora, ya que le mostraremos cómo añadir la característica de seguimiento en el siguiente paso.
- Página de reserva para recogidas – Esta es para que los clientes programen un servicio de recogida para sus paquetes. Más adelante le mostraremos cómo añadir el formulario de reserva a esta página.
- Portal declientes – Cree un portal seguro y fácil de usar para que los clientes puedan acceder a su historial de envíos, pagos, facturas y cualquier otro dato relevante. Marca / comprueba nuestro artículo sobre cómo hacer un portal de clientes para obtener una guía paso a paso.
- Página de FAQ – Responda a las preguntas más comunes que los clientes puedan tener para que puedan entender mejor sus servicios y se sientan seguros acerca de hacer negocios con usted. Puede obtener más información acerca de este debate en nuestro artículo sobre cómo añadir una sección de FAQ en WordPress.
Para más información, consulte nuestro artículo sobre cómo crear una página personalizada en WordPress.
Paso 6: Instale un plugin de seguimiento de carga para su sitio de logística
Hemos mencionado anteriormente que necesitará una página de seguimiento de envíos para que los clientes puedan supervisar sus entregas. Después de establecer la página para esto, tendrá que instalar un plugin de seguimiento de carga para mostrar la información de envío del usuario.
WPCargo es un plugin de seguimiento de envíos que puedes utilizar. El plugin gratuito viene con la funcionalidad estándar de seguimiento de envíos, incluyendo IDs de seguimiento automático, herramientas de gestión de envíos y formularios de seguimiento. Esto puede ser suficiente si tu negocio es nuevo y esas son todas las características que necesitas por el momento.
También hay un plugin premium que te da acceso a un escáner de códigos de barras, un gestor de campos personalizados y mucho más.
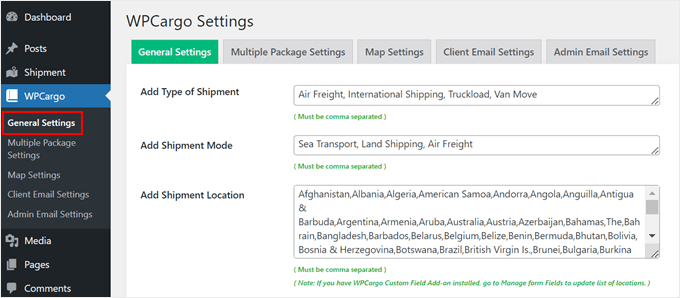
Para utilizar WPCargo, debe instalar y activar el plugin. A continuación, vaya a WPCargo ” Ajustes generales desde su escritorio de WordPress.
En esta página, puede añadir información acerca de sus servicios, como los tipos de envíos, los modos de envío, las ubicaciones de los envíos y los transportistas de los envíos.
Toda esta información le será útil cuando necesite añadir un nuevo envío desde el administrador de WordPress.

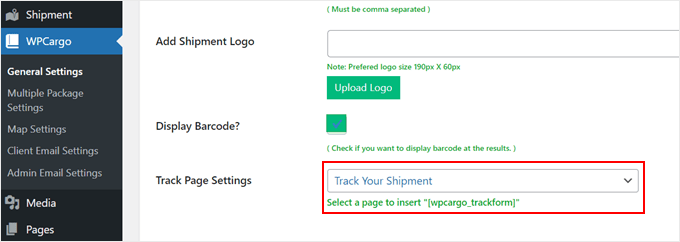
Una de las cosas que debes hacer en esta pestaña es desplazarte hasta ‘Ajustes de seguimiento de página’.
A continuación, seleccione una página para insertar el shortcode [wpcargo_trackform].

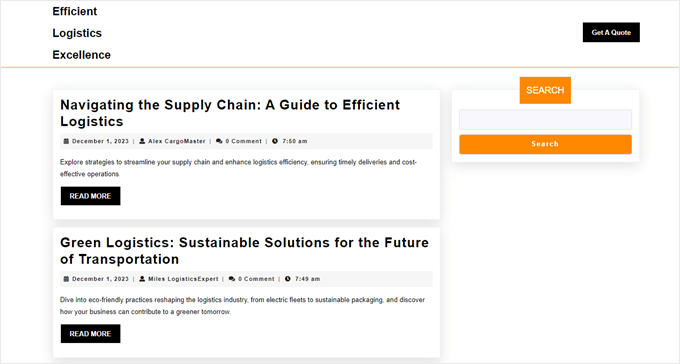
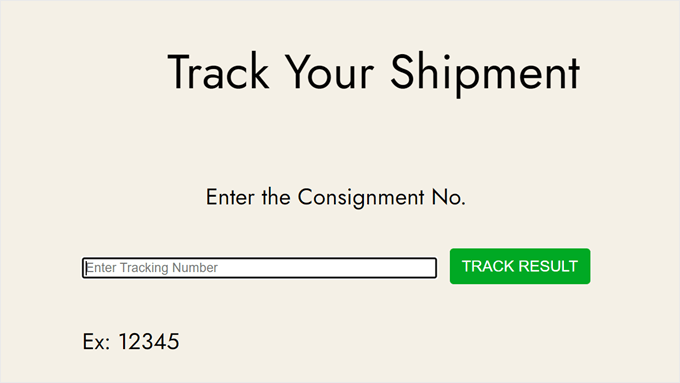
Esta etiqueta mostrará un campo que los usuarios pueden rellenar con el número de seguimiento de su envío y obtener un estado en tiempo real de dónde se encuentra su envío.
Esto es lo que parece:

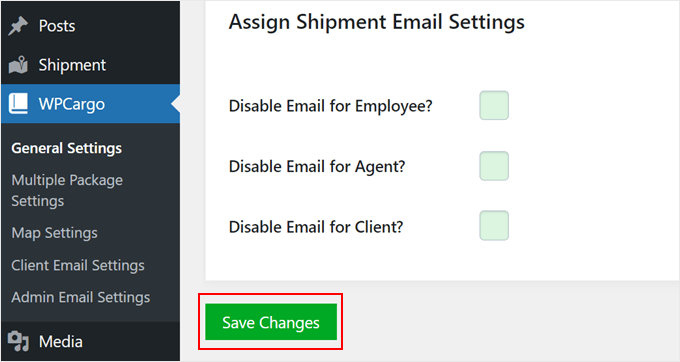
Aparte de eso, puede seguir adelante y configurar otros ajustes, como personalizar el formato del número de envío y asignar correos electrónicos de envío.
Una vez hecho esto, sólo tienes que desplazarte hacia abajo para hacer clic en “Guardar cambios”.

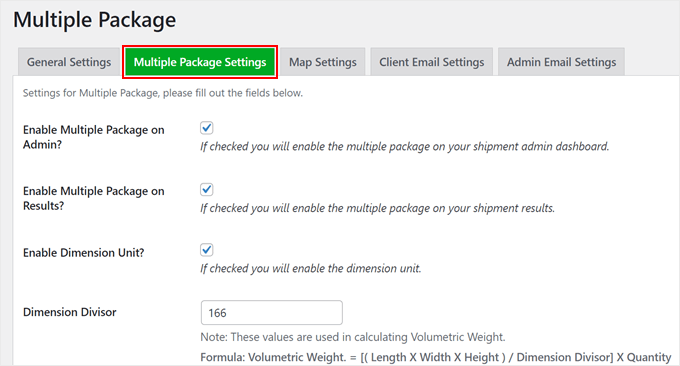
Si cambia a la pestaña “Ajustes de varios paquetes”, podrá elegir si los clientes pueden enviar varios paquetes en un mismo pedido / orden.
Si es así, no dude en especificar qué unidades de dimensión y peso utilizar y qué tipos de envases pueden seleccionar.

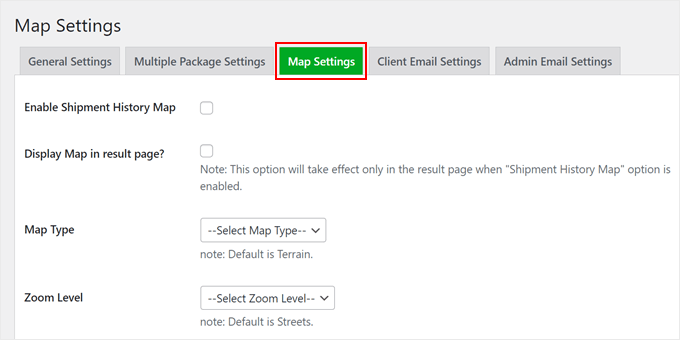
Pasando a la pestaña de ajustes de mapas, puede optar por activar un mapa en el que los usuarios puedan ver su historial de envíos.
Solo recomendamos activar este ajuste si sabes trabajar con las API de Google Maps.

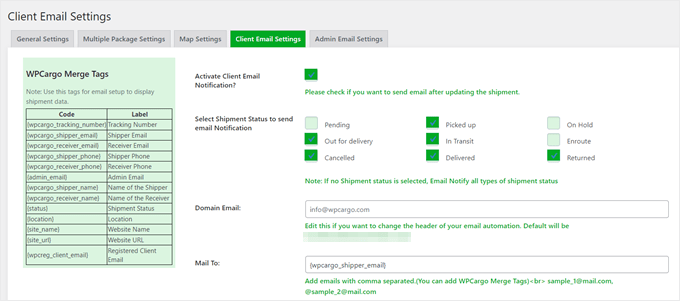
Las pestañas Ajustes de correo electrónico del cliente y Ajustes de correo electrónico del administrador son básicamente similares. Aquí es donde puede personalizar los avisos por correo electrónico enviados a los administradores y clientes del sitio web.
WPCargo viene con prácticas etiquetas shortcode que puede incluir para mostrar los datos del envío. También puede elegir qué estados de envío hará que el plugin envíe un aviso por correo electrónico al cliente.

Siempre que establezcas los ajustes en una pestaña de WPCargo, no olvides guardar los cambios.
Consejo de experto: A veces, los correos electrónicos enviados desde WordPress no se entregan correctamente debido a la configuración del alojamiento de tu sitio. Para evitar que esto ocurra, te recomendamos que utilices el plugin WP Mail SMTP. Para más detalles, puedes ver nuestra guía práctica sobre cómo corregir el problema de que WordPress no envíe correos electrónicos.
Añadir un nuevo envío en WPCargo
Si quieres añadir un nuevo envío en WPCargo, tienes que hacerlo en el administrador de WordPress. Solo los perfiles de administrador, empleado y agente de WPCargo tienen este acceso, mientras que los clientes de tu sitio web no.
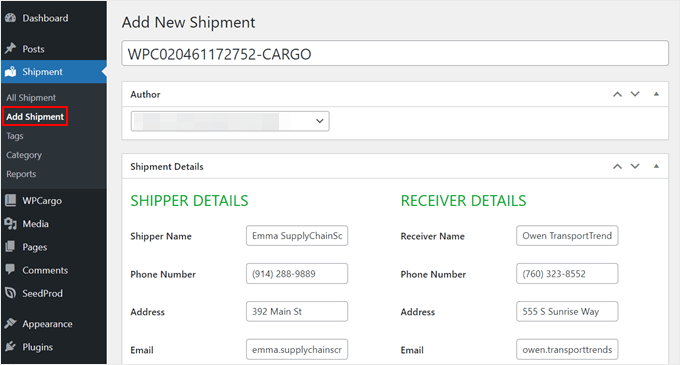
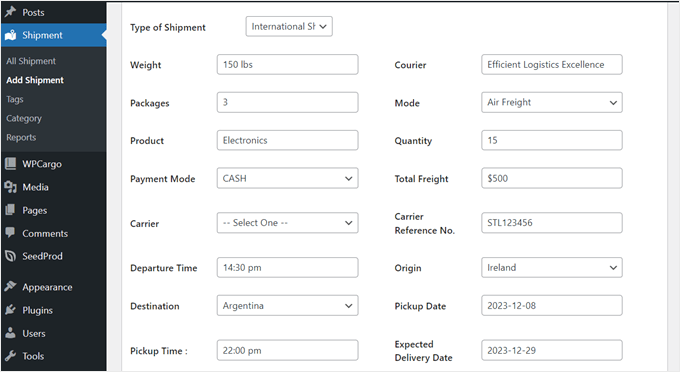
Para añadir un nuevo envío, vaya a WPCargo ” Añadir Envío. A continuación, rellene los datos del remitente y del destinatario.

Desplazándose hacia abajo, tendrá que rellenar más información acerca de los detalles del envío.
Todas las cosas que hayas establecido en los ajustes generales aparecerán aquí como opciones que puedes elegir.

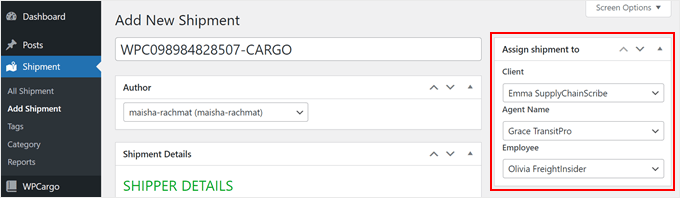
A continuación, vuelva a desplazarse hasta la sección “Asignar envío a”.
Asegúrese de asignar el envío a un Cliente, Agente y Empleado responsable del mismo.

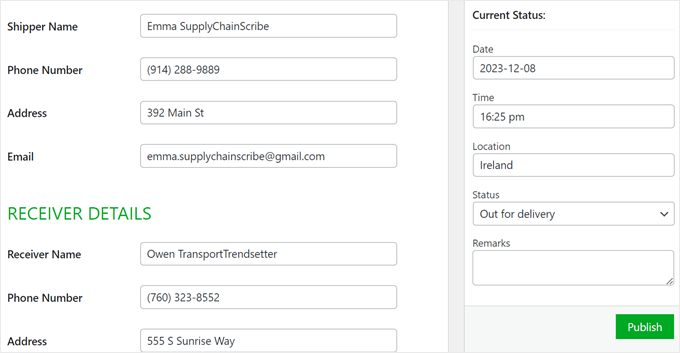
A continuación, desplácese a la sección “Estado actual:” y actualice la fecha, hora, ubicación, estado y observaciones del envío, si las hubiera.
A continuación, haga clic en “Publicar”. Dependiendo de los ajustes de correo electrónico que haya establecido anteriormente, el plugin avisará al cliente acerca del estado del envío.

Para un método alternativo, puede consultar nuestra guía sobre cómo ofrecer seguimiento de envíos en WooCommerce.
Paso 7: Añadir un formulario de calculadora de envíos a su sitio WordPress
Además de un plugin de seguimiento, las empresas de logística suelen tener un formulario de calculadora de envíos en sus sitios web. Esta característica ayuda a los clientes potenciales a ver el precio estimado de sus envíos, lo que puede ser útil si quieren entregar varios paquetes.
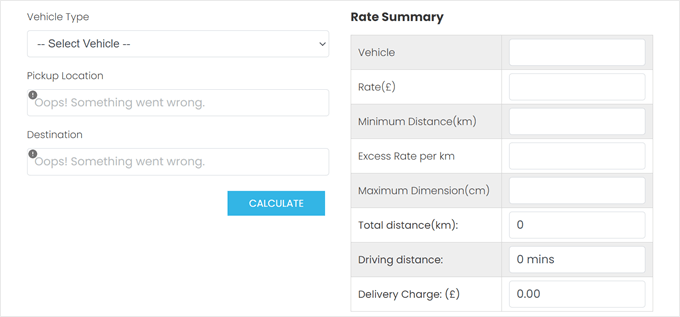
Si utilizas WPCargo, tienen una extensión premium para crear una calculadora de envíos. Permite a los usuarios ver la distancia entre el origen y el destino y las cuotas resultantes en función de la distancia.

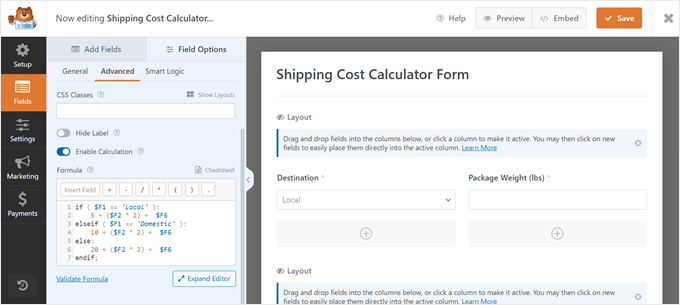
Como alternativa, puede utilizar WPForms, que es el plugin de formularios de WordPress más sencillo del mercado. Incluye más de 1200 plantillas para varios formularios, incluyendo un formulario para calcular los gastos de envío.
Todo lo que tiene que hacer es instalar el plugin, elegir esta plantilla y personalizar los campos del formulario a su gusto.
El formulario de la calculadora de gastos de envío ya incluye una extensión de cálculos que calculará automáticamente el precio del envío basándose en la información del usuario.

Para más información acerca de este debate, compruebe nuestra guía sobre cómo añadir una calculadora de envíos en WordPress.
Paso 8: Crear un formulario de reserva para programar las recogidas
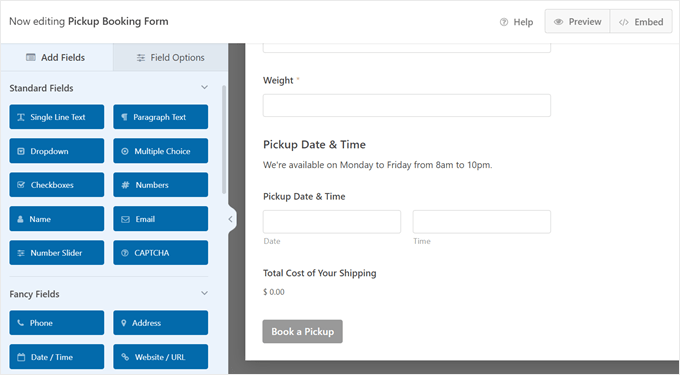
Si ofrece servicios de recogida de paquetes, es una buena idea crear un formulario de reserva para que los clientes puedan programar fácilmente sus recogidas en su sitio web.
Un formulario de reserva en un sitio de logística suele pedir información como:
- Los datos del remitente, como su información de contacto y dirección de origen.
- Los datos del destinatario, incluidos sus datos de contacto y la dirección de destino.
- Peso y dimensiones del paquete.
- Los materiales de envío que necesitan, como el tipo de caja que quieren utilizar.
- El tipo de entrega, como entrega urgente o entrega ordinaria.
- Fecha y hora de recogida.
Para esta última parte, le recomendamos que especifique la disponibilidad de su horario de recogida. De esta forma, los clientes no podrán insertar una fecha y hora que estén fuera de tu horario de trabajo.
Puede mostrar este formulario de reserva en una página dedicada a la programación de recogidas y en la página de cuenta de su portal de clientes.

Nuestra guía sobre cómo crear un formulario de reserva en WordPress le guiará a través de todo el proceso.
Paso 9: Activar métodos de pago en su sitio web de transporte
Para aceptar pagos por sus servicios de transporte y logística, deberá activar algunos métodos de pago en su sitio web.
Normalmente, los sitios web WordPress instalan un plugin de comercio electrónico o carrito de la compra para aceptar pagos. Puedes seguir nuestra guía sobre cómo hacer una tienda online para más detalles.
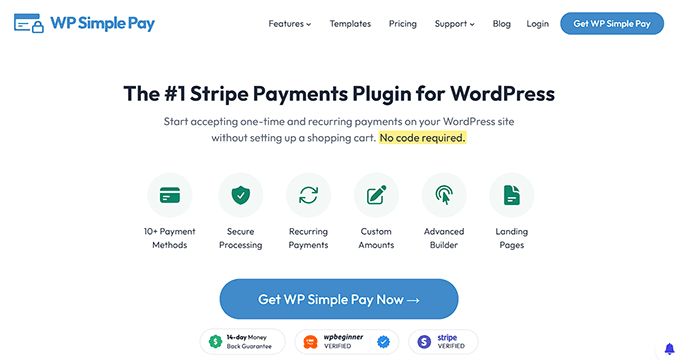
Si buscas una solución más sencilla, te recomendamos que utilices el plugin WP Simple Pay. Es un plugin de pago de Stripe que te permite crear un formulario de pago sin tener que añadir una característica innecesaria de carrito de la compra a tu sitio web.

Dado que WP Simple Pay utiliza Stripe, dispondrá de múltiples métodos de pago por defecto, incluyendo opciones de pago compra-ahora-paga-después.
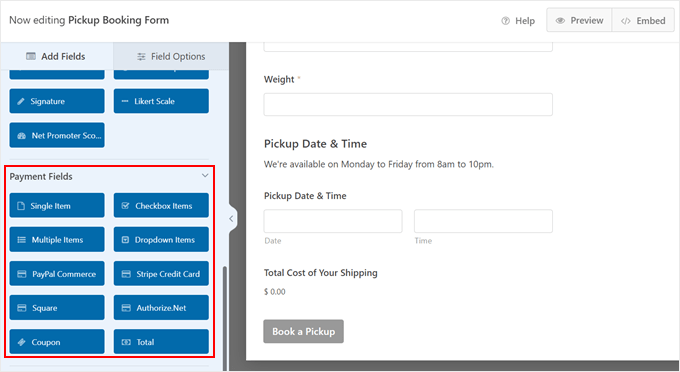
Si utiliza WPForms, también puede añadir una función de pago a sus formularios conectando el plugin con Stripe. O bien, puede instalar extensiones de pago como Square, PayPal Commerce y Authorize.Net.

Si desea más información acerca de cómo activar los pagos, marque / compruebe nuestras guías sobre cómo aceptar fácilmente pagos con tarjeta de crédito.
Si tiene clientes B2B que utilizan sus servicios logísticos con regularidad, también le recomendamos que lea nuestro artículo sobre la aceptación de pagos periódicos en WordPress.
Paso 10: Cree un formulario de solicitud de presupuesto para su empresa
Si ofrece servicios de transporte y logística a empresas, puede utilizar una estructura de precios personalizada que varíe en función de las necesidades de la empresa.
En este caso, puede que no sea posible mostrar una lista de precios establecida en su sitio web. En su lugar, el cliente tiene que consultar primero con usted para obtener más información acerca de sus precios.
Lo mejor es crear un formulario de solicitud de presupuesto. A continuación, los usuarios pueden introducir información acerca de su negocio, el tamaño de la empresa y el tipo de servicios de transporte y logística que necesitan. Con esta información, podrás ofrecerles el servicio y la estructura de precios adecuados.
WPForms tiene una plantilla de formulario de ‘Solicitud de presupuesto’ lista, así que puede usarla y simplemente cambiar los campos del formulario según sus necesidades.

Puede obtener más información en nuestro artículo acerca de cómo crear un formulario de solicitud de presupuesto en WordPress.
Para una empresa de transporte y logística, le recomendamos que siga estos consejos para crear su formulario:
- Esobligatorio rellenar los campos importantes del formulario: el tipo de mercancía, las dimensiones, el peso, el origen y el destino. Esto garantiza que el cliente potencial le proporcione suficiente información acerca del envío para que usted pueda ofrecerle la cita / presupuesto adecuado.
- Activar el autocompletado de los campos de dirección – Esta característica ayuda a los usuarios a introducir sus direcciones más rápidamente y evitar errores al insertar su información.
- Mencione el tiempo que tardará en responder : de este modo, el cliente potencial no se preguntará cuándo puede recibir un correo electrónico. Por ejemplo, puedes decir que le responderás en 24 horas.
Paso 11: Añadir chat en directo al sitio web de su empresa
Por desgracia, pueden surgir problemas durante los envíos y provocar retrasos. Cuando esto ocurre, los clientes querrán obtener respuestas rápidamente para no preguntarse si su paquete se ha perdido o está en peligro.
Para solucionar este problema, recomendamos utilizar un software de soporte por chat en directo. Esto permite a los usuarios hablar con usted o con un agente directamente en su sitio web en lugar de tener que enviarle un correo electrónico y esperar una respuesta.
Recomendamos instalar LiveChat, muy conocido en el sector del soporte al cliente. Con esta herramienta, puedes personalizar fácilmente la ventana de chat en vivo en WordPress para que no desentone con el diseño de tu web.

Para más detalles, puede consultar nuestro tutorial sobre cómo añadir chat en vivo en WordPress.
Si utiliza WhatsApp, también puede añadir un chatbox de WhatsApp para comunicarse directamente con los usuarios. Te recomendamos que lo hagas si esta plataforma de medios sociales es popular en tu región y entre tu público objetivo.

En muchos casos, los usuarios utilizan la característica de chat en vivo y hacen preguntas que muchas otras personas también hacen. Para que responder a estas respuestas sea más eficaz, puedes probar a añadir un chatbot automatizado a tu sitio web.
Con esto, en lugar de conectar al cliente con un agente en directo, tendrá que hablar primero con un chatbot. A continuación, el chatbot mostrará al usuario algunas respuestas prefabricadas en función de lo que pregunte.
Para más detalles, compruebe nuestro artículo sobre cómo añadir un chatbot a su sitio web.
Herramientas para aumentar las ventas de su empresa de transporte y logística
Aunque ya ha creado correctamente un sitio web WordPress de transporte y logística, el viaje no termina aquí. Para garantizar el éxito de su negocio, tendrá que optimizar continuamente su sitio.
Aquí tienes algunas recomendaciones de plugins y herramientas para WordPress que puedes utilizar para llevar tu sitio web al siguiente nivel:
- All in One SEO (AIOSEO) – Este plugin hace que sea fácil de optimizar su sitio web para los motores de búsqueda y aumentar el ranking de su sitio. De esta manera, puede obtener tráfico orgánico constante a su negocio desde Google.
- MonsterInsights – Si desea utilizar Google Analytics, MonsterInsights puede integrar fácilmente su sitio con la plataforma. Tiene un tablero de informes fácil de usar que le dice de dónde vienen sus clientes y lo que hacen en su sitio.
- Feed devaloraciones Pro – Aumenta tu prueba social mostrando las valoraciones de tus clientes en tu sitio web. Con Reviews Feed Pro, puede extraer testimonios de sitios de reseñas de terceros como Google Reviews y Trustpilot.
- WPCode – A veces, necesitará añadir HTML, CSS o PHP personalizado a sus páginas web. Con WPCode, puedes insertar este código de forma fácil y segura sin romper tu sitio.
- Nextiva – A veces, a los clientes les resulta más fácil obtener ayuda por teléfono que a través del chat en directo. Nextiva es una excelente opción para servicios telefónicos empresariales, y su configuración basada en la nube los hace perfectos para equipos remotos.
Esperamos que este artículo te haya ayudado a aprender cómo crear un sitio web de transporte y logística en WordPress. También puedes comprobar nuestras guías sobre dropshipping simplificado y nuestra selección de los mejores plugins de dropshipping para WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!