¿Quieres añadir chat en vivo a tu tienda WooCommerce?
El chat en directo le ayuda a conectar con los visitantes de su sitio web en tiempo real para que pueda ofrecerles ayuda, generar clientes potenciales y convertirlos en clientes. Los usuarios quieren respuestas rápidas a sus preguntas, y el uso de LiveChat puede ayudar a hacerlo posible.
En este artículo, le mostraremos cómo añadir fácilmente chat en vivo a su sitio web WordPress y WooCommerce usando LiveChat.

Por qué añadir LiveChat a tu tienda WooCommerce
El chat endirecto le ayuda a conectar con los visitantes de su sitio web en tiempo real, y está demostrado que aumenta los niveles de satisfacción. Según Popupsmart, el chat en directo tiene los niveles de satisfacción más altos de todos los canales de atención al cliente, con un 73%, frente al 61% del correo electrónico y el 44% del teléfono.
Esto también coincide con nuestra experiencia.
Sin embargo, la principal razón para añadir el chat en directo a su sitio web de comercio electrónico es el enorme aumento de conversiones que puede provocar.
Cuando añadimos el chat en directo al sitio web de OptinMonster vimos un enorme aumento de las conversiones en general. Una persona que chatea con nosotros tiene 11 veces más probabilidades de convertir que un visitante medio de un sitio web.
Puede que ahora esté pensando: ¿añadir un chat en directo no es caro? ¿No se necesitan agentes de soporte y de ofertas formados para gestionar correctamente el chat en directo?
Sí, en realidad ese es el mayor reto del chat en directo, pero hemos resuelto el problema.
Resolver el mayor reto del chat en directo
El mayor reto de añadir el chat en directo a su tienda de comercio electrónico es gestionar los agentes. Tendrás que añadir agentes de soporte y de ofertas formados para gestionar el chat en directo.
Aquí es donde entra LTVPlus. Proporcionan agentes de chat en vivo dedicados y bien entrenados para gestionar su chat en vivo de pre-venta y consultas de soporte simples. Estos agentes trabajan con usted para entender su producto/negocio y actuar como una extensión de su equipo existente.

LTVPlus fue creada por el cofundador de MaxCDN, la red de distribución de contenidos que utilizamos aquí en WPBeginner, así que decidimos probarla.
Utilizamos LTVPlus en OptinMonster y hemos sido testigos de un aumento significativo en las conversiones de nuestro comercio electrónico. Lo mejor es que no tenemos que preocuparnos de contratar o formar agentes.
Dado que toda la configuración se establece externamente, es muy asequible, y establecer un servicio de chat en directo se amortiza en la primera semana.
Cómo añadir fácilmente LiveChat a su sitio WooCommerce
En nuestro sitio web de comercio electrónico, utilizamos LiveChat como nuestro software de chat. Usted puede utilizar cualquiera de los principales software de chat en vivo, pero por el bien de este tutorial, solo mostraremos la plataforma que estamos utilizando nosotros mismos.
Paso 1: Acceder a LiveChat
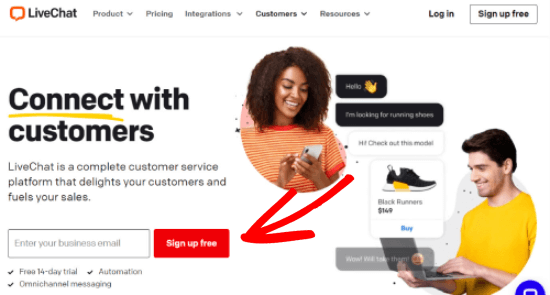
En primer lugar, tienes que visitar el sitio web de LiveChat y acceder a una cuenta. Sólo tienes que introducir el correo electrónico de tu empresa y hacer clic en “Regístrate gratis”.

LiveChat es una solución de pago (a partir de 20 $ por agente). También ofrecen un periodo de prueba gratuito de 14 días, que le permite marcar / comprobar las características y ver si es una buena opción para su negocio.
Los planes de pago te ofrecen características avanzadas como el enrutamiento inteligente (que distribuye los chats al agente adecuado) y la conexión de LiveChat con varias aplicaciones, como Facebook Messenger y SMS.
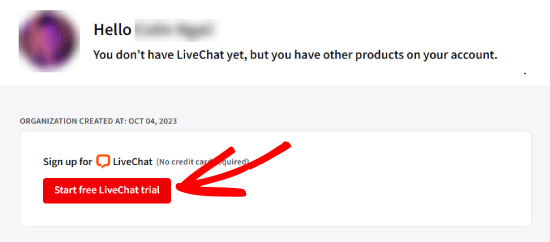
Una vez que hayas elegido el correo electrónico que deseas utilizar, haz clic en “Iniciar periodo de prueba gratuito de LiveChat” en la siguiente página.

Después de registrarte, verás el Escritorio de LiveChat.
Paso 2: Conecte LiveChat a su sitio web
LiveChat hace que sea súper fácil añadir una ventana de chat y botones a tu tienda online.
En tu sitio WordPress, necesitas instalar y activar el plugin LiveChat. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, el plugin añadirá un nuevo elemento / artículo de menú llamado ‘LiveChat’ a su administrador de WordPress.
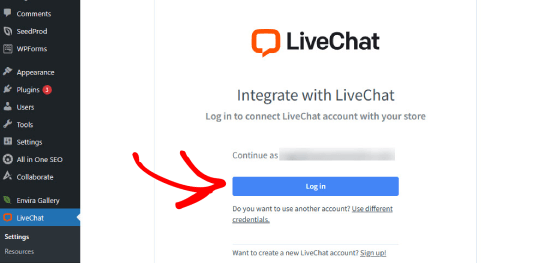
Cuando instales y actives el plugin, se te pedirá que integres tu sitio de WordPress en tu cuenta de LiveChat.
Haz clic en “Acceder” para conectarte.

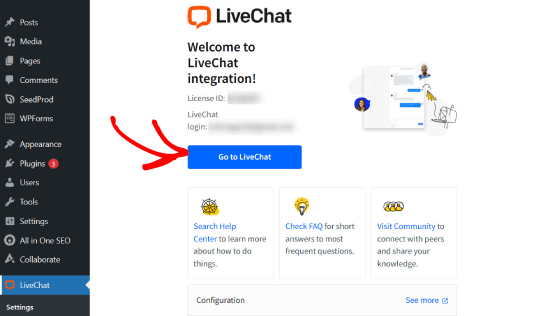
Una vez conectado, verás una página de LiveChat en WordPress.
Haz clic en “Ir a LiveChat”. Esto le llevará al maquetador completo de LiveChat para que pueda personalizar la apariencia de LiveChat y el formulario de chat, añadir agentes y mucho más.

Paso 3: Personalice su chat en vivo.
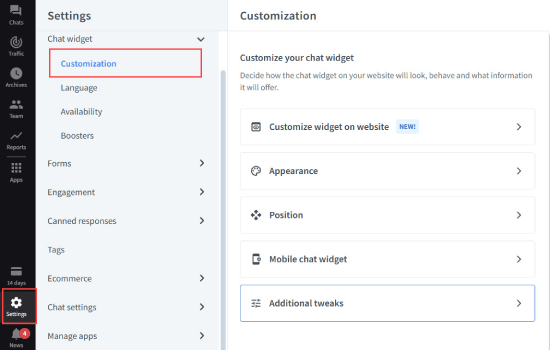
A continuación, haga clic en el botón “Ajustes”.
A continuación, vaya al widget Chat “ Personalizador para personalizar el aspecto de la ventana LiveChat.

Desde aquí, puede elegir los colores de la ventana de chat y el tema para que coincida con el esquema de color de su sitio web.
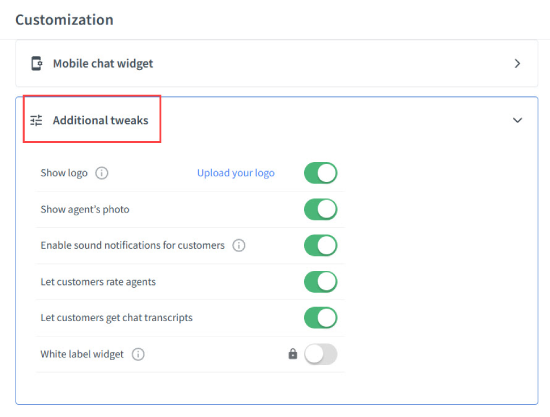
Después, haz clic en la pestaña “Ajustes adicionales” para subir tu propio logotipo y añadir tus perfiles en los medios sociales.

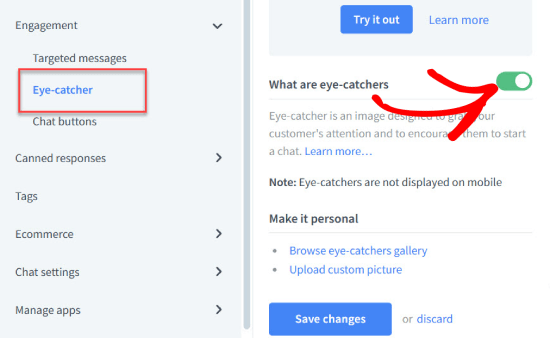
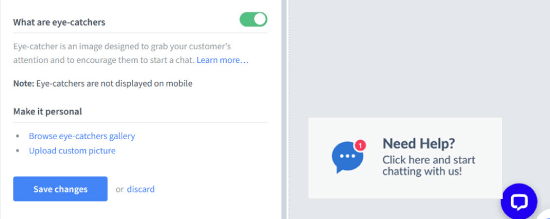
A continuación, puede personalizar lo que LiveChat denomina Eye-catcher. Se trata de imágenes que se muestran cuando se minimiza la ventana de LiveChat.
Diríjase a Participación “ Eye-catcher.
A continuación, junto a “Qué es lo que llama la atención”, activa el conmutador.

Esto mostrará una vista previa del aspecto del reclamo para que pueda personalizarlo usted mismo.
LiveChat tiene varios estilos llamativos que puedes utilizar. También puedes subir tus propias imágenes y utilizarlas para captar la atención de tus usuarios.

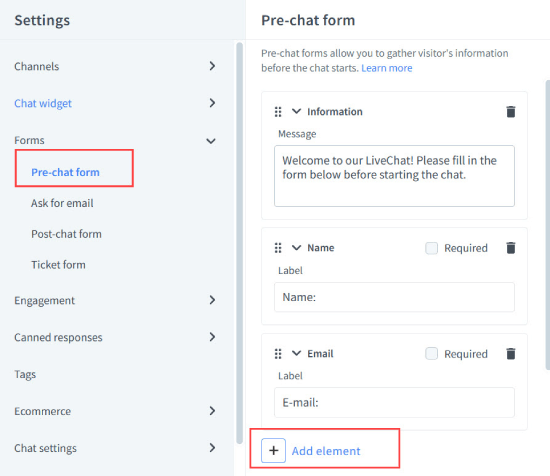
También recomendamos personalizar el formulario previo al chat. Aquí es donde puede recopilar la información del visitante antes de que comience el chat. Por ejemplo, pedir el nombre y la dirección de correo electrónico es un buen punto de partida para poder contactar en caso de que el chat se desconecte.
También puede hacerles preguntas concretas acerca de lo que buscan o dirigirles a departamentos específicos.
En el panel de Ajustes, ve a Formularios “ Formulario pre-chat. A continuación, verás tu formulario prechat actual.

Para personalizarlo, basta con ir a “Añadir elemento”.
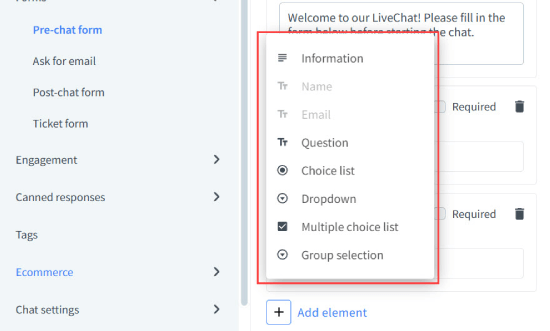
A partir de ahí, elija cualquier elemento que desee, como información, pregunta, lista de opciones, desplegable, lista de opciones múltiples o selección de grupos. Es una interfaz de arrastrar y soltar, así que puedes mover fácilmente cualquier elemento a tu gusto.

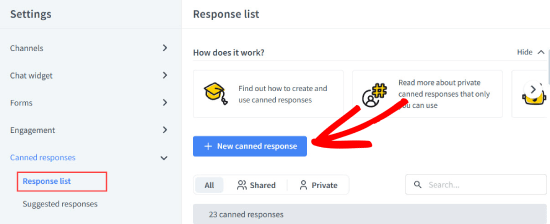
También puede actualizar las respuestas enlatadas para responder automáticamente a las preguntas más frecuentes.
Sólo tiene que ir a Respuestas enlatadas “ Lista de respuestas en la pestaña Ajustes. Sólo tiene que hacer clic en “+ Nueva respuesta enlatada” para añadir otras nuevas o desplazarse hacia abajo para elegir entre sus opciones existentes.

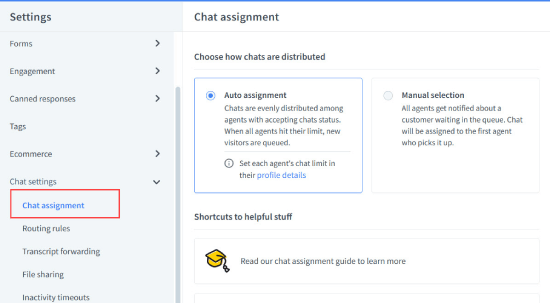
Y si quieres cambiar cómo se enrutan los chats, ve a Ajustes de chat “ Asignación de chat.
Aquí es donde puede distribuir automáticamente los chats a sus agentes o asignarlos manualmente.

Si desea crear reglas de enrutamiento asignando ciertos tipos de consultas a agentes específicos, puede configurarlo en la pestaña Reglas de enrutamiento de los ajustes de Chat.
Paso 4: Invitar a los agentes a LiveChat
Cuando esté satisfecho con el aspecto y las configuraciones de la ventana de chat, es el momento de añadir agentes LiveChat.
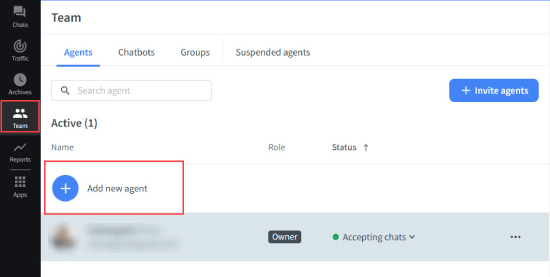
Cambie a la pestaña “Equipo” y, a continuación, haga clic en el botón “+” situado junto a “Añadir nuevo agente”.

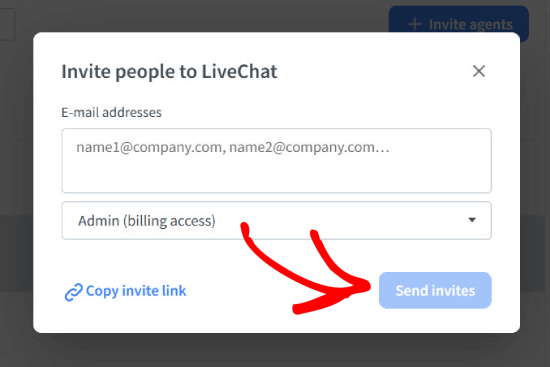
Se abrirá una ventana emergente para que invites a la gente a Livechat. Tendrás que añadir sus direcciones de correo electrónico y elegir el tipo de acceso que quieres darles.
Puedes añadirlos como agentes con control limitado sobre tu cuenta o como administrador con acceso total a la aplicación. Cuando hayas terminado, haz clic en “Enviar invitaciones”.

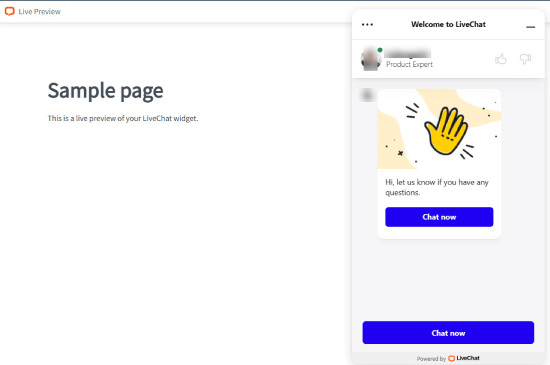
Paso 5: Vista previa del chat en directo.
Tu LiveChat está establecido y correctamente instalado en tu tienda WooCommerce.
Ahora puede visitar su sitio web para ver el chat en directo en acción en su sitio web. Sólo tienes que hacer clic en el enlace “Vista previa en directo” de la parte superior para ver el aspecto del chat.

Como ya has conectado tu LiveChat a tu cuenta de WordPress, LiveChat debería aparecer automáticamente en tu sitio.
Sólo tienes que ir a tu sitio web y marcar / comprobar que el LiveChat funciona sin problemas.
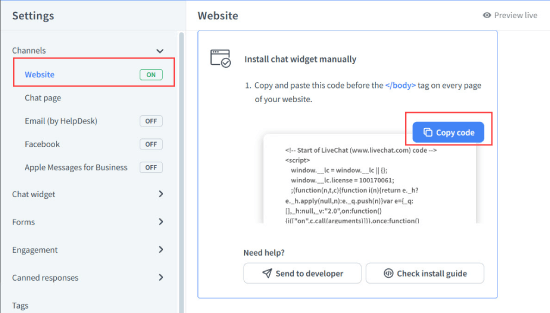
Instalar LiveChat manualmente
Si tienes un sitio web que no es de WordPress, puedes añadir LiveChat a tu sitio web.
Haz clic en Canales “ Sitio web bajo tus ajustes de LiveChat. En “Instalar widget de chat manualmente”, puedes hacer clic en “Copiar código”. A continuación, añádelo al tema de tu sitio.

LiveChat también tiene aplicaciones e integraciones para todas las alternativas populares de WordPress como Shopify, Squarespace, Magento y más. También es uno de los mejores plugins de WooCommerce para su tienda para ayudar a aumentar su valor medio del pedido y aumentar las tasas de conversión.
Con LiveChat y LTVPlus, estamos obteniendo muy buenos resultados en nuestro sitio web de comercio electrónico, y vamos a añadir LiveChat a más sitios web nuestros.
Esperamos que este artículo te haya ayudado a añadir LiveChat a tu tienda WooCommerce. Puede que también quieras ver nuestra lista de los mejores servicios de telefonía empresarial para pequeñas empresas o nuestra guía sobre cómo crear un correo electrónico empresarial gratuito en 5 minutos.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Chris says
I’m a little confused about your pricing. Their website says “starting at US$ 1,750 / month Per Agent”. You say it starts at $16.99 per agent. I’m no math whiz, but those numbers are quite a ways off.
WPBeginner Support says
Hi Chris,
LiveChat pricing starts from $16.99 / agent. LTVPLus is a different service and their pricing starts at $1,750 per month per agent.
Administrador
ETIENNE RUKUNDO says
This is a very good idea to add live chat on our website. i personally i am gona do it to attract users and communicate with them. also if you can could set a video on you on how to use different wordpress themes in one domain name? what i mean is when you click on one page it redirectss you to diffrerent theme. i failed with page theme plugin. plz help
Jodie says
This is probably the best step by step live chat tutorial! Helped me add it to my online marketplace in 1 day
Vladimir Djurovic says
This is really helpful tip. I’ve been looking for something similar for a while now.
Do you know if it has any impact on site performance?
WPBeginner Support says
Hi Vladimir,
LiveChat scripts load from their CDN servers and it is highly optimized for performance.
Administrador