D’après notre expérience, l’une des principales raisons pour lesquelles les clients/clientes abandonnent leur panier sur les sites d’e-commerce est d’être surpris par les frais de livraison. Il est important que vos clients sachent d’emblée combien ils devront payer.
Il est facile de permettre à vos internautes de calculer aisément les frais de livraison sur votre site. Grâce à une calculatrice d’expédition, les clients peuvent estimer avec précision le coût total d’un produit qu’ils devront payer avec la distribution.
La mise à disposition d’un outil de personnalisation des frais de port contribue à la transparence de votre entreprise et à l’instauration d’un climat de confiance avec vos clients/clientes potentiels.

Qu’est-ce qu’une calculatrice de livraison et pourquoi l’utiliser ?
Un calculateur d’expédition aide à estimer automatiquement le coût total de la Livraison. Il affiche les frais de livraison et autres frais pertinents pour les clients/clientes, de sorte qu’ils n’ont pas à évaluer manuellement les tarifs et frais de distribution.
Différents facteurs entrent en jeu dans le calcul des frais de livraison. Certains d’entre eux comprennent le prix du produit, la destination, l’origine d’un envoi, le poids, les dimensions, le type de service de Livraison, et d’autres variables lors du calcul.
Le calcul manuel des frais de livraison peut prendre beaucoup de temps si votre stock en ligne comporte plusieurs commandes. De plus, le calcul manuel est source d’erreurs, ce qui peut avoir un impact sur la satisfaction des clients/clients.
L’utilisation d’une extension de calculateur de livraison pour votre site WordPress ou WooCommerce vous permettra de gagner beaucoup de temps et d’automatiser le processus.
Les clients/clientes peuvent simplement sélectionner leur Emplacement et voir ce que le produit coûtera réellement après la distribution. Cela vous aide à renforcer votre relation avec vos clients/clientes et à instaurer un climat de confiance.
Cela dit, voyons comment vous pouvez facilement ajouter un calculateur d’expédition à votre site WordPress. Nous afficherons également une façon de l’ajouter à votre magasin WooCommerce.
Vous pouvez cliquer sur les liens ci-dessous pour accéder à la section de votre choix :
Ajout d’un calculateur de Livraison dans WooCommerce
La meilleure façon d’ajouter un calculateur d’expédition dans WooCommerce est d’utiliser l’extension Calculateur d’expédition de la page produit pour WooCommerce. C’est une extension gratuite qui permet aux clients de calculer les frais de livraison avant d’ajouter un produit au panier.
Tout d’abord, vous devrez télécharger et installer le calculateur d’expédition de la page produit pour l’extension WooCommerce. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Note : Si vous n’avez pas encore de boutique réglée, vous pouvez suivre notre guide où nous décomposons ce dont vous aurez besoin pour configurer et lancer un stock WooCommerce.
Une fois activé, vous pouvez vous rendre dans WooCommerce » Calculateur de Livraison pour configurer l’extension.

L’extension fonctionne hors de la boîte, et vous pouvez utiliser les réglages par défaut pour commencer. Cependant, il existe des options pour les modifier et personnaliser votre calculateur d’expédition.
Il est important de noter que l’extension utilisera les informations des réglages de la zone d’expédition dans WooCommerce lors du calcul des frais de port.
Configurer les zones de Livraison dans WooCommerce
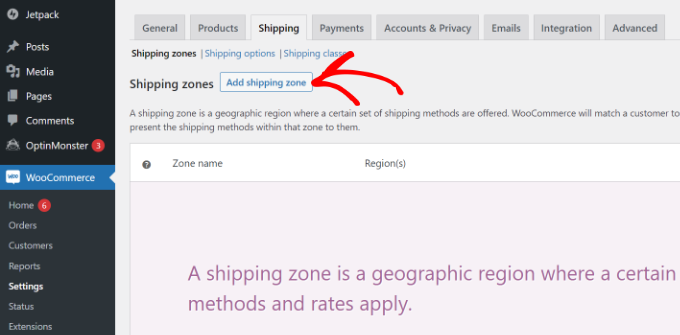
Si vous n’avez pas configuré de zones d’expédition, vous devrez alors vous rendre dans WooCommerce » Réglages depuis votre tableau de bord WordPress et passer à l’onglet » Livraison « .

Dans la section Zones de livraison, cliquez simplement sur le bouton « Ajouter une zone de livraison ».
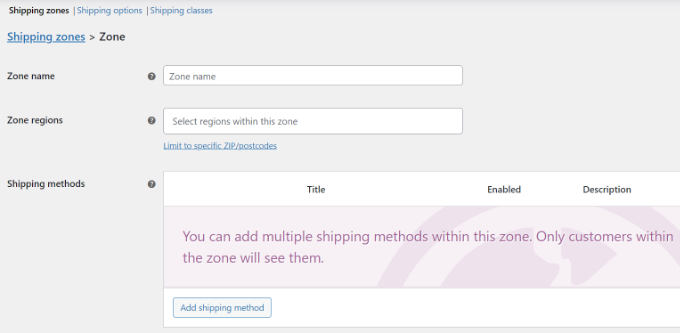
Vous devez ensuite saisir un nom de zone et sélectionner des régions dans le menu déroulant. Vous pouvez ajouter plusieurs pays ou villes dans une même zone.

Ensuite, vous pouvez cliquer sur le bouton « Ajouter une méthode d’expédition ».
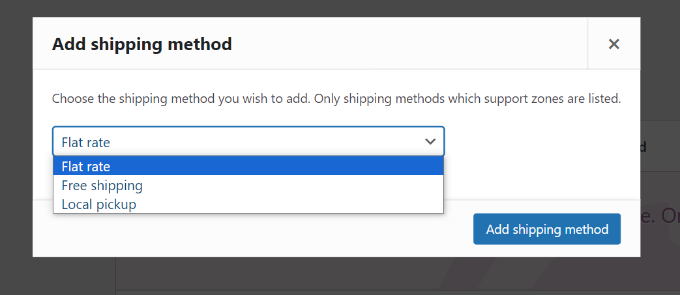
Une fenêtre surgissante s’ouvre alors.
WooCommerce propose 3 méthodes de livraison au choix. Vous pouvez sélectionner un ‘Tarif forfaitaire’ puis saisir un montant qui sera saisi/saisie pour la Livraison. Ou vous pouvez choisir les options‘Livraison gratuite‘ et ‘Enlèvement local’.

Lorsque vous avez terminé, il vous suffit de cliquer sur le bouton « Ajouter une méthode de livraison ».
Vous pouvez ajouter plusieurs méthodes de Livraison pour la zone et définir des conditions lorsqu’elles s’appliquent.
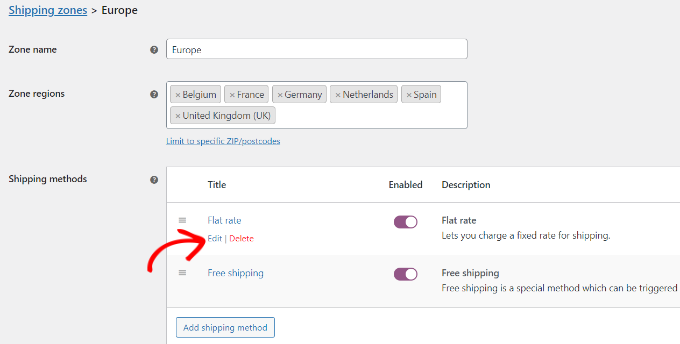
Ensuite, vous devez cliquer sur l’option « Modifier » sous vos méthodes de Livraison.

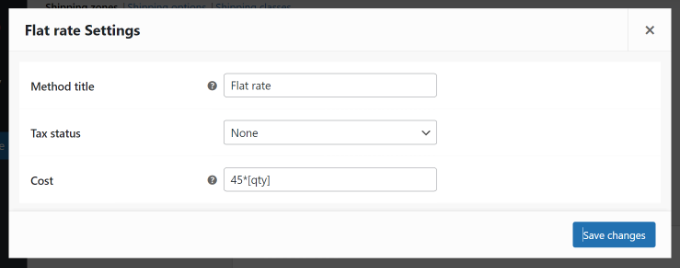
Une petite fenêtre s’ouvre alors, dans laquelle vous pouvez modifier le titre de la méthode, sélectionner si vous souhaitez que la méthode de Livraison soit taxable et saisir un coût.
Pour les frais, vous pouvez saisir un taux forfaitaire qui sera facturé lorsqu’un client/cliente ajoute un produit à son panier. Il existe également une option permettant de multiplier les frais de livraison par la quantité.

Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer les modifications ».
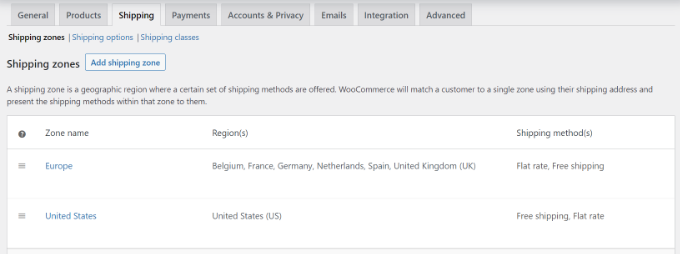
Vous pouvez maintenant retourner à la section des zones d’expédition pour voir vos zones, régions et méthodes d’expédition.

Modifier les Réglages du Calculateur de Livraison
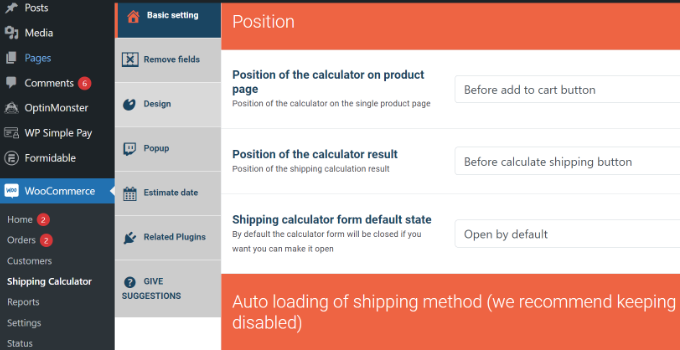
Après avoir configuré les zones d’expédition, vous pouvez retourner sur WooCommerce » Calculateur de Livraison pour modifier les Réglages du calculateur de Livraison de la page Produit pour l’extension WooCommerce.
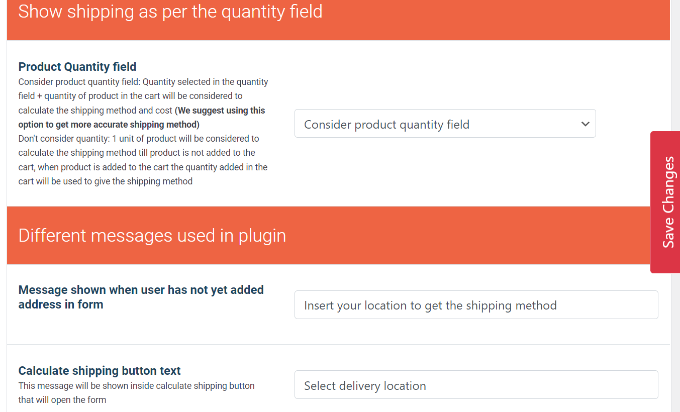
Dans l’onglet Réglage de base, vous pouvez modifier la position de la calculatrice sur la page du produit et la position des résultats de la calculatrice.
Si vous défilez vers le bas, vous verrez plus de réglages. Le plugin vous permet de modifier les messages utilisés dans l’extension, de charger automatiquement la méthode de livraison, et plus encore.

Lorsque vous avez terminé, il vous suffit de cliquer sur le bouton « Enregistrer les modifications » sur le côté ou en bas de la page.
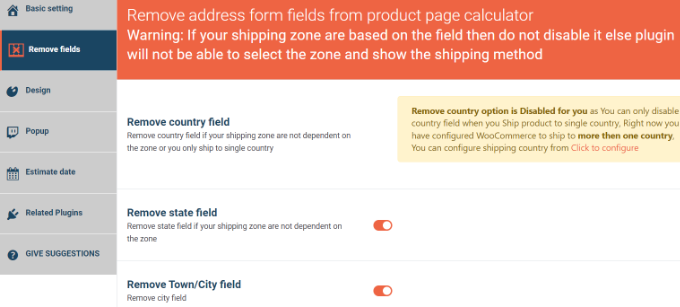
Vous pouvez ensuite passer à l’onglet « Retirer des champs ». Consultez cette page pour connaître les facultatifs permettant de retirer n’importe quel champ du calculateur de livraison.
Par exemple, l’extension affiche par défaut les champs pays, état, ville et code postal. Vous pouvez désactiver les champs qui ne correspondent pas à vos zones de Livraison.

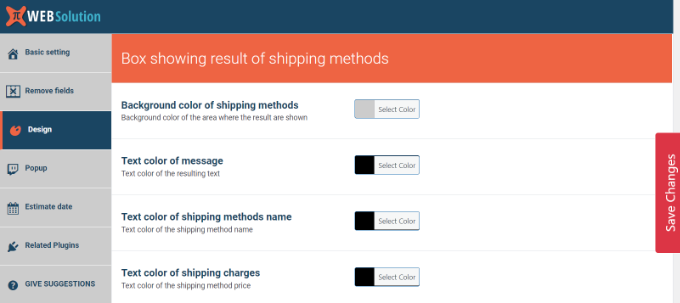
Après cela, dirigez-vous vers l’onglet » Design « . L’extension vous offre de multiples options pour modifier l’apparence du calculateur de livraison.
Par exemple, vous pouvez modifier les couleurs de l’arrière-plan et du texte pour afficher les méthodes de Livraison, ou choisir les couleurs des boutons qui apparaissent dans la calculatrice.

N’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour stocker vos réglages.
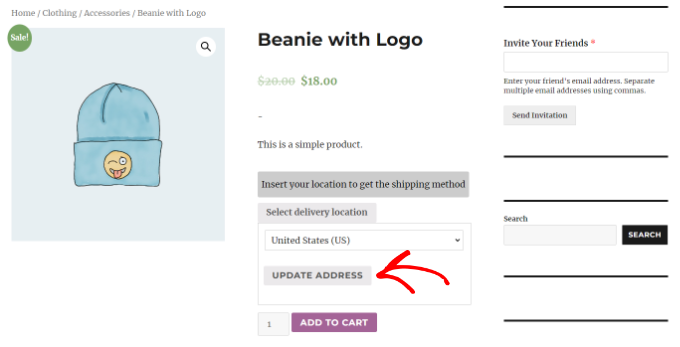
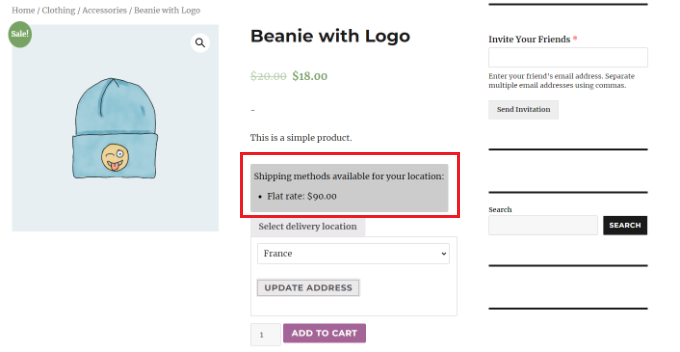
Ensuite, vous pouvez visiter votre magasin WooCommerce pour voir le calculateur d’expédition en action.
Dans la capture d’écran ci-dessous, les clients/clientes devront d’abord sélectionner un Emplacement de distribution et cliquer sur le bouton « Mettre à jour l’adresse ».

Une fois que c’est fait, l’extension calculera automatiquement les frais de livraison que vous avez configurés dans la section zone de livraison et les ajoutera au coût total.
Ainsi, les clients/clientes connaîtront les frais de Livraison qu’ils devront payer en plus du coût du produit.

Ajout d’un calculateur de Livraison sur un site WordPress
Si vous n’avez pas de magasin WooCommerce et que vous souhaitez ajouter un calculateur d’expédition générique à votre site WordPress, alors vous pouvez utiliser Formidable Forms.
C’est une extension de formulaire de contact populaire pour WordPress qui vous permet de créer des formulaires avancés et complexes. Par exemple, vous pouvez ajouter un formulaire de contact, des calculatrices, des enquêtes, des répertoires et des applications web en utilisant l’extension.
Pour ce tutoriel, nous utiliserons l’offre Formidable Forms Pro, qui comprend des champs de prix et davantage d’options de personnalisation.
Tout d’abord, vous devrez installer et activer les extensions Formidable Forms Lite et Formidable Forms Pro. L’extension Lite est gratuite, et l’extension premium y ajoute des fonctionnalités plus avancées.
Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’une extension WordPress.
Lors de l’activation, vous devrez vous rendre sur Formidable » Réglages globaux depuis le tableau de bord WordPress. De là, vous pouvez cliquer sur le lien » Cliquez pour saisir une clé de licence manuellement « .

Saisissez ensuite la clé de licence et cliquez sur le bouton « Enregistrer la licence ».
Vous pouvez trouver la clé de licence dans votre zone de compte Formidable Forms.

Ensuite, il faut aller dans Formidable » Formulaires pour ajouter un nouveau formulaire.
Il suffit de cliquer sur le bouton « + Ajouter une nouvelle » en haut de la page.

Ensuite, Formidable Formulaires affichera différents modèles parmi lesquels vous pourrez choisir. Vous pouvez choisir parmi plusieurs catégories, comme les opérations commerciales, la calculatrice, les formulaires conversationnels, et plus encore.
Formidable Forms n’offre pas de modèle prédéfini pour un calculateur d’expédition. Cependant, vous pouvez en créer un en utilisant un modèle de formulaire vierge.
Sélectionnez le modèle « Formulaire vierge ».

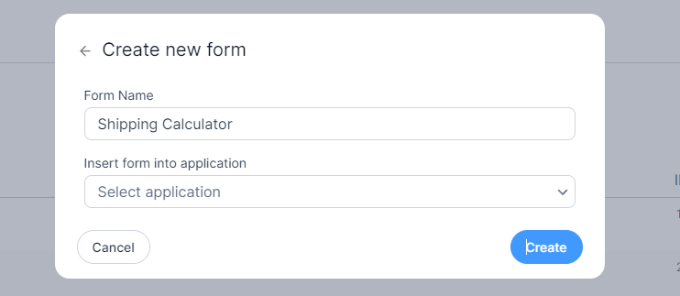
Dans l’écran suivant, vous devez saisir un nom pour votre formulaire.
Il existe également une option permettant d’insérer le Modèle dans une application. Cependant, pour ce tutoriel, nous laisserons cette option sur le réglage par défaut.
Après avoir saisi/saisie le nom du formulaire, cliquez sur le bouton « Créer ».

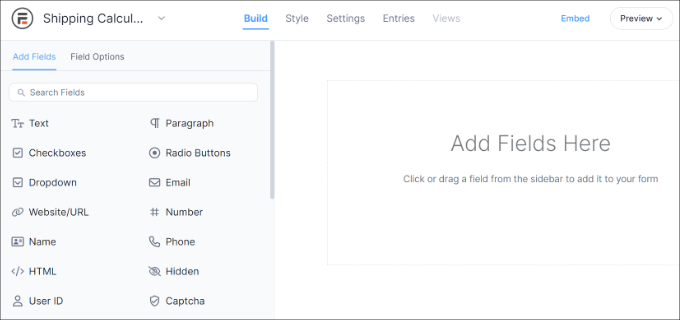
Ensuite, vous verrez le Constructeur de formulaires par glisser-déposer.
Vous pouvez simplement faire glisser n’importe quel champ de formulaire depuis le menu de gauche et le déposer sur le modèle.

Par exemple, vous pouvez ajouter au Modèle des champs de formulaire tels que le nom, l’e-mail, le numéro de téléphone, etc.
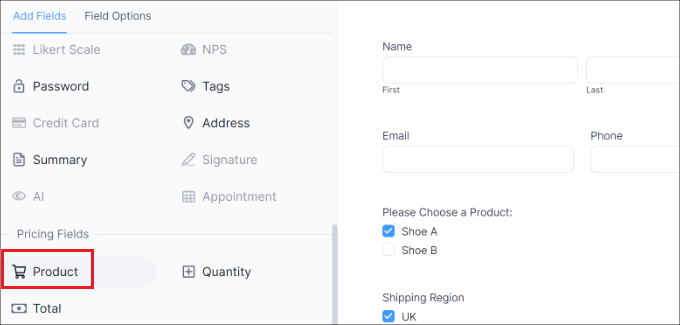
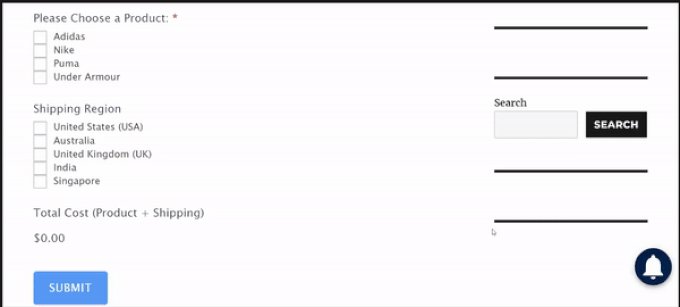
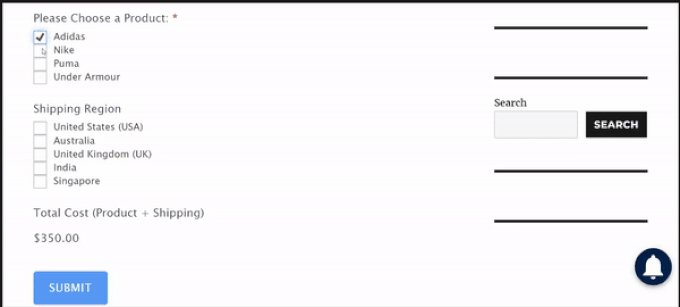
Pour créer un calculateur d’expédition, il suffit de défiler jusqu’à la section Champs de prix sur la gauche et d’ajouter un champ de formulaire « Produit ».

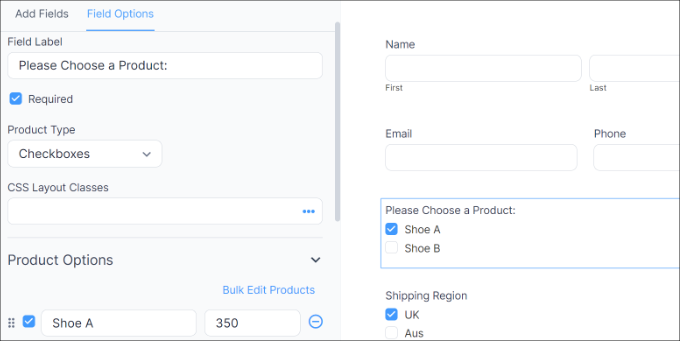
Sélectionné, le champ du formulaire produit peut être personnalisé.
Par exemple, nous avons modifié le libellé du champ et le type de produit. Formidable Forms vous permet également d’afficher les produits sous forme de cases à cocher, de listes déroulantes, de boutons radio, de produits individuels ou définis par l’utilisateur.

En outre, vous pouvez ajouter vos produits et leurs prix dans le menu Options de produits situé à gauche.
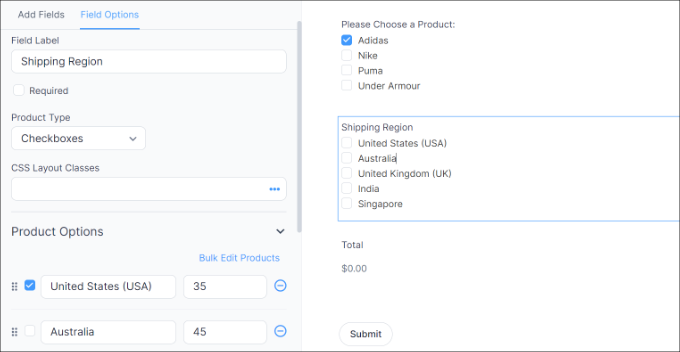
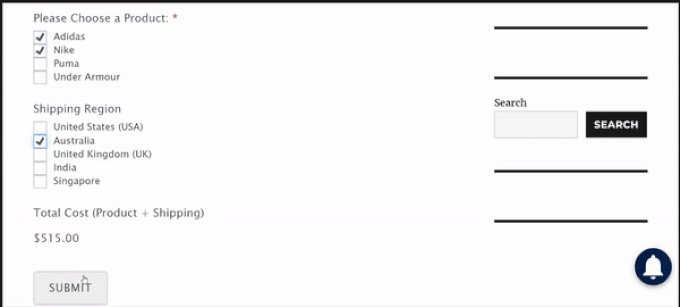
Maintenant que vous avez ajouté vos produits, l’étape suivante consiste à ajouter vos régions et frais de livraison. Pour ce faire, vous pouvez à nouveau ajouter un champ de formulaire Produit dans la section Champs de tarification du menu de gauche.
Ensuite, vous devrez modifier son libellé et son type de produit, puis saisir chaque région individuellement ainsi que ses frais d’expédition.

Dans la capture d’écran ci-dessus, nous avons modifié le libellé en Régions de Livraison et changé les types de produits en cases à cocher. À partir de là, nous avons ajouté différentes zones de livraison et leur coût dans la section Options du produit.
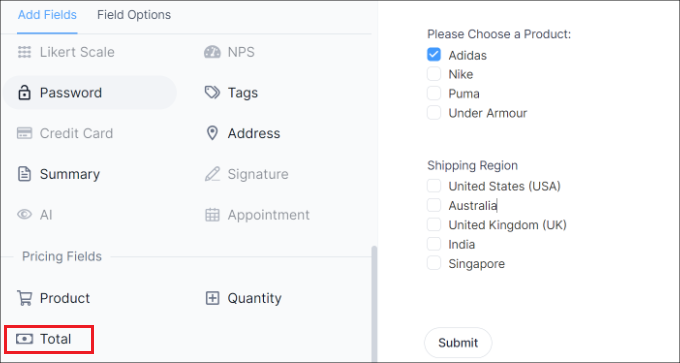
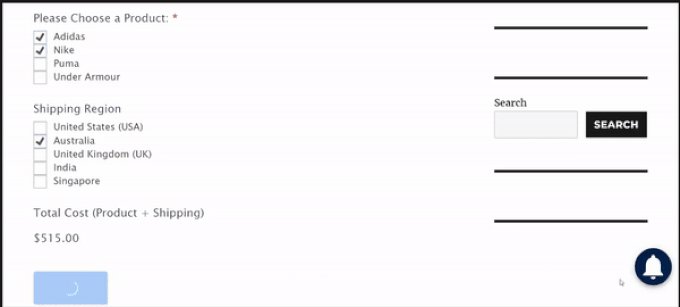
Une fois cela fait, vous devrez afficher un total pour votre calculateur de Livraison. Pour ce faire, il suffit d’ajouter le champ de formulaire Total dans la section Champs de tarification du Modèle.

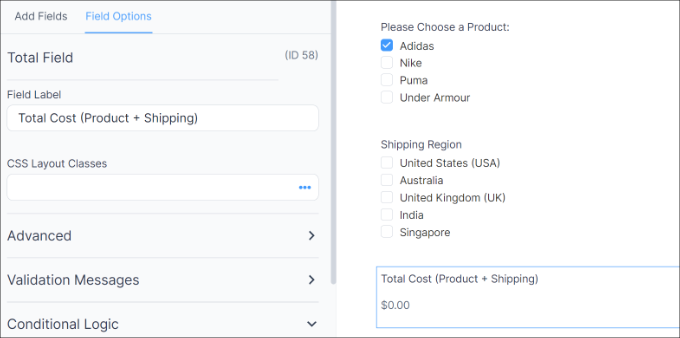
Ensuite, vous pouvez sélectionner le champ de formulaire Total et modifier son libellé, ajouter une description, etc.
Formidable Forms vous permet également d’ajouter une logique conditionnelle aux champs du formulaire et de les afficher en fonction des responsive de l’utilisateur.

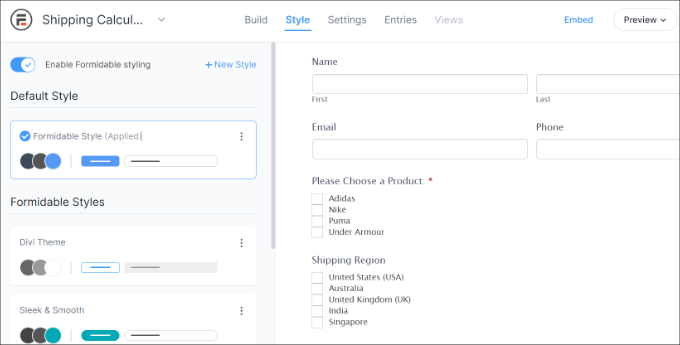
Ensuite, vous pouvez passer à l’onglet « Style » en haut de la page.
Formidable Version propose des styles prédéfinis pour votre formulaire. Il suffit d’en sélectionner un ou de créer un nouveau style. Pour ce tutoriel, nous utiliserons le style par défaut de Formidable.

Ensuite, vous pouvez également modifier les réglages des formulaires dans Formidable Forms.
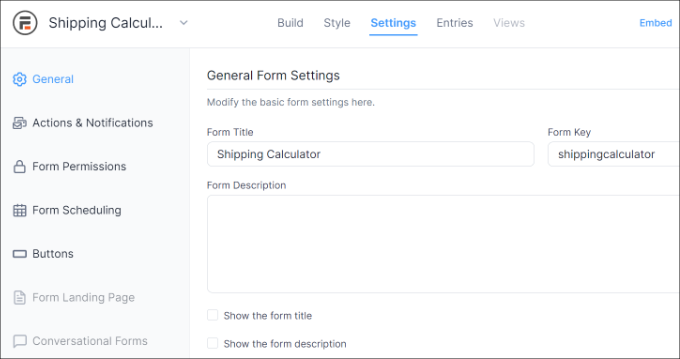
Il vous suffit de passer à l’onglet « Réglages » en haut de la page. Vous y trouverez des réglages généraux permettant de modifier le titre du formulaire, d’ajouter une description, etc.

Il existe également des options pour les actions et les notifications, les droits sur les formulaires et la possibilité de planifier votre formulaire de calculatrice de livraison.
Une fois les réglages définis, enregistrez vos modifications. Vous êtes maintenant prêt à embarquer votre calculatrice n’importe où sur votre site.
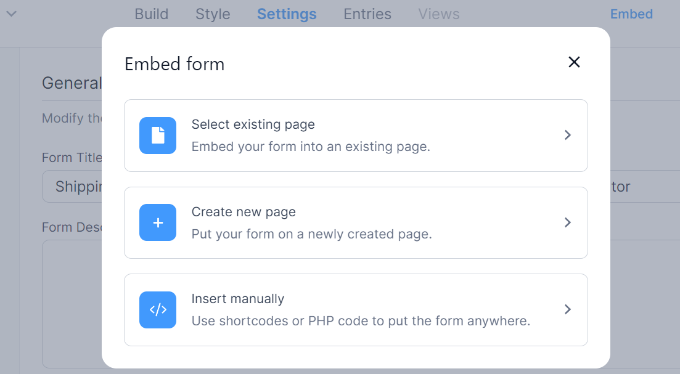
Pour commencer, vous pouvez cliquer sur le bouton « Contenu embarqué » dans le Constructeur de formulaires en haut de la page. Cela vous donnera plusieurs options, comme ajouter le formulaire à une page existante, créer une nouvelle page, ou l’insérer manuellement.

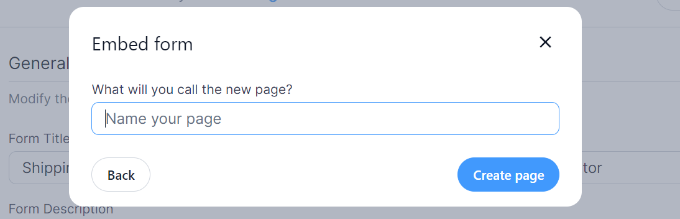
Pour les besoins de ce tutoriel, nous choisirons l’option « Créer une nouvelle page ».
Saisissez ensuite un nom pour votre nouvelle page et cliquez sur le bouton « Créer une page ».

À partir de là, vous verrez un aperçu du formulaire du calculateur de Livraison dans l’éditeur de contenu de WordPress.
Publiez votre page et visitez votre site pour voir le calculateur de livraison en action.

Nous espérons que cet article vous a aidé à apprendre comment ajouter un calculateur d’expédition à votre site WordPress. Vous pouvez également consulter notre guide sur la façon de configurer le suivi des formulaires dans Google Analytics et les meilleures extensions WooCommerce.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
This is interesting guide!
My wife has home design blog and plan to sell self made furniture. We thought we would just write shipping cost as a plain text, but this is way better.
WPBeginner Support says
Glad we could share how to add this
Administrateur