Möchten Sie, dass Ihre Besucher die Versandkosten auf Ihrer Website leicht berechnen können?
Mit einem Versandkostenrechner können Kunden die Gesamtkosten für ein Produkt, die sie bei der Lieferung zu zahlen haben, genau abschätzen. So bleibt Ihr Unternehmen transparent und schafft Vertrauen bei potenziellen Kunden.
In diesem Artikel zeigen wir Ihnen, wie Sie einen Versandrechner zu Ihrer WordPress-Website hinzufügen können.

Was ist ein Versandrechner und warum sollte man ihn verwenden?
Ein Versandrechner hilft bei der automatischen Schätzung der Gesamtkosten für den Versand. Er zeigt den Kunden die Lieferkosten und andere relevante Gebühren an, damit sie die Versandkosten nicht manuell ausrechnen müssen.
Es gibt verschiedene Faktoren, die bei der Berechnung der Versandkosten ins Spiel kommen. Einige davon sind der Preis des Produkts, der Bestimmungsort, der Ursprung einer Sendung, das Gewicht, die Abmessungen, die Art des Versanddienstes und andere Variablen bei der Berechnung.
Die manuelle Berechnung der Versandkosten kann zeitaufwändig sein, wenn Sie mehrere Bestellungen in Ihrem Online-Shop haben. Außerdem würde die manuelle Berechnung zu Fehlern führen, die sich auf die Kundenzufriedenheit auswirken können.
Mit einem Versandrechner-Plugin für Ihre WordPress- oder WooCommerce-Website können Sie viel Zeit sparen und den Prozess einfach automatisieren.
Die Kunden können einfach ihren Standort auswählen und sehen, was das Produkt nach der Lieferung tatsächlich kosten wird. Das stärkt Ihre Beziehung zu Ihren Kunden und schafft Vertrauen.
Sehen wir uns also an, wie Sie Ihrer WordPress-Website ganz einfach einen Versandrechner hinzufügen können. Wir zeigen Ihnen auch, wie Sie ihn zu Ihrem WooCommerce-Shop hinzufügen können.
Sie können auf die unten stehenden Links klicken, um zu dem von Ihnen gewünschten Abschnitt zu springen:
Hinzufügen eines Versandkostenrechners zu WooCommerce
Der beste Weg, einen Versandkostenrechner in WooCommerce hinzuzufügen, ist die Verwendung des Plugins Product page shipping calculator for WooCommerce. Es ist ein kostenloses Plugin, mit dem Kunden die Versandkosten berechnen können, bevor sie ein Produkt in den Warenkorb legen.
Zunächst müssen Sie den Versandkostenrechner für die Produktseite des WooCommerce-Plugins herunterladen und installieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung können Sie unter WooCommerce “ Versandkostenrechner das Plugin konfigurieren.

Das Plugin ist sofort einsatzbereit und Sie können die Standardeinstellungen verwenden, um loszulegen. Es gibt jedoch Optionen, um sie zu bearbeiten und Ihren Versandrechner anzupassen.
Es ist wichtig zu beachten, dass das Plugin bei der Berechnung der Versandkosten die Informationen aus den Versandzoneneinstellungen in WooCommerce verwendet.
Einrichten von Versandzonen in WooCommerce
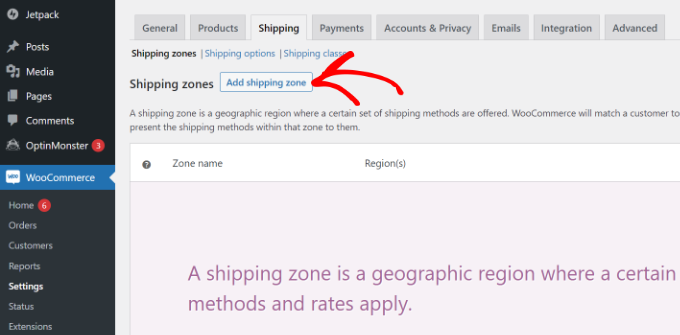
Wenn Sie keine Versandzonen eingerichtet haben, müssen Sie in Ihrem WordPress-Dashboard zu WooCommerce “ Einstellungen gehen und auf die Registerkarte „Versand“ wechseln.

Klicken Sie unter dem Abschnitt Versandzonen einfach auf die Schaltfläche „Versandzone hinzufügen“.
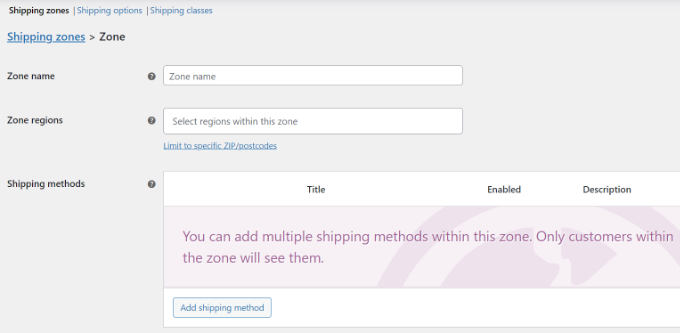
Als Nächstes müssen Sie einen Zonennamen eingeben und Regionen aus dem Dropdown-Menü auswählen. Sie können mehrere Länder oder Städte zu einer einzigen Zone hinzufügen.

Danach können Sie auf die Schaltfläche „Versandart hinzufügen“ klicken.
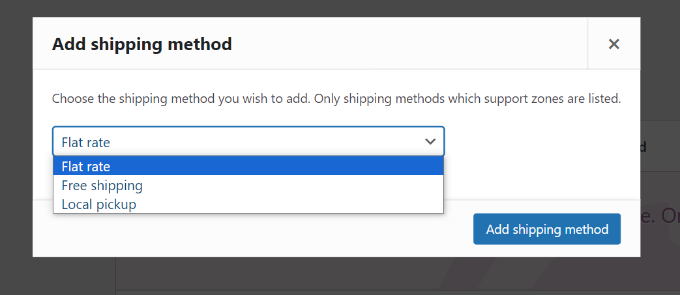
Es öffnet sich nun ein Popup-Fenster.
WooCommerce bietet 3 Versandmethoden zur Auswahl an. Sie können einen „Pauschalpreis“ auswählen und dann einen Betrag eingeben, der für den Versand berechnet wird. Oder Sie können die Optionen „Kostenloser Versand“ und „Lokale Abholung“ wählen.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Versandart hinzufügen“.
Sie können mehrere Versandmethoden für die Zone hinzufügen und Bedingungen festlegen, wann sie gelten sollen.
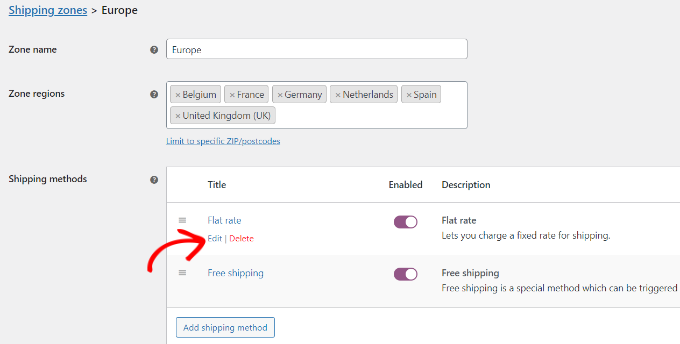
Als Nächstes müssen Sie auf die Option „Bearbeiten“ unter Ihren Versandmethoden klicken.

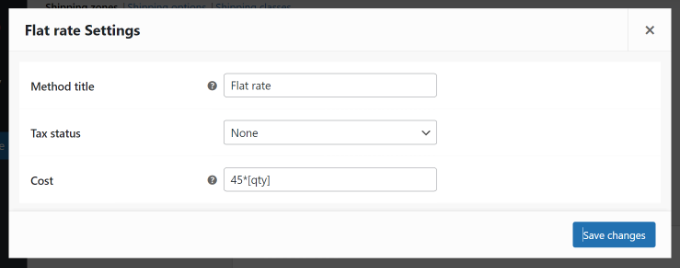
Daraufhin öffnet sich ein kleines Fenster, in dem Sie den Titel der Methode ändern, auswählen können, ob die Versandmethode steuerpflichtig sein soll oder nicht, und einen Preis eingeben können.
Für die Kosten können Sie einen Pauschalbetrag eingeben, der berechnet wird, wenn ein Kunde ein Produkt in den Warenkorb legt. Es besteht auch die Möglichkeit, die Versandkosten mit der Menge zu multiplizieren.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Änderungen speichern“.
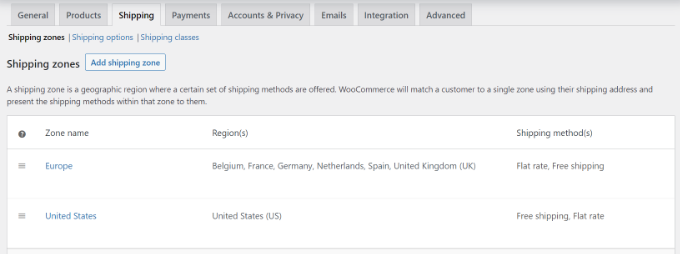
Sie können nun zum Abschnitt Versandzone zurückkehren, um Ihre Zonen, Regionen und Versandmethoden anzuzeigen.

Einstellungen des Versandkostenrechners bearbeiten
Nachdem Sie die Versandzonen eingerichtet haben, können Sie zurück zu WooCommerce “ Versandrechner gehen, um die Einstellungen des Versandrechners auf der Produktseite des WooCommerce-Plugins zu ändern.
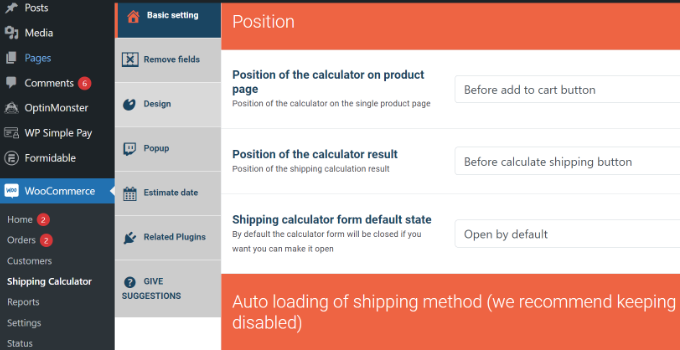
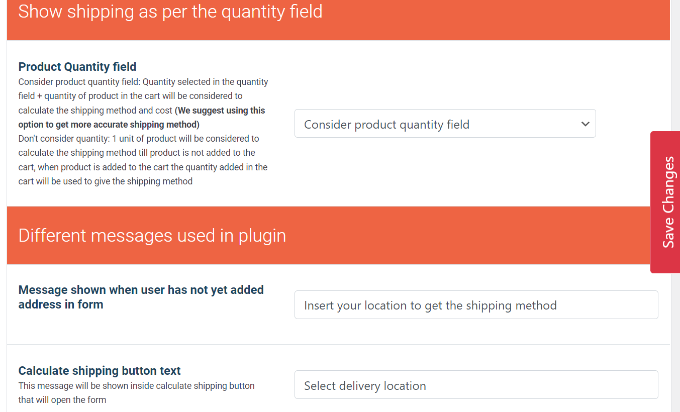
Auf der Registerkarte Grundeinstellung können Sie die Position des Rechners auf der Produktseite und die Position der Rechnerergebnisse bearbeiten.
Wenn Sie nach unten scrollen, sehen Sie weitere Einstellungen. Mit dem Plugin können Sie zum Beispiel die im Plugin verwendeten Nachrichten bearbeiten, die Versandmethode automatisch laden und vieles mehr.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Änderungen speichern“ an der Seite oder unten auf der Seite.
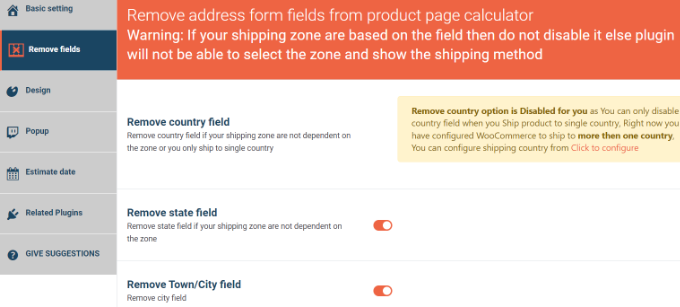
Als nächstes können Sie zur Registerkarte „Felder entfernen“ wechseln. Hier sehen Sie Optionen zum Entfernen beliebiger Felder aus dem Versandrechner.
Zum Beispiel zeigt das Plugin standardmäßig die Felder Land, Bundesland, Stadt und Postleitzahl an. Sie können jedes der Felder deaktivieren, das nicht zu Ihren Versandzonen passt.

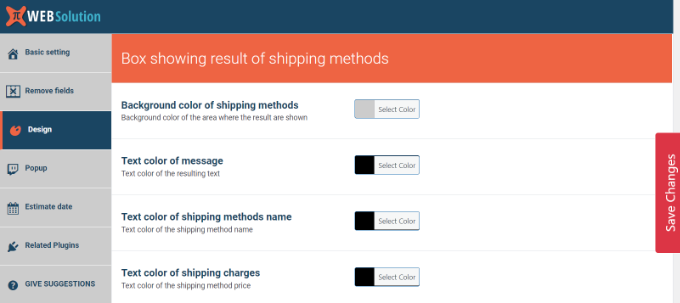
Wechseln Sie anschließend zur Registerkarte „Design“. Das Plugin bietet Ihnen mehrere Optionen, um das Aussehen des Versandrechners zu bearbeiten.
Sie können zum Beispiel die Hintergrundfarbe und die Textfarbe für die Anzeige der Versandarten ändern. Oder Sie können Farben für die Schaltflächen wählen, die im Kalkulator erscheinen.

Vergessen Sie nicht, auf die Schaltfläche „Änderung speichern“ zu klicken, um Ihre Einstellungen zu speichern.
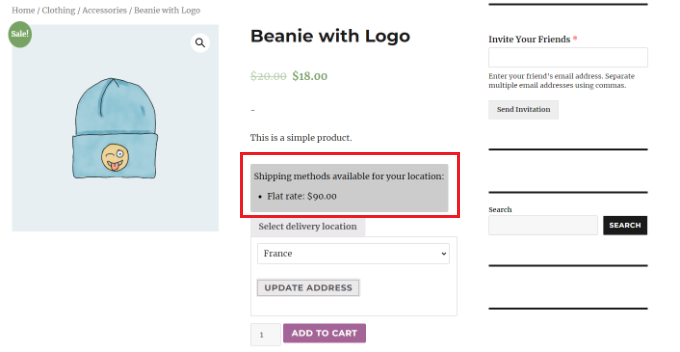
Anschließend können Sie Ihren WooCommerce-Shop besuchen, um den Versandrechner in Aktion zu sehen.
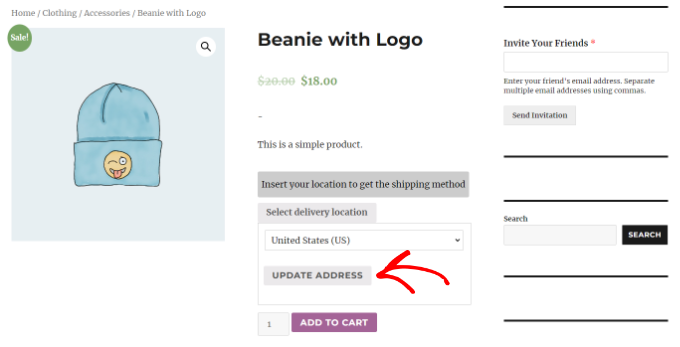
In der folgenden Abbildung müssen die Kunden zunächst einen Lieferort auswählen und dann auf die Schaltfläche „Adresse aktualisieren“ klicken.

Sobald dies geschehen ist, berechnet das Plugin automatisch die Versandkosten, die Sie im Abschnitt Versandzone festgelegt haben, und fügt sie zu den Gesamtkosten hinzu.
Auf diese Weise wissen die Kunden, welche Versandkosten sie zusätzlich zu den Kosten für das Produkt zahlen müssen.

Hinzufügen eines Versandrechners zu einer WordPress-Website
Wenn Sie keinen WooCommerce-Shop haben und Ihrer WordPress-Website einen allgemeinen Versandrechner hinzufügen möchten, können Sie Formidable Forms verwenden.
Es ist ein beliebtes Kontaktformular-Plugin für WordPress, mit dem Sie erweiterte und komplexe Formulare erstellen können. Zum Beispiel können Sie ein Kontaktformular, Rechner, Umfragen, Verzeichnisse und Webanwendungen mit dem Plugin hinzufügen.
Für dieses Tutorial verwenden wir den Plan Formidable Forms Pro, da er Preisfelder und mehr Anpassungsoptionen enthält.
Zunächst müssen Sie die Plugins Formidable Forms Lite und Formidable Forms Pro installieren und aktivieren. Das Lite-Plugin kann kostenlos verwendet werden, und das Premium-Plugin bietet erweiterte Funktionen.
Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie über das WordPress-Dashboard zu Formidable “ Globale Einstellungen gehen. Von hier aus können Sie auf den Link „Click to enter a license key manually“ klicken.

Als nächstes müssen Sie den Lizenzschlüssel eingeben und auf die Schaltfläche „Lizenz speichern“ klicken.
Sie finden den Lizenzschlüssel in Ihrem Formidable Forms-Kontobereich.

Danach müssen Sie zu Formidable “ Formulare gehen, um ein neues Formular hinzuzufügen.
Klicken Sie einfach oben auf die Schaltfläche „+ Neu hinzufügen“.

Als nächstes zeigt Formidable Forms verschiedene Vorlagen zur Auswahl an. Sie können aus mehreren Kategorien wählen, z. B. Geschäftsvorgänge, Rechner, Konversationsformulare und mehr.
Formidable Forms bietet keine vorgefertigte Vorlage für einen Versandrechner. Sie können ihn jedoch mit einer leeren Formularvorlage erstellen.
Wählen Sie die Vorlage „Leeres Formular“ aus.

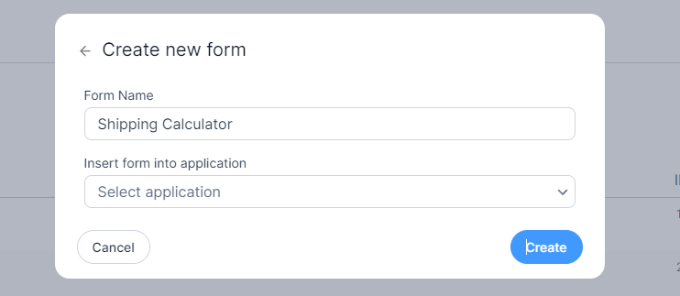
Auf dem nächsten Bildschirm müssen Sie einen Namen für Ihr Formular eingeben.
Es gibt auch eine Option zum Einfügen der Vorlage in eine Anwendung. Für dieses Lernprogramm können Sie dies jedoch auf der Standardeinstellung belassen.
Nachdem Sie den Namen des Formulars eingegeben haben, klicken Sie auf die Schaltfläche „Erstellen“.

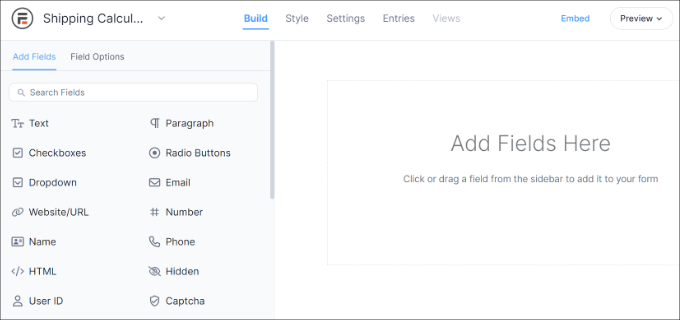
Als nächstes sehen Sie den Drag-and-Drop-Formularersteller.
Sie können einfach ein beliebiges Formularfeld aus dem Menü auf der linken Seite auf die Vorlage ziehen und es dort ablegen.

So können Sie der Vorlage beispielsweise Formularfelder wie Name, E-Mail, Telefonnummer und mehr hinzufügen.
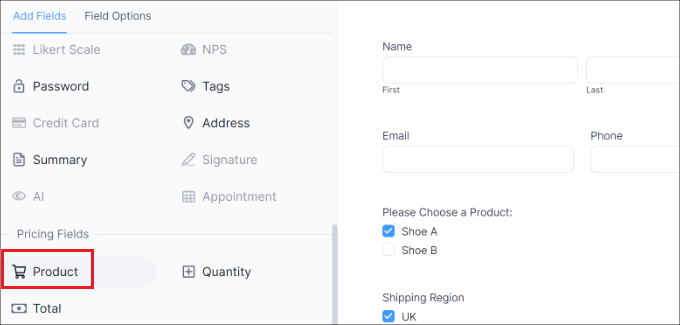
Um einen Versandkostenrechner zu erstellen, können Sie zum Abschnitt Preisfelder auf der linken Seite hinunterblättern und ein Formularfeld „Produkt“ hinzufügen.

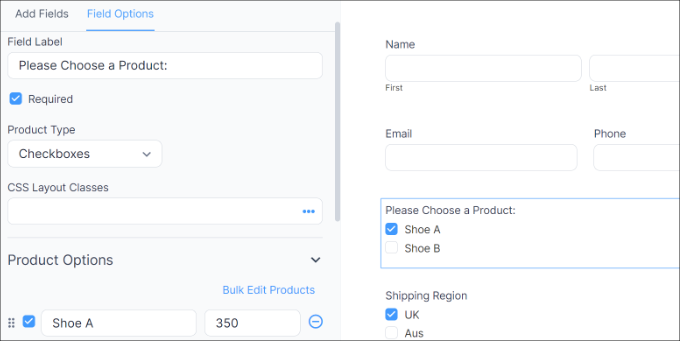
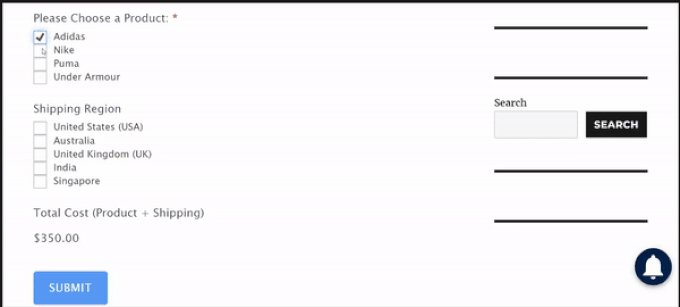
Als Nächstes können Sie das Produktformularfeld auswählen und es weiter anpassen.
Wir haben zum Beispiel die Bezeichnung des Feldes und den Produkttyp geändert. Mit Formidable Forms können Sie auch Produkte als Kontrollkästchen, Dropdowns, Optionsfelder, einzelne Produkte oder benutzerdefiniert anzeigen.

Außerdem können Sie Ihre Produkte und deren Preise unter den Produktoptionen im Menü auf der linken Seite hinzufügen.
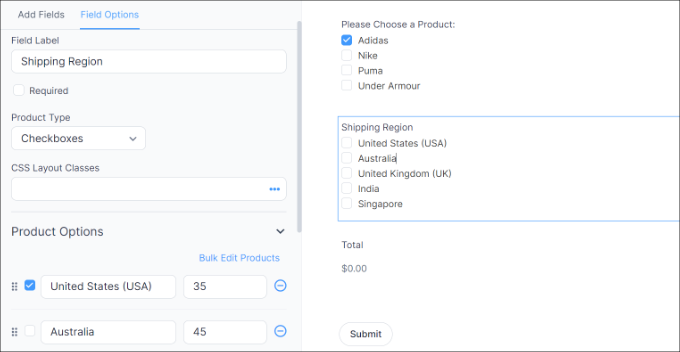
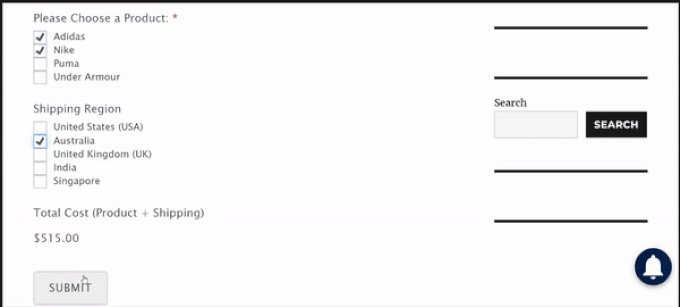
Nachdem Sie nun Ihre Produkte hinzugefügt haben, müssen Sie als Nächstes Ihre Versandregionen und -kosten hinzufügen. Dazu können Sie wieder ein Produktformularfeld unter dem Abschnitt Preisfelder im Menü auf der linken Seite hinzufügen.
Danach müssen Sie das Etikett und den Produkttyp bearbeiten und dann jede Region einzeln und die Versandkosten eingeben.

Im obigen Screenshot haben wir die Beschriftung in Versandregionen und die Produkttypen in Kontrollkästchen geändert. Von hier aus fügten wir verschiedene Versandzonen und deren Kosten unter dem Abschnitt „Produktoptionen“ hinzu.
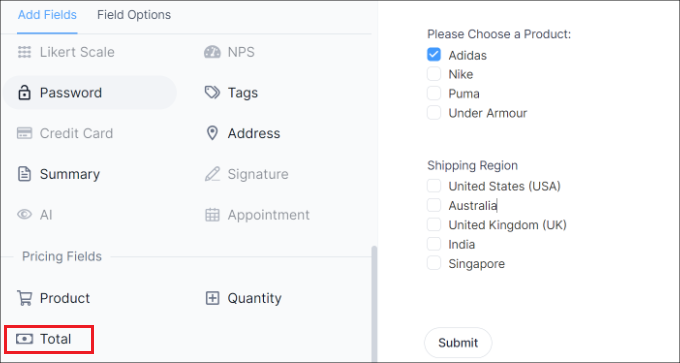
Sobald dies erledigt ist, müssen Sie eine Gesamtsumme für Ihren Versandrechner anzeigen. Fügen Sie dazu einfach das Formularfeld „Total“ unter dem Abschnitt „Preisfelder“ zur Vorlage hinzu.

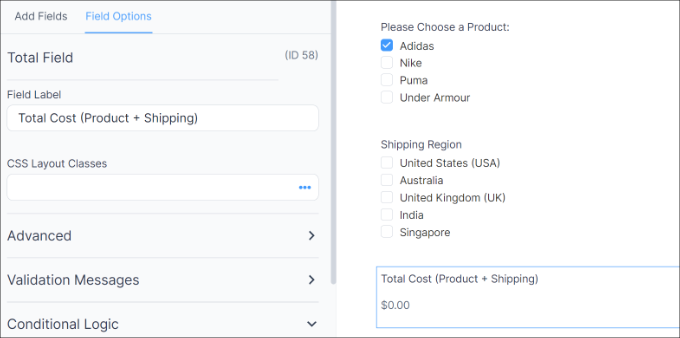
Als Nächstes können Sie das Formularfeld „Gesamt“ auswählen und seine Bezeichnung bearbeiten, eine Beschreibung hinzufügen und vieles mehr.
Mit Formidable Forms können Sie auch bedingte Logik zu den Formularfeldern hinzufügen und sie auf der Grundlage von Benutzerantworten anzeigen.

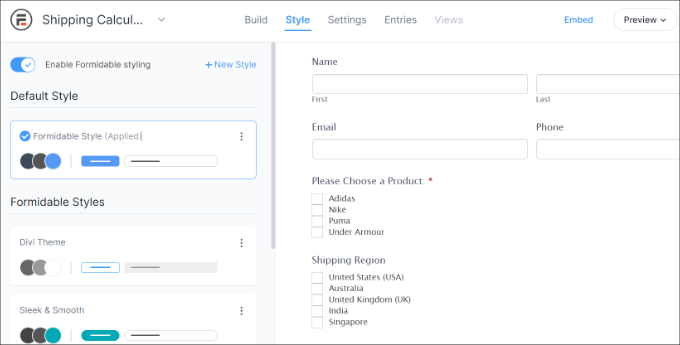
Danach können Sie oben auf die Registerkarte „Stil“ wechseln.
Formidable Forms bietet vorgefertigte Stile für Ihr Formular. Wählen Sie einfach einen aus oder erstellen Sie einen neuen Stil. Für dieses Tutorial werden wir den Standard-Formidable-Stil verwenden.

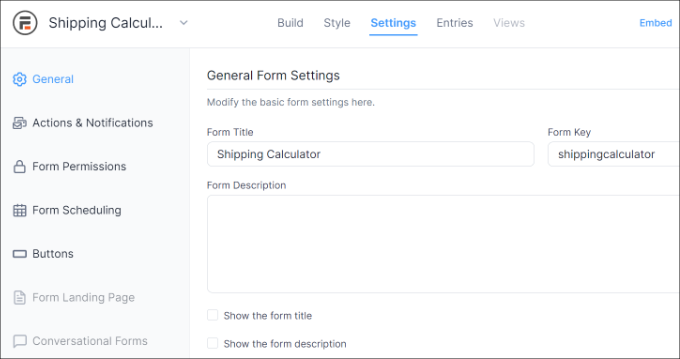
Anschließend können Sie auch die Formulareinstellungen in Formidable Forms ändern.
Wechseln Sie einfach oben auf die Registerkarte „Einstellungen“. Hier finden Sie allgemeine Einstellungen zum Ändern des Formulartitels, zum Hinzufügen einer Beschreibung und mehr.

Darüber hinaus gibt es Optionen für Aktionen und Benachrichtigungen, Formularberechtigungen und die Planung Ihres Versandberechnungsformulars.
Nachdem Sie die Einstellungen konfiguriert haben, speichern Sie Ihre Änderungen. Jetzt können Sie Ihren Rechner überall auf Ihrer Website einbetten.
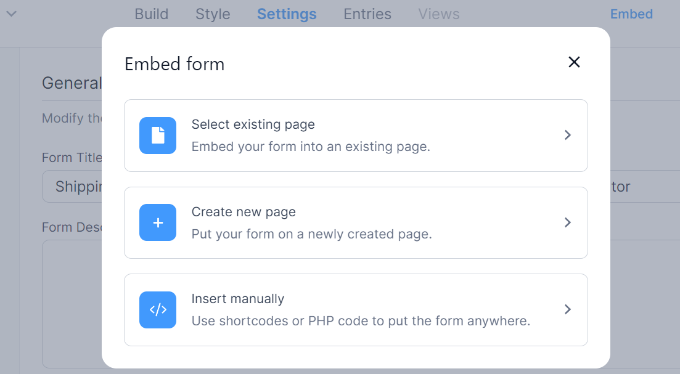
Zunächst können Sie oben im Formularersteller auf die Schaltfläche „Einbetten“ klicken. Dadurch erhalten Sie mehrere Optionen, z. B. das Formular zu einer bestehenden Seite hinzufügen, eine neue Seite erstellen oder manuell einfügen.

Für diesen Lehrgang wählen wir die Option „Neue Seite erstellen“.
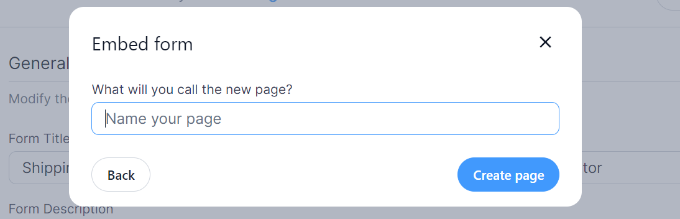
Anschließend können Sie einen Namen für Ihre neue Seite eingeben und auf die Schaltfläche „Seite erstellen“ klicken.

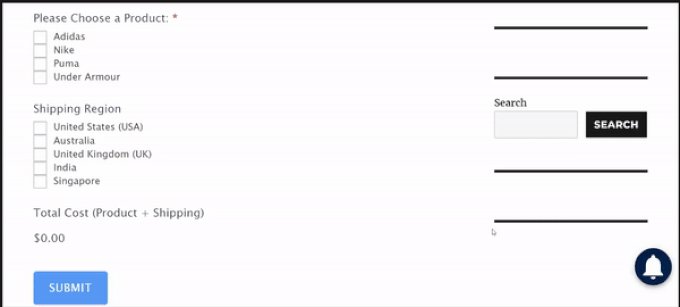
Von hier aus sehen Sie eine Vorschau des Formulars für den Versandrechner im WordPress-Inhaltseditor.
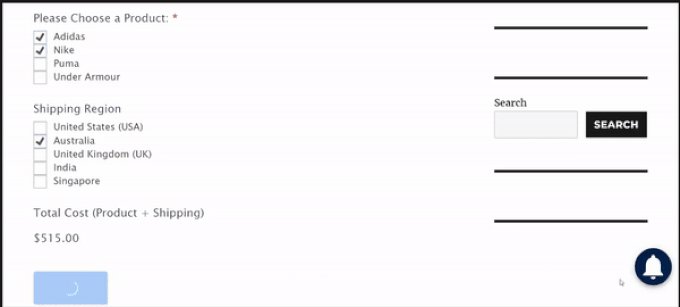
Veröffentlichen Sie Ihre Seite, und besuchen Sie Ihre Website, um den Versandrechner in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie einen Versandrechner zu Ihrer WordPress-Website hinzufügen können. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Einrichtung von Formular-Tracking in Google Analytics und die besten WooCommerce-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
This is interesting guide!
My wife has home design blog and plan to sell self made furniture. We thought we would just write shipping cost as a plain text, but this is way better.
WPBeginner Support says
Glad we could share how to add this
Admin