Em nossa experiência, um dos principais motivos pelos quais os clientes abandonam seus carrinhos em sites de comércio eletrônico é a surpresa com os custos de envio. É importante informar aos clientes o valor que eles pagarão antecipadamente.
É fácil permitir que seus visitantes calculem facilmente o custo do frete em seu site. Usando uma calculadora de frete, os clientes podem estimar com precisão o custo total de um produto que terão de pagar com a entrega.
Disponibilizar prontamente uma calculadora de custos de remessa ajuda a manter sua empresa transparente e gera confiança entre os clientes em potencial.

O que é uma calculadora de frete e por que usá-la?
Uma calculadora de frete ajuda a estimar automaticamente o custo total do frete. Ela mostra as taxas de entrega e outras taxas relevantes aos clientes, para que eles não precisem calcular manualmente as taxas e despesas de remessa.
Diferentes fatores entram em jogo no cálculo dos custos de remessa. Alguns deles incluem o preço do produto, o destino, a origem da remessa, o peso, as dimensões, o tipo de serviço de remessa e outras variáveis durante o cálculo.
O cálculo manual dos custos de remessa pode consumir muito tempo se houver vários pedidos em sua loja on-line. Além disso, o cálculo manual também pode levar a erros, o que pode afetar a satisfação do cliente.
O uso de um plug-in de calculadora de frete para seu site WordPress ou WooCommerce economizará muito tempo e automatizará o processo.
Os clientes podem simplesmente selecionar o local e ver o custo real do produto após a entrega. Isso ajuda a fortalecer seu relacionamento com os clientes e gera confiança.
Dito isso, vamos ver como você pode adicionar facilmente uma calculadora de frete ao seu site WordPress. Também mostraremos uma maneira de adicioná-la à sua loja WooCommerce.
Você pode clicar nos links abaixo para ir para a seção de sua preferência:
Adição de uma calculadora de frete ao WooCommerce
A melhor maneira de adicionar uma calculadora de frete no WooCommerce é usar o plugin Product page shipping calculator for WooCommerce. É um plugin gratuito que permite que os clientes calculem o custo do frete antes de adicionar um produto ao carrinho.
Primeiro, você precisará fazer o download e instalar a calculadora de frete da página do produto para o plug-in WooCommerce. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Observação: se você ainda não tiver uma loja configurada, siga nosso guia, no qual detalhamos o que você precisa para configurar e lançar uma loja WooCommerce.
Após a ativação, você pode ir para WooCommerce ” Shipping Calculator para configurar o plug-in.

O plugin funciona imediatamente e você pode usar as configurações padrão para começar. No entanto, há opções para editá-las e personalizar sua calculadora de frete.
É importante observar que o plug-in usará as informações das configurações da zona de frete no WooCommerce ao calcular as taxas de frete.
Configuração de zonas de remessa no WooCommerce
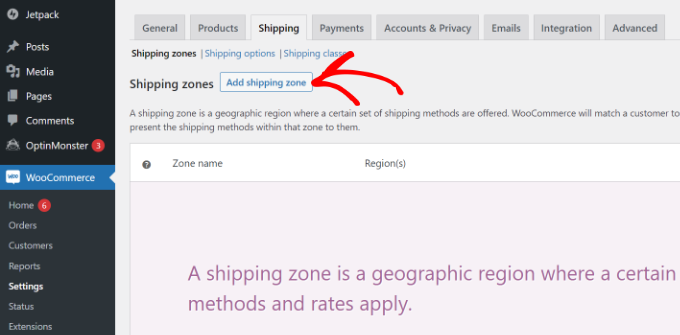
Se você não tiver configurado as zonas de envio, precisará ir para WooCommerce ” Settings (Configurações ) no painel do WordPress e mudar para a guia “Shipping” (Envio).

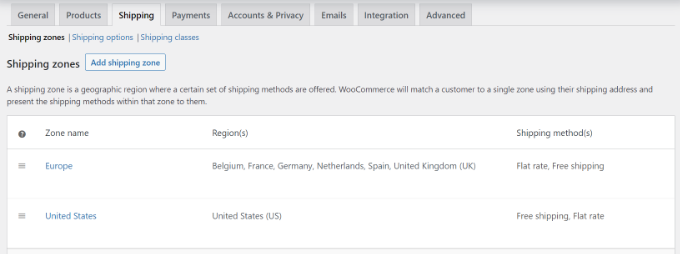
Na seção Zonas de envio, basta clicar no botão “Adicionar zona de envio”.
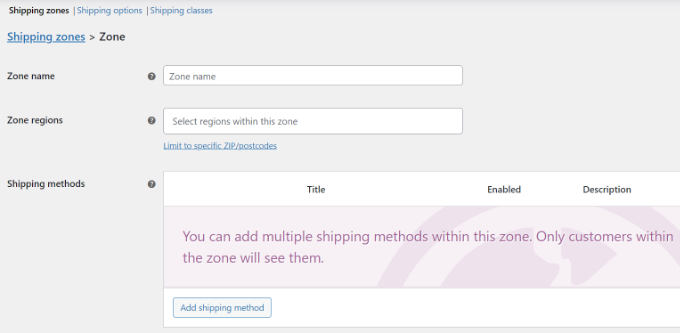
Em seguida, você precisará inserir um nome de zona e selecionar regiões no menu suspenso. Você pode adicionar vários países ou cidades em uma única zona.

Depois disso, você pode clicar no botão “Add shipping method” (Adicionar método de envio).
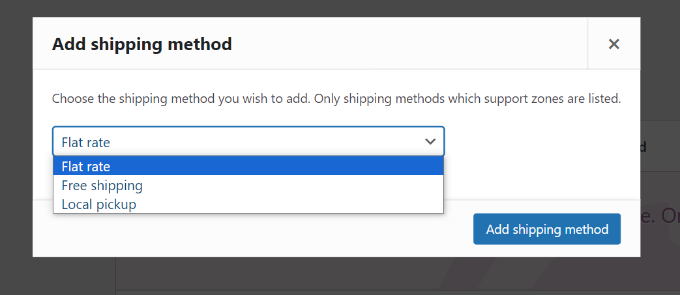
Uma janela pop-up será aberta.
O WooCommerce oferece 3 métodos de envio para você escolher. Você pode selecionar uma “Taxa fixa” e inserir um valor que será cobrado pelo frete. Ou você pode escolher as opções“Frete grátis” e “Retirada local”.

Quando terminar, basta clicar no botão “Add shipping method” (Adicionar método de envio).
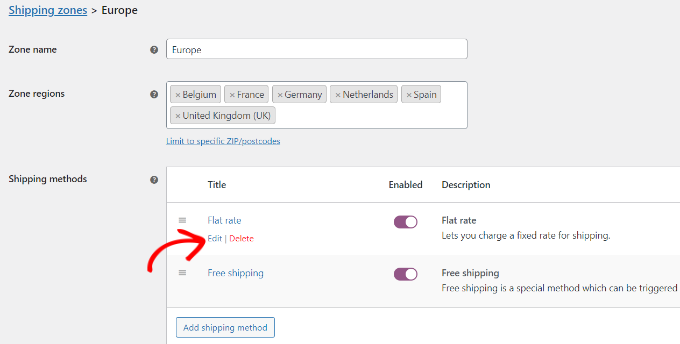
Você pode adicionar vários métodos de envio para a zona e configurar as condições quando elas se aplicarem.
Em seguida, você precisará clicar na opção “Edit” (Editar) abaixo de seus métodos de envio.

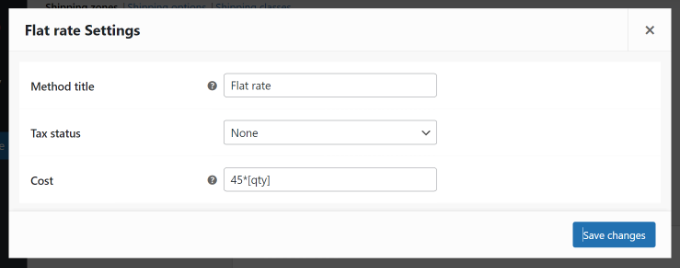
Depois disso, será aberta uma pequena janela na qual você poderá alterar o título do método, selecionar se deseja que o método de envio seja tributável e inserir um custo.
Para os custos, você pode inserir uma taxa fixa que será cobrada quando um cliente adicionar um produto ao carrinho. Há também uma opção para multiplicar o custo de envio pela quantidade.

Quando terminar, clique no botão “Salvar alterações”.
Agora você pode voltar para a seção de zonas de envio para visualizar suas zonas, regiões e métodos de envio.

Editar configurações da calculadora de frete
Depois de configurar as zonas de envio, você pode voltar para WooCommerce ” Calculadora de envio para alterar as configurações da calculadora de envio da página do produto para o plug-in WooCommerce.
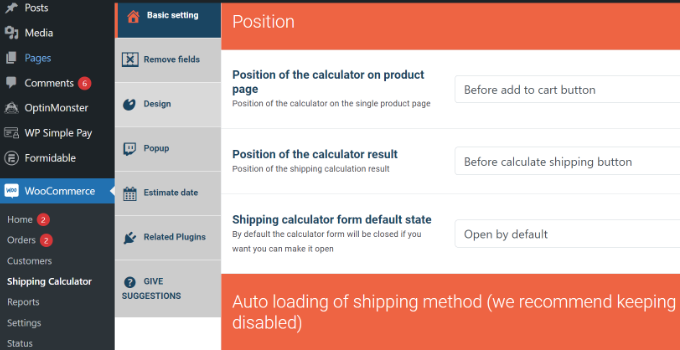
Na guia Configuração básica, você pode editar a posição da calculadora na página do produto e a posição dos resultados da calculadora.
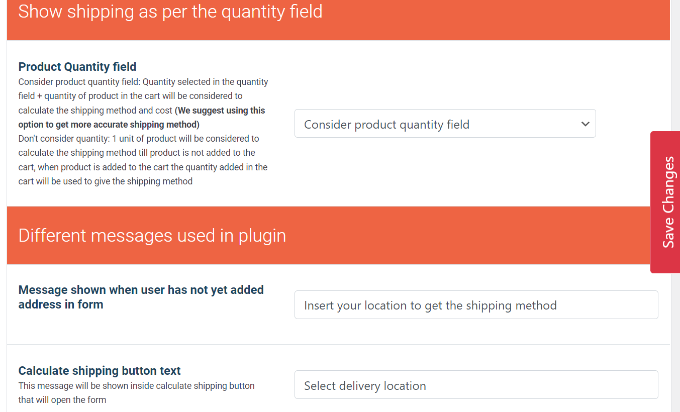
Se você rolar a tela para baixo, verá mais configurações. O plug-in permite que você edite as mensagens usadas no plug-in, carregue automaticamente o método de envio e muito mais.

Quando terminar, basta clicar no botão “Salvar alterações” na lateral ou na parte inferior da página.
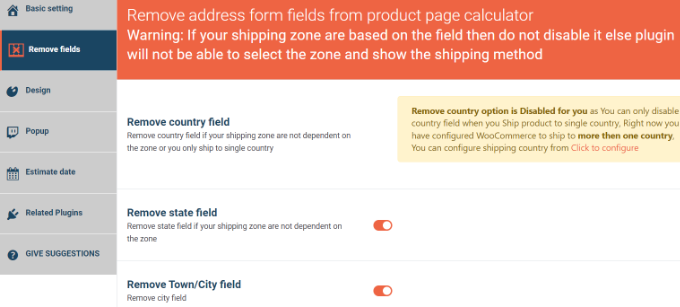
Em seguida, você pode mudar para a guia “Remover campos”. Aqui, você verá opções para remover qualquer campo da calculadora de frete.
Por exemplo, o plug-in mostrará os campos país, estado, cidade e código postal por padrão. Você pode desativar qualquer um dos campos que não corresponda às suas zonas de envio.

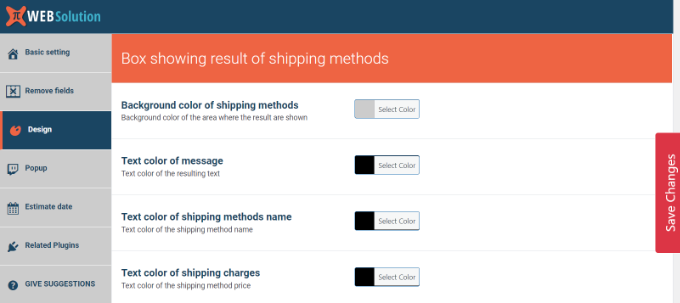
Depois disso, vá para a guia “Design”. O plug-in oferece várias opções para editar a aparência da calculadora de frete.
Por exemplo, você pode alterar as cores do fundo e do texto para mostrar os métodos de envio ou pode escolher as cores dos botões que aparecem na calculadora.

Não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
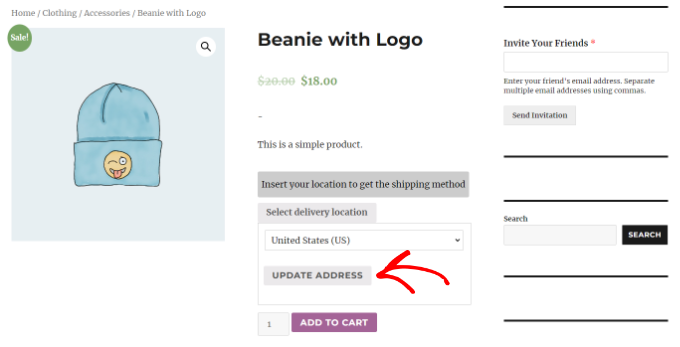
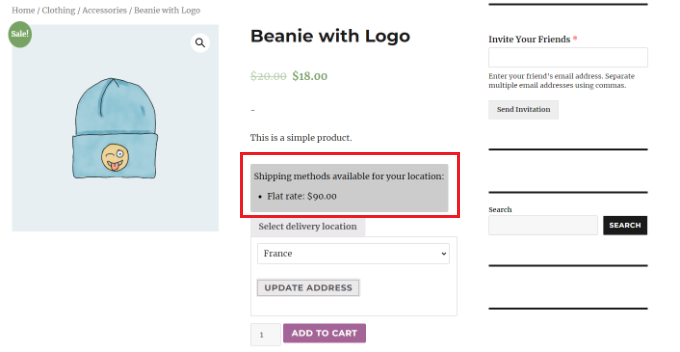
Em seguida, você pode visitar sua loja WooCommerce para ver a calculadora de frete em ação.
Na captura de tela abaixo, os clientes precisarão primeiro selecionar um local de entrega e clicar no botão “Update Address” (Atualizar endereço).

Feito isso, o plug-in calculará automaticamente o custo de envio que você configurou na seção de zona de envio e o adicionará ao custo total.
Dessa forma, os clientes saberão as despesas de remessa que terão de pagar, além do custo do produto.

Adição de uma calculadora de frete a um site WordPress
Se você não tiver uma loja WooCommerce e quiser adicionar uma calculadora de frete genérica ao seu site WordPress, poderá usar o Formidable Forms.
É um plugin de formulário de contato popular para WordPress que permite criar formulários avançados e complexos. Por exemplo, você pode adicionar um formulário de contato, calculadoras, pesquisas, diretórios e aplicativos da Web usando o plug-in.
Para este tutorial, usaremos o plano Formidable Forms Pro, que inclui campos de preços e mais opções de personalização.
Primeiro, você precisará instalar e ativar os plug-ins Formidable Forms Lite e Formidable Forms Pro. O plug-in Lite é gratuito, e o plug-in premium acrescenta recursos mais avançados a ele.
Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você precisará ir para Formidable ” Global Settings no painel do WordPress. A partir daí, você pode clicar no link “Clique para inserir uma chave de licença manualmente”.

Em seguida, você precisará digitar a chave de licença e clicar no botão ‘Save License’.
Você pode encontrar a chave de licença na área de sua conta do Formidable Forms.

Depois disso, você deve ir para Formidable ” Forms para adicionar um novo formulário.
Basta clicar no botão “+ Adicionar novo” na parte superior.

Em seguida, o Formidable Forms mostrará diferentes modelos para você escolher. Você pode escolher entre várias categorias, como operações comerciais, calculadora, formulários de conversação e muito mais.
O Formidable Forms não oferece um modelo pré-criado para uma calculadora de frete. No entanto, você pode criar um usando um modelo de formulário em branco.
Vá em frente e selecione o modelo “Blank Form” (Formulário em branco).

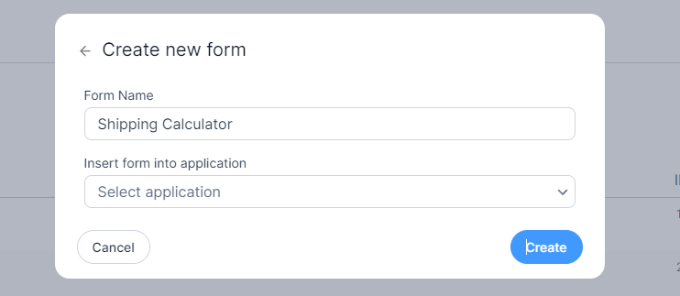
Na próxima tela, você precisará digitar um nome para o formulário.
Há também uma opção para inserir o modelo em um aplicativo. No entanto, para este tutorial, deixaremos essa opção na configuração padrão.
Depois de digitar o nome do formulário, clique no botão “Create” (Criar).

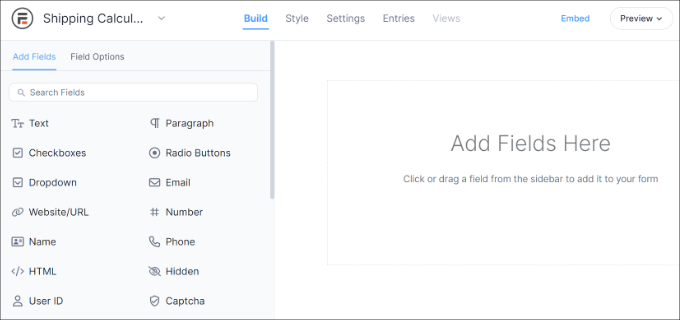
Em seguida, você verá o construtor de formulários de arrastar e soltar.
Você pode simplesmente arrastar qualquer campo de formulário do menu à esquerda e soltá-lo no modelo.

Por exemplo, você pode adicionar campos de formulário como nome, e-mail, número de telefone e outros ao modelo.
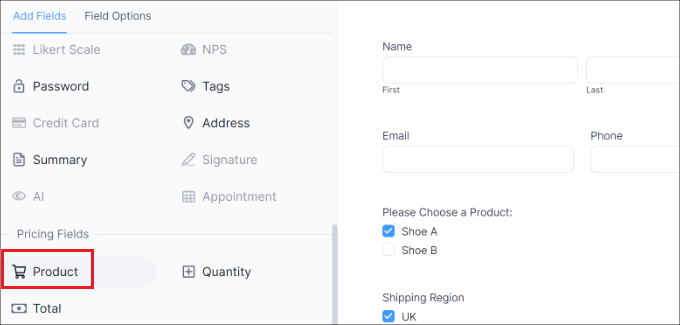
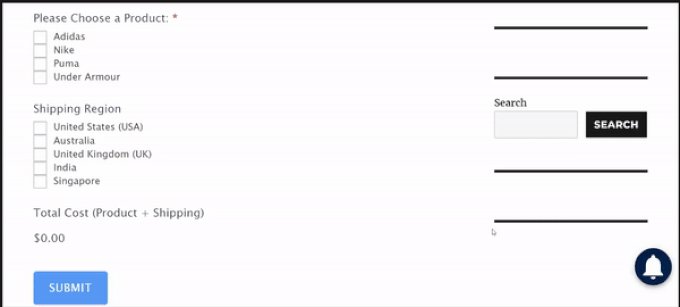
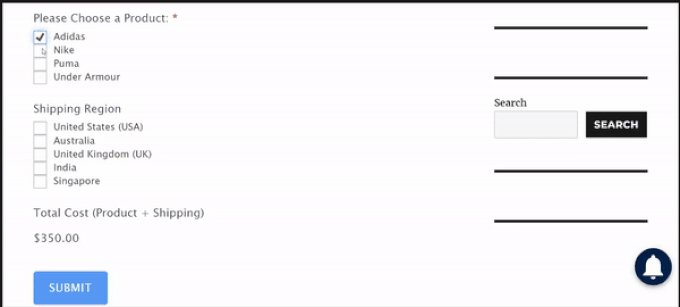
Para criar uma calculadora de frete, basta rolar até a seção Pricing Fields (Campos de preços) à esquerda e adicionar um campo de formulário “Product” (Produto).

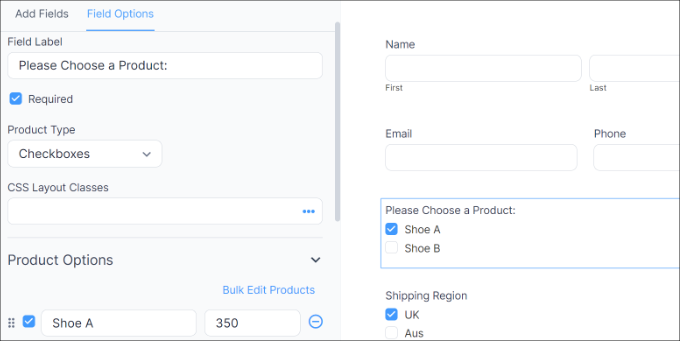
Em seguida, você pode selecionar o campo do formulário do produto e personalizá-lo ainda mais.
Por exemplo, alteramos o rótulo do campo e o tipo de produto. O Formidable Forms também permite mostrar os produtos como caixas de seleção, menus suspensos, botões de rádio, produtos individuais ou definidos pelo usuário.

Além disso, você pode adicionar seus produtos e respectivos preços no menu Product Options (Opções de produtos), à esquerda.
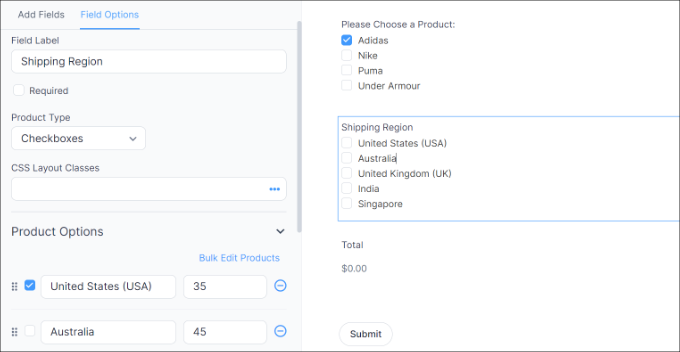
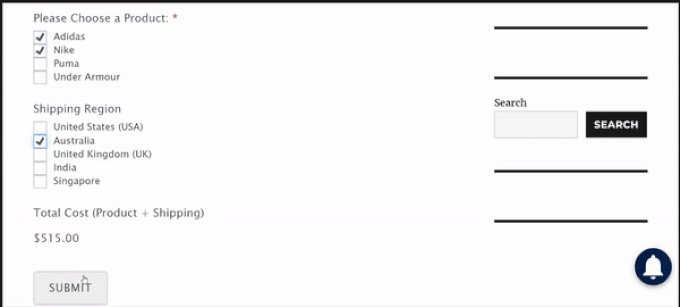
Agora que você adicionou seus produtos, a próxima etapa é adicionar suas regiões e taxas de remessa. Para fazer isso, adicione novamente um campo de formulário Produto na seção Campos de preços no menu à esquerda.
Depois disso, você precisará editar o rótulo e o tipo de produto e, em seguida, inserir cada região individualmente e o respectivo custo de envio.

Na captura de tela acima, alteramos o rótulo para Shipping Regions (Regiões de remessa) e alteramos os Product Types (Tipos de produto) para Checkboxes (Caixas de seleção). A partir daí, adicionamos diferentes zonas de remessa e seus custos na seção Product Options (Opções do produto).
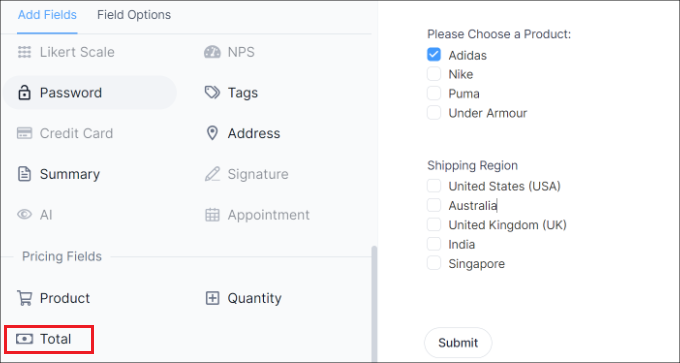
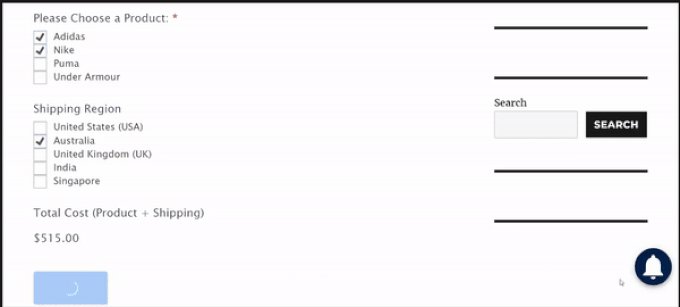
Feito isso, você precisará mostrar um total para sua calculadora de frete. Para fazer isso, basta adicionar o campo de formulário Total na seção Pricing Fields (Campos de preços) do modelo.

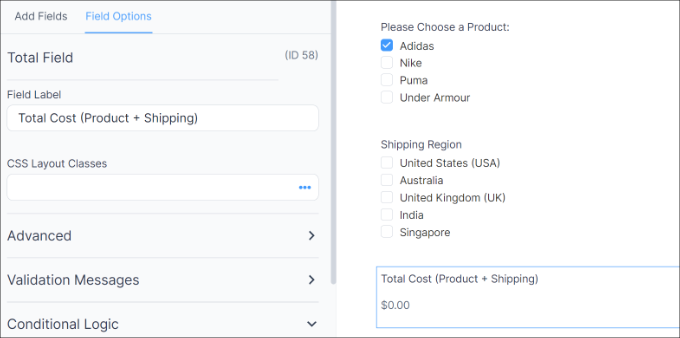
Em seguida, você pode selecionar o campo do formulário Total e editar seu rótulo, adicionar uma descrição e muito mais.
O Formidable Forms também permite adicionar lógica condicional aos campos do formulário e exibi-los com base nas respostas do usuário.

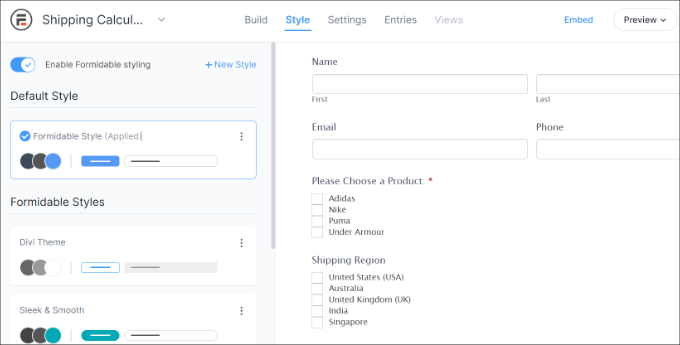
Depois disso, você pode alternar para a guia “Style” (Estilo) na parte superior.
O Formidable Forms oferece estilos pré-criados para seu formulário. Basta selecionar um deles ou criar um novo estilo. Para este tutorial, usaremos o estilo padrão do Formidable.

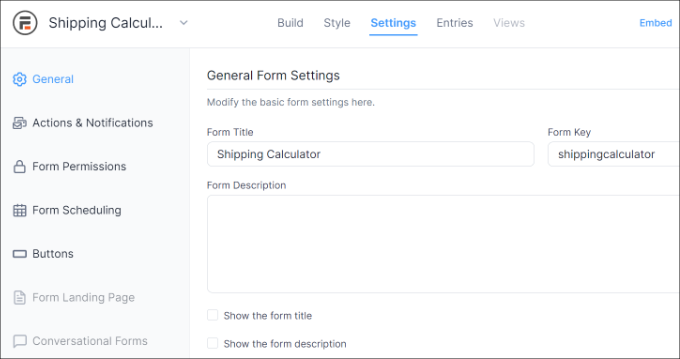
Em seguida, você também pode alterar as configurações do formulário no Formidable Forms.
Basta alternar para a guia “Settings” (Configurações) na parte superior. Aqui, você encontrará configurações gerais para alterar o título do formulário, adicionar uma descrição e muito mais.

Há também opções para ações e notificações, permissões de formulário e agendamento do formulário da calculadora de frete.
Depois de definir as configurações, salve as alterações. Agora você está pronto para incorporar sua calculadora em qualquer lugar do site.
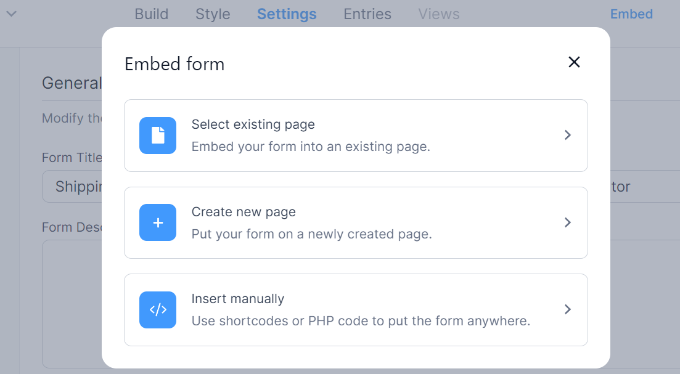
Para começar, você pode clicar no botão “Incorporar” no construtor de formulários na parte superior. Isso lhe dará várias opções, como adicionar o formulário a uma página existente, criar uma nova página ou inserir manualmente.

Para fins deste tutorial, escolheremos a opção “Criar nova página”.
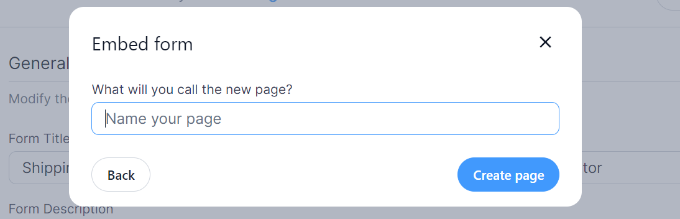
Em seguida, você pode digitar um nome para a nova página e clicar no botão “Criar página”.

A partir daqui, você verá uma visualização do formulário da calculadora de frete no editor de conteúdo do WordPress.
Publique sua página e visite seu site para ver a calculadora de frete em ação.

Esperamos que este artigo tenha ajudado você a aprender como adicionar uma calculadora de frete ao seu site WordPress. Talvez você também queira consultar nosso guia sobre como configurar o rastreamento de formulários no Google Analytics e os melhores plug-ins do WooCommerce.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
This is interesting guide!
My wife has home design blog and plan to sell self made furniture. We thought we would just write shipping cost as a plain text, but this is way better.
WPBeginner Support says
Glad we could share how to add this
Administrador