Vous souhaitez créer un site WordPress dédié au transport et à la logistique ?
Si vous dirigez une entreprise de logistique et de transport, alors vous aurez besoin d’une présence en ligne pour faire connaître votre marque et vous définir par rapport à la concurrence. WordPress est l’une des plateformes les plus simples et les plus flexibles pour créer un site à cette fin.
Dans cet article, nous allons vous afficher comment créer un site web de transport et de logistique sur WordPress.

Quelles sont les fonctionnalités d’un site de logistique et de transport ?
Comme toute autre entreprise, les entreprises de transport et de logistique ont besoin d’un site professionnel pour atteindre leurs clients/clientes en ligne. Sans site, votre entreprise risque de passer à côté d’opportunités et d’avoir du mal à communiquer efficacement avec ses clients potentiels.
Mais avoir un site ne sert pas seulement à afficher sa marque. De grandes entreprises comme DHL utilisent leur site pour aider leurs clients/clientes à suivre leurs envois et répondre rapidement à leurs questions.
C’est pourquoi les entreprises de logistique et de transport proposent généralement certaines fonctionnalités avant sur leurs sites, comme le suivi des envois.
Cette fonction permet aux clients de suivre en temps réel l’emplacement de leur envoi et d’identifier les éventuels problèmes liés à la distribution.
À part cela, un site web de logistique et de transport doit suivre les meilleures pratiques, comme la conception de sites web responsive, des vitesses de chargement rapides et une sécurité solide pour empêcher les accès non autorisés.
En gardant cela à l’esprit, voyons comment vous pouvez créer un site web sur le transport et la logistique en utilisant WordPress, le constructeur de site web le plus populaire sur le marché. Vous pouvez utiliser les liens rapides ci-dessous pour naviguer à travers les étapes :
- Step 1: Get a Hosting Plan and Domain Name
- Step 2: Create a New WordPress Website
- Step 3: Choose a Transportation and Logistics WordPress Theme
- Step 4: Create a Homepage With a Services Section
- Step 5: Set Up Your Important Web Pages
- Step 6: Install a Cargo Tracking Plugin for Your Logistics Site
- Step 7: Add a Shipping Calculator Form to Your WordPress Site
- Step 8: Create a Booking Form for Scheduling Pickups
- Step 9: Enable Payment Methods in Your Transportation Website
- Step 10: Create a Request a Quote Form for Your Business
- Step 11: Add Live Chat to Your Company Website
- Tools to Increase Sales for Your Transportation and Logistics Business
Étape par étape : Obtenir une offre d’hébergeur et un nom de domaine
La première étape consiste à s’inscrire à un service d’hébergement WordPress. Si vous n’êtes pas familier avec l’hébergeur, il s’agit essentiellement d’un service qui stocke et affiche les fichiers de votre site de manière à ce qu’ils soient accessibles au public.
Chez WPBeginner, nous recommandons d’utiliser Bluehost pour votre hébergement WordPress. En plus d’offrir un excellent rapport qualité-prix, ils sont également rapides et faciles à utiliser, même pour les débutants qui découvrent l’hébergeur.

Bluehost a également une énorme remise pour les lecteurs de WPBeginner, ainsi qu’un nom de domaine gratuit et un certificat SSL. Vous pouvez vous inscrire en cliquant sur le bouton ci-dessous :
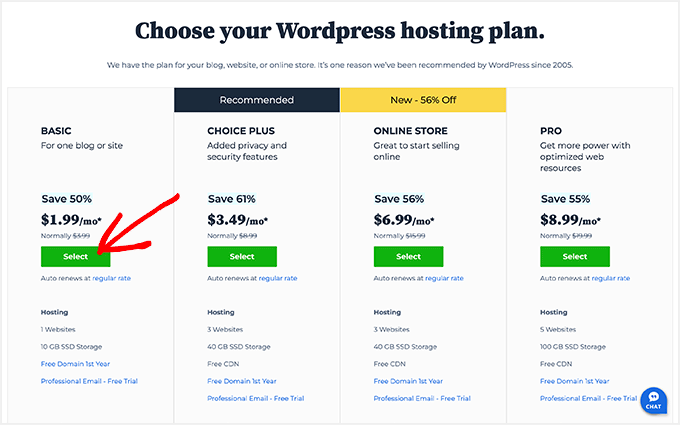
Étant donné que vous allez gérer un site de logistique, nous vous recommandons de passer par l’offre Bluehost Pro. Il est conçu pour un trafic élevé, de sorte que votre site restera en ligne à tout moment, même si plusieurs utilisateurs/utilisatrices suivent leurs expéditions.
Il vous suffit de cliquer sur « Sélectionné » sous l’offre que vous souhaitez acheter.

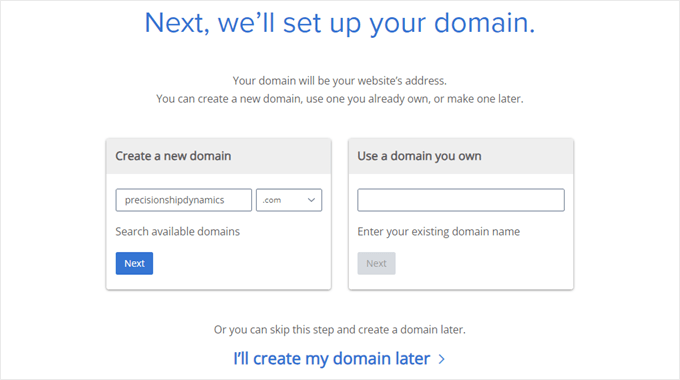
Après avoir choisi une offre, vous devez maintenant choisir un nom de domaine, c’est-à-dire l’adresse en ligne de votre site.
En général, il est préférable d’utiliser un domaine qui contient le nom de votre marque, comme fedex.com ou dhl.com. Si vous le souhaitez, vous pouvez également ajouter un mot-clé lié au transport ou à la logistique, comme murphylogistics.com.
Pour obtenir de l’aide pour choisir le meilleur nom de domaine, consultez notre guide sur la façon de choisir un nom de domaine pour votre site WordPress. Vous pouvez également essayer le générateur de nom d’entreprise gratuit de WPBeginner pour jouer avec quelques options.
Une fois que vous avez choisi un nom de domaine, cliquez sur « Suivant ».

Ensuite, il vous sera demandé de saisir les informations relatives à votre compte professionnel, votre adresse e-mail, votre nom, votre pays, votre numéro de téléphone, etc.
Vous verrez également les options facultatives que vous pouvez acheter. Nous ne recommandons généralement pas de les acheter tout de suite, car vous pourrez toujours les ajouter ultérieurement si votre entreprise en a besoin.

À ce stade, vous pouvez insérer vos informations de paiement pour terminer l’achat.
Ensuite, vous recevrez un e-mail de confirmation avec les infos connexion de votre Tableau de bord Bluehost, qui est le panneau de contrôle où vous gérerez votre site logistique.
Étape par étape : Création d’un nouveau site WordPress
Note : Si vous avez choisi d’autres services d’hébergement comme SiteGround, DreamHost, HostGator, ou WP Engine, lisez notre guide sur l’installation de WordPress pour obtenir des instructions étape par étape.
Si vous avez utilisé notre lien Bluehost auparavant, alors Bluehost installera automatiquement WordPress sur votre service d’hébergement par défaut, vous pouvez donc sauter cette section.
Cela dit, si vous avez manqué cette étape ou si vous souhaitez configurer un autre site WordPress sur la même offre d’hébergement, vous pouvez suivre les instructions suivantes.
Tout d’abord, allez dans l’onglet ‘Sites’ dans le Tableau de bord de Bluehost. Cliquez ensuite sur le bouton « Ajouter un site ».

L’assistant de configuration du site de Bluehost apparaît.
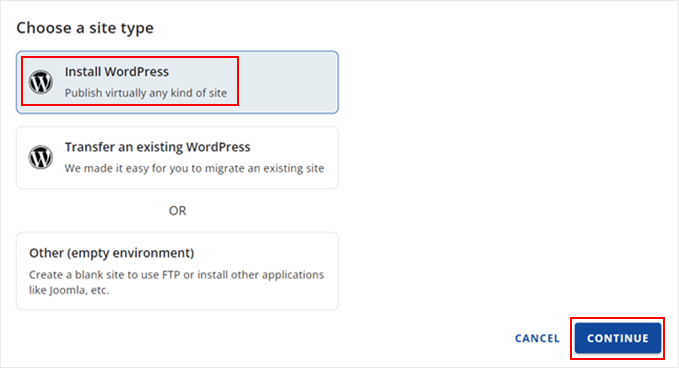
Pour commencer, il suffit de sélectionner « Installer WordPress » et de cliquer sur « Continuer ».

Vous pouvez maintenant insérer un titre pour votre site.
Cliquez ensuite sur « Continuer ».

À ce stade, vous pouvez associer un nom de domaine à votre site.
Vous pouvez ajouter votre domaine existant ou utiliser un sous-domaine temporaire jusqu’à ce que vous soyez prêt à acheter un nouveau nom de domaine.

Il ne vous reste plus qu’à attendre quelques instants pour que Bluehost installe WordPress.
Une fois l’installation bien réussie, vous vous retrouverez dans l’onglet « Sites web » de Bluehost et vous y trouverez votre nouveau site. Pour vous connecter au panneau d’administration de WordPress, cliquez sur « Modifier le site ».

Vous pouvez également utiliser l’URL de connexion de WordPress (comme exemple.com/wp-admin/) dans votre navigateur. Confirmez votre choix en remplaçant le nom de domaine par le vôtre.
À ce stade, vous pouvez passer aux étapes suivantes pour commencer à créer le site WordPress de transport et de logistique.
Étape par étape : Choisissez un thème WordPress pour le transport et la logistique.
Lesthèmes WordPress facilitent la création d’un site web attrayant sans compétences en matière de conception web. Il vous suffit de choisir un thème qui vous plaît, de l’installer et d’ajuster certains éléments de conception.
Lorsque vous installez WordPress pour la première fois, l’un des thèmes par défaut est installé, ce qui n’est pas forcément le plus attrayant. Mais ne vous inquiétez pas, il existe de nombreux autres thèmes WordPress de logistique et de transport que vous pouvez utiliser.
Pour obtenir des conseils sur la configuration des thèmes et des recommandations sur les thèmes, vous pouvez consulter les articles suivants :
- Guide du débutant : Comment installer un thème WordPress
- Les meilleurs thèmes WordPress les plus populaires
- Les meilleurs thèmes WordPress pour les entreprises (choix des experts)
Comment modifier votre thème WordPress pour la logistique et le transport
L’avantage de WordPress est qu’il offre plusieurs options pour personnaliser votre thème WordPress, vous pouvez donc choisir celle qui correspond le mieux à vos compétences et à vos besoins.
La première consiste à utiliser l’Éditeur/éditrices de site complet de WordPress (Éditeur de site), ce qui est le cas avec un thème bloc de WordPress.
Consultez notre guide du débutant sur la modification complète d’un site WordPress pour obtenir des conseils étape par étape.

Une autre option consiste à utiliser l’Outil de personnalisation du thème, qui est l’option par défaut pour les thèmes WordPress classiques. Vous pouvez en savoir plus sur la manière de modifier un thème à l’aide de l’Outil de personnalisation du thème dans notre article.
Cependant, notre recommandation est d’utiliser une extension de constructeur de page comme SeedProd.
Bien que les fonctionnalités de modification intégrées de WordPress soient bonnes, leurs options de personnalisation peuvent être un peu basiques. Puisque vous travaillez sur un site professionnel, vous voulez laisser une impression mémorable aux internautes.
SeedProd offre un constructeur flexible par glisser-déposer avec diverses polices, options de couleurs, widgets et même des animations pour personnaliser la conception de votre site. De plus, vous avez accès à plus de 300 modèles de thèmes qui sont optimisés pour les conversions dès le départ.

Pour utiliser un thème SeedProd, vous devez installer l’extension SeedProd. Bien qu’une version gratuite de SeedProd soit disponible, nous vous recommandons d’obtenir une offre Pro ou Elite. Les deux sont livrés avec le Constructeur de thème, qui vous permet de personnaliser chaque partie du thème.
Pour obtenir des instructions sur l’installation d’un plugin, consultez notre guide sur l’installation d’un plugin WordPress.
Une fois l’extension installée et activée, activez votre licence. Il vous suffit de coller votre clé de licence et de cliquer sur » Vérifier la clé « .

Après cela, allez à SeedProd » Theme Constructeur.
Cliquez ensuite sur« Kits de modèles de thèmes« .

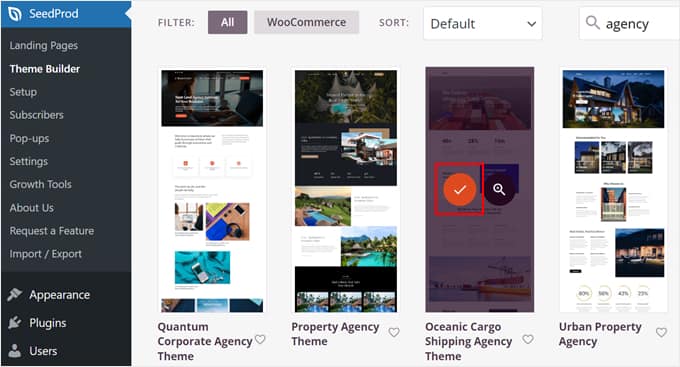
Vous verrez maintenant des dizaines de modèles à l’écran.
Pour un site de transport et de logistique, vous pouvez utiliser le thème Oceanic Cargo Livraison Agency. Le kit de modèle de thème dispose déjà d’une page de services attrayante, de sorte que vous pouvez simplement ajuster les informations et les images qui s’y trouvent pour votre entreprise.
Il suffit de survoler votre curseur et de cliquer sur la coche orange.

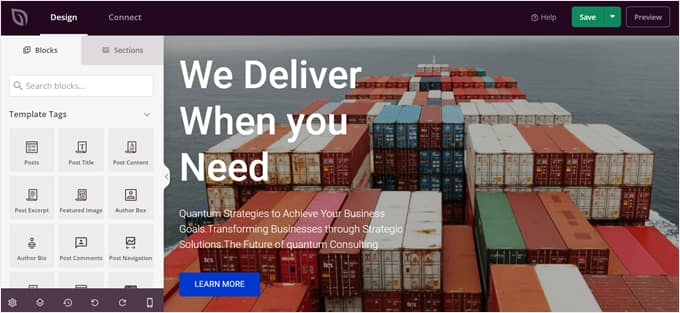
Vous serez maintenant dirigé vers le constructeur de page SeedProd, où vous pouvez faire glisser et déposer des blocs, ajouter de nouvelles sections, modifier l’arrière-plan, créer des effets animés, etc.
Chaque zone est personnalisable, alors n’hésitez pas à vous amuser avec l’éditeur.

En savoir plus sur l’utilisation de SeedProd, vous pouvez consulter notre guide sur la façon de créer un thème personnalisé dans WordPress.
Étape par étape : Créer une page d’accueil avec une section sur les services
Lorsque vous modifiez la conception de votre site, l’une des choses les plus importantes à laquelle vous devez prêter attention est la page d’accueil.
En tant que première page que les internautes verront très probablement, la page d’accueil doit créer une forte impression et donner aux utilisateurs/utilisatrices suffisamment d’informations sur votre entreprise de logistique.
En général, les nouveaux sites WordPress ont une page d’accueil qui affiche leurs dernières publications de blog.

Étant donné que vous gérez un site commercial, il est préférable de séparer votre page de blog de votre page d’accueil et de créer une nouvelle page d’accueil statique personnalisée à partir de zéro. Sinon, les gens risquent de penser que votre site est principalement destiné aux blogs et non aux entreprises.
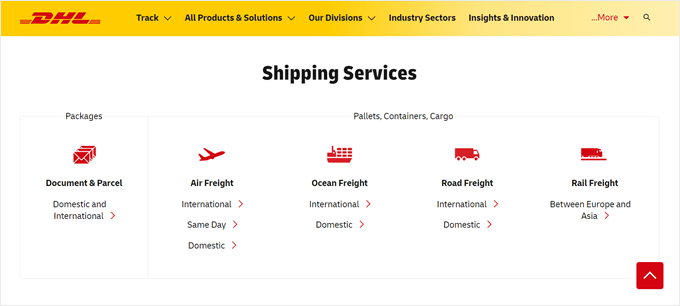
Vous souhaitez également ajouter une section « services » à votre page d’accueil afin de donner aux utilisateurs/utilisatrices un aperçu du type de services de logistique et de transport que vous proposez. Voici un excellent exemple de DHL :

Nous vous recommandons également de lier ultérieurement cette section à votre page de services afin de pouvoir y fournir plus de détails sur chaque offre.
Pour des guides permettant de créer une page d’accueil attrayante, vous pouvez consulter notre article sur la façon de créer une page d’accueil personnalisée et sur la façon de créer une section de services dans WordPress.
Étape par 5 : Réglages des pages Web importantes
Une fois que vous avez configuré votre page d’accueil, il est temps de créer d’autres pages sur votre site WordPress de transport et de logistique.
Nous avons un article qui détaille les pages les plus importantes que doit avoir votre site WordPress. Mais pour ce type d’entreprise, voici quelques pages auxquelles vous devriez prêter une attention particulière :
- Page(s) de services – C’est ici que vous détaillerez les services que vous proposez. Vous pouvez inclure les types de fournitures et de boîtes d’expédition, les types de distribution et leurs prix. N’hésitez pas à créer une page enfant dédiée à tous vos services pour fournir plus de détails.
- Page de contact – Ici, les clients potentiels peuvent entrer en contact avec vous, ou les clients/clientes existants peuvent demander de l’aide. Nous vous recommandons d’ajouter un formulaire de contact à l’aide de WPForms et d’inclure des informations de contact pertinentes telles que l’adresse de votre entreprise et votre numéro de téléphone.
- Page des lieux de service – Mettez en évidence les zones où vos services de transport et de logistique sont disponibles. Cela sera utile si vous avez plusieurs points de ramassage et de dépôt auxquels les clients/clientes peuvent se rendre.
- Page de suivi des env ois – Cette page permet aux clients de suivre leurs envois en temps réel. Vous voudrez bien créer une page vierge pour cela maintenant, car nous vous afficherons comment ajouter la fonctionnalité de suivi dans l’étape suivante.
- Page de réservation pour les enlèvements – Cette page permet aux clients de planifier un service d’enlèvement pour leurs colis. Nous vous afficherons ultérieurement comment ajouter le formulaire de réservation à cette page.
- Portail client – Créez un portail sécurisé et convivial pour que les clients puissent accéder à l’historique de leurs envois, à leurs paiements, à leurs factures et à toute autre donnée pertinente. Consultez notre article sur la création d’un portail client pour obtenir des conseils étape par étape.
- Page FAQ – Répondez aux questions courantes que les clients peuvent se poser afin qu’ils puissent mieux comprendre vos services et se sentir en confiance pour faire affaire avec vous. Vous pouvez en savoir plus sur ce Sujet dans notre article sur l’ajout d’une section FAQ dans WordPress.
En savoir plus, il suffit de consulter notre article sur la façon de créer une page personnalisée dans WordPress.
Étape par étape : Installation d’une extension de suivi du fret pour votre site logistique
Nous avons mentionné précédemment que vous aurez besoin d’une page de suivi des expéditions pour que les clients puissent suivre leurs distributions. Après avoir configuré la page à cet effet, vous devrez installer une extension de suivi des cargaisons pour afficher les informations d’expédition du compte de l’utilisateur.
WPCargo est une extension de suivi de fret que vous pouvez utiliser. L’extension gratuite est livrée avec les fonctionnalités de suivi des expéditions standard, y compris les ID de suivi automatique, les outils de gestion des expéditions et les formulaires de suivi. Cela peut être suffisant si votre entreprise est nouvelle et que c’est toutes les fonctionnalités dont vous avez besoin pour le moment.
Il existe également une extension premium qui vous donne accès à un lecteur de codes-barres, à un gestionnaire de champs personnalisés, et plus encore.
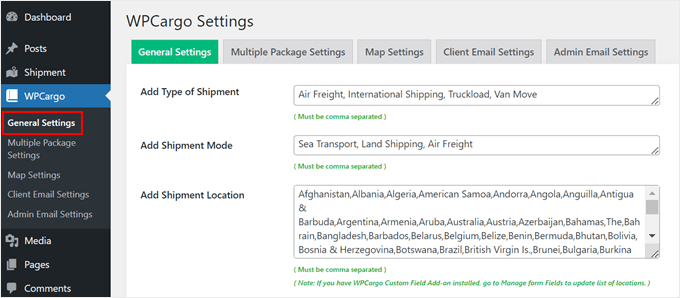
Pour utiliser WPCargo, vous devez installer et activer l’extension. Ensuite, allez dans WPCargo » Réglages généraux depuis votre tableau de bord WordPress.
Sur cette page, vous pouvez ajouter des informations sur vos services, comme les types d’envois, les modes d’envoi, les lieux d’envoi et les transporteurs.
Toutes ces informations vous seront utiles lorsque vous devrez ajouter un nouvel envoi depuis l’administration de WordPress.

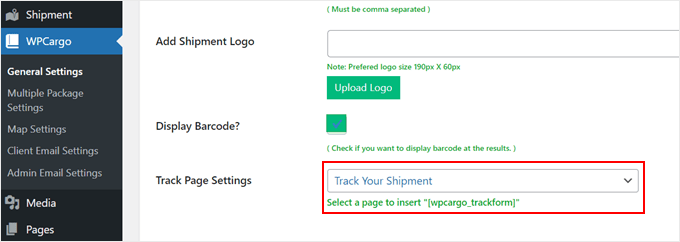
L’une des choses à faire dans cet onglet est de défiler vers le bas jusqu’à « Réglages de la page de suivi ».
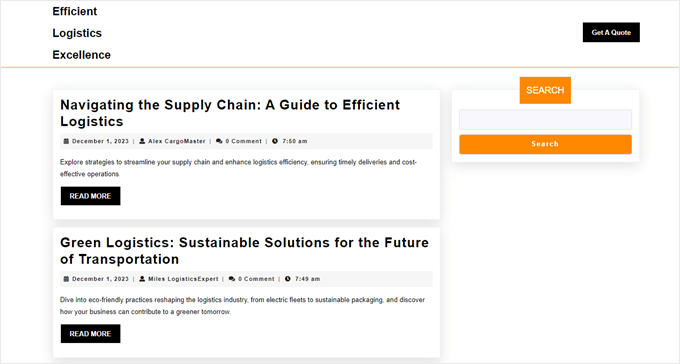
Ensuite, sélectionnez une page pour y insérer le code court [wpcargo_trackform].

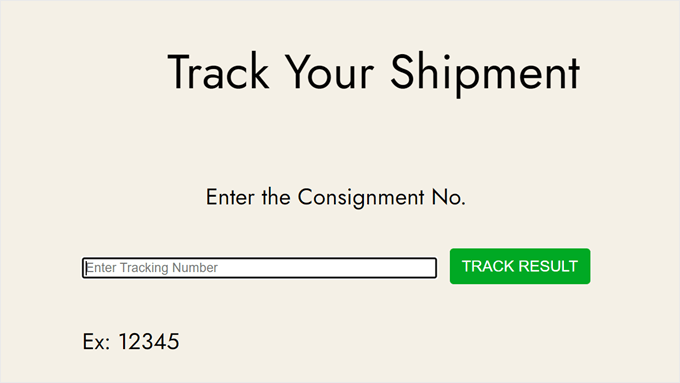
Cet identifié affichera un champ numérique que les utilisateurs/utilisatrices pourront remplir avec le numéro de suivi de leur envoi afin d’obtenir un état en temps réel de l’avancement de leur envoi.
Voici à quoi cela ressemble :

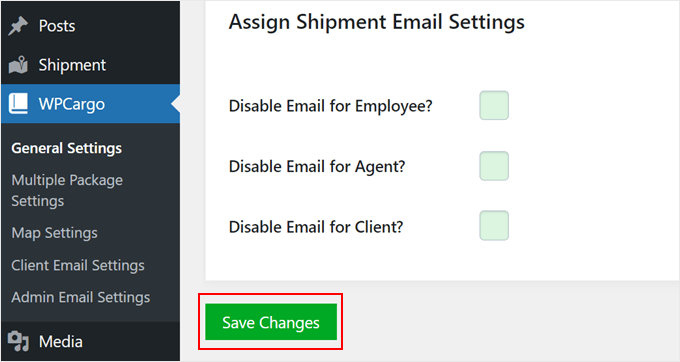
Par ailleurs, vous pouvez configurer d’autres réglages, comme personnaliser le format du numéro d’envoi et assigner des e-mails d’envoi.
Une fois que vous avez fait cela, défilez vers le bas pour cliquer sur « Enregistrer les modifications ».

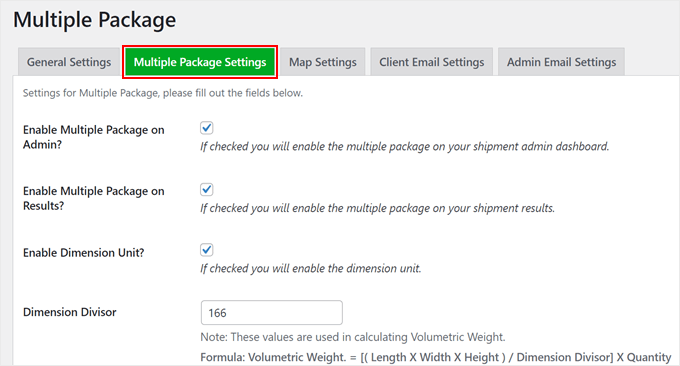
Si vous passez à l’onglet « Réglages des colis multiples », vous pouvez choisir si les clients peuvent expédier plusieurs colis afin de commander.
Si c’est le cas, n’hésitez pas à préciser les dimensions et les unités de poids à utiliser, ainsi que les types d’emballages qu’ils peuvent sélectionner.

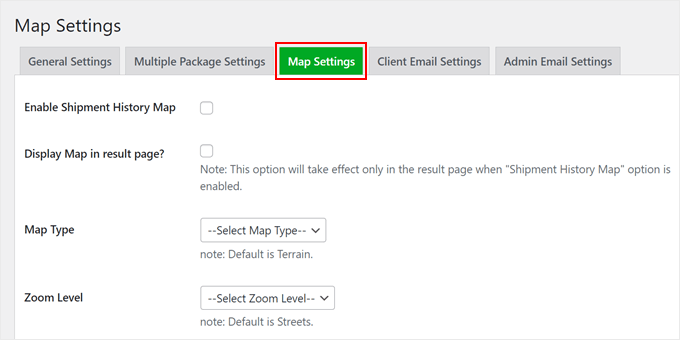
Dans l’onglet Réglages de la carte, vous pouvez choisir d’activer une carte sur laquelle les utilisateurs/utilisatrices peuvent voir l’historique de leurs envois.
Nous vous recommandons d’activer ce Réglage uniquement si vous savez travailler avec les API de Google Maps.

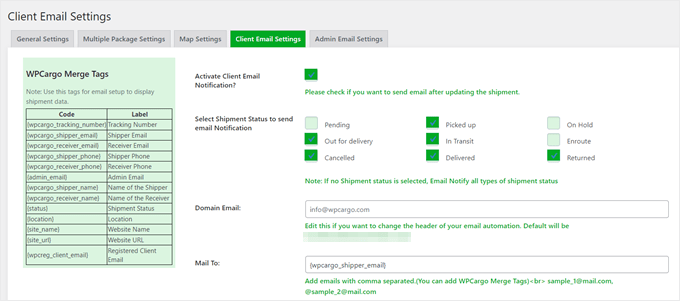
Les onglets Réglages de l’e-mail du client et Réglages de l’e-mail de l’administrateur sont fondamentalement similaires. C’est ici que vous pouvez personnaliser les notifications par e-mail envoyées aux administrateurs/administratrices du site et aux clients/clientes.
WPCargo est livré avec des identifiants de code court pratiques que vous pouvez inclure pour afficher les données relatives à l’envoi. Vous pouvez également choisir les états d’expédition pour lesquels l’extension enverra un e-mail de notification au client.

Lorsque vous configurez les réglages d’un onglet de WPCargo, n’oubliez pas d’enregistrer vos modifications.
Astuce d’expert : Parfois, les e-mails envoyés depuis WordPress ne sont pas bien délivrés en raison de la configuration de l’hébergeur de votre site. Pour éviter cela, nous vous recommandons d’utiliser l’extension WP Mail SMTP. Pour plus de détails, vous pouvez consulter notre guide sur la façon de corriger le problème de WordPress qui n’envoie pas d’e-mail.
Ajout d’une nouvelle expédition dans WPCargo
Si vous souhaitez ajouter une nouvelle expédition dans WPCargo, vous devez le faire dans l’interface d’administration de WordPress. Seuls les rôles d’ administrateur, d’employé et d’agent utilisateur de WPCargo ont cet accès, alors que les clients de votre site ne l’ont pas.
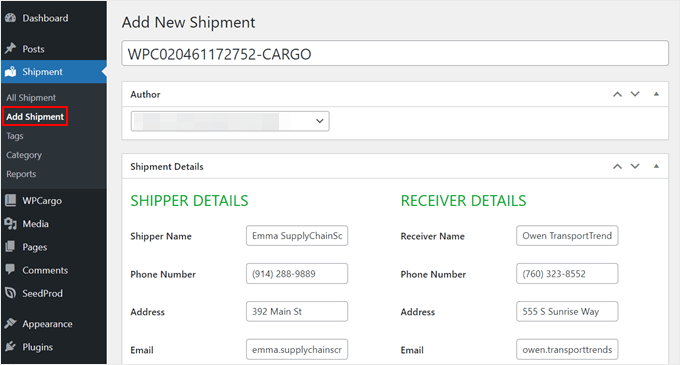
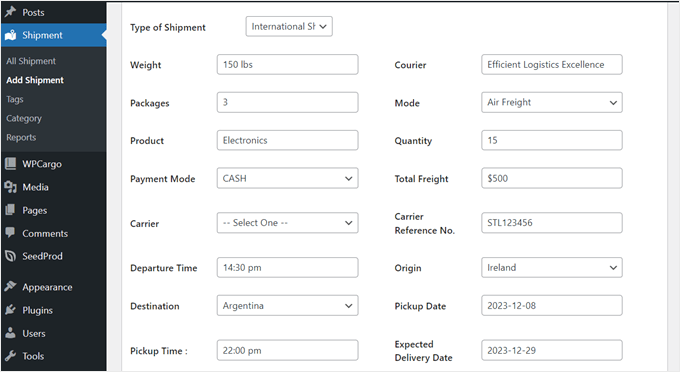
Pour ajouter un nouvel envoi, allez sur WPCargo » Ajouter un envoi . Remplissez ensuite les données de l’expéditeur et du destinataire.

En défilant vers le bas, vous devrez remplir plus d’informations sur les détails de l’envoi.
Tous les éléments que vous avez définis dans les Réglages généraux s’affichent ici sous forme d’options que vous pouvez choisir.

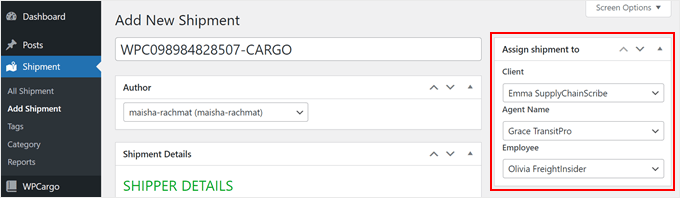
Ensuite, défilez vers le haut jusqu’à la section « Assigner l’envoi à ».
Confirmez-vous que l’envoi est assigné à un client, à un agent et à un employé qui en est responsable.

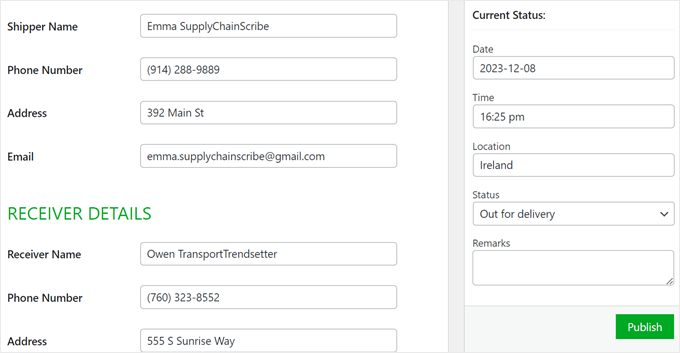
Passez ensuite à la section « État actuel : » et mettez à jour la date, l’heure, l’Emplacement, l’état et les remarques éventuelles de l’envoi.
Il vous suffit ensuite de cliquer sur « Publier ». En fonction des réglages des e-mails effectués précédemment, l’extension informera le client de l’état de l’envoi.

Pour une méthode alternative, vous pouvez consulter notre guide sur la façon d’offrir un suivi des expéditions dans WooCommerce.
Étape par étape : ajouter un formulaire de calcul de livraison à votre site WordPress
Outre un plugin d’extension de suivi, les entreprises de logistique disposent généralement d’un formulaire de calcul d’expédition sur leur site. Cette fonctionnalité permet aux clients/clientes potentiels de connaître le prix estimé de leurs envois, ce qui peut s’avérer utile s’ils souhaitent livrer plusieurs colis.
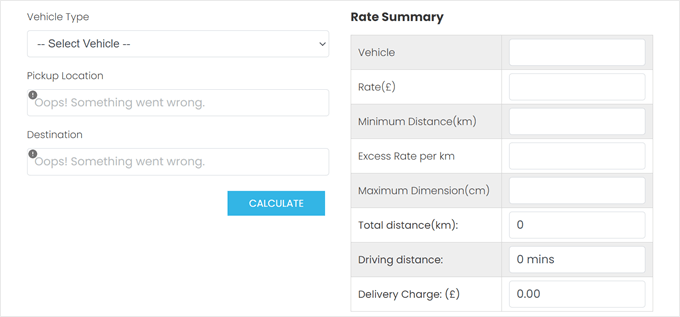
Si vous utilisez WPCargo, il existe un module complémentaire premium permettant de créer un calculateur d’expédition. Il permet aux utilisateurs/utilisatrices de voir la distance entre l’origine et la destination et les frais qui en découlent en fonction de la distance.

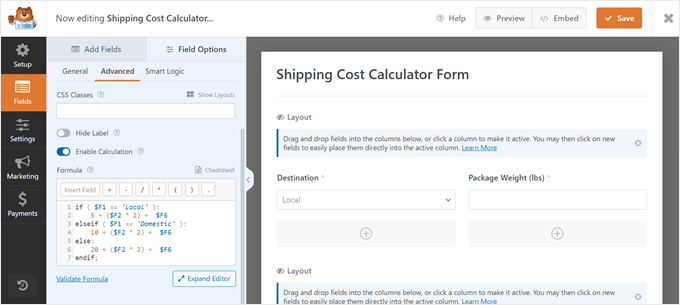
Alternativement, vous pouvez utiliser WPForms, qui est l’extension de formulaire WordPress la plus facile à utiliser sur le marché. Il comprend 1200+ modèles pour divers formulaires, y compris un formulaire de calcul des frais de livraison.
Il vous suffit d’installer l’extension, de choisir ce Modèle et de personnaliser les champs du formulaire à votre guise.
Le formulaire de calcul des frais de livraison comprend déjà un module de calcul qui calcule automatiquement les frais de livraison sur la base des informations fournies par le compte.

En savoir plus sur ce Sujet, consultez notre guide sur l ‘ajout d’un calculateur de livraison dans WordPress.
Étape par étape : Créer un formulaire de réservation pour planifier les enlèvements
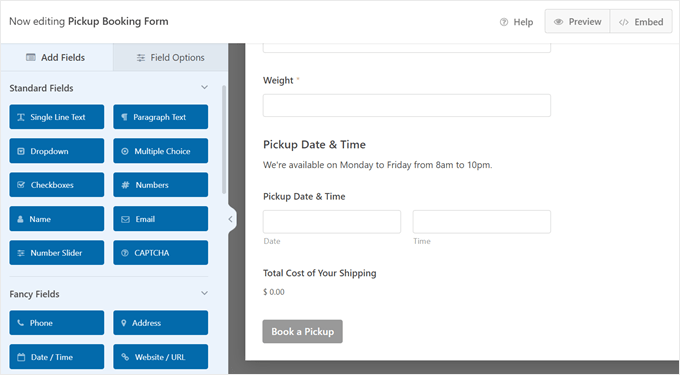
Si vous proposez des services d’enlèvement de colis, il est judicieux de créer un formulaire de réservation permettant aux clients/clientes de planifier facilement leur enlèvement sur votre site.
Un formulaire de réservation sur un site logistique demande généralement des informations comme :
- Les coordonnées de l’expéditeur, telles que ses informations de contact et son adresse d’origine.
- Les coordonnées du destinataire, y compris ses informations de contact et l’adresse de destination.
- Poids et dimensions de l’emballage.
- Les fournitures de Livraison dont ils ont besoin, comme le type de boîte qu’ils veulent utiliser.
- Le type de distribution, tel que la livraison express ou la livraison régulière.
- Date et heure de l’enlèvement.
Pour cette dernière partie, nous vous conseillons de préciser la disponibilité de votre planning de ramassage. Ainsi, les clients/clientes ne pourront pas insérer une date et une heure en dehors de vos heures de travail.
Vous pouvez afficher ce formulaire de réservation sur une page dédiée à la planification des ramassages et sur la page du compte de votre portail client/cliente.

Notre guide sur la création d’un formulaire de réservation sur WordPress peut vous accompagner tout au long du processus.
Étape par étape : Activer les moyens de paiement sur votre site de transport
Pour accepter des paiements pour vos services de transport et de logistique, vous devrez activer certains moyens de paiement sur votre site.
En général, les sites WordPress installent une extension e-commerce ou panier d’achat pour accepter les paiements. Vous pouvez suivre notre guide sur la façon de créer un stock en ligne pour plus de détails.
Si vous êtes à la recherche d’une solution plus simple, alors nous vous recommandons d’utiliser l’extension WP Simple Pay. C’est une extension de paiement Stripe qui vous permet de créer un formulaire de paiement sans avoir à ajouter une fonctionnalité de panier d’achat inutile à votre site.

Puisque WP Simple Pay utilise Stripe, vous aurez plusieurs moyens de paiement par défaut, y compris des options de paiement buy-now-pay-later.
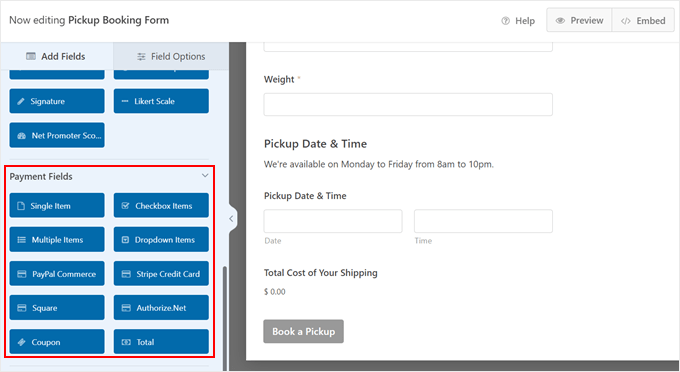
Si vous utilisez WPForms, alors vous pouvez également ajouter une fonction de paiement à vos formulaires en connectant l’extension avec Stripe. Vous pouvez également installer des modules de paiement tels que Square, PayPal Commerce et Authorize.Net.

En savoir plus sur l’activation des paiements, il suffit de consulter nos guides sur la façon d’accepter facilement les paiements par carte bancaire.
Si vous avez des clients B2B qui utilisent régulièrement vos services logistiques, alors nous vous recommandons également de lire notre article sur l’acceptation des paiements récurrents dans WordPress.
Étape par étape : Créer un formulaire de demande de devis pour votre entreprise
Si vous proposez des services de transport et de logistique aux entreprises, vous pouvez utiliser une structure de prix personnalisée qui varie en fonction des besoins de l’entreprise.
Dans ce cas, il n’est peut-être pas possible d’afficher une liste de prix définie sur votre site. Au lieu de cela, le client doit d’abord vous consulter pour obtenir plus d’informations sur vos prix.
Il est préférable de créer un formulaire de demande de devis. Les utilisateurs/utilisatrices peuvent ensuite insérer des informations sur leur activité, la taille de leur entreprise et le type de services de transport et de logistique dont ils ont besoin. Grâce à ces informations, vous pouvez leur proposer le service et la structure tarifaire qui leur conviennent.
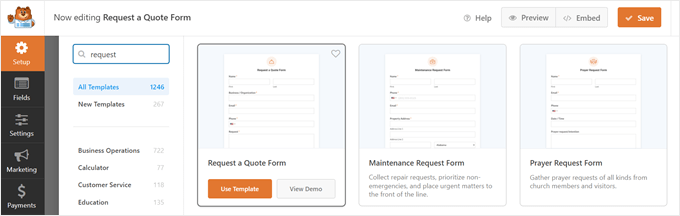
WPForms dispose d’un modèle de formulaire « Demande de devis » prêt à l’emploi, vous pouvez donc l’utiliser et simplement modifier les champs du formulaire en fonction de vos besoins.

Pour en savoir plus, consultez notre article sur la création d’un formulaire de demande de devis sur WordPress.
Pour une entreprise de transport et de logistique, nous vous recommandons de suivre les astuces suivantes pour créer votre formulaire :
- Ce champ estobligatoire – Il s’agit du type de marchandises, des dimensions, du poids, de l’origine et de la destination. Cela permet de s’assurer que le client potentiel vous donne suffisamment d’informations sur l’envoi pour que vous puissiez lui fournir le bon devis.
- Activer l’autocomplétion pour les champs d’adresse – Cette fonctionnalité aide les utilisateurs/utilisatrices à saisir leurs adresses plus rapidement et à éviter toute erreur lors de l’insertion de leurs informations.
- Mentionnez le délai de réponse – De cette façon, le client/cliente potentiel ne se demandera pas quand il devra répondre à un e-mail. Vous pouvez par exemple indiquer que vous lui répondrez dans les 24 heures.
Étape par étape : Ajouter la discussion en direct au site de votre entreprise
Malheureusement, des problèmes peuvent survenir au cours des expéditions et entraîner des retards. Lorsque cela se produit, les clients/clientes souhaitent obtenir des réponses rapidement afin de ne pas se demander si leur colis s’est égaré ou s’il a été endommagé.
Pour résoudre ce problème, nous vous recommandons d’utiliser un logiciel de support par discussion en direct. Cela permet aux utilisateurs/utilisatrices de parler à vous ou à un agent directement sur votre site plutôt que d’avoir à vous envoyer un e-mail et d’attendre une réponse.
Nous vous recommandons d’installer Outil de personnalisation, qui est bien connu dans le secteur du support client/cliente. Avec cet outil, vous pouvez facilement personnaliser la fenêtre de discussion en direct dans WordPress afin qu’elle ne paraisse pas déplacée par rapport à la conception de votre site Web.

Pour plus de détails, vous pouvez consulter notre tutoriel sur l ‘ajout d’une discussion en direct dans WordPress.
Si vous utilisez WhatsApp, vous pouvez également ajouter une boîte de discussion WhatsApp pour communiquer directement avec les utilisateurs/utilisatrices. Nous vous recommandons de le faire si cette plateforme de réseau social est populaire dans votre région et auprès de votre population cible.

Dans de nombreux cas, les utilisateurs/utilisatrices utilisent la fonctionnalité de discussion en direct et posent des questions que de nombreuses autres personnes se posent également. Pour rendre la réponse à ces réponses plus efficace, vous pouvez essayer d’ajouter un chatbot automatisé à votre site.
Avec cela, au lieu de connecter le client avec un agent direct, il devra d’abord parler avec un chatbot. Le chatbot affichera alors à l’utilisateur des réponses prédéfinies en fonction de ce qu’il demande.
Pour plus de détails, consultez notre article sur l’ajout d’un chatbot à votre site.
Des outils pour augmenter les ventes de votre entreprise de transport et de logistique
Bien que vous ayez maintenant réussi à créer un site WordPress de transport et de logistique, le voyage ne s’arrête pas là. Pour assurer le succès de votre entreprise, vous devrez continuellement optimiser votre site.
Voici quelques recommandations d’extensions et d’outils WordPress que vous pouvez utiliser pour faire passer votre site au niveau supérieur :
- All in One SEO (AIOSEO) – Cette extension facilite l’optimisation pour les moteurs de recherche et augmente le classement de votre site. De cette façon, vous pouvez obtenir un trafic organique régulier vers votre entreprise à partir de Google.
- MonsterInsights – Si vous souhaitez utiliser Google Analytics, MonsterInsights peut facilement intégrer votre site à la plateforme. Il dispose d’un tableau de bord de reporting convivial qui vous indique d’où viennent vos clients et ce qu’ils font sur votre site.
- Avis Feed Pro – Boostez votre preuve sociale en affichant des témoignages de clients/clientes sur votre site. Avec Avis Feed Pro, vous pouvez extraire des témoignages de sites d’avis tiers tels que Google Reviews et Trustpilot.
- WPCode – Parfois, vous aurez besoin d’ajouter du code HTML, CSS ou PHP personnalisé à vos pages web. Avec WPCode, vous pouvez insérer ce code facilement et en toute sécurité sans casser votre site.
- Nextiva – Les clients/clientes trouvent parfois plus facile d’obtenir de l’aide par téléphone que par discussion directe. Nextiva est un excellent choix pour les services téléphoniques professionnels, et sa configuration basée sur le cloud est parfaite pour les équipes distantes.
Nous espérons que cet article vous a aidé à apprendre comment créer un site de transport et de logistique sur WordPress. Vous pouvez également consulter nos guides sur le dropshipping rendu simple et nos choix d’experts pour les meilleures extensions de dropshipping WooCommerce.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!